vue | 样式隔离scoped的原理 样式穿透deep的原理
文章目录
- vue中的样式穿透
- scoped 样式隔离
- 父组件可以修改子组件根节点样式
- deep 样式穿透
- :deep(.el-col)的原理
vue中的样式穿透
scoped 样式隔离
一个style标签拥有scoped属性时,css样式就只能作用于当前的组件,这样就可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了组件的私有化,样式的模块化。
原理
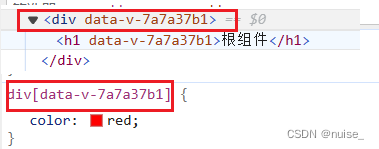
scope的本质是分别给 HTML 标签和 CSS 选择器添加 data-v-xxx,来达到样式隔离的效果。
- 选中的标签中添加属性
data-v-hash值 - 样式选择器在后面追加
data-v-hash的属性选择器

样式穿透问题
使用 scoped 后,父组件是没有办法修改子组件中的样式(除了子组件根节点)
- 父组件的样式将不会渗透到子组件中
- 父组件可以修改子组件根节点样式
父组件可以修改子组件根节点样式
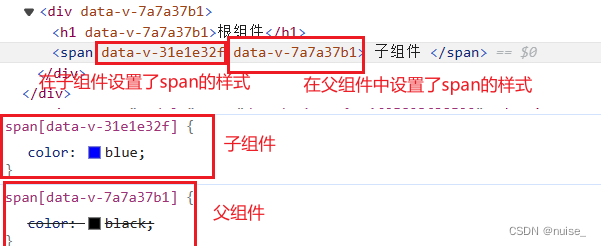
如果在父组件中设置样式div span,那么父组件该样式的优先级高一点,所以span是黑色
//父组件css
span{color: black;
}//子组件html
<template><span >子组件</span>
</template>//子组件css
.children span{color: blue;
}

//父组件css
div .children span{color: black; //样式没生效
}//子组件html
<div class="children"><span >子组件</span>
</div>//子组件css
.children span{color: blue;
}
此时,父组件的样式没有生效

deep 样式穿透
作用:scoped的样式可以作用得更深,比如影响子组件。
vue2中穿透的方法:::v-deep
>>> 和/deep/已弃用。
::v-deep .el-col {margin-bottom: 20px;
}
vue3穿透的方法:deep(.className)
官方推荐:deep(.el-col)深度选择器。
::v-deep(.el-col) {margin-bottom: 20px;
}// 缩写
:deep(.el-col) {margin-bottom: 20px;
}
:deep(.el-col)的原理
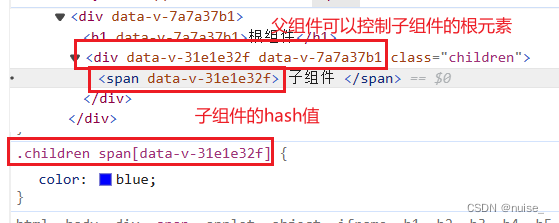
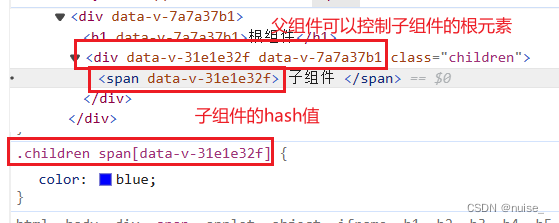
在上面的案例中,.children是子组件的根元素可以获取到,我们也可以看见.children标签上有子组件的hash值。所以需要穿透的是span属性。
//父组件
div .children :deep(span){color: black;
}//解析出来时
div .children[data-v-7a7a37b1] span{color: black;
}
由此可见:deep()的原理就是在前面添加[data-v-hash]。
所以如果使用deep的样式节点没有父节点,这种用法是没有意义的。使用deep之后解析的代码为[data-v-hash] 节点。
原因是没有父节点说明本身就是该组件的根元素,那么父组件可以修改其样式
相关文章:

vue | 样式隔离scoped的原理 样式穿透deep的原理
文章目录 vue中的样式穿透scoped 样式隔离父组件可以修改子组件根节点样式 deep 样式穿透:deep(.el-col)的原理 vue中的样式穿透 scoped 样式隔离 一个style标签拥有scoped属性时,css样式就只能作用于当前的组件,这样就可以使得组件之间的样式不互相污…...

UML,集合框架
1.什么是UML UML是统一建模语言的简称,它是一种由一整套图表组成的标准化建模语言。UML用于帮助系统开发人员阐明,展示,构建和记录软件系统的产出。UML代表了一系列在大型而复杂系统建模中被证明是成功的做法,是开发面向对象软件…...

