React 全栈体系(十八)
第九章 React Router 6
二、代码实战
6. 路由的 params 参数

6.1 routes
/* src/routes/index.js */
import About from "../pages/About";
import Home from "../pages/Home";
import Message from "../pages/Message";
import News from "../pages/News";
import Detail from "../pages/Detail";
import { Navigate } from "react-router-dom";export default [{path: "/about",element: <About />,},{path: "/home",element: <Home />,children: [{path: "news",element: <News />,},{path: "message",element: <Message />,children: [{path: "detail/:id/:title/:content",element: <Detail />,},],},],},{path: "/",element: <Navigate to="/about" />,},
];
6.2 Detail.jsx
/* src/pages/Detail.jsx */
import React from "react";
import { useParams } from "react-router-dom";export default function Detail() {const { id, title, content } = useParams();// const x = useMatch('/home/message/detail/:id/:title/:content')// console.log(x)return (<ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul>);
}
6.3 Message.jsx
/* src/pages/Message.jsx */
import React, { useState } from "react";
import { Link, Outlet } from "react-router-dom";export default function Message() {const [messages] = useState([{ id: "001", title: "消息1", content: "锄禾日当午" },{ id: "002", title: "消息2", content: "汗滴禾下土" },{ id: "003", title: "消息3", content: "谁知盘中餐" },{ id: "004", title: "消息4", content: "粒粒皆辛苦" },]);return (<div><ul>{messages.map((m) => {return (// 路由链接<li key={m.id}><Link to={`detail/${m.id}/${m.title}/${m.content}`}>{m.title}</Link></li>);})}</ul><hr />{/* 指定路由组件的展示位置 */}<Outlet /></div>);
}
7. 路由的 search 参数

7.1 routes
/* src/routes/index.js */
import About from "../pages/About";
import Home from "../pages/Home";
import Message from "../pages/Message";
import News from "../pages/News";
import Detail from "../pages/Detail";
import { Navigate } from "react-router-dom";export default [{path: "/about",element: <About />,},{path: "/home",element: <Home />,children: [{path: "news",element: <News />,},{path: "message",element: <Message />,children: [{path: "detail",element: <Detail />,},],},],},{path: "/",element: <Navigate to="/about" />,},
];
7.2 Detail.jsx
/* src/pages/Detail.jsx */
import React from "react";
import { useSearchParams, useLocation } from "react-router-dom";export default function Detail() {const [search, setSearch] = useSearchParams();const id = search.get("id");const title = search.get("title");const content = search.get("content");const x = useLocation();console.log("@", x);return (<ul><li><button onClick={() => setSearch("id=008&title=哈哈&content=嘻嘻")}>点我更新一下收到的search参数</button></li><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul>);
}
7.3 Message.jsx
/* src/pages/Message.jsx */
import React,{useState} from 'react'
import {Link,Outlet} from 'react-router-dom'export default function Message() {const [messages] = useState([{id:'001',title:'消息1',content:'锄禾日当午'},{id:'002',title:'消息2',content:'汗滴禾下土'},{id:'003',title:'消息3',content:'谁知盘中餐'},{id:'004',title:'消息4',content:'粒粒皆辛苦'}])return (<div><ul>{messages.map((m)=>{return (// 路由链接<li key={m.id}><Link to={`detail?id=${m.id}&title=${m.title}&content=${m.content}`}>{m.title}</Link></li>)})}</ul><hr />{/* 指定路由组件的展示位置 */}<Outlet /></div>)
}
8. 路由的 state 参数
8.1 routes
/* src/routes/index.js */
import About from "../pages/About";
import Home from "../pages/Home";
import Message from "../pages/Message";
import News from "../pages/News";
import Detail from "../pages/Detail";
import { Navigate } from "react-router-dom";export default [{path: "/about",element: <About />,},{path: "/home",element: <Home />,children: [{path: "news",element: <News />,},{path: "message",element: <Message />,children: [{path: "detail",element: <Detail />,},],},],},{path: "/",element: <Navigate to="/about" />,},
];
8.2 Detail.jsx
/* src/pages/Detail.jsx */
import React from "react";
import { useLocation } from "react-router-dom";export default function Detail() {const {state: { id, title, content },} = useLocation();return (<ul><li>消息编号:{id}</li><li>消息标题:{title}</li><li>消息内容:{content}</li></ul>);
}
8.3 Message.jsx
/* src/pages/Message.jsx */
import React, { useState } from "react";
import { Link, Outlet } from "react-router-dom";export default function Message() {const [messages] = useState([{ id: "001", title: "消息1", content: "锄禾日当午" },{ id: "002", title: "消息2", content: "汗滴禾下土" },{ id: "003", title: "消息3", content: "谁知盘中餐" },{ id: "004", title: "消息4", content: "粒粒皆辛苦" },]);return (<div><ul>{messages.map((m) => {return (// 路由链接<li key={m.id}><Linkto="detail"state={{id: m.id,title: m.title,content: m.content,}}>{m.title}</Link></li>);})}</ul><hr />{/* 指定路由组件的展示位置 */}<Outlet /></div>);
}
9. 编程式路由导航

