React实现多图片预览功能、预览图上下张切换(实战示例)
前言
在React项目中,展示和预览多张图片是一种常见的需求。本篇帖子将介绍如何使用React和antd库来实现这一功能,并探讨如何在预览模态框中切换到前一张或后一张图片。
背景
我们将以一个OCR图像列表展示的示例来演示代码的运用。假设我们有一个OCR系统,可以将图片文件中的文本提取出来。我们希望在前端展示从OCR系统返回的图像列表,并支持点击图片来进行预览。此外,我们还希望在预览模态框中能够实现切换到前一张或后一张图片的功能。下面是具体的操作示例:
操作示例:
-
首先,我们需要导入所需的组件和
hooks:import React, { useEffect, useState } from 'react'; import { Row, Col, Modal} from 'antd'; -
接下来,我们定义一个
Splitor组件,该组件将用于展示多张图片和实现预览功能:const Splitor: React.FC = () => {const [ocrImageList, setOcrImageList] = useState<ETEST.ImageInfo[]>([]); // 图片列表的状态const [visible, setVisible] = useState(false); // 大图预览的可见性状态const [currentImage, setCurrentImage] = useState(""); // 当前点击的图片路径useEffect(() => {const intervalId = setInterval(updateOcrImageList, 1000 * 10); // 创建定时器,每 10 秒钟调用一次 updateOcrImageList 函数// 组件卸载时清除定时器return () => {clearInterval(intervalId);};}, []);const updateOcrImageList = async () => {try {const msg = await ocrList(); // 调用 ocrList 函数获取最新的图片列表console.log('ocrList响应数据=', msg.data);if (msg.isSuccess && msg.data.length > 0) {setOcrImageList(msg.data); // 更新图片列表状态}} catch (error) {console.error(error);}};const handleImageClick = (imagePath: string) => {setCurrentImage(imagePath); // 设置当前点击的图片路径setVisible(true); // 显示大图预览};return (<Row gutter={24}>{/* 遍历渲染图片列表 */}{ocrImageList.map((image) => ({/* 图片容器 */}<Col span={4} key={image.id}>{/* 图片元素 */}<div style={{ border: '1px solid #ccc', borderRadius: '8px', padding: '16px', marginBottom: '20px' }}><imgsrc={image.imgPath}alt={image.id}style={{ width: '100%', objectFit: 'contain', cursor: 'pointer' }}onClick={() => handleImageClick(image.imgPath)} // 点击图片时调用 handleImageClick 函数/></div>{/* 图片描述 */}<div style={{ textAlign: 'center' }}>{image.content}</div> // 显示图片内容</Col>))}{/* 大图预览弹窗 */}<Modal visible={visible} onCancel={() => setVisible(false)} footer={null} className="custom-modal"><img src={currentImage} alt="Preview" style={{ height: "100%", width: "100%" }} /></Modal></Row>); };在上述代码中,我们使用
useState来维护了多个状态变量,包括ocrImageList(图片列表数据)、visible(控制模态框的显示与隐藏)、currentImage(当前要预览的图片路径)。我们通过
updateOcrImageList函数来异步获取ocrImageList数据,并在handleImageClick函数中实现了点击图片触发预览的功能。在返回的
JSX中,我们通过遍历ocrImageList并使用antd的Col和Row组件来展示图片。图片被点击后,会调用handleImageClick函数来设置currentImage和visible状态,从而展示预览模态框。
拓展(预览图片切换):
- 导入新增
import Lightbox from 'react-image-lightbox';import 'react-image-lightbox/style.css';
- 在预览模态框中切换到前一张或后一张图片。以下是相应的代码更改调整:
// ...// 点击图片触发预览功能
const handleImageClick = (index: number) => {setPreviewIndex(index);
};// 关闭预览
const handleClosePreview = () => {setPreviewIndex(-1);
};// 创建预览图片路径数组
const previewImages = ocrImageList.map((image) => image.imgPath);return (<Row gutter={24}>{/* 遍历渲染图片列表 */}{ocrImageList.map((image, index) => (<Col span={4} key={image.id}>{/* 图片容器 */}<div style={{ border: '1px solid #ccc', borderRadius: '8px', padding: '16px', marginBottom: '20px' }}>{/* 图片元素 */}<imgsrc={image.imgPath}alt={image.id}style={{ width: '100%', objectFit: 'contain', cursor: 'pointer' }}onClick={() => handleImageClick(index)} // 点击图片时调用 handleImageClick 函数/></div>{/* 图片描述 */}<div style={{ textAlign: 'center' }}>{image.content}</div></Col>))}{/* 如果正在预览图片,渲染预览模态框 */}{previewIndex !== -1 && (<Lightbox// 配置预览相关属性mainSrc={previewImages[previewIndex]}nextSrc={previewImages[(previewIndex + 1) % previewImages.length]}prevSrc={previewImages[(previewIndex + previewImages.length - 1) % previewImages.length]}onCloseRequest={handleClosePreview}onMovePrevRequest={() => setPreviewIndex((previewIndex + previewImages.length - 1) % previewImages.length)}onMoveNextRequest={() => setPreviewIndex((previewIndex + 1) % previewImages.length)}/>)}</Row>
);// ...
在上面的代码中,我们使用了react-image-lightbox库来实现图片预览功能。当用户点击图片时,将打开预览模态框,并可以在预览模态框中切换到前一张或后一张图片。关闭预览模态框时,预览索引将被重置为-1。
注意,上述代码仅为示例。你可以根据自己的需求进行进一步的样式和逻辑调整。
总结
本篇帖子介绍了如何使用React和antd库实现多图片预览功能,并在预览模态框中实现了切换到前一张或后一张图片的拓展功能。通过对状态的管理和处理用户点击事件,我们可以轻松地实现这一功能。希望本篇文章能帮助你理解和应用多图片预览的技术实现方法。
相关文章:
)
React实现多图片预览功能、预览图上下张切换(实战示例)
前言 在React项目中,展示和预览多张图片是一种常见的需求。本篇帖子将介绍如何使用React和antd库来实现这一功能,并探讨如何在预览模态框中切换到前一张或后一张图片。 背景 我们将以一个OCR图像列表展示的示例来演示代码的运用。假设我们有一个OCR系…...

