前端uniapp图片select联动文本切换
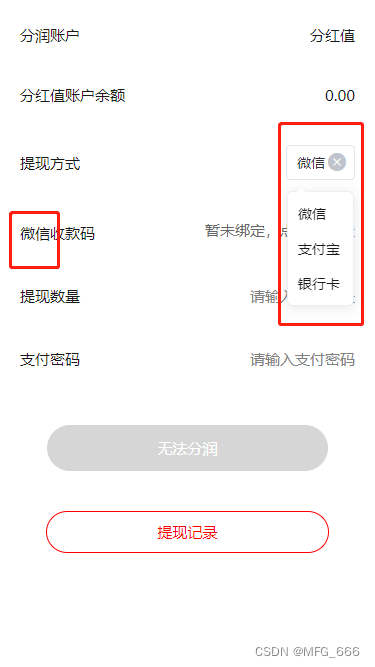
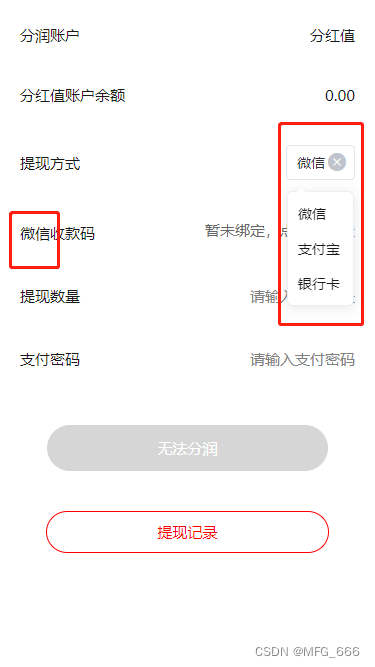
图片

代码
<template><!-- 这个是uniapp的下拉框 --><uni-data-select v-model="pay_type" :localdata="range" @change="handleSelectChange"></uni-data-select><!-- 图片 --><image :src="dynamicImage" mode="" @click="getImg"></image><!-- 文字 -->{{rangeModelData}}凭证
</template><script>export default {data() {return {// 用于绑定el-select的值dynamicImage: '',// 用于显示动态绑定的图像imgArr: [], // 取值imgArr[0] 接口获取下来的,一共两个图片路径// 动态绑定文字切换rangeModelData: '',rangeModelList: ['微信', '支付宝'],};},mounted() {/* 获取图片 两条路径*/this.getConsumptionsNumber();},methods: {// 获取图片 两条路径getConsumptionsNumber() {let self = this;self.loading = true;uni.showLoading({title: '加载中'})self._get('balance.plan/index', {pay_source: self.getPlatform()},function(data) {// 获取收款码图片console.log(data.data.settings, '获取图片');// push到数组里面data的 imgArr[],一共两条图片路径self.imgArr.push(data.data.settings.poster_path, data.data.settings.zfb_poster_path)console.log(self.imgArr, 'self.imgArr地址');});},handleSelectChange(newValue) {// 图片切换 在这里根据选项的值(newValue)来设置dynamicImage的值 // 例如,根据选项值加载不同的图像if (newValue === 1) {this.dynamicImage = this.imgArr[0];} else if (newValue === 2) {this.dynamicImage = this.imgArr[1];}// 文字切换if (newValue === 1) {this.rangeModelData = this.rangeModelList[0];} else if (newValue === 2) {this.rangeModelData = this.rangeModelList[1];}}},watch: {// 进入页面立即执行 图片首次加载数组第一张显示图片"imgArr": {handler: function(o, n) {console.log(o, n);this.dynamicImage = this.imgArr[0];},deep: true, // 深度监听immediate: true, // 立即执行},// 进入页面立即执行 文字首次加载数组第一个文字"rangeModelList": {handler: function(o, n) {console.log(o, n);this.rangeModelData = this.rangeModelList[0];},deep: true, // 深度监听immediate: true, // 立即执行},}
</script><style>
</style><template><el-select v-model="selectedValue" @change="handleSelectChange"><!-- 添加el-option选项 --><el-option label="选项1" value="option1"></el-option><el-option label="选项2" value="option2"></el-option> <!-- 添加更多选项 --></el-select><img :src="dynamicImage" alt="动态图像">
</template><script>export default {data() {return {selectedValue: '',// 用于绑定el-select的值 dynamicImage: '',// 用于显示动态绑定的图像};},methods: {handleSelectChange(newValue) {// 在这里根据选项的值(newValue)来设置dynamicImage的值 // 例如,根据选项值加载不同的图像 if (newValue === 'option1') {this.dynamicImage = '路径/到/选项1的图像.png';} else if (newValue === 'option2') {this.dynamicImage = '路径/到/选项2的图像.png';} // 添加更多选项的处理逻辑 } }}
</script><style>
</style>
相关文章:

