electron快速入门
新建electronstu01文件夹
以管理员身份运行powershell,切换到该文件下
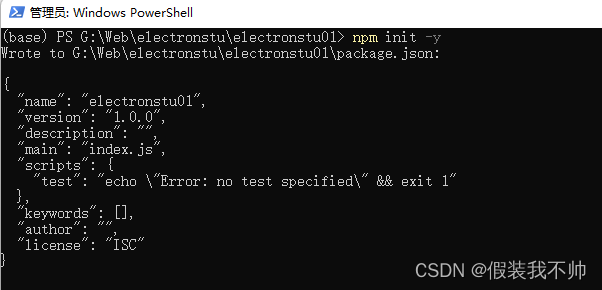
npm init -y

安装依赖包
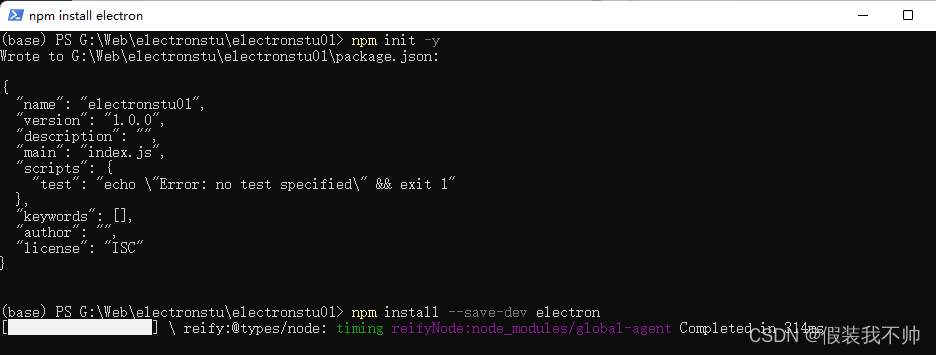
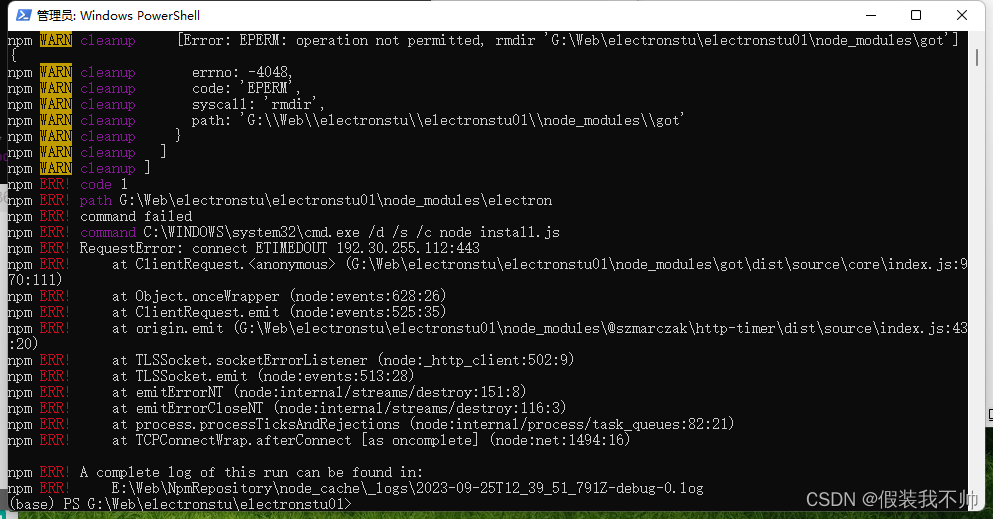
npm install --save-dev electron

