【记录文】Android自定义Dialog实现圆角对话框
圆角的dialog还是蛮常用的,demo中正好用上了

自定义Dialog,代码中可以设置指定大小与位置
/*** author : jiangxue* date : 2023/9/25 13:21* description :圆角的矩形*/internal class RoundCornerView(context: Context,view: Int, @StyleRes themeResId: Int) :Dialog(context, themeResId) {private val contentView: Viewinit {// 自已定义Dialog的布局contentView = LayoutInflater.from(context).inflate(view, null)}override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(contentView)val params = window!!.attributesparams.gravity = Gravity.CENTERwindow!!.attributes = params}//提供外部获取View的方法fun getContentView(): View {return contentView}
}设置style
设置dialog弹出后背景置暗,但是数值可以自行更改
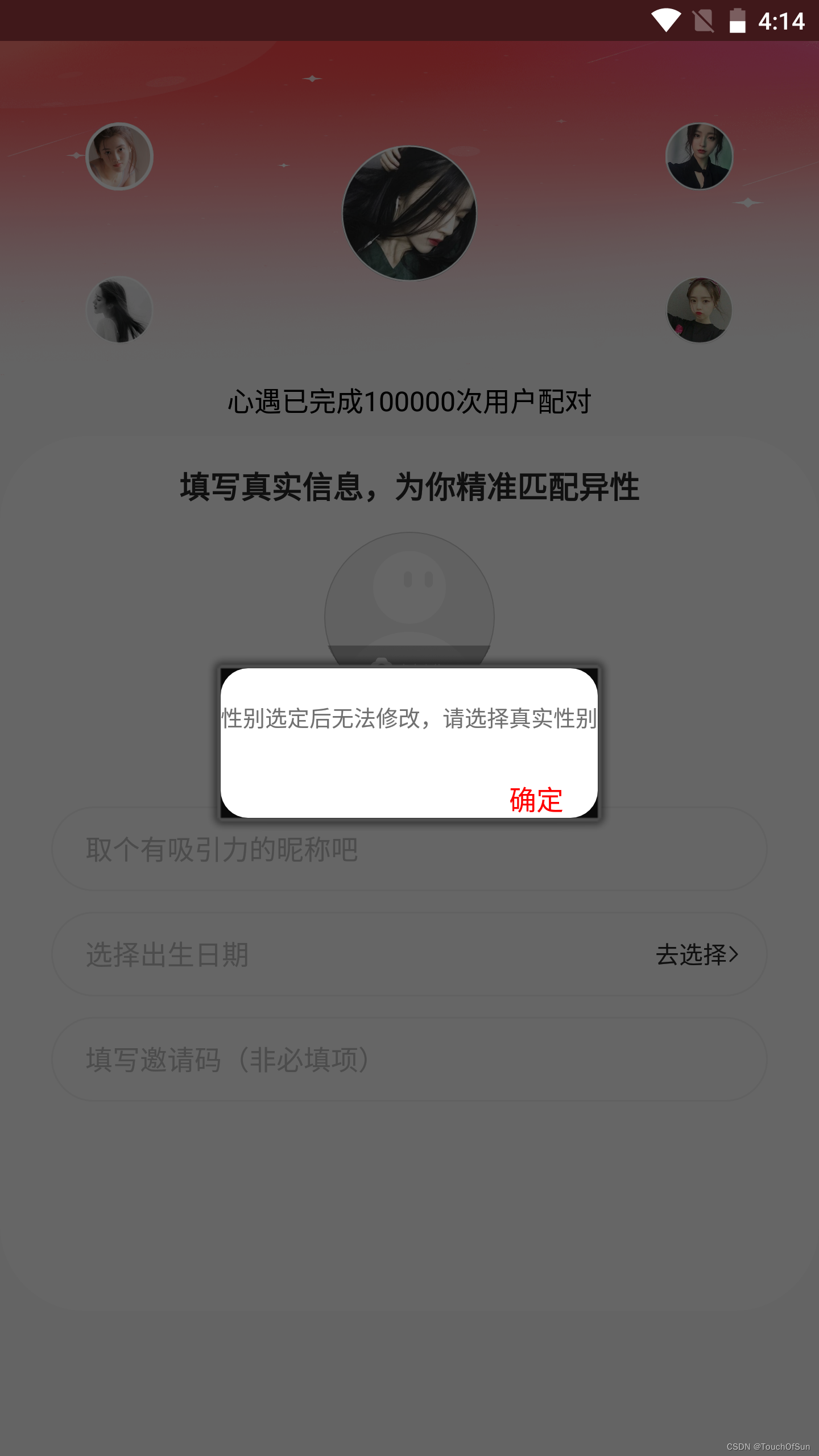
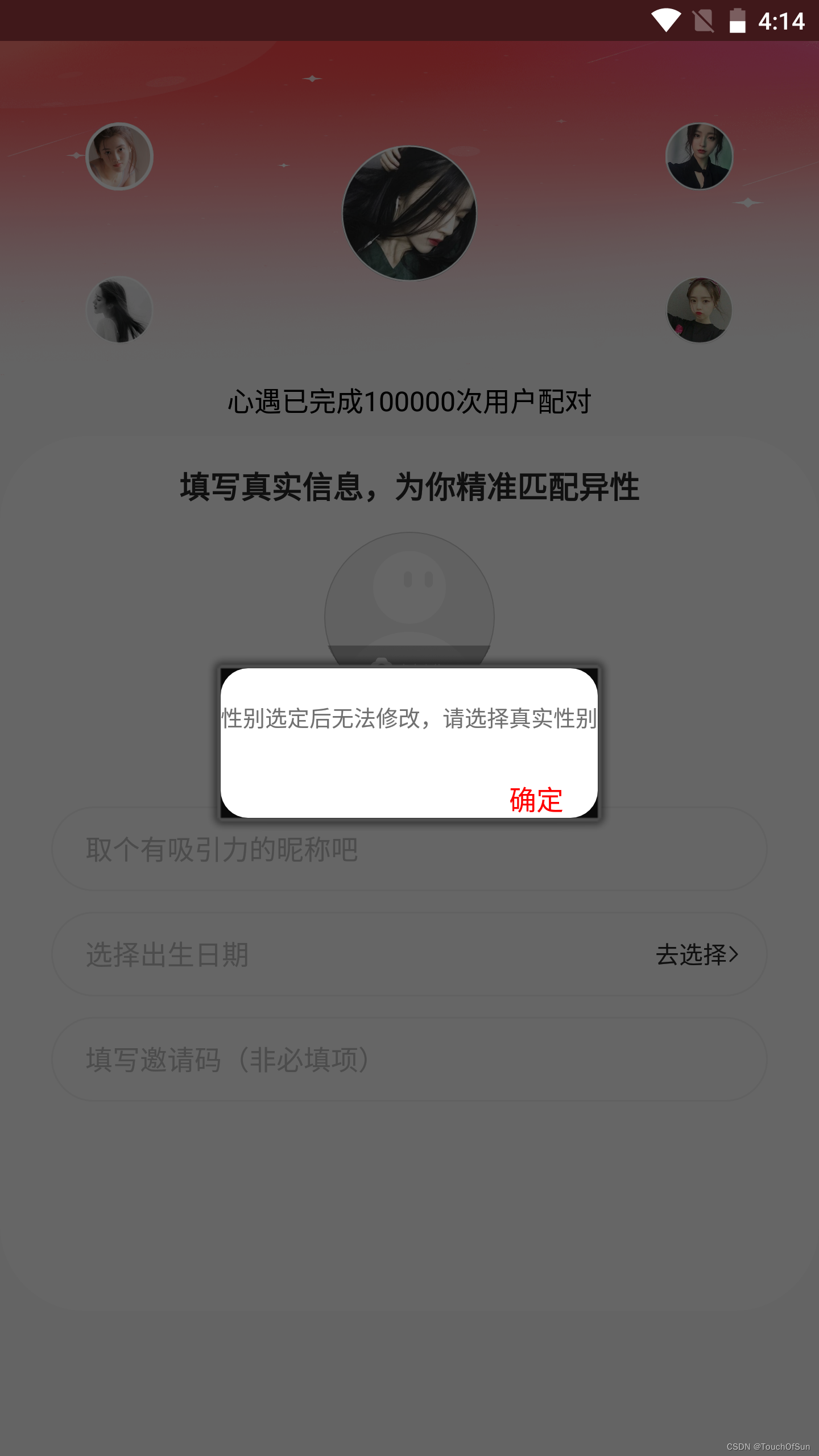
<item name="android:backgroundDimEnabled">true</item><!-- 设置dialog背景变暗 --><item name="android:backgroundDimAmount">0.6</item>但是出现个小问题

