Nuxt 菜鸟入门学习笔记七:SEO 和 Meta 设置
文章目录
- SEO 和 Meta
- 默认值
- useHead
- useSeoMeta 和 useServerSeoMeta
- Components
- Meta 对象数据类型格式
- 特性
- 响应式 Reactivity
- 标题模板 Title Template
- Body Tags
- 示例 Examples
- definePageMeta
- 动态设置标题
- 动态添加外部 CSS

Nuxt 官网地址: https://nuxt.com/
SEO 和 Meta
Nuxt 可以通过 3 种方式提高 Nuxt 应用程序的搜索引擎优化:
- 强大的头部配置
nuxt.config - 组合式函数
useHead - 组件
Head、Title、Meta等
默认值
在开箱即用的情况下,Nuxt 提供了合理的默认值,如:
charset: utf-8viewport: width=device-width, initial-scale=1
如果需要,可以覆盖这些默认值,还可以设置 title 和 meta,如下代码示例:
// nuxt.config.tsexport default defineNuxtConfig({app: {head: {charset: "utf-8",viewport: "width=device-width, initial-scale=1",title: "Nuxt3学习实践",meta: [{name: "description",content: "菜鸟小白nuxt3从入门到精通,边理论边实践",},],},},
});
上面的代码运行结果可以通过在浏览器中查看网页源代码。
在nuxt.config.ts中提供app.head属性允许自定义整个应用程序的head。
缺点:这种方式无法使用响应式数据。
如果需要,推荐在 app.vue 或者在页面中使用useHead组合式函数。
useHead
useHead组合式函数允许我们通过Unhead以编程和响应式的方式管理页面的head标签。
与所有组合式函数一样,它只能用在组件的setup函数和生命周期钩子中。
// app.vue<template><div><NuxtLayout><NuxtPage /></NuxtLayout></div>
</template><script setup lang="ts">
useHead({title: "Nuxt3学习实践 ~ 坚持",meta: [{ name: "keywords", content: "Nuxt Vue SSR Typescript" }],bodyAttrs: {class: "page-container",},script: [{children: "console.log('Hello World')",},],
});
</script>
我们建议您查看useHead和useHeadSafe组件。
useSeoMeta 和 useServerSeoMeta
通过useSeoMeta和useServerSeoMeta组合式函数,可以将网站的 SEO 元标签定义为一个完全支持 TypeScript 的扁平对象。
这可以帮助您避免错别字和常见错误,例如使用name而不是property。
// pages/about.vue<script setup lang="ts">
useSeoMeta({title: "@about page",ogTitle: "@about page ..ogTitle",description: "@about page ..description",ogDescription: "@about page ..ogDescription",ogImage: "https://example.com/image.png",twitterCard: "summary_large_image",
});
</script>
了解更多关于useSeoMeta和useServerSeoMeta可组合项的信息。
Components
Nuxt 提供了<Title>、<Base>、<NoScript>、<Style>、<Meta>、<Link>、<Body>、<Html>和<Head>组件,这样就可以在组件模板中直接与元数据交互。
由于这些组件名称与本地 HTML 元素相匹配,因此在模板中将它们大写是非常重要的。
<Head>和<Body>可以接受嵌套的元标签(出于美观的考虑),但这对嵌套的元标签在最终 HTML 中的呈现位置没有影响。
// pages/login.vue<template><div><Head><Title>登录页</Title><Meta name="description" :content="message" /><Styletype="text/css"children="body { background-color: lightgreen; }"/></Head><h1>@ login page</h1></div>
</template><script setup lang="ts">
const message = ref("Hello World");
</script><style lang="scss" scoped></style>
Meta 对象数据类型格式
以下是用于useHead、app.head和组件的非响应式类型。
interface MetaObject {title?: string;titleTemplate?: string | ((title?: string) => string);templateParams?: Record<string, string | Record<string, string>>;base?: Base;link?: Link[];meta?: Meta[];style?: Style[];script?: Script[];noscript?: Noscript[];htmlAttrs?: HtmlAttributes;bodyAttrs?: BodyAttributes;
