【vue2】解决Vuex刷新页面数据丢失的问题
最近写vue2 项目需要用到vuex, 但遇到一个问题,存进store里的数据刷新就丢失了,于是乎百度解决。将自己的感受与解决方法记录下来。
数据丢失的原因
vuex存储的数据只是在页面中,相当于全局变量,页面刷新的时候vuex里的数据会重新初始化,导致数据丢失。
因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被重新赋值。
解决的思路
将vuex中的数据直接保存到浏览器缓存中(sessionStorage、localStorage、cookie) 页面刷新后再从浏览器中取出
解决方法
利用第三方库进行持久化存储
1.安装 vuex-persistedstate
npm install --save vuex-persistedstate
2.根据情况选择存储位置和方法
(1)在store文件夹下的indedx.js中配置信息,
使用vuex-persistedstate默认存储到localStorage
使用vuex-persistedstate默认存储到localStorage
import createPersistedState from "vuex-persistedstate"
const store =newVuex.Store({state: {count: 1},mutations: {},actions: {},// 当state中的值发生改变,此时localStorage中的vuex的值会同步把state中的所有值存储起来,当页面刷新的时候,state的值会从localStorage自动获取vuex的value值,赋值到state中plugins: [createPersistedState()]
})
(2)使用vuex-persistedstate默认存储到sessionStorage
const store = new Vuex.Store({state: {},mutations: {},actions: {},plugins: [createPersistedState({storage:window.sessionStorage // 同localStorage相同,只是将vuex的所有值存储到sessionStorage中})]
})
(3)指定需要持久化的state
import createPersistedState from "vuex-persistedstate"const store = newVuex.Store({state: {count: 0
},mutations: {},actions: {},plugins: [createPersistedState({storage:window.sessionStorage,reducer(val) {// 此时,当count发生改变的时候,就会调用此函数,并且val的值为当前state对象,return的值为当前本地存储的value值(本地存储的key值为vuex)return {count: val.count,changeCount: 'aaa'}}})]
})
参考文章:解决Vuex刷新页面数据丢失的问题
下班~
相关文章:

【vue2】解决Vuex刷新页面数据丢失的问题
最近写vue2 项目需要用到vuex, 但遇到一个问题,存进store里的数据刷新就丢失了,于是乎百度解决。将自己的感受与解决方法记录下来。 数据丢失的原因 vuex存储的数据只是在页面中,相当于全局变量,页面刷新的时候vuex里的数据会重…...

小皮面板配置Xdebug,调试单个php文件
小皮面板配置Xdebug 首先下载phpstrom,和小皮面板 打开小皮面板,选中好要使用的php版本 然后点击【管理】> 【php扩展】> 【xdebug】 然后打开选中好版本的php位置 D:\Program_Files\phpstudy_pro\Extensions\php\php7.4.3nts打开php.ini文件…...

版本控制系统:Perforce Helix Core -2023
Perforce Helix Core是领先的版本控制系统,适用于需要加速大规模创新的团队。存储并跟踪您所有数字资产的更改,从源代码到二进制再到IP。连接您的团队,让他们更快地行动,更好地构建。 通过 Perforce 版本控制加速创新 Perforce H…...

回归预测 | Matlab实现基于MIC-BP最大互信息系数数据特征选择算法结合BP神经网络的数据回归预测
回归预测 | Matlab实现基于MIC-BP最大互信息系数数据特征选择算法结合BP神经网络的数据回归预测 目录 回归预测 | Matlab实现基于MIC-BP最大互信息系数数据特征选择算法结合BP神经网络的数据回归预测效果一览基本介绍研究内容程序设计参考资料 效果一览 基本介绍 Matlab实现基于…...

Hive-命令行CDH访问开启kerberos的hive
1.通过hive用户访问 切换用户为hive [rootslave conf]# su - hive 上一次登录:五 4月 12 13:59:19 CST 2019pts/1 上 [hiveslave ~]$命令行直接输入hive就可以进入hive [hiveslave ~]$ hive log4j:WARN No such property [maxFileSize] in org.apache.log4j.Dail…...