圆角边都是黑色的,找了一下原因:我使用的theme中背景设置的颜色是黑的,设置为透明的就可以了
<item name="windowBackground">@drawable/panel_background</item>
<style name="AlertDialogTheme" parent="@android:style/Theme.Dialog"><!-- <item name="buttonBarPositiveButtonStyle">@style/Alert.Button.Positive</item><item name="buttonBarNegativeButtonStyle">@style/Alert.Button.Negative</item>--><item name="android:windowFrame">@null</item><item name="android:windowIsFloating">true</item><item name="android:windowNoTitle">true</item><item name="android:windowBackground">@color/transparent</item><item name="android:backgroundDimEnabled">true</item><!-- 设置dialog背景变暗 --><item name="android:backgroundDimAmount">0.6</item></style>
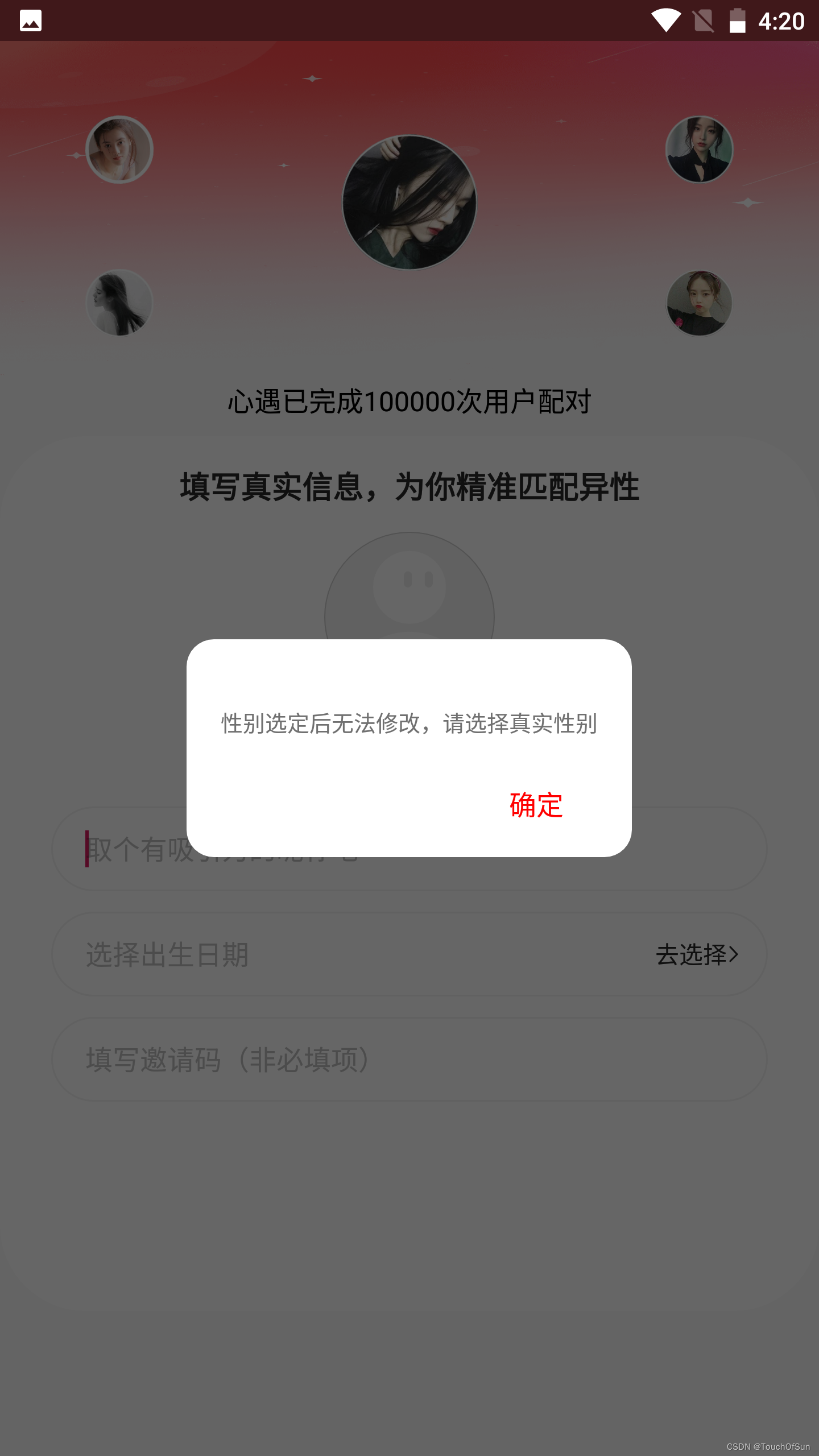
看看效果:还不错,记录一下
相关文章:

