前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(四)

开始吧,做时间的主人!
把时间分给睡眠,分给书籍,分给运动,
分给花鸟树木和山川湖海,
分给你对这个世界的热爱,
而不是将自己浪费在无聊的人和事上。
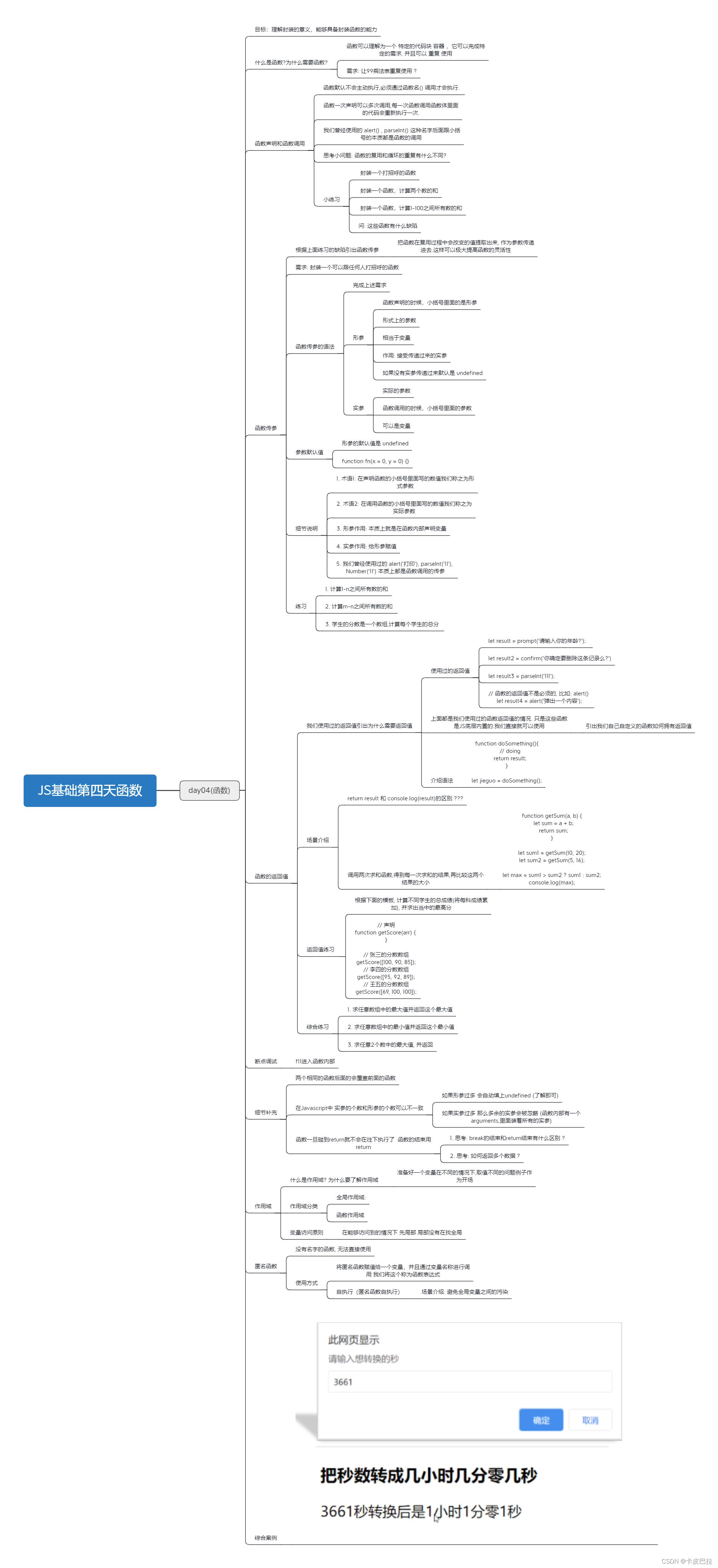
思维导图

函数
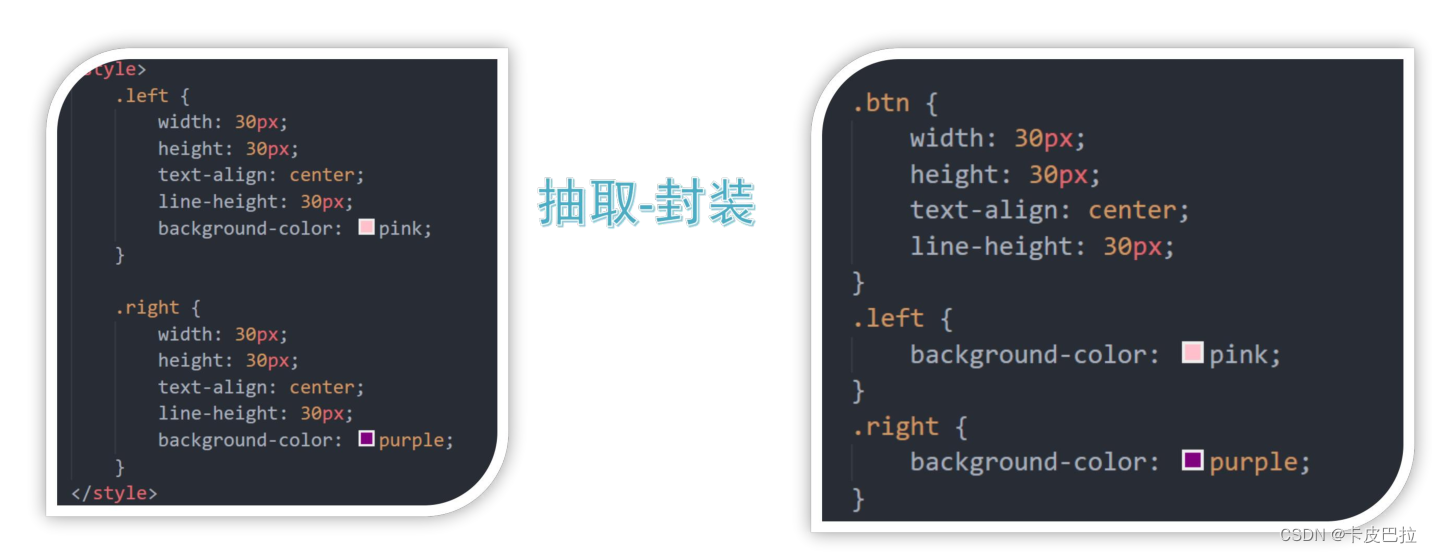
为什么需要函数



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {display: inline-block;width: 100px;padding: 5px 10px;border: 1px solid pink;margin: 2px;border-radius: 5px;box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);background-color: rgba(255, 192, 203, .1);text-align: center;color: hotpink;}</style>
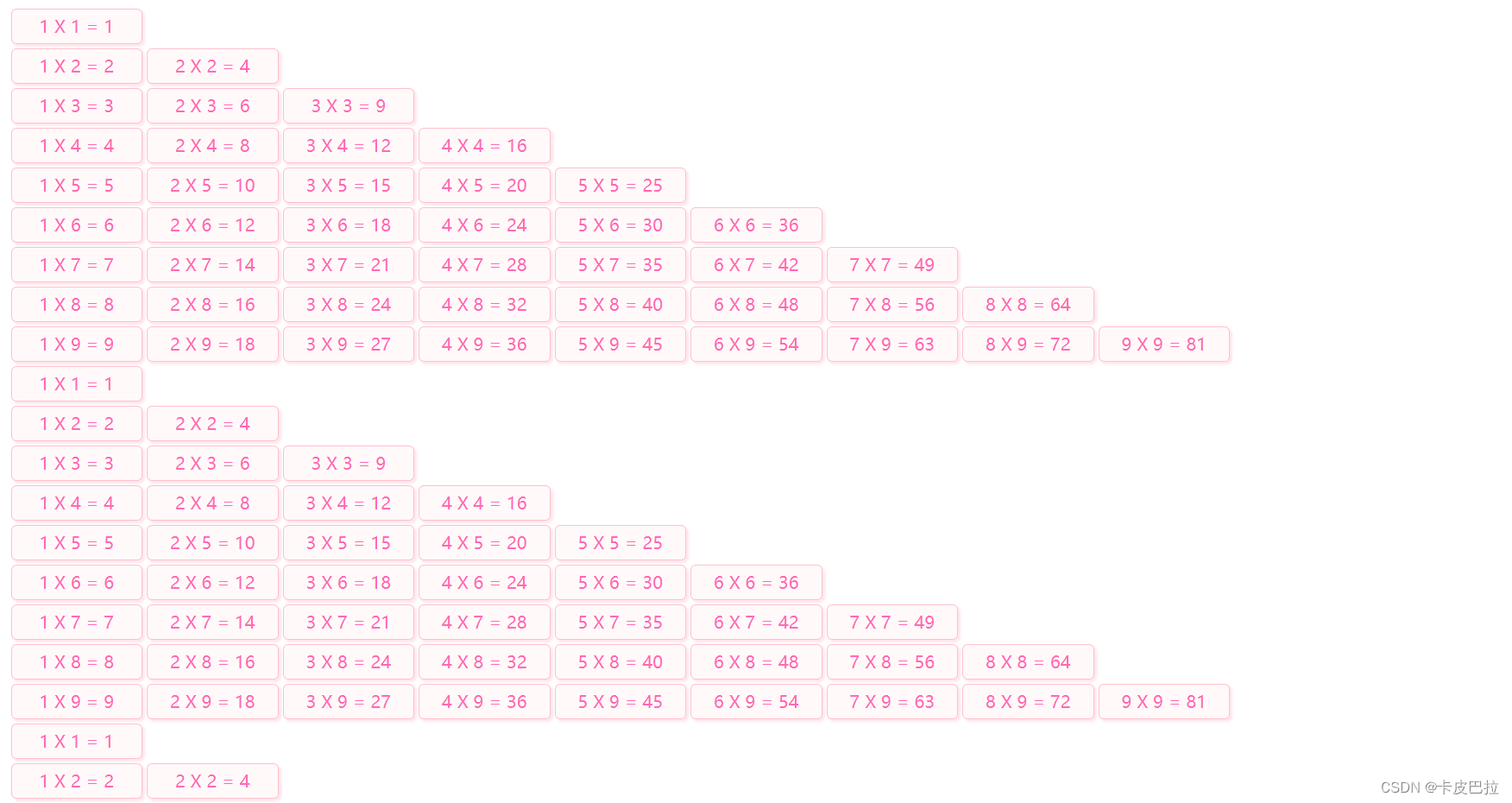
</head><body><script>// // 1. 外层循环控制行数// for (let i = 1; i <= 9; i++) {// // 2. 里层循环控制列数// for (let j = 1; j <= i; j++) {// document.write(`<span>${j} X ${i} = ${i * j}</span>`)// }// // 换行// document.write('<br>')// }// // 1. 外层循环控制行数// for (let i = 1; i <= 9; i++) {// // 2. 里层循环控制列数// for (let j = 1; j <= i; j++) {// document.write(`<span>${j} X ${i} = ${i * j}</span>`)// }// // 换行// document.write('<br>')// }// // 1. 外层循环控制行数// for (let i = 1; i <= 9; i++) {// // 2. 里层循环控制列数// for (let j = 1; j <= i; j++) {// document.write(`<span>${j} X ${i} = ${i * j}</span>`)// }// // 换行// document.write('<br>')// }// 声明function sheet99() {for (let i = 1; i <= 9; i++) {// 2. 里层循环控制列数for (let j = 1; j <= i; j++) {document.write(`<span>${j} X ${i} = ${i * j}</span>`)}// 换行document.write('<br>')}}// 调用sheet99()sheet99()sheet99()sheet99()</script>
</body></html>代码复用,生成多个99乘法表