}
特性
响应式 Reactivity
所有属性都支持响应式,包括 computed、getters 和 reactive。
建议
computed 建议使用getters(() => value)而不是computed(() => value)。
-
useHead 响应式应用
<script setup lang="ts"> const description = ref("My amazing site.");useHead({meta: [{ name: "description", content: description }], }); </script> -
useSeoMeta 响应式应用
<script setup lang="ts"> const description = ref("My amazing site.");useSeoMeta({description, }); </script> -
标签组件响应式应用
<script setup> const description = ref("My amazing site."); </script><template><div><Meta name="description" :content="description" /></div> </template>
标题模板 Title Template
可以使用titleTemplate选项为自定义网站标题提供一个动态模板,例如,在每个页面的标题中添加网站名称。
titleTemplate可以是一个字符串(其中%s被title属性的值替换),也可以是一个函数。
如果使用函数(完全控制),则不能在nuxt.config中设置,建议在app.vue文件中设置,它将适用于网站的所有页面:
// app.vue<script setup lang="ts">
useHead({titleTemplate: (titleChunk) => {return titleChunk ? `${titleChunk} - www.51blog.xyz` : "www.51blog.xyz";},
});
</script>
现在,每个页面标题的后面都增加了 - www.51blog.xyz。
Body Tags
可以在适用的标记上增加 tagPosition 选项,将它们追加到页面的不同位置。
tagPosition 可选值:
- head:将标记添加到页面的
<head>标签内; - bodyOpen:将标记添加到页面的
<body>标签的开始; - bodyClose:将标记添加到页面的
<body>标签的末尾;
<script setup lang="ts">
// pages/about.vueuseHead({script: [{src: "https://third-party-script.com",tagPosition: "bodyClose",},],
});
</script>
示例 Examples
definePageMeta
在pages/目录中,您可以使用definePageMeta和useHead来设置基于当前路由的元数据。
例如,可以首先设置当前页面的标题(这是在构建时通过宏提取的,因此无法动态设置):
<script setup>
definePageMeta({title: "Some Page",
});
</script>
然后在布局文件中,您可以使用之前设置的路由元数据(Route Meta):
<script setup>
const route = useRoute();useHead({meta: [{ property: "og:title", content: `App Name - ${route.meta.title}` }],
});
</script>
动态设置标题
在下面的示例中,titleTemplate既可以设置为带有%s占位符的字符串,也可以设置为函数,这样就可以为 Nuxt 应用程序的每个路由动态设置页面标题,具有更大的灵活性:
<script setup>
useHead({// 字符串形式: `%s` 将被 title 替换titleTemplate: "%s - Site Title",// 函数形式titleTemplate: (productCategory) => {return productCategory ? `${productCategory} - Site Title` : "Site Title";},
});
</script>
nuxt.config也是设置页面标题的另一种方法。但是,nuxt.config不允许页面标题是动态的。因此,建议在app.vue文件中使用titleTemplate添加动态标题,然后将其应用于 Nuxt 应用程序的所有路由。
动态添加外部 CSS
-
使用
useHead组合式函数的 link 属性:<script setup lang="ts"> useHead({link: [{rel: "preconnect",href: "https://fonts.googleapis.com",},{rel: "stylesheet",href: "https://fonts.googleapis.com/css2?family=Roboto&display=swap",crossorigin: "",},], }); </script> -
使用组件来启用谷歌字体
<template><div><Link rel="preconnect" href="https://fonts.googleapis.com" /><Linkrel="stylesheet"href="https://fonts.googleapis.com/css2?family=Roboto&display=swap"crossorigin=""/></div> </template>
相关文章:

Nuxt 菜鸟入门学习笔记七:SEO 和 Meta 设置
文章目录 SEO 和 Meta默认值useHeaduseSeoMeta 和 useServerSeoMetaComponentsMeta 对象数据类型格式特性响应式 Reactivity标题模板 Title TemplateBody Tags 示例 ExamplesdefinePageMeta动态设置标题动态添加外部 CSS Nuxt 官网地址: https://nuxt.com/ SEO 和 …...

栈(Stack)和队列(Queue)
栈(Stack)和队列(Queue)都是常见的数据结构,用于存储和操作一组元素。 栈是一种后进先出(Last-In-First-Out,LIFO)的数据结构,类似于把元素堆在一起形成的一堆物体&…...

LeetCode 75 part 06 栈
2390.从字符串中移除星号 思路:把元素加入栈中,遇到 * 号直接弹出栈顶元素 class Solution { public:string removeStars(string s) {stack<char>st;for(int i0;i<s.size();i){//字符加入栈,遇到星号弹出栈if(s[i]!*) st.push(s[i…...

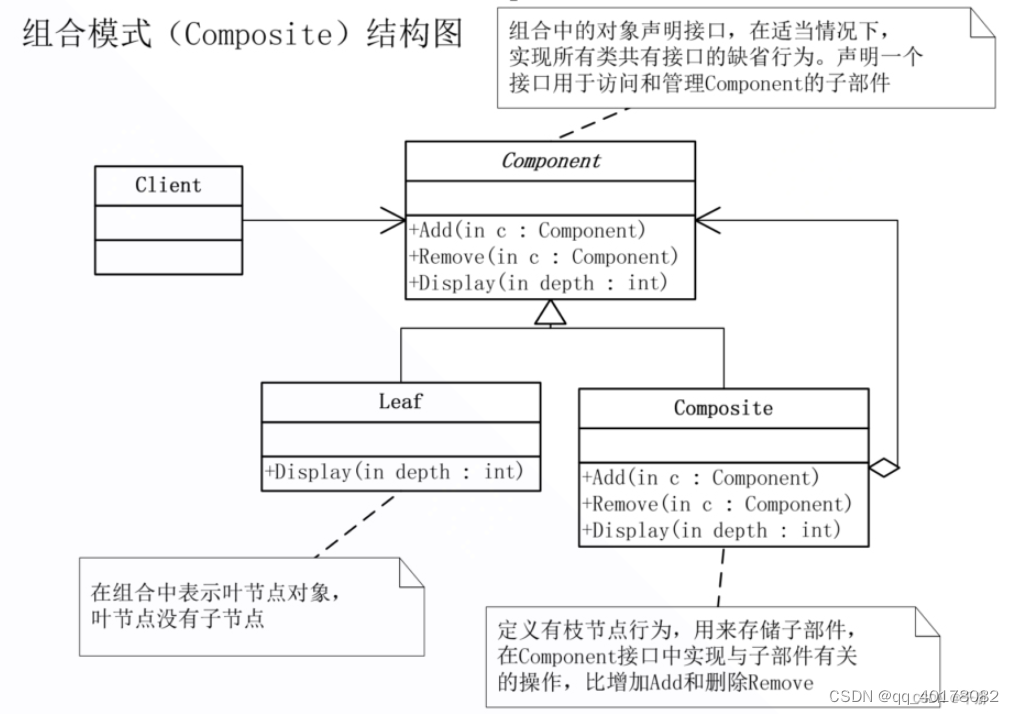
19.组合模式(Composite)
意图:将对象组成树状结构以表示“部分-整体”的层次结构,使得Client对单个对象和组合对象的使用具有一致性。 上下文:在树型结构的问题中,Client必须以不同的方式处理单个对象和组合对象。能否提供一种封装,…...

应用在IPM接口隔离领域中的光电耦合器
IPM即Intelligent Power Module(智能功率模块)的缩写,它是通过优化设计将IGBT连同其驱动电路和多种保护电路封装在同一模块内,使电力变换装置的设计者从繁琐的IGBT驱动和保护电路设计中解脱出来,大大降低了功率半导体器件的应用难度ÿ…...

rust引用
一、引用是什么 引用,又叫做借用。是一个指针类型。 引用是指向数据的指针,它允许我们以只读或可变的方式访问数据,而不获取数据的所有权。 编译器静态地保证了引用总是指向有效的对象。也就是说,当存在引用指向一个对象时&#…...
)
Android AMS——Activity Pause(八)
在前面的文章《Android AMS——ATMS解析(四)》中,介绍了 Activity 的启动流程,其中调用到 Task.resumeTopActivityInnerLocked() 时,会先调用 startPausingLocked 暂停前一个 Activity,在启动新的 Activity。 这里我们就看以下 Activity 的暂停流程。 一、Activity暂停流…...

