ThreeJS-3D教学三:平移缩放+物体沿轨迹运动
我们在项目中会有一些这样的需求,我们可视化一个场景,需要俯视、平移、缩放,方便观察场景中的数据或者模型,之所以把这个案例拿出来
1、这是个很实用的需求,我相信很多人会用到
2、我自己认为在实际案例中我们可以学习相关知识点更易吸收些
为了丰富本篇文章知识点,我还加入了一个物体沿轨迹运动的场景,下面代码会介绍到,回到之前的问题three中可以利用对 OrbitControls 的设置很轻松的实现相关场景,代码如下:
controls = new OrbitControls( camera, renderer.domElement );// 移动端控制平移 缩放// controls.touches = {// ONE: THREE.TOUCH.PAN,// TWO: THREE.TOUCH.DOLLY_PAN// };// PC 左平移,右旋转 滚轮放大缩小 默认是右平移controls.mouseButtons = {LEFT: THREE.MOUSE.PAN,MIDDLE: THREE.MOUSE.DOLLY,RIGHT: THREE.MOUSE.ROTATE};// 设置最大最小视距controls.minDistance = 20;controls.maxDistance = 1000;controls.autoRotate = false;controls.enableRotate = false;controls.enablePan = true;
需要注意的是移动端和PC是不同的配置,minDistance和maxDistance按实际需求设置即可,到这一步只是对controls的操作,已经有能力实现效果了,但是camera的设置也是不可或缺的,即camera必须是俯视的
先上下整体效果图

