(vue3)create-vue 组合式API
优势:
更易维护:组合式api,更好的TS支持
之前是选项式api,现在是组合式,把同功能的api集合式管理
复用功能封装成一整个函数
更快的速度
更小的体积
更优的数据响应式:Proxy
create-vue 新的脚手架工具,底层切换到了vite
node -v检查node.js16.0以上
npm init vue@latest
vuter禁用(vue2的插件),启用volar
App.vue中script加上setup允许在script中直接编写组合式api
template中不再要求唯一根元素
组件不用注册

组合式API-setup
setup 执行时机比beforeCreate还早,获取不到this(以后不用this),this指向undefined
setup中数据或函数需要return,也麻烦,所以直接在script上写setup
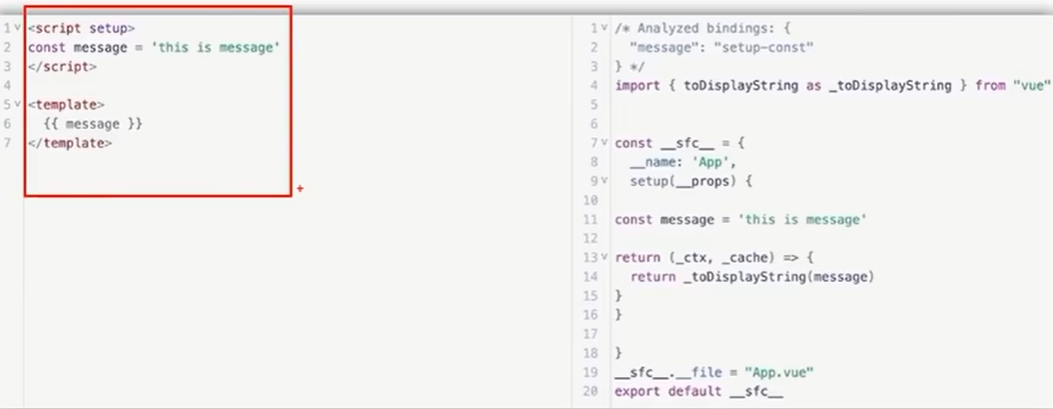
<script setup>语法糖原理

reactive()

接收一个对象,返回一个响应式对象
导入import {reactive} from ‘vue’ const state=reactive({})
reactive:只能接收对象。那简单类型?
ref()接收一个简单类型或者对象,返回一个响应式对象
import {ref} from ‘vue’ const count=ref(0)
在script区,需要加上.value,在template中,.value不用加
推荐:统一用ref()
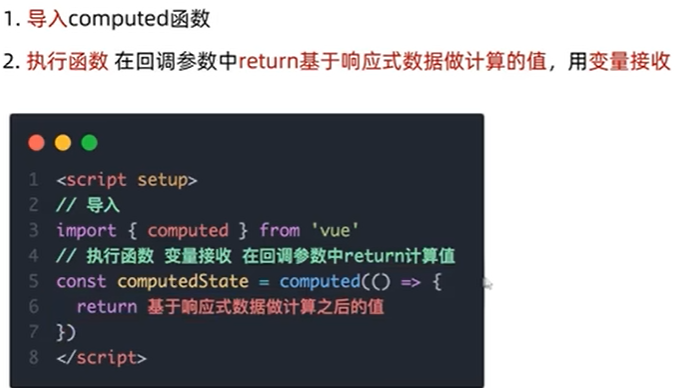
computed计算属性函数

