pt29django教程
文件上传
文件上传必须为POST提交方式,
表单<form>中文件上传时必须有带有enctype="multipart/form-data" 时才会包含文件内容数据。
表单中用<input type="file" name="xxx">标签上传文件
- 名字
xxx对应request.FILES['xxx']对应的内存缓冲文件流对象。可通能过request.FILES['xxx']返回的对象获取上传文件数据 file=request.FILES['xxx']file 绑定文件流对象,可以通过文件流对象的如下信息获取文件数据,file.name 文件名,file.file 文件的字节流数据
上传文件的表单书写方式
<!-- file: index/templates/index/upload.html -->
<html>
<head><meta charset="utf-8"><title>文件上传</title>
</head>
<body><h3>上传文件</h3><form method="post" action="/test_upload" enctype="multipart/form-data"><input type="file" name="myfile"/><br><input type="submit" value="上传"></form>
</body>
</html>
在setting.py 中设置MEDIA相关配置;Django把用户上传的文件,统称为media资源
# file : settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
初始化配置
[root@vm ~]# django-admin startproject mysite9
[root@vm ~]# cd mysite9/
[root@vm mysite9]# vim mysite9/settings.pyALLOWED_HOSTS = ['*',]LANGUAGE_CODE = 'zh-Hans'TIME_ZONE = "Asia/Shanghai"[root@vm mysite9]# python3 manage.py runserver 0.0.0.0:8000
media的路由、存储路径
[root@vm mysite9]# mkdir media
[root@vm mysite7]# vim mysite9/settings.py
#最后添加
# media的访问路由
MEDIA_URL = '/media/'
# media的存储路径
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
上传页temlplates
[root@vm mysite9]# mkdir templates
[root@vm mysite9]# vim mysite9/settings.py
...
TEMPLATES = [
...'DIRS': [os.path.join(BASE_DIR, 'templates')],[root@vm mysite9]# vim mysite9/urls.py
from django.contrib import admin
from django.urls import path
from . import viewsurlpatterns = [path('admin/', admin.site.urls),path('test_upload',views.upload_view),
][root@vm mysite9]# vim mysite9/views.py
from django.http import HttpResponse
from django.shortcuts import render
from django.views.decorators.csrf import csrf_exempt@csrf_exempt# 处理csrf问题
def upload_view(request):if request.method == 'GET':return render(request, 'upload.html')elif request.method == 'POST':# add your code herereturn HttpResponse("上传文件成功!")[root@vm mysite9]# vim templates/upload.html
<html>
<head><meta charset="utf-8"><title>文件上传</title>
</head>
<body><h3>上传文件</h3><form method="post" action="/test_upload" enctype="multipart/form-data">文件说明:<input type="text" name="desc"/><br><input type="file" name="myfile"/><br><input type="submit" value="上传"></form>
</body>
</html>
上传页访问验证
http://192.168.1.11:8000/test_upload #正常显示,上传返回成功
传统函数上传(不推荐)
[root@vm mysite9]# vim mysite9/views.py
from django.http import HttpResponse
from django.shortcuts import render
from django.views.decorators.csrf import csrf_exempt
# 导入Django本身提供的settings模块,用于下面文件的写入路径
from django.conf import settings
import os@csrf_exempt
def upload_view(request):if request.method == 'GET':return render(request, 'upload.html')elif request.method == 'POST':# add your code here# 1.desc是一个字符串desc = request.POST['desc']# 2.myfile是一个对象myfile = request.FILES['myfile']print(desc)print(myfile.name)# 一、python的方案 同名将会覆盖# 3.准备完整文件写入的路径filename = os.path.join(settings.MEDIA_ROOT,myfile.name)print(filename)# 4. 写入文件with open(filename, 'wb') as f:data = myfile.file.read()f.write(data)# 5. 返回响应return HttpResponse("上传文件成功!")
#访问: http://192.168.1.11:8000/test_upload 上传验证
终端日志
debug.log
/root/mysite9/media/debug.log
服务器文件
[root@vm mysite9]# ls media/
debug.log
orm函数上传
[root@vm mysite9]# python3 manage.py startapp test_upload
[root@vm mysite9]# vim mysite9/settings.py
INSTALLED_APPS = [
...'test_upload',
...
DATABASES = {'default' : {'ENGINE': 'django.db.backends.mysql','NAME': 'mysite9','USER': 'root','PASSWORD': '123456','HOST': '127.0.0.1','PORT': '3306',}
}[root@vm mysite9]# mysql -uroot -p123456 -e 'create database mysite9 default charset utf8;'[root@vm mysite9]# vim test_upload/models.py
from django.db import models
# Create your models here.
class Content(models.Model):# 与表单控件文件描述对应desc = models.CharField(max_length=100)# 与文件上传对应# upload_to在media目录下,创建一个子目录 myfilesmyfile = models.FileField(upload_to='myfiles')
[root@vm mysite9]# mkdir media/myfiles[root@vm mysite9]# python3 manage.py makemigrations
[root@vm mysite9]# python3 manage.py migrate
[root@vm mysite9]# mysql -uroot -p123456 -e 'desc mysite9.test_upload_content;' +--------+--------------+------+-----+---------+----------------+
| Field | Type | Null | Key | Default | Extra |
+--------+--------------+------+-----+---------+----------------+
| id | int(11) | NO | PRI | NULL | auto_increment |
| desc | varchar(100) | NO | | NULL | |
| myfile | varchar(100) | NO | | NULL | |
+--------+--------------+------+-----+---------+----------------+[root@vm mysite9]# vim mysite9/views.py
from django.http import HttpResponse
from django.shortcuts import render