【NLP的Python库(04/4)】:Flair
一、说明 Flair是一个现代的NLP库。从文本处理到文档语义,支持所有核心 NLP 任务。Flair使用现代转换器神经网络模型来完成多项任务,并结合了其他Python库,可以选择特定的模型。其清晰的API和注释文本的数据结构,以及多语言支持&a…...

Vue框架学习大纲
Vue.js 是一个构建用户界面的框架,尤其是单页面应用。以下是一些主要基于 Vue 2.x 的版本必须了解的 Vue.js基本知识点和特性: Vue 实例: 创建一个 Vue 实例是开始使用 Vue 的第一步。 var vm new Vue({// 选项 });数据绑定: Vue 提供了非常直观的数据绑…...

利用PPT导出一张高清图的方法,office与WPS只需要使用一个即可,我使用的是office。
利用PPT导出一张高清图的方法,office与WPS只需要使用一个即可,我使用的是office。 1,PPT的功能拓展来解决导出高清图片方法1.1,PPT功能拓展—>安装插件: 2,各种方法导出图片效果显示:2.1&…...

2023年【四川省安全员B证】最新解析及四川省安全员B证模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 四川省安全员B证最新解析考前必练!安全生产模拟考试一点通每个月更新四川省安全员B证模拟考试题目及答案!多做几遍,其实通过四川省安全员B证模拟考试题很简单。 1、【多选题】5.5kW…...

