JavaScript数组分组
数组分组:
含义: 数据按照某个特性归类
1. reduce+fn(cur, index)作为对象的key,值为按照fn筛选出来的数据
// 利用reduce分组
function group(arr, fn) {// 不是数组if (!Array.isArray(arr)) {return arr}// 不是函数if (typeof fn !== 'function') {throw new TypeError('fn必须是一个函数')}var vreturn arr.reduce((obj, cur, index) => {v = fn(cur, index)if (!Reflect.hasOwnProperty.call(obj, v)) {obj[v] = []}obj[v].push(cur)return obj}, {})
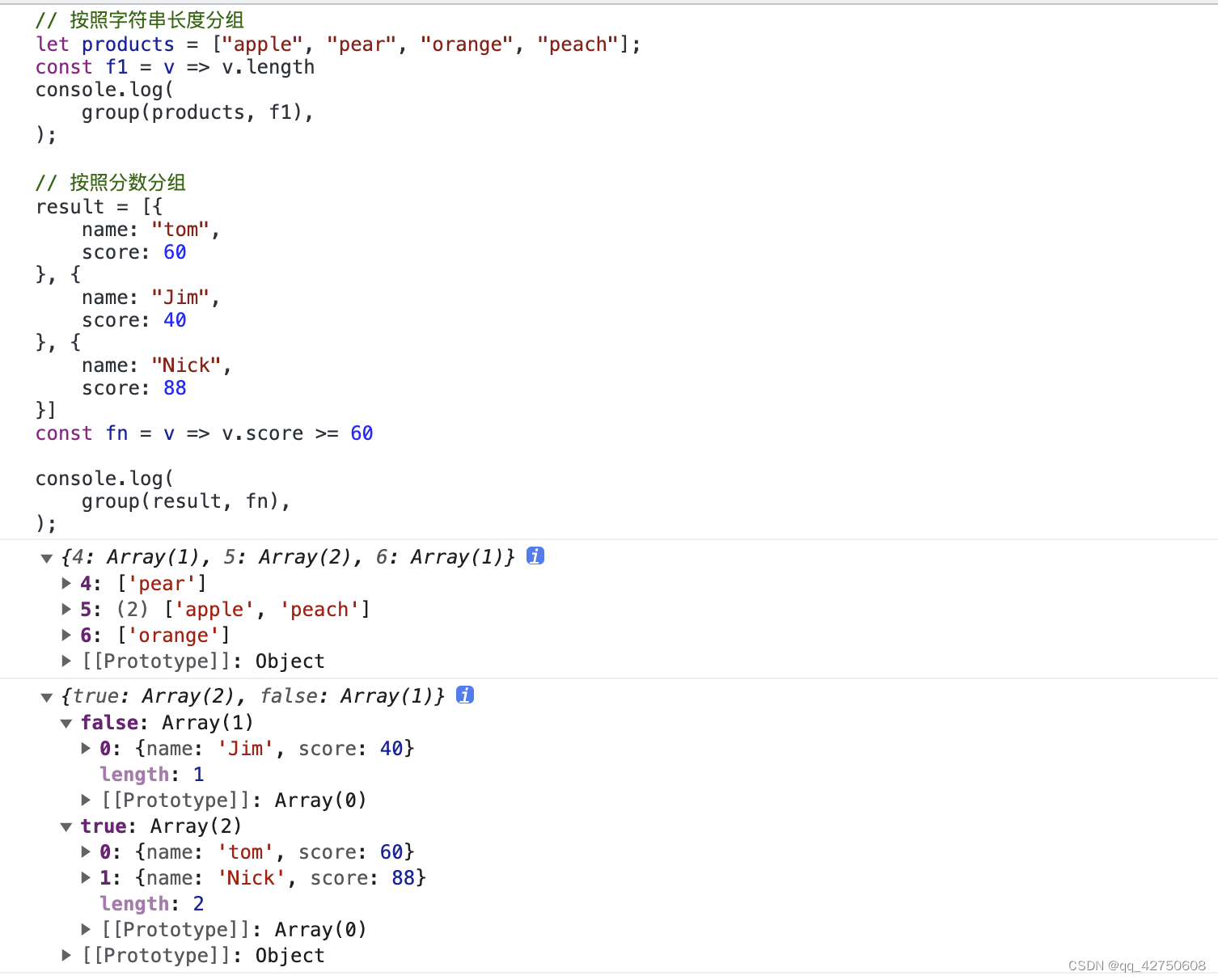
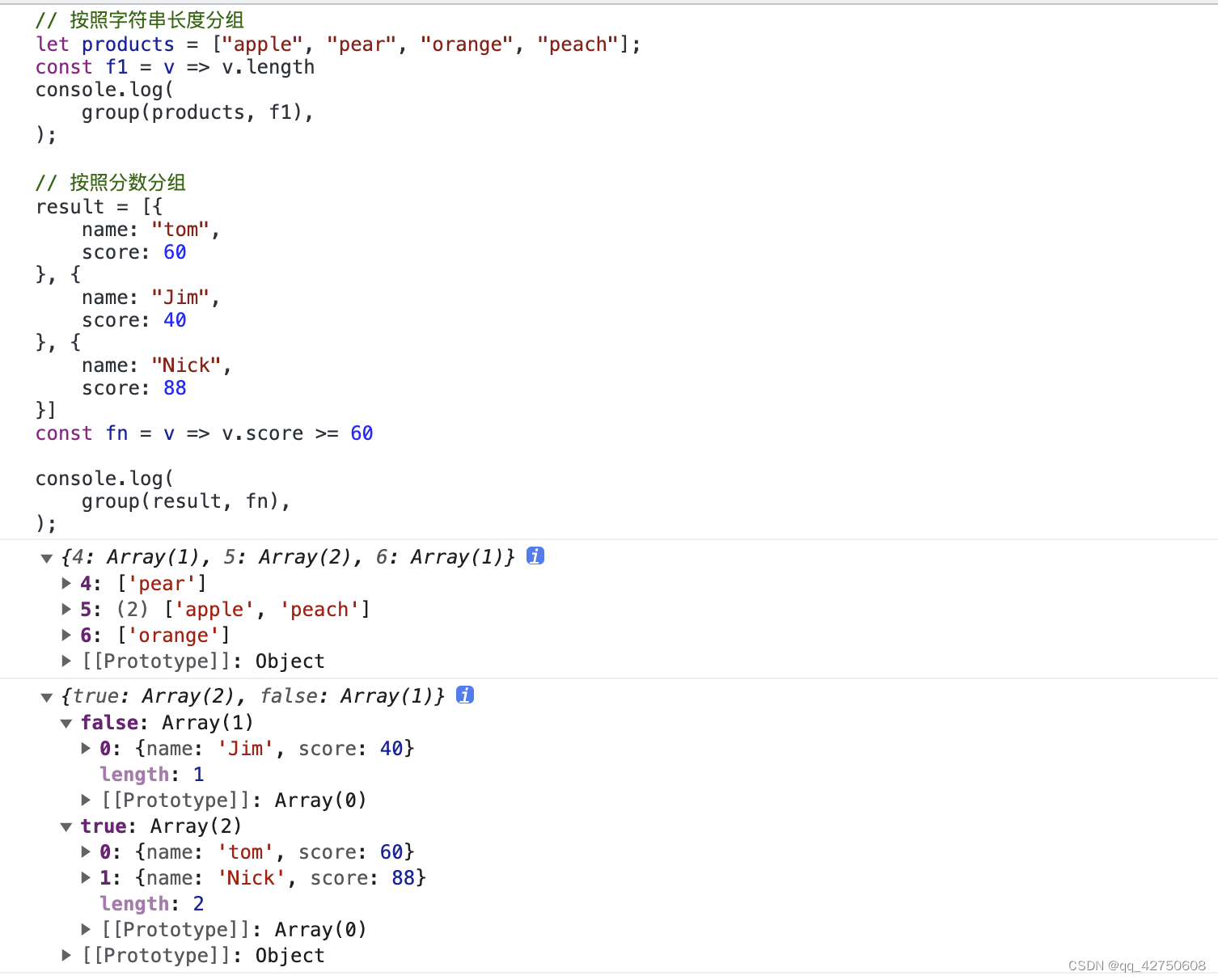
}// 按照字符串长度分组
let products = ["apple", "pear", "orange", "peach"];
const f1 = v => v.length
console.log(group(products, f1),
);// 按照分数分组
result = [{name: "tom",score: 60
}, {name: "Jim",score: 40
}, {name: "Nick",score: 88
}]
const fn = v => v.score >= 60console.log(group(result, fn),
);2.filter+fn(value, index)作为对象的key,值为按照fn筛选出来的数据
// 利用forEach和filter分组
function group(arr, fn) {// 不是数组if (!Array.isArray(arr)) {return arr}// 不是函数if (typeof fn !== 'function') {throw new TypeError('fn必须是一个函数')}let obj = {}arr.forEach((item, key) => {const v = fn(item, key)obj[v] = arr.filter((ee, ix) => fn(ee, ix) === v)});return obj
}// 按照字符串长度分组
let products = ["apple", "pear", "orange", "peach"];
const f1 = v => v.length
console.log(group(products, f1),
);// 按照分数分组
result = [{name: "tom",score: 60
}, {name: "Jim",score: 40
}, {name: "Nick",score: 88
}]
const fn = v => v.score >= 60console.log(group(result, fn),
);
相关文章:

JavaScript数组分组
数组分组: 含义: 数据按照某个特性归类 1. reducefn(cur, index)作为对象的key,值为按照fn筛选出来的数据 // 利用reduce分组 function group(arr, fn) {// 不是数组if (!Array.isArray(arr)) {return arr}// 不是函数if (typeof fn ! function) {throw new TypeError(fn…...

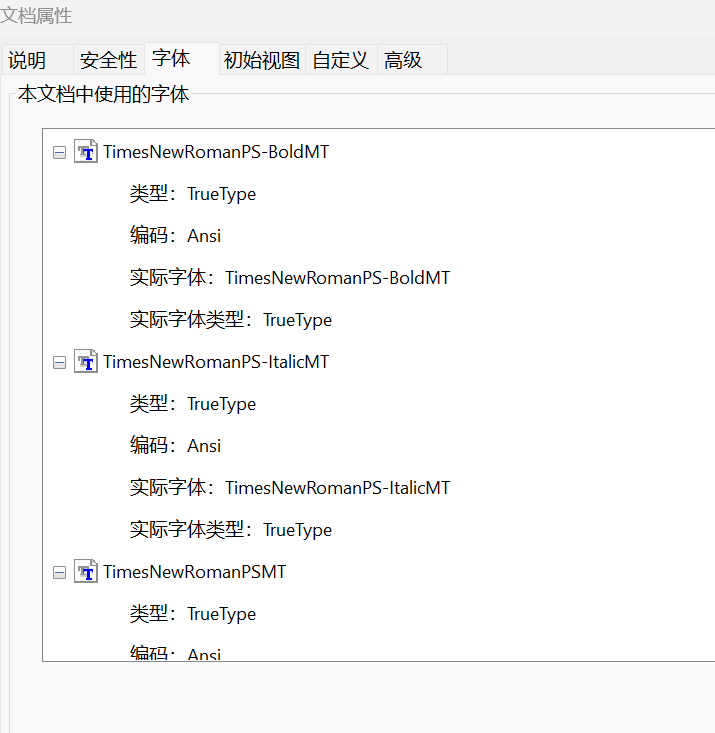
IEEE PDF eXpress系统报错:TimesNewRoman PS-BoldMT, ItalicMT, PSM
问题: IEEE PDF eXpress系统报错:Errors: Font TimesNewRomanPS-BoldMT, TimesNewRomanPS-ItalicMT, TimesNewRomanPSMT is not embedded (137x on pages 2-6) 答案: 主要原因是PDF的字体嵌入问题,可以看到下图中没有报错中的字体…...

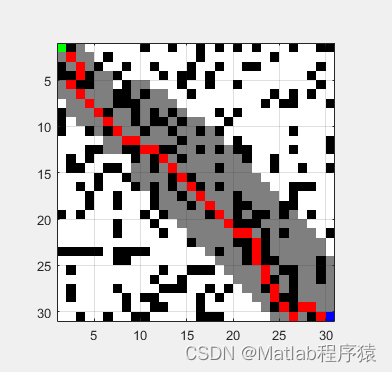
【MATLAB源码-第40期】基于matlab的D*(Dstar)算法栅格路径规划仿真。
1、算法描述 D*算法路径规划 D*算法(Dynamic A*)是A*算法的一种变种,主要用于在地图中的障碍物信息发生变化时重新计算路径,而不需要从头开始。该算法适用于那些只有部分信息已知的环境中。 工作原理: 1. D*算法首先…...