如何快速轻松自动添加微信好友?
有些客需要换新的微信号,想把以前微信号上的好友全部加回来,但是因为微信系统的规定,频繁加好友容易被封号,而且手动添加好友太费时费力,还要控制加好友的间隔时间。那么有没有什么方法可以快速轻松自动添加好友呢&…...

MySQL高级语句(第一部分)
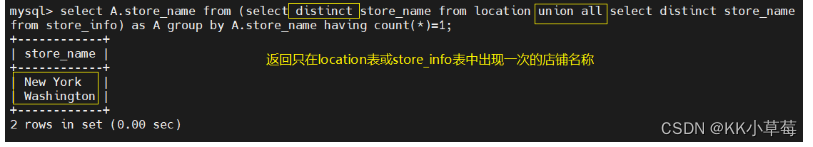
MySQL高级语句(第一部分)一、MySQL进阶查询1、select ----显示表格中一个或数个字段的所有数据记录2、distinct ----不显示重复的数据记录3、where ----有条件查询4、and or ----且 或5、in ----显示已知的值的数据记录6、between ----显示两个值范围内的数据记录7、通配符8、l…...

Perl区分文件换行符类型
背景 在Windows上使用Perl判断文件时何种换行符时,处理CR LF类型的换行符时,也识别成了LF。 思路 Windows上的换行是 CRLF , Unix上是 LF , Mac CR在Windows平台使用Perl读取文件创建文件句柄时,未对file handler设置binmode,了…...

数据备份文件生成--根据表名生成对应的sql语句文件
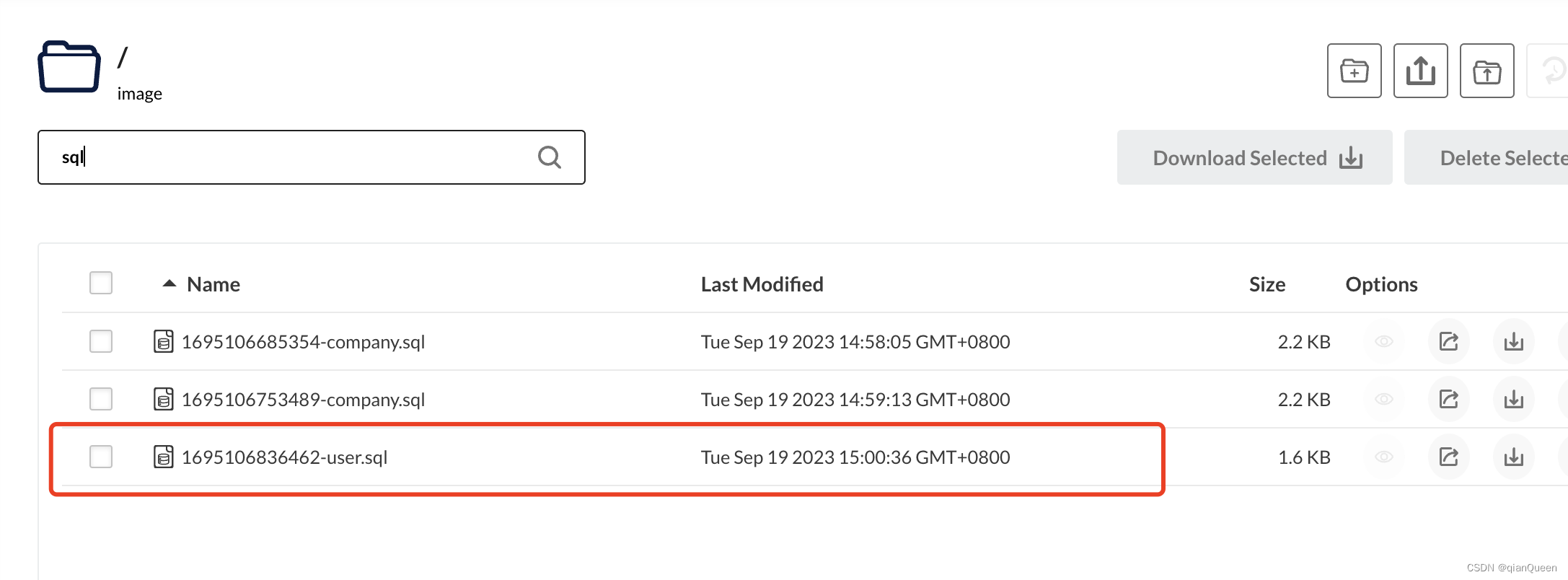
最近客户有个需求,希望在后台增加手动备份功能,将数据导出下载保存。 当然,此方法不适用于海量数据的备份,这只适用于少量数据的sql备份。 这是我生成的sql文件,以及sql文件里的insert语句,已亲测&#x…...