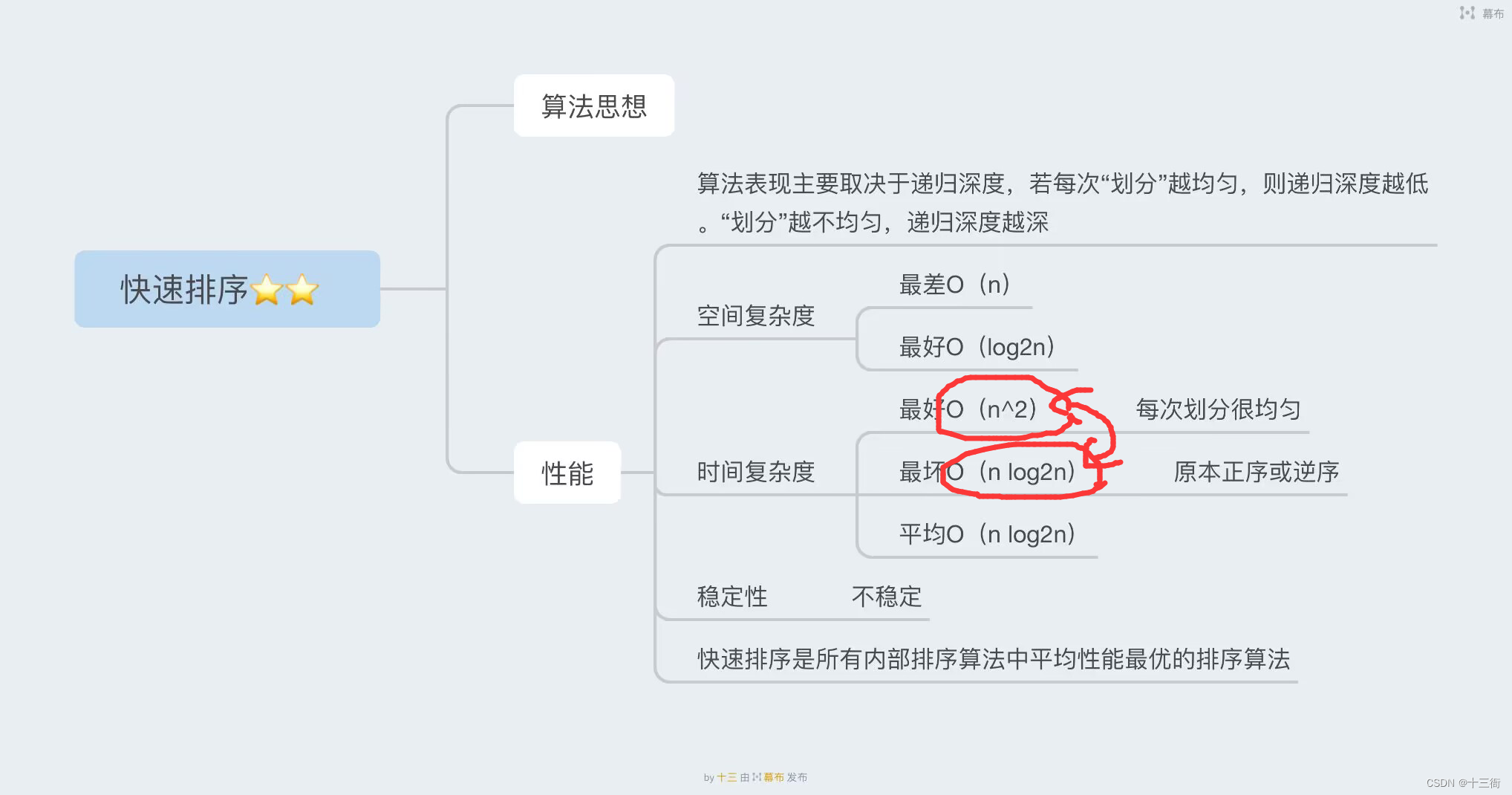
【数据结构】冒泡排序,快速排序的学习知识总结
目录 1、冒泡排序 1.1 算法思想 1.2 代码实现 方式一:顺序表 方式二:链表 2、快速排序 2.1 算法思想 2.2 代码实现 2.3 例题分析 1、冒泡排序 1.1 算法思想 冒泡排序是一种简单的排序算法,它的基本思想是从数组的第一个元素开始…...