失败

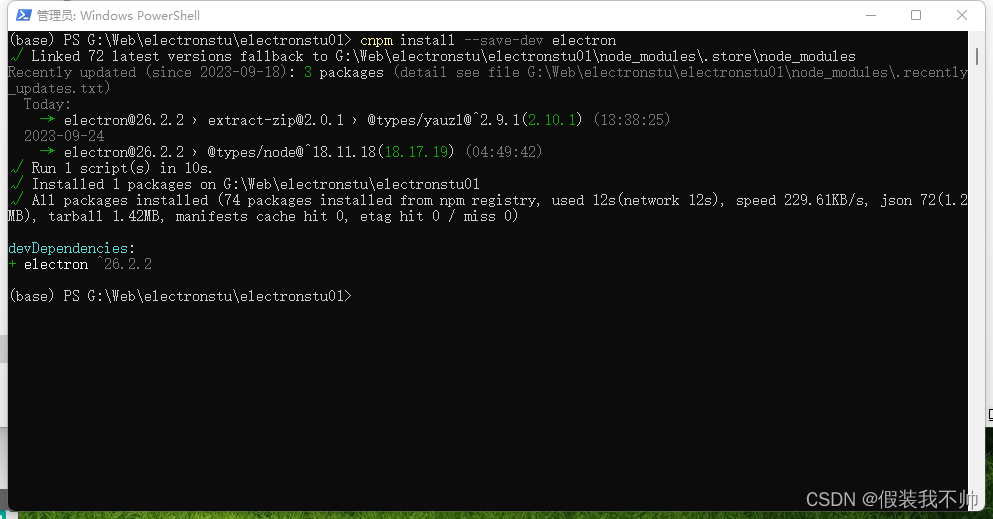
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install --save-dev electron

修改 package.json
"start": "electron ."
启动
npm start
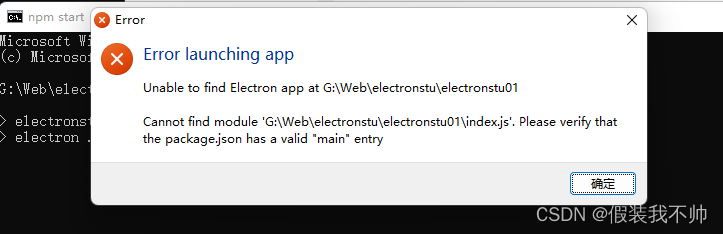
此脚本将告诉 Electron 在您项目根目录运行 此时,您的应用将立即抛出一个错误提示您它无法找到要运行的应用

新建index.js,内容为空
新建index.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><!-- https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP --><meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'"><title>你好!</title></head><body><h1>你好!</h1>我们正在使用 Node.js <span id="node-version"></span>,Chromium <span id="chrome-version"></span>,和 Electron <span id="electron-version"></span>.</body>
</html>
index.js修改代码
const { app, BrowserWindow } = require("electron");const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,});win.loadFile("index.html");
};app.whenReady().then(() => {createWindow();
});启动项目

虽然现在可以打开一个浏览器窗口,但你还需要一些额外的模板代码使其看起来更像是各平台原生的。 应用程序窗口在每个OS下有不同的行为,Electron将在app中实现这些约定的责任交给开发者们。
当所有窗口都关闭的时候除了macos系统,其他系统应该关闭
app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})
macos上如果没有新的窗口则创建一个
app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})
此时窗口控件应功能齐全
js内容动态渲染
不能直接在主进程中编辑DOM,因为它无法访问渲染器doucument上下文。 它们存在于完全不同的进程,所以需要预处理
新建preload.js
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}//访问 Node.js process.versions 对象,并运行一个基本的 replaceText 辅助函数将版本号插入到 HTML 文档中。for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}})
上面的代码要起作用需要在现有的 BrowserWindow 构造器中将路径中的预加载脚本传入 webPreferences.preload 选项。
const { app, BrowserWindow } = require("electron");
//引入nodejs的path模块
const path = require("node:path");
const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, "preload.js"),},});win.loadFile("index.html");
};app.whenReady().then(() => {createWindow();app.on("activate", () => {if (BrowserWindow.getAllWindows().length === 0) createWindow();});
});app.on("window-all-closed", () => {if (process.platform !== "darwin") app.quit();
});
__dirname:字符串指向当前正在执行脚本的路径 (在本例中,它指向你的项目的根文件夹)。
path.join :将多个路径联结在一起,创建一个跨平台的路径字符串。
index.html引入
<script src="./renderer.js"></script>
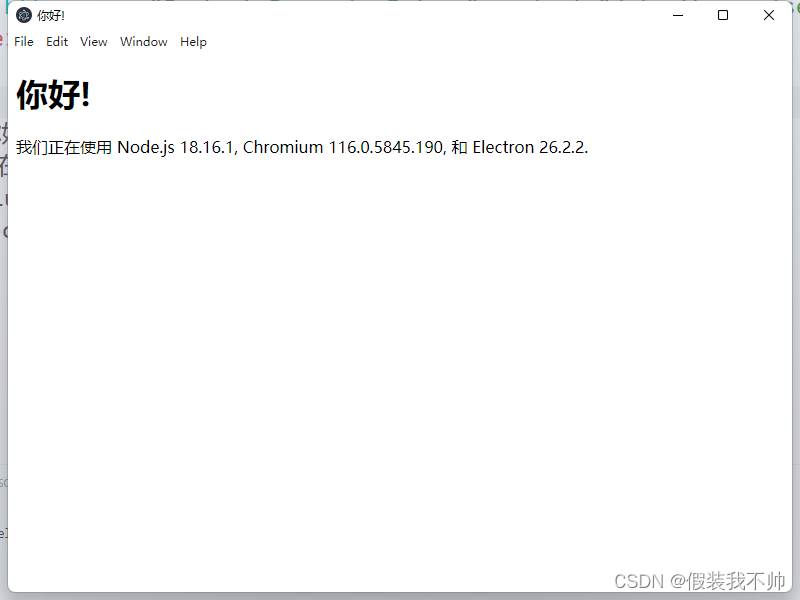
启动应用