某瑞集团安全技术研发岗位面试
本文由掌控安全学院 - sbhglqy 投稿 一、自我介绍 阿吧阿吧,不多说 二、就ctf比赛经历方面提些问题 面试官:ctf打了多久了 我:两三年了。 面试官:得过什么奖项没有 我:本科的时候得过一个校一等奖。 面试官&#x…...

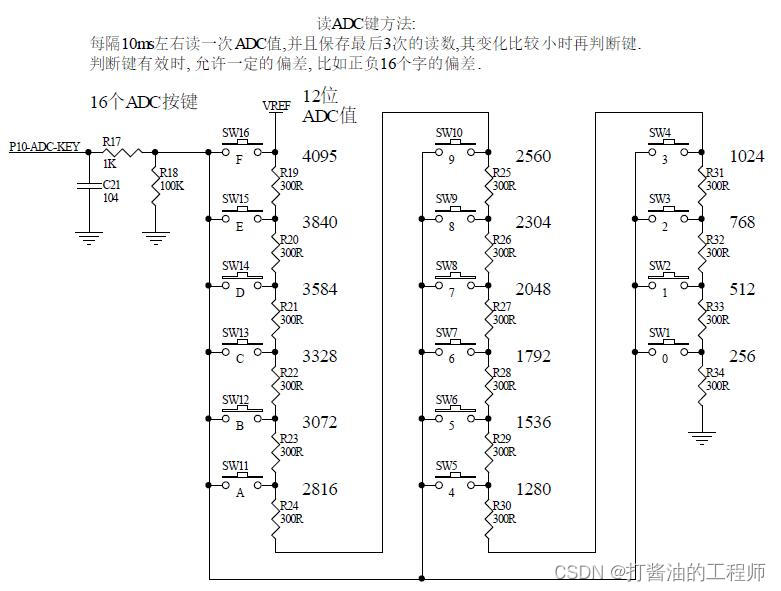
学习笔记|ADC反推电源电压|扫描按键(长按循环触发)|课设级实战练习|STC32G单片机视频开发教程(冲哥)|第十八集:ADC实战
文章目录 1.ADC反推电源电压测出Vref引脚电压的意义?手册示例代码分析复写手册代码Tips:乘除法与移位关系为什么4096后面还有L 2.ADC扫描按键(长按循环触发)长按触发的实现 3.实战小练1.初始状态显示 00 - 00 - 00,分别作为时,分,…...

2020 款凯迪拉克 XT5 车发动机加速异响
故障现象 一辆2020款凯迪拉克XT5车,搭载LSY发动机,累计行驶里程约为8万km。车主反映,加速时发动机有明显异响。 故障诊断 接车后试车,起动发动机,发动机怠速运转平稳;打开发动机室盖,能够听到轻…...

【AI视野·今日CV 计算机视觉论文速览 第255期】Wed, 27 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Wed, 27 Sep 2023 (showing first 100 of 103 entries) Totally 100 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers Generating Visual Scenes from Touch Authors Fengyu Yang, Jiacheng Zhang, Andre…...

Java应用生产Full GC或者OOM问题如何定位
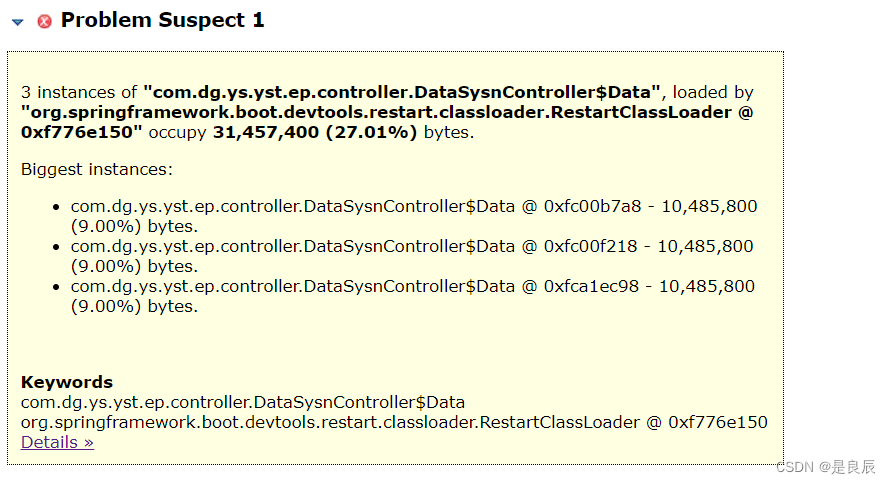
1 引言 生产应用服务频繁Full GC却无法释放内存,甚至可能OOM,这种情况很有可能是内存泄露或者堆内存分配不足,此时需要dump堆信息来定位问题,查看是哪些地方内存泄漏。 Dump文件也称为内存转储文件或内存快照文件,是…...

