力扣 -- 10. 正则表达式匹配

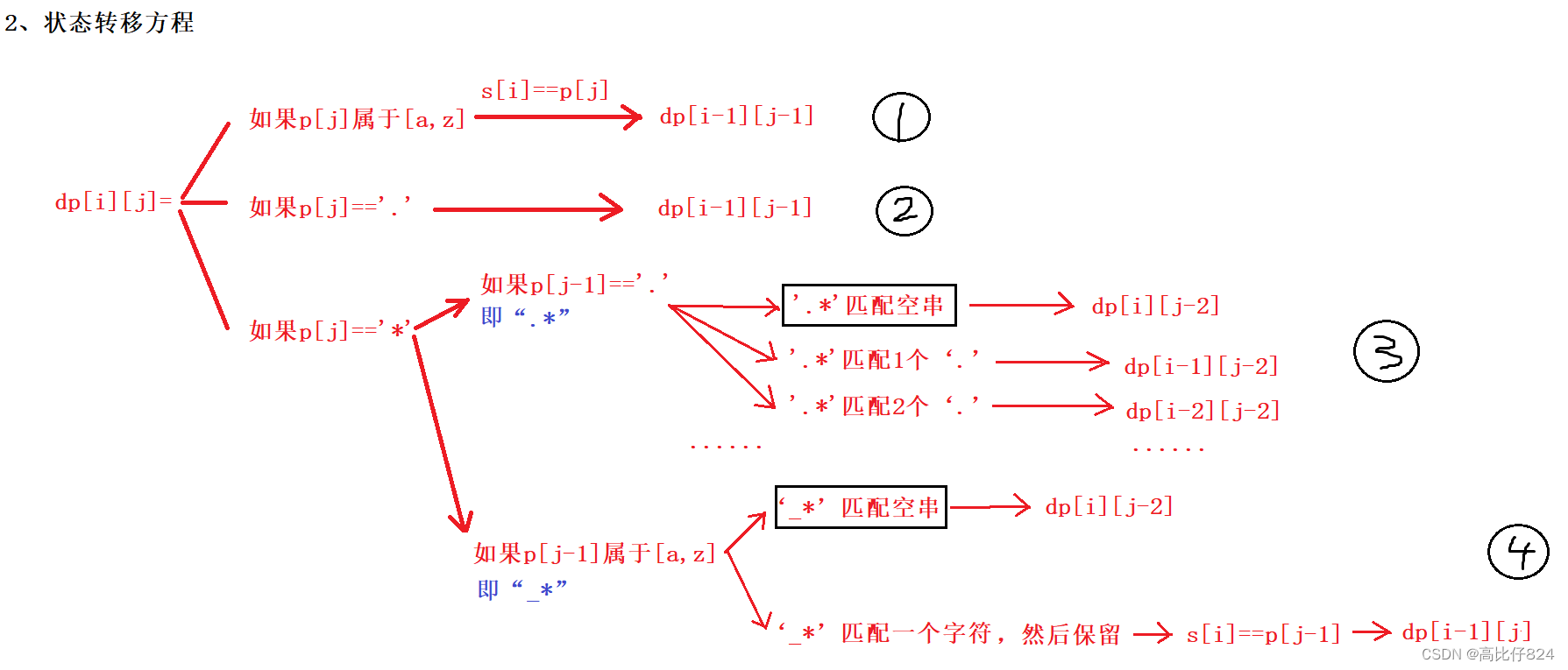