看下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {width: 100%;height: 100%;}* {margin: 0;padding: 0;}.label {font-size: 20px;color: #000;font-weight: 700;}</style>
</head>
<body>
<div id="container"></div>
<script type="importmap">{"imports": {"three": "../three-155/build/three.module.js","three/addons/": "../three-155/examples/jsm/"}}
</script>
<script type="module">
import * as THREE from 'three';
import Stats from 'three/addons/libs/stats.module.js';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import { CSS2DRenderer, CSS2DObject } from 'three/addons/renderers/CSS2DRenderer.js';
let stats, labelRenderer, curve, movingObjects;
let camera, scene, renderer, mesBox, target, controls;
const group = new THREE.Group();
let progress = 0; // 物体运动时在运动路径的初始位置,范围0~1
const velocity = 0.0005; // 影响运动速率的一个值,范围0~1,需要和渲染频率结合计算才能得到真正的速率
let widthImg = 200;
let heightImg = 200;
init();
initHelp();
initLight();
axesHelperWord();
animate();
// 添加一个物体
mesBox = addGeometries();
// 添加平面
addPlane();
// 添加路径
makeCurve();
// 添加一个运动的物体
movingObjects = addMovingObjects();window.addEventListener('mousemove', mousemoveFun);function addPlane() {// 创建一个平面 PlaneGeometry(width, height, widthSegments, heightSegments)const planeGeometry = new THREE.PlaneGeometry(widthImg, heightImg, 1, 1);// 创建 Lambert 材质:会对场景中的光源作出反应,但表现为暗淡,而不光亮。const planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff});const plane = new THREE.Mesh(planeGeometry, planeMaterial);// 以自身中心为旋转轴,绕 x 轴顺时针旋转 45 度plane.rotation.x = -0.5 * Math.PI;plane.position.set(0, -4, 0);scene.add(plane);
}function addGeometries() {let img = new THREE.TextureLoader().load('../materials/img/view4.jpg');img.repeat.x = img.repeat.y = 5;const geometry = new THREE.BoxGeometry( 10, 10, 10 );let material = new THREE.MeshPhongMaterial({map: img,flatShading: true,side: THREE.DoubleSide,transparent: 1});const mesh = new THREE.Mesh( geometry, material );mesh.position.x = 0;mesh.position.y = 0;mesh.position.z = -20;scene.add( mesh );return mesh;
}function addMovingObjects() {let img = new THREE.TextureLoader().load('../materials/img/view3.jpg');const geometry = new THREE.BoxGeometry( 10, 10, 10 );const material = new THREE.MeshPhongMaterial({map: img,flatShading: true,side: THREE.DoubleSide,transparent: 1});const mesh = new THREE.Mesh( geometry, material );scene.add( mesh );return mesh;
}function makeCurve() {// 创建一个环形路径curve = new THREE.CatmullRomCurve3([new THREE.Vector3(80, 0, 80),new THREE.Vector3(80, 0, -80),new THREE.Vector3(-80, 0, -80),new THREE.Vector3(-80, 0, 80)]);curve.curveType = "catmullrom";curve.closed = true;//设置是否闭环curve.tension = 0; //设置线的张力,0为无弧度折线// 为曲线添加材质在场景中显示出来,不显示也不会影响运动轨迹,相当于一个Helperconst points = curve.getPoints(20);const geometry = new THREE.BufferGeometry().setFromPoints(points);const material = new THREE.LineBasicMaterial({color: '#f00',linewidth: 1});// Create the final object to add to the sceneconst curveObject = new THREE.Line(geometry, material);curveObject.position.y = 1;curveObject.visible = false;scene.add(curveObject);
}function mousemoveFun() {let width = widthImg;let height = heightImg;let newPo;let newPoHeight;const prevPos = camera.position.clone();if (camera.position['x'] > width / 2) {newPo = width / 2 - 0.01;camera.position.set(newPo, prevPos.y, prevPos.z);controls.target = new THREE.Vector3(newPo, 0, prevPos.z);controls.enablePan = false;} else if (camera.position['x'] < -width / 2) {newPo = -width / 2 + 0.01;camera.position.set(newPo, prevPos.y, prevPos.z);controls.target = new THREE.Vector3(newPo, 0, prevPos.z);controls.enablePan = false;} else if (camera.position['z'] > height / 2) {// 因为我们的坐标系 y轴在上 所以平移时 height 即是 znewPoHeight = height / 2 - 0.01;camera.position.set(prevPos.x, prevPos.y, newPoHeight);controls.target = new THREE.Vector3(prevPos.x, 0, newPoHeight);controls.enablePan = false;} else if (camera.position['z'] < -height / 2) {newPoHeight = -height / 2 + 0.01;camera.position.set(prevPos.x, prevPos.y, newPoHeight);controls.target = new THREE.Vector3(prevPos.x, 0, newPoHeight);controls.enablePan = false;} else {controls.enablePan = true;}