9.1 Header.jsx
/* src/components/Header.jsx */
import React from "react";
import { useNavigate } from "react-router-dom";export default function Header() {const navigate = useNavigate();function back() {navigate(-1);}function forward() {navigate(1);}return (<div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2><button onClick={back}>←后退</button><button onClick={forward}>前进→</button></div></div>);
}
9.2 Message.jsx
/* src/pages/Message.jsx */
import React, { useState } from "react";
import { Link, Outlet, useNavigate } from "react-router-dom";export default function Message() {const navigate = useNavigate();const [messages] = useState([{ id: "001", title: "消息1", content: "锄禾日当午" },{ id: "002", title: "消息2", content: "汗滴禾下土" },{ id: "003", title: "消息3", content: "谁知盘中餐" },{ id: "004", title: "消息4", content: "粒粒皆辛苦" },]);function showDetail(m) {navigate("detail", {replace: false,state: {id: m.id,title: m.title,content: m.content,},});}return (<div><ul>{messages.map((m) => {return (// 路由链接<li key={m.id}><Linkto="detail"state={{id: m.id,title: m.title,content: m.content,}}>{m.title}</Link><button onClick={() => showDetail(m)}>查看详情</button></li>);})}</ul><hr />{/* 指定路由组件的展示位置 */}<Outlet /></div>);
}
9.3 App.jsx
/* src/App.jsx */
import React from "react";
import { NavLink, useRoutes } from "react-router-dom";
import routes from "./routes";
import Header from "./components/Header";export default function App() {//根据路由表生成对应的路由规则const element = useRoutes(routes);return (<div><div className="row"><Header /></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group">{/* 路由链接 */}<NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* 注册路由 */}{element}</div></div></div></div></div>);
}
相关文章:

React 全栈体系(十八)
第九章 React Router 6 二、代码实战 6. 路由的 params 参数 6.1 routes /* src/routes/index.js */ import About from "../pages/About"; import Home from "../pages/Home"; import Message from "../pages/Message"; import News from &q…...

TCP/UDP
TCP:可靠的有序传输 TCP是一种面向连接的协议,旨在提供可靠、有序的数据传输。它通过以下方式实现这一目标: 1. 连接建立和维护 在使用TCP传输数据之前,必须先建立连接。这个过程包括三次握手,即客户端和服务器之间…...

c++内存对齐
原文在这里。https://blog.csdn.net/WangErice/article/details/103598081 但是内容有错误。我在自己的这里修改并变成红色了。 内存在使用过程并不是单一的依次排列,而是按照某种既定的规则来进行对齐,以方便快速访问.内存的对齐原则有以下三条&#…...

leetcode 33. 搜索旋转排序数组
2023.9.26 本题暴力法可以直接A,但是题目要求用log n的解法。 可以想到二分法,但是一般二分法适用于有序数组的,这里的数组只是部分有序,还能用二分法吗? 答案是可以的。因为数组是经过有序数组旋转得来的,…...

VCS flow学习
VCS VCS 是IC从业者常用软件,该篇文章是一个学习记录,会记录在使用过程中各种概念及options。 VCS Flow VCS Flow 可以分为Two-step Flow和Three-step Flow两类。 两步法 两步法只支持Verilog HDL和SystemVerilog的design,两步法主要包括…...