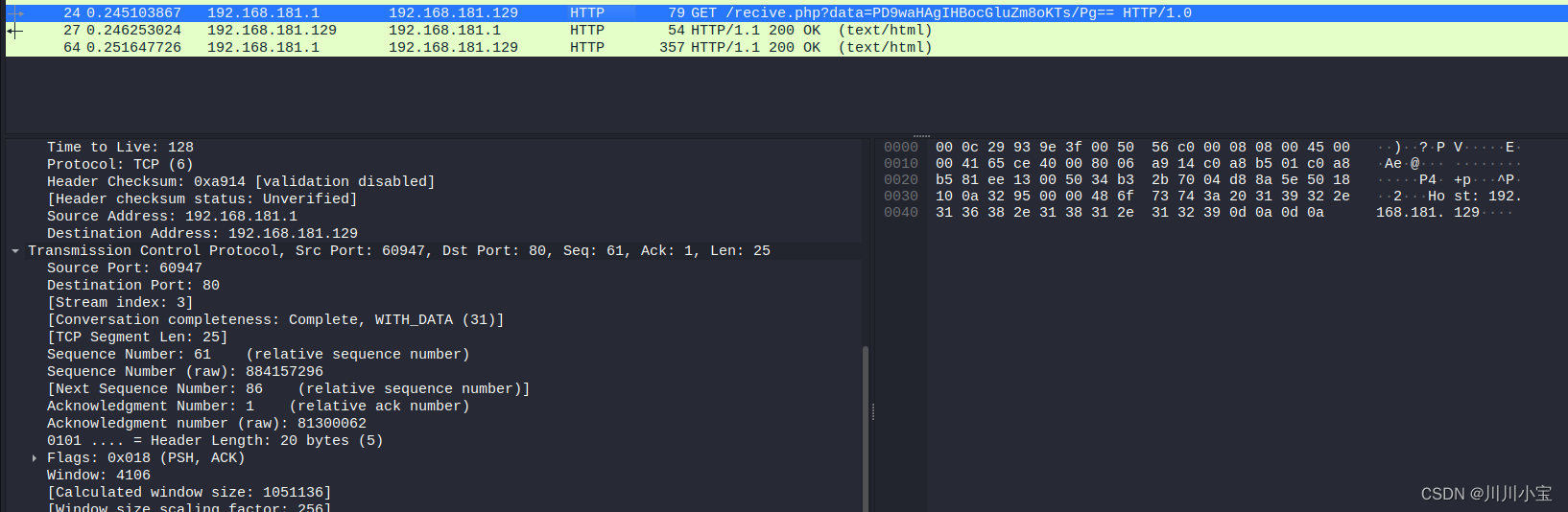
Pikachu-xxe (xml外部实体注入漏洞)过关笔记
Pikachu-xxe过关笔记 有回显探测是否有回显file:///协议查看本地系统文件php://协议查看php源代码(无法查看当前网页代码,只能看别的)http://协议爆破开放端口(两者的加载时间不同) 无回显第一步第二步第三步 运行结果…...

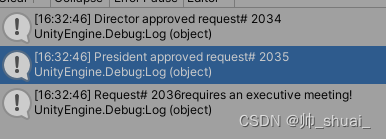
Unity实现设计模式——责任链模式
Unity实现设计模式——责任链模式 责任链模式定义:将请求的发送和接收解耦,让多个接收对象都有机会处理这个请求。将这些接收对象串成一条链,并沿着这条链传递这个请求,直到链上的某个接收对象能够处理它为止。 在职责链模式中&…...

