微前端无界 项目使用记录
1预期目标和场景
一个vue框架开发的应用,需要使用另一个系统的页面。
通俗来说,就是在一个web应用中独立的运行另一个web应用
2 技术支持
微前端处理方案:无界
无界官网: https://wujie-micro.github.io/doc/guide/
CSDN 参考文档
3 方案可行性测试
3.1项目技术
主系统:绩效考核系统 vue2+webpack
子系统可以是vue2 vue3 react 或angular
3.2案例测试
目标
vue2作为主系统,展现子系统vue2中的页面,并传值。
具体步骤
第一步:主系统上安装无界插件
1. # vue2 框架
2. npm i wujie-vue2 -S第二步 引入主系统 在main.js中引入
// 无界部分
import WujieVue from "wujie-vue2";
Vue.use(WujieVue)const { setupApp} = WujieVue;
setupApp({name: "vue2",url:"http://10.100.21.21:7200",exec: true,
});new Vue({el: '#app',router,components: { App },template: '<App/>'
})第三步 主系统新建一个页面 test.vue
并以props方式传值
<template><!--单例模式,name相同则复用一个无界实例,改变url则子应用重新渲染实例到对应路由 -->
<WujieVue
width="100%"
height="100%"
name="vue2"
:url="vue2Url"
:sync="true"
:props="{ data: {page:'我是主系统的参数',type:1} }">>
</WujieVue></template><script>export default {data() {return {vue2Url: "http://10.100.21.21:7200",};},methods: {},};</script><style lang="less" scoped></style>
第四步 另一台电脑创建子系统vue2
main.js中配置
if (window.__POWERED_BY_WUJIE__) {let instance;window.__WUJIE_MOUNT = () => {const router = new VueRouter({ base, routes });instance = new Vue({ router, render: (h) => h(App) }).$mount("#app");};window.__WUJIE_UNMOUNT = () => {instance.$destroy();};
} else {new Vue({ router: new VueRouter({ base, routes }), render: (h) => h(App) }).$mount("#app");
}
Vue.config配置跨域
// vue.config.js/*** @type {import('@vue/cli-service').ProjectOptions}*/
module.exports = {publicPath: "./",devServer: {headers: {"Access-Control-Allow-Origin": "*","Access-Control-Allow-Headers": "*","Access-Control-Allow-Methods": "*",},port: "7200",},transpileDependencies: ["sockjs-client",],
};
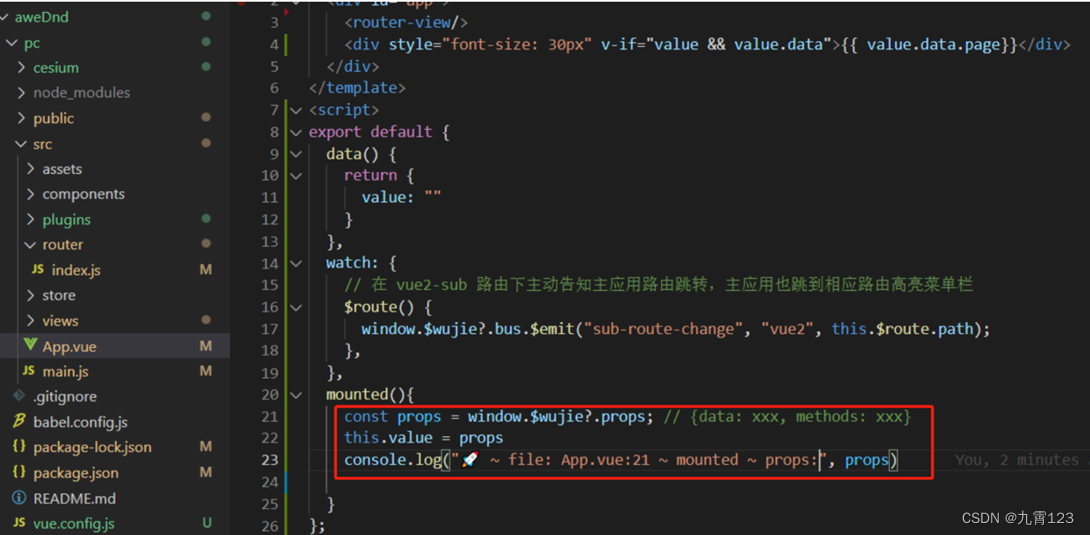
App.vue中,展示传值

