[2023.09.25]:Rust编写基于web_sys的编辑器:输入光标再次定位的小结
前些天,写了探索Rust编写基于web_sys的WebAssembly编辑器:挑战输入光标定位的实践,经过后续的开发检验,我发现了一个问题,就是光标消失了。为了继续输入,用户需要再次使用鼠标点击。现在我已经弄清楚了导致这个问题的原因,即需要找到text node来设置光标。
先上代码
let oninput = use_callback(move |e: InputEvent, content1_ref1| {if let Some((selected_str, selection, parent_element)) = get_selection_items() {if let Some(modified_text) = parse(&selected_str) {parent_element.set_inner_html(&modified_text); // 更新解析后的输入 selection.remove_all_ranges().unwrap(); // 移除焦点let div = content1_ref1.cast::<HtmlDivElement>().unwrap(); div.focus();let first_child = parent_element.first_child().unwrap().first_child().unwrap(); // 这一行是关键let new_range = Range::new().unwrap(); new_range.set_start(&first_child, 3); // 将光标设置到第3个字符的位置new_range.collapse();selection.add_range(&new_range);}}},(content1_ref.clone()),);
在上面的源代码中,我已经用注释标记了first_child,这里是关键,因为这里获取到的就是text node。为什么一定要text node呢?原因在于range.set_start的第一个参数,参考mozilla的文档:
If the startNode is a Node of type Text, Comment, or CDataSection, then startOffset is the number of characters from the start of startNode. For other Node types, startOffset is the number of child nodes between the start of the startNode.
即如果输入的参数是text node,那么上面的那个参数3就代表从开始到第3个字符的位置;如果是其它类型的node,就表示从开头到第3个字节点的位置。
那什么是text node呢?在web_sys中,它的类型引入就是web_sys::Text。可以用is_instance_of::<Text>()来判断:
if first_child.is_instance_of::<Text>() { ... }
在mozilla中,关于Text的解释如下:
The Text interface represents a text node in a DOM tree.
现在,我们清楚了,导致问题的原因是没有使用text node,以及在set_start方法中,如果node type不是text node,光标将如何定位。其实关于set_start的这段解释,我很早就看见了,但是由于对text node无感,就直接给忽略了。因此,才绕了这么大的一个圈子。
好了,这个小结就到这里,欢迎交流,可以想像,后面的路会更难走。
相关文章:

[2023.09.25]:Rust编写基于web_sys的编辑器:输入光标再次定位的小结
前些天,写了探索Rust编写基于web_sys的WebAssembly编辑器:挑战输入光标定位的实践,经过后续的开发检验,我发现了一个问题,就是光标消失了。为了继续输入,用户需要再次使用鼠标点击。现在我已经弄清楚了导致…...

估计、偏差和方差
一、介绍 统计领域为我们提供了很多工具来实现机器学习目标,不仅可以解决训练集上的任务,还可以泛化。基本的概念,例如参数估计、偏差和方差,对于正式地刻画泛化、欠拟合和过拟合都非常有帮助。 二、参数估计 参数估计 是统计学…...

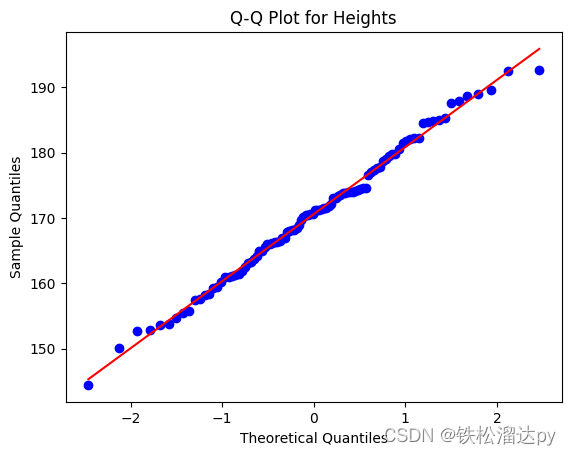
正态分布的概率密度函数|正态分布检验|Q-Q图
正态分布的概率密度函数(Probability Density Function,简称PDF)的函数取值是指在给定的正态分布参数(均值 μ 和标准差 σ)下,对于特定的随机变量取值 x,计算得到的概率密度值 f(x)。这个值表示…...