【记录文】Android自定义Dialog实现圆角对话框
圆角的dialog还是蛮常用的,demo中正好用上了 自定义Dialog,代码中可以设置指定大小与位置 /*** author : jiangxue* date : 2023/9/25 13:21* description :圆角的矩形*/internal class RoundCornerView(context: Context,view: Int, StyleRes theme…...

架构案例2022(四十二)
促销管理系统 某电子商务公司拟升级其会员与促销管理系统,向用户提供个性化服务,提高用户的粘性。在项目立项之初,公司领导层一致认为本次升级的主要目标是提升会员管理方式的灵活性,由于当前用户规模不大,业务也相对…...

kafka 集群搭建 常用命令
1、集群搭建: <1> 将kafka 压缩包解压到某一目录 tar -zxvf kafka_2.12-3.5.1.tgz <2> 修改节点配置文件 vim config/server.properties broker.id0 log.dirs/tmp/kafka-logs <3> 将安装好的kafka 分发到其他服务器 scp -r kafka_2.12-2.4…...

【python】numpy库
文章目录 简单介绍功能示例代码 简单介绍 NumPy(Numerical Python的简称)是Python数值计算最重要的基础包。大多数提供科学计算的包都是用NumPy的数组作为构建基础。 NumPy是在一个连续的内存块中存储数据,独立于其他Python内置对象。NumPy…...

jvm垃圾收集算法
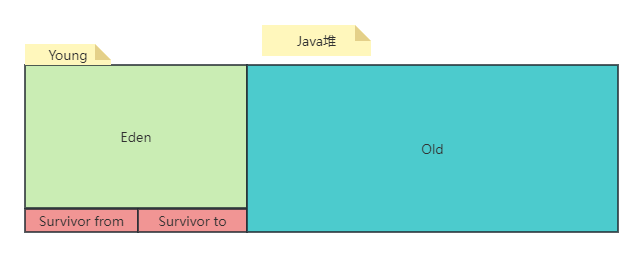
简介 由于《分代收集理论》和不同垃圾收集算法,Java堆应该被划分为不同区域,一般至少会把Java堆划分为新生代(Young Generation)和老年代(Old Generation)两个区域。 垃圾收集器可以只回收其中某一个或者…...
 白皮书)
Arm机密计算架构技术(Armv9 CCA) 白皮书
1. 概述 在本篇文章中,我们将介绍机密计算(Confidential Computing)在现代计算平台中扮演的角色,并解释机密计算的原理。然后我们将说明 Arm 机密计算架构 (Arm CCA) 如何在 Arm 计算平台中实现机密计算。 看完本文后,您将能够: 定义机密计算描述复杂的系统信任链了解R…...

Magisk Delta以及EdXposed工具在逍遥模拟器上安装教程
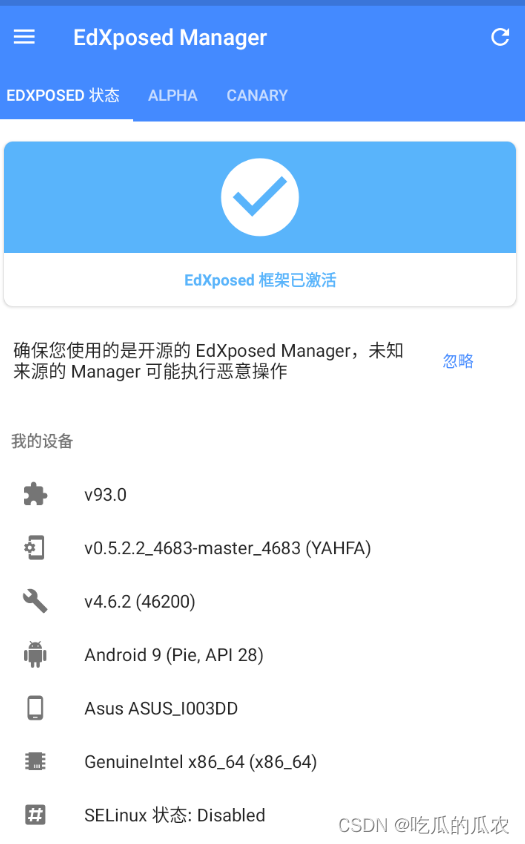
材料准备: 1,逍遥模拟器 安卓9的镜像 2,EdXpose 的apk以及对应的zip文件 3,riru框架 zip文件 4,magisk delta 的apk文件以及magisk manager的apk文件 放心 这些我都打包放好了,还有已经打包好的逍遥模拟器镜…...