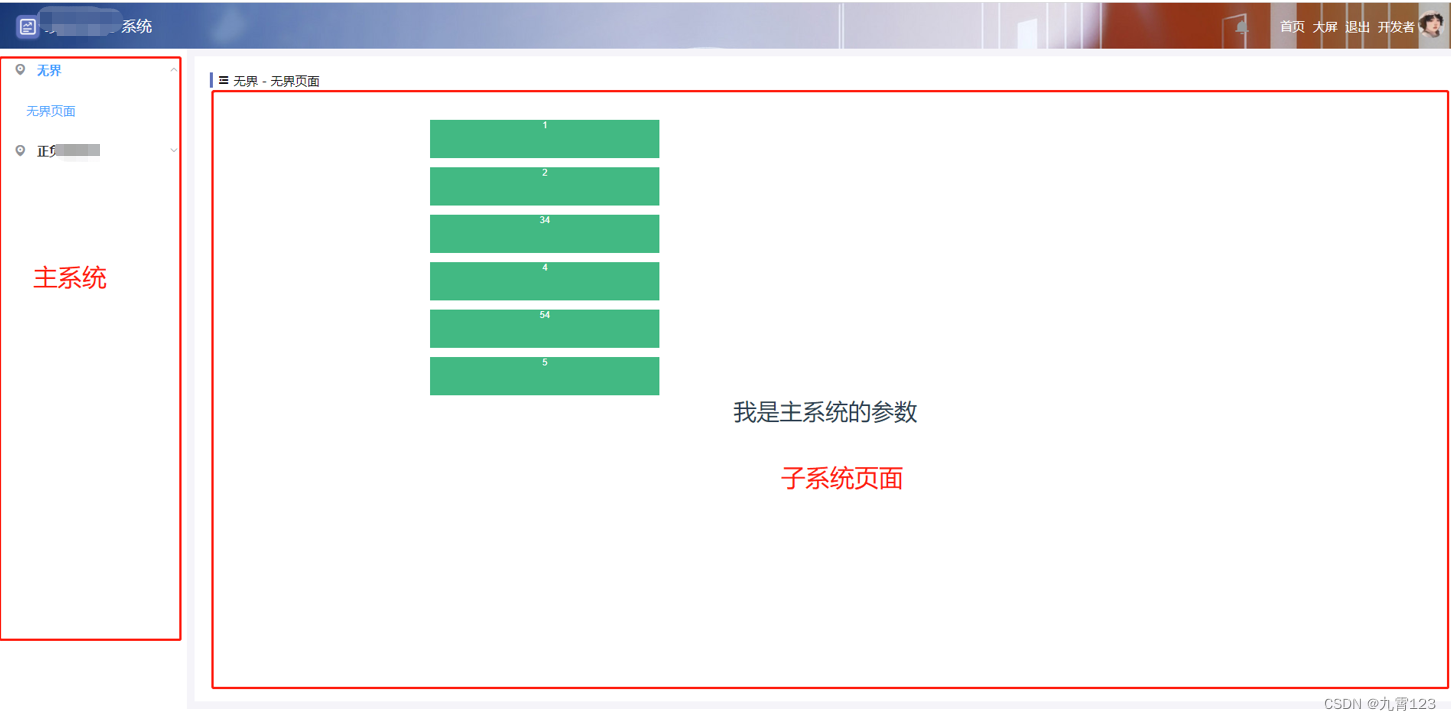
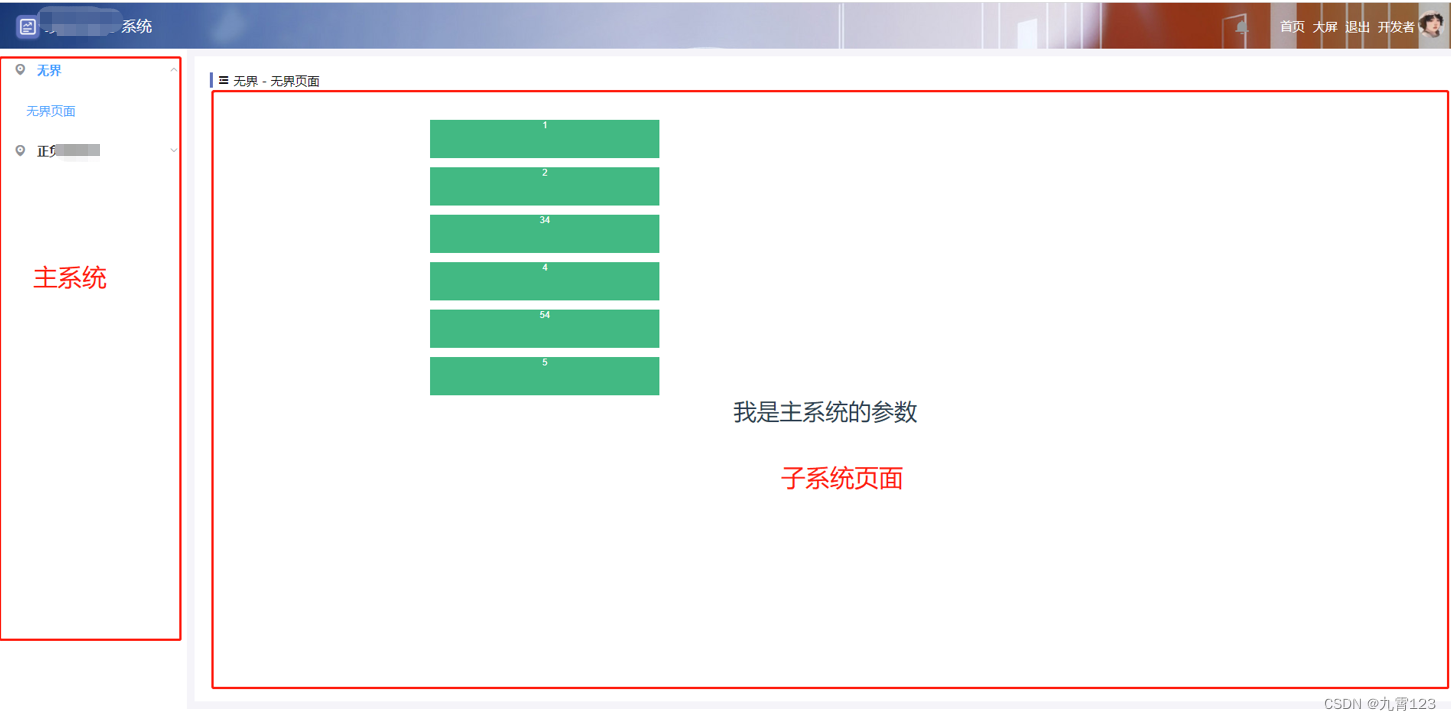
最终测试效果

