vue markdown显示为html
1、安装依赖markdown-it
yarn add markdown-it
2、在页面中引用
import MarkdownIt from 'markdown-it'
3、实例化markdown-it
const md = new MarkdownIt()
4、输出
<div class="answer" v-html="md.render(mdTxt)"></div>
通过markdown-it可以将md格式的字符串处理并显示
相关文章:

vue markdown显示为html
1、安装依赖markdown-it yarn add markdown-it 2、在页面中引用 import MarkdownIt from markdown-it3、实例化markdown-it const md new MarkdownIt()4、输出 <div class"answer" v-html"md.render(mdTxt)"></div>通过markdown-it可以将m…...

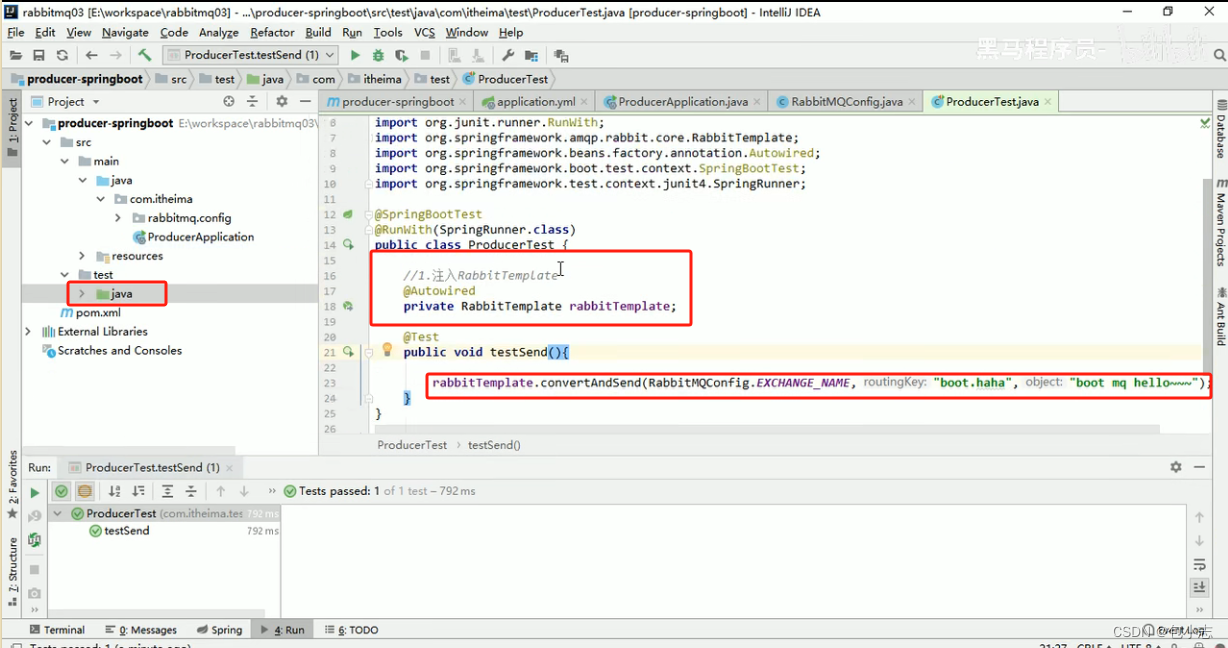
Spring整合RabbitMQ——生产者(利用配置类)
1.生产者配置步骤 2.引入依赖 3.编写配置 配置RabbitMQ的基本信息,用来创建连接工厂的 编写启动类 编写配置类 4. 编写测试类...

Linux基础工具|代码调试工具gdb的使用
1.debug/release gdb是一款Linux下的一款调试器,在没有图形化界面下,是一种不错的调试方案(虽然在一般的开发环境中很少会使用gdb) 不过要使用gdb,就先要了解debug和release版本。 发布软件的时候有一种叫debug版本…...