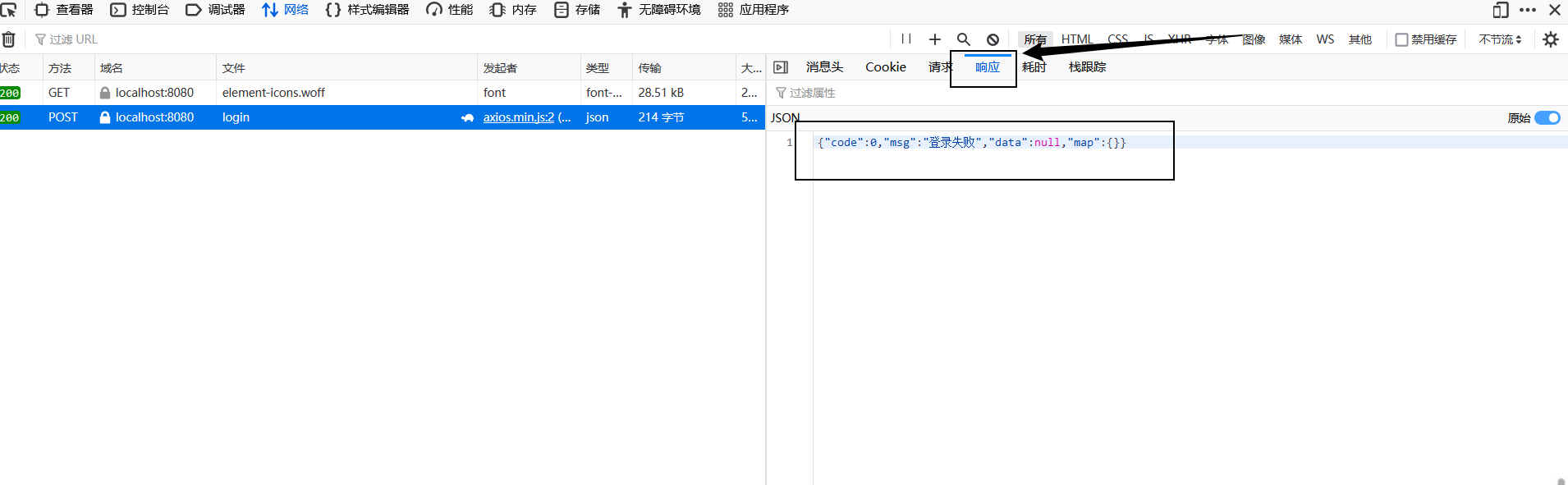
【接口测试】HTTP协议
一、HTTP 协议基础 HTTP 简介 HTTP 是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通常是由客户端发起一个请求,创建一个到服务器的 TCP 连接,当服务器监听到客户…...

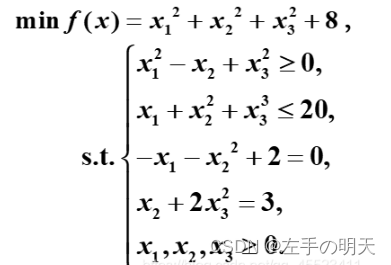
【重新定义matlab强大系列十四】基于问题求解有/无约束非线性优化
🔗 运行环境:Matlab 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 #### 防伪水印——左手の明天 #### 💗 大家好🤗ᾑ…...

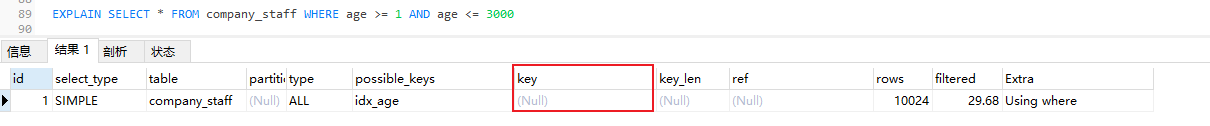
MySQL 索引介绍和最佳实践
目录 一、前言二、索引类型1.1 主键索引(PRIMARY KEY)1.2 唯一索引(UNIQUE)1.3 普通索引(NORMAL)1.3.1 单列普通索引1.3.2 单列前缀普通索引1.3.3 多列普通索引1.3.4 多列前缀普通索引 1.4 空间索引&#x…...
:p2p去中心化之初始化websoket服务端)
区块链(7):p2p去中心化之初始化websoket服务端
1 整个流程梳理 服务开启onStart()连接打开onOpen()处理接收到的消息onMesage()连接关闭onClose()异常处理onError()2 创建p2p实现类 package com.example.demo.service;import com.example.demo.entity.BlockChain; import org.java_websocket.WebSocket; import org.java_we…...