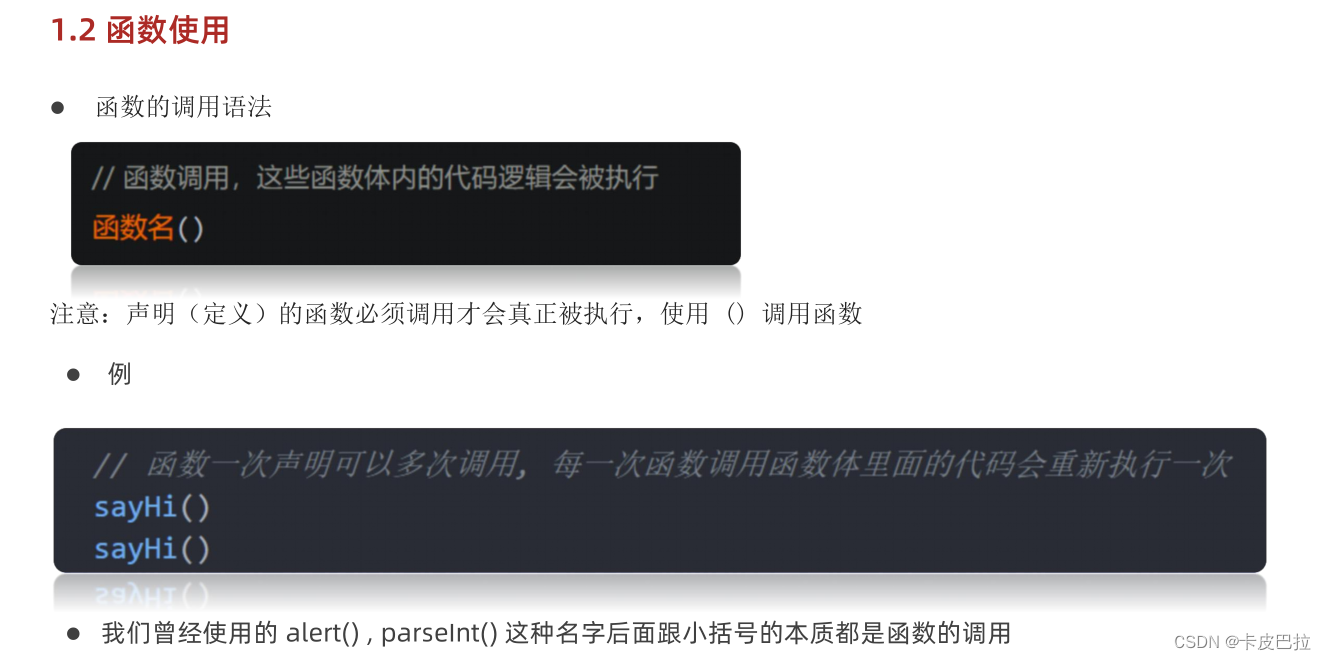
函数使用






<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// let num = 10// console.log(num)// 1. 函数的声明 function sayHi() {console.log('hi~~~')}// 2. 函数调用 函数不调用,自己不执行sayHi()sayHi()sayHi()</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 求2个数的和// function getSum() {// let num1 = +prompt('请输入第一个数')// let num2 = +prompt('请输入第二个数')// console.log(num1 + num2)// }// getSum()// 2. 求 1~100 累加和function getSum() {let sum = 0for (let i = 1; i <= 100; i++) {sum += i}console.log(sum)}getSum()</script>
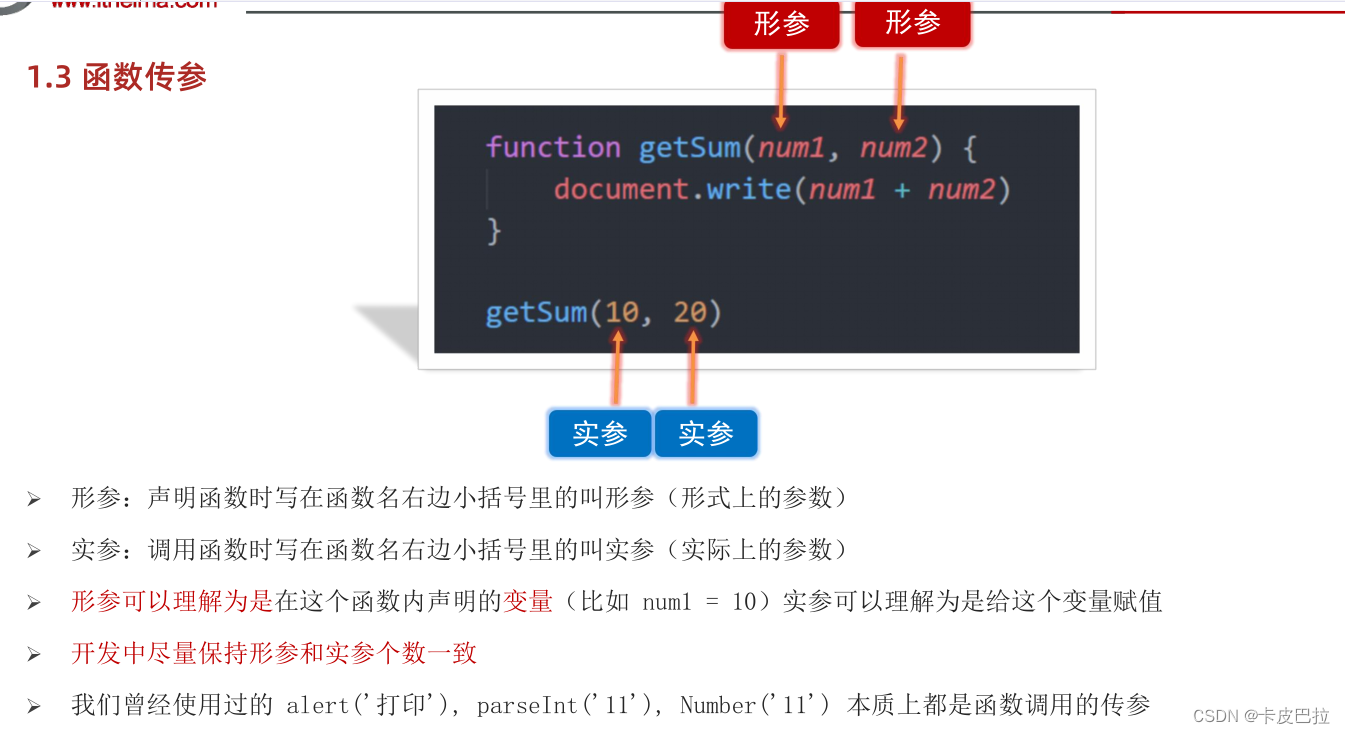
</body></html>函数传参



