在ThinkAdmin中弹出层关闭后回调
在thinkadmin里面,窗口的的一些方法全部都集成在admin.js里面,在之前的文章中也有出现过类似的问题,就是对动态加载的数据进行统计,那时候写也是想记录下,现在自己都不记得是哪个站用的了,所以在这里也把这次的操作记录下
这次是因为有些操作必须等到窗口关闭以后才需要运行,所以看下弹出的代码,基本都是运用data-modal,data-open,data-iframe等进行窗口操作
所以我们看下admin.js的代码
onEvent('click', '[data-modal]', function () {var un = undefined, emap = this.dataset, data = {open_type: 'modal'};return applyRuleValue(this, data, function () {return $.form.modal(emap.modal, data, emap.title || this.innerText || '编辑', un, un, un, emap.area || emap.width || '800px', emap.offset || 'auto', emap.full !== un);})});这里可以看出,他是调用的集成的from里面的modal方法,然后我们再看这个方法:
/*! 加载 HTML 到弹出层 */this.modal = function (url, data, name, call, load, tips, area, offset, isfull) {this.load(url, data, 'GET', function (res) {if (typeof res === 'object') return $.msg.auto(res), false;return $.msg.mdx.push(this.idx = layer.open({type: 1, btn: false, area: area || "800px", resize: false, content: res, title: name || '', offset: offset || 'auto', success: function ($dom, idx) {typeof call === 'function' && call.call($.form, $dom);$.form.reInit($dom.off('click', '[data-close]').on('click', '[data-close]', function () {onConfirm(this.dataset.confirm, function () {layer.close(idx);});}));}})), isfull && layer.full(this.idx), false;}, load, tips);};这里看出他是定义了layer.open,找到这个我们结合layui的文档就可以看出,想要执行窗口关闭以后我们只需要在对应的layer.open增加一个关闭后回调,即:cancel,也可以增加一个销毁后回调:end
但是又不是每个弹窗都需要执行这个回调,那我们最好的办法就是再增加一个参数来判断是否执行回调,但是这样的改动不是很有必要,因为我目前只需要针对一种特定的情况执行,所以这边我就偷个懒,用原本有的参数来判断,而其中最常用的肯定是宽度:area了,所以改完以后的代码如下:
/*! 加载 HTML 到弹出层 */this.modal = function (url, data, name, call, load, tips, area, offset, isfull) {this.load(url, data, 'GET', function (res) {if (typeof res === 'object') return $.msg.auto(res), false;return $.msg.mdx.push(this.idx = layer.open({type: 1, btn: false, area: area || "800px", resize: false, content: res, title: name || '', offset: offset || 'auto', success: function ($dom, idx) {typeof call === 'function' && call.call($.form, $dom);$.form.reInit($dom.off('click', '[data-close]').on('click', '[data-close]', function () {onConfirm(this.dataset.confirm, function () {layer.close(idx);});}));},end: function () {// 用宽度来判断是否需要关闭后刷新if(area == "91.1%") {console.log('此处执行需要的操作')}}})), isfull && layer.full(this.idx), false;}, load, tips);};当然,知道怎么改以后可以实现的方法有很多,我这边的办法不可取因为后期你这里可能就是一段没有用处的代码或者影响到其他弹窗,然后你会半天找不到为什么,所以如果这个回调是系统的常用回调的话,建议还是自己多加个参数吧
相关文章:

在ThinkAdmin中弹出层关闭后回调
在thinkadmin里面,窗口的的一些方法全部都集成在admin.js里面,在之前的文章中也有出现过类似的问题,就是对动态加载的数据进行统计,那时候写也是想记录下,现在自己都不记得是哪个站用的了,所以在这里也把这…...

vue3 和vue2 的比较
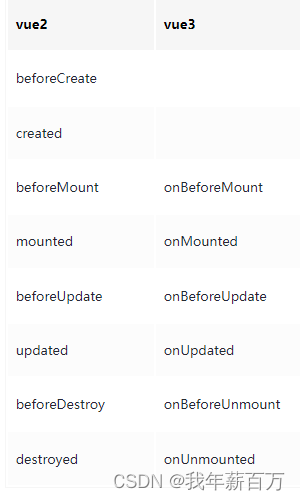
文章目录 生命周期多根节点Composition API组合式APIOptions API与composition API对比优化逻辑组织优化逻辑复用 异步组件(Suspense)Suspense组件 响应式原理性能体积优化编译优化diff算法优化静态提升数据劫持(响应式系统)优化 生命周期 vue3在组合AP…...

