自学WEB后端01-安装Express+Node.js框架完成Hello World!
一、前言,网站开发扫盲知识
1.网站搭建开发包括什么?
前端
前端开发主要涉及用户界面(UI)和用户体验(UX),负责实现网站的外观和交互逻辑。前端开发使用HTML、CSS和JavaScript等技术来构建网页,并通过各种工具和框架(如React、Vue.js、Angular等)来简化开发过程。前端开发关注于网页设计、布局、样式、动画效果以及与用户的交互。
主要用javascript+HTML+CSS来编写代码文件,运行依靠浏览器引擎(运行环境就像汽车离不开跑道,跳舞的人离不开舞台,鱼儿离不开水),主流的就是谷歌浏览器的V8引擎!所以前端代码文件,直接用浏览器打开就等于运行!
后端(服务端)
后端开发则处理网站的业务逻辑和数据存储。它负责处理用户提交的请求、进行数据处理和存储、与数据库或其他第三方服务进行交互等。后端开发使用各种编程语言(如JavaScript、Python、Java、Ruby等)和框架(如Node.js、Django、Spring、Ruby on Rails等)来构建服务器端应用程序。
同样后端代码文件也需要一个引擎来运行。那就是安装在服务器或者计算机上的类似Node.js这样的运行环境!
数据库(数据库管理系统(DBMS)
主要存储用户数据
一个网站的全部结构
除了前端和后端开发,还有其他一些重要的方面需要考虑,例如数据库设计、安全性、性能优化、测试和部署等。
因此,一个完整的网站搭建和开发过程往往涉及到前端开发和后端开发两个方面的工作,它们密切合作以实现一个功能完整、用户友好且高效的网站。
-
结构(Structure):网页的结构是指网页的骨架,包括 HTML/HTML5 标签和元素。这些标签和元素用于组织和呈现网页的内容,如文本、图像、链接等。
-
样式(Presentation):网页的样式是指网页的外观和布局,通常由 CSS 代码定义。CSS 用于设置字体、颜色、大小、间距、边框等属性,以控制网页元素的呈现效果。
-
行为(Behavior):网页的行为是指网页与用户交互的功能,通常由 JavaScript 代码实现。JavaScript 用于处理用户事件(如点击、滚动等)、动态修改网页内容和样式,以及实现一些特效和交互功能。
-
内容(Content):网页的内容是指网页实际展示给用户的文本、图像、音频、视频等资源。内容是网页的核心,决定了网页的主题和目的。
-
媒体(Media):网页的媒体是指网页中使用的图片、音频、视频等多媒体资源。这些资源可以通过 HTML 标签嵌入到网页中,为网页增加视觉效果和听觉体验。
-
交互(Interaction):网页的交互是指网页与用户之间的互动,通常通过表单、按钮、链接等元素实现。用户可以通过这些元素与网页进行交互,如提交表单、点击按钮等。
-
导航(Navigation):网页的导航是指网页中用于引导用户浏览其他页面或内容的链接、按钮和菜单。导航元素有助于用户在网页之间进行跳转,查找所需信息。
2.什么是网页框架?干什么用?
-
网页框架主要服务于前端和后端。
- 前端框架负责处理网页的呈现、交互和用户体验,通常包括 HTML、CSS 和 JavaScript。
- 后端框架负责处理服务器端的逻辑、数据存储和与前端框架的通信。
前端框架的例子有:
- React:一款由 Facebook 开发的高性能、组件化的 JavaScript 库,用于构建用户界面。
- Angular:一款由 Google 开发的前端框架,使用 TypeScript 编写,提供了丰富的功能和组件库。
- Vue.js:一款渐进式、组件化的 JavaScript 框架,用于构建用户界面。
- jQuery UI:一款基于 jQuery 的用户界面库,提供了丰富的 UI 组件和动画效果。
后端框架的例子有:
- Django:一款基于 Python 的 Web 框架,用于构建动态网站和 Web 应用程序。
- Flask:一款基于 Python 的轻量级 Web 框架,用于构建 Web 应用程序。
- Express(Node.js):一款基于 Node.js 的 Web 开发框架,用于构建高性能、可扩展的 Web 应用程序。
- Ruby on Rails:一款基于 Ruby 的 Web 框架,用于构建 Web 应用程序。
二、安装与Hello World
首先假定你已经安装了 Node.js,
win+R-cmd 打开命令终端窗口
1.创建文件目录到本地服务器
接下来为你的应用创建一个目录,然后进入此目录并将其作为当前工作目录。
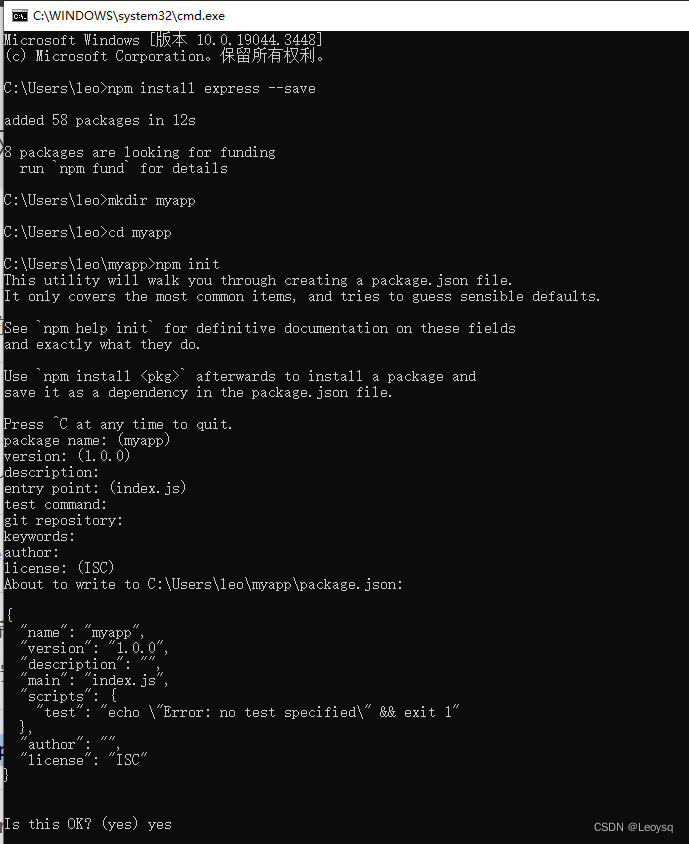
$ mkdir myapp
$ cd myapp
mkdir myapp创建一个文件夹叫 myapp。路径位于C:\Users\你的计算机名\myapp
cd myapp 是进入这个文件夹内