}function init() {camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 10, 2000 );camera.up.set(0, 1, 0);camera.position.set(0, 100, 0);camera.lookAt(0, 0, 0);scene = new THREE.Scene();// scene.background = new THREE.Color( '#ccc' );renderer = new THREE.WebGLRenderer( { antialias: true } );renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( window.innerWidth, window.innerHeight );document.body.appendChild( renderer.domElement );labelRenderer = new CSS2DRenderer();labelRenderer.setSize( window.innerWidth, window.innerHeight );labelRenderer.domElement.style.position = 'absolute';labelRenderer.domElement.style.top = '0px';labelRenderer.domElement.style.pointerEvents = 'none';document.getElementById( 'container' ).appendChild( labelRenderer.domElement );controls = new OrbitControls( camera, renderer.domElement );// 移动端控制平移 缩放// controls.touches = {// ONE: THREE.TOUCH.PAN,// TWO: THREE.TOUCH.DOLLY_PAN// };// PC 左平移,右旋转 滚轮放大缩小 默认是右平移controls.mouseButtons = {LEFT: THREE.MOUSE.PAN,MIDDLE: THREE.MOUSE.DOLLY,RIGHT: THREE.MOUSE.ROTATE};// 设置最大最小视距controls.minDistance = 20;controls.maxDistance = 1000;controls.autoRotate = false;controls.enableRotate = false;controls.enablePan = true;window.addEventListener( 'resize', onWindowResize );stats = new Stats();stats.setMode(1); // 0: fps, 1: msdocument.body.appendChild( stats.dom );scene.add( group );
}function initLight() {let spotLight;spotLight = new THREE.SpotLight( 0xffffff, 500 );spotLight.name = 'Spot Light';spotLight.angle = Math.PI / 5;spotLight.penumbra = 0.1;spotLight.position.set( 0, 5, 10 );spotLight.castShadow = true;spotLight.shadow.camera.near = 2;spotLight.shadow.camera.far = 100;spotLight.shadow.mapSize.width = 1024;spotLight.shadow.mapSize.height = 1024;scene.add( spotLight );const AmbientLight = new THREE.AmbientLight(0xCCCCCC, 2);scene.add( AmbientLight );
}function initHelp() {// const size = 100;// const divisions = 5;// const gridHelper = new THREE.GridHelper( size, divisions );// scene.add( gridHelper );// The X axis is red. The Y axis is green. The Z axis is blue.const axesHelper = new THREE.AxesHelper( 100 );scene.add( axesHelper );
}function axesHelperWord() {let xP = addWord('X轴');let yP = addWord('Y轴');let zP = addWord('Z轴');xP.position.set(50, 0, 0);yP.position.set(0, 50, 0);zP.position.set(0, 0, 50);
}function addWord(word) {let name = `<span>${word}</span>`;let moonDiv = document.createElement( 'div' );moonDiv.className = 'label';// moonDiv.textContent = 'Moon';// moonDiv.style.marginTop = '-1em';moonDiv.innerHTML = name;const label = new CSS2DObject( moonDiv );group.add( label );return label;
}function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize( window.innerWidth, window.innerHeight );
}function animate() {requestAnimationFrame( animate );// mesh绕自身中心的 y 轴自转if (mesBox) {mesBox.rotation.y += 0.01;}if (curve && movingObjects) {if (progress <= 1 - velocity) {// 获取样条曲线指定点坐标const point = curve.getPointAt(progress);movingObjects.position.set(point.x, point.y, point.z);progress += velocity;} else {progress = 0;}}stats.update();controls.update();labelRenderer.render( scene, camera );renderer.render( scene, camera );
}
</script>
</body>
</html>这里是全部代码,可以看出 three用的是 155版本,大家从官网上下载到本地改下路径即可。图片url你可以换成本地图片,项目就能跑起来了。
中间立方体在做了一个环绕自身y轴旋转,外面的立方体通过获取curve上的坐标点,沿着curve的轨迹运动。
这里有一些新的知识点:
new THREE.TextureLoader().load(‘…/materials/img/view3.jpg’);
TextureLoader是three加载图片的方法,我们还可以这样用
let loader = new THREE.TextureLoader();
loader.load(‘url’, (img) => {
// img 这个img就是加载完成后的图片
});
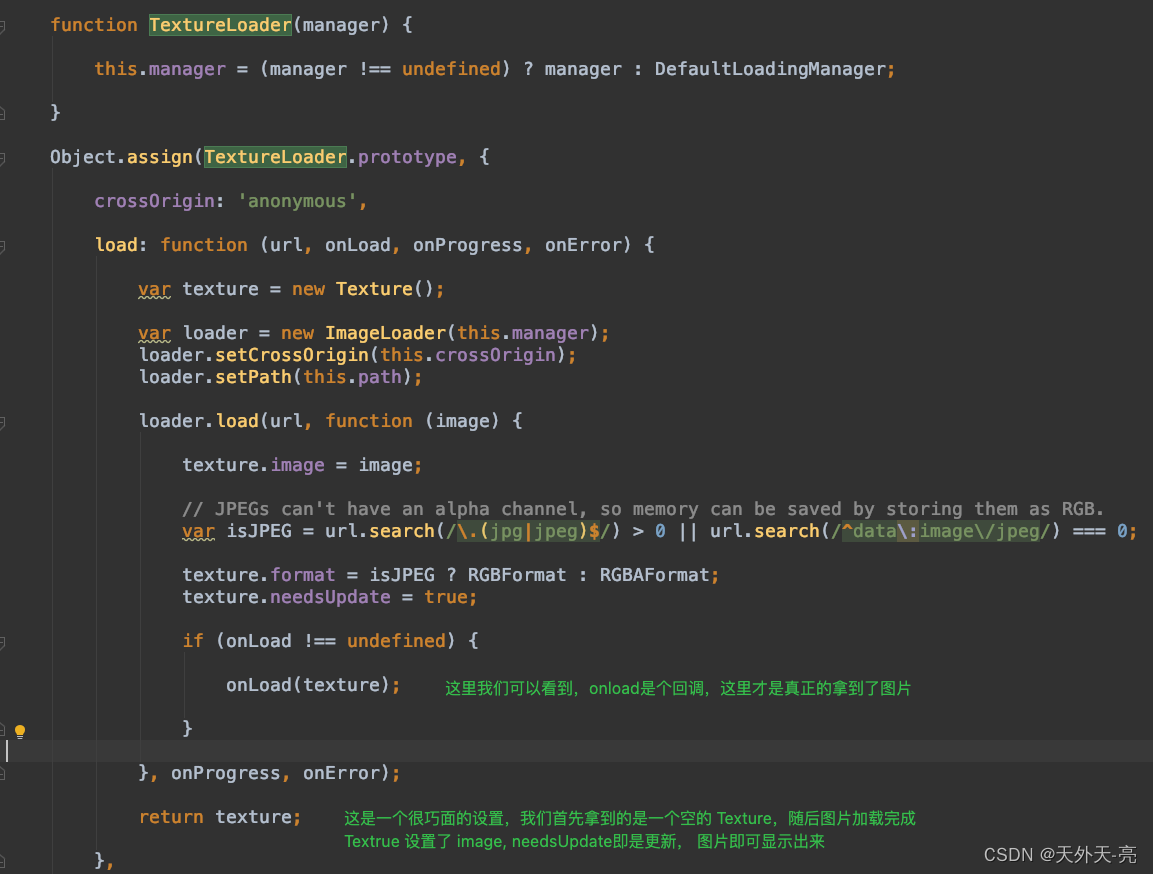
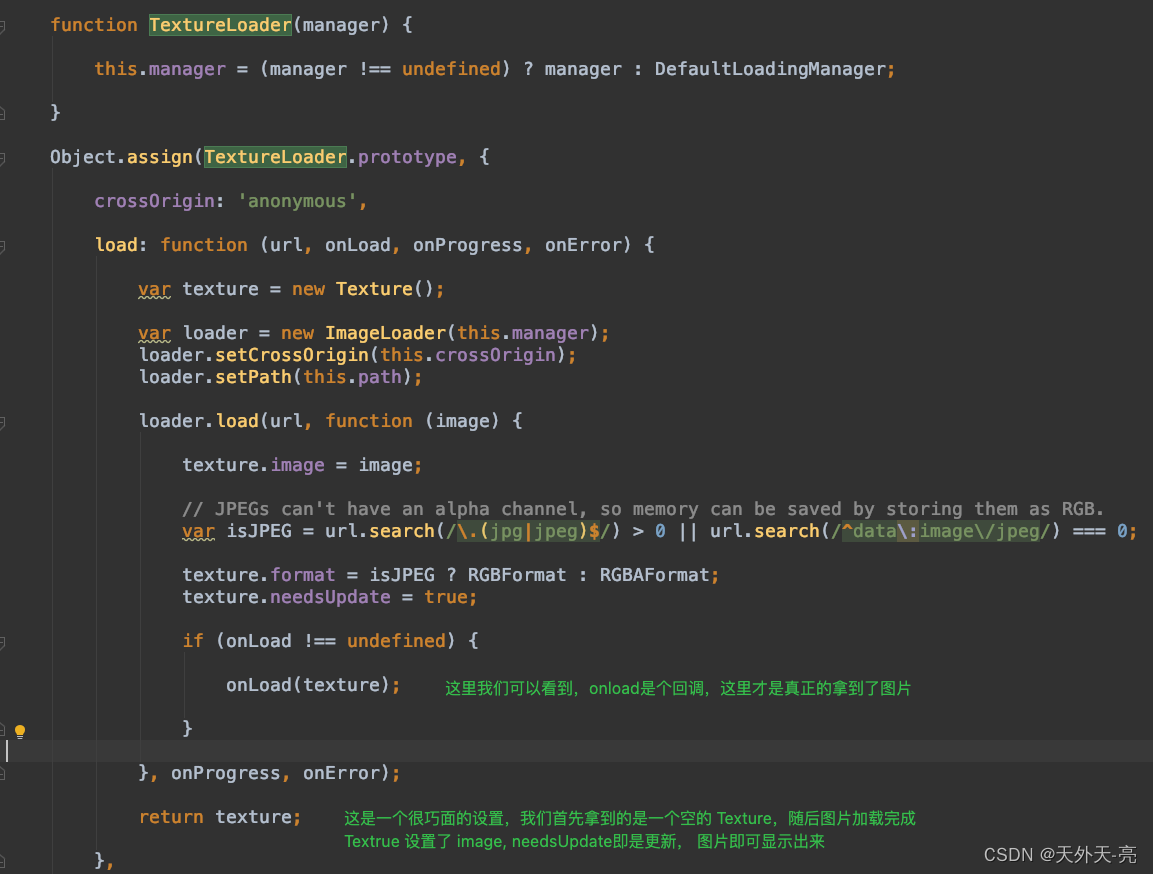
这时就一个疑问了,同步还是异步,我们来看源码