异步请求,操作dom放watch
watch 侦听一个或多个数据的变化
导入import {watch} from ‘vue’
watch(
[count,nickname],//第一个参数位置放监视的ref对象
(newArr,oldArr)=>{//第二个参数位置放回调console.log(newArr,oldArr)
},{//第三个位置传入配置对象
immediate:true
deep:true
})
//(2) [0, 'lisa'] (2) [0, '张三']immediate:true一进页面就触发
deep:true监视不到复杂对象内部变化,除非整个对象地址变了,比如一个新对象赋值给它,加上deep:true就监听得到了
如何精确侦听对象中某个属性
watch(()=>userInfo.value.age,//第一个参数处放函数,返回要侦听的具体属性
(newValue,oldValue)=>{
console.log(newValue,oldValue)})注:作为watch函数的第一个参数,ref对象不需要添加.value
Vue3的生命周期
每调一个函数调配了一个小的生命周期逻辑
onmounted演示
以前往created里面写的直接写,以前写mounted里的写onmounted,可以写多次,不会冲突,按照顺序执行,以前写destroyed里的写onUnmounted
父子通信
vue2父传子,父给子绑属性,子props接收
vue3使用defineProps、defineEmits编译器宏
const props=defineProps({})子template中可以直接使用
vue3子传父子组件通过@绑定事件,子组件内部通过emit方法触发
const emit=defineEmits([‘changeMoney’]),然后template中某函数中emit(‘changeMoney’,5)然后父@changeMoney=“changeFn”

模版引用的概念
通过ref标识获取真实的的dom对象或者组件实例对象
生成ref对象,通过ref标识绑定,.vaue即可访问到绑定的元素
相关文章:

(vue3)create-vue 组合式API
优势: 更易维护:组合式api,更好的TS支持 之前是选项式api,现在是组合式,把同功能的api集合式管理 复用功能封装成一整个函数 更快的速度 更小的体积 更优的数据响应式:Proxy create-vue 新的脚手架工…...

【如何看待Unity收费】对标中小公司的待就业者的该如何做
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

c++迷宫小游戏
一、总结 一句话总结: 显示:根据map数组输出图像 走动:修改map数组的值,每走一步重新刷新一下图像就好 1、如果走函数用z(),出现输入s会向下走多步的情况,原因是什么? 向下走两层循环ij增加&a…...

需求堆积,如何排序产品优先极
面对堆积的产品需求,到底该如何排序优先极呢? 需求排期的目标 在谈具体的排期方法之前,有必要先探讨一下——合理的需求排期应该达到什么的目标呢?如果站在与项目相关的利益人员的角度来看,至少应该使以下四方面的收…...

计算机视觉 回头重新理解图像中的矩
一、人类的欲望 图像中的矩是一个十分古老的话题,这个东西的出现始于人类的欲望,想要找到一种自动且强大的图像分析方法。 比如我们要在图像中识别某一个物体,而这个物体在不同的成像条件下,表现出的高矮胖瘦方向位置颜色都不可能完全一致,这就为识别带来了巨大的困难,但…...

MapStruct应用实战及BeanUtils性能比较
目录 1、MapStruct介绍2、应用设置2.1 Maven依赖 3、功能实战3.1 常用注解3.2 基本映射3.2.1 定义映射器的Java接口3.2.2 测试验证 3.3 参数引用映射3.3.1 定义映射器的Java接口3.3.2 测试验证 3.4 多对象参数映射3.4.1 定义映射器的Java接口3.4.2 测试验证3.4.3 注意点 3.5 嵌…...

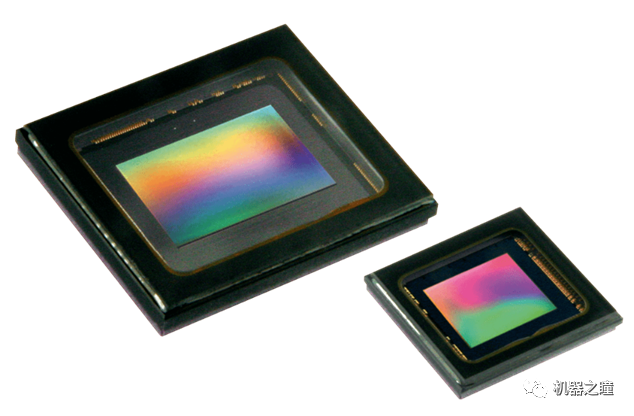
ISP技术概述
原本或许是为了对冲手机系统和APP设计无力感而诞生的拍照功能,现今却成为了众手机厂家除背部设计外为数不多可“卷”的地方,自拍、全景、夜景、小视频等旺盛的需求让这一技术的江湖地位迅速变化。对圈内人士而言,这一波变化带来的后摄、双摄、多摄、暗光、防抖、广角、长焦、…...