from django.views.decorators.csrf import csrf_exempt
from test_upload.models import Content@csrf_exempt
def upload_view(request):if request.method == 'GET':return render(request, 'upload.html')elif request.method == 'POST':# add your code here# 1.desc是一个字符串desc = request.POST['desc']# 2.myfile是一个对象myfile = request.FILES['myfile']print(desc)print(myfile.name)Content.objects.create(desc=desc,myfile=myfile)# 5. 返回响应return HttpResponse("上传文件成功!")
上传测试
#http://192.168.1.11:8000/test_upload #同名文件上传两次[root@vm mysite9]# ls media/myfiles/
debug.log debug_UedOwim.log
[root@vm mysite9]# mysql -uroot -p123456 -e 'select * from mysite9.test_upload_content;'
+----+------+---------------------------+
| id | desc | myfile |
+----+------+---------------------------+
| 1 | 123 | myfiles/debug.log |
| 2 | 145 | myfiles/debug_UedOwim.log |
+----+------+---------------------------+
访问上传的资源
若要在浏览器中访问 上传的资源,runserver环境下,需要在项目得主路由下添加media路由的绑定
from django.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
[root@vm mysite9]# vim mysite9/urls.py
from django.contrib import admin
from django.urls import path
from . import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [path('admin/', admin.site.urls),path('test_upload',views.upload_view),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)访问: http://192.168.1.11:8000/media/myfiles/debug_UedOwim.log #下载
电子邮件发送
利用QQ邮箱发送电子邮件
django.core.mail 子包封装了 电子邮件的自动发送SMTP协议
前其准备:
用QQ号登陆QQ邮箱并修改设置- 用申请到的QQ号和密码登陆到 <https://mail.qq.com/>- 修改 `QQ邮箱->设置->帐户->“POP3/IMAP服务开启”`
设置Django服务器端的,用简单邮件传输协议SMTP(Simple Mail Transfer Protocol) 发送电子邮件
settings.py 设置
[root@vm mysite9]# vim mysite9/settings.py
#放最后 发送邮件设置
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' #固定写法
EMAIL_HOST = 'smtp.qq.com' # 腾讯QQ邮箱 SMTP 服务器地址
EMAIL_PORT = 25 # SMTP服务的端口号
EMAIL_HOST_USER = 'xxxx@qq.com' # 发送邮件的QQ邮箱
EMAIL_HOST_PASSWORD = '******' # 在QQ邮箱->设置->帐户->“POP3/IMAP......服务” 里得到的在第三方登录QQ邮箱授权码
EMAIL_USE_TLS = True #与SMTP服务器通信时,是否启动TLS链接(加密)默认false
视图函数中
from django.core import mail
mail.send_mail(subject, #题目message, # 消息内容from_email, # 发送者[当前配置邮箱]recipient_list=['xxx@qq.com'], # 接收者邮件列表)>>> from django.core import mail
>>> mail.send_mail('hello','hello world','123456@qq.com','['1234@qq.com','5678@qq.com']'
Django中的用户认证(了解)
Django带有一个用户认证系统。 它处理用户账号、组、权限以及基于cookie的用户会话。
作用: 添加普通用户和超级用户、修改密码
文档参见 https://docs.djangoproject.com/en/2.2/topics/auth/
User模型类
位置: from django.contrib.auth.models import User,默认user的基本属性有:
| 属性名 | 类型 | 是否必选 |
|---|---|---|
| username | 用户名 | 是 |
| password | 密码 | 是 |
| 邮箱 | 可选 | |
| first_name | 名 | |
| last_name | 姓 | |
| is_superuser | 是否是管理员帐号(/admin) | |
| is_staff | 是否可以访问admin管理界面 | |
| is_active | 是否是活跃用户,默认True。一般不删除用户,而是将用户的is_active设为False。 | |
| last_login | 上一次的登录时间 | |
| date_joined | 用户创建的时间 |
auth基本模型操作:
创建普通用户create_user
from django.contrib.auth.models import User
user = User.objects.create_user(username='用户名', password='密码', email='邮箱',...)>>> user = User.objects.create_user(username='admin', password='123456', email='123456@qq.com,')> select * from auth_user\G
*************************** 1. row ***************************id: 1password: pbkdf2_sha256$150...last_login: NULL
is_superuser: 0username: admin
创建超级用户create_superuser
from django.contrib.auth.models import User
user = User.objects.create_superuser(username='用户名', password='密码', email='邮箱',...)
删除用户
from django.contrib.auth.models import User
try:user = User.objects.get(username='用户名')user.is_active = False # 记当前用户无效user.save()print("删除普通用户成功!")
except:print("删除普通用户失败")修改密码set_password
from django.contrib.auth.models import User
try:user = User.objects.get(username='xiaonao')user.set_password('654321')user.save()return HttpResponse("修改密码成功!")
except:return HttpResponse("修改密码失败!")
检查密码是否正确check_password
from django.contrib.auth.models import User
try:user = User.objects.get(username='xiaonao')if user.check_password('654321'): # 成功返回True,失败返回Falsereturn HttpResponse("密码正确")else:return HttpResponse("密码错误")
except: return HttpResponse("没有此用户!")
auth扩展字段
如果需要在默认auth表上扩展新的字段,如phone
1,添加新的应用
2,定义模型类 继承 AbstractUser
3,settings.py中 指明 AUTH_USER_MODEL = '应用名.类名'#models.py案例
from django.db import models
from django.contrib.auth.models import AbstractUser# Create your models here.
class UserInfo(AbstractUser):phone = models.CharField(max_length=11, default='')#settings.py添加配置
AUTH_USER_MODEL = 'user.UserInfo'#添加用户
from user.models import UserInfo
UserInfo.objects.create_user(username='admin', password='123456', phone='13488888888')项目部署
项目部署是指在软件开发完毕后,将开发机器上运行的开发板软件实际安装到服务器上进行长期运行,部署要分以下几个步骤进行
-
在安装机器上安装和配置同版本的环境
-
django 项目迁移 ,当前项目源代码到远端主机地址和文件夹
-
用 uwsgi 替代