前端uniapp图片select联动文本切换
图片 代码 <template><!-- 这个是uniapp的下拉框 --><uni-data-select v-model"pay_type" :localdata"range" change"handleSelectChange"></uni-data-select><!-- 图片 --><image :src"dynamicImage&qu…...

java - 包装类
目录 前言 一 什么是包装类? 1.获取包装类的两种方式(了解)(已经淘汰) 2.两种方式获取对象的区别(掌握) 3.自动装箱&&自动装箱 4.Integer常用方法 总结 前言 大家好,今天给大家讲解一下包装类 一 什么是包装类? 在Java中,每个基本数据类型都有对应…...

防火墙基础
目录 1、 防火墙支持那些NAT技术,主要应用场景是什么? 2、当内网PC通过公网域名解析访问内网服务器时,会存在什么问题,如何解决? 3、防火墙使用VRRP实现双机热备时会遇到什么问题,如何解决? 4…...

服务断路器_Resilience4j的断路器
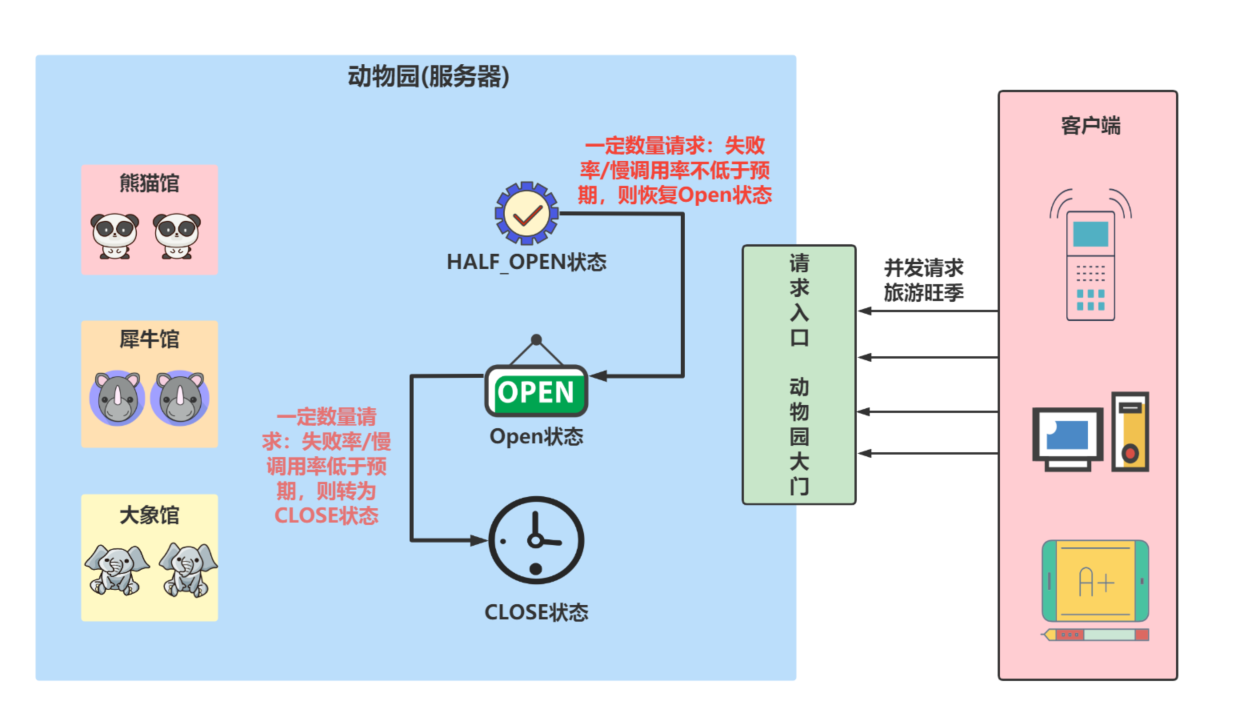
断路器(CircuitBreaker)相对于前面几个熔断机制更复杂,CircuitBreaker通常存在三种状态(CLOSE、OPEN、HALF_OPEN),并通过一个时间或数量窗口来记录当前的请求成功率或慢速率,从而根据这些指标来…...