打包
使用 Electron Forge
添加依赖
# cnpm install --save-dev @electron-forge/cli
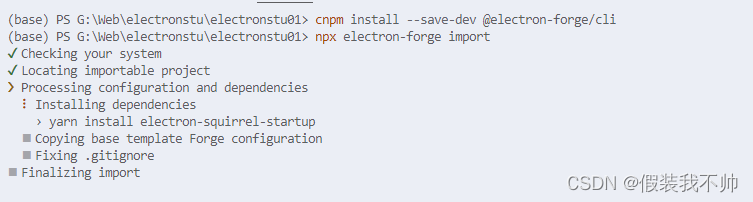
# npx electron-forge import
# 上面代码失败,下面可以
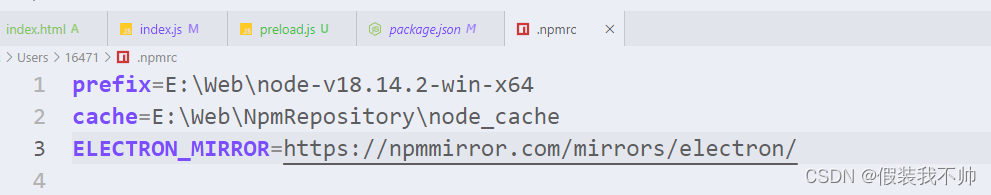
npm config set ELECTRON_MIRROR https://npmmirror.com/mirrors/electron/
npm config ls
# C:\Users\16471\.npmrc 修改npmrc即可
npx electron-forge import