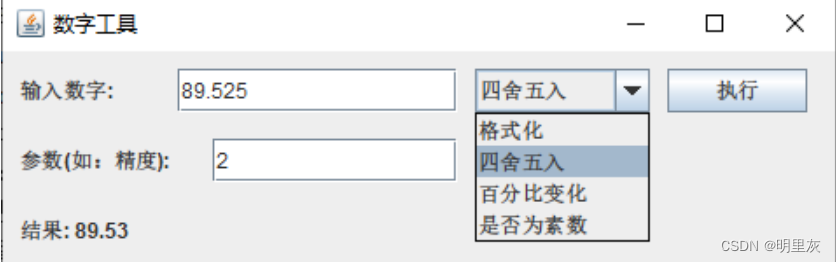
Java中String转换为double类型
这次的java作业是写一个数字转换的小项目,其中从输入框中获取的是String类型,但是要进行数字操作,此时要用到很多操作String类型数据的方法了。 从javafx输入框中获取到String类型后,首先是要判断是否能转换为数字或者小数形式&a…...

不同埋深地下管线的地质雷达响应特征分析
不同埋深地下管线的地质雷达响应特征分析 前言 以混凝土管线为例,建立了不同埋深(70cm、100cm、130cm)地下管线的二维模型,进行二维地质雷达正演模拟,分析不同材质管线的地质雷达响应特征。 文章目录 不同埋深地下管…...

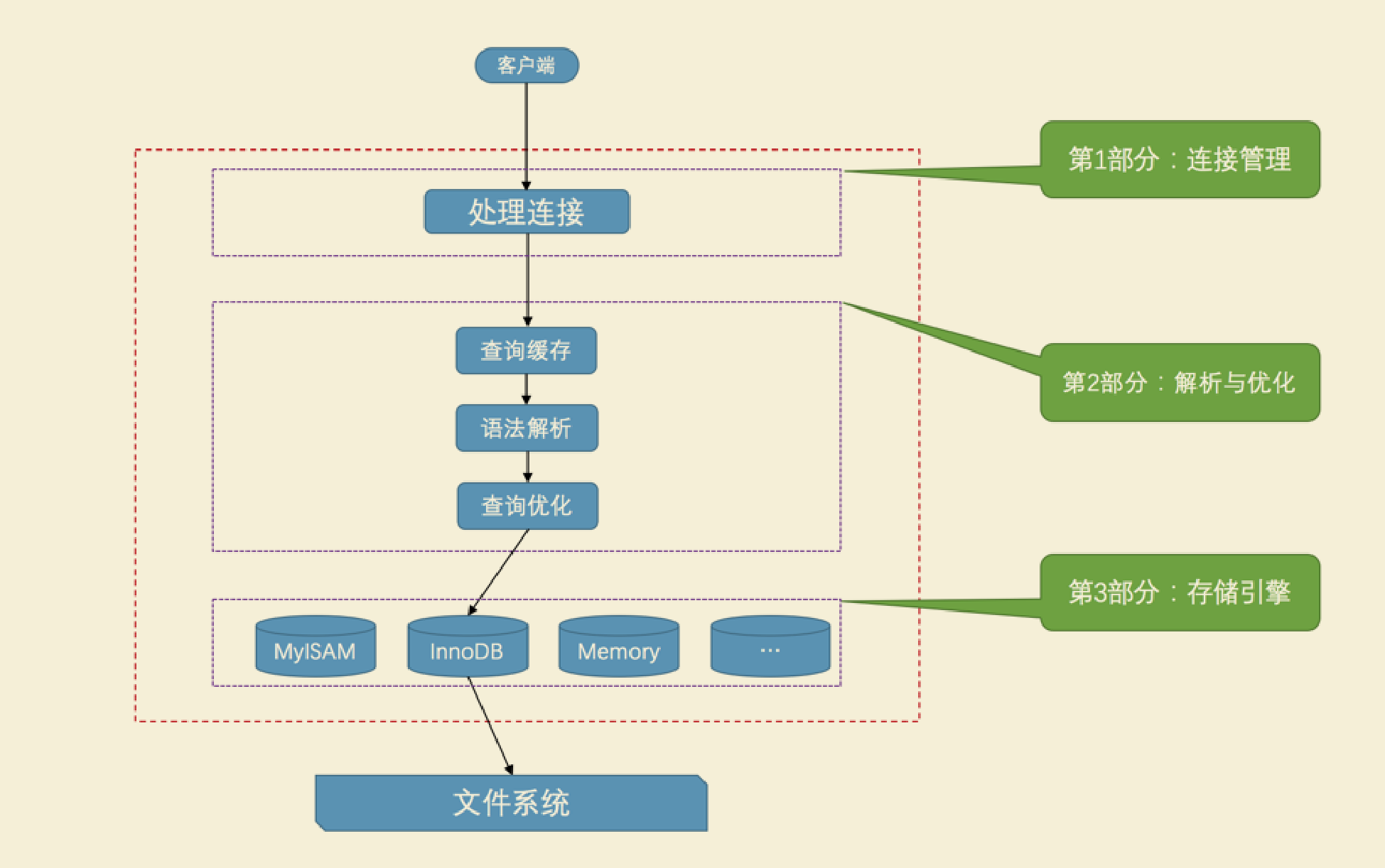
重新认识mysql
title: “重新认识mysql” createTime: 2022-03-06T15:52:4108:00 updateTime: 2022-03-06T15:52:4108:00 draft: false author: “ggball” tags: [“mysql”] categories: [“db”] description: “” 文章目录 title: "重新认识mysql" createTime: 2022-03-06T15:…...