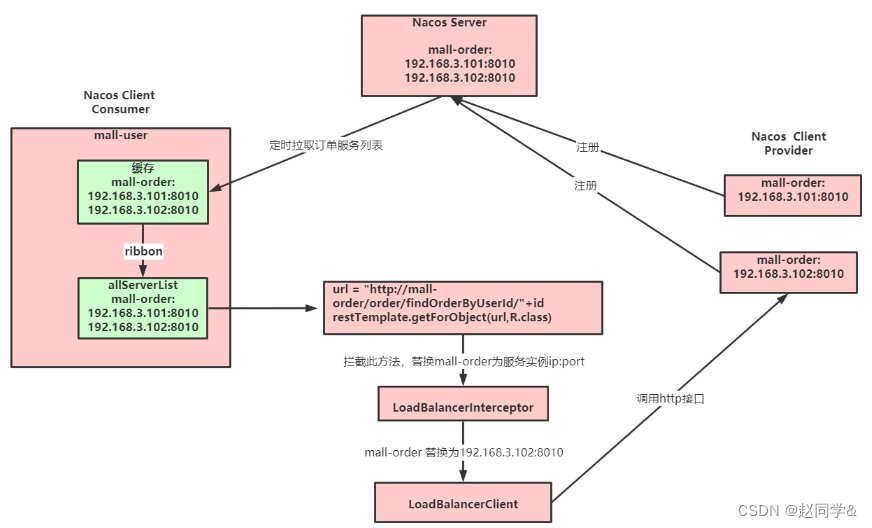
Ribbon负载均衡器
两种: 1.1 集中式负载均衡,服务端负载均衡 硬件 nginx 轮询、负载、哈希、随机、权重 为什么要做负载均衡? 1.2 客户端负载均衡器 用客户端 负载均衡器 很多机制可以自定义 小知识:不想让别人调自己,只想用别人的…...

初级软件测试入门教程
一、软件测试的基本概念 1、软件测试的定义 就是以发现错误为目的而运行程序的过程。 软件测试员的目标是找到软件缺陷,尽可能早一些,并确保其得以修复。 2、软件测试方法总体分类 试图验证软件是“工作的”(所谓“工作的”就是指软件的…...

4项简化IT服务台任务的ChatGPT功能
近几个月,随着人工智能聊天机器人 ChatGPT 风靡全球,用户可以通过它生成脚本、文章、运动计划表等。同时,这项技术在各行各业都能够进行无穷无尽的应用,在本文中,我们将探讨这项现代技术如何帮助ITSM团队提升服务交付和…...

idea创建同级项目-纠结是SB
idea创建同级项目-纠结是SB 创建方法:...

任正非:天空足够大,世界会越来越兴盛
近日,华为公司创始人任正非与南开大学新闻与传播学院院长、科技日报原总编辑刘亚东今年7月7日在深圳一间咖啡厅的对话最新曝光。 在对话过程中,任正非以“拉法尔喷管”来描述华为的研发体系: “喇叭口”吸收宇宙能量,经过理论研究࿰…...
SMOKE-CMAQ实践技术应用
大气污染物排放是空气污染的源头,气象因素是影响污染程度的重要因素,因此空气质量模式要求气象资料和污染物排放清单作为输入,其中由于大气污染源复杂性、数据滞后性、动态变化、规律性不明显等特点,使得大气污染源排放清单输入准…...

电脑提示vcruntime140.dll缺失重新安装的修复方法
电脑出现 vcruntime140.dll 丢失的情况,通常是由于系统缺失了 Microsoft Visual C Redistributable 的运行库文件。这个文件是许多应用程序在运行时所需的依赖库,如果丢失了该文件,可能会导致某些软件无法正常运行。 下面是关于 vcruntime140…...

Vue实现Hello World
<div id"aa"> <p>{{h}}</p> </div> <script src"https://cdn.jsdelivr.net/npm/vue2/dist/vue.js"></script> <script> const hello new Vue({ el:#aa, data:{ h : Hello World } }) </script>...