算法通过村第八关-树(深度优先)黄金笔记|寻找祖先
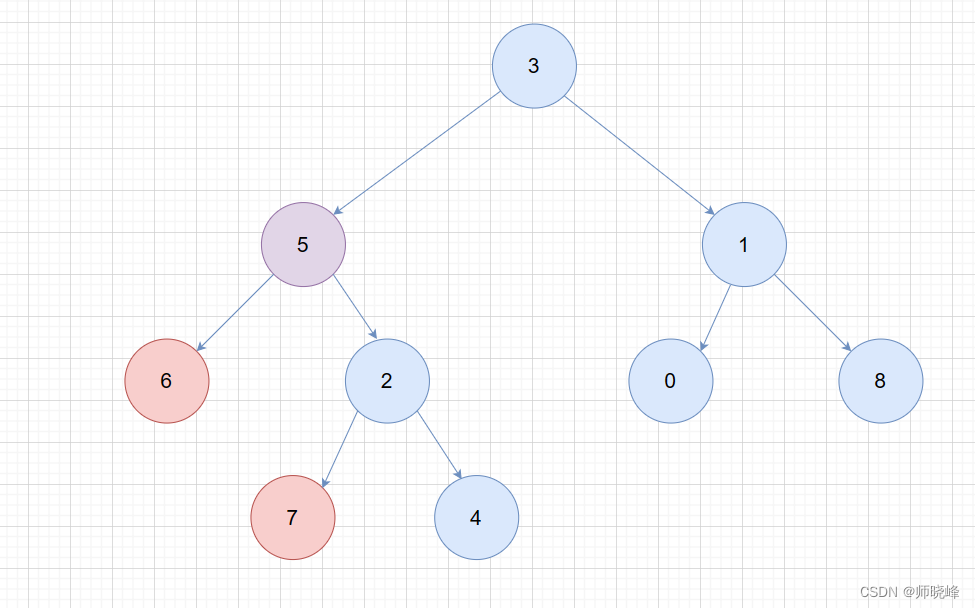
文章目录 前言最近公共祖先问题总结 前言 提示:生活就是一场有很多规则,却没有裁判的比赛。 --约瑟夫布罗茨基《悲伤与理智》 最近公共祖先问题 参考题目地址:236. 二叉树的最近公共祖先 - 力扣(LeetCode) 如果将搜索…...

postgresql|数据库|数据库测试工具pgbench之使用
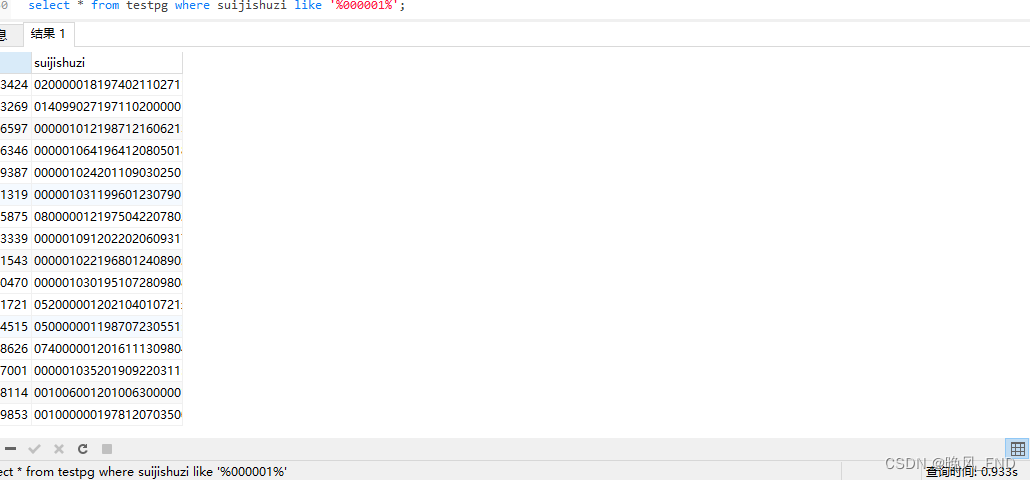
前言: 数据库是项目中的重要组件,也是一个基础的重要组件,其地位说是第一我想应该是没有什么太多问题的。 那么,数据库的设计这些方面是不用多说的,关键的第一步,主要是涉及数据库的部署方式,…...