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 2. 求 1~100 累加和// function getSum(end) { // end = 50// // console.log(end)// let sum = 0// for (let i = 1; i <= end; i++) {// sum += i// }// console.log(sum)// }// getSum(50) // 1~50// getSum(100) // 1~100function getSum(start, end) { // end = 50// 形参 形式上的参数 // console.log(end)let sum = 0for (let i = start; i <= end; i++) {sum += i}console.log(sum)}getSum(1, 50) // 调用的小括号里面 实参 - 实际的参数getSum(100, 200) // 实参 - 实际的参数</script>
</body></html>




<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 封装函数// 给一个参数的默认值function getArrSum(arr = []) {// console.log(arr)let sum = 0for (let i = 0; i < arr.length; i++) {sum += arr[i]}console.log(sum)}getArrSum([1, 2, 3, 4, 5])getArrSum([11, 22, 33])getArrSum() // 0</script>
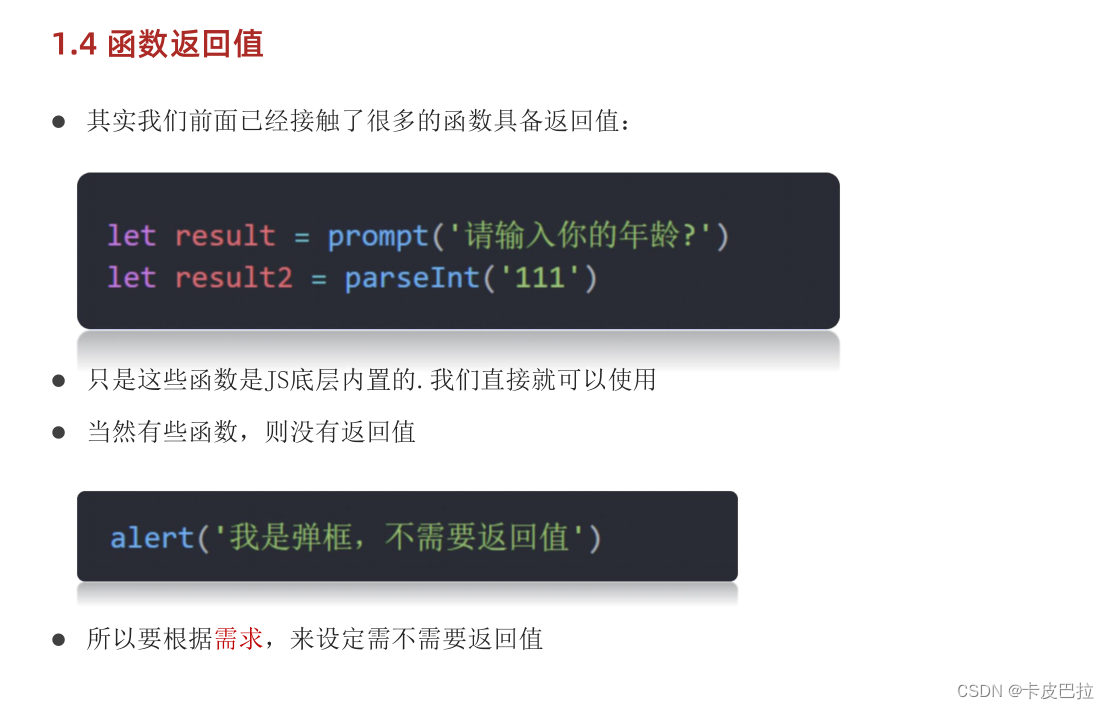
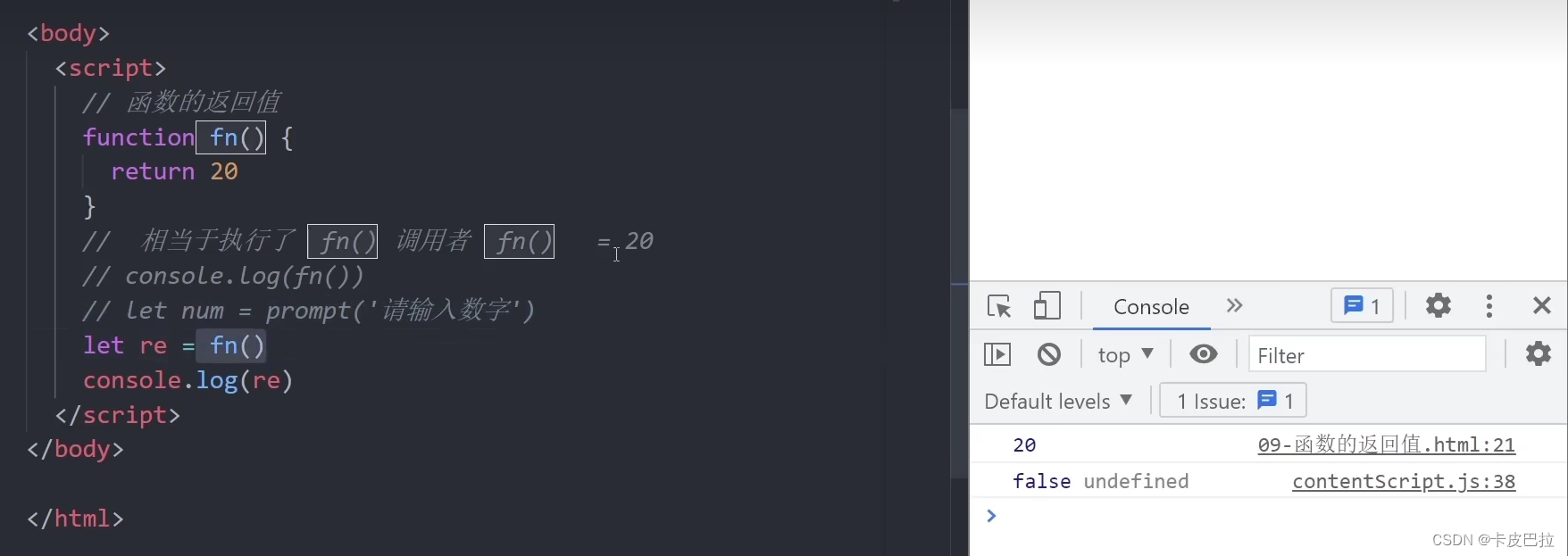
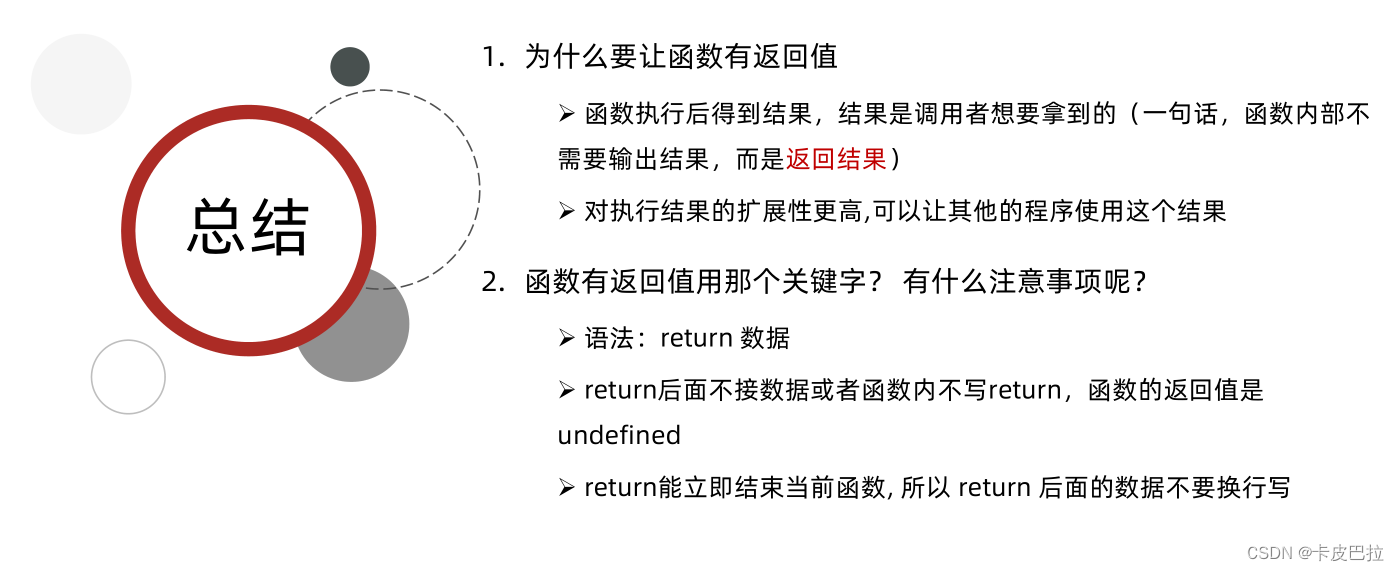
</body></html>函数返回值





<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// // 函数的返回值// function fn() {// return 20// }// // fn() 调用者 相当于执行了 fn() = 20// // return 的值返回给调用者// // console.log(fn())// // let num = prompt('请输入数字')// let re = fn()// console.log(re)// 求和函数的写法function getTotalPrice(x, y) {return x + y// return 后面的代码不会被执行}// console.log(getTotalPrice(1, 2))// console.log(getTotalPrice(1, 2))let sum = getTotalPrice(1, 2)console.log(sum)console.log(sum)function fn() {}let re = fn()console.log(re) // undefined</script>
</body></html>