ubuntu终端 中文显示 改为 英文显示
临时有效 如果希望终端显示英文,可以在终端设置环境变量 export LC_ALLC 若希望取消环境变量 unset LC_ALL 实际是改变系统两个环境变量 $LANGUAGE 和 $LANG的值(可以用echo $LANG 来查看值) 永久有效; 1.打开终端…...

ChatGPT Prompting开发实战(十二)
一、如何开发prompts实现个性化的对话方式 通过设置“system”和“user”等roles,可以实现个性化的对话方式,并且可以结合参数“temperature”的设定来差异化LLM的输出内容。在此基础上,通过构建一个餐馆订餐对话机器人来具体演示对话过程。…...

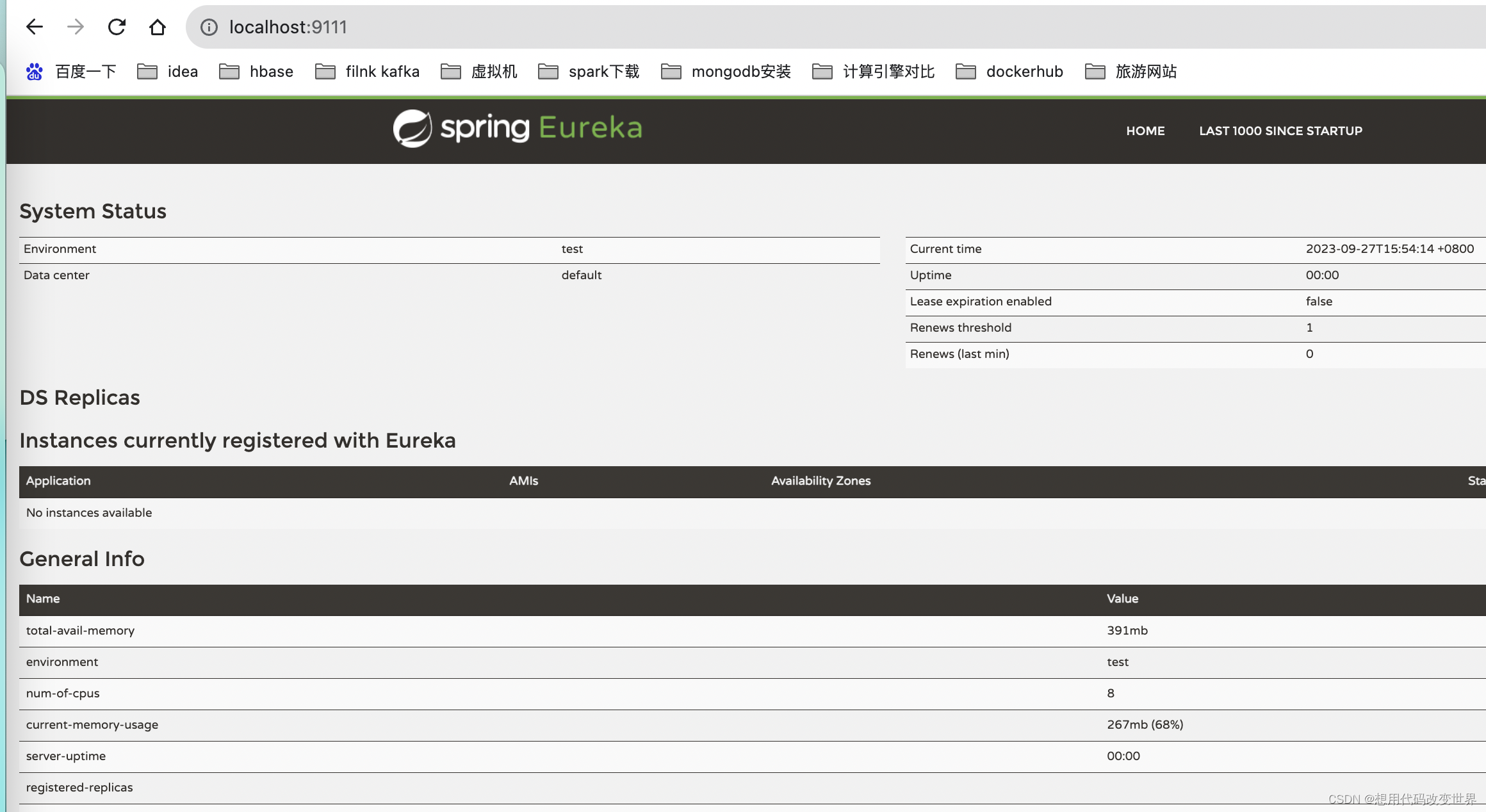
springboot整合eureka
1、直入主题,导入pom文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http:/…...