代码随想录Day51 | 309.最佳买卖股票时机含冷冻期
309. 买卖股票的最佳时机含冷冻期 class Solution { public:int maxProfit(vector<int>& prices) {int n prices.size();if (n 0) return 0;vector<vector<int>> dp(n, vector<int>(4, 0));dp[0][0] - prices[0]; // 持股票for (int i 1; i &l…...

libopenssl 实现私钥加密公钥解密
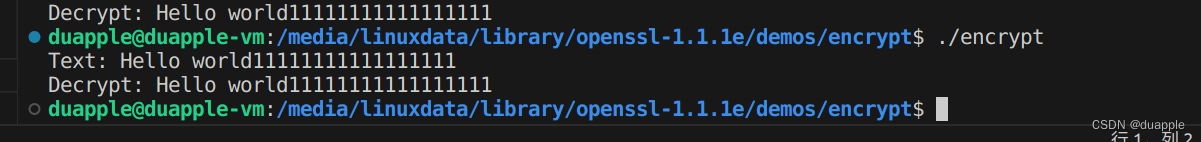
在需要验证可信来源时,需要用到签名验签。因此,需要使用私钥加密,公钥解密,取得被加密的信息。这就会使用到私钥加密,公钥解密的场景了。 参考: https://github.com/openssl/openssl/issues/20493 https:/…...

代码随想录 Day - 51|#309 最佳买卖股票时机含冷冻期|#714 买卖股票的最佳时机含手续费
清单 ● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费 LeetCode #309 最佳买卖股票时机含冷冻期 1. 题目 给定一个整数数组,其中第 i 个元素代表了第 i 天的股票价格 。 设计一个算法计算出最大利润。在满足以下约束条件下,你可…...

.net 使用IL生成代理类实现AOP对比Java Spring Boot的AOP
首先,我们需要定义一个接口,代表我们要代理的目标对象的功能: // 日志记录器接口 public interface ILogger {/// <summary>/// 记录日志/// </summary>/// <param name"message">日志消息</param>void L…...

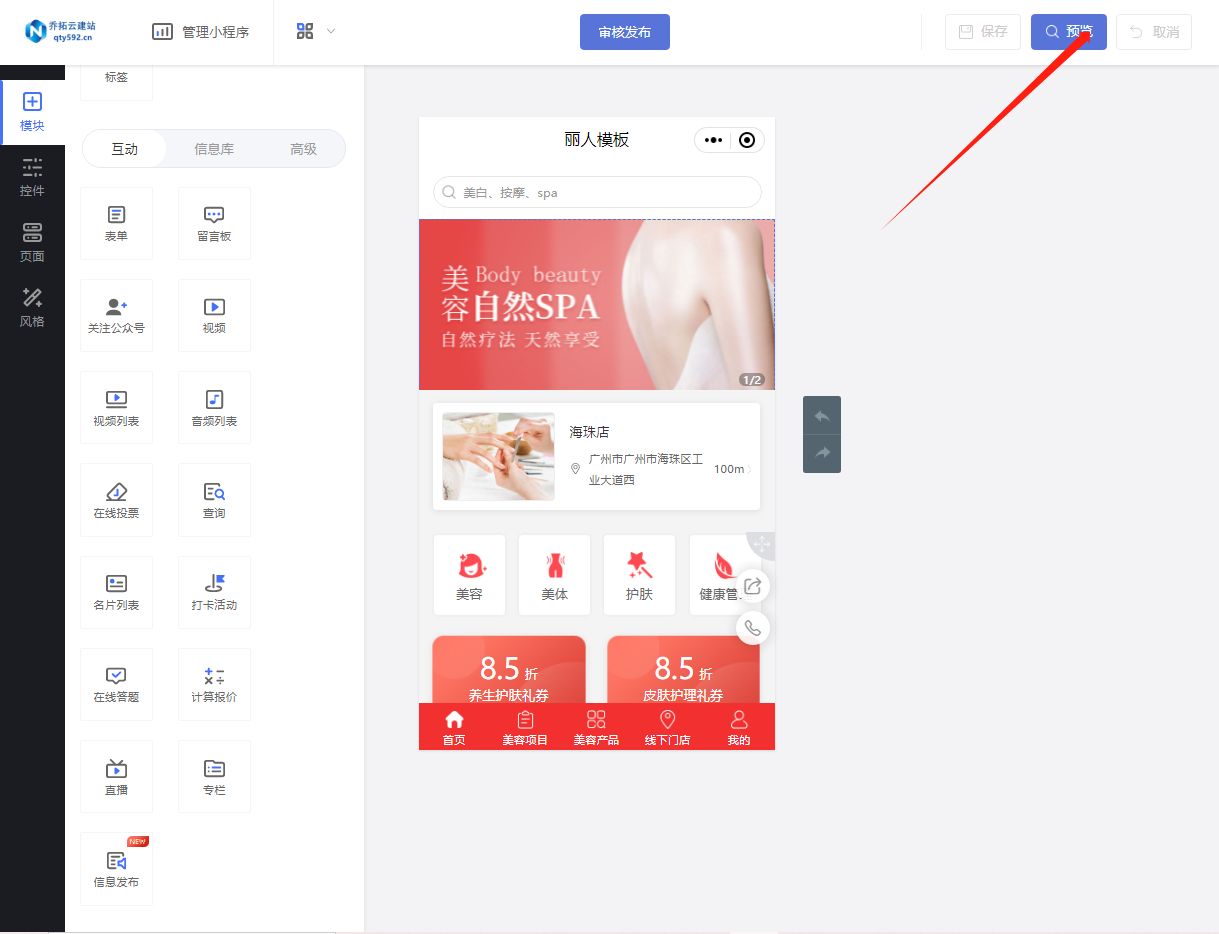
美容店预约小程序搭建流程
随着科技的不断发展,小程序已经成为了人们生活中不可或缺的一部分。对于美容店来说,搭建一个预约小程序不仅可以提高工作效率,还可以增加客户数量、提高服务质量。那么,如何搭建一个美容店预约小程序呢?本文将为你详细…...