一直失败可以直接复制package.json
{"name": "electronstu01","version": "1.0.0","description": "","main": "index.js","scripts": {"start": "electron-forge start","package": "electron-forge package","make": "electron-forge make"},"keywords": [],"author": "","license": "ISC","devDependencies": {"@electron-forge/cli": "^6.4.2","@electron-forge/maker-deb": "^6.4.2","@electron-forge/maker-rpm": "^6.4.2","@electron-forge/maker-squirrel": "^6.4.2","@electron-forge/maker-zip": "^6.4.2","@electron-forge/plugin-auto-unpack-natives": "^6.4.2","electron": "^26.2.2"},"dependencies": {"electron-squirrel-startup": "^1.0.0"}
}
使用 Forge 的 make 命令来创建可分发的应用程序:
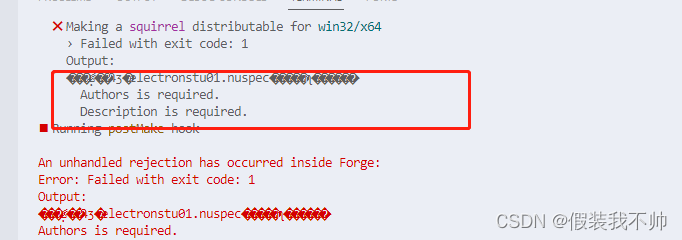
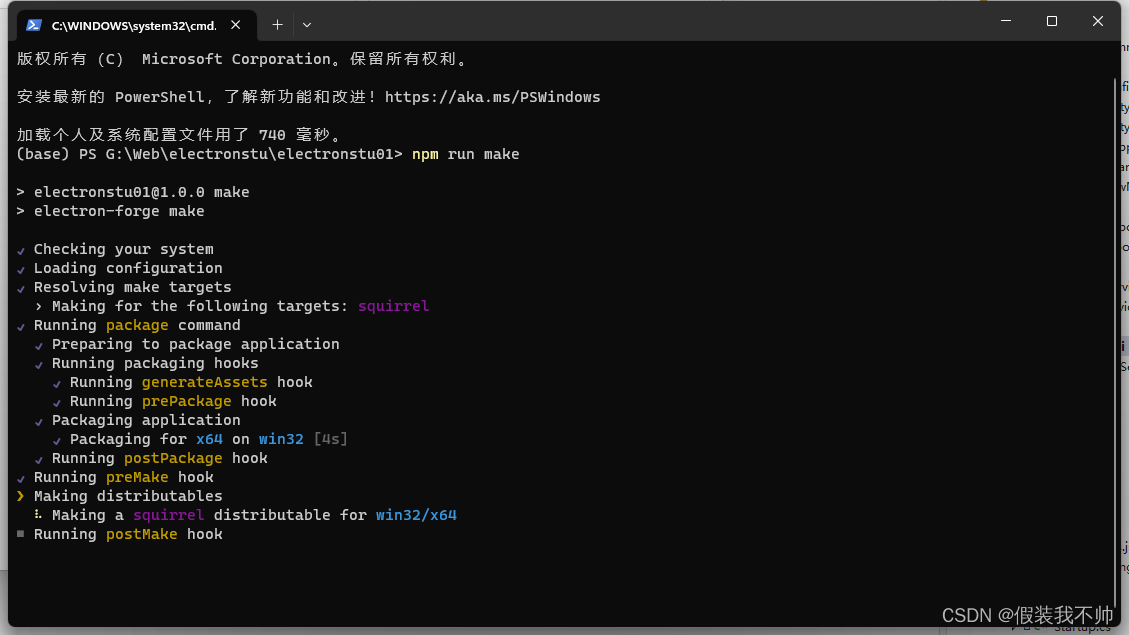
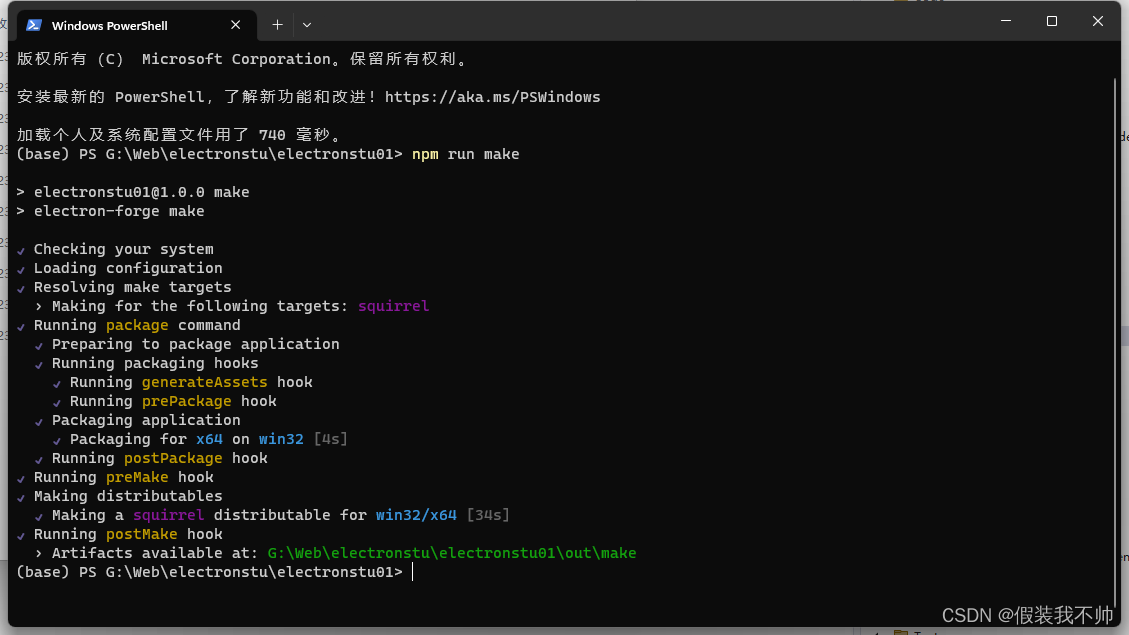
npm run make

添加上配置



进入文件夹之后有一个exe双击运行即可
相关文章:

electron快速入门
新建electronstu01文件夹 以管理员身份运行powershell,切换到该文件下 npm init -y安装依赖包 npm install --save-dev electron失败 npm install -g cnpm --registryhttps://registry.npm.taobao.org cnpm install --save-dev electron修改 package.json &qu…...