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div></div><script>// 1. 求最大值函数// function getMax(x, y) {// return x > y ? x : y// }// let max = getMax(11, 234)// console.log(max)// // 2. 求任意数组的最大值,并且返回// function getArrValue(arr = []) {// // (1)先准备一个max变量存放数组的第一个值// let max = arr[0]// // (2) 遍历比较// for (let i = 1; i < arr.length; i++) {// if (max < arr[i]) {// max = arr[i]// }// }// // (3) 返回值// return max// }// // let max = getArrValue([1, 3, 5, 7, 9])// // let num = prompt('请输入')// let max = getArrValue([11, 3, 55, 7, 29])// console.log(max)// 3. 求任意数组的最大值和最小值,并且返回function getArrValue(arr = []) {// (1)先准备一个max变量存放数组的第一个值let max = arr[0]let min = arr[0] // 最小值// (2) 遍历比较for (let i = 1; i < arr.length; i++) {// 最大值if (max < arr[i]) {max = arr[i]}// 最小值if (min > arr[i]) {min = arr[i]}}// (3) 返回值 返回的是数组return [max, min]// return min}let newArr = getArrValue([11, 3, 55, 7, 29])console.log(`数组的最大值是: ${newArr[0]}`)console.log(`数组的最小值是: ${newArr[1]}`)</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// function getSum(x, y) {// return x + y// // 返回值返回给了谁? 函数的调用者 getSum(1, 2)// // getSum(1, 2) = 3// }// // let result = getSum(1, 2) = 3// // let num = parseInt('12px')// let result = getSum(1, 2)// console.log(result)// 1. 函数名相同, 后面覆盖前面// function fn() {// console.log(1)// }// function fn() {// console.log(2)// }// fn()// 2. 参数不匹配function fn(a, b) {console.log(a + b)}// (1). 实参多余形参 剩余的实参不参与运算// fn(1, 2, 3)// (2). 实参少于形参 剩余的实参不参与运算fn(1) // 1 + undefined = NaN </script>
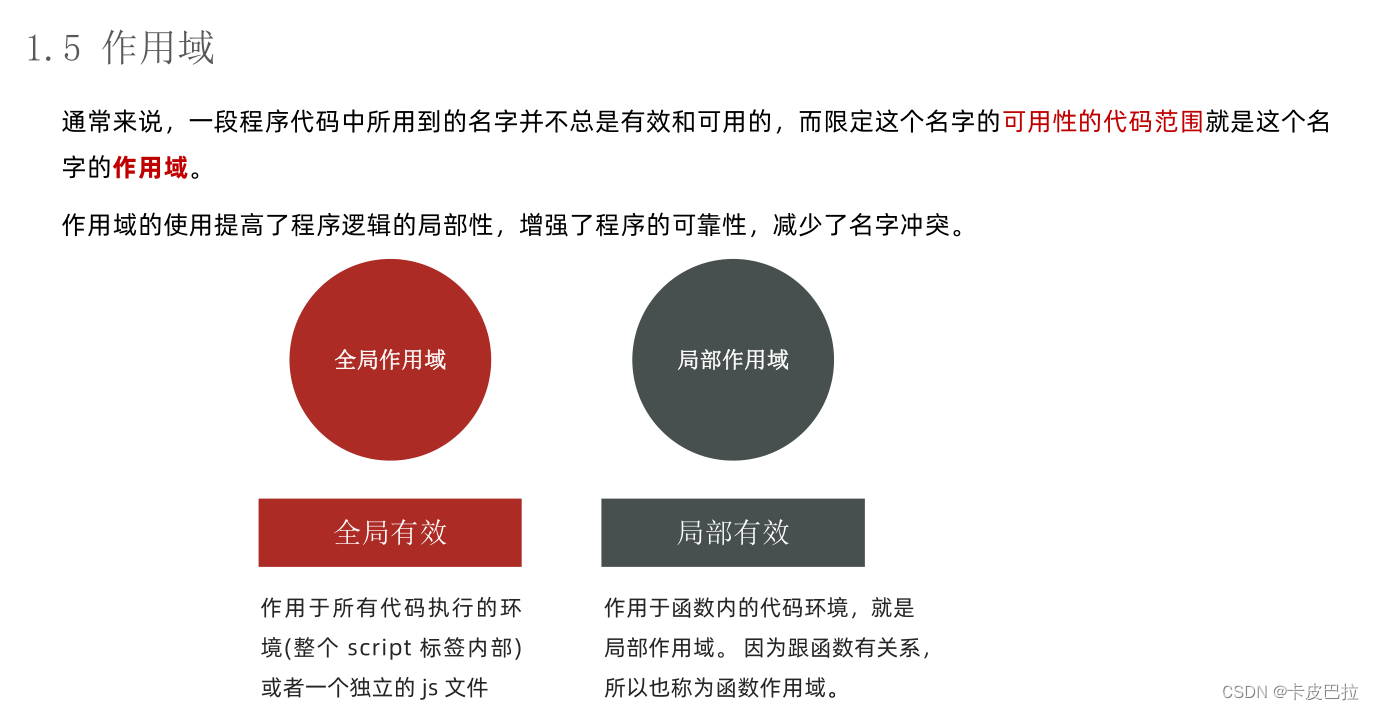
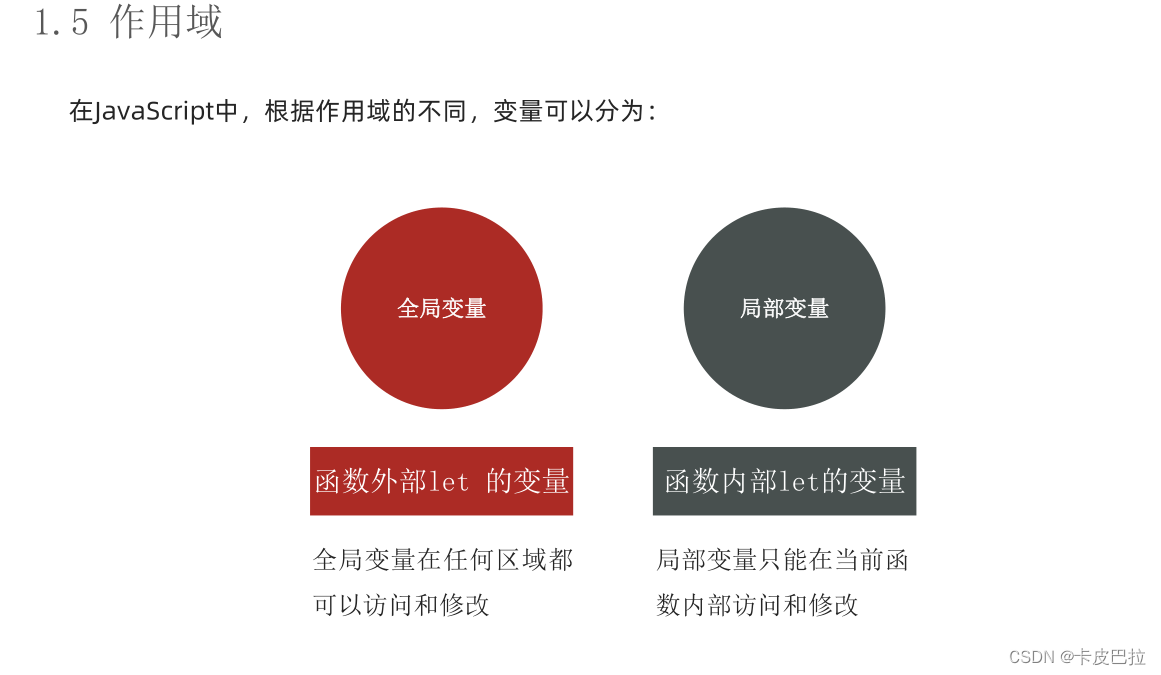
</body></html>作用域


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let num = 10 // 1. 全局变量console.log(num)function fn() {console.log(num)}fn()// 2. 局部变量function fun() {let str = 'pink'}console.log(str) // 错误</script>
</body></html>