Data processing flow
1. 找出第一年的address,有lat和long,自动生成 csv_log_lat_county.ipynb import csv from geopy.geocoders import Nominatim from geopy.exc import GeocoderTimedOutgeolocator Nominatim(user_agent"my-app") data_csv r"D:/year…...

CAP理论与BASE理论
分布式领域CAP理论: Consistency(一致性), 数据一致更新,所有数据变动都是同步的Availability(可用性), 好的响应性能Partition tolerance(分区容错性) 可靠性定理:任何分布式系统只可同时满足二点,没法三者兼顾。忠告࿱…...
)
DRM全解析 —— ADD_FB2(3)
接前一篇文章:DRM全解析 —— ADD_FB2(2) 本文参考以下博文: DRM驱动(四)之ADD_FB 特此致谢! 上一回围绕libdrm与DRM在Linux内核中的接口: DRM_IOCTL_DEF(DRM_IOCTL_MODE_ADDFB2,…...

【Java】SpringMVC ResponseBodyAdvice详解
目录 1. ResponseBodyAdvice 2. supports方法 3. beforeBodyWrite方法 4. 实践 1. ResponseBodyAdvice Spring MVC的ResponseBodyAdvice是Spring 4.1版本中引入的一个接口,它允许在Controller控制器中ResponseBody修饰的方法或ResponseEntity执行之后ÿ…...

python常见面试题五
解释 Python 中的列表推导式 (list comprehension)。 答:列表推导式是一种创建新列表的简洁方式。它可以在一行代码中通过对一个可迭代对象应用表达式和条件来生成新的列表。 解释 Python 中的时间复杂度和空间复杂度。 答:时间复杂度衡量算法运行时间的…...

SpringBoot结合Vue.js+axios框架实现增删改查功能+网页端实时显示数据库数据(包括删除多条数据)
本文适用对象:已有基础的同学,知道基础的SpringBoot配置和Vue操作。 在此基础上本文实现基于SpringBoot和Vue.js基础上的增删改查和数据回显、刷新等。 一、实时显示数据库数据 实现步骤: 第1步:编写动态请求响应类:…...

曙光亮相工博会,发布首款国产高端工业实时仿真计算系统
9月19日-23日,中科曙光亮相第23届中国国际工业博览会,并受邀于主论坛发表主题演讲,在工业权威会议上展示曙光领先的工业数字化技术与实践成果。展会期间,曙光重磅发布首款国产工业实时仿真计算系统,并展出多项工业数字…...