2.利用node.js 命令 导入项目依赖管理文件
$ npm init一直按回车,最后回复yes!

`npm init`是一个命令行工具,用于初始化一个新的npm包(或者项目)。它会引导你通过一系列的问题和选项来创建一个`package.json`文件,以记录和管理你的应用程序的配置信息。
npm的全称是Node Package Manager,即Node.js包管理器。
"init"是"initialize"的缩写,意思是初始化或开始的意思。在计算机领域中,"init"通常用于描述开始或创建一个新的实体、进程或配置。
在软件开发中,"init"常用于表示初始化一个项目、设置默认值或创建初始文件等操作。例如,"npm init"命令用于初始化一个新的npm包,创建一个初始的package.json文件。
通过运行`npm init`命令,你可以提供一些基本的项目信息,例如包的名称、版本、描述、入口文件等。你还可以选择性地提供其他信息,如作者、许可证、存储库URL等。
`npm init`的主要作用包括:
1. 创建`package.json`文件:它是一个用于管理和描述Node.js项目的配置文件。
2. 管理依赖项:在初始化过程中,你可以选择是否在`package.json`中添加项目的依赖项,并指定它们的版本。
3. 保存项目的元数据:`package.json`文件中记录了项目的元数据信息,包括名称、版本、作者、许可证等。
4. 简化项目的管理:通过创建`package.json`文件,你可以使用npm来安装依赖项、运行脚本、发布软件包等。
总之,`npm init`命令是用于初始化一个新的npm包(或者项目),并生成`package.json`文件。这个文件在后续的开发、测试和部署过程中起着重要的作用。