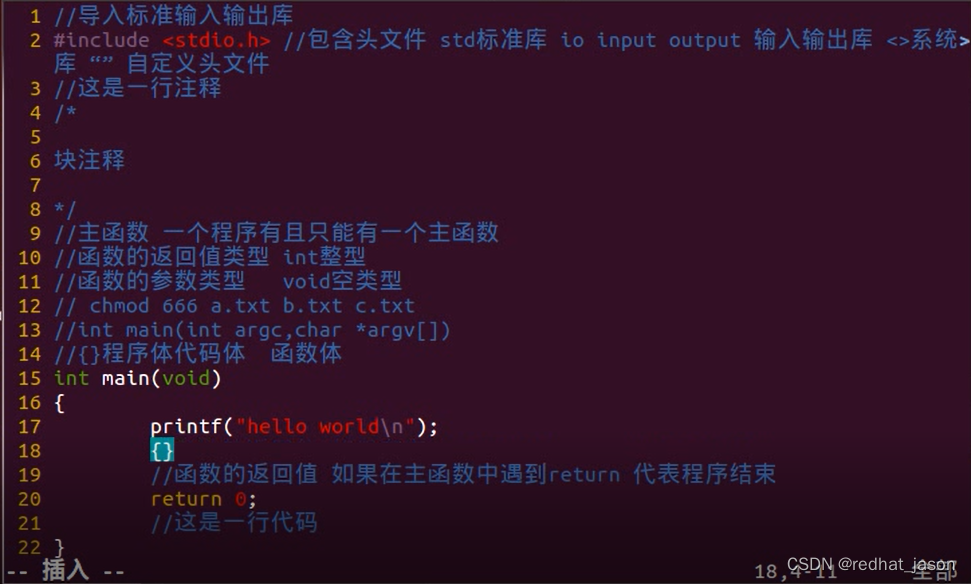
C语言的stdio.h的介绍
C语言的stdio.h的介绍 C语言的stdio.h的介绍 C语言的stdio.h的介绍C语言stdio.h的介绍 C语言stdio.h的介绍 这个含义是导入标准输入输出库 包含头文件.h,std标准库,io是input output输入输出库 <>代表系统库,自定义的话用""…...

使用香橙派 在Linux环境中安装并学习Python
前言 在实际项目中,经常会遇到需要使用人工智能的场景,如人脸识别,车牌识别等...其一般的流程就是由单片机采集数据发送给提供人工智能算法模型的公司(百度云,阿里云...),然后人工智能将结果回…...

如何开发物联网 APP?
如何开发物联网 APP? 这个问题本身是不严谨的,APP只是手机端的一个控制或者用于显示的人机交互页面,物联网是通过传感器,物联网卡等模块把物体接入网络以方便远程监控或者控制等。 你问的应该是怎么开发出来一个远程控制物体的APP吧&#x…...

配置pytorchGPU虚拟环境-python3.7
cuda版本的pytorch包下载地址戳这里 winR->输入cmd->输nvcc -V回车 cuda 11.0 输入以下命令来查找 CUDA 的安装路径: Windows: where nvcc 输入以下命令来查找 cuDNN 的版本号: Windows: where cudnn* cuDNN 8.0 本机安装的是cuda 11.0&…...

Logic Pro X10.7.9(mac乐曲制作软件)
Logic Pro X是由苹果公司开发的一款专业音频制作软件,主要用于音乐制作、录音、混音和母带处理等方面。以下是Logic Pro X的特点: 强大的音频编辑功能:Logic Pro X提供了丰富的音频编辑工具,包括波形编辑器、音频自动化、时间拉伸…...