系统集成|第十九章(笔记)
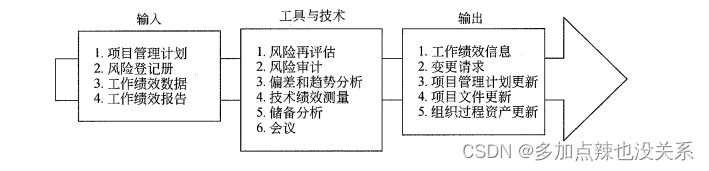
目录 第十九章 风险管理19.1 风险管理的概述及相关概念19.2 主要过程19.2.1 规划风险管理19.2.2 识别风险19.2.3 实施定性风险分析19.2.4 实施定量风险分析19.2.5 规划风险应对19.2.6 控制风险 上篇:第十八章、安全管理 下篇:第二十章、收尾管理 第十九…...

【Linux】Linux远程访问Windows下的MySQL数据库
1.建立Windows防火墙规则 首先需要开放windows防火墙,针对3306端口单独创建一条规则,允许访问。 打开windows安全中心防火墙与保护,点击高级设置 进入之后,点击入站规则,新建一条规则 新建端口入站规则 端口填写330…...

android安卓core tombstone .pb
Tombstone原理分析_内核工匠的博客-CSDN博客 android tombstone分析_tombstone 分析_良知犹存的博客-CSDN博客 Tombstone简介 当一个native程序开始执行时,系统会注册一些连接到debuggerd的signal handlers。针对进程出现的不同的异常状态,Linux kernel…...

C++简单实现红黑树
目录 一、概念 二、红黑树的性质 三、红黑树的定义 四、红黑树的插入操作 情况一(叔叔节点存在且为红色)——变色向上调整: 情况二(叔叔节点不存在或为黑色)——旋转变色: 2.1叔叔节点不存在 2.2叔叔…...

国庆加速度!新增功能点锁定功能,敏捷开发新增估算功能,助力项目快速突破!
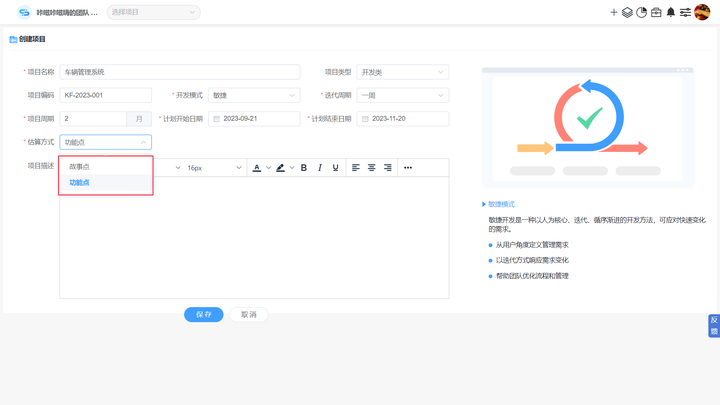
大家好,CoCode开发云旗下Co-Project V3.6智能项目管理平台正式发布,平台新增功能点锁定功能、敏捷开发模式新增估算板块和两种估算方式。 功能点锁定功能进一步提高了项目估算的灵活性和准确性,有利于提高项目估算效率;而敏捷开发…...