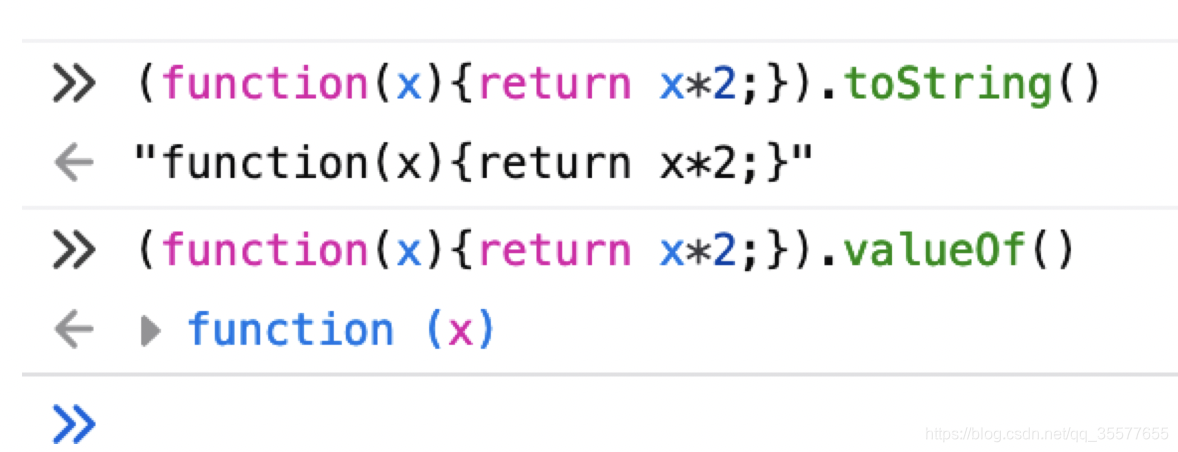
原型、原型链、判断数据类型
目录 作用 原型链 引用类型:__proto__(隐式原型)属性,属性值是对象函数:prototype(原型)属性,属性值是对象 Function:本身也是函数 相关方法 person.prototype.isPrototypeOf(stu) Object.getPrototypeOf(objec…...

pycharm中配置torch
在控制台cmd中安装好torch后,在pycharm中使用torch,需要进行简单设置即可。 在pycharm中新建一个工程,在file文件中打开setting 在setting中找到project interpreter编译器 找到conda environment的环境配置,设置好相应的目录 新…...

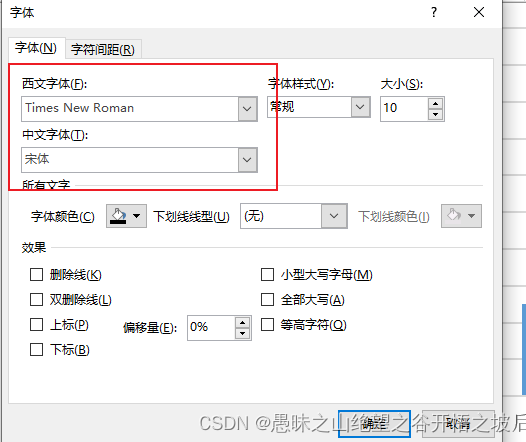
什么是Times New Roman 字体
如何评价 Times New Roman 字体?:https://www.zhihu.com/question/24614549?sortcreated 新罗马字体是Times New Roman字体,是Office Word默认自带的英文字体之一。 中英文字体 写作中,英文和数字的标准字体为 Times New Roma…...

企业会议新闻稿怎么写?会议类新闻稿如何撰写?
企业会议新闻稿是企业对外传递信息的重要途径之一,它能够将企业的决策、动态以及成果展示给公众。本文伯乐网络传媒将详细解析企业会议新闻稿的写作要点和技巧,以及常见问题及解决方法,帮助大家更好地完成企业会议新闻稿的撰写工作。 一、企业…...
)
算法 滑动窗口最大值-(双指针+队列)
牛客网: BM45 题目: 数组num, 窗口大小size, 所有窗口内的最大值 思路: 用队列作为窗口,窗口内存储数组坐标,left window[0], right从数组0开始遍历完数组,每次新增元素时,(1)先对窗口大小进行收缩到size大小范围,即…...