「大数据-2.0」安装Hadoop和部署HDFS集群
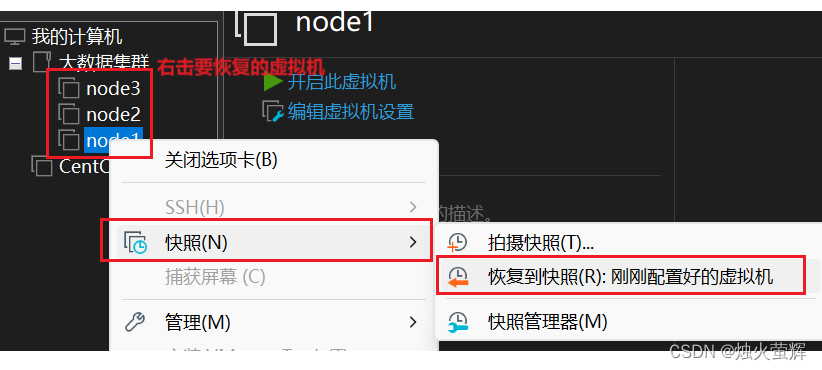
目录 一、下载Hadoop安装包 二、安装Hadoop 0. 安装Hadoop前的必要准备 1. 以root用户登录主节点虚拟机 2. 上传Hadoop安装包到主节点 3. 解压缩安装包到/export/server/目录中 4. 构建软链接 三、部署HDFS集群 0. 集群部署规划 1. 进入hadoop安装包内 2 进入etc目录下的hadoop…...

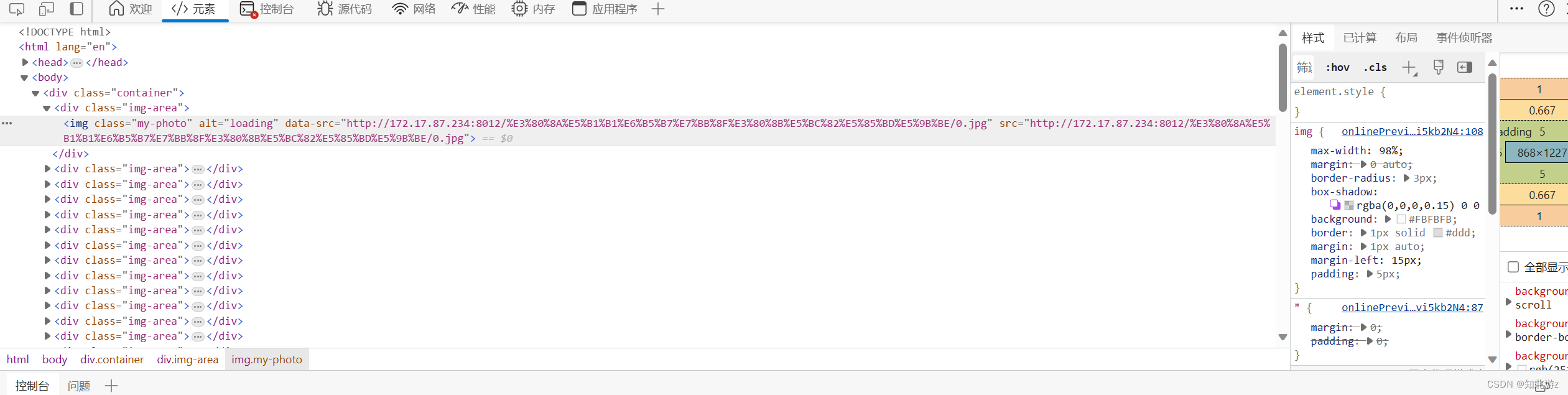
文档在线预览word、pdf、excel文件转html以实现文档在线预览
目录 一、前言 1、aspose2 、poi pdfbox3 spire二、将文件转换成html字符串 1、将word文件转成html字符串 1.1 使用aspose1.2 使用poi1.3 使用spire2、将pdf文件转成html字符串 2.1 使用aspose2.2 使用 poi pbfbox2.3 使用spire3、将excel文件转成html字符串 3.1 使用aspose…...

FFmpeg视音频分离器----向雷神学习
雷神博客地址:https://blog.csdn.net/leixiaohua1020/article/details/39767055 本程序可以将封装格式中的视频码流数据和音频码流数据分离出来。 在该例子中, 将FLV的文件分离得到H.264视频码流文件和MP3 音频码流文件。 注意: 这个是简化版…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