python3 manage.py runserver方法启动服务器 -
配置 nginx 反向代理服务器
-
用nginx 配置静态文件路径,解决静态路径问题
uWSGI网关接口
配置 (ubuntu 18.04 配置)
- WSGI (Web Server Gateway Interface)Web服务器网关接口,是Python应用程序或框架和Web服务器之间的一种接口,被广泛使用
- 使用
python manage.py runserver通常只在开发和测试环境中使用(并发量有限)。 - 当开发结束后,完善的项目代码需要在一个高效稳定的环境中运行,这时可以使用uWSGI
- uWSGI是WSGI的一种, 它实现了 http协议 WSGI协议 以及 uwsgi(二进制协议连nginx))协议
安装uWSGI
终端输入如下命令
pip3 install uwsgi==2.0.18 -i https://pypi.tuna.tsinghua.edu.cn/simple/
检查是否安装成功
pip3 freeze | grep -i 'uwsgi'
配置uWSGI
添加配置文件 项目同名文件夹/uwsgi.ini,如: mysite1/mysite1/uwsgi.ini
[root@vm mysite9]# grep -v "#" mysite9/uwsgi.ini #项目名文件夹/uwsgi.ini`
[uwsgi]
http=127.0.0.1:8000
chdir=/root/mysite9
wsgi-file=mysite9/wsgi.py
process=4
threads=2
pidfile=uwsgi.pid
daemonize=uwsgi.log
master=true
[root@vm mysite9]# ls mysite9/uwsgi.ini
mysite9/uwsgi.ini
[root@vm mysite9]# vim mysite9/settings.py #修改settings.pyDEBUG = FalseALLOWED_HOSTS = ['127.0.0.1','192.168.1.11',] # ['网站域名'] 或者 ['服务监听的ip地址']
[uwsgi]
# 套接字方式的 IP地址:端口号
# socket=127.0.0.1:8000
# Http通信方式的 IP地址:端口号
http=127.0.0.1:8000
# 项目当前工作目录
chdir=/.../my_project 这里需要换为项目文件夹的绝对路径
# 项目中wsgi.py文件的目录,相对于当前工作目录
wsgi-file=my_project/wsgi.py
# 进程个数
process=4
# 每个进程的线程个数
threads=2
# 服务的pid记录文件
pidfile=uwsgi.pid
# 服务的目志文件位置
daemonize=uwsgi.log
# 开启主进程管理模式
master=true
启动 uwsgi
# 进入到项目同名文件夹下 【即settings.py所在目录】
[root@vm mysite9]# cd mysite9/
[root@vm mysite9]# uwsgi --ini uwsgi.ini
[root@vm mysite9]# ps aux|grep 'uwsgi'
root 8894 13.2 1.6 337956 30508 ? S 10:35 0:00 uwsgi --ini uwsgi.ini
root 8897 0.0 1.3 337956 25828 ? Sl 10:35 0:00 uwsgi --ini uwsgi.ini
root 8898 0.0 1.3 337956 24996 ? S 10:35 0:00 uwsgi --ini uwsgi.ini[root@vm mysite9]# more uwsgi.log #日志查看
停止 uwsgi
uwsgi --stop uwsgi.pid #settings.py所在目录#ps -ef | grep 'uwsgi' | grep -v grep | awk '{print $2}' | xargs sudo kill -9
测试: 在浏览器端输入http://127.0.0.1:8000 进行测试
nginx 及反向代理配置
Nginx是轻量级的高性能Web服务器,提供了诸如HTTP代理和反向代理、负载均衡、缓存等一系列重要特性,C语言编写,执行效率高,在实践之中使用广泛。
原理: 客户端请求nginx,再由nginx 将请求转发 uWSGI 运行的django
安装
vim /etc/apt/sources.list #ubuntu 下 nginx 安装更改国内源
apt-get update && apt-get install nginx
nginx 配置
修改nginx 的配置文件 /etc/nginx/sites-enabled/default
# 在server节点下添加新的location项,指向uwsgi的ip与端口。
server {...location / {uwsgi_pass 127.0.0.1:8000; # 重定向到127.0.0.1的8000端口include /etc/nginx/uwsgi_params; # 将所有的参数转到uwsgi下}...
}
nginx启动
[root@vm mysite9]# nginx -t
[root@vm mysite9]# nginx
[root@vm mysite9]# ps -ef | grep nginx
修改uWSGI配置
[root@vm mysite9]# vim mysite9/uwsgi.ini #Http通信方式改为socket通信方式
[uwsgi]
# 去掉如下 http=127.0.0.1:8000 改为socket,此时浏览器不能直接访问
socket=127.0.0.1:8000
重启uWSGI服务
[root@vm mysite9]# cd mysite9/
[root@vm mysite9]# uwsgi --stop uwsgi.pid
[root@vm mysite9]# uwsgi --ini uwsgi.ini
[root@vm mysite9]# ps -ef | grep uwsgi #比http少了一个管理进程
root 9131 1 2 11:07 ? 00:00:00 uwsgi --ini uwsgi.ini
root 9134 9131 0 11:07 ? 00:00:00 uwsgi --ini uwsgi.ini测试:
访问 http://192.168.1.11/admin/ 此时静态资源无法返回,需要进一步处理
nginx 配置静态文件路径
#创建新路径-主要存放Django所有静态文件
[root@vm mysite9]# mkdir /opt/mysite9_static #创建目录存放Django所有静态文件#settings.py中添加新配置
[root@vm mysite9]# vim mysite9/settings.py
#... 最后添加
STATIC_ROOT = '/opt/mysite9_static/static'#复制静态文件到STATIC_ROOT定义的目录
[root@vm mysite9]# python3 manage.py collectstatic
[root@vm mysite9]# ls /opt/mysite9_static/
static
修改Nginx资源配置
server {...location /static {root /opt/mysite9_static; }...
}[root@vm ~]# nginx -t
[root@vm ~]# nginx -s reload
# 访问 http://192.168.1.11/admin/ 验证
404/500 界面
404.html 仅在发布版中(即setting.py 中的 DEBUG=False时) 才起作用。当向应处理函数触发Http404异常时就会跳转到404界面。
在模板文件夹内添加 404.html 模版,当视图触发Http404 异常时将会被显示
[root@vm mysite9]# vim templates/404.html #404时直接返回#自定义
from django.http import Http404
def xxx_view( ):raise Http404 # 直接返回404
邮件告警
当正式服务器上代码运行有报错时,可将错误追溯信息发至指定的邮箱
配置如下 settings.py中
#在基础邮件配置之后 添加如下#关闭调试模式
DEBUG = False #错误报告接收方
ADMINS = [('admin1', 'xxxx@example.com'), ('admin2', 'xxxx@example.com')]#发送错误报告方,默认为 root@localhost账户,多数邮件服务器会拒绝
SERVER_EMAIL = 'email配置中的邮箱'
过滤敏感信息
报错邮件中会显示一些错误的追踪,这些错误追踪中会出现如 password等敏感信息,Django已经将配置文件中的敏感信息 过滤修改为 多个星号,但是用户自定义的视图函数需要用户手动过滤敏感信息
1,视图函数中的局部变量
from django.views.decorators.debug import sensitive_variables@sensitive_variables('user', 'pw', 'cc')
def process_info(user):pw = user.pass_wordcc = user.credit_card_numbername = user.name...
#注意:
#1 若报错邮件中牵扯到user,pw,cc等局部变量的值,则会将其替换成 *****, 而 name 变量还显示其真实值
#2 多个装饰器时,需要将其放在最顶部
#3 若不传参数,则过滤所有局部变量的值
2,POST提交中的数据
from django.views.decorators.debug import sensitive_post_parameters@sensitive_post_parameters('password', 'username')
def index(request):s = request.POST['username'] + request.POST['abcd']#'abcd' 并不存在,此时引发error
#POST中 username 及 password的值会被替换成 ******
相关文章:

pt29django教程
文件上传 文件上传必须为POST提交方式, 表单<form>中文件上传时必须有带有enctype"multipart/form-data" 时才会包含文件内容数据。 表单中用<input type"file" name"xxx">标签上传文件 名字xxx对应request.FILES[xx…...

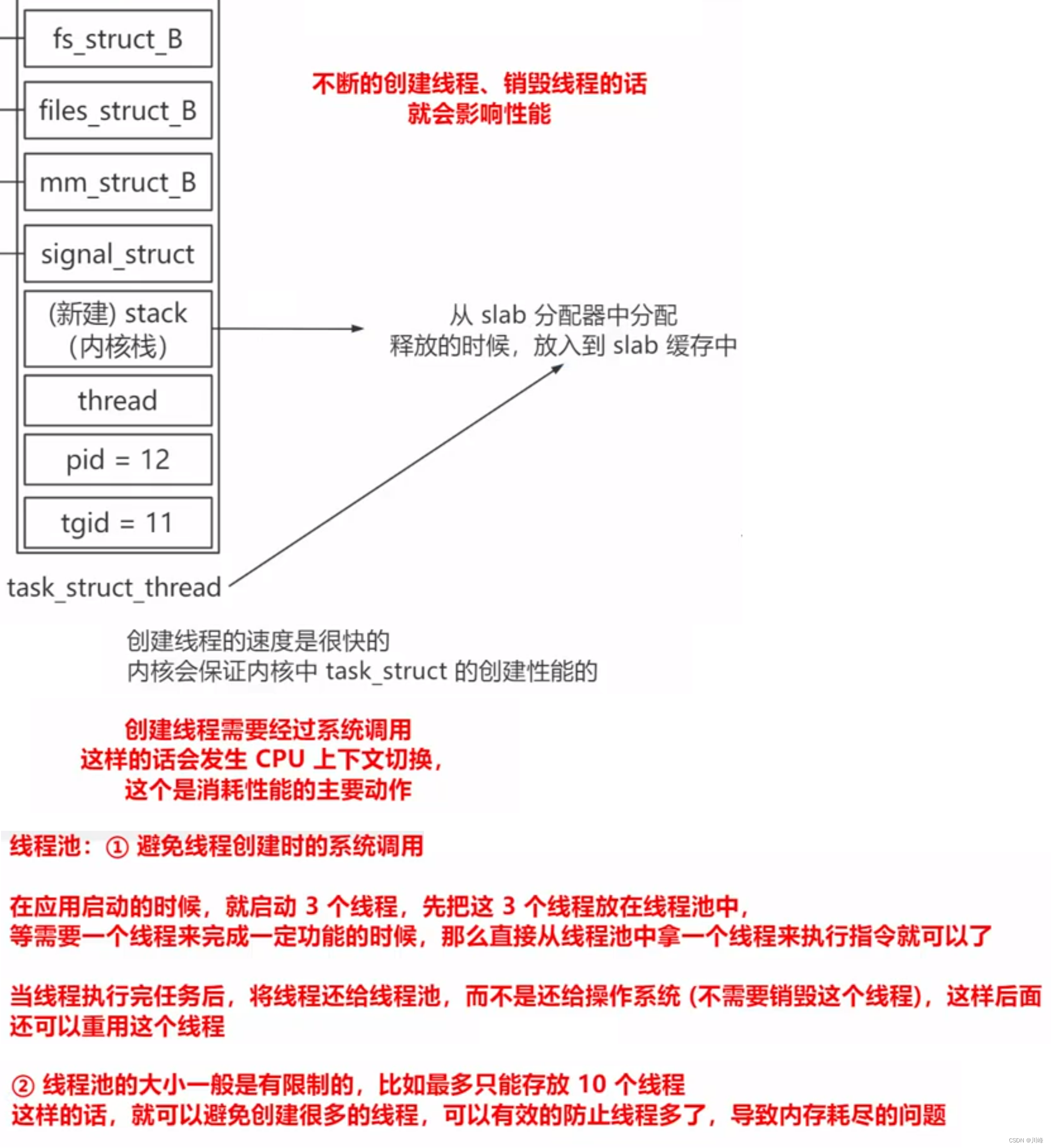
【操作系统笔记七】进程和线程
进程的组成 进程要读取 ELF 文件,那么: ① 要知道文件系统的信息,fs_struct② 要知道打开的文件的信息,files_struct 一个进程除了需要读取 ELF 文件外,还可以读取其他的文件中的数据。 进程中肯定有一个 mm_struct…...