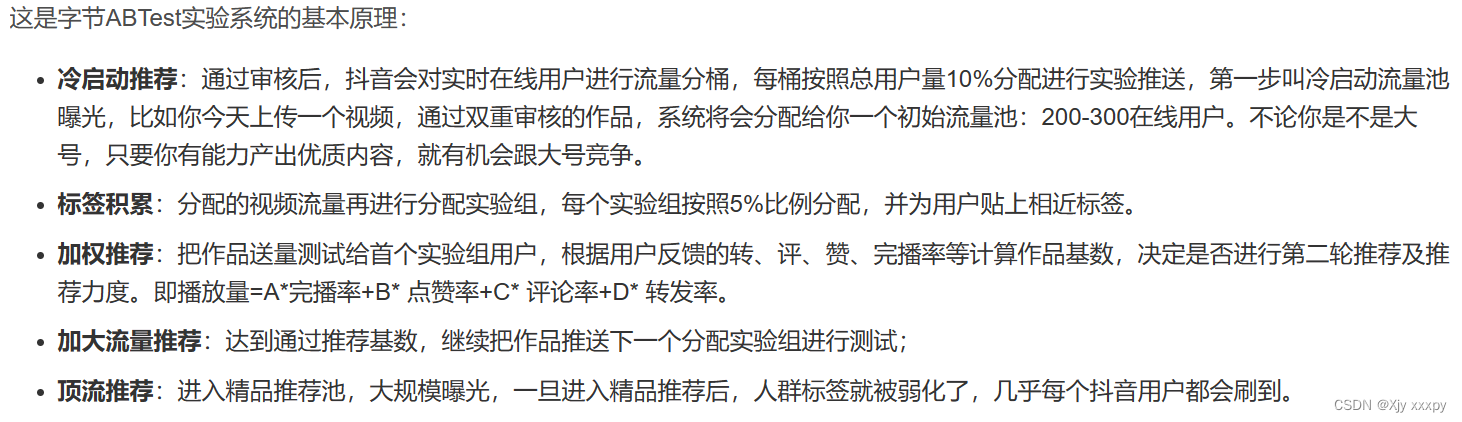
CSDN: ABTest流量分层分桶机制
在互联网行业,无论是构建搜索推荐系统,还是智能营销等场景,都是围绕用户进行不同的实验,从各项指标上观察用户对不同交互、流程、策略、算法等反馈,进而对产品进行迭代改进。 本文的goal:在进行了模型的线下…...

【小余送书第一期】《数据要素安全流通》参与活动,即有机会中奖哦!!
目录 1、背景介绍 2、本书编撰背景 3、本书亮点 4、本书主要内容 5、活动须知 1、背景介绍 随着大数据、云计算、人工智能等新兴技术的迅猛发展,数据已经成为我国经济社会发展的五大生产要素之一,《网络安全法》《个人信息保护法》《数据安全法》的…...
10.7-BLE 入门笔记之L2CAP)
蓝牙核心规范(V5.4)10.7-BLE 入门笔记之L2CAP
1.概述 ATT属性用于两个设备,一个扮演客户端的角色,另一个扮演服务器的角色。服务器公开一系列称为属性的复合数据项。这些属性由服务器按索引列表组织在称为属性表的列表中。 每个属性包含一个句柄、一个通用唯一标识符(UUID)、一个值和一组权限。 句柄是一个唯一的索引…...

VUE之正则表达式全集整理
一、正则表达式的基本语法 var expression /pattern(模式)/flags(标识符); 二、如何创建正则表达式 1.字面量创建 代码如下: //匹配字符串中所有“at”的实例 var e /at/g; //匹配第一个“bat”或“cat”,不区分大小写 var e /[bc]at/i; 2.RegExp构造函数创…...

Python 中的字符串基础与应用
在Python中,字符串可以用单引号或双引号括起来。‘hello’ 与 “hello” 是相同的。您可以使用print()函数显示字符串文字: 示例: print("Hello") print(Hello)将字符串分配给变量是通过变量名后跟等号和字符串完成的:…...