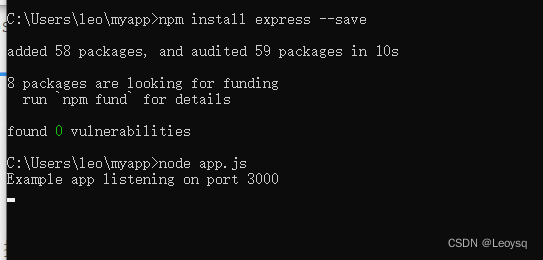
3.安装express依赖包
$ npm install express --savenpm install express --save是一个用于安装Express框架及其依赖项的npm命令。
具体解释如下:
npm是Node.js的包管理器,用于管理和安装JavaScript包和依赖项。install是npm命令的一个子命令,用于安装包或模块到当前项目中。express是一个流行的Node.js框架,用于构建Web应用程序和API。这个命令将安装最新版本的Express框架。--save是一个选项,指示npm将包信息保存到package.json文件的dependencies部分。它会自动将依赖项的名称和版本添加到package.json文件中,以便在将来重新安装项目时能够正确地安装依赖项。
因此,当你运行npm install express --save时,npm会下载并安装最新版本的Express框架,并将其作为项目的依赖项保存在package.json文件中。
4.编写Hello world example
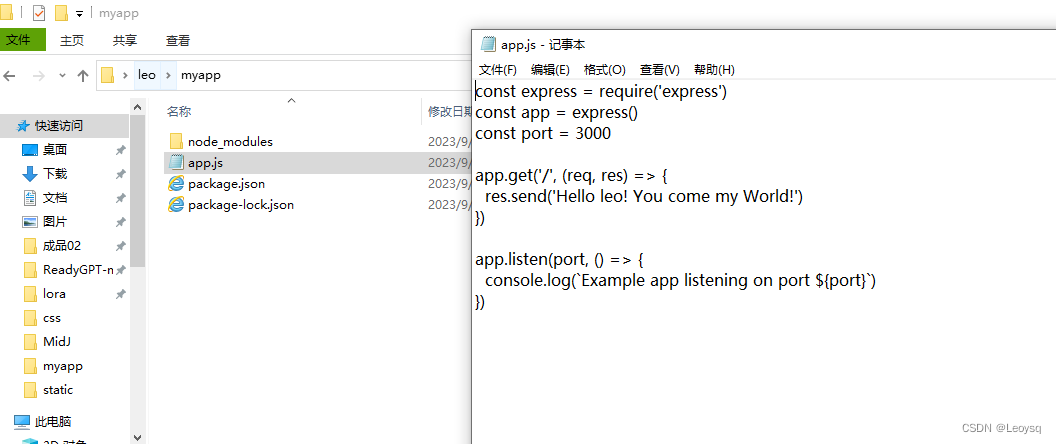
4.1在文件夹myapp 中创建个js文件叫app.js(自己命名)
用记事本打开这个js文件,输入hello world 代码
const express = require('express')
const app = express()
const port = 3000app.get('/', (req, res) => {res.send('Hello World!')
})app.listen(port, () => {console.log(`Example app listening on port ${port}`)
})
4.2 在命令行中进入包含app.js文件的目录
4.3 命令窗口输入:
cd myapp //进入myapp目录!
node app.jsnode app.js是一个运行Node.js应用程序的命令。
具体解释如下:
node是Node.js的可执行文件,用于运行JavaScript代码。app.js是一个JavaScript文件,其中包含了Node.js应用程序的代码。
当你运行node app.js时,Node.js解释器将读取并执行app.js文件中的代码。这将启动你的Node.js应用程序,并根据app.js文件中的代码逻辑执行相应的操作。

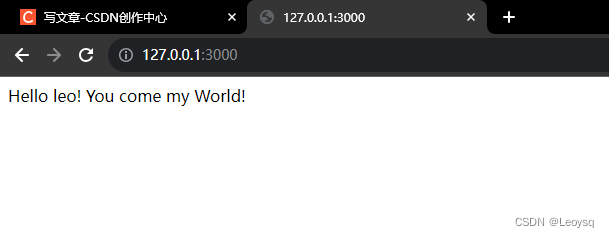
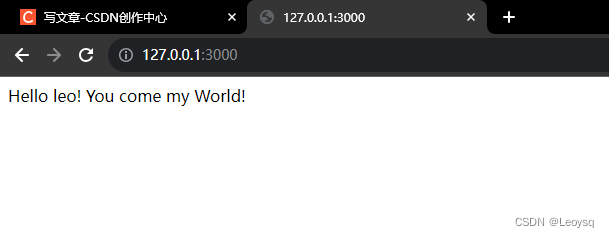
浏览器输入127.0.0.1:3000 或者http://localhost:3000/
(这个地址是当前服务器的本地地址,不需要域名就可以访问 端口3000是刚才我们指定的,不懂可以问呱呱www.readygpt.cn)