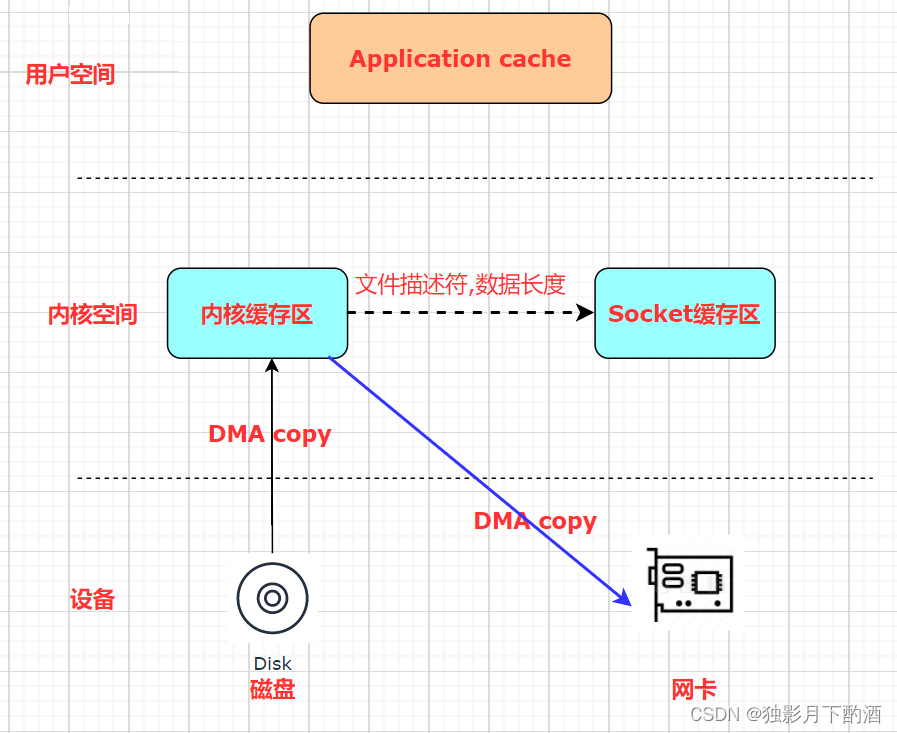
Kakfa高效读写数据
1.概述 无论 kafka 作为 MQ 也好,作为存储层也罢,无非就是两个功能:一是 Producer 生产的数据存到 broker,二是 Consumer 从 broker 读取数据。那 Kafka 的快也就体现在读写两个方面了,本文也是从这两个方面去剖析Kafk…...
构造函数)
C++ 类和对象(4)构造函数
C的目标之一是让使用类对象就像使用标准类型一样,但是常规的初始化语法不适用于类似类型Stock: int year 2001; struct thing {char * pn;int m; }; thing amabob {"wodget",-23}; //有效初始化 Stock hot {"Sukies Autos…...
)
数据结构————广度寻路算法 Breadth First Search(广度优先算法)
(一)基础补充 二叉树的基本定义 1)二叉树就是度不超过2的树,其每个结点最多有两个子结点 2)二叉树的结点分为左结点和右结点 代码实现二叉树 #include <stdio.h> #include <stdlib.h> struct Node {int data;struct Node* pLeft;struct Node* pRight; }…...