微信小程序学习笔记3.0
第3章 资讯类:仿今日头条微信小程序 3.1 需求描述及交互分析 需求描述 仿今日头条微信小程序,要具有以下功能。 (1)首页新闻频道框架设计,包括底部标签导航设计、新闻检索框设计及新闻频道滑动效果设计。 (2)首页新闻内容设计,包括新闻标题、新闻图片及新闻评论设计…...

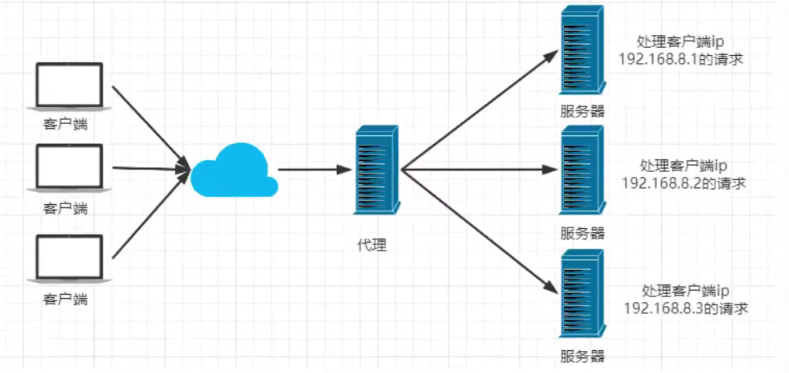
nginx 反向代理 负载均衡 动静分离
一样东西的诞生通常都是为了解决某些问题,对于 Nginx 而言,也是如此。 比如,你出于无聊写了一个小网站,部署到 tomcat 之后可以正常访问 但是后来,你的这个小网站因为内容很诱人逐步的火了,用户越来越多&a…...
后端二次开发环境搭建)
Codeanalysis(tca)后端二次开发环境搭建
先试用官方脚本文件件quick_install.sh将整个项目启动起来,然后到每个微服务下查看每个服务的pid进程,需要调试哪个先把对应的微服务关闭手动启动,具体启动流程如下: cd 到项目根目录下 source script\config.sh # 激活系统环境…...

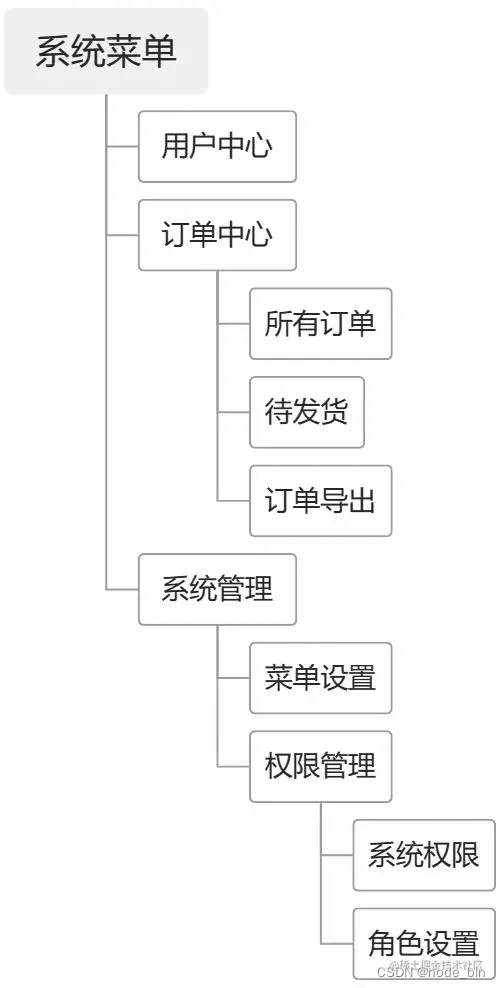
JS前端树形Tree数据结构使用
前端开发中会经常用到树形结构数据,如多级菜单、商品的多级分类等。数据库的设计和存储都是扁平结构,就会用到各种Tree树结构的转换操作,本文就尝试全面总结一下。 如下示例数据,关键字段id为唯一标识,pid为父级id&am…...

Automation Anywhere推出新的生成式AI自动化平台,加速提高企业生产力
在9 月 19 日的Imagine 2023 大会上,智能自动化领域的领导者 Automation Anywhere 宣布对其自动化平台进行扩展。推出了新的 Responsible AI Layer,并宣布了四项关键产品更新,包括全新的 Autopilot,它可以利用生成式 AI ÿ…...

