Vue3理解(6)
列表渲染
1.v-for指令基于一个数组来渲染列表,v-for指令的值需要使用 item in items形式的特殊语法,items是源数据的数组,而item是迭代项的别名。
2.在v-for块中可以完整访问父作用域内的属性和变量,v-for的第二个参数表示当前项的位置索引。
3.你也可以使用of分隔符代替in这更接近JavaScript的迭代器语法。
4.你也可以使用v-for遍历对象的所有属性,遍历的顺序会基于对象调用object.keys()的返回值来决定,通过提供的第二个参数表示属性名,第三个参数为位置索引。
5.在<template>标签上使用v-for来渲染一个包含多个元素的块。
6.v-for和v-if同时使用是不推荐的,这二者优先级不明显,当它们同时出现在一个节点上v-if比v-for优先级高,这也就意味着v-if的条件将无法访问到v-for定义的变量别名,如果要解决这个问题可以在外层套上一层<template>标签将v-for写在<template>标签上这样就解决这个问题了。
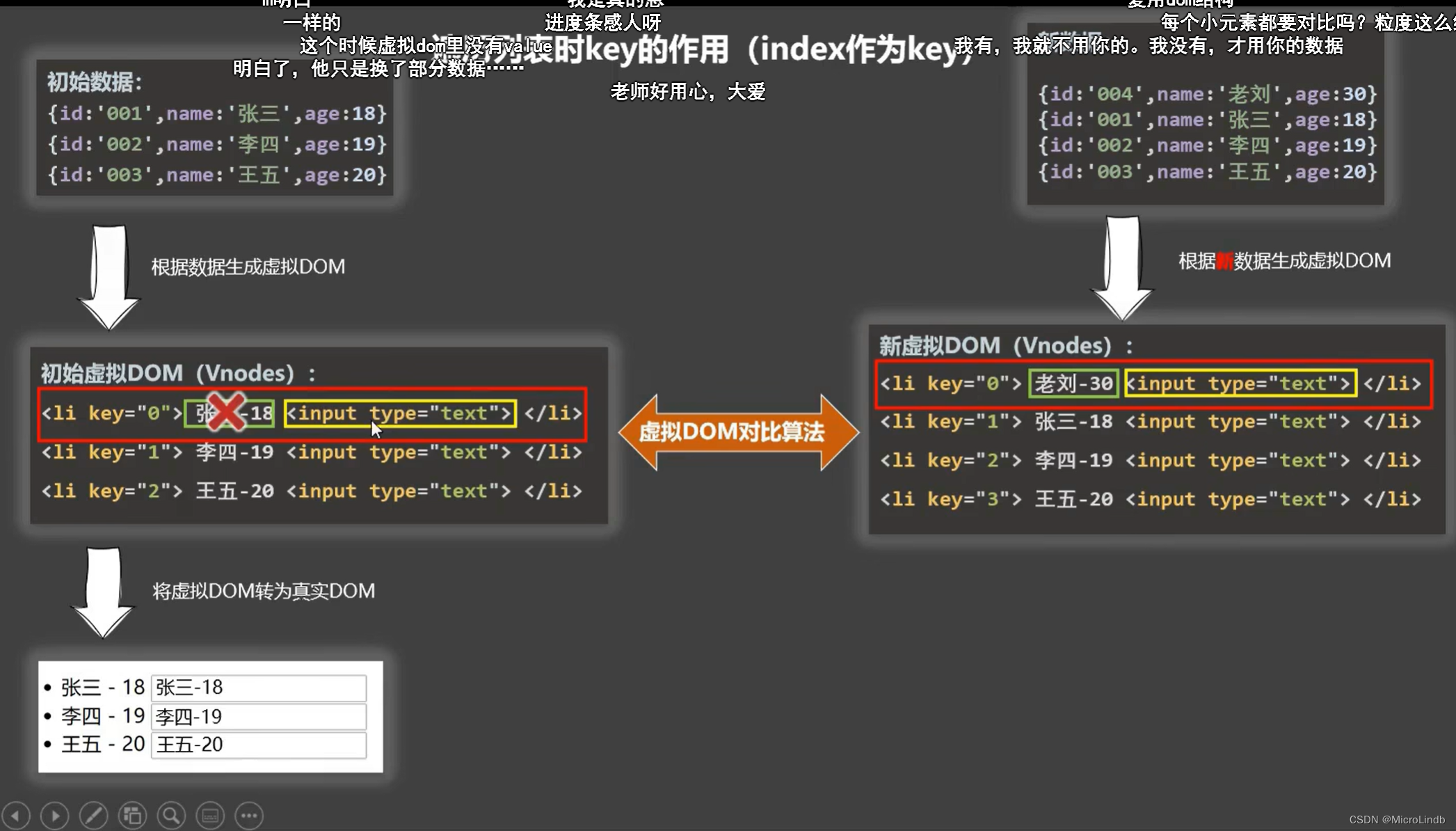
7.key的作用,Vue是默认按照就地更新的策略来更新通过v-for渲染的元素列表的,当数据项数据发生改变Vue不会随着移动DOM元素顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染,默认模式很高效但它只适用于列表渲染输出结果不依赖子组件状态或者临时DOM状态的情况。
为了给Vue一个提示,以便它可以跟踪每一个节点的标识,从而重用和重新排序现有元素你需要给每一个元素一个唯一标识key。
推荐在任何可行的时候为v-for添加一个key属性,除非迭代的DOM内容非常简单,key的绑定值期望是一个基础类型的值,例如string字符串或者number数字。
8.Vue能够侦测到数组的变更方法push(),pop(),shift(),unshift(),splice(),sort(),reverse(),替换掉一个数组方法,filter(),concat(),slice()这些都不会改变原数组而是返回一个新数组。
const items = ref([{name:"xiaoming",age:18}])<span v-for="item in items">{{item.name}}
</span>相关文章:
)
Vue3理解(6)
列表渲染 1.v-for指令基于一个数组来渲染列表,v-for指令的值需要使用 item in items形式的特殊语法,items是源数据的数组,而item是迭代项的别名。 2.在v-for块中可以完整访问父作用域内的属性和变量,v-for的第二个参数表示当前项的位置索引。…...