记录一个 GUI 库的对比测试结果
1,Java 的 JavaFX 2,golang 的 Fyne 1, Java 测试的是一个俄罗斯方块的 GUI 程序。一切正常。 2,Golang github 的原仓库网络问题,没能测试上,使用以下库 https://gitee.com/mirrors/Fyne 下载代码后提示“编译失…...

解决 MyBatis-Plus 中增加修改时,对应时间的更新问题
问题:在添加修改时,对应的 create_time 与 insert_time 不会随着添加修改而自动的更新时间 第一步:首先在对应的属性上,加上以下注解 如果只添加以下注解,在增加或者修改时,可能对应的 LocalDateTime 会出…...

【力扣2057】值相等的最小索引
👑专栏内容:力扣刷题⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、题目描述二、题目分析 一、题目描述 题目链接:值相等的最小索引 给你一个下标从 0 开始的整数数组 nums …...

计算机图像处理:图像轮廓
图像轮廓 图像阈值分割主要是针对图片的背景和前景进行分离,而图像轮廓也是图像中非常重要的一个特征信息,通过对图像轮廓的操作,就能获取目标图像的大小、位置、方向等信息。画出图像轮廓的基本思路是:先用阈值分割划分为两类图…...

解决java.io.FileNotFoundException: HADOOP_HOME and hadoop.home.dir are unset.的错误
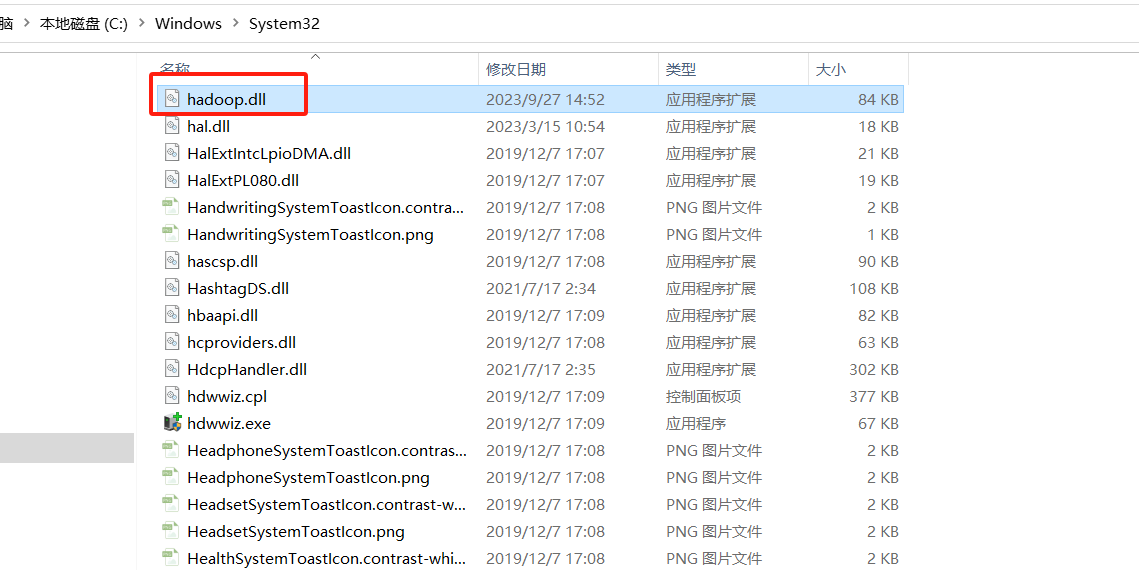
文章目录 1. 复现错误2. 分析错误3. 解决问题3.1 下载Hadoop3.2 配置Hadoop3.3 下载winutils3.4 配置winutils 1. 复现错误 今天在运行同事给我的项目,但在项目启动时,报出如下错误: java.io.FileNotFoundException: java.io.FileNotFoundEx…...