安卓桌面记事本便签软件哪个好用?
日常生活及工作中,很多人常常会遇到一些一闪而现的灵感,这时候拿出手机想要记录时,却找不到记录的软件。在这个快节奏的时代,安卓手机是我们日常生活不可或缺的伙伴。然而,正因为我们的生活如此忙碌,记事变…...

河北吉力宝以步力宝健康鞋引发的全新生活生态商
在当今瞬息万变的商业世界中,成功企业通常都是那些不拘泥于传统、勇于创新的先锋之选。河北吉力宝正是这样一家企业,通过打造一双步力宝健康鞋,他们以功能性智能科技穿戴品为核心,成功创造了一种结合智能康养与时尚潮流的独特产品…...

反射获取Constructor、Field、Method对象
1、获取构造器 Constructor [ ] getConstructor s ( ) 获取全部的构造器:只能获取 public 修饰的构造器 package com.csdn.pojo; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import org.junit.Test; import jav…...

【Netty】 ByteBuf的常用API总结
目录 一、ByteBuf介绍 二、ByteBuf创建 1.池化创建 ByteBufAllocator 2.Unpooled (非池化)创建ByteBuf 3.ByteBufUtil 操作ByteBuf 三、读取ByteBuf数据 1.get方法 2.read方法 3.set方法 4.write方法 5.索引管理 6.索引查找 7.索引查找 8.其…...

热门敏捷开发管理工具
敏捷管理研发工具可以协助团队更好地进行敏捷开发和管理。以下是几种流行的敏捷管理研发工具: Leangoo:Leangoo领歌一款永久免费的专业敏捷研发管理工具,它覆盖了敏捷项目研发全流程,包括小型团队敏捷开发,规模化敏捷…...

Java分支结构:一次不经意的选择,改变了我的一生。
👑专栏内容:Java⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、顺序结构二、分支结构1、if语句2、switch语句 好久不见!命运之轮常常在不经意间转动,有时一个看似微…...

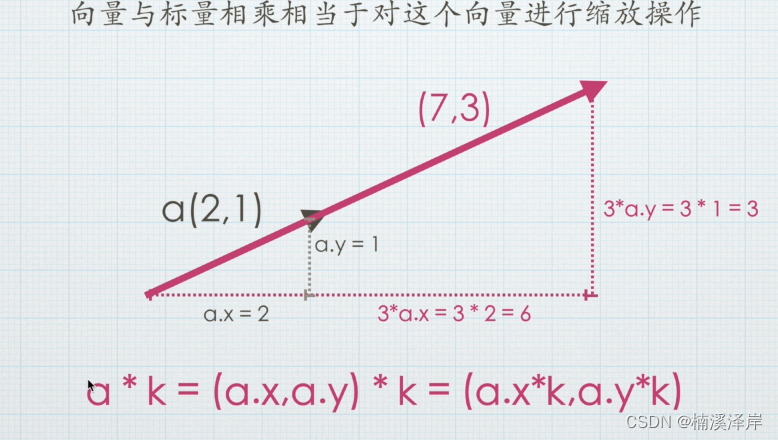
Unity中Shader需要了解的点与向量
文章目录 前言一、点和向量的区别二、向量加法减法1、向量加法2、向量减法(可以把向量减法转化为向量加法) 三、向量的模四、标量1、向量与标量的乘法 前言 Unity中Shader了解使用的…...
)
Java初始化大量数据到Neo4j中(一)
背景:我们项目第一次部署图数据库,要求我们把现有的业务数据以及关系上线第一时间初始化到Neo4j中。开发环境数据量已经百万级别。生成环境数据量更多。 我刚开始开发的时候,由于对Neo4j的了解并没有很多,第一想到的是用代码通用组…...