react+IntersectionObserver实现页面丝滑帧动画
实现效果: 加入帧动画前: 普通的静态页面 加入帧动画后: 可以看到,加入帧动画后,页面效果还是比较丝滑的。 技术实现 加入animation动画类 先用 **scss **定义三种动画类: .withAnimation {.fade1 {ani…...

项目实战第四十六讲:财务经营看板
项目实战第四十六讲:财务经营看板 本文是项目实战第四十六讲,财务经营看板。财务模块划分为两类:① 财务工具(执行和业务财务闭环)② 财务报表,本期需求为新增财务看板,共增加4个看板 文章目录 项目实战第四十六讲:财务经营看板1、需求背景2、流程图3、技术方案4、相关…...

【VUE复习·10】v-for 高级::key 作用和原理;尽量不要使用 index 来遍历
总览 1.:key 作用和原理 2.尽量不要使用 index 来遍历 一、:key 作用和原理 1.数据产生串位的原因 在我们使用 index 进行遍历的时候,会出现虚拟 DOM 和 真实 DOM 的渲染问题。 二、尽量不要使用 index 来遍历 详情见视频 1/3 处: https://www.bili…...

阿里云七代云服务器实例、倚天云服务器及通用算力型和经济型实例规格介绍
在目前阿里云的云服务器产品中,既有五代六代实例规格,也有七代和八代倚天云服务器,同时还有通用算力型及经济型这些刚推出不久的新品云服务器实例,其中第五代实例规格目前不在是主推的实例规格了,现在主售的实例规格是…...