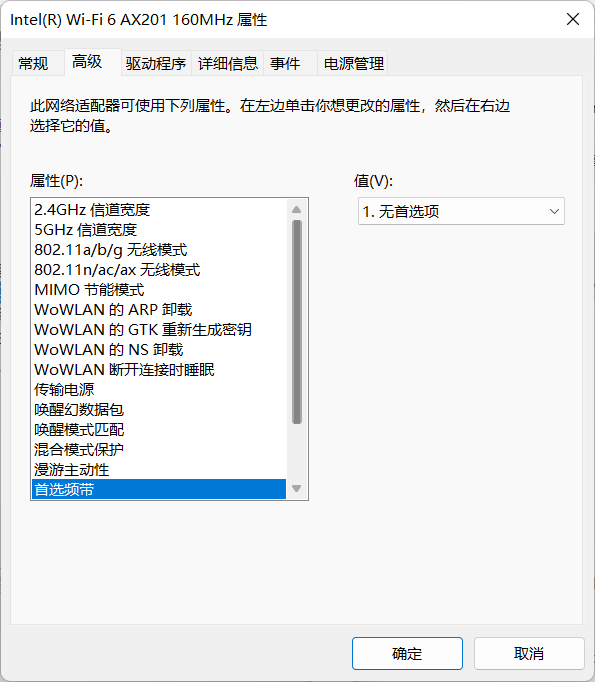
手机能搜到某个wifi,电脑搜不到解决方法(也许有用)
方法一:更新驱动 下载驱动大师、驱动精灵等等驱动软件,更新网卡驱动 方法二 按 win 键,打开菜单 搜索 查看网络连接(win11版本是搜这个名字) 点击打开是这样式的 然后对 WLAN右击->属性->配置->高级 这…...

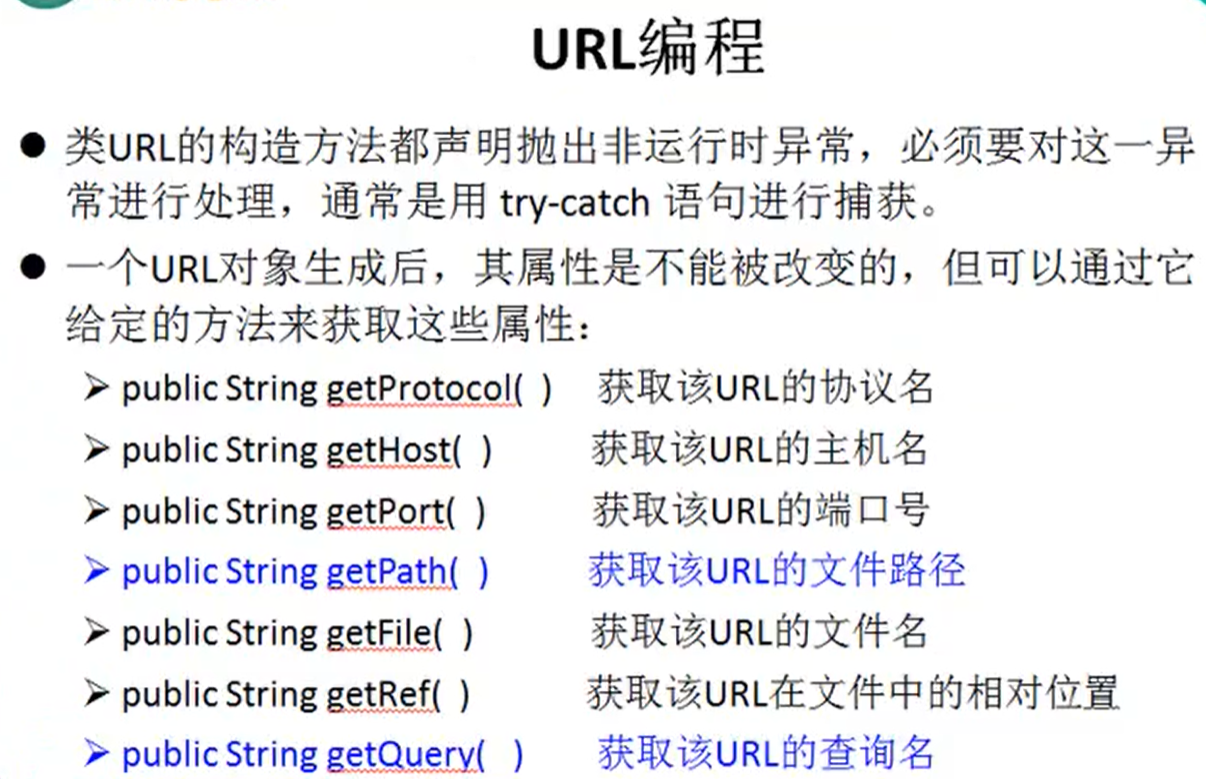
Java-day18(网络编程)
网络编程 1.概述 Java提供跨平台的网络类库,可以实现无痛的网络连接,程序员面对的是一个统一的网络编程环境 网络编程的目的:直接或间接地通过网络协议与其他计算机进行通信 网络编程的两个主要问题: 1.如何准确定位网络上一台…...