4 附注
本例测试了无界的核心功能,引入页面,和传值。其他功能和能力,请参考无界官网API。
https://wujie-micro.github.io/doc/guide/
目前无界子系统,可以是目前主流前端vue,react angular12,详见官网。
相关文章:

微前端无界 项目使用记录
1预期目标和场景 一个vue框架开发的应用,需要使用另一个系统的页面。 通俗来说,就是在一个web应用中独立的运行另一个web应用 2 技术支持 微前端处理方案:无界 无界官网: https://wujie-micro.github.io/doc/guide/ CSDN 参考…...

CDH 6.3.2升级Flink到1.17.1版本
CDH:6.3.2 原来的Flink:1.12 要升级的Flink:1.17.1 操作系统:CentOS Linux 7 一、Flink1.17编译 build.sh文件: #!/bin/bash set -x set -e set -vFLINK_URLsed /^FLINK_URL/!d;s/.*// flink-parcel.properties FLI…...

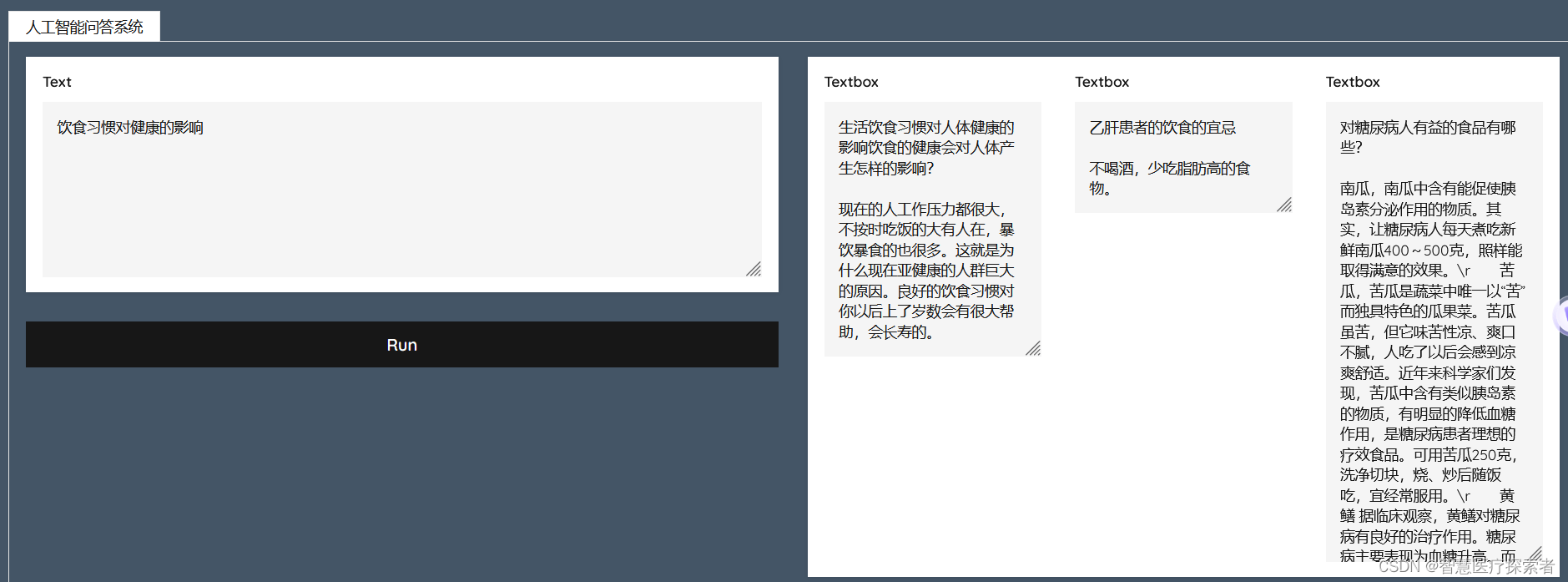
基于谷歌Transeformer构建人工智能问答系统
目录 1 项目背景 2 关键技术 2.1 Transeformer模型 2.2 Milvus向量数据库 3 系统代码实现 3.1 运行环境构建 3.2 数据集介绍 3.3 预训练模型下载 3.4 代码实现 3.4.1 创建向量表和索引 3.4.2 构建向量编码模型 3.4.3 数据向量化与加载 3.4.4 构建检索web 3.5 运行结…...

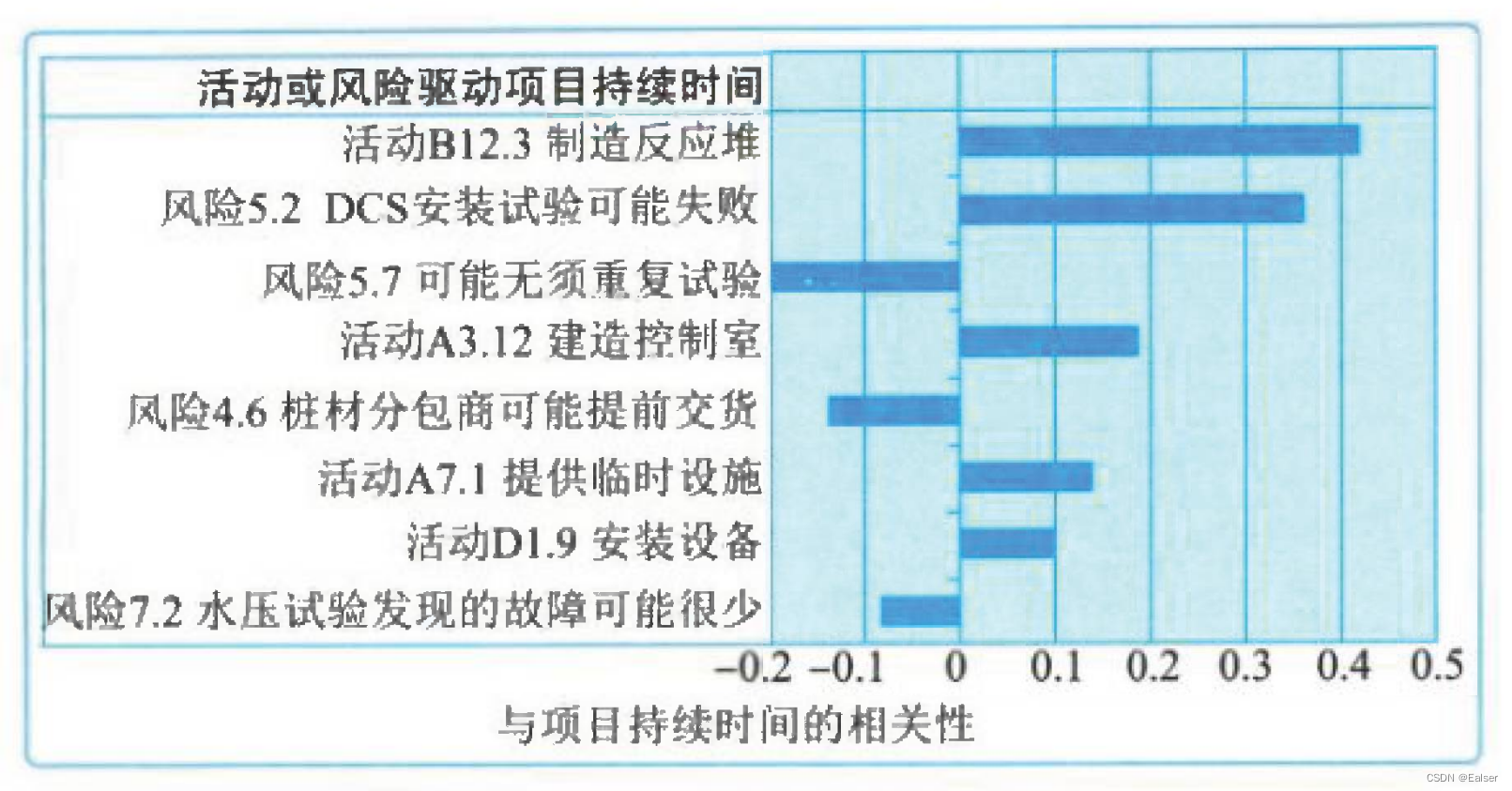
【2023年11月第四版教材】第15章《风险管理》(合集篇)
第15章《风险管理》(合集篇) 1 章节说明2 管理基础2.1 风险的属性2.2 风险的分类★★★2.3 风险成本★★★2.4 管理新实践 3 管理过程4 管理ITTO汇总★★★5 过程1-规划风险管理6 过程2-识别风险6.1 识别风险★★★6.2 数据收集★★★6.3 数据分析★★★…...