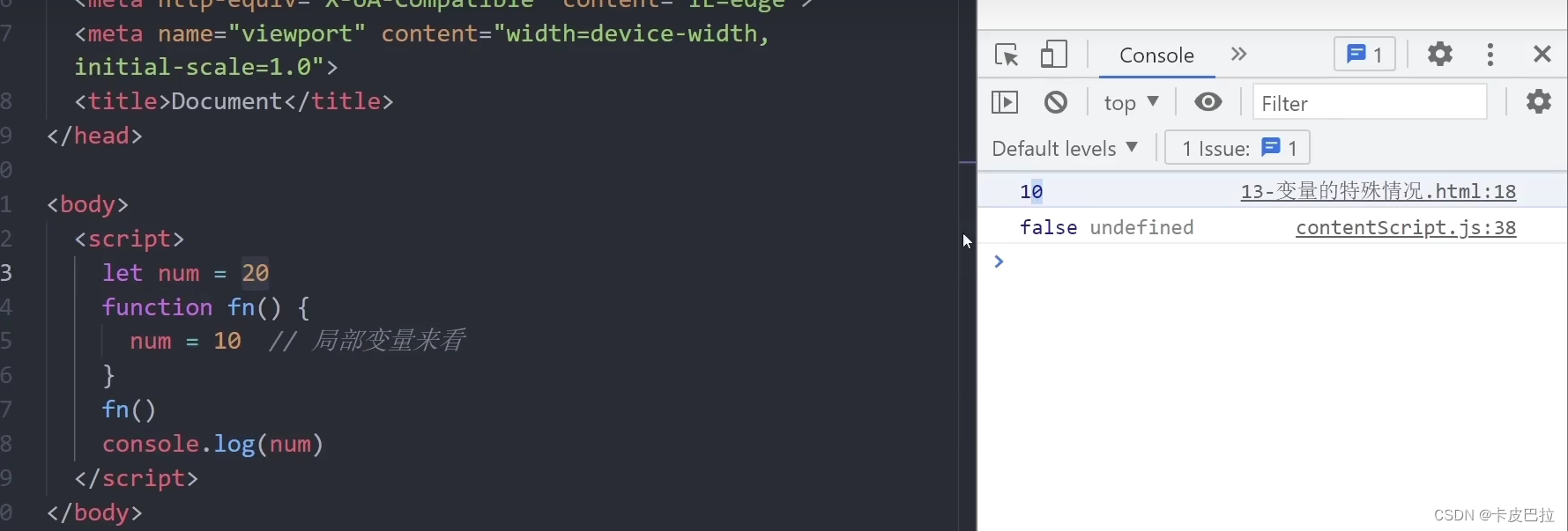
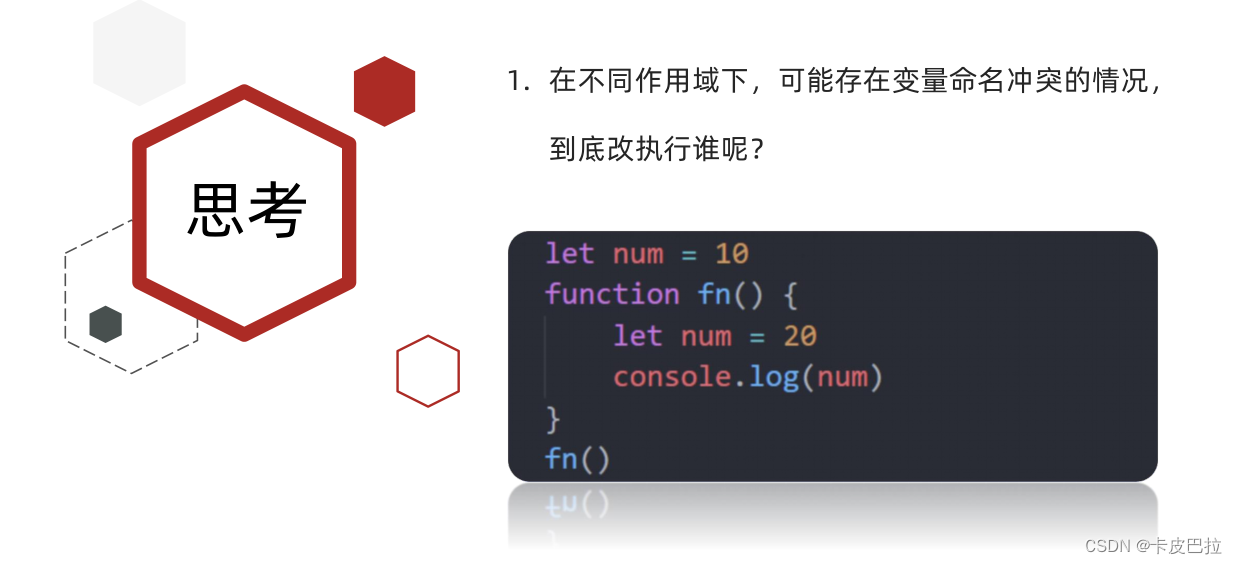
函数内部,第一次出现的局部变量被当做全局变量