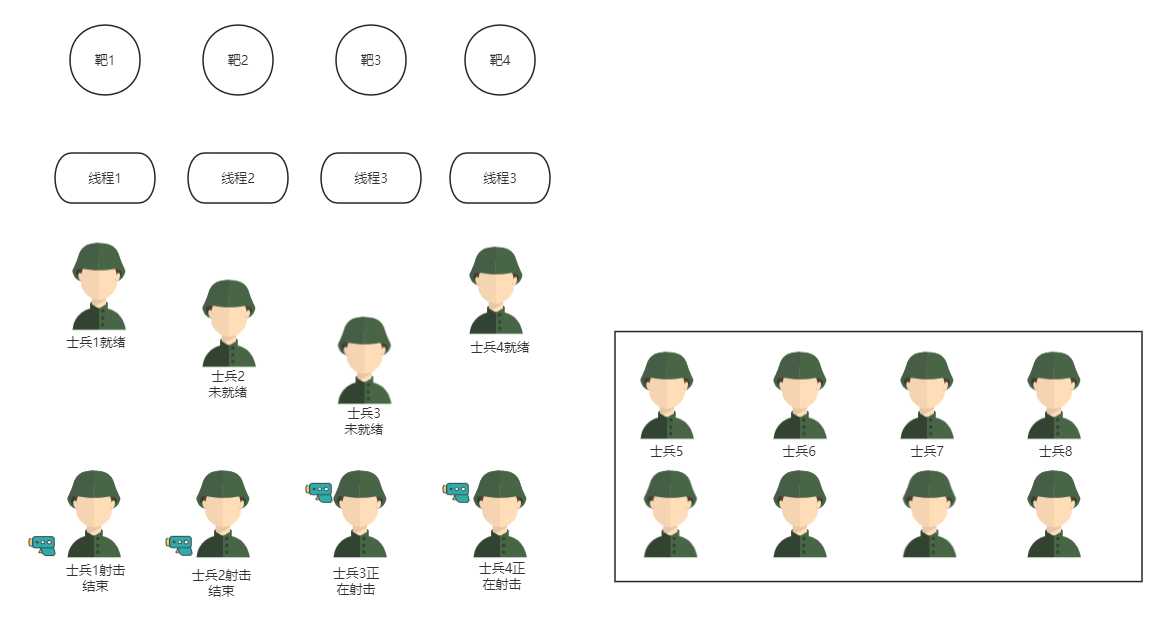
Java多线程编程-栅栏CyclicBarrier实例
前言 本文是基于《Java多线程编程实战指南-核心篇》第五章个人理解,源码是摘抄作者的源码,源码会加上自己的理解。读书笔记目前笔者正在更新如下, 《Java多线程编程实战指南-核心篇》,《How Tomcat Works》,再到《spr…...