Android---Bitmap 与 String 互转
1. Bitmap 转 String /*** 图片转字符串* param bitmap 要转换的图片* return 图片转换后的字符串*/public static String imageToBase64(Bitmap bitmap){ByteArrayOutputStream byteArrayOutputStream new ByteArrayOutputStream();bitmap.compress(Bitmap.CompressFormat.J…...

python播放声音库playsound以及获取路径以及修改库源码
用python播放声音文件,使用了库playsound。 说一下本机环境:win10 64位,python3.10.4 ,python2.7.13 最近一直用python3,所以首先进入python3的路径,运行pip3 install playsound 和pip3 install playsound2…...

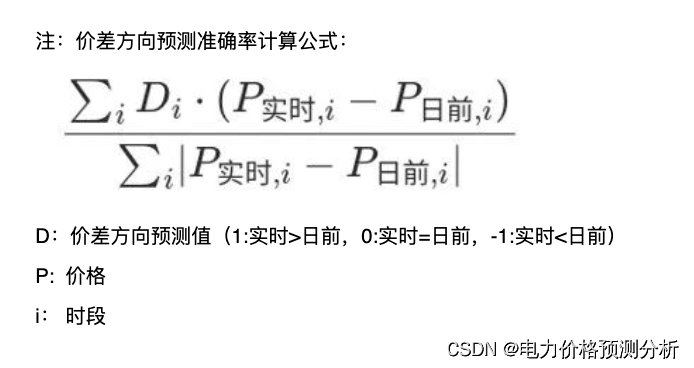
山西电力市场日前价格预测【2023-09-27】
日前价格预测 预测说明: 如上图所示,预测明日(2023-09-27)山西电力市场全天平均日前电价为342.48元/MWh。其中,最高日前电价为454.24元/MWh,预计出现在18: 30。最低日前电价为171.32元/MWh,预计…...

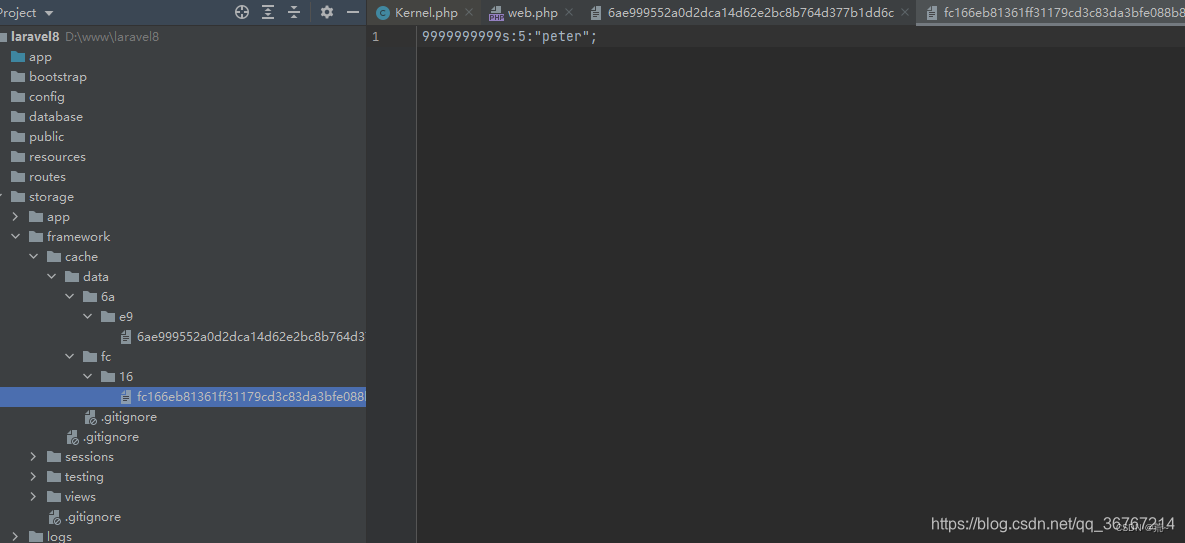
laravel框架 - 事件与监听器
一,绑定事件与监听器 在app\Providers下的EventServiceProvider.php中添加我们定义的事件与监听器 protected $listen [Registered::class > [SendEmailVerificationNotification::class,],App\ebvent\RegisterMessage>[//事件App\listeners\SendMessage//监…...