uniapp 如何动态切换应用图标、名称
有时候我们需要实现类似百度网盘、淘宝APP这种可以动态切换 但是呢这种需求平常非常少见 很多人不知道如何操作 今天就教大家如何实现 这里我们需要用到一款插件Ba-ChangeIcon Ba-ChangeIcon 是一款uniapp动态切换应用图标、名称的插件。可实现过年、过节动态切换应用图标的效…...

CUDA学习笔记0929
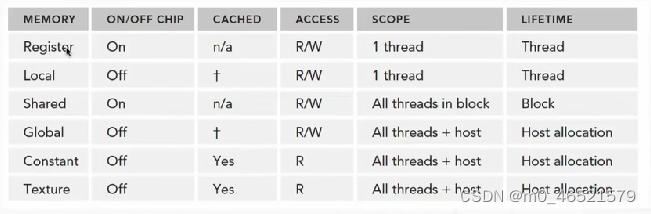
一、GPU缓存和变量作用域 1. 缓存类型 (1)GPU缓存是非可编程存储区域 (2)GPU包含4类缓存: L1缓存,每个流处理器一个 L2缓存,全部流处理器共享一个 L1和L2都可用于存储本地和全局内存中的数…...

XML-Based Configuration Beans for Ioc Container
XML-Based Configuration XML-based configuration is the traditional way of configuring beans in Spring. <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"h…...

俞敏洪:董宇辉在北京有房子了!
据媒体报道,9月26日,俞敏洪在直播中透露,董宇辉已经在北京拥有了自己的房子,并且强调这是大家共同努力的结果。 这一消息引起了广泛关注和热议。在此之前,董宇辉曾在公开场合表示,俞敏洪老师为了给他凑钱买…...

蓝桥等考Python组别七级006
第一部分:选择题 1、Python L7 (15分) 下面for循环语句中,变量i的取值范围是( )。 for i in range(9): print(i) 1~90~91~80~8正确答案:D 2、Python L7 (15分) 下面哪一年是闰年?( &#...

港联证券:股市3000点什么意思?
近年来,股市风起云涌,上涨也好,下跌也罢,无一不让人心潮澎湃。但是,如果你听到股市3000点这个数字,你是否知道它意味着什么呢?接下来,我们将从商场体现、微观经济、投资者心态等方面…...

windows 下 vs code 格式化代码(clang-format)
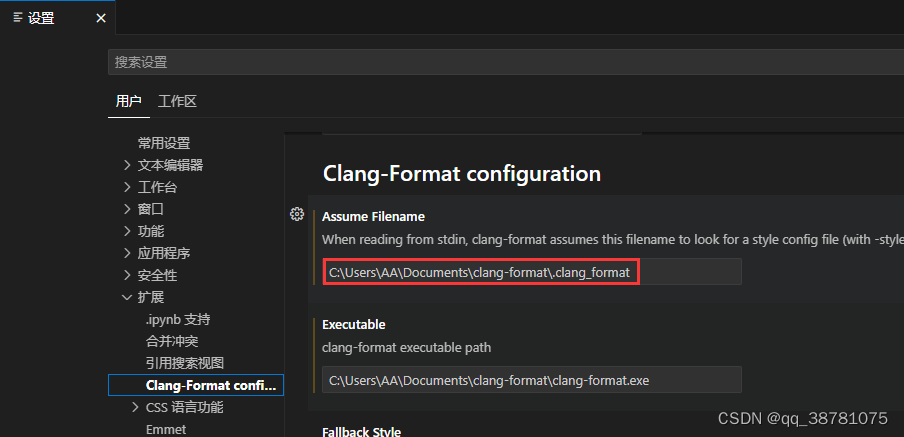
vscode 的格式化代码能力来源于插件(有不止一种插件提供格式化功能),而非 vscode 本身 1、安装插件 2、windows 下载 LLVM-17.0.1-win64.exe (exe 结尾的安装包) Releases llvm/llvm-project GitHub 可以直接把这…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