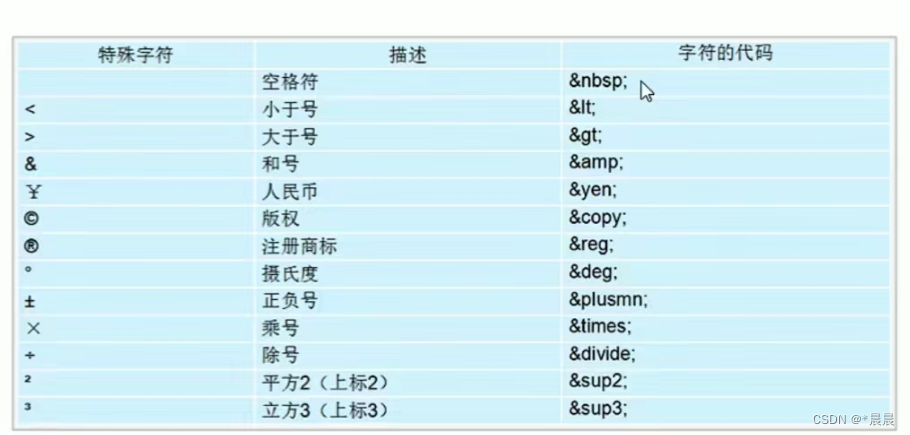
第一部分:HTML5
目录 一:网页 1.1:什么是网页? 1.2:什么是HTML? 1.3:网页的形成 二:常用浏览器 三:Web标准 3.1:为什么需要Web标准? 3.2:Web标准的构成 四&a…...

Linux 基础入门
目录 一、计算机 1、组成 2、功能 二、操作系统 1、定义 2、主要工作 3、操作系统内核功能 4、常见的操作系统 三、Linux的组成 四、搭建Linux学习环境 五、安装远程连接Linux的软件 1、安装xshell 2、安装mobaxterm 六、Linux操作系统学习大纲 一、计算机 1、组…...

【数据结构】插入排序:直接插入排序、折半插入排序、希尔排序的学习知识总结
目录 1、排序的基本概念 2、直接插入排序 2.1 算法思想 2.2 代码实现 3、折半插入排序 3.1 算法思想 3.2 代码实现 4、希尔排序 4.1 算法思想 4..2 代码实现 1、排序的基本概念 排序是将一组数据按照预定的顺序排列的过程,排序的基本概念包括以下内容…...

Magic Battery for Mac:让你的设备电量管理变得轻松简单
Mac电脑用户们,你们是否曾经为了给设备充电而感到烦恼?是否希望能够方便地查看连接设备的电量情况?现在,有了Magic Battery for macOS,这些问题都将成为过去! Magic Battery是一个实用的应用程序ÿ…...

nodejs+vue大学食堂订餐系统elementui
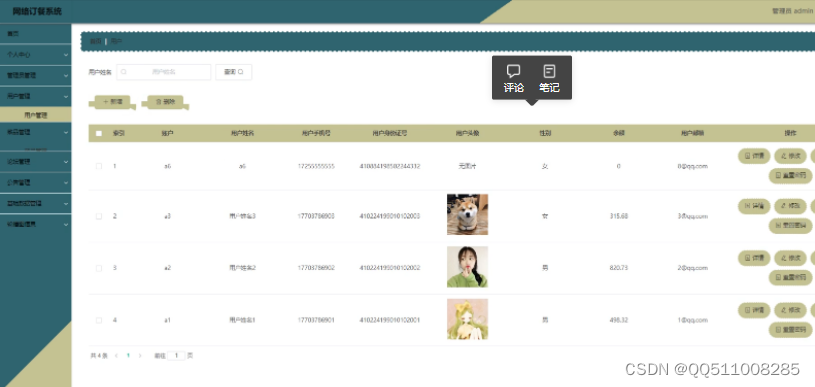
可以查看会员信息,录入新的会员信息,对会员的信息进行管理。 网站管理模块对整个网站中的信息进行管理,可以查看会员留在留言栏中的信息,设置网站中的参数等。用户管理模块主要实现用户添加、用户修改、用户删除等功能。 近年来&…...

nat综合实验
路漫漫其修远兮,吾将上下而求索。 实验目的如图 实验思路:配置内网,再配置外网,再做nat clien1配置 clien2配置 pc3配置 lsw1配置 sysname lsw1 # vlan batch 10 20 30 # interface MEth0/0/1 # interface Eth-Trunk1port link-type trunkp…...

【iOS逆向与安全】好用的一套 TCP 类
初始化 //页面 %hook xxxxxxxViewController//- (void)viewWillAppear:(BOOL)animated{ //NSLog("View Will Appear,再次进入刷新"); - (void)viewDidLoad{//启动tcp[[Xddtcp sharedTcpManager] connectServer] ;} 发送数据 //发送数据 [[Xddtcp shared…...