进程同步与互斥
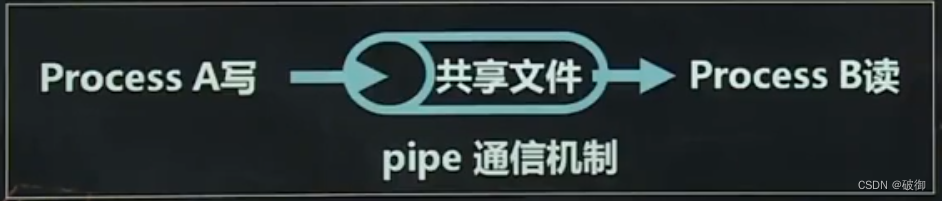
目录 进程同步与互斥(1) 第一节、进程间相互作用 一、相关进程和无关进程 二、与时间有关的错误 第二节、进程同步与互斥 一、进程的同步 二、进程的互斥 三、临界区 进程同步与互斥(2) 三、信号量与P、V操作的物理含义…...

mysql workbench常用操作
1、No database selected Select the default DB to be used by double-clicking its name in the SCHEMAS list in the sidebar 方法一:双击你要使用的库 方法二:USE 数据库名 2、复制表名,字段名 3、保存链接...

【操作】国标GB28181视频监控EasyGBS平台更新设备信息时间间隔
国标GB28181协议视频平台EasyGBS是基于GB28181协议的视频监控云服务平台,可支持多路设备同时接入,并对多平台、多终端分发出RTSP、RTMP、FLV、HLS、WebRTC等格式的视频流。平台可提供视频监控直播、云端录像、云存储、检索回放、智能告警、语音对讲、平台…...
TensorFlow入门(八、TensorBoard可视化工具的应用)
TensorBoard常用函数和类http://t.csdn.cn/Hqi9c TensorBoard可视化的过程: ①确定一个整体的图表,明确从这个图表中获取哪些数据的信息 ②确定在程序的哪些节点、以什么样的方式进行汇总数据的运算,以记录信息,比如在反向传播定义以后,使用tf.summary.scalar记录损失值的变…...
)
升级targetSdkVersion至33(以及迁移至Androidx)
1.设置 android.useAndroidXtrue 和 android.enableJetifiertrue 2.一键迁移至androidx:Refactor -> Migrate to Androidx 3.手动修改未能自动迁移到androidx的部分: android.support.v4.view.ViewPager.PageTransformer -> androidx.viewpager.wi…...

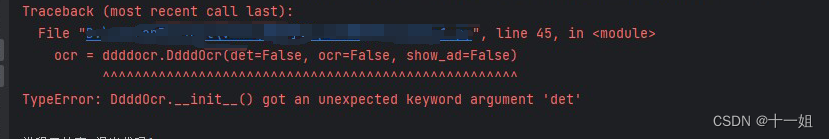
python3.11版本pip install ddddocr调用时报错got an unexpected keyword argument ‘det‘ 解决
一、如图出现如下问题 ddddocr.__init__() got an unexpected keyword argument det出现问题原因:python3.11默认安装版本就旧版的ddddocr1.0的,所以导致如下报错 二、解决方案一(推荐) python3.11的环境直接安装这个即可&…...

代理IP与Socks5代理:跨界电商之安全防护与智能数据引擎
第一部分:跨界电商的兴起与网络安全挑战 1.1 跨界电商的崭露头角 跨界电商已经成为全球贸易的新引擎,企业纷纷踏上了拓展国际市场的征程。 1.2 网络安全的不容忽视 跨界电商的增长也伴随着网络安全威胁的增加。黑客攻击、数据泄露和欺诈行为等风险呈…...

如何评估一个HR是否专业?看这些标准
HR在遇到优秀的人才时,以往的招聘中,我们总以惯性思维寻找吸引人才的突破口,诸如体现薪酬优厚、突出平台优势甚至提高面试话术等,却忽略了面试官本人的人格魅力,本身就是公司招聘的形象代言,因为优秀的面试…...
之—— 模板循环详细用法)
WordPress主题开发( 八)之—— 模板循环详细用法
WordPress 主题开发教程手册 — 模板循环 WordPress 主题开发中,模板循环是一个非常关键的概念,它负责默认机制来输出文章内容。模板循环会遍历当前页面获取的所有文章,然后使用主题中的模板标签将它们格式化并输出。 模板循环的应用 Word…...