《IIS系列》IIS日志文件管理
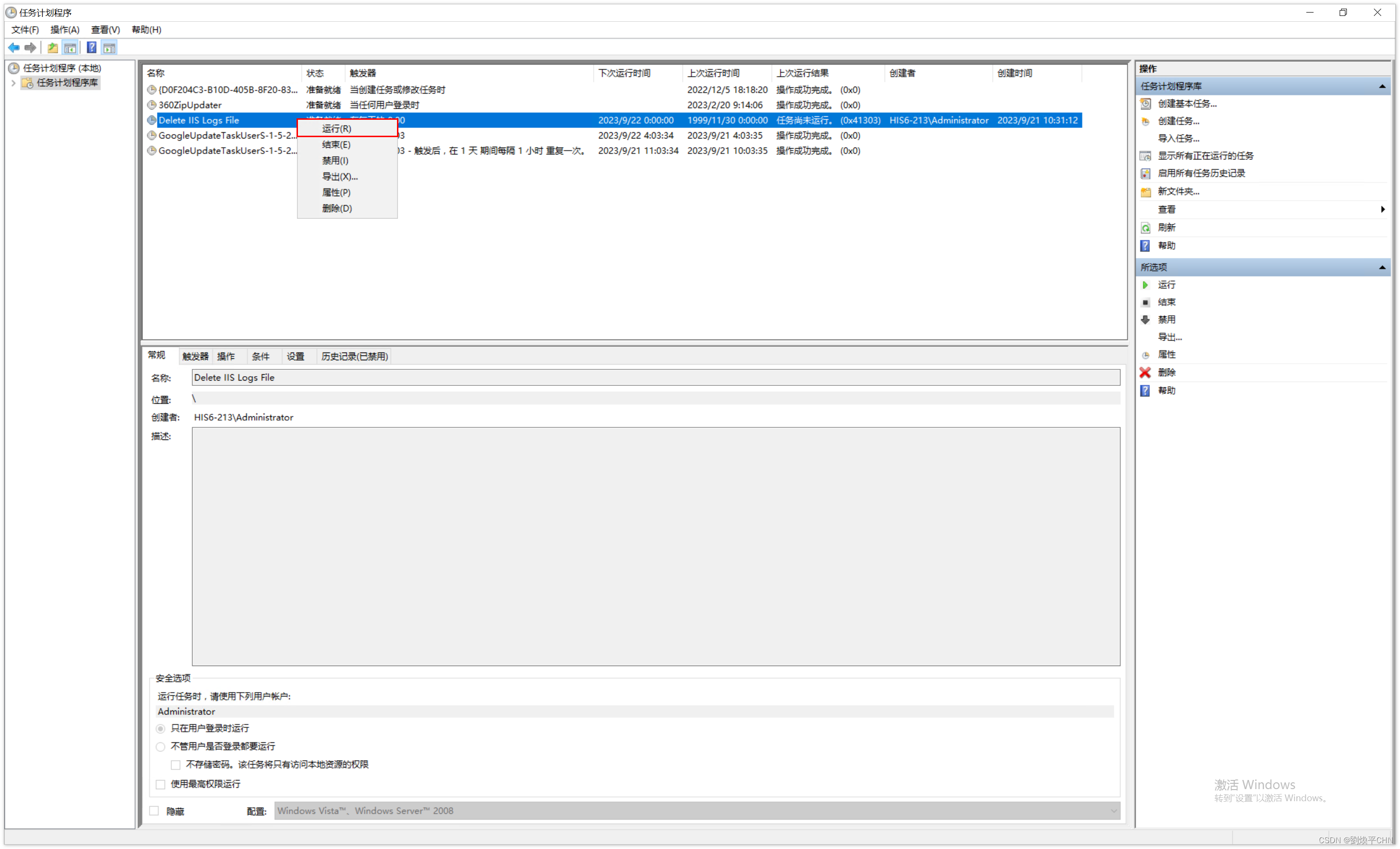
我们在使用IIS部署网站的时候,随着时间推移,IIS 生成的日志文件可能会消耗大量磁盘空间。 日志可能会填满整个硬盘驱动器,为了缓解此问题,许多用户完全关闭日志记录,但关了记录又会导致出现问题无从排查,故…...