无let变量声明关键词,甚至覆盖同名全局变量(强烈不推荐)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
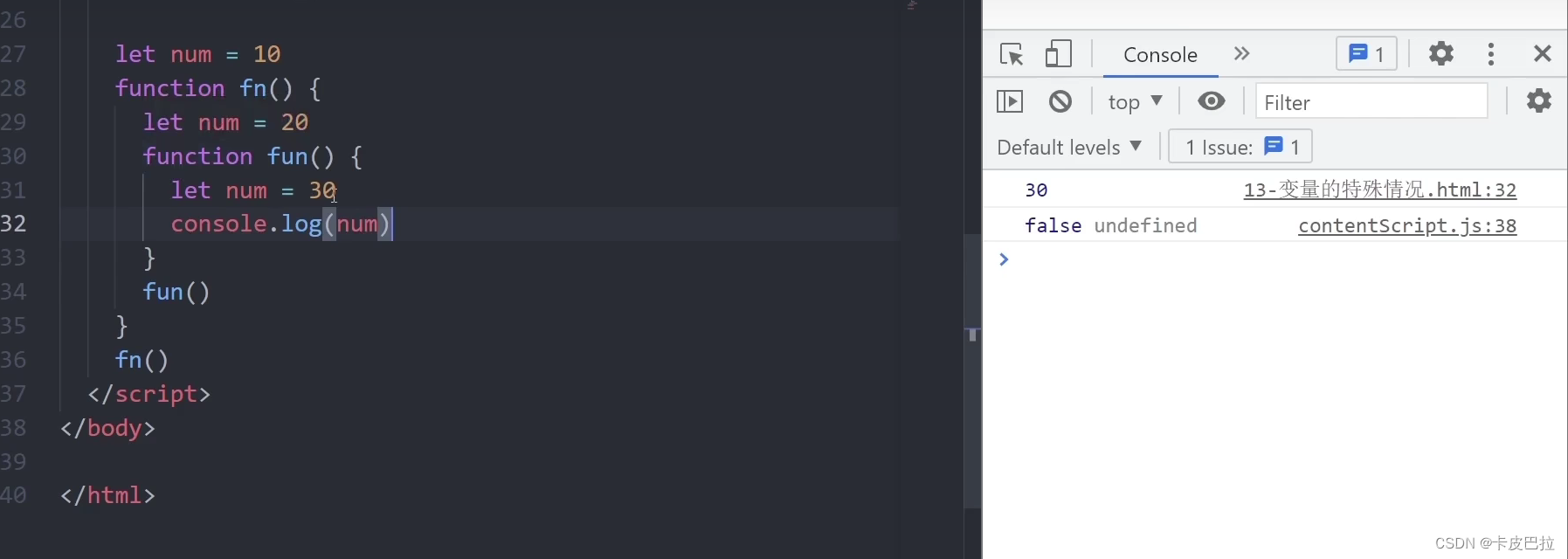
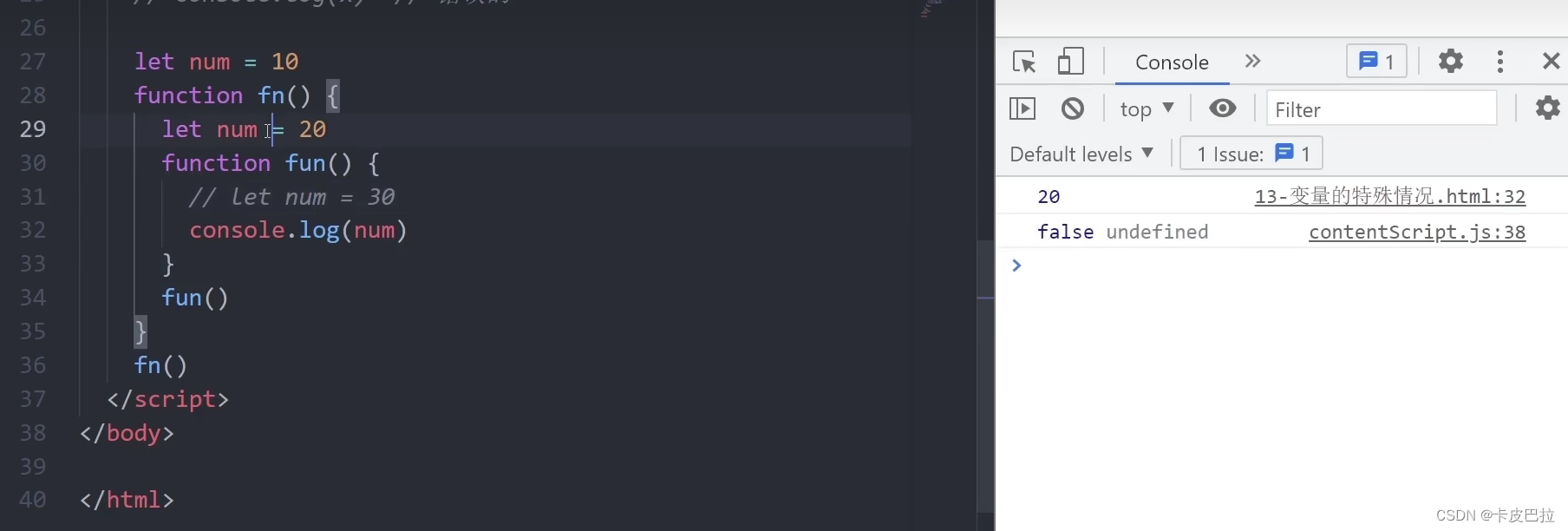
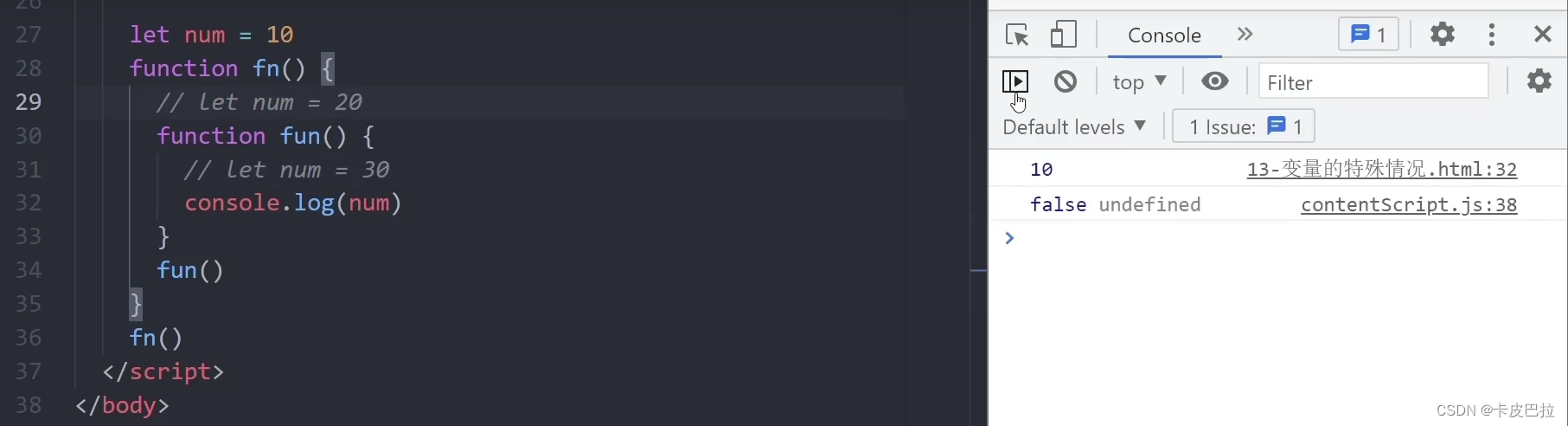
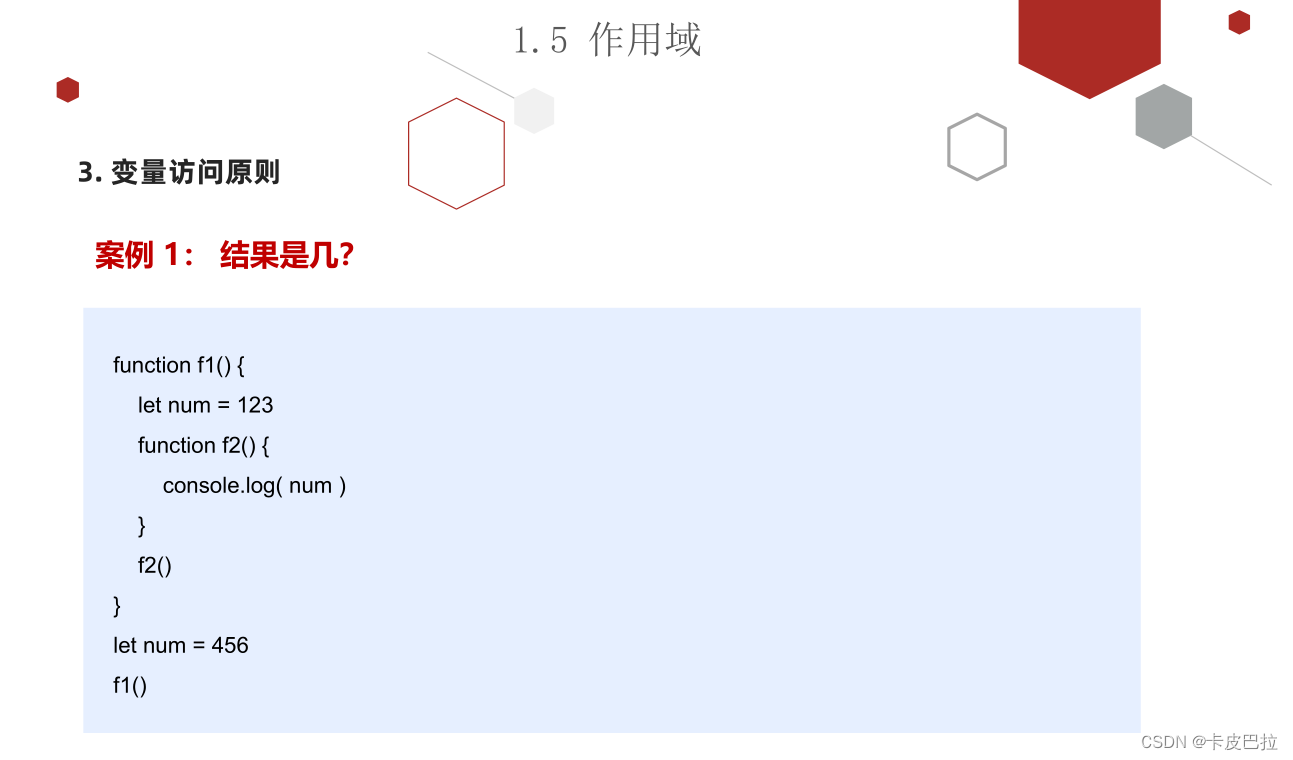
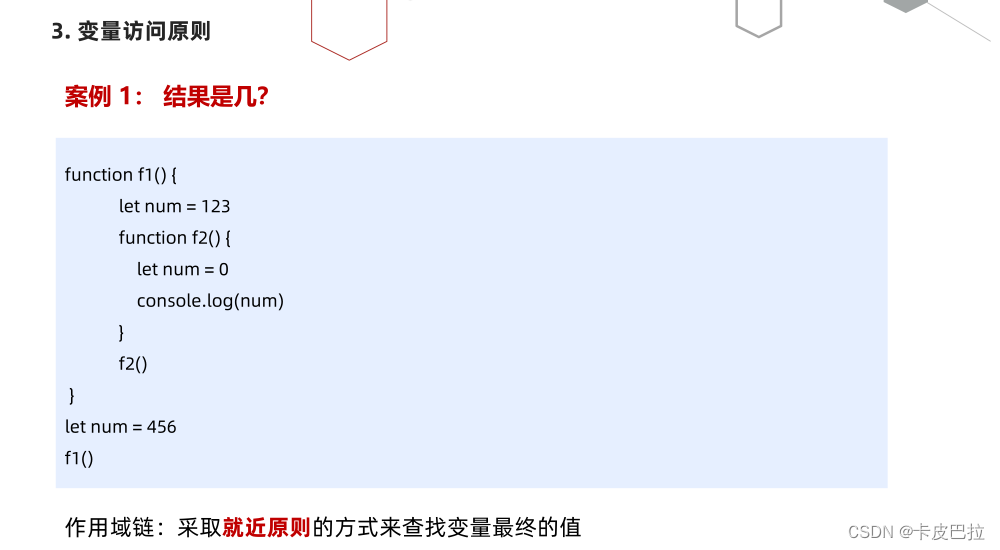
</head><body><script>// let num = 20// function fn() {// num = 10 // 全局变量来看 强烈不允许// }// fn()// console.log(num)// function fun(x, y) {// // 形参可以看做是函数的局部变量// console.log(x)// }// fun(1, 2)// console.log(x) // 错误的// let num = 10function fn() {// let num = 20function fun() {// let num = 30console.log(num)}fun()}fn()</script>
</body></html>