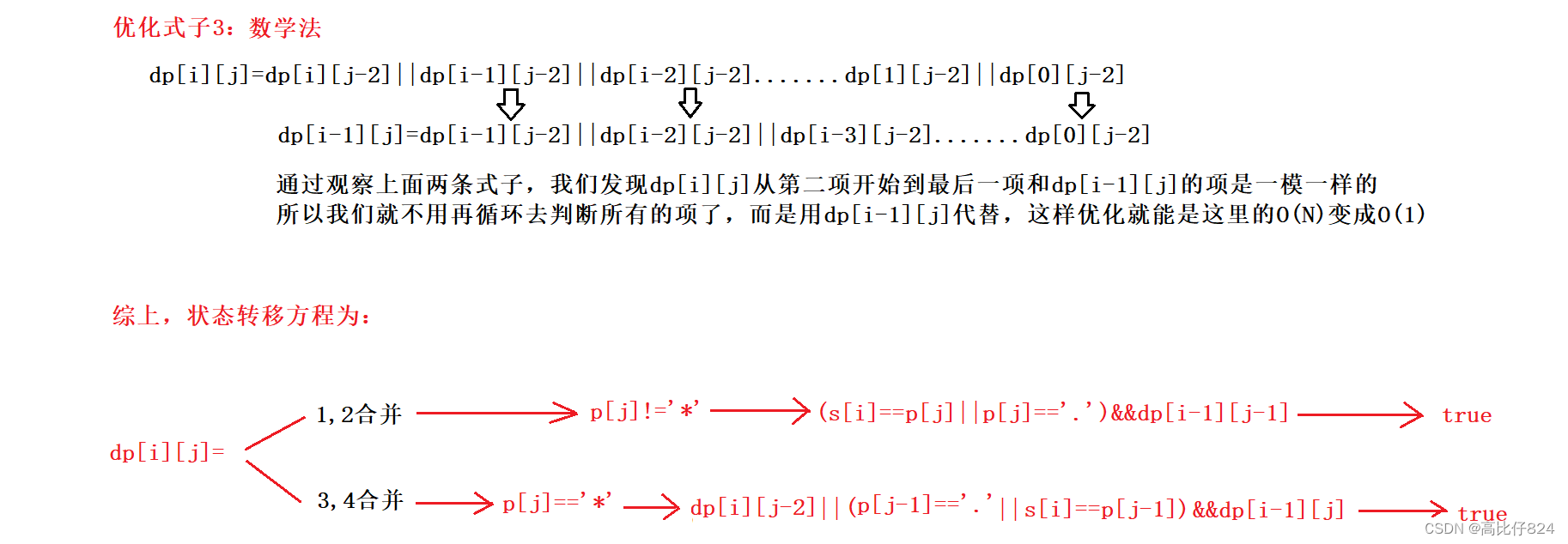
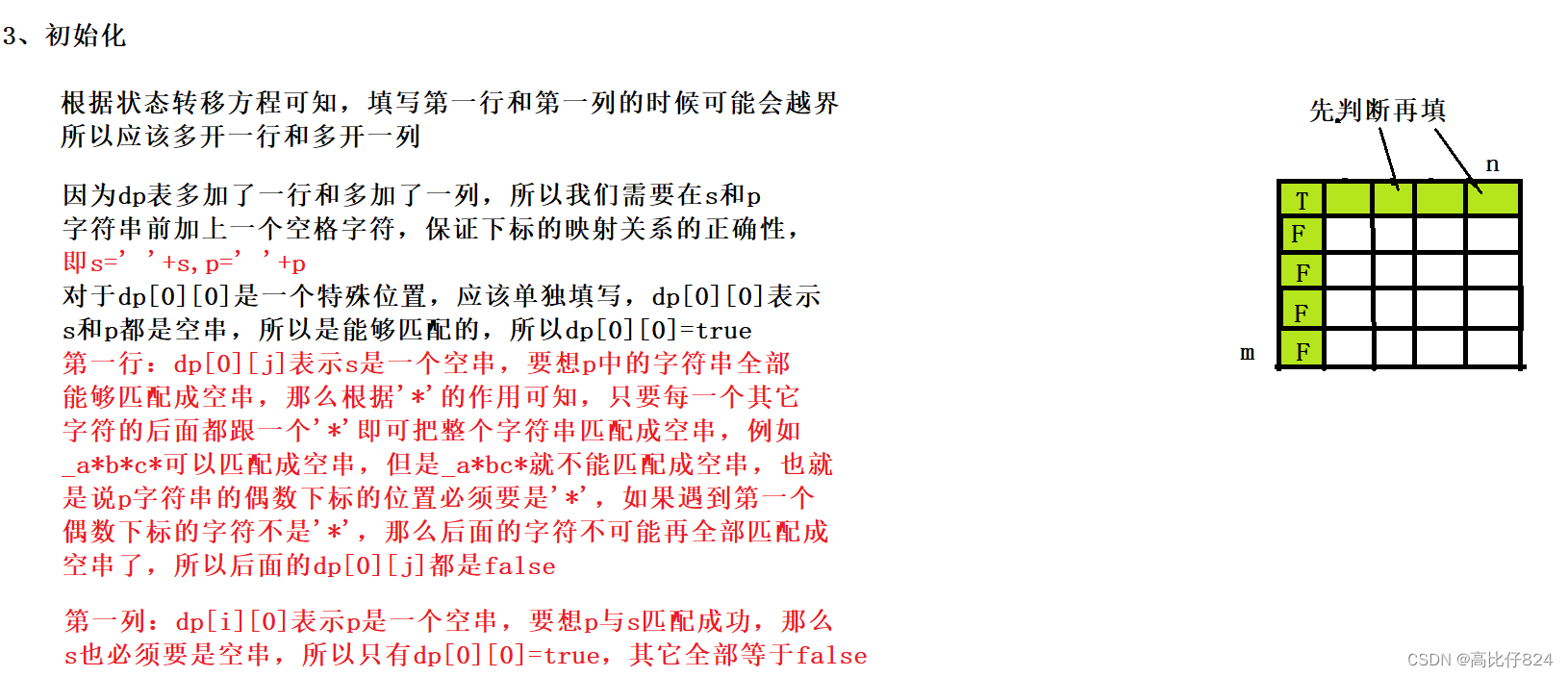
解题步骤:





参考代码:
class Solution {
public:bool isMatch(string s, string p) {int m=s.size();int n=p.size();//处理后续映射关系s=' '+s;//处理后续映射关系p=' '+p;vector<vector<bool>> dp(m+1,vector<bool>(n+1));//初始化dp[0][0]=true;for(size_t j=2;j<=n;j+=2){if(p[j]=='*'){dp[0][j]=true;}else{break;}}//填表for(size_t i=1;i<=m;i++){for(size_t j=1;j<=n;j++){if(p[j]=='*'){dp[i][j]=dp[i][j-2]||(p[j-1]=='.'||s[i]==p[j-1])&&dp[i-1][j];}else {dp[i][j]=(s[i]==p[j]||p[j]=='.')&&dp[i-1][j-1];}}}return dp[m][n];}
};相关文章:

力扣 -- 10. 正则表达式匹配
解题步骤: 参考代码: class Solution { public:bool isMatch(string s, string p) {int ms.size();int np.size();//处理后续映射关系s s;//处理后续映射关系p p;vector<vector<bool>> dp(m1,vector<bool>(n1));//初始化dp[0][0]true…...

Spring源码分析(四) Aop全流程
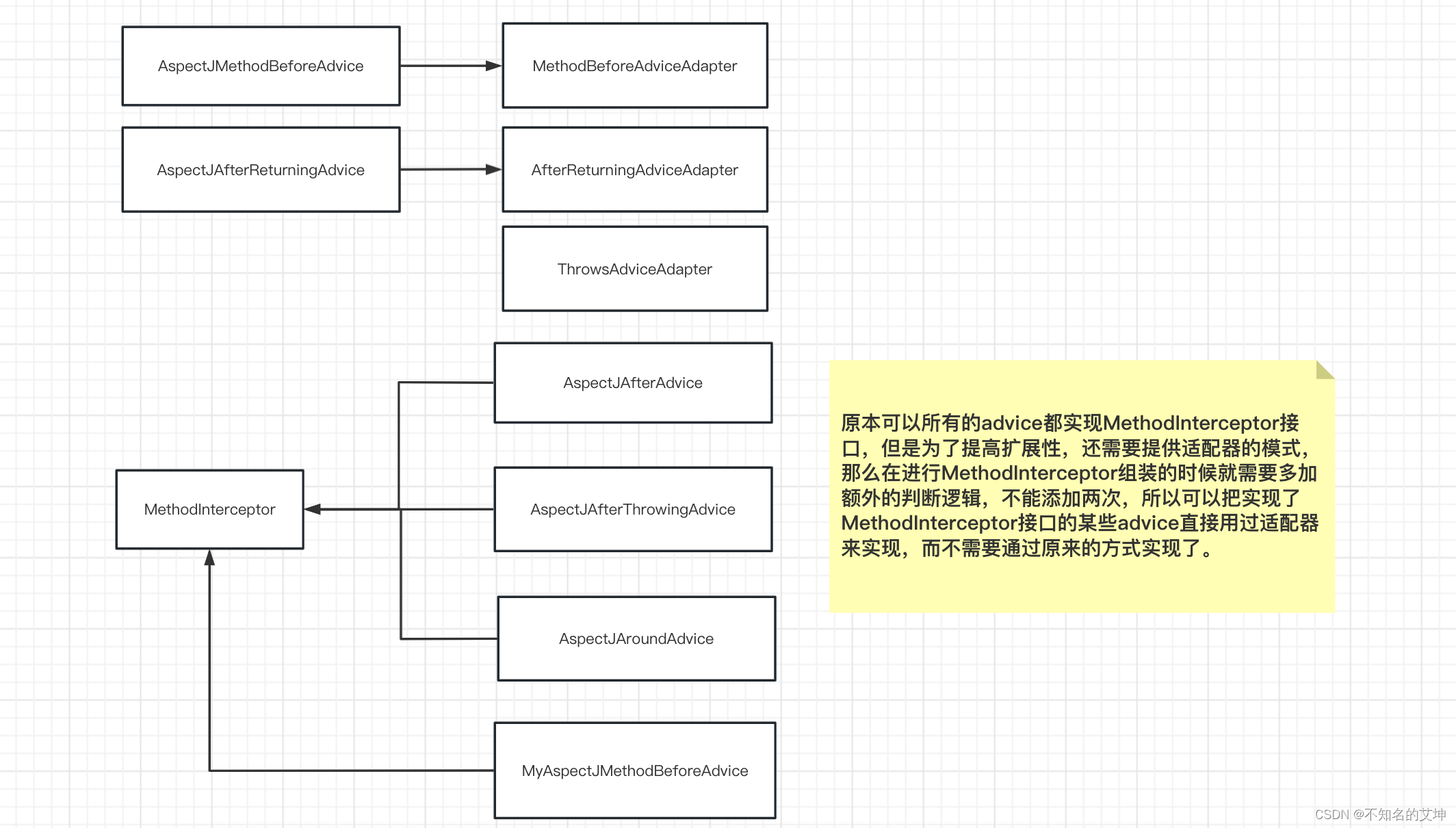
一、Spring AOP基础概念 1、基础概念 连接点(Join point):能够被拦截的地方,Spring AOP 是基于动态代理的,所以是方法拦截的,每个成员方法都可以称之为连接点;切点(Poincut):每个方法都可以称之为连接点&…...