其实还是异步,拿到图片后我们发现material有一个map参数,可以接收图片作为材质,这样material就可以做的很丰富了,side是指物体的正反两面,THREE.DoubleSide即两面都要渲染,如果我们只看外面,不要设置这里,这样也能节省一些性能
let material = new THREE.MeshPhongMaterial({map: img,flatShading: true,side: THREE.DoubleSide,transparent: 1});
最后一个知识点,即物体沿着轨迹运动,我们把这一行代码
curveObject.visible = false; 改为 true 大家就可以看到这个轨迹了。
逻辑代码中已经写的很详细了,大家也可以思考下还有哪些方法可以作为curve使用。
如果感觉有用,点个赞不过分吧!!!
相关文章:

ThreeJS-3D教学三:平移缩放+物体沿轨迹运动
我们在项目中会有一些这样的需求,我们可视化一个场景,需要俯视、平移、缩放,方便观察场景中的数据或者模型,之所以把这个案例拿出来 1、这是个很实用的需求,我相信很多人会用到 2、我自己认为在实际案例中我们可以学习…...

玩玩“小藤”开发者套件 Atlas 200I DK A2 之VSCode远程连接
玩玩“小藤”开发者套件 Atlas 200I DK A2 之VSCode远程连接 0. 背景1. VSCode 安装 Remote - SSH 插件2. 安装 OpenSSH 组件3. VSCode SSH 连接 Atlas 200I DK A24. 打开远程文件夹 0. 背景 总所周知,英伟达的GPU供不应求,还各种限制。华为推出了升腾A…...

安装python中tensorflow和keras==2.2.0的路程
1.python中安装Keras2.3.0 你可以使用pip来安装特定版本的Keras。在命令行中运行以下命令: pip install keras2.3.0这将会下载并安装Keras的2.3.0版本及其相应的依赖项。请确保你的Python环境已经配置好,并且有足够的权限来安装软件包。2.python 中安装…...

Linux命令历史记录管理:使用history命令提高工作效率
文章目录 引言1.1 关于history命令1.2 history命令的作用和用途 基本用法2.1 查看历史命令列表2.2 执行历史命令2.3 使用历史命令编号 历史命令记录和保存3.1 历史命令的存储位置3.2 修改历史命令记录数量3.3 清除历史命令记录 搜索历史命令4.1 使用关键字搜索4.2 按日期和时间…...

Armv9 Cortex-A720的L1 memory system 和 L1 Cache
思考: L1 System memory和L1 Cache是什么关系?L1指令cache禁用时,指令cache就真的不会缓存了吗?此时还会出现缓存不一致的情况吗?L1 data cache禁用时,L1 data cache就真的不会缓存了吗?此时还会出现缓存不一致的情况吗?在下电的时候,cache有什么自动的行为?有没有in…...