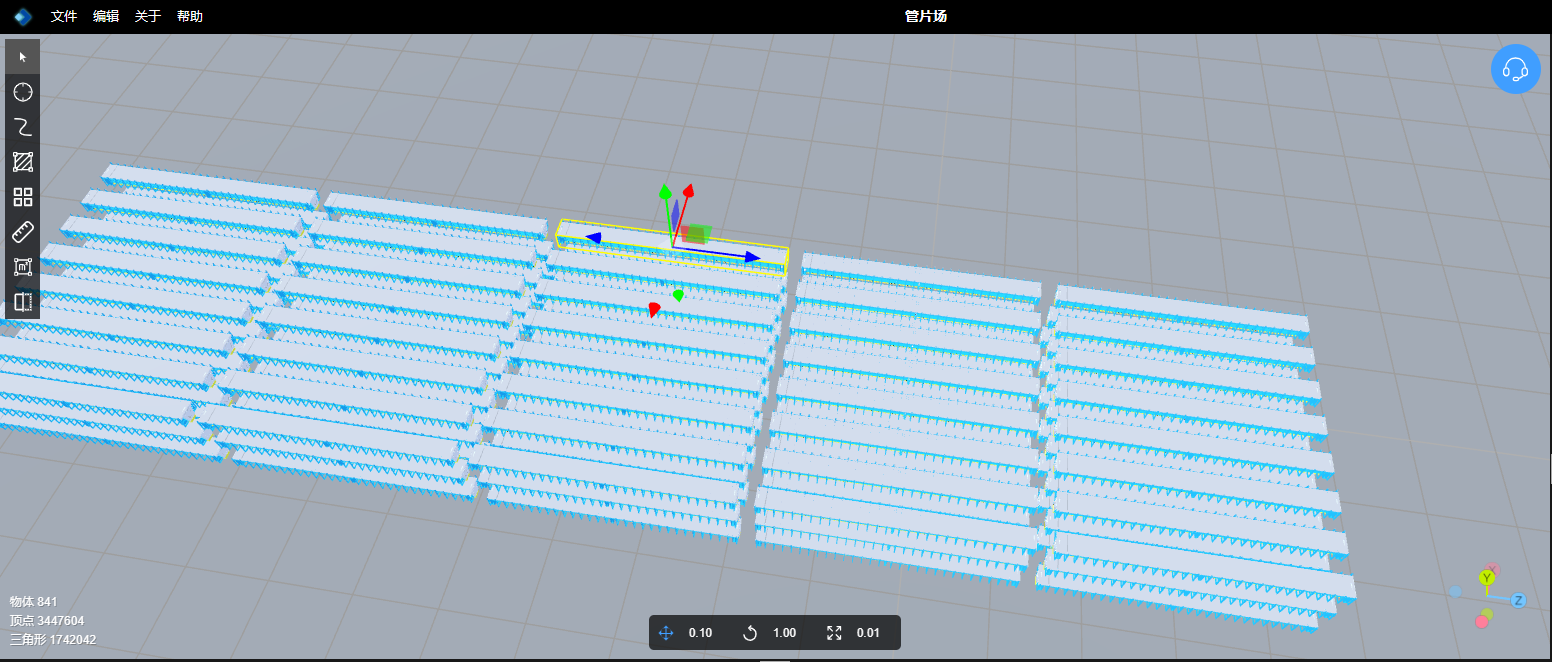
3D孪生场景搭建:模型阵列摆放
阵列摆放概念 阵列摆放是指将物体、设备或元件按照一定的规则和间距排列组合的方式。在工程和科学领域中,阵列式摆放常常用于优化空间利用、提高效率或增强性能。 阵列摆放通常需要考虑间距、角度、方向、对称性等因素,以满足特定的要求和设计目标。不同…...

什么是大数据可视化
在互联网高速发展的当今,5G的兴起加速了数据传输的速度;与此同时,智能物联网如智慧家电、可穿戴设备等产品的火热,进一步扩充了数据获取的渠道。不仅仅在网页上、手机和电脑应用上以秒计产生海量数据,智能设备同时也在…...

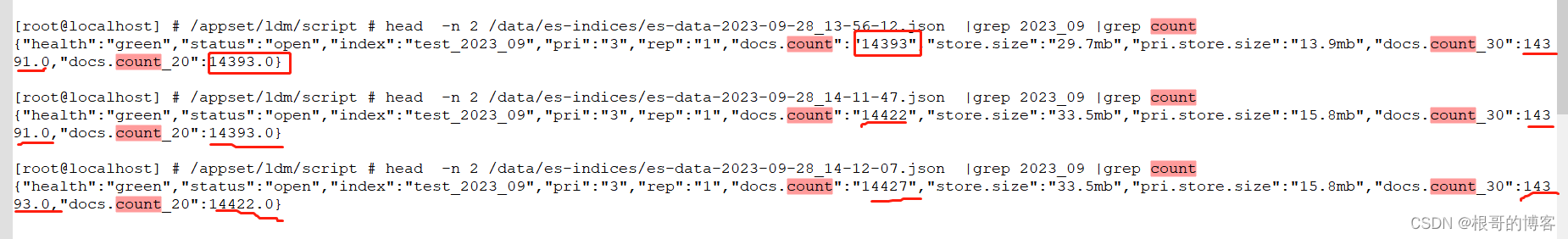
python监控ES索引数量变化
文章目录 1, datafram根据相同的key聚合2, 数据合并:获取采集10,20,30分钟es索引数据脚本测试验证 1, datafram根据相同的key聚合 # 创建df1 > json {key:A, value:1 } {key:B, value:2 } data1 {key: [A, B], value: [1, 2]} df1 pd.DataFrame(data1)# 创建d…...