The Reversal Curse: LLMs trained on “A is B“ fail to learn “B is A“
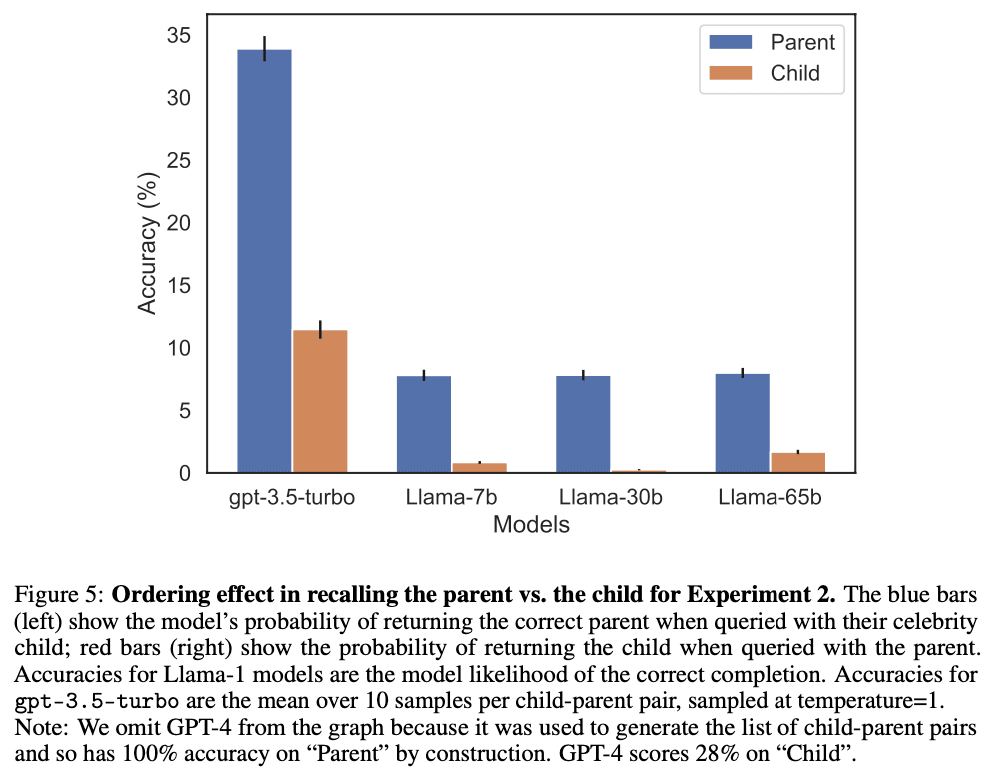
(not an original, only classified as one to avoid cramming reference links) paper: https://owainevans.github.io/reversal_curse.pdf blog with interactions with the authors: Paper: LLMs trained on “A is B” fail to learn “B is A” — LessWrong This is a…...
专栏更新情况:华为流程、产品经理、战略管理、IPD
目录 前言 01 华为流程体系入门课 CSDN学院 02 产品经理进阶课 CSDN学院 03 BLM 战略方法论进阶课 04 IPD 进阶 100 例专栏 作者简介 前言 已上线四大课程专栏更新情况: 01 华为流程体系入门课(视频图文); 02 硬件产品经…...

微软(TTS)文本转语音服务API实现
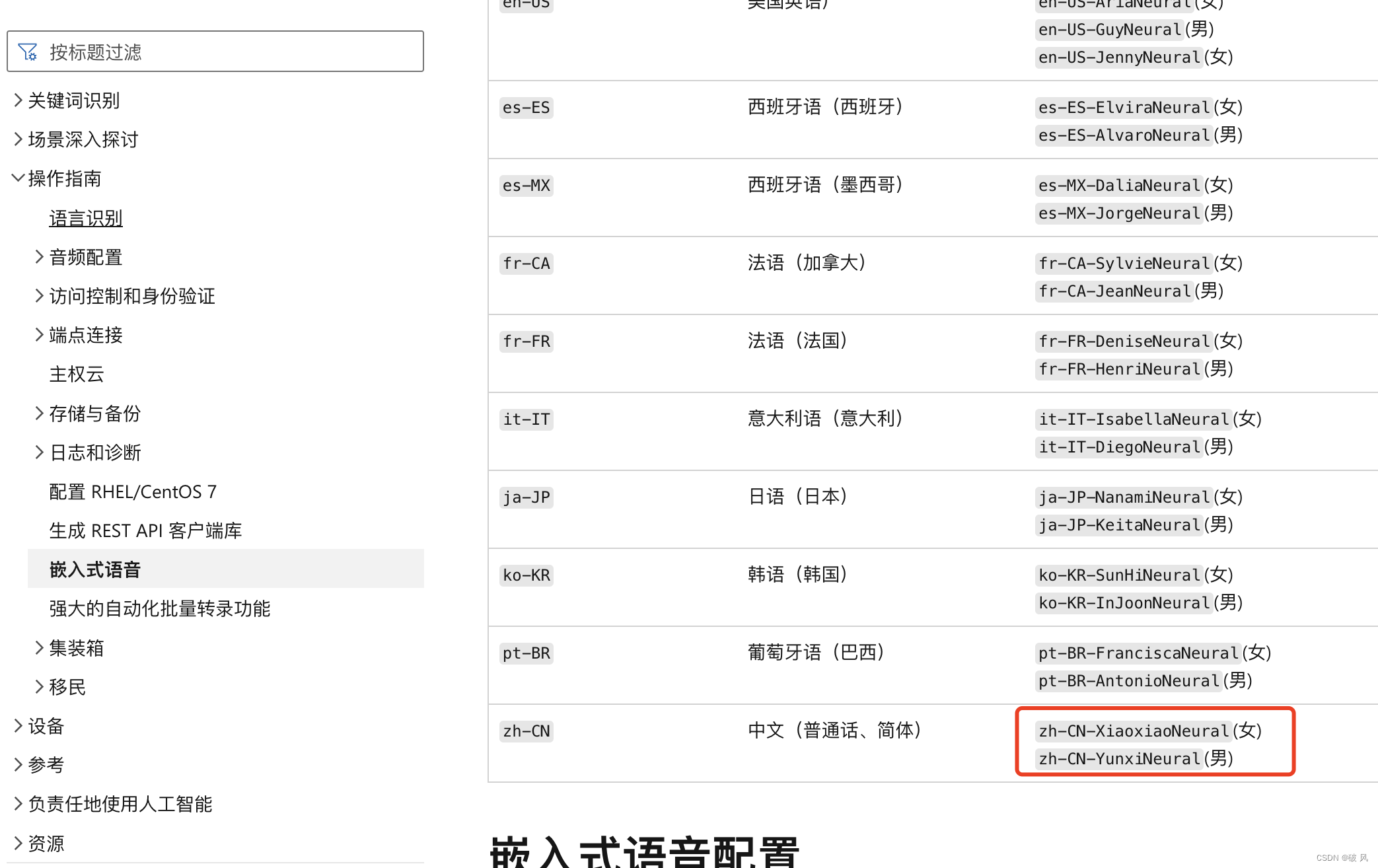
此博客实现与java实现微软文本转语音(TTS)经验总结_java tts_${简简单单}的博客-CSDN博客之上,首先感谢博客源码的提供,本人在上面添加了一些详细的注释,方便大家跟好的理解和使用,毕竟我已经用原文调试了一…...