使用超声波清洗机洗眼镜有哪些注意事项、高颜值超声波清洗机推荐
眼镜,对于许多人来说,不仅仅是矫正视力的工具,更是日常生活的重要伴侣。但是,眼镜的清洁问题却常常让人感到困扰。镜片上的污渍、指纹、甚至小划痕,都让眼镜的使用体验大打折扣。幸运的是,随着科技的进步&a…...

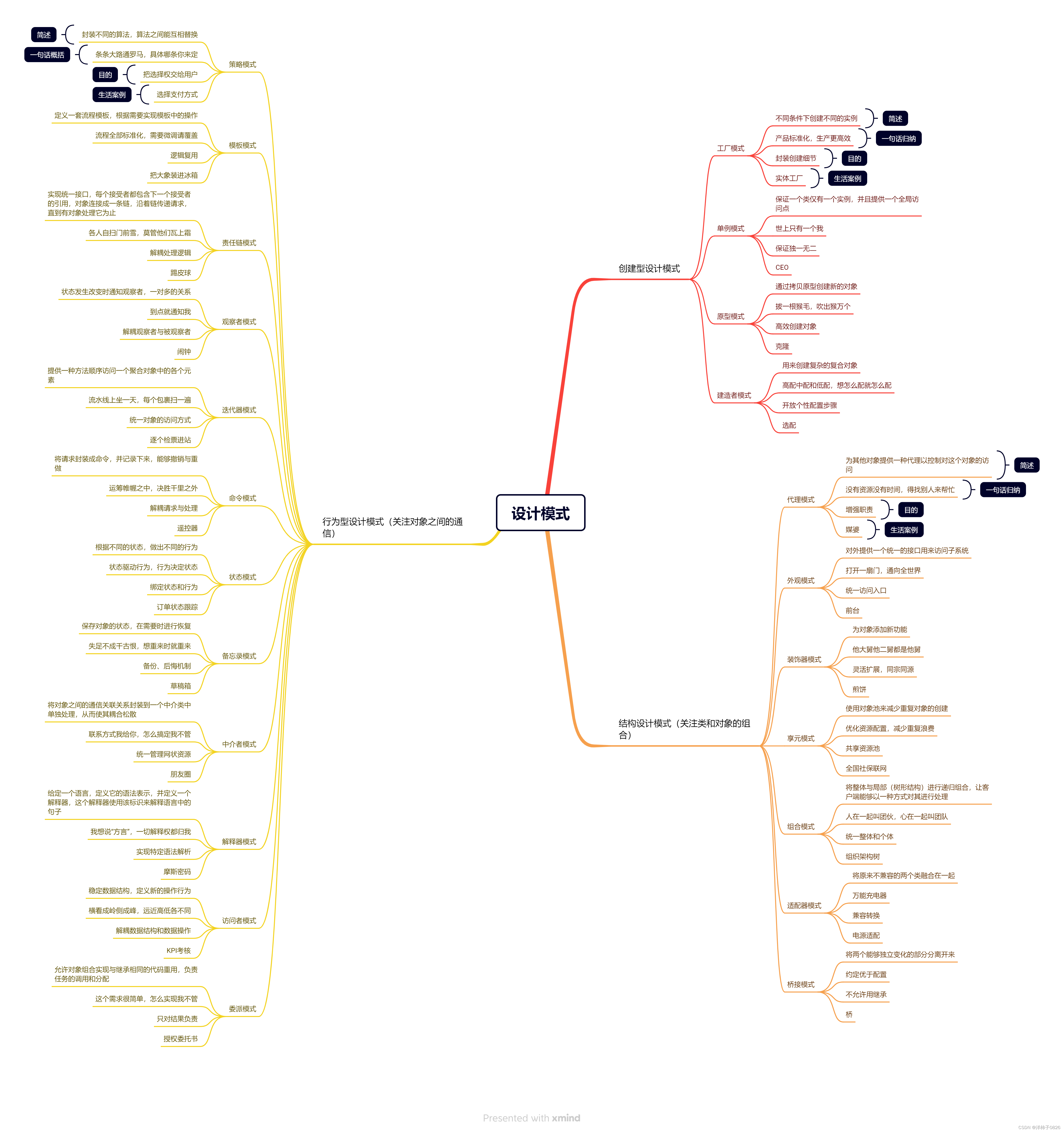
23种设计模式汇总详解
设计原则 中文名称英文名称含义解释单一职责原则Single Responsibility Principle(SRP)任何一个软件模块都应该只对某一类行为者负责一个类只干一件事,实现类要单一开闭原则Open-Close Principle(OCP)软件实体(类、模块、函数等)应该是可以扩…...

stream流的filter和map过滤
详情页面 // 过滤出身高大于 170 的记录 personList.stream().filter((item)->item.getHeight() > 170).forEach(System.out::println);//从对象中提取age。并过滤年龄 List<Integer> nameListstudentList.stream().map(StudentInfo::getAge).filter(f->f>…...