MySQL explain SQL分析工具详解与最佳实践
目录 一、explain工具介绍二、添加示例表和数据用于后续演示三、explain中的列3.1、id列3.2、select_type列3.3、table列3.4、partitions列3.5、type列NULLsystemconsteq_refrefrangeindexALL 3.6、possible_keys列3.7、key列3.8、key_len列3.9、ref列3.10、rows列3.11、filter…...
)
【2023年11月第四版教材】第16章《采购管理》(第一部分)
第16章《采购管理》(第一部分) 1 章节内容2 管理基础3 管理过程4 采购管理ITTO汇总 1 章节内容 【本章分值预测】大部分内容不变,细节有一些变化,预计选择题考3-4分,案例和论文 都有可能考;是需要重点学习…...

矢量图形编辑软件illustrator 2023 mac软件特点
illustrator 2023 mac是一款矢量图形编辑软件,用于创建和编辑排版、图标、标志、插图和其他类型的矢量图形。 illustrator mac软件特点 矢量图形:illustrator创建的图形是矢量图形,可以无限放大而不失真,这与像素图形编辑软件&am…...

前端架构师之01_JavaScript_Ajax
1 Web基础知识 1.1 Web服务器 Web服务器又称为网站服务器,主要用于提供网上信息浏览服务。常见的Web服务器软件有Apache HTTP Server(简称Apache)、Nginx等。 浏览器与服务器交互 在Web服务器中,请求资源又分为静态资源和动态…...

Java Spring Boot 目录结构介绍
Java Spring Boot 是一个用于简化Java应用程序开发的框架,它提供了一套灵活、易用的开发工具和约定,帮助开发者更快速地构建各种类型的Java应用程序。Spring Boot 的目录结构是一个重要的组成部分,它规定了如何组织和管理项目代码和资源文件。…...

ubuntu apt工具软件操作
apt工具 -----> 网关 国内网络(仓库源) 美国网络(仓库源)/etc/apt/sources.list https://mirrors.tuna.tsinghua.edu.cn/help/ubuntu/sudo apt-get update sudo apt install sl 安装包 sudo apt-cache show sl 查看包信…...

【论文阅读】UniDiffuser: Transformer+Diffusion 用于图、文互相推理
而多模态大模型将能够打通各种模态能力,实现任意模态之间转化,被认为是通用式生成模型的未来发展方向。 最近看到不少多模态大模型的工作,有医学、金融混合,还有CV&NLP。 今天介绍: One Transformer Fits All Di…...

Python爬虫教程——解析网页中的元素
前言: 嗨喽~大家好呀,这里是小曼呐 ~ 在我们理解了网页中标签是如何嵌套,以及网页的构成之后, 我们就是可以开始学习使用python中的第三方库BeautifulSoup筛选出一个网页中我们想要得到的数据。 接下来我们了解一下爬取网页信息…...

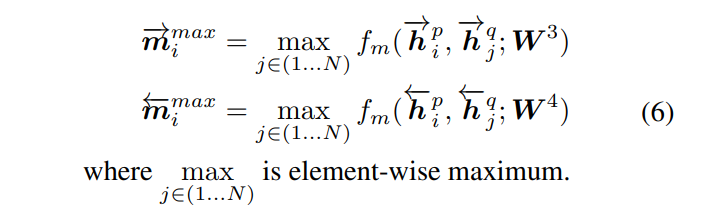
BiMPM实战文本匹配【上】
引言 今天来实现BiMPM模型进行文本匹配,数据集采用的是中文文本匹配数据集。内容较长,分为上下两部分。 数据准备 数据准备这里和之前的模型有些区别,主要是因为它同时有字符词表和单词词表。 from collections import defaultdict from …...

【C++】构造函数和析构函数第二部分(拷贝构造函数)--- 2023.9.28
目录 什么是拷贝构造函数?编译器默认的拷贝构造函数构造函数的分类及调用结束语 什么是拷贝构造函数? 用一句话来描述为拷贝构造即 “用一个已知的对象去初始化另一个对象” 具体怎么使用我们直接看代码,代码如下: class Maker…...

现在学RPA,还有前途吗,会不会太卷?
RPA是机器人流程自动化的缩写,是一种通过软件机器人模拟人类操作计算机的技术。随着人工智能和自动化技术的不断发展,RPA已经成为了企业数字化转型的重要工具之一。那么,现在学习RPA还有前途吗?会不会太卷? 一、RPA的…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