Ubuntu Kafka开机自启动服务
1、创建service文件 在/lib/systemd/system目录下创建kafka.service文件 [Unit] DescriptionApache Kafka Server Documentationhttp://kafka.apache.org/documentation.html Requireszookeeper.service[Service] Typesimple Environment"JAVA_HOME/usr/local/programs/j…...
)
c#实现单例模式的两种方法(饿汉式、懒汉式)
在C#中,可以使用以下几种方式来实现单例模式: 饿汉式单例模式(Eager Singleton): 在类加载时就创建实例。私有化构造函数,防止外部实例化。提供一个静态的只读属性来获取实例。代码示例: // 在C…...

Git与Repo:开源开发的得力工具组合
Git与Repo:开源开发的得力工具组合 1. 引言 开源开发在当今的软件行业中扮演着至关重要的角色。它不仅推动了技术的创新和进步,也促进了开发者之间的合作与共享。随着越来越多的开源项目的涌现,有效的代码管理和版本控制成为了必不可少的工…...

centos7 添加网卡设置动态ip,修改网卡为任意名称
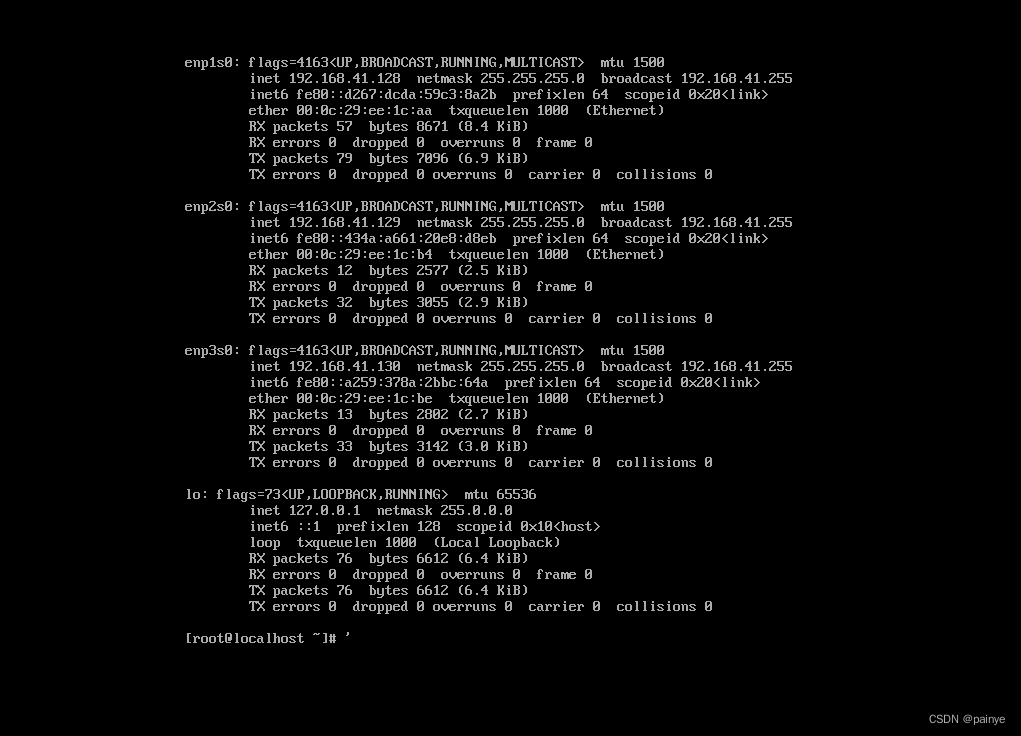
centos7 添加网卡并设置动态ip,重命名为任意名称 本文记录如何在centos环境上增加两个网卡,并设置为动态获取ip,以及修改网卡名称为任意名称 1、centos7添加两个网卡动态获取ip 1.1 vmvare上添加网络适配器 1、关闭虚拟机 2、 添加网络适…...