python常见面试题四
解释 Python 中的魔术方法 (magic methods)。 答:魔术方法是以双下划线 __ 开头和结尾的方法,用于在特定条件下自动调用。例如,__init__ 是用于初始化对象的魔术方法。 解释 Python 中的装饰器 (decorator)。 答:装饰器是一种特殊…...

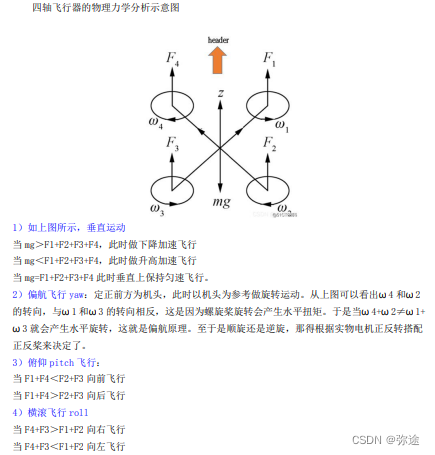
stm32无人机-飞行力学原理
惯性导航,是一种无源导航,不需要向外部辐射或接收信号源,就能自主进行确定自己在什么地方的一种导航方法。 惯性导航主要由惯性器件计算实现,惯性器件包括陀螺仪和加速度计。一般来说,惯性器件与导航物体固连…...