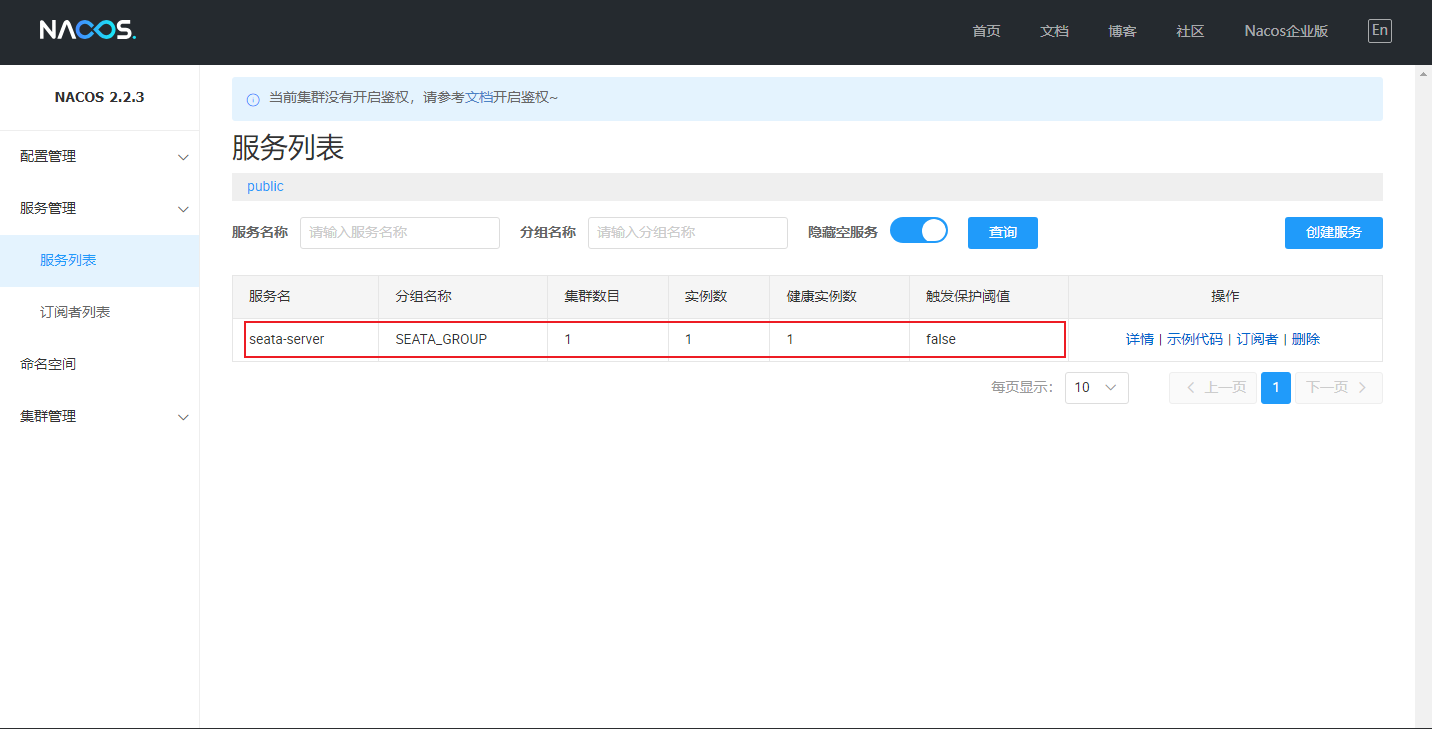
Linux 环境下使用 Docker 部署 Seata 1.7.1 (图文教程)
目录 前言环境准备创建数据库安装 Seata下载镜像自定义配置文件自定义配置启动 Seata 开源项目微服务商城项目 前后端分离项目联系我 前言 本篇参考 Seata 官方部署文档 在 Linux 环境通过 Docker 部署 Seata 1.7.1 版本,以及为 youlai-mall 开源商城版本的升级做…...

Aruba CX交换机 VSF配置
目前 Aruba CX 交换机中的 6300F 和 6300M 支持 VSF 功能,要求同型号堆叠。 6300 交换机仅仅最后 4 个 SFP56 端口支持 VSF link 6200F : all uplink ports with 10G speed can be configured as VSF link 6200F: VSF allows stacks to be formed using any combin…...

使用ElementUI结合Vue完善主页的导航菜单和书籍管理以及后台数据分页查询
目录 动态树 数据表 案列 书籍管理 动态树 动态树(Dynamic tree)是一种数据结构,它可以在树中动态地插入、删除和修改节点。与静态树不同,静态树的节点是固定的,一旦构建完成就无法再进行修改。而动态树可以在运行时…...