软件设计中常见的设计模式
以下是常见的设计模式,并且给出了应用场景: 工厂模式(Factory Pattern):用于创建对象,隐藏了具体对象的创建细节,客户端只需要通过工厂接口获取对象即可。应用场景包括:当需要根据不…...

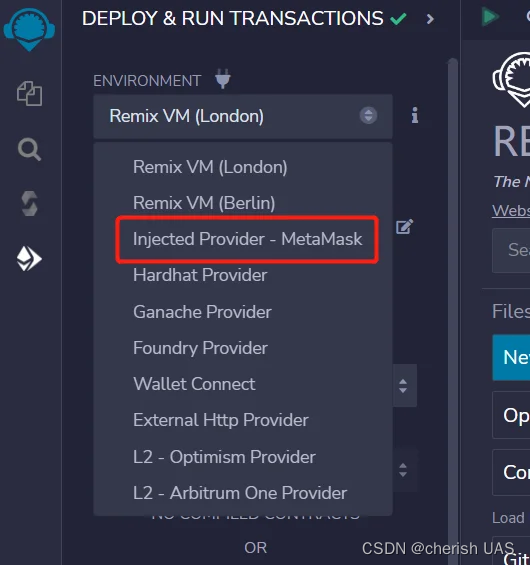
为什么我的remix没有injected web3
原因 Remix近期做了升级,去除了Web3的选项,您在进行部署的时候,可以选择injected provider metamask,同样能连接到Web3钱包哦。具体如下图所示:...

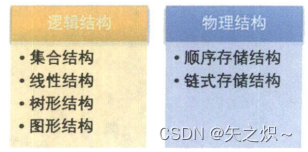
第1章 数据结构绪论
1.1 开场白 1.2 你数据结构怎么学的 1.3 数据结构起源 早期人们都把计算机理解为数值计算工具,就是感觉计算机当然是用来计算的,所以计算机解决问题,应该是先从具体问题中抽象出一个适当的数据模型,设计出一个解此数据模型的算…...

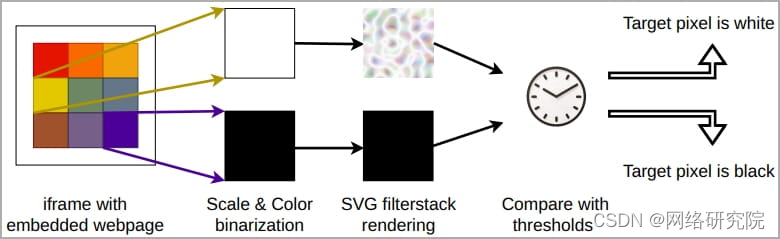
现代 GPU 容易受到新 GPU.zip 侧通道攻击
来自四所美国大学的研究人员开发了一种新的 GPU 侧通道攻击,该攻击利用数据压缩在访问网页时泄露现代显卡中的敏感视觉数据。 研究人员通过 Chrome 浏览器执行跨源 SVG 过滤器像素窃取攻击,证明了这种“ GPU.zip ”攻击的有效性。 研究人员于 2023 年 …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