防火墙firewalld
title: 防火墙firewalld createTime: 2020-10-29 18:05:52 updateTime: 2020-10-29 18:05:52 categories: linux tags: centos7上的firewalld 的使用 一、firewalld的基本启动关闭命令 启动服务------systemctl start firewalld关闭服务------systemctl stop firewalld查看状…...

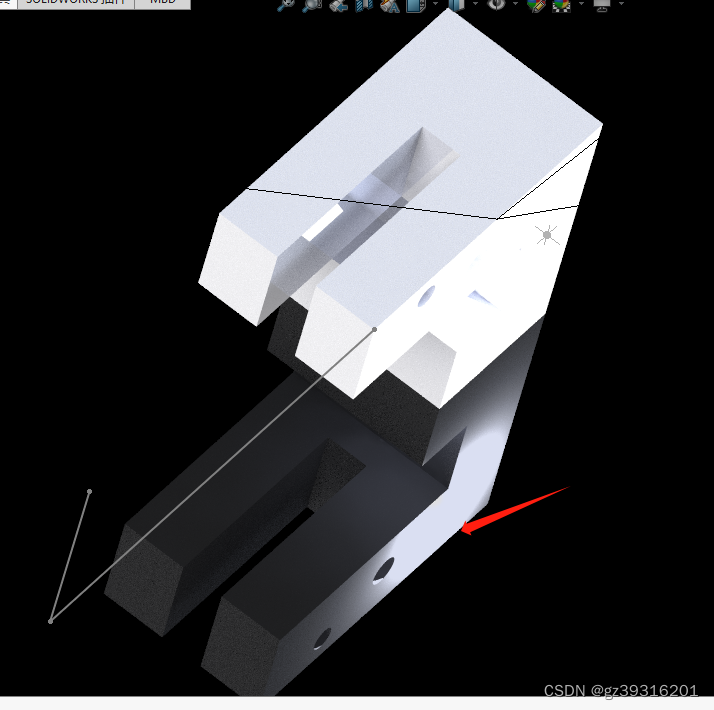
SW线光源是真实的(点光源)
点光源在渲染下真实 点光源地板反射是对的...

Vue Router的安装
安装 在我们使用脚手架搭建项目的时候,默认是没有帮我们安装的。需要自己手动进行安装。安装的 Vue-Router 插件时需要注意版本信息,Vue2.0 使用的是 Vue-Router3.x ,而 Vue3.0 使用的是 Vue-Router4.x。 通过命令安装 vue-router3 插件 $…...