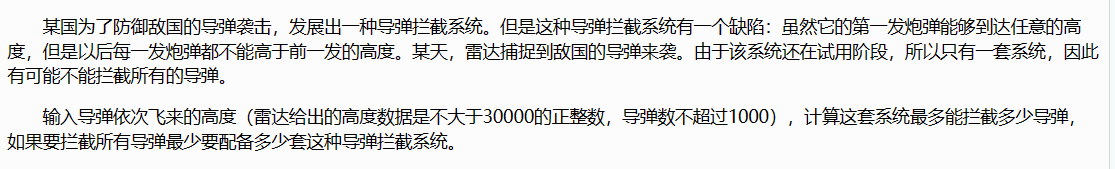
子序列问题集合
子序列问题 删除一次得到的最大和最大子数组和最长公共子序列:最长上升子序列(要输出序列,和最大长度)1.dp2.贪心二分 导弹拦截 (最长上升/下降子序列长度) 删除一次得到的最大和 class Solution { public:…...

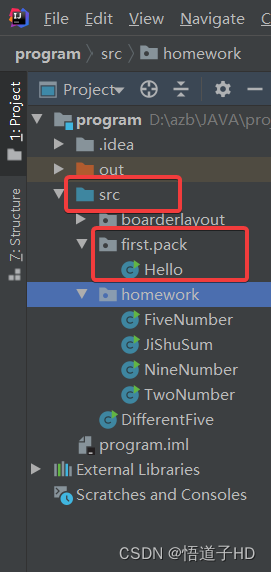
idea中提示:error has occurred, please check your installation and try again
目录 报错原因解决总结 报错 idea中提示:error has occurred, please check your installation and try again 原因 1.起初我是把一个运行正常的java程序,放到了src下,新建的一个包(包名为java.first)中,…...

MySQL - 关于约束类型和作用的介绍
约束的概念:约束是作用于表中字段上的规则,用于限制存储在表中的数据。 约束的作用:用于保证数据库中数据的正确性、完整性和一致性。 约束分类: 约束类型作用关键字非空约束限制该字段的数据不能为nullnot null唯一约束保证该…...

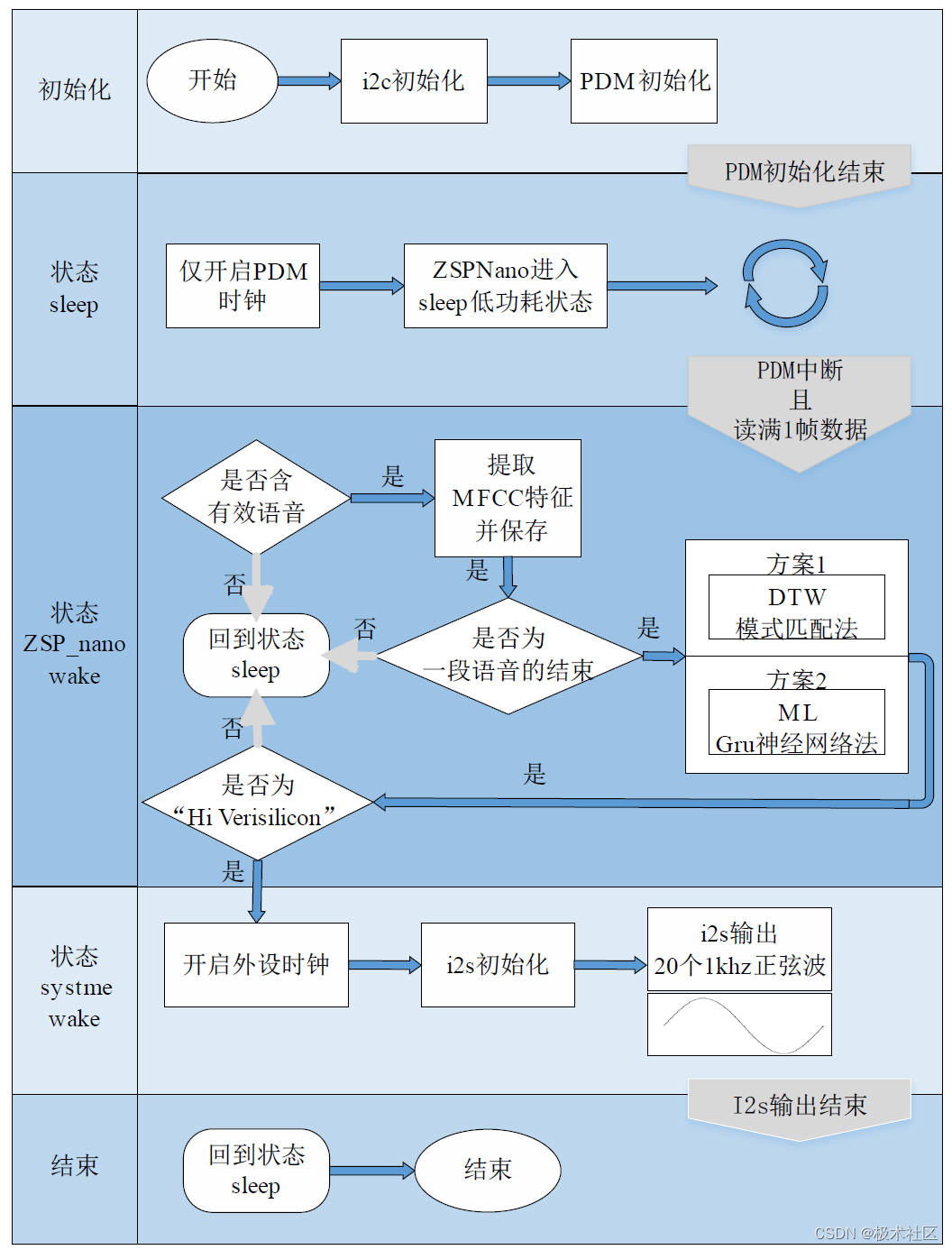
【2023集创赛】芯原杯一等奖作品:基于芯原DSP核的智能语音SoC设计
本文为2023年第七届全国大学生集成电路创新创业大赛(“集创赛”)芯原杯一等奖作品分享,参加极术社区的【有奖征集】分享你的2023集创赛作品,秀出作品风采,分享2023集创赛作品扩大影响力,更有丰富电子礼品等…...