计算机竞赛 深度学习人脸表情识别算法 - opencv python 机器视觉
文章目录 0 前言1 技术介绍1.1 技术概括1.2 目前表情识别实现技术 2 实现效果3 深度学习表情识别实现过程3.1 网络架构3.2 数据3.3 实现流程3.4 部分实现代码 4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习人脸表情识别系…...

nvm安装后node或npm不是内部或外部命令
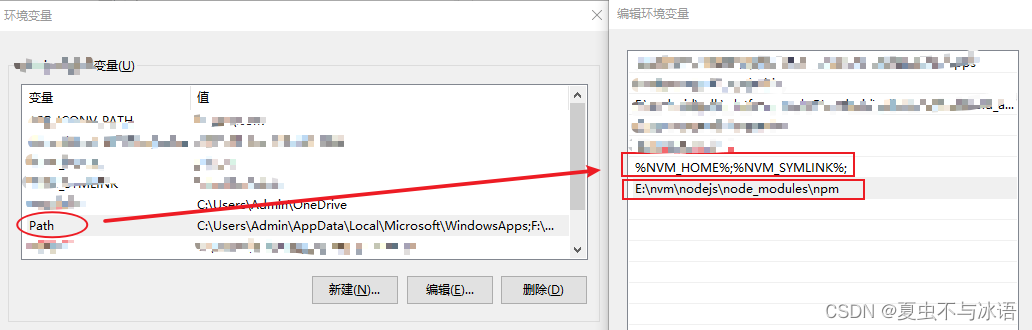
nvm安装后出现node或npm不是内部或外部命令 进行以下步骤解决 找到nvm安装所在位置,新建一个空的nodejs文件夹 打开 windowr —> sysdm.cpl —> 高级 —>环境变量 将下图中两个位置的地址改成刚刚新建的nodejs空文件夹所在的位置 nvm安装后都是会自动添加…...

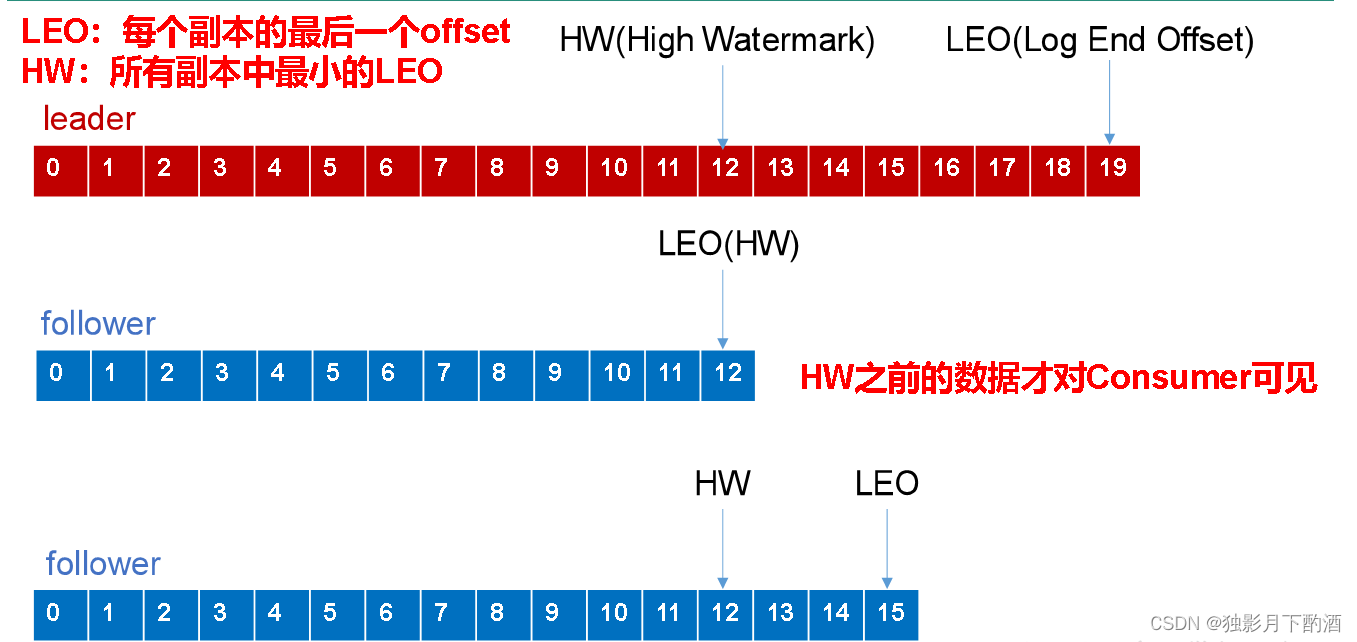
Kafka数据可靠性保证
1.生产者发送数据到Topic partition的可靠性保证 为保证producer发送的数据,能可靠的发送到指定的topic,topic的每个partition收到producer发送的数据后,都需要向producer发送ack(acknowledgement确认收到),…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