Excel·VBA日期时间转换提取正则表达式函数
标准日期转换 Function 标准日期(ByVal str$) As DateDim pat$, result$arr Array("(\d{4}).*?(\d{1,2}).*?(\d{1,2})", "(\d{4}).*?(\d{1}).*?(\d{1,2})")If Len(str) < 8 Then pat arr(1) Else pat arr(0)With CreateObject("vbscript.r…...

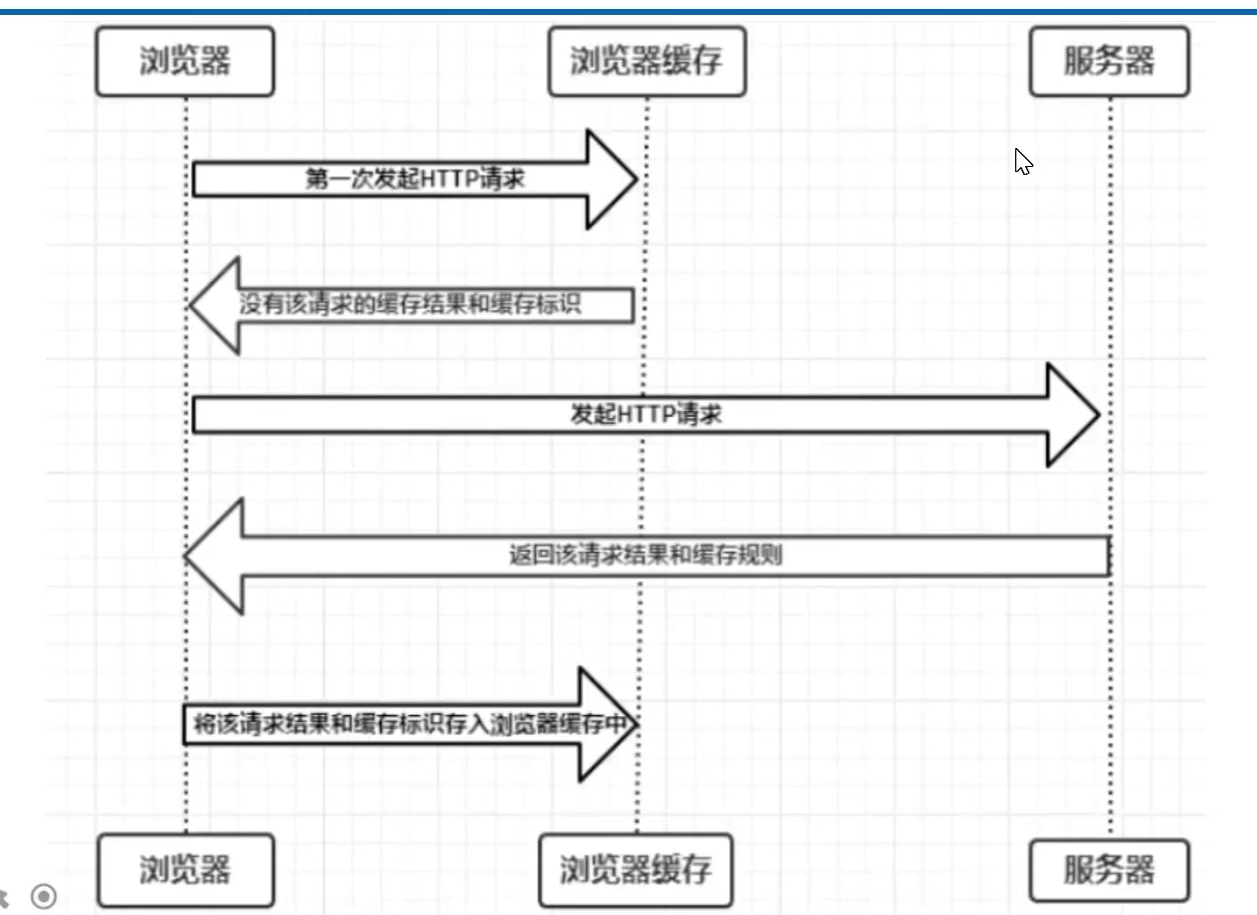
Django中的缓存
Django中的缓存 缓存的定义 定义: 缓存是-类可以更快的读取数据的介质统称,也指其它可以加快数据读取的存储方式。一般用来存储临时数据,常用介质的是读取速度很快的内存 意义:视图渲染有一定成本,数据库的频繁查询过高;所以对于低频变动的页…...