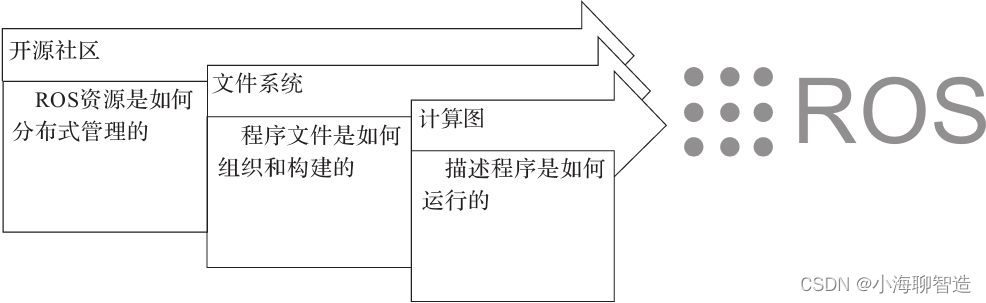
ROS架构设计
ROS架构如图所示,可以将其分为三个层次:OS层、中间层和应用层。 1.OS层 ROS并不是一个传统意义上的操作系统,无法像Windows、Linux一样直接运行在计算机硬件之上,而是需要依托于Linux系统。所以在OS层,我们可以直接使…...
 解析之后 出现“$ref“:“$[x].xxx“)
JSON.toJSONString() 解析之后 出现“$ref“:“$[x].xxx“
原因:JSON在处理数据时出现了相同数据,JSON自动将相同节点的数据使用引用方式代替。 解决方式: String jsonString JSON.toJSONString(params, SerializerFeature.DisableCircularReferenceDetect); SerializerFeature.DisableCircularRefer…...
 出血性脑卒中临床智能诊疗建模)
2023研究生数学建模E题思路+模型+代码+论文(持续更新中) 出血性脑卒中临床智能诊疗建模
目录 E题思路 出血性脑卒中临床智能诊疗建模 完整思路代码模型论文获取见文末名片 完整思路代码模型论文获取见此 E题思路 出血性脑卒中临床智能诊疗建模 完整思路代码模型论文获取见文末名片 一、 背景介绍 出血性脑卒中指非外伤性脑实质内血管破裂引起的脑出血࿰…...

云可观测性安全平台——掌动智能
云可观测性安全平台是一个跨架构、跨平台的可观测性方案,实现对云环境下的细粒度数据可视化,满足安全部门对云内部安全领域的多场景诉求,包括敏感数据动态监管、云网攻击回溯分析、攻击横移风险监控、云异常流量分析。本文将介绍掌动智能云可…...

[ruby on rails] postgres sql explain 优化
一、查看执行计划 sql User.all.to_sql # 不会实际执行查询 puts ActiveRecord::Base.connection.explain(sql)# 会实际执行查询,再列出计划 User.all.explain# 会实际执行查询,再列出计划ActiveRecord::Base.connection.execute(EXPLAIN ANALYZE sql…...

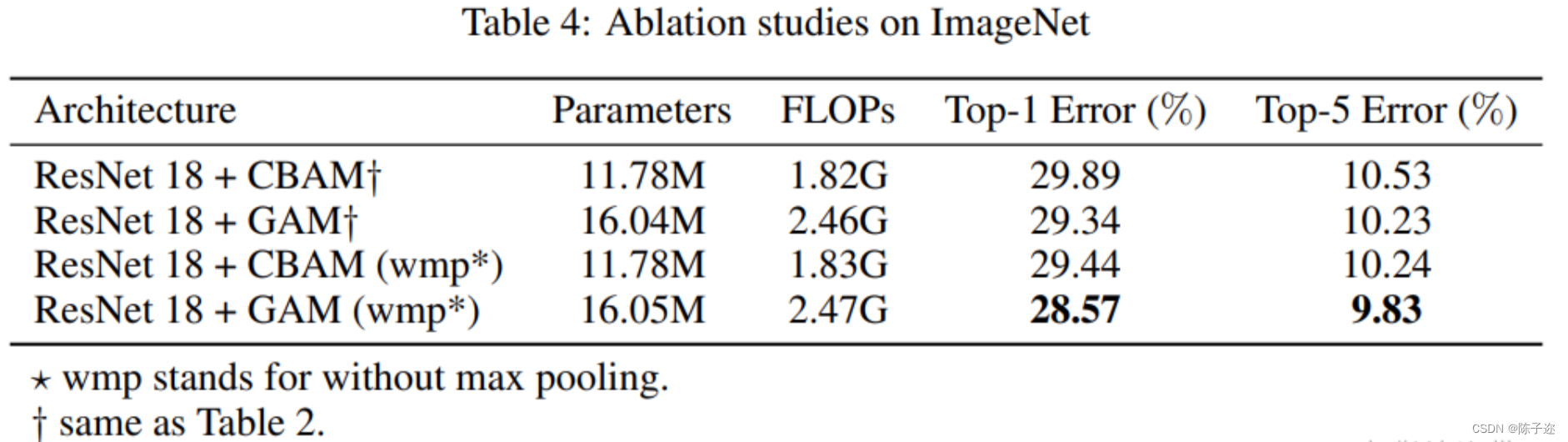
YOLOv7改进:GAMAttention注意力机制
1.背景介绍 为了提高各种计算机视觉任务的性能,人们研究了各种注意机制。然而,以往的方法忽略了保留通道和空间方面的信息以增强跨维度交互的重要性。因此,我们提出了一种全局调度机制,通过减少信息缩减和放大全局交互表示来提高深…...