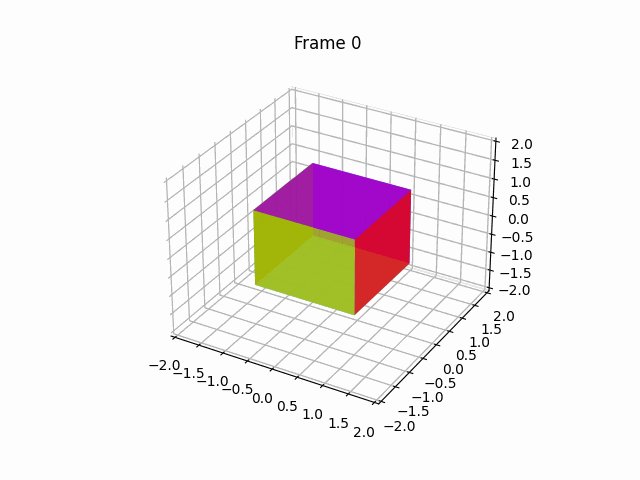
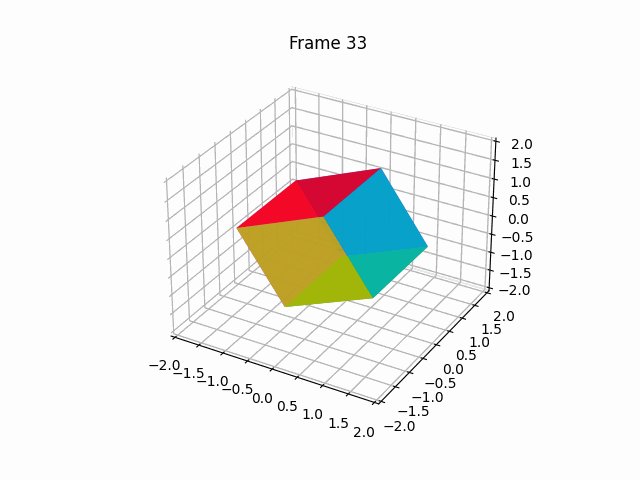
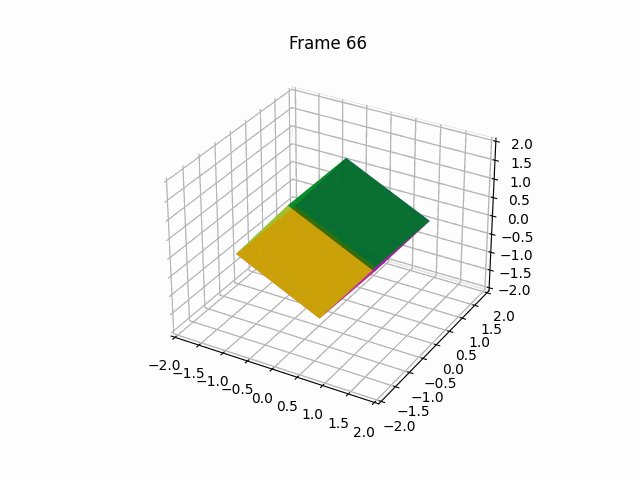
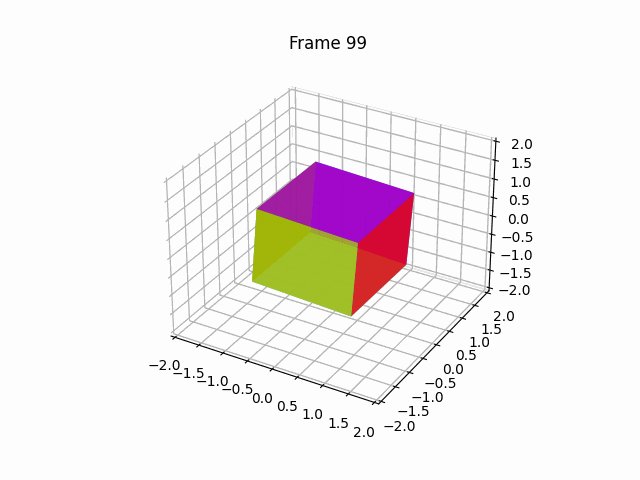
【100天精通Python】Day67:Python可视化_Matplotlib 绘制动画,2D、3D 动画 示例+代码
1 绘制2D动画(animation) Matplotlib是一个Python绘图库,它提供了丰富的绘图功能,包括绘制动画。要绘制动画,Matplotlib提供了FuncAnimation类,允许您创建基于函数的动画。下面是一个详细的Matplotlib动画示…...