恭喜完成Hello world!
相关文章:

自学WEB后端01-安装Express+Node.js框架完成Hello World!
一、前言,网站开发扫盲知识 1.网站搭建开发包括什么? 前端 前端开发主要涉及用户界面(UI)和用户体验(UX),负责实现网站的外观和交互逻辑。前端开发使用HTML、CSS和JavaScript等技术来构建网页…...

从C语言到C++:C++入门知识(1)
朋友们、伙计们,我们又见面了,本期来给大家解读一下有关C语言的相关知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…...

服务器(Windows系统)自建filebrowser网盘服务器超详细教程
需要依赖(工具) 轻量服务器(云服务器)一台 —— 环境Windows Server 2019filebrowser安装包(https://github.com/filebrowser/filebrowser/releases) 下载安装filebrowser 进入链接下载:https:/…...

扩展欧几里得
扩展欧几里得算法 求 a x b y d axbyd axbyd 的一组解, d gcd ( a , b ) d \gcd(a,b) dgcd(a,b)。 辗转相除递归求解。 假设已经求出 b x ( b m o d a ) y d bx (b \bmod a)y d bx(bmoda)yd 的一组解。 a x b y b x ′ ( b m o d a ) y ′ b x …...
)
MySQL 事务介绍 (事务篇 一)
什么是事务? 事务是一组操作的集合,它是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向系统提交或撤销操作请求,即这些操作要么同时成功,要么同时失败。 注意点:默认MySQL的事务是自动提交…...

nvm nodejs的版本管理工具
nvm 全英文名叫 node.js version management,是一个 nodejs 的版本管理工具,为了解决 nodejs 各种版本存在不兼容现象可以通过他安装和切换不同版本的 nodejs。 一、完全删除之前的 node 和 npm 1. 打开 cmd 命令窗口,输入 npm cache clean…...

terraform简单的开始-vpc cvm创建
从网络开始 从创建VPC开始 复用前面的main.tf的代码: terraform {required_providers {tencentcloud {source "tencentcloudstack/tencentcloud"version "1.81.25"}} } variable "region" {description "腾讯云地域"…...

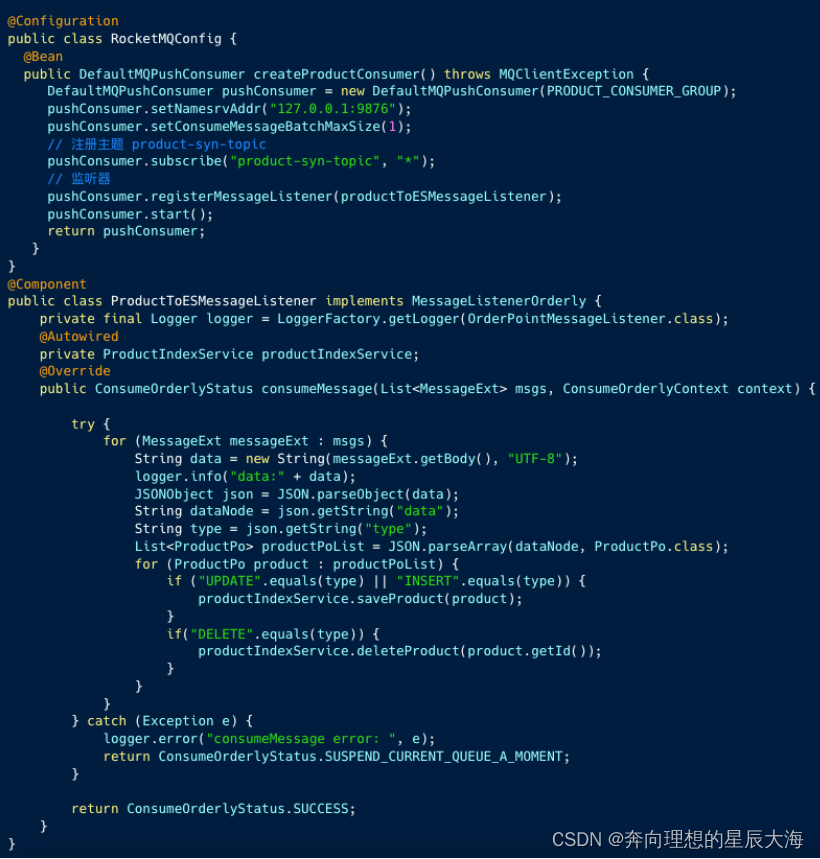
【MySQL】开启 canal同步MySQL增量数据到ES
开启 canal同步MySQL增量数据到ES canal 是阿里知名的开源项目,主要用途是基于 MySQL 数据库增量日志解析,提供增量数据订阅和消费。示使用 canal 将 MySQL 增量数据同步到ES。 一、集群模式 图中 server 对应一个 canal 运行实例 ,对应一…...