定义现代化实时数据仓库,SelectDB 全新产品形态全面发布
导读:9 月 25 日,2023 飞轮科技产品发布会在线上正式召开,本次产品发布会以 “新内核、新图景” 为主题,飞轮科技 CEO 马如悦全面解析了现代化数据仓库的演进趋势,宣布立足于多云之上的 SelectDB Cloud 云服务全面开放…...

Linux系统编程(七):线程同步
参考引用 UNIX 环境高级编程 (第3版)黑马程序员-Linux 系统编程 1. 同步概念 所谓同步,即同时起步、协调一致。不同的对象,对 “同步” 的理解方式略有不同 设备同步,是指在两个设备之间规定一个共同的时间参考数据库同步,是指让…...

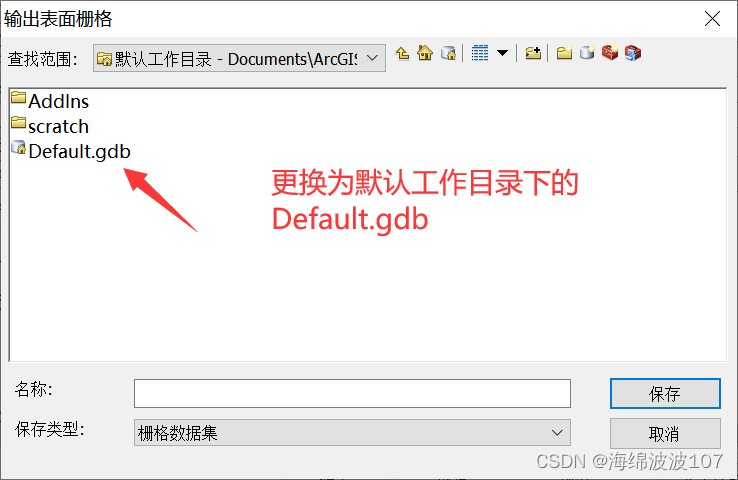
Arcgis克里金插值报错:ERROR 999999: 执行函数时出错。 表名无效。 空间参考不存在。 ERROR 010429: GRID IO 中存在错误
ERROR 999999: 执行函数时出错。 问题描述 表名无效。 空间参考不存在。 ERROR 010429: GRID IO 中存在错误: WindowSetLyr: Window cell size does not match layer cell size. name: c:\users\lenovo\appdata\local\temp\arc2f89\t_t164, adepth: 32, type: 1, iomode: 6, …...

【网络协议】ARP协议
为什么网络需要同时借助MAC地址这种物理地址和IP地址这种逻辑地址进行通信? 尽管目前MAC地址可以通过逻辑的方式进行修改,但它最初是被设计为不可人为更改的硬件地址。虽然MAC地址也可以满足唯一性的要求,但由于它不可由管理员根据需求通过逻…...