电缆隧道在线监测系统:提升电力设施安全与效率的关键
随着城市化进程的加快,电力电缆隧道在保障城市电力供应方面的地位日益重要。然而,电缆隧道环境复杂,容易受到多种因素影响,如温度、湿度、烟雾、水位等,严重威胁电力设施的安全与稳定运行。在此背景下,电缆…...

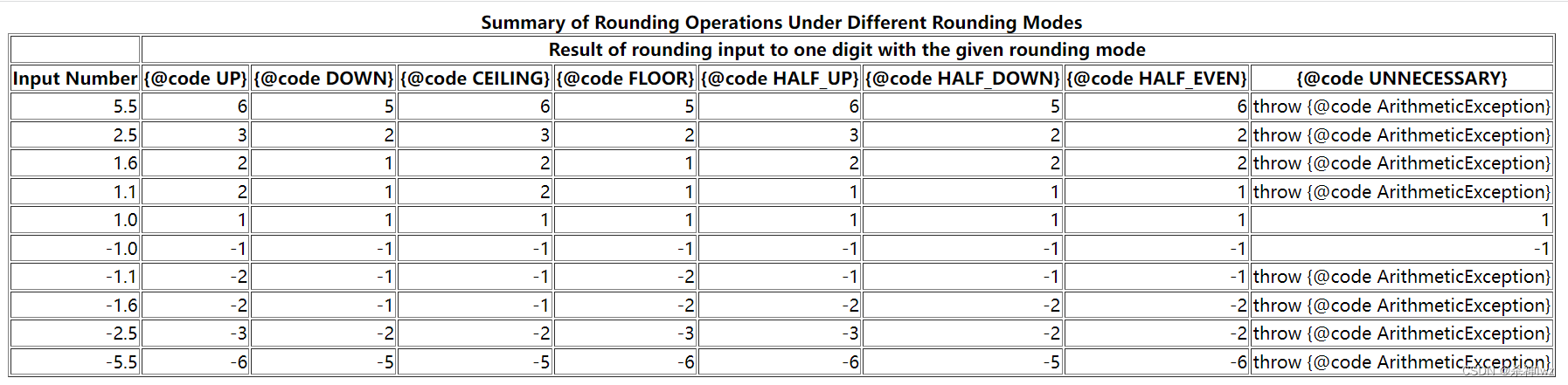
Java BigDecimal 详解
目录 一、BigDecimal 1、简介 2、构造器描述 3、方法描述 4、使用 一、BigDecimal float和double类型的主要设计目标是为了科学计算和工程计算。他们执行二进制浮点运算,这是为了在广域数值范围上提供较为精确的快速近似计算而精心设计的。然而,它…...

简述信息论与采样定理
信息论 香农信息论发表于1948/1949年,它由三部分组成:信号采样、信源编码、信道编码; 信号采样:采样理论研究在何种条件下对连续信号进行采样,从而得到的离散型号可以可逆地恢复出采样前的连续信号。采样得到的离散实…...

网络安全之网站常见的攻击方式
这是作者自学的哈,不算课程内容。 网页中出现大量黑链 网站看着很正常,但是会隐藏一些链接。网页的链接几乎都是标签,这种黑链就是通过链接标签<a></a>或者script在里面链入恶意脚本,等待浏览者的访问,通…...
)
iOS Swift 拍照识别数字(Recognizing Text in Images)
可以用腾讯云 OCR的iOS demo - 腾讯云 苹果官方的解决方案(识别度太低) Recognizing Text in Images - apple developer Extracting phone numbers from text in images(Sample Code) - apple developer import UIKit import Visionclass ViewContro…...

数学建模:智能优化算法及其python实现
数学建模:智能优化算法及其python实现 智能优化算法简介差分进化算法(Differential Evolution,DE)遗传算法(Genetic Algorithm,GA)粒子群优化算法(Particle Swarm Optimization,PSO)模拟退火算法(Simulated Annealing,SA)蚁群算法(Ant Colony Optimization,ACO)…...