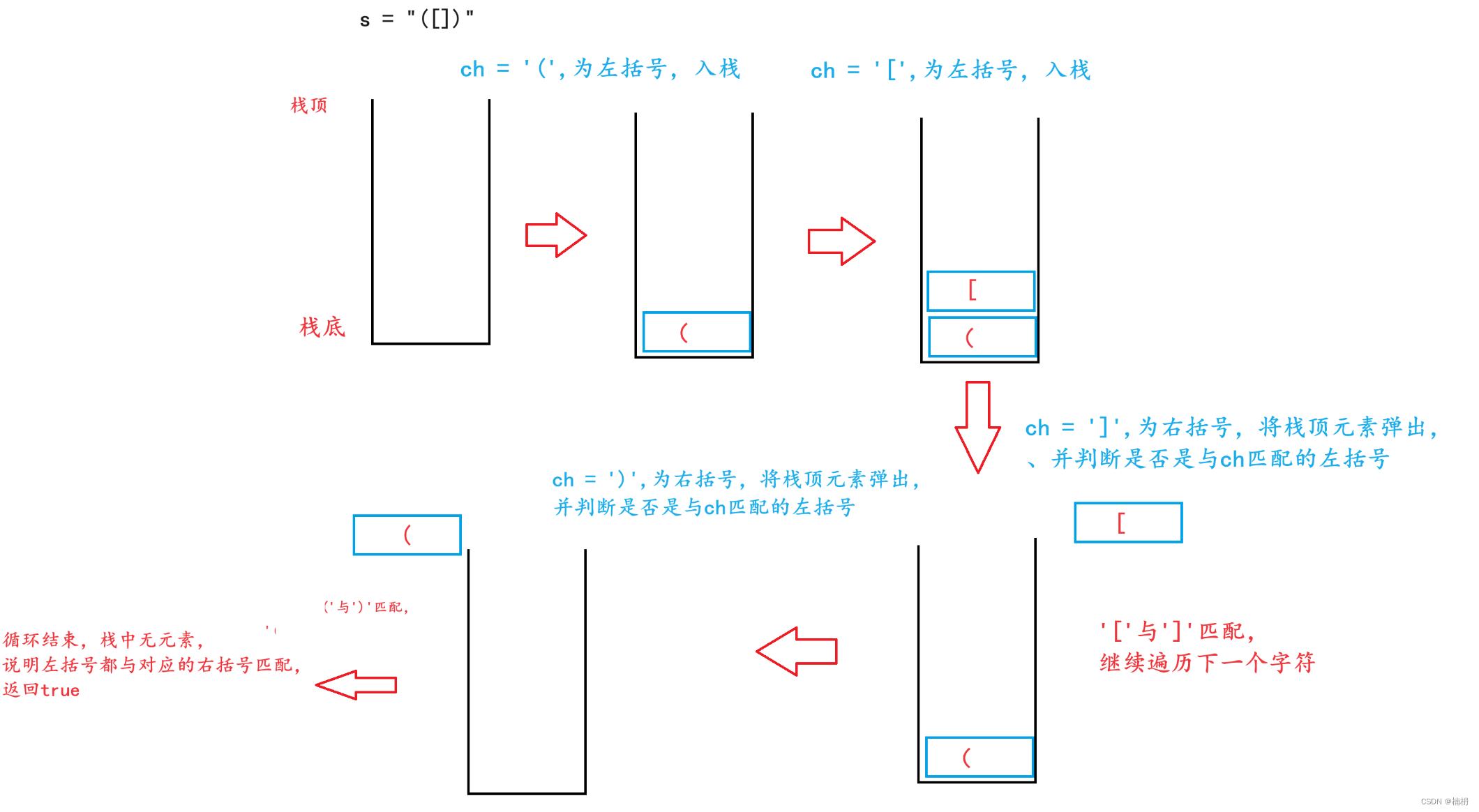
Java括号匹配
目录 一、题目描述 二、题解 一、题目描述 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭…...

自动化测试-友好的第三方库
目录 mock furl coverage deepdiff pandas jsonpath 自动化测试脚本开发中,总是会遇到各种数据处理,例如MOCK、URL处理、JSON数据处理、结果断言等,也会遇到所采用的测试框架不能满足当前需求,这些问题都需要我们自己动手解…...

基于微信小程序的火锅店点餐订餐系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

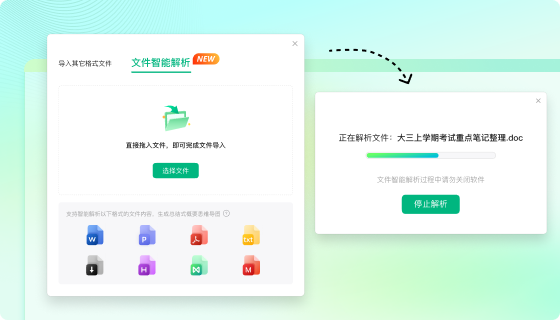
亿图脑图新版本支持思维导图一键生成PPT、音视频等格式,办公提效再升级
近日,国产思维导图软件——亿图脑图MindMaster发布了全新版本V10.9.0,本次亿图脑图的升级给用户带来了极大的惊喜。全新升级的亿图脑图MindMaster不仅支持20格式的文件智能解析成思维导图,还支持思维导图一键生成PPT、音频、视频等内容形式&a…...

Arthas:Java调试利器使用
Arthas:Java调试利器使用 1. Arthas是什么2. Arthas可以解决什么问题Arthas启动方式1. jar启动2. 在线安装 远程连接命令使用- 退出threadclassloaderscsm watchtrace修改日志级别 1. Arthas是什么 Arthas(阿尔萨斯)是阿里开源的一个Java在线分析诊断工具. 2. Arthas可以解决…...

Nuxt 菜鸟入门学习笔记七:SEO 和 Meta 设置
文章目录 SEO 和 Meta默认值useHeaduseSeoMeta 和 useServerSeoMetaComponentsMeta 对象数据类型格式特性响应式 Reactivity标题模板 Title TemplateBody Tags 示例 ExamplesdefinePageMeta动态设置标题动态添加外部 CSS Nuxt 官网地址: https://nuxt.com/ SEO 和 …...