微信扫码关注公众号登录功能php实战分享
1、安装easywechat 基于easywechat框架开发,首先下载安装easywechat composer require overtrue/wechat 2、公众号配置 先去公众号后台基本配置/ 填写服务器配置配置接口,需要是线上能正确收到微信推送消息的地址,关注如果有关注、扫码、收到消息等事件都会推送到该地址…...

Git 精简快速使用
安装 Git 忽略,自行搜索 新建项目,或者在仓库拉取项目,进入到项目目录 Github 给出的引导,新项目和旧项目 echo "# testgit" >> README.md git init git add README.md git commit -m "first commit"…...

线性约束最小方差准则(LCMV)波束形成算法仿真
常规波束形成仅能使得主波束对准目标方向,从而在噪声环境下检测到目标,但无法对复杂多变的干扰做出响应,所以不能称之为真正意义上的自适应滤波。自适应阵列处理指的是采用自适应算法对空间阵列接收的混合信号进行处理,又可称为自…...

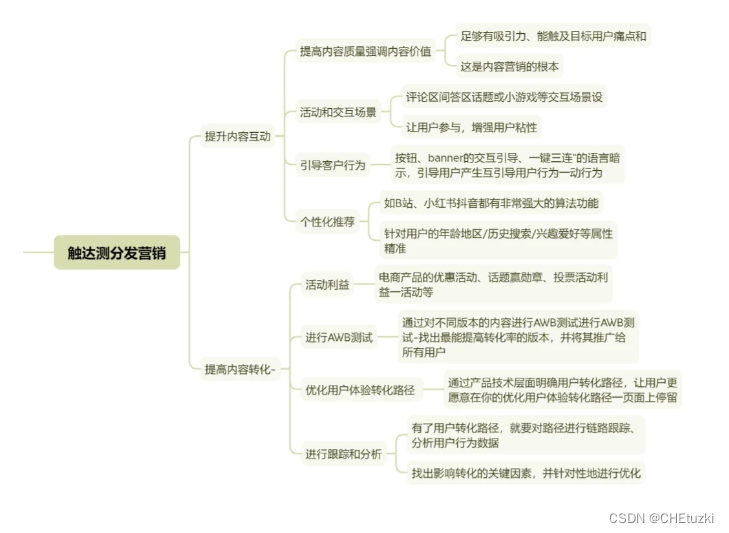
什么是内容运营?
关于内容运营,在不同种类的公司,侧重点也不一样。 电商平台的内容运营岗更偏内容营销;产品功能比较简单的公司,内容运营和新媒体运营的岗位职责差不多;而内容平台的内容运营更多的是做内容的管理和资源整合。...

搭建安信可小安派Windows 开发环境
搭建小安派Windows 开发环境 Ai-Pi-Eyes 系列是安信可开源团队专门为Ai-M61-32S设计的开发板,支持WiFi6、BLE5.3。所搭载的Ai-M61-32S 模组具有丰富的外设接口,具体包括 DVP、MJPEG、Dispaly、AudioCodec、USB2.0、SDU、以太网 (EMAC)、SD/MMC(SDH)、SP…...

XML文件反序列化读取
原始XML文件 <?xml version"1.0" encoding"utf-8" ?> <School headmaster"王校长"><Grade grade"12" teacher"张老师"><Student name"小米" age"18"/><Student name&quo…...

会议剪影 | 思腾合力受邀参加2023第二届世界元宇宙大会并作主题演讲
由中国仿真学会、中国指挥与控制学会和北京理工大学共同主办,上海市嘉定区安亭镇人民政府和中国仿真学会元宇宙专业委员会承办的第二届世界元宇宙大会于2023年9月20日-22日在上海安亭举行。 大会以“虚实相生、产业赋能”为主题,聚焦元宇宙关键技术发展的…...

加密算法、哈希算法及其区别+国密简介
现代加密算法是信息安全领域中常用的算法,用于保护数据的机密性和完整性。以下是一些常用的现代加密算法: 加密算法(Encryption Algorithm) 目标:加密算法的主要目标是保密性(Confidentiality)…...

LeetCode算法二叉树—222. 完全二叉树的节点个数
目录 222. 完全二叉树的节点个数 - 力扣(LeetCode) 代码: 运行结果: 给你一棵 完全二叉树 的根节点 root ,求出该树的节点个数。 完全二叉树 的定义如下:在完全二叉树中,除了最底层节点可能…...