ppt 作图 如何生成eps格式
需求 ppt中画的图,按照eps格式导出。 环境 软件: ppt, Gsview(用来将ps格式转成eps), Adobe 操作系统: win11 思路 直接在ppt里选择adobe打印机,将图片以文件形式打印到ps格式的文件中,再由gsview转化成eps。 建议在本身就…...

渗透测试中的前端调试(上)
一、前言 前端调试是安全测试的重要组成部分。它能够帮助我们掌握网页的运行原理,包括js脚本的逻辑、加解密的方法、网络请求的参数等。利用这些信息,我们就可以更准确地发现网站的漏洞,制定出有效的攻击策略。前端知识对于安全来说ÿ…...

跨境电商引流之Reddit营销,入门保姆级攻略
在当今竞争激烈的在线市场中,企业不断寻求新的方法来加强其数字营销工作。Reddit 是最受欢迎的社交媒体平台之一,为企业提供了巨大的潜力,可以通过引人入胜且相关的内容来接触目标受众。然而,将 Reddit 用于营销目的需要仔细考虑某…...

Linux下虚拟网卡的基本命令
文章目录 创建虚拟网卡查看虚拟网卡删除虚拟网卡 创建虚拟网卡 # 创建tap模式的虚拟网卡tap0 sudo ip tuntap add mode tap tap0 # 开启网卡 sudo ip link set tap0 up # 设置网卡的ip地址和子网掩码 sudo ip addr add 192.168.1.1/24 dev tap0查看虚拟网卡 # 查看虚拟网卡ta…...

conan入门(二十七):因profile [env]字段废弃导致的boost/1.81.0 在aarch64-linux-gnu下交叉编译失败
今天在尝试用conan 1.60.0使用aarch64-linux-gnu编译器交叉编译boost/1.81.0时报错了: conan install boost/1.81.0 -pr:h aarch64-linux-gnu.jinja -pr:b default --build boost输出如下: Configuration (profile_host): [settings] archarmv8 arch_b…...

BFS专题7 多终点迷宫问题
题目: 样例: 输入 3 3 0 0 0 1 0 0 0 1 0 输出 0 1 2 -1 2 3 -1 -1 4 思路: 单纯的 BFS 迷宫问题,只是标记一下每个点的 step,注意初始化答案数组都为 -1. 代码详解如下: #include <iostream> #…...

ES6中对象新增了哪些扩展?
一、属性的简写 当对象字面量的属性名与变量名相同时,可以省略属性名,直接使用变量名作为属性名。 const x 10; const y 20;// ES6之前 const obj1 { x: x, y: y };// ES6属性简写 const obj2 { x, y };注意:简写的对象方法不能用作构造…...