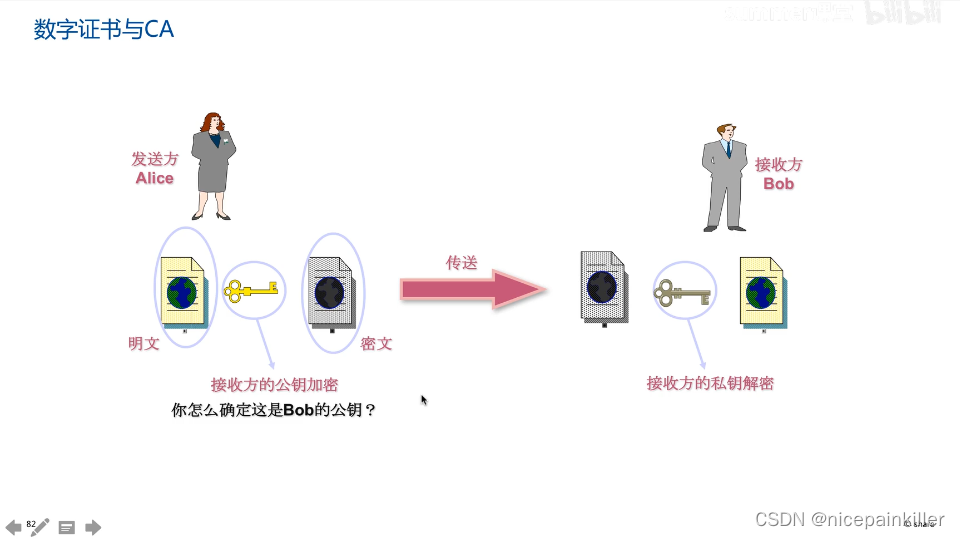
密码学概论
1.密码学的三大历史阶段: 第一阶段 古典密码学 依赖设备,主要特点 数据安全基于算法的保密,算法不公开,只要破译算法 密文就会被破解, 在1883年第一次提出 加密算法应该基于算法公开 不影响密文和秘钥的安全ÿ…...

渗透测试中的前端调试(一)
前言 前端调试是安全测试的重要组成部分。它能够帮助我们掌握网页的运行原理,包括js脚本的逻辑、加解密的方法、网络请求的参数等。利用这些信息,我们就可以更准确地发现网站的漏洞,制定出有效的攻击策略。前端知识对于安全来说,…...