Java 并发编程面试题——BlockingQueue
目录 1.什么是阻塞队列 (BlockingQueue)?2.BlockingQueue 有哪些核心方法?3.BlockingQueue 有哪些常用的实现类?3.1.ArrayBlockingQueue3.2.DelayQueue3.3.LinkedBlockingQueue3.4.PriorityBlockingQueue3.5.SynchronousQueue 4.✨BlockingQu…...

Ubuntu Nacos开机自启动服务
1、创建service文件 在/lib/systemd/system目录下创建nacos.service文件 [Unit] Descriptionalibaba nacos Afternetwork.target Documentationhttps://nacos.io/zh-cn/[Service] Userroot Grouproot Typeforking Environment"JAVA_HOME/usr/local/programs/jdk-8u333-li…...

C++核心编程--继承篇
4.6、继承 继承是面向对象三大特征之一 有些类与类之间存在特殊的关系,例如下图中: 我们发现,定义这些类的定义时,都拥有上一级的一些共性,还有一些自己的特性。那么我们遇到重复的东西时,就可以考虑使…...

小程序 解决自定义弹窗滚动穿透问题,解决弹窗背景内容滚动问题
方法一、catchtouchmove"true", 可以实现弹框背景不滚动,但是也会导致弹框自身无法滚动,如果你的弹窗本身是不需要滚动的,用这个方法是极佳的。 <view class"pop" catchtouchmove"true"> …...

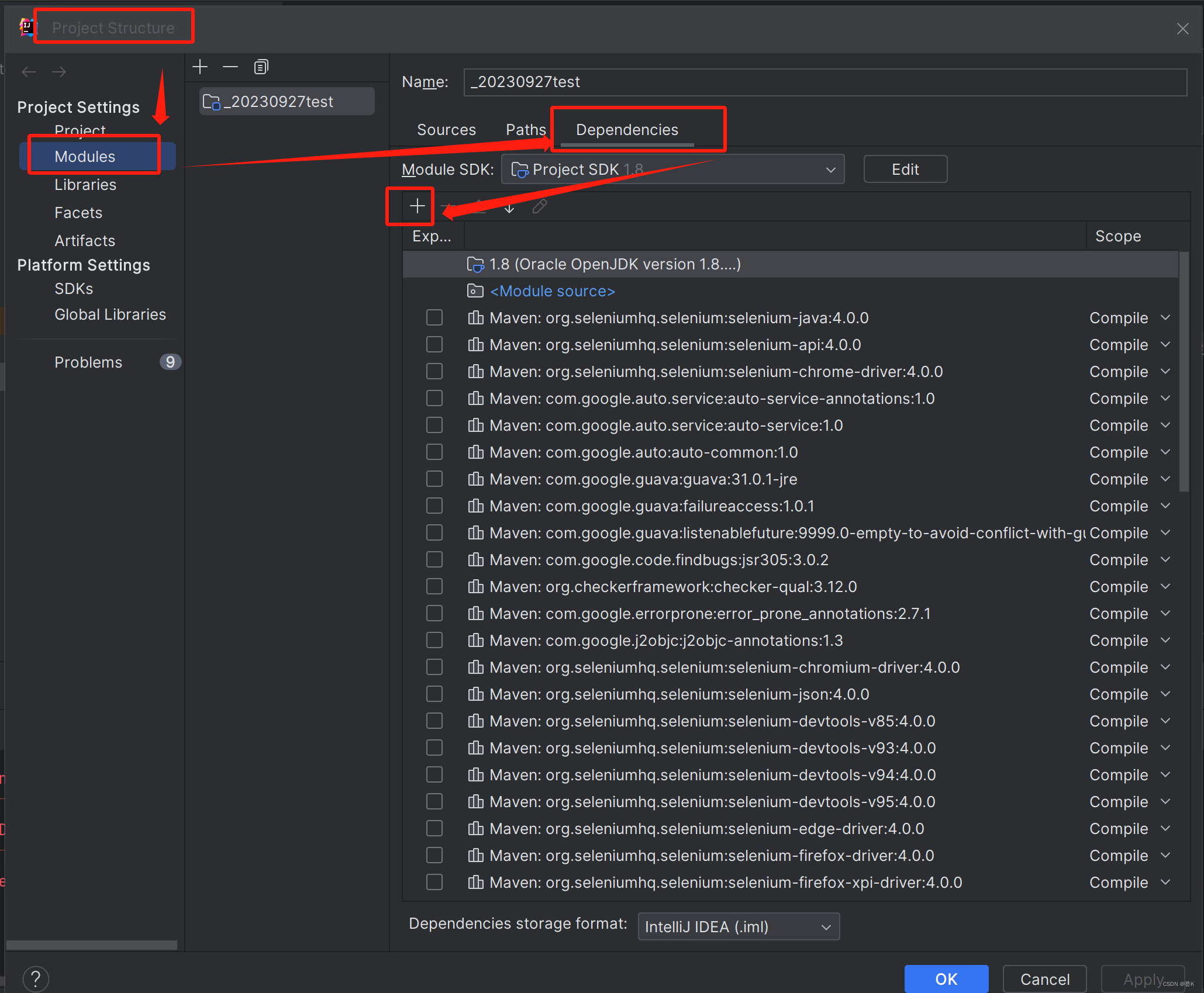
win10搭建Selenium环境+java+IDEA(2)
接着上一个搭建环境开始叙述:win10系统x64安装java环境以及搭建自动化测试环境_荟K的博客-CSDN博客 上一步结尾的浏览器驱动,本人后面改到了谷歌浏览器.exe文件夹下: 这里需要注意,这个新路径要加载到系统环境变量中。 上一步下…...