代理IP与Socks5代理在跨界电商、爬虫、游戏和网络安全中的应用
在数字化时代,网络工程师们需要不断应对各种技术挑战,以满足跨界电商、爬虫、游戏和网络安全领域的需求。本文将聚焦于代理IP和Socks5代理,探讨它们在这些领域中的重要应用和影响。 1. 代理IP:跨越地域的电商战略 跨界电商已经成…...

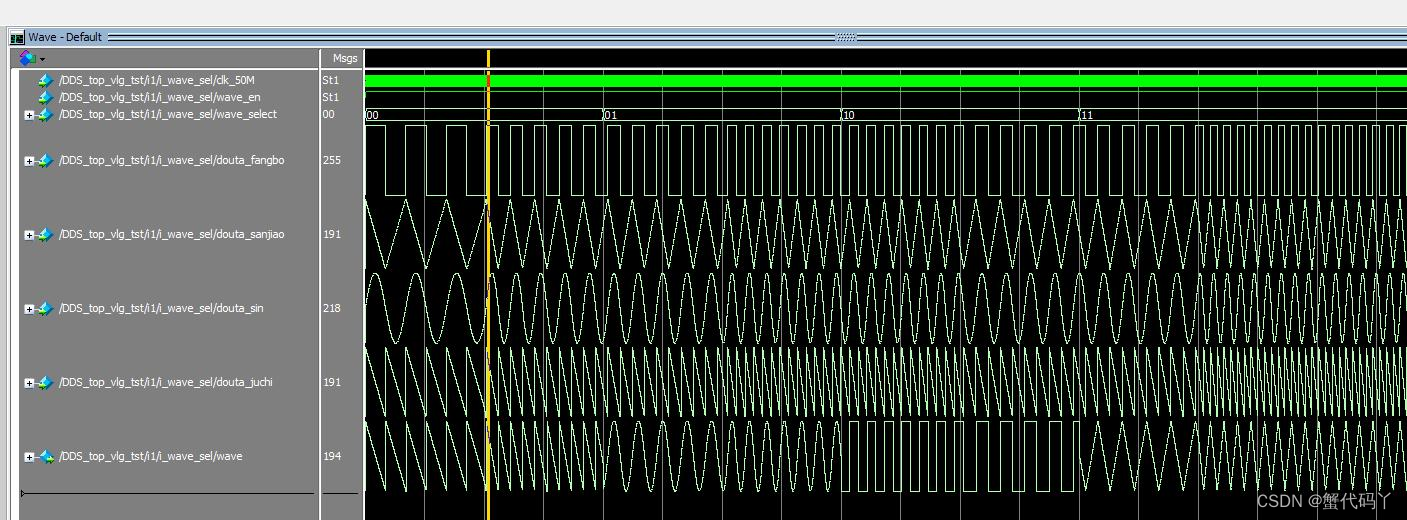
DDS信号发生器Verilog波形发生器FPGA
名称:DDS信号发生器Verilog波形发生器 软件:Quartus 语言:Verilog 要求: 1.可产生正弦波,锯齿波,三角波,方波4种波形,频率可调 2.具有波形选择、起动、停止功能。 代码下载&…...

基于springboot实现二手交易平台管理系统演示【项目源码】分享
基于springboot实现二手交易平台管理系统演示 java简介 Java语言是在二十世纪末由Sun公司发布的,而且公开源代码,这一优点吸引了许多世界各地优秀的编程爱好者,也使得他们开发出当时一款又一款经典好玩的小游戏。Java语言是纯面向对象语言之…...

一个链接分享自制的产品图册
在商业中我们都需要一本产品册展现自家的产品特点,方便更多的人群挑选产品。但是纸质版的消费量最大,还不好存放和管理。不妨试试制作一本电子版的产品图册,无论是新手还是有经验者都能轻松上手 接下来给大家分享这款网站---FLBOOK在线制作…...

2023工博会 | 上海添力网络营销公司 | 助力工业品线上推广
2023年9月23日,为期五天的工博会正式落下帷幕。本届工博会不仅有数量,更加有质量,国内外企业纷纷拿出看家本领,围绕着“绿色低碳”、“数字化转型”、“数字经济”、“科技创新”、“智能制造”等主题进行推陈出新。 本次工博会也…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