栈(Stack)和队列(Queue)
栈(Stack)和队列(Queue)都是常见的数据结构,用于存储和操作一组元素。 栈是一种后进先出(Last-In-First-Out,LIFO)的数据结构,类似于把元素堆在一起形成的一堆物体&…...

LeetCode 75 part 06 栈
2390.从字符串中移除星号 思路:把元素加入栈中,遇到 * 号直接弹出栈顶元素 class Solution { public:string removeStars(string s) {stack<char>st;for(int i0;i<s.size();i){//字符加入栈,遇到星号弹出栈if(s[i]!*) st.push(s[i…...

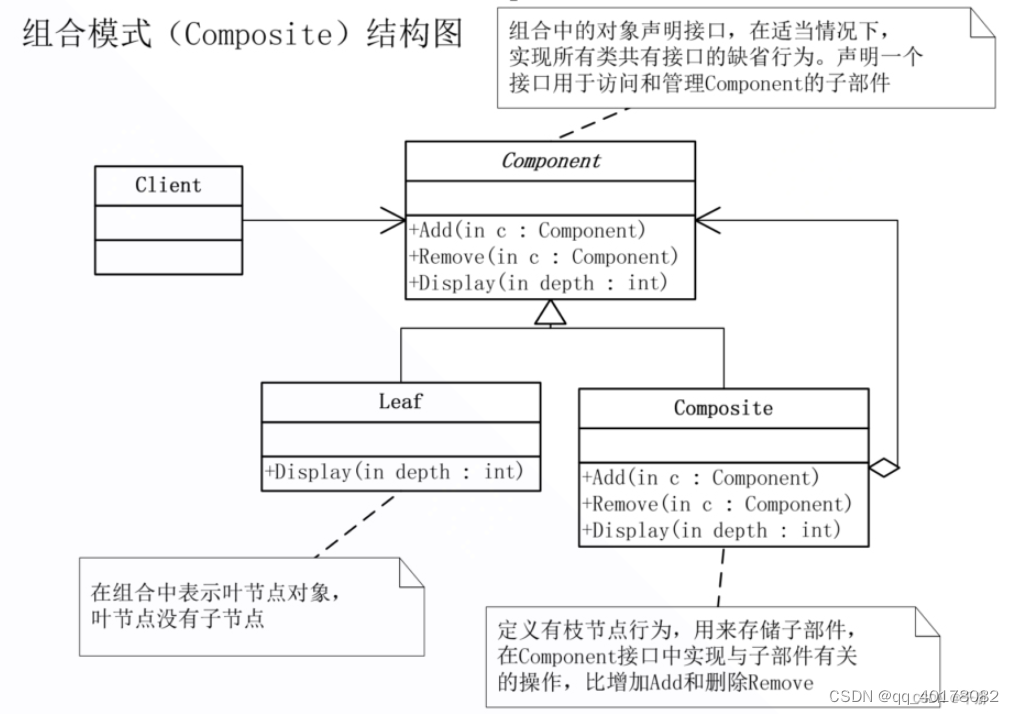
19.组合模式(Composite)
意图:将对象组成树状结构以表示“部分-整体”的层次结构,使得Client对单个对象和组合对象的使用具有一致性。 上下文:在树型结构的问题中,Client必须以不同的方式处理单个对象和组合对象。能否提供一种封装,…...

应用在IPM接口隔离领域中的光电耦合器
IPM即Intelligent Power Module(智能功率模块)的缩写,它是通过优化设计将IGBT连同其驱动电路和多种保护电路封装在同一模块内,使电力变换装置的设计者从繁琐的IGBT驱动和保护电路设计中解脱出来,大大降低了功率半导体器件的应用难度ÿ…...

rust引用
一、引用是什么 引用,又叫做借用。是一个指针类型。 引用是指向数据的指针,它允许我们以只读或可变的方式访问数据,而不获取数据的所有权。 编译器静态地保证了引用总是指向有效的对象。也就是说,当存在引用指向一个对象时&#…...
)
Android AMS——Activity Pause(八)
在前面的文章《Android AMS——ATMS解析(四)》中,介绍了 Activity 的启动流程,其中调用到 Task.resumeTopActivityInnerLocked() 时,会先调用 startPausingLocked 暂停前一个 Activity,在启动新的 Activity。 这里我们就看以下 Activity 的暂停流程。 一、Activity暂停流…...