Scrapy-应对反爬虫机制
参考自https://blog.csdn.net/y472360651/article/details/130002898 记得把BanSpider改成自己的项目名,还有一个细节要改一下,把代码user换成user_agent 禁止Cookie 在Scrapy项目中的settings文件,可以发现文件中有以下代码: COOKIES_ENA…...

Direct3D字体
D3DX库提供接口ID3DXFont用于在Direct3D应用程序中绘制文本,该接口内部使用GDI(图形设备接口)来绘制文本,因此该接口在性能上略有损失,由于使用GDI所以才能够处理一些复杂的字体和格式。可以用D3DXCreateFontIndirect函数来创建一个ID3DXFont…...

麒麟软件操作系统下载
银河麒麟高级服务器操作系统V10(鲲鹏版): https://distro-images.kylinos.cn:8802/web_pungi/download/share/yYdlHoRzAre1mFPK9s3NviID4Lg5w6MW/ 银河麒麟高级服务器操作系统V10(飞腾版): https://dist…...

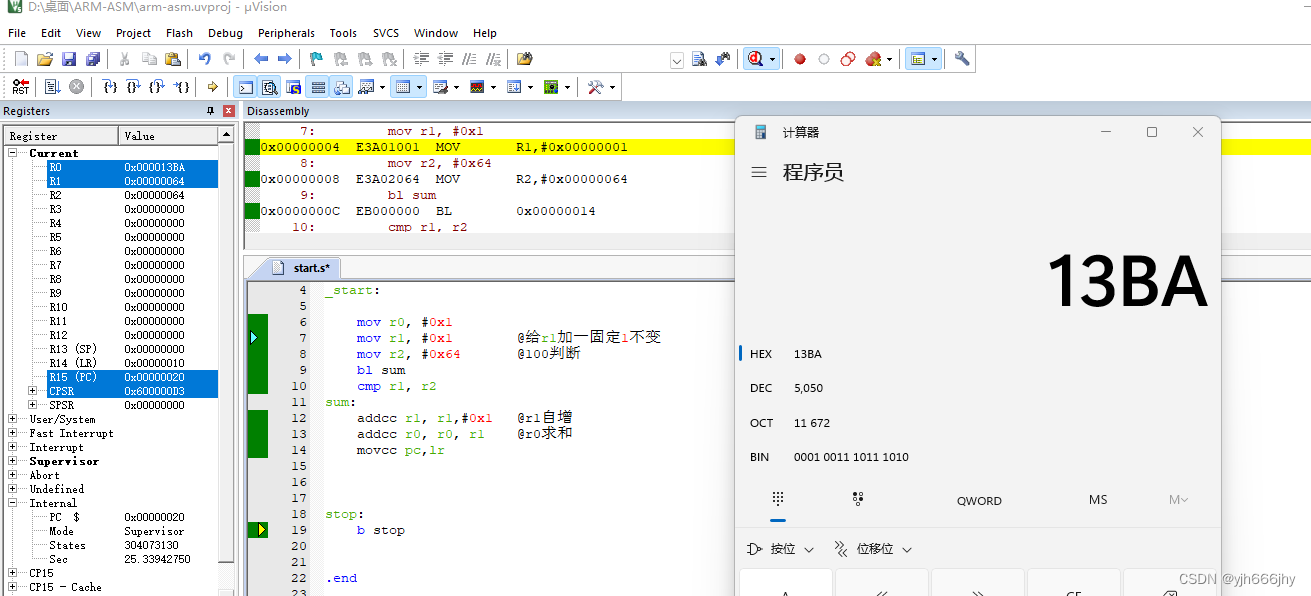
ARM---实现1-100求和任务
.text .globl _start_start:mov r0, #0x1mov r1, #0x1 给r1加一固定1不变mov r2, #0x64 100判断bl sumcmp r1, r2 sum:addcc r1, r1,#0x1 r1自增addcc r0, r0, r1 r0求和movcc pc,lrstop:b stop.end...