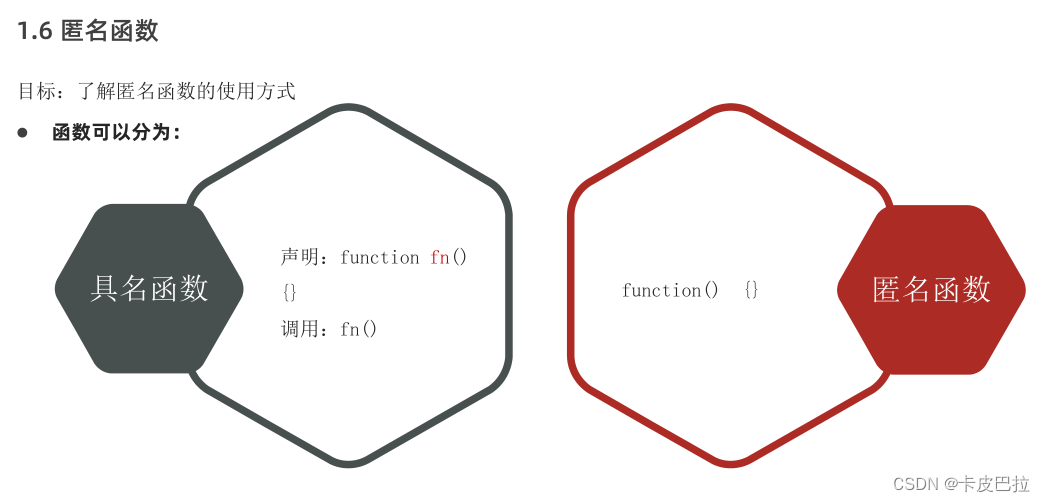
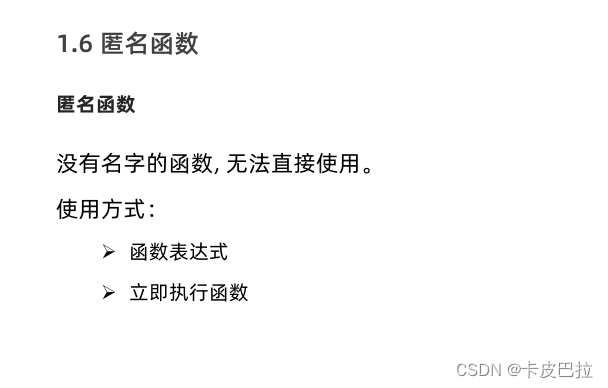
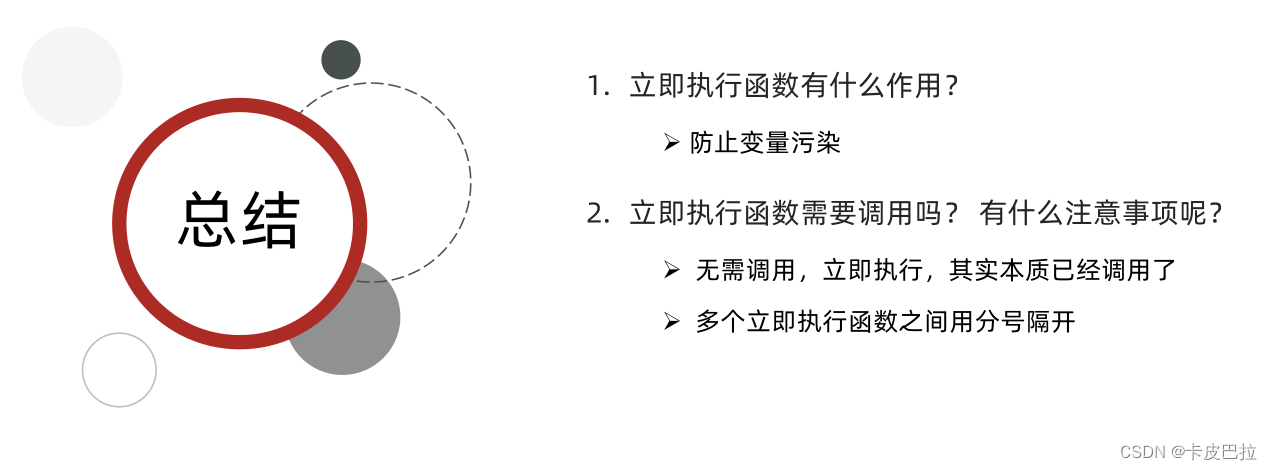
匿名函数






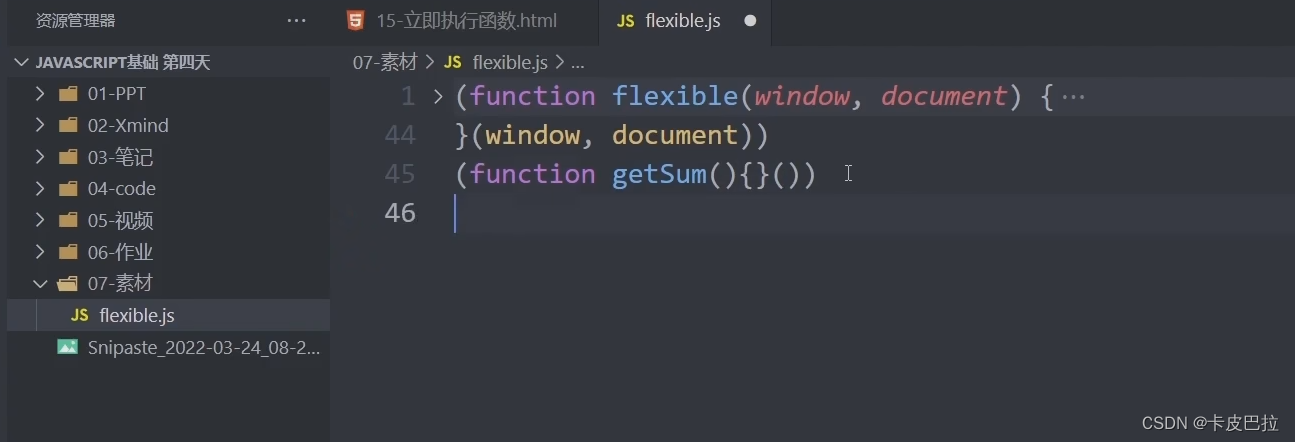
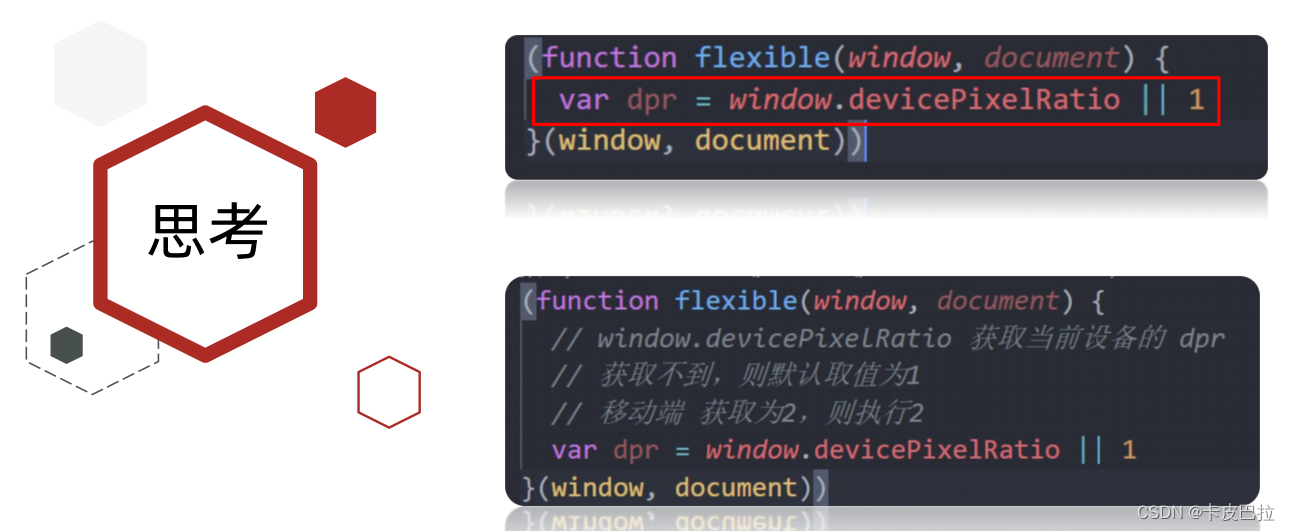
第三方js文件(具名立即执行函数),担心变量名冲突:


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// age = age + 1// 1. 用户输入let second = +prompt('请输入秒数:')// 2.封装函数function getTime(t) {// console.log(t) // 总的秒数// 3. 转换// 小时: h = parseInt(总秒数 / 60 / 60 % 24)// 分钟: m = parseInt(总秒数 / 60 % 60)// 秒数: s = parseInt(总秒数 % 60) let h = parseInt(t / 60 / 60 % 24)let m = parseInt(t / 60 % 60)let s = parseInt(t % 60)h = h < 10 ? '0' + h : hm = m < 10 ? '0' + m : ms = s < 10 ? '0' + s : s// console.log(h, m, s)return `转换完毕之后是${h}小时${m}分${s}秒`}let str = getTime(second)document.write(str)console.log(h)</script>
</body></html>




笔记
去看知识浓缩笔记:
JavaScript 基础 - 第4天笔记-CSDN博客
相关文章:

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(四)
开始吧,做时间的主人! 把时间分给睡眠,分给书籍,分给运动, 分给花鸟树木和山川湖海, 分给你对这个世界的热爱, 而不是将自己浪费在无聊的人和事上。 思维导图 函数 为什么需要函数 <!DO…...

mysql超级聚合with rollup
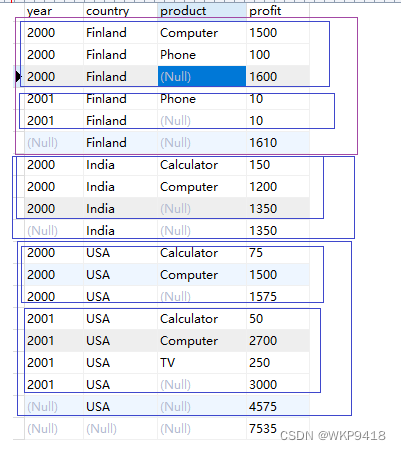
超级聚合,是在group by的基础上,再次进行聚合。 它再次聚合的列,是select中没有用到聚合函数的列。 文章目录 例子1解释例子2表以及数据 例子1 mysql> SELECT year, country, product, SUM(profit) AS profitFROM salesGROUP BY year, c…...