QT : 完成绘制时钟
1.头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPainter> #include <QTimer> #include <QTime> #include <QPaintEvent> #include <QDebug> #include <QBrush>QT_BEGIN_NAMESPACE namespace Ui { class…...

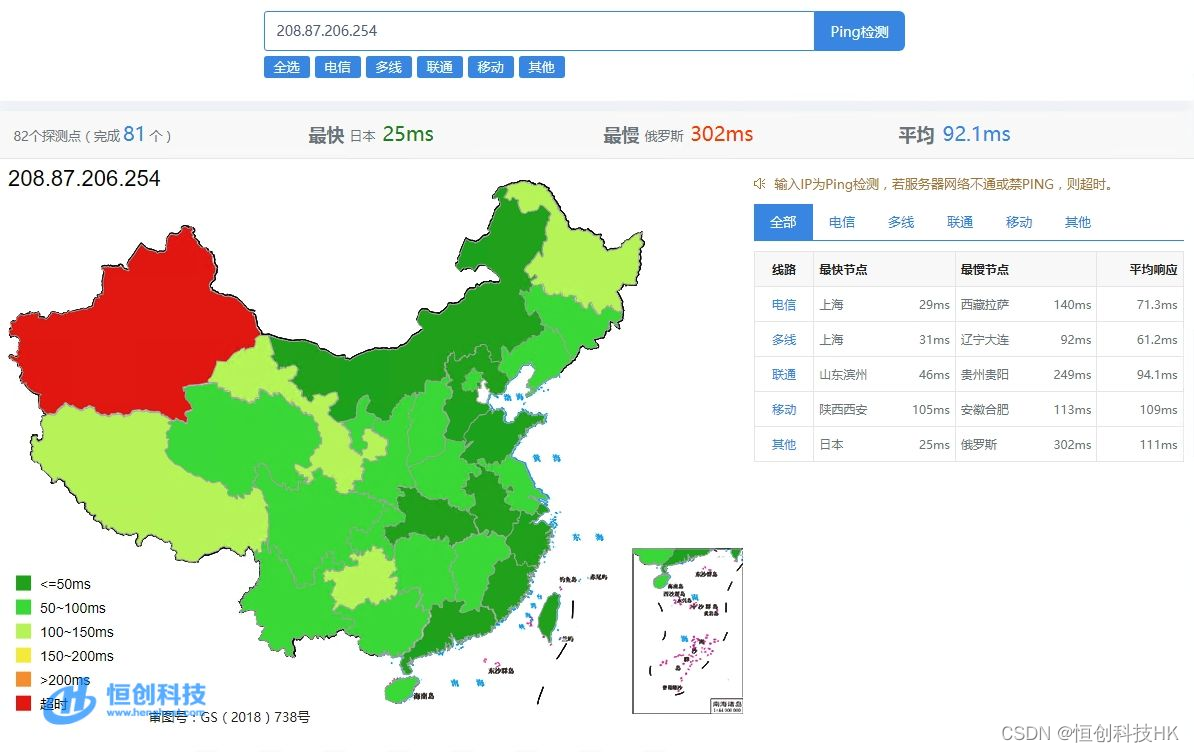
香港云服务器和日本云服务器哪个好?(详细对比)
购置海外服务器时,您是在乎网络速度?价格?稳定性?当这几个因素同时存在,我们该如何选择?本篇针对海外热门的两个地区,中国香港和日本,这两种云服务器谁优谁劣?各有什么亮点?逐一进行对比分析。 一、速度上来看 中国香…...

Cross Attention和 Self- Attention 的区别?
Cross Attention和Self-Attention都是深度学习中常用的注意力机制,用于处理序列数据,其中Self-Attention用于计算输入序列中每个元素之间的关系,Cross Attention则是计算两个不同序列中的元素之间的关系。它们的主要区别在于计算注意力分数时…...

《从零开始的Java世界》02面向对象(基础)
《从零开始的Java世界》系列主要讲解Javase部分,从最简单的程序设计到面向对象编程,再到异常处理、常用API的使用,最后到注解、反射,涵盖Java基础所需的所有知识点。学习者应该从学会如何使用,到知道其实现原理全方位式…...

pve关闭windows虚拟机慢
背景: 在web界面关闭windows虚拟机一直转圈,使用命令行关闭报错 qm stop 155 trying to acquire lock... cant lock file /var/lock/qemu-server/lock-155.conf - got timeout解决 删除lock,然后用命令行重新关闭 rm /var/lock/qemu-serve…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