蓝桥杯每日一题2023.9.22
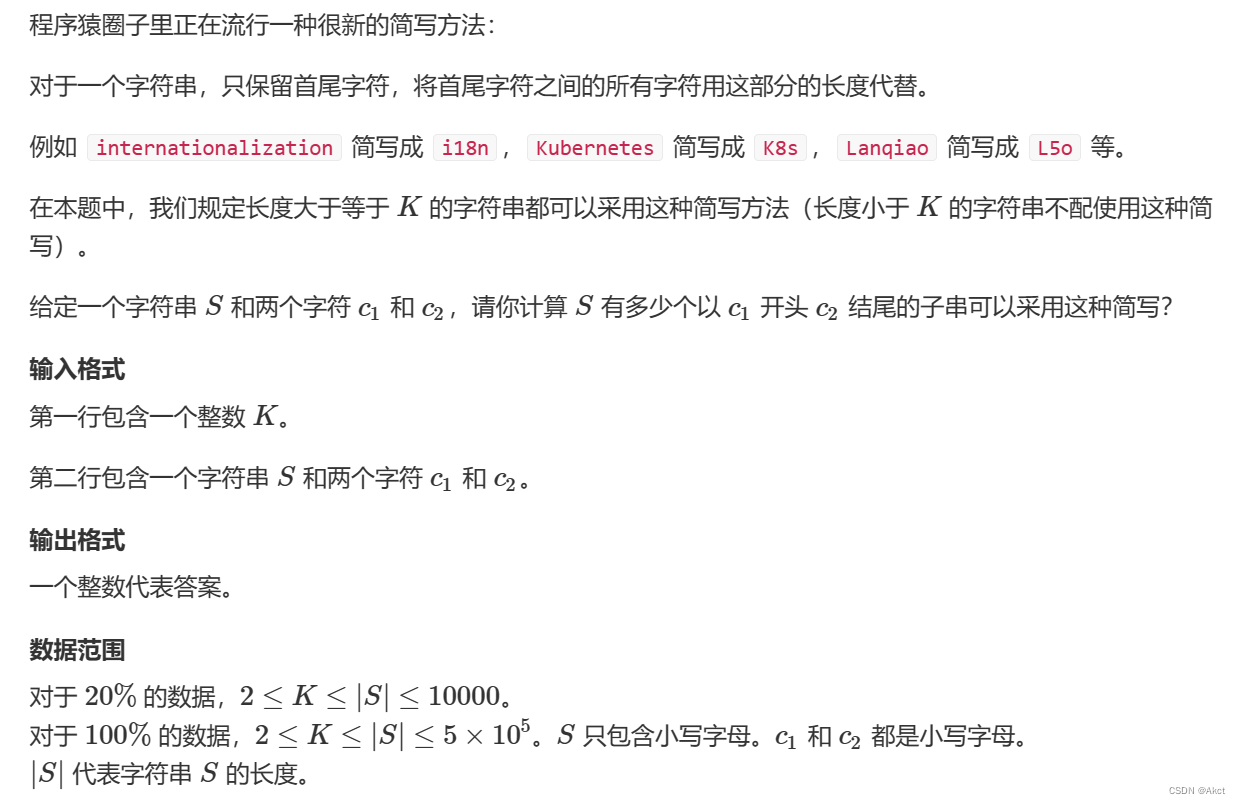
4960. 子串简写 - AcWing题库 题目描述 题目分析 原本为纯暴力但是发现会超时,可以加入前缀和,从前往后先记录一下每个位置c1出现的次数 再从前往后扫一遍,如果遇到c2就将答案加上此位置前的所有c1的个数(直接加上此位置的前缀…...

vscode左键无法跳转到定义的文件
之前用vscode的时候,明明是可以ctrl键鼠标左键跳转到定义文件的,突然之间就不行了,鼠标移到引入上根本都没有下划线,无法跳转 解决方法: 项目的根目录新建 jsconfig.json 文件,代码如下 {"compiler…...
)
c、c++排序的相关知识(归并排序、计数排序、稳定性等)
排序,是对给定的一组数,按照某种逻辑关系,进行位置上的移动。由于排序至少需要将所有数过一遍(正常情况下,非特殊数组),因此排序的时间复杂度一定不能小于O(N)。 归并排…...

oracle定时任务的使用
常见错误: PLS-00225: subprogram or cursor xxx reference is out of scope # job名字太长PLS-00201: identifier COUNT_JOB.SUBMIT must be declared # DBMS_JOB.SUBMIT是固定写法创建存储过程 -- 建表 CREATE TABLE TEST_A(TEST_ADD_DATA DATE); -- 存储过程 C…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