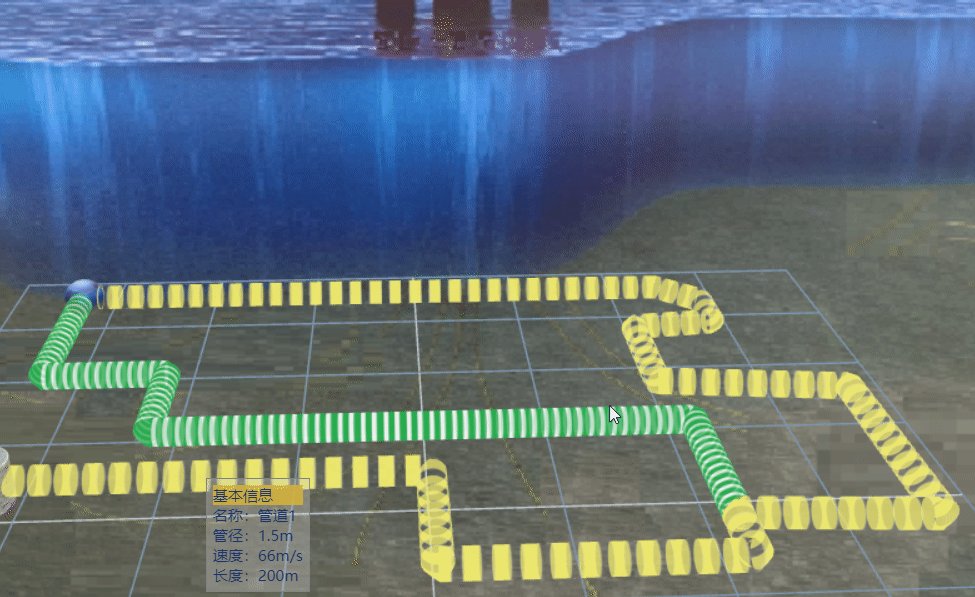
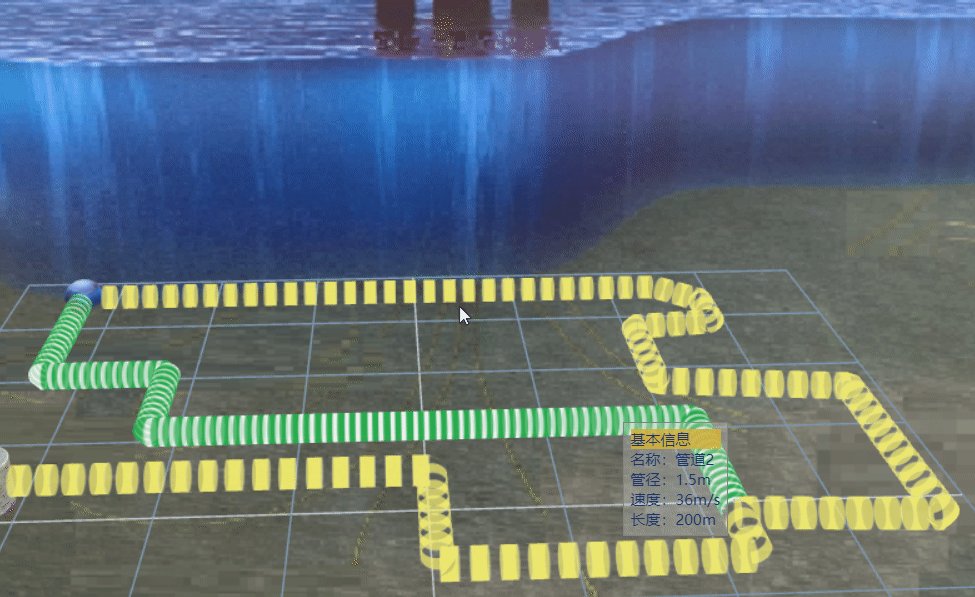
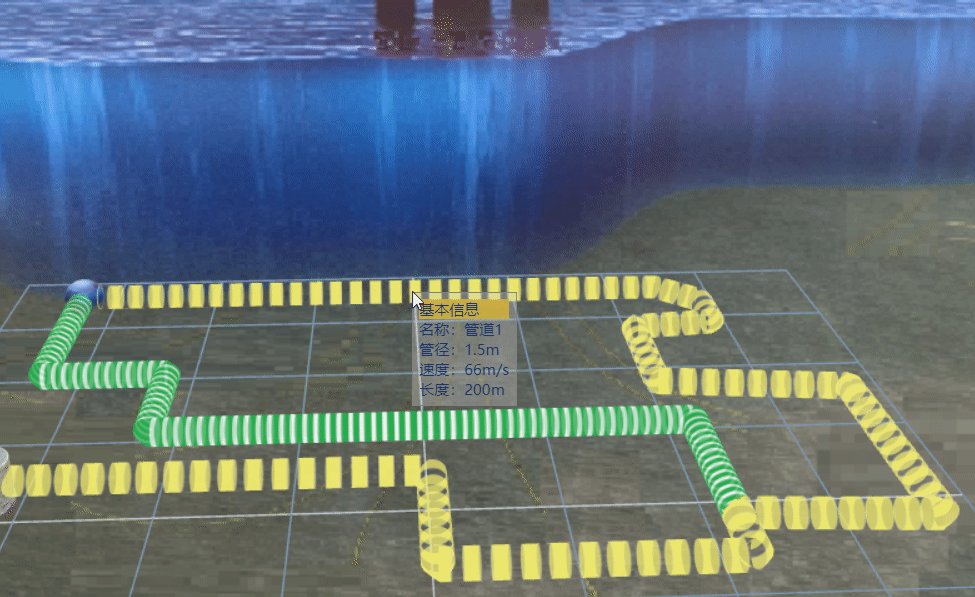
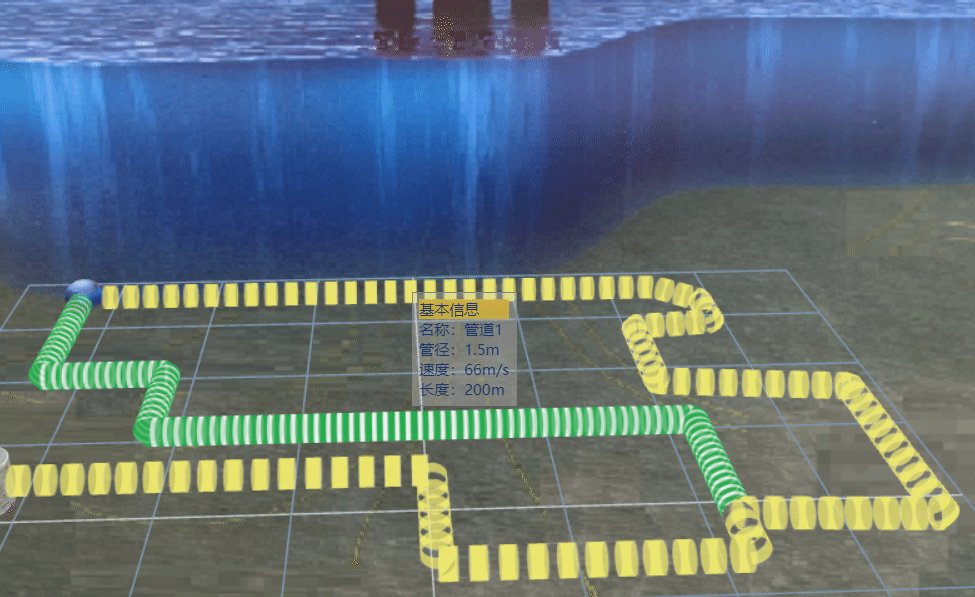
Vue+Three.js实现三维管道可视化及流动模拟续集
继上一篇文章中实现了三维管道的可视化和流动模拟,经过反馈,对大家还是有一定帮助,因此就编写了一个续集,相当于增加了一些常见的通用共性功能,主要在前面的基础上增加了以下功能:1.新增直角拐弯的管道,工业中很多管道都是横平竖直的,相当于我们装修的水管或电线等,不…...

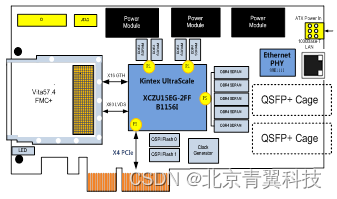
基于Xilinx UltraScale+ MPSOC(ZU9EG/ZU15EG)的高性能PCIe数据预处理平台
PCIE707是一款基于PCIE总线架构的高性能数据预处理FMC载板,板卡具有1个FMC(HPC)接口,1路PCIe x4主机接口、1个RJ45千兆以太网口、2个QSFP 40G光纤接口。板卡采用Xilinx的高性能UltraScale MPSOC系列FPGA作为实时处理器,…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