Python 编程基础 | 第二章-基础语法 | 2.4、while 语句
一、while 语句 1、循环语句 Python 编程中 while 语句用于循环执行程序,其基本形式为: while 判断条件(condition):执行语句(statements)……例如: count 0 while (count < 9):print(count)count 1while 语句时还有另外两个…...

Qt Charts简介
文章目录 一.图标类型Charts分类1.折线图和样条曲线图2.面积图和散点图3.条形图4.饼图5.误差棒图6.烛台图7.极坐标图 二.坐标轴Axes类型分类三.图例四.图表的互动五.图表样式主题 一.图标类型Charts分类 图表是通过使用系列类的实例并将其添加到QChart或ChartView实例来创建的…...

MinGW、GCC、GNU和MSVC是什么?有什么区别?
在C和C开发中,常常会遇到MinGW、GCC、GNU和MSVC这些术语。本教程将向您解释它们的含义以及它们之间的区别,帮助您更好地理解这些常见的编译工具和开发环境。 MinGW(Minimalist GNU for Windows): MinGW是一个开源的软件…...

引入easyExcel后,导致springboot项目无法开启tomcat
报错信息: Caused by: java.lang.annotation.IncompleteAnnotationException: org.terracotta.statistics.Statistic missing element type at sun.reflect.annotation.AnnotationInvocationHandler.invoke(AnnotationInvocationHandler.java:81) at com.sun.proxy…...

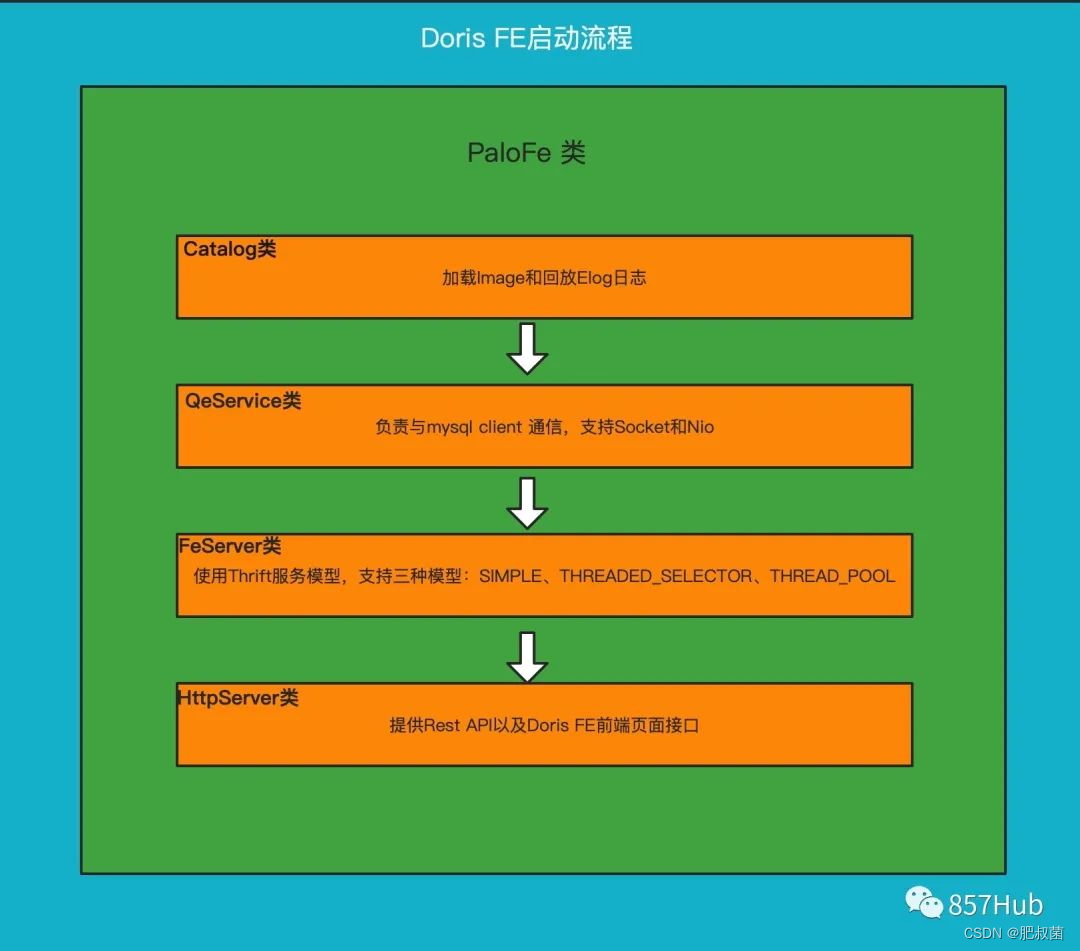
Doris数据库FE——启动流程源码详细解析
Doris中FE主要负责接收和返回客户端请求、元数据以及集群管理、查询计划生成等工作。代码路径:doris/fe/fe-core/src/main/java/org/apache/doris/DorisFE.java 环境检查 在启动FE的时候,主要做环境检查。检查一些启动时必要的环境变量以及初始化配置…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