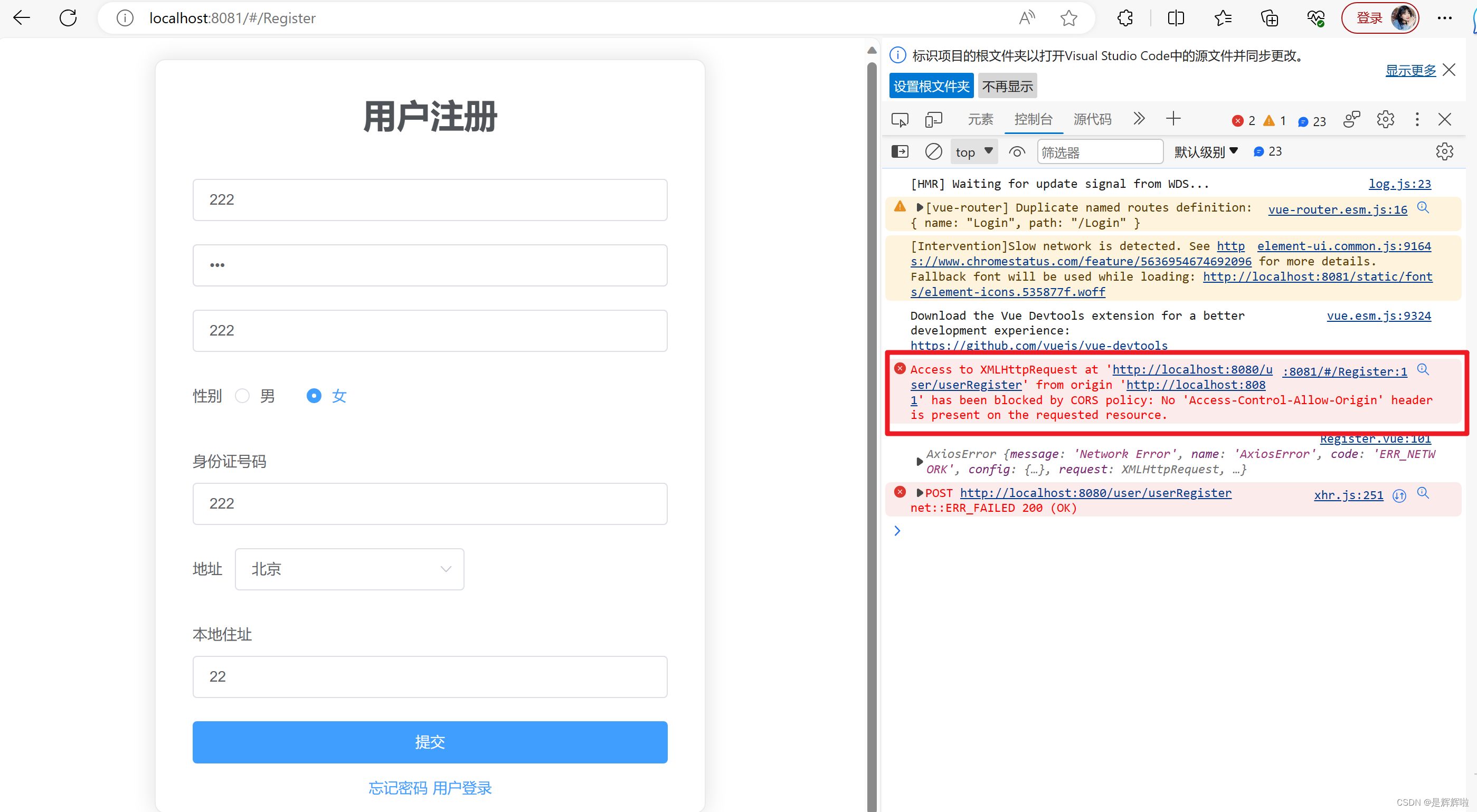
SPA项目之登录注册--请求问题(POSTGET)以及跨域问题
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于VueElementUI的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.ElementUI是什么 💡…...

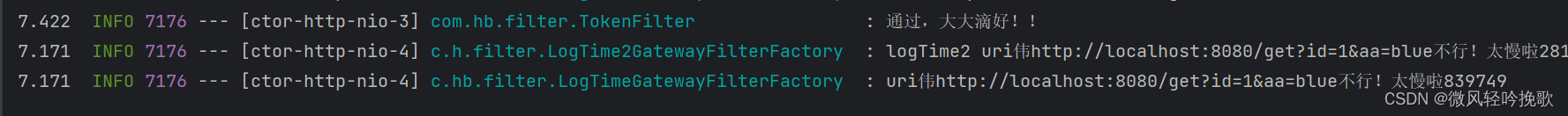
Spring Cloud Alibaba Gateway全局token过滤、局部过滤访问时间超过50ms日志提示
文章目录 Spring Cloud Alibaba Gateway验证token在前篇的基础上加入依赖在filter包中创建tokenFilter Spring Cloud Alibaba Gateway局部过滤1.继承AbstractGatewayFilterFactory2.仿照AddRequestHeaderGatewayFilterFactory Spring Cloud Alibaba Gateway验证token 基础搭建…...