C++:如何实现数组元素逆置?多种方法
方法1:使用额外的数组 这是一种比较简单的方法,它创建一个额外的数组来存储逆置后的元素,然后将其复制回原始数组。 #include <iostream>void reverseArray(int arr[], int size) {int reversed[size];for (int i 0; i < size; i)…...

php框架thinkPHP6的安装教程
1,composer官网下载最新版本 composerhttps://getcomposer.org/download/ 2,双击下载后的运行文件,一直点击next就行了 上面这个路径根据自己安装的php版本位置选择(没有的可以下载一个phpstudy),最后需要…...

PTA程序辅助实验平台——2023年软件设计综合实践_3(分支与循环)
第一题:7-1 印第安男孩 - C/C 分支与循环 朵拉编程的时候也想顺便练习英语。她编程从键盘读入一个整数n,如果n值为0或者1,向屏幕输出“0 indian boy.”或“1 indian boy.”;如果n大于1,比如9,则输出“9 in…...

【C语言数据结构】线性表-链式存储-单链表
线性表-链式存储-单链表 代码实现 代码实现 #include<stdio.h> #include<stdlib.h> #include<stdbool.h>//定义元素数据类型 #define ElemType int//定义结点结构体 typedef struct LNode {//数据域,说白了就是存放当前节点的数据的。ElemType d…...

tp8 Editor.md
Editor.md - 开源在线 Markdown 编辑器 放于public文件夹下 html代码: <div class"layui-col-md12" id"content"><textarea name"content" placeholder"详情" class"layui-textarea">{notempty nam…...

LM小型可编程控制器软件(基于CoDeSys)笔记三十一:保持变量和非保持变量
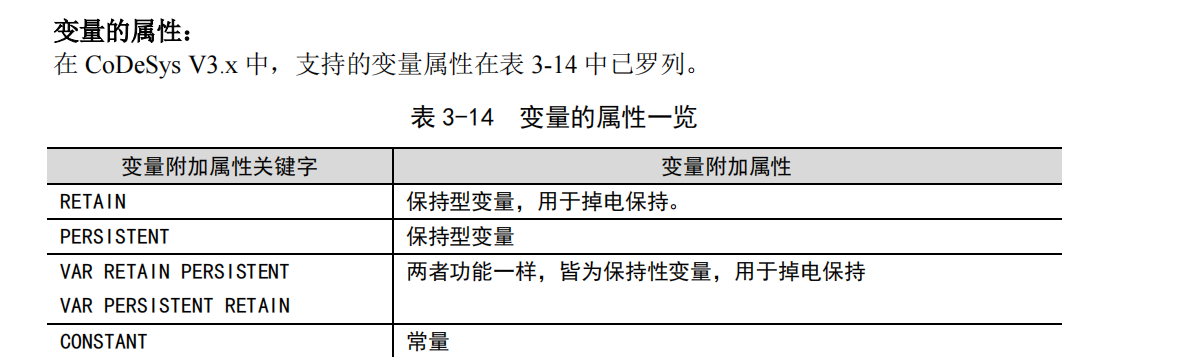
所谓变量,就是用字母、数字和下划线组成的一个标识符。 按照数据类型的不同,变量可以分为标准类型和用户自定义类型。其中标准类型包括布尔型 ( BOOL )、整型( INT )、实型( REAL )…...

「C++之STL」关于在模拟实现STL容器中的深浅拷贝问题
文章目录 前言杨辉三角深浅拷贝问题模拟实现的vector对题目杨辉三角引发的程序崩溃原因解决办法 前言 在学习STL容器中,不仅需要学会容器的使用,同时也需要了解容器的大体框架以及各个函数的模拟实现才能更好的去了解这个容器; 杨辉三角 在LeetCode中有一道这样的题目,给定一…...

文件内容显示
目录 1.浏览普通文件 1.1. 文件内容查看 1.1.1. cat 命令 例: 1.1.2 扩展tac命令: 1.1.3. more 命令 1.1.4. less命令 1.1.5. head命令 1.1.6. tail命令 1.2. 文件属性信息查看 1.2.1. file 命令 1.2.2. stat 命令 2. 文件内容过滤…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