monkeyrunner环境搭建和初步用法
一、打开模拟器 运行monkeyrunner之前必须先运行相应的模拟器,不然monkeyrunner无法连接设备。 用Elipse打开Android模拟器或在CMD中用Android命令打开模拟器。这里重点讲一下在CMD中用Android命令打开模拟器 命令:emulator -avd test (注…...
)
2024华为校招面试真题汇总及其解答(一)
1. 我问你点java基础的问题吧,你平时都用什么集合啊,都什么情况下使用 在 Java 中,常用的集合有以下几种: List:有序集合,可以重复,常用实现类有 ArrayList、LinkedList、Vector。Set:无序集合,不能重复,常用实现类有 HashSet、TreeSet。Map:键值对集合,键不能重复…...

css调整字体间距 以及让倾斜字体
调整字体间距 .element {letter-spacing: 2px; /* 调整为适当的值 */ }倾斜字体1 .element {font-style: italic; }请注意,不是所有的字体都有斜体样式可用。如果字体本身没有斜体版本,则可能无法实现完全的斜体效果。 倾斜字体2 <span class"…...

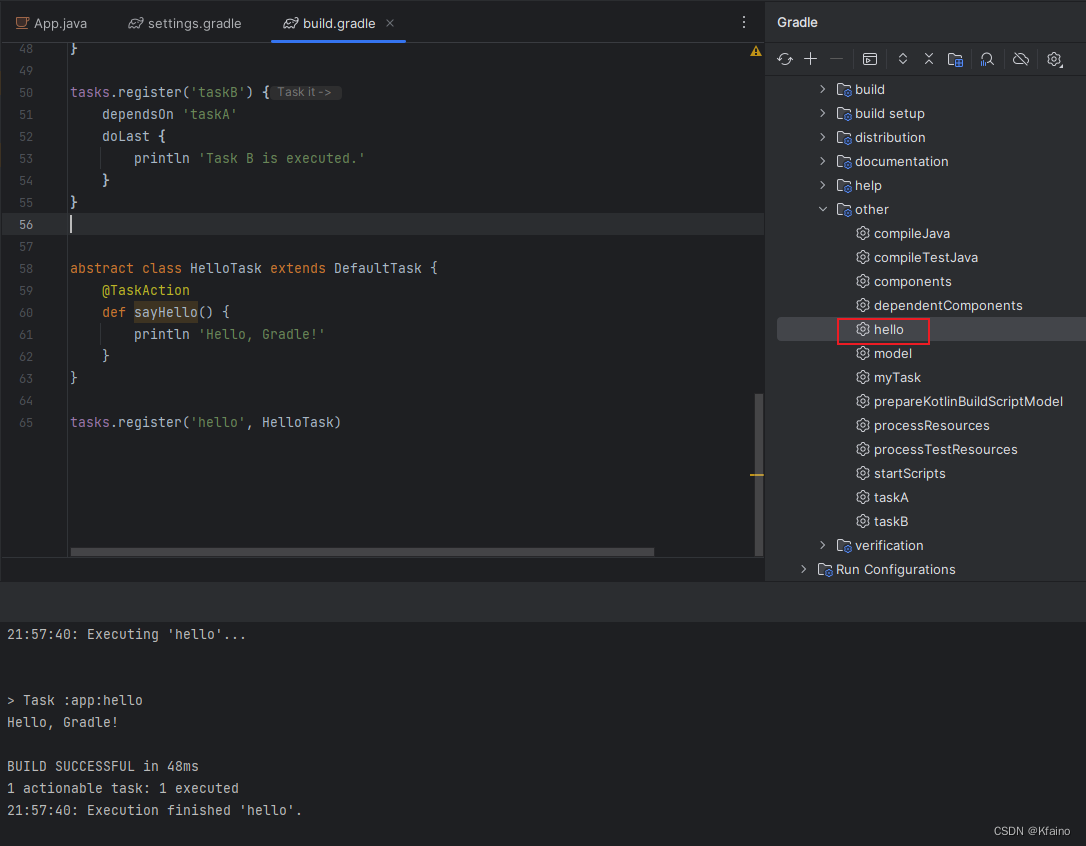
工具篇 | Gradle入门与使用指南 - 附Github仓库地址
介绍 1.1 什么是Gradle? Gradle是一个开源构建自动化工具,专为大型项目设计。它基于DSL(领域特定语言)编写,该语言是用Groovy编写的,使得构建脚本更加简洁和强大。Gradle不仅可以构建Java应用程序&#x…...

使用 Python 函数callable和isinstance的意义
一、说明 在这篇博客中,我们将探讨两个python函数:1 callable 中的函数及其有趣的应用程序。该callable函数用于检查对象是否可调用,这意味着它可以作为函数调用。2 isinstance这个内置函数允许我们比较两种不同的数据类型并确定它们是否相…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