安防视频/集中云存储平台EasyCVR(V3.3)部分通道显示离线该如何解决?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

软件测试经典面试题:如何进行支付功能的测试?
非现金支付时代,非现金支付已经成为了生活不可或缺的一部分,我们只需要一台手机便可走遍全国各地(前提是支付宝,微信有钱<00>),那么作为测试人员,支付测试也是非常重要的一环,那么下面我就…...

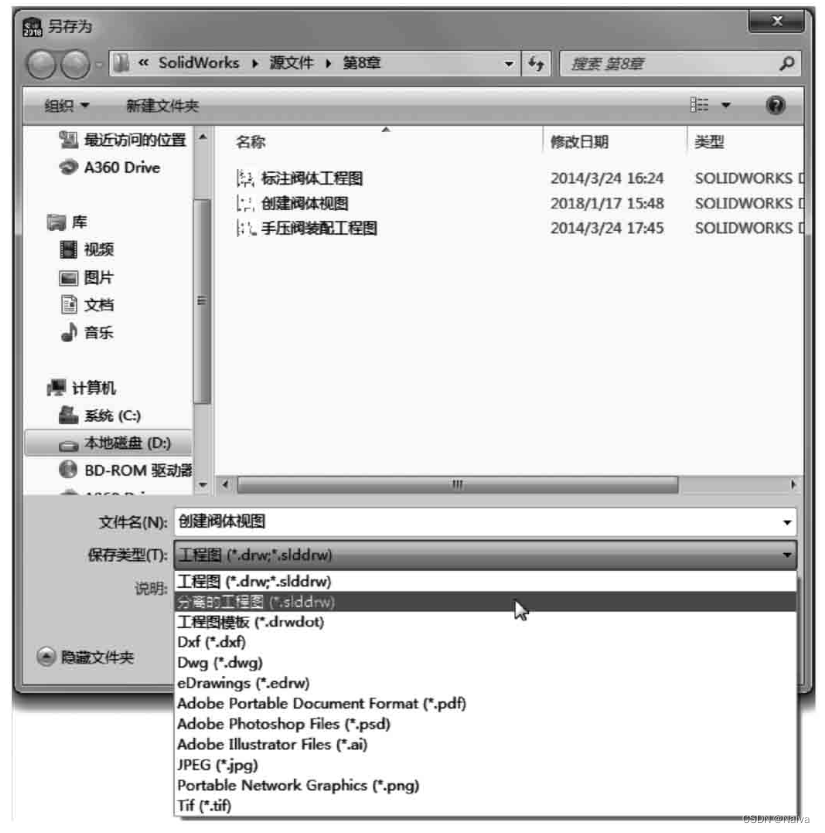
SolidWorks 入门笔记03:生成工程图和一键标注
默认情况下,SOLIDWORKS系统在工程图和零件或装配体三维模型之间提供全相关的功能,全相关意味着无论什么时候修改零件或装配体的三维模型,所有相关的工程视图将自动更新,以反映零件或装配体的形状和尺寸变化;反之&#…...

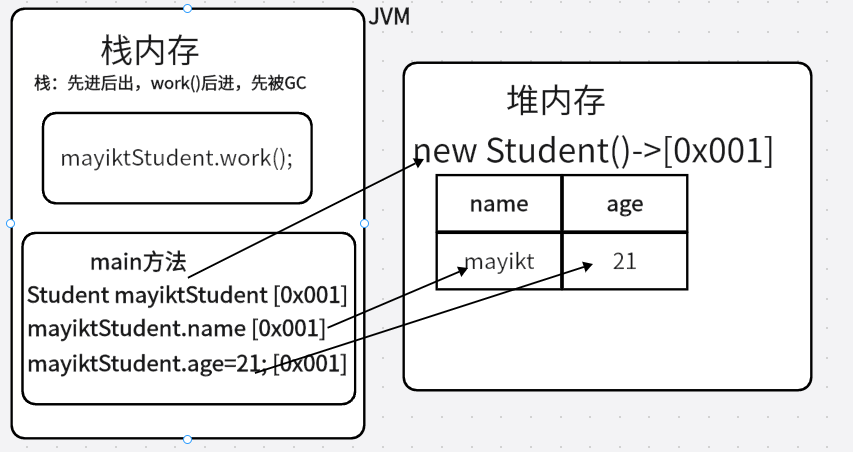
【Java】对象内存图多个对象同一内存地址
目录 学生类 单个对象内存图 多个对象指向同一个内存地址 学生类 Student.java如下: package com.面向对象;public class Student {String name;int age;public void work() {System.out.println("开始敲代码...");} }StudentDemo.java如下ÿ…...
)
Python 笔记05(装饰器的使用)
一 装饰器的使用 (property) property 是 Python 中用于创建属性的装饰器。它的作用是将一个类方法转换为类属性,从而可以像 访问属性一样访问该方法,而不需要使用函数调用的语法。使用 property 主要有以下好处: 封装性和隐藏实现细节&…...