运算符 - Go语言从入门到实战
运算符 - Go语言从入门到实战 算术运算符 假设A变量等于10,B变量等于20。 运算符描述实例相加A B 输出结果 30-相减A - B 输出结果 -10*相乘A * B 输出结果 200/相除B / A 输出结果 2%求余B % A 输出结果 0⾃增A 输出结果 11–⾃减A-- 输出结果 9 特性…...

jupyterlab开发环境最佳构建方式
文章目录 背景jupyterlab环境构建运行虚拟环境构建以及kernel映射验证总结 背景 从jupyter notebook切换到了jupyter lab. 这里记录一下本地环境的最佳构建方式. jupyter lab 安装在jupyterlab-local的anaconda 虚拟环境中.建立多个其他虚拟环境安装各种python包实现环境隔离,…...

Qt_C++读写NFC标签Ntag支持windows国产linux操作系统
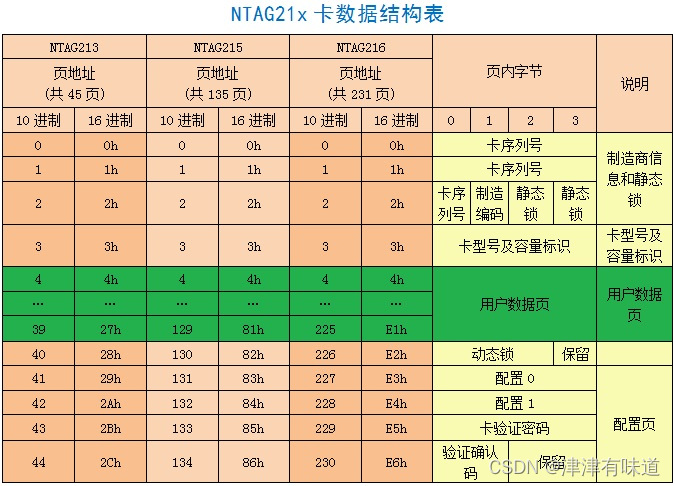
本示例使用的发卡器:Android Linux RFID读写器NFC发卡器WEB可编程NDEF文本/智能海报/-淘宝网 (taobao.com) ntag2标签存储结构说明 #include "mainwindow.h" #include "./ui_mainwindow.h" #include <QDebug> #include "QLibrary&…...

Web开发-基础知识扫盲
目录 Web 服务器Web 服务器例子 MVC架构Web 项目运行过程负载均衡和反向代理持久化Java对象JPA Web 服务器 Web 服务器是一种计算机程序,它通过 HTTP 协议接收和响应客户端发送的请求。Web 服务器将 HTML、CSS、JavaScript 和其他资源文件发送给客户端,…...

SpringMVC 学习(四)RestFul 风格
5. RestFul 风格 5.1 简介 概念 Restful就是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。 功能 资源:互联网所有的事物都可以被抽象为…...

消息中间件相关知识
1、概述 消息队列已经逐渐成为企业IT系统内部通信的核心手段。它具有低耦合、可靠投递、广播、流量控制、最终一致性等一系列功能,成为异步RPC的主要手段之一。当今市面上有很多主流的消息中间件,如老牌的ActiveMQ、RabbitMQ,炙手可热的Kafka…...

JackJson多态
JsonTypeInfo 处理多态、序列化对象类型_赵丙双的博客-CSDN博客 JsonTypeInfo实现jackson的多态解析_MonkeyKing_sunyuhua的博客-CSDN博客 Java Jackson JsonTypeInfo 多态类型处理 - 简书 JsonTypeInfo 逻辑名称 JsonSubTypes、JsonTypeName_赵丙双的博客-CSDN博客...

孟晚舟最新发声!华为吹响人工智能的号角,发布“全面智能化”战略部署
原创 | 文 BFT机器人 1、华为孟晚舟新发声,华为发布“全面智能化”战略 上周三(9月30号)上午,华为全联接大会2023正式在上海举行,作为华为副董事长、轮值董事长、CFO的孟晚舟代表华为再次发声!在演讲上&am…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