浅谈电动汽车充电桩设计与应用研究
安科瑞 华楠 摘要:目前,随着我国社会经济的快速发展,我国的各个领域都取得了突破性的发展,尤其是在电动汽车充电桩的设计方法,新型的电动汽车充电桩设计已经广泛的受到了人民群众的青睐与认可,而这种发展前…...

tensorflow Windows安装说明
TensorFlow官网教程 Tensorflow 2.10是最后一个在本地windows上支持GPU的版本。从2.11版本开始,需要在windows WLS2(适用于 Linux 的 Windows 子系统)上安装才能使用GPU。 在anaconda shell控制台中,切换至虚拟环境, 安装TensorFlow 这是用…...

【Leetcode热题】打卡 day11——20(更新至11)
1、合并两个有序链表 - 链表 暴力 / 递归 21. 合并两个有序链表 (1)暴力 class Solution {public ListNode mergeTwoLists(ListNode l1, ListNode l2) {ListNode dummynew ListNode();ListNode curdummy;while(l1!null&&l2!null){if(l1.val&l…...

linux使用操作[3]
文章目录 版权声明环境变量$符号自行设置环境变量 上传、下载rz、sz命令 压缩、解压tar命令压缩tar解压zip 命令压缩文件unzip 命令解压文件 版权声明 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明,所有版权属于黑马程序员或相关权利人…...

梦想让生活得以忍受-寄语机器视觉工程师
我,曾梦想梦想走天涯,看看这世界的繁华,年少的心总有些轻狂,如今四海为家。 大家都听过这首歌,迎来很多打工人的共鸣,著名作家海明威曾说,“一个人可以被打败,但不可以被毁灭”&…...

linux 设置打开文件数
可以使用下面的文件进行设置 /etc/security/limits.d/90-nproc.conf 先来看/etc/security/limits.d/90-nproc.conf 配置文件: [root ~]# cat /etc/security/limits.d/90-nproc.conf # Default limit for number of users processes to prevent # accidental fork…...

MySQL基础篇-约束
目录 1.约束概述 2.分类 3.测试user表的约束情况 主键约束 非空约束及唯一约束 检查约束 默认约束 4.外键约束 外键约束的语法 外键约束的删除/更新行为 小结 1.约束概述 MySQL约束(Constraints)是用于确保表中数据完整性和一致性的规则。它们定…...

系统工程知识体系(SEBoK)
介绍 《系统工程知识体系》(SEBoK)是以一种理念设计的,即如果工程师有一个实时更新、实用的指南,他们就能做出更优秀的工作。如果你以前没有使用过这个资源,也没有关系;因为已经有一个完整的指南供你参考&…...
)
Spring DI (Dependency Injection)
What Is DI? 当一个类需要依赖另一个对象,把另一个对象实例化之后注入给这个对象的过程我们称之为DI # Create an object dependency in traditional programming public class Store {private Item item;public Store() {item new ItemImpl1(); } }# Using …...

Spring Boot : ORM 框架 JPA 与连接池 Hikari
数据库方面我们选用 Mysql , Spring Boot 提供了直接使用 JDBC 的方式连接数据库,毕竟使用 JDBC 并不是很方便,需要我们自己写更多的代码才能使用,一般而言在 Spring Boot 中我们常用的 ORM 框架有 JPA 和 Mybaties ,本…...

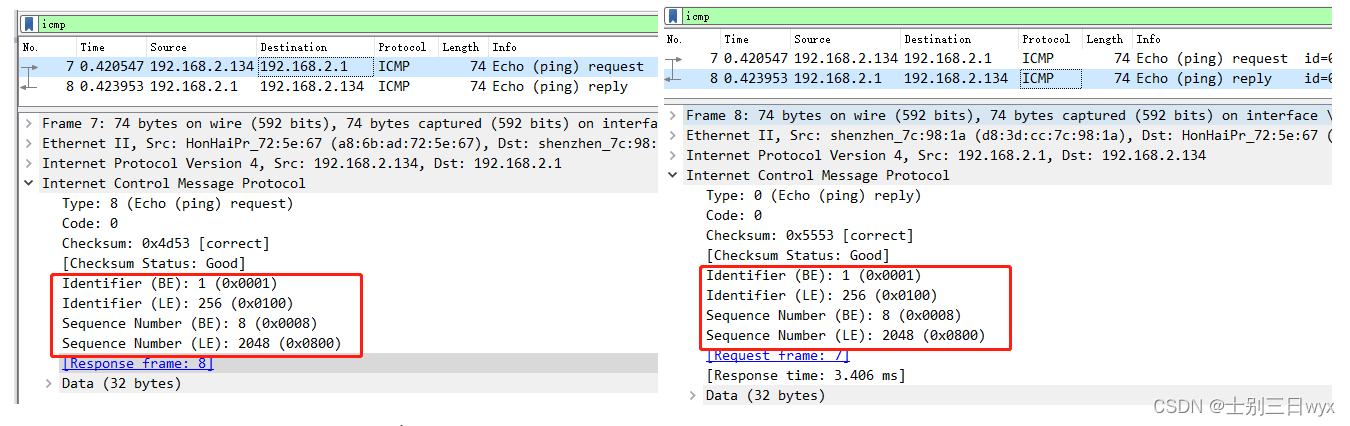
Wireshark抓包分析ICMP协议
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 分析目的:分析ICMP协议的数据格式、报文…...

C++——安装环境、工具
一、进入官网下载 Visual Studio 下载地址:https://visualstudio.microsoft.com/zh-hans/ 二、安装 三、安装完后如果出现window SDK 下载失败,可自行下载,如果没有请跳过这一步 Window SDK 官方地址:https://developer.microsoft…...

征稿啦!第 18 届「中国 Linux 内核开发者大会」重磅启动
第十八届中国 Linux 内核开发者大会(CLK )如期而至。CLK 以“自由、协作、创新”为理念,以开源技术的推广和普及为使命,旨在促进 Linux 内核开发爱好者相互交流,共同进步。 经过组委会公开征集承办单位和各意向承办单…...

JDBC8.0+
首先创建工程,导入jar包 1.注册驱动 //注册驱动//利用反射,较为灵活Class.forName("com.mysql.cj.jdbc.Driver");/**问题:会注册俩次驱动* 解决方案:只触发静态代码块* 触发静态代码块:* 类加载机制&…...

聊聊常见的IO模型 BIO/NIO/AIO 、DIO、多路复用等IO模型
文章目录 一、前言1. 什么是IO模型2. 为什么需要IO模型 二、常见的IO模型1. 同步阻塞IO(Blocking IO,BIO)2. 同步非阻塞IO(Non-blocking IO,NIO)3. 异步非阻塞IO(Asynchronous IO,AI…...

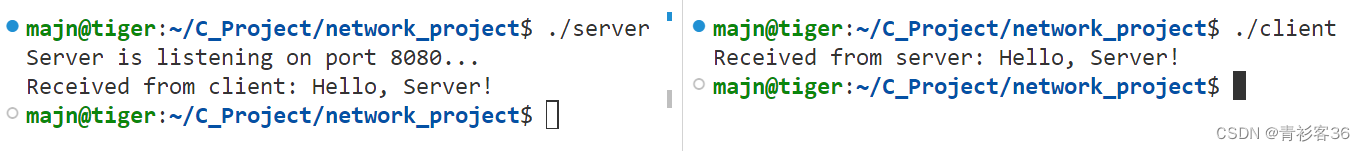
Linux- 网络编程初探
原始套接字(Raw Socket) 原始套接字(Raw Socket)是一种提供较低级别网络访问的套接字。通过使用原始套接字,应用程序可以直接发送或接收网络层如IP的数据包,或者传输层如TCP、UDP的段,而无需通…...

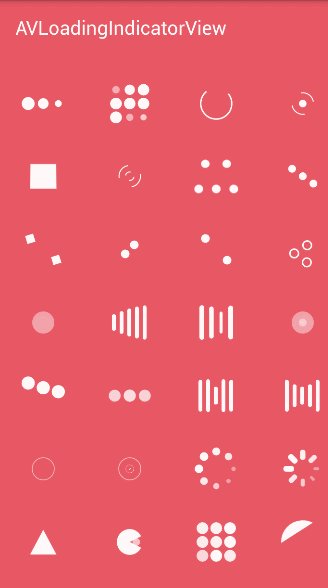
AVLoadingIndicatorView - 一个很好的Android加载动画集合
官网 GitHub - HarlonWang/AVLoadingIndicatorView: DEPRECATED 项目简介 AVLoadingIndicatorView is a collection of nice loading animations for Android. You can also find iOS version of this here. Now AVLoadingIndicatorView was updated version to 2.X , If …...

我想设计一套游戏的奖励系统,有什么值得注意的?
游戏上: 游戏成就系统的价值 游戏中的成就可以延长游戏时间,让玩家不仅仅是将游戏通关,而是必须完成游戏内所有挑战及发现秘密,这些成就可以与游戏本身的目标一致,也可以独立于游戏的主要或次要目标之外,…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