变量、常量以及与其他语言的差异 - Go语言从入门到实战
知识点 源码文件以_test结尾:xxx_test.go测试方法名以Test开头:func TestXXX(t *testing.T){…} 利用单元测试来写代码段,保存之后会自动运行程序返回结果,可以快速实践得到反馈。 编写测试程序 接下来练习一下,怎…...

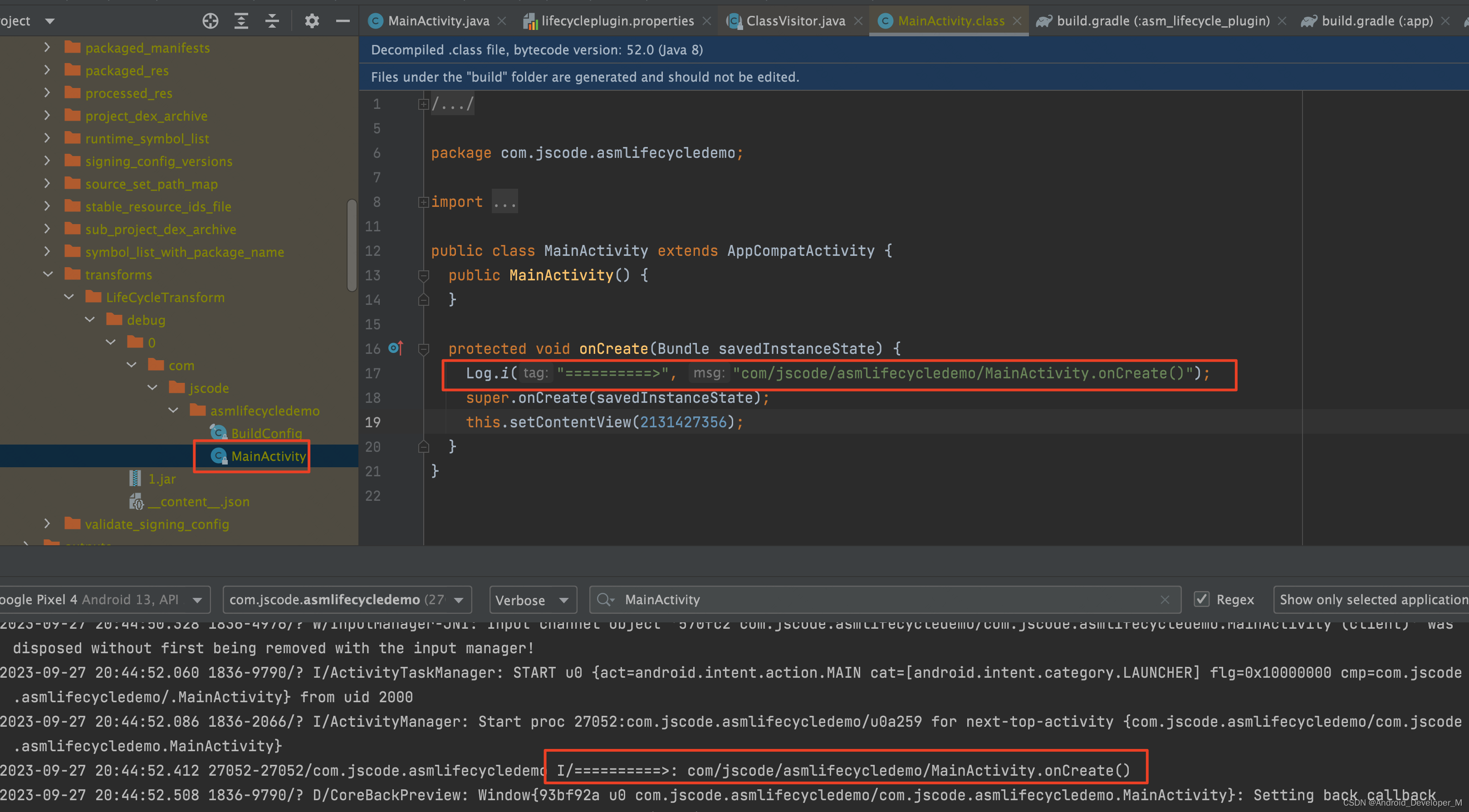
Android 编译插桩操纵字节码
本文讲解如何编译插桩操纵字节码。 就使用 ASM 来实现简单的编译插桩效果,通过插桩实现在每一个 Activity 打开时输出相应的 log 日志。实现思路 过程主要包含两步: 1、遍历项目中所有的 .class 文件 如何找到项目中编译生成的所有 .class 文件&#…...