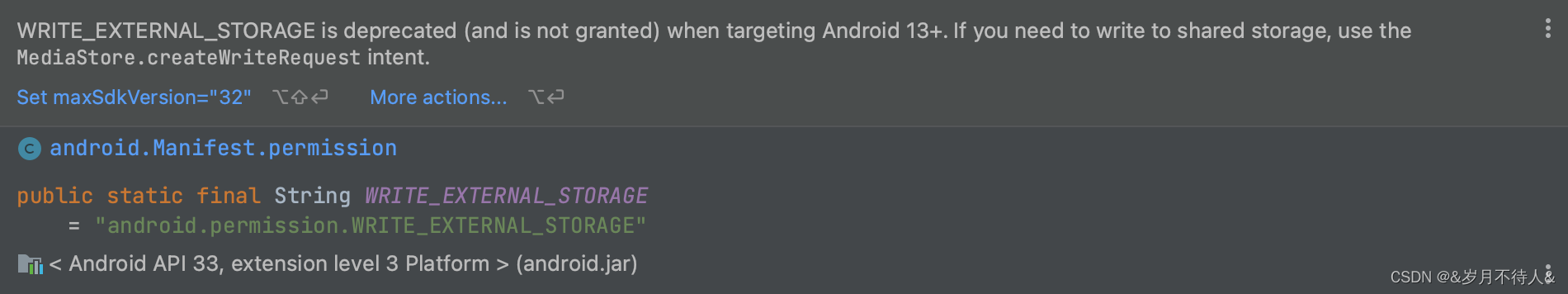
Android存储权限完美适配(Android11及以上适配)
一、Bug简述 一个很普通的需求,需要下载图片到本地,我的三个测试机(荣耀Android10,红米 11 和小米Android 13都没有问题)。 然后,主角登场了,测试的三星Android 13 死活拉不起存储权限弹窗。 …...

国产手机芯片4G方案_紫光展锐安卓核心板虎贲4G智能模块方案定制
元器件清单即BOM物料清单,不同行业领域的BOM表侧重点不一样。安卓主板的BOM表则侧重点在于元器件物料的清单,也就是安卓电路板的PCBA清单,精密的安卓板有上千个物料,可以帮助我们估算物料成本,建立生产计划,…...

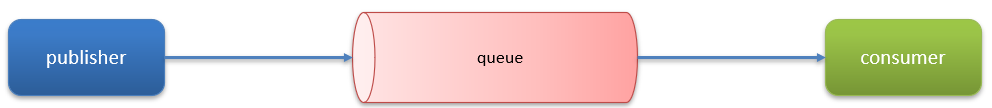
异步通讯技术之RabbitMQ
前言: 📕作者简介:热爱编程的小七,致力于C、Java、Python等多编程语言,热爱编程和长板的运动少年! 📘相关专栏Java基础语法,JavaEE初阶,数据库,数据结构和算法系列等,大家有兴趣的可以看一看。 😇😇😇有兴趣的话关注博主一起学习,一起进步吧! 一、初识MQ …...

tcp/ip协议2实现的插图,数据结构
(1)以上是插图第2章和3章 的 mbuf 与 ifnet 与 ifaddr 与 le_softc 与 sockaddr_dl结构体 (2) 以下是 二章mbuf的宏和函数和三章函数下 (3) 以下是 三章接口层的宏和函数上 (4)4 四章1:以太网接…...

Redis学习 - 了解Redis(三)
1. 什么是缓存击穿、缓存穿透、缓存雪崩? 1.1 缓存穿透问题 先来看一个常见的缓存使用方式:读请求来了,先查下缓存,缓存有值命中,就直接返回;缓存没命中,就去查数据库,然后把数据库…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