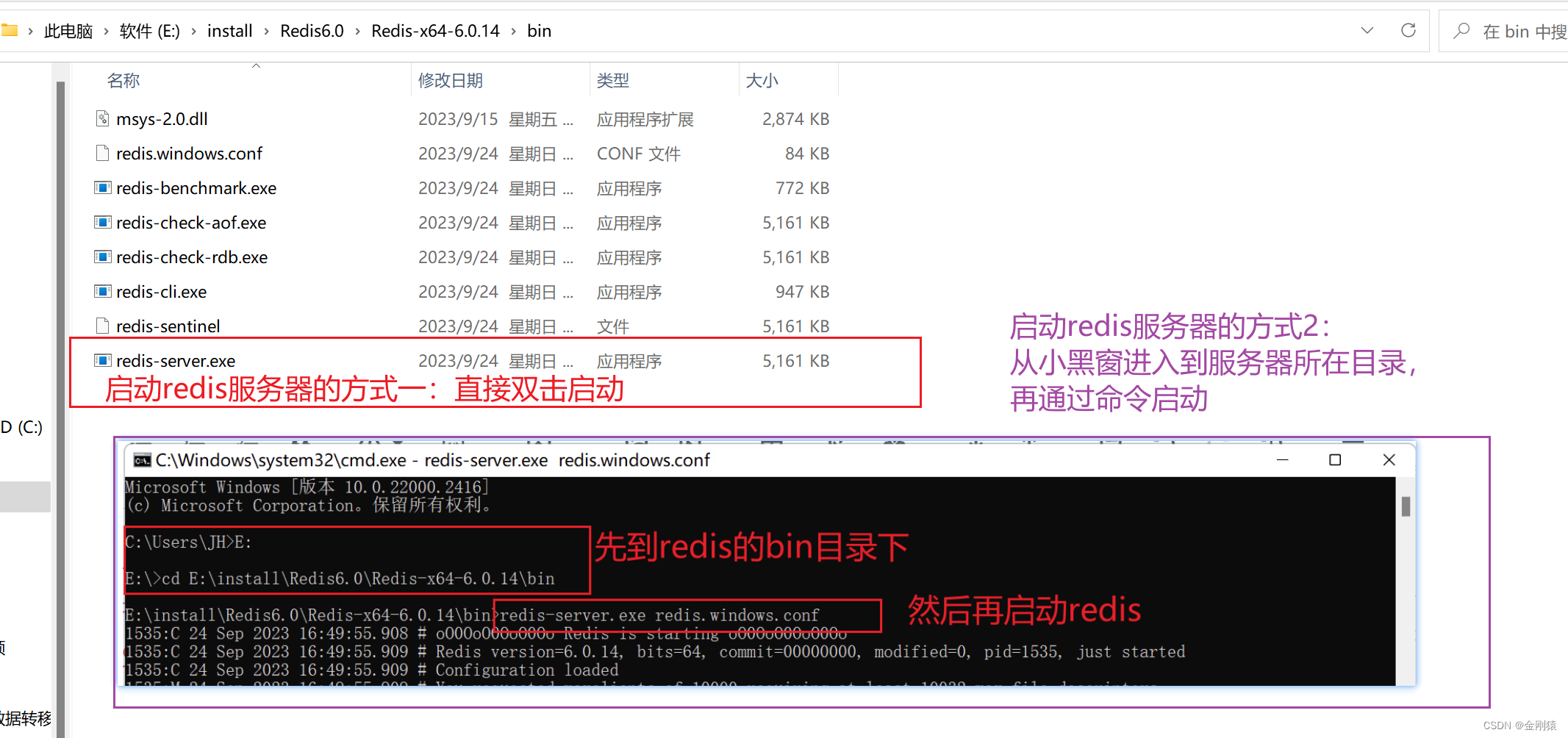
83、SpringBoot --- 下载和安装 MSYS2、 Redis
启动redis服务器: 打开小黑窗: C:\Users\JH>e: E:>cd E:\install\Redis6.0\Redis-x64-6.0.14\bin E:\install\Redis6.0\Redis-x64-6.0.14\bin>redis-server.exe redis.windows.conf 启动redis客户端: 小黑窗:redis-cli …...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...