记忆化搜索,901. 滑雪
901. 滑雪 - AcWing题库 给定一个 R 行 C 列的矩阵,表示一个矩形网格滑雪场。 矩阵中第 i行第 j 列的点表示滑雪场的第 i 行第 j列区域的高度。 一个人从滑雪场中的某个区域内出发,每次可以向上下左右任意一个方向滑动一个单位距离。 当然࿰…...

计算机网络:连接世界的纽带
计算机网络的基础概念 计算机网络是一组相互连接的计算机,它们通过通信链路和协议进行数据交换和资源共享。以下是一些关键概念: 1. 节点和主机 网络中的计算机设备称为节点,通常是主机或服务器。主机是普通用户或终端设备,而服…...
注解开发)
SpringMVC 学习(三)注解开发
4. 注解开发 4.1 环境搭建 (1) 新建 maven 模块 springmvc-03-annotation (2) 确认依赖 确认方法同 3(2),手动导入发布依赖见3(11) <!--资源过滤--> <build><resources><resource><directory>src/main/java</directory>&…...

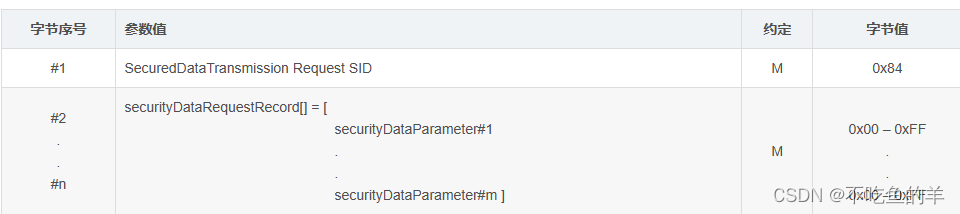
0x84加密数据传输服务
为了在安全模式下实现一些诊断服务,在服务端和客户端应用程序之间添加了Security sub-layer。在客户端与服务端之间进行诊断服务数据传输有两种方法: 1、非安全模式下数据传输 应用程序使用诊断服务(diagnostic Services)和应用层服务原语(Applicati…...

Vue.js快速入门:构建现代Web应用
Vue Vue.js是一款流行的JavaScript框架,用于构建现代的、交互式的Web应用程序。它具有简单易学的特点,同时也非常强大,能够帮助开发者构建高效、可维护的前端应用。本篇博客将带你快速入门Vue.js,并演示如何构建一个简单的Vue应用…...

Scala第五章节
Scala第五章节 scala总目录 章节目标 掌握方法的格式和用法掌握函数的格式和用法掌握九九乘法表案例 1. 方法 1.1 概述 实际开发中, 我们需要编写大量的逻辑代码, 这就势必会涉及到重复的需求. 例如: 求10和20的最大值, 求11和22的最大值, 像这样的需求, 用来进行比较的逻…...
)
erlang练习题(三)
题目一 查询列表A是否为列表B的前缀 解答 isPrefix([], List2) -> io:format("A is prefix of B ~n");isPrefix([H1 | ListA], [H2 | ListB]) ->case H1 H2 oftrue -> isPrefix(ListA, ListB);false -> io:format("A is not prefix of B ~n&quo…...

What Is A DNS Amplification DDoS Attack?
什么是 DNS 放大攻击? 域名系统 (DNS) 是用于在网站的机器可读地址(例如 191.168.0.1:80)和人类可读名称(例如 radware.com)之间进行解析的目录在 DNS 放大攻击中,攻击者…...

jvm笔记
好处: 跨平台 内存管理机制,垃圾回收功能 数组下标越界检查 多态 名词解释: jvm java虚拟机,是java程序的运行环境 jre jvm基础类库 jdk jre编译工具 javase jdkide工具 javaee javase应用服务器 jvm的内存结构: 程序…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