抢先一步感受未来:Raspberry Pi 5正式发布!
在经历了几年全球供应链困境导致 Raspberry Pi 单板计算机的产能降低和零售价格上涨之后,今天终于迎来了更新。Raspberry Pi 4 上市四年后,今天Raspberry Pi 5正式发布!新推出的 Raspberry Pi 5 配备了经过大幅改进升级的SoC,带来…...

【教程】Ubuntu自动查看有哪些用户名与密码相同的账户,并统一修改密码
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 目录 背景说明 开始操作 修改密码 背景说明 有些用户为了图方便或者初始创建用户默认设置等原因,会将密码设置为与用户名相同,但这就使得非常不安全。甚至如果该用户具有sudo权限&#…...

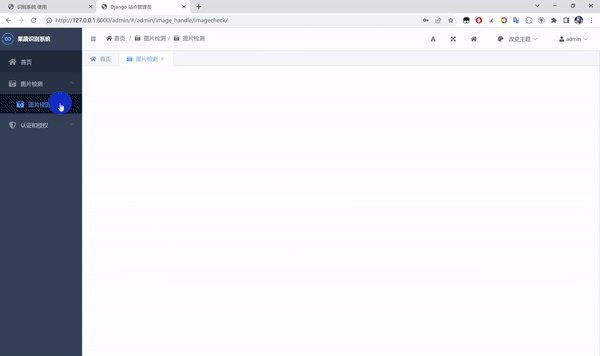
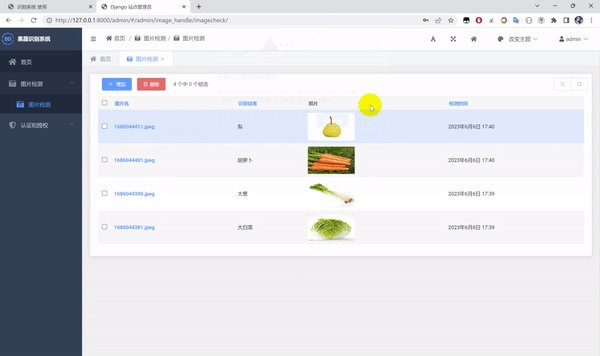
基于 Python+DenseNet121 算法模型实现一个图像分类识别系统
项目展示 一、介绍 DenseNet(Densely Connected Convolutional Networks)是一种卷积神经网络(CNN)架构,2017年由Gao Huang等人提出。该网络的核心思想是密集连接,即每一层都接收其前面所有层的输出作为输…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