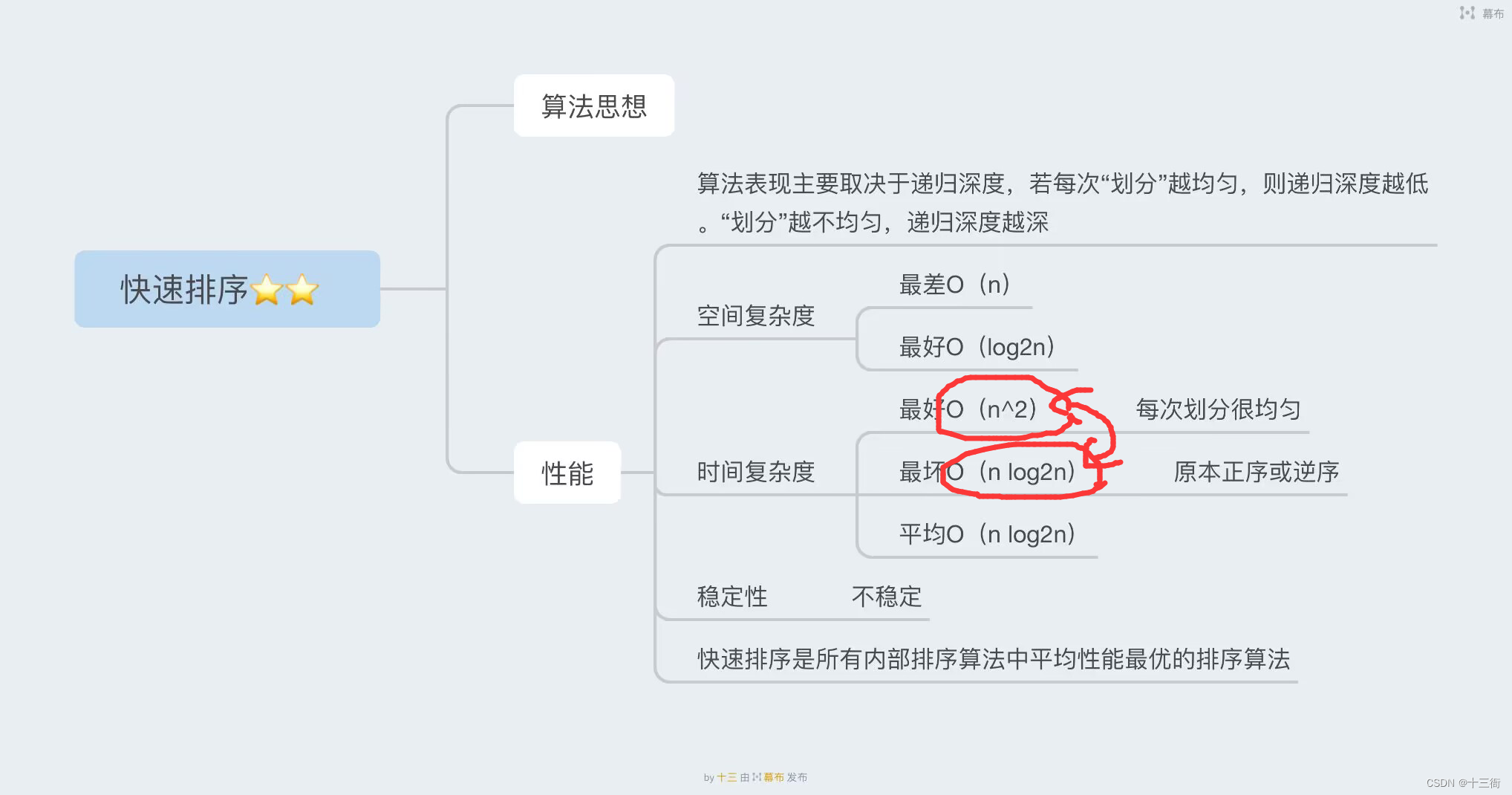
【数据结构】冒泡排序,快速排序的学习知识总结
目录 1、冒泡排序 1.1 算法思想 1.2 代码实现 方式一:顺序表 方式二:链表 2、快速排序 2.1 算法思想 2.2 代码实现 2.3 例题分析 1、冒泡排序 1.1 算法思想 冒泡排序是一种简单的排序算法,它的基本思想是从数组的第一个元素开始…...

ubuntu终端 中文显示 改为 英文显示
临时有效 如果希望终端显示英文,可以在终端设置环境变量 export LC_ALLC 若希望取消环境变量 unset LC_ALL 实际是改变系统两个环境变量 $LANGUAGE 和 $LANG的值(可以用echo $LANG 来查看值) 永久有效; 1.打开终端…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