云原生的简单理解
一、何谓云原生? 一种构建和运行应用软件的方法 应用程序从设计之初即考虑到云的环境,原生为云而设计,在云上以最佳姿势运行,充分利用和发挥云平台的弹性分布式优势。 二、包括以下四个要素 采用容器化部署:实现云平…...

AVL Cruise 2020.1 安装教程
文章目录 安装包安装破解 安装包 链接:https://pan.baidu.com/s/1GxbeDj_SyvKFyPeTsstvTQ?pwd6666 提取码:6666 安装 安装文件: 双击setup.exe: 一直netx,中间要修改两次路径,第一次是安装位置…...

数组07-滑动窗口、HashMap
LeetCode——904. 水果成篮 你正在探访一家农场,农场从左到右种植了一排果树。这些树用一个整数数组 fruits 表示,其中 fruits[i] 是第 i 棵树上的水果 种类 。 你想要尽可能多地收集水果。然而,农场的主人设定了一些严格的规矩,…...

【C++杂货店】类和对象(上)
【C杂货店】类和对象(上) 一、面向过程和面向对象初步认识二、类的引入三、类的定义四、类的访问限定符及封装4.1 访问限定符4.2 封装 五、类的作用域六、类的实例化七、类对象模型7.1 类对象的存储规则7.2 例题7.3结构体内存对齐规则 八、this指针8.2 t…...

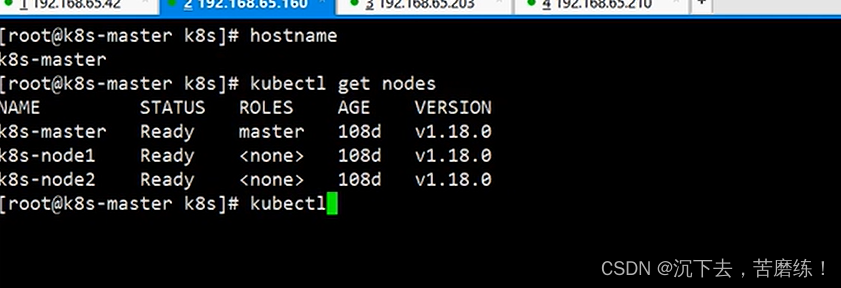
K8S笔记
...

MySQL关于日期函数的使用-笔记
韩老师笔记 select current_time select CURRENT_DATE create table mes ( id int, content VARCHAR(255), send_time DATETIME ) select * from mes; insert into mes values(1,北京,CURRENT_DATE) insert into mes (id,send_time) values(2,CURRENT_TIME) insert into mes v…...

【postgresql 】 ERROR: “name“ is not supported as an alias
org.postgresql.util.PSQLException: ERROR: "name" is not supported as an alias 错误:不支持将“name”作为别名 SELECT real_name name FROM doc_user 加上 在关键词上加上 “” 示例: SELECT real_name "name" FROM do…...

都用HTTPS了,还能被查出浏览记录?
最近,群里一个刚入职的小伙因为用公司电脑访问奇怪的网站,被约谈了。他很困惑 —— 访问的都是HTTPS的网站,公司咋知道他访问了啥? 实际上,由于网络通信有很多层,即使加密通信,仍有很多途径暴露…...

vi配置文件.vimrc内容示例
1、.vimrc配置文件介绍 (1).vimrc是vi编辑器的配置文件,里面可以对vi编译器做个性化配置; (2).vimrc在用户目录下,每个用户有一个,类似于.bashrc文件,将下面的配置文件内…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
