Vue.js快速入门:构建现代Web应用
Vue
Vue.js是一款流行的JavaScript框架,用于构建现代的、交互式的Web应用程序。它具有简单易学的特点,同时也非常强大,能够帮助开发者构建高效、可维护的前端应用。本篇博客将带你快速入门Vue.js,并演示如何构建一个简单的Vue应用。
步骤1:准备开发环境
- Node.js:用于运行JavaScript代码的运行环境。
- npm(Node Package Manager):用于安装和管理JavaScript包和依赖。
步骤2:创建一个Vue项目
打开终端,并在你希望创建项目的目录中执行以下命令来创建一个新的Vue项目:
vue create my-vue-app
接着,你会被引导选择一些项目配置选项。你可以选择默认配置或根据需要进行自定义配置。一旦配置完成,Vue CLI会自动生成一个基本的Vue项目。
步骤3:编写Vue组件
Vue.js的核心概念之一是组件化。组件是可重用的、独立的代码块,用于构建用户界面。在Vue项目中,组件通常存储在.vue文件中,包含了模板、脚本和样式。
下面是一个简单的Vue组件示例:
<template><div><h1>{{ message }}</h1><button @click="changeMessage">Change Message</button></div>
</template><script>
export default {data() {return {message: "Hello, Vue!"};},methods: {changeMessage() {this.message = "Vue is awesome!";}}
};
</script><style scoped>
/* 在这里编写组件的样式 */
</style>
步骤4:在应用中使用组件
在你的Vue项目中,你可以使用组件来构建页面。要在应用中使用上面的组件,你需要在Vue实例中引入它,并在模板中使用。
在src/App.vue文件中,使用组件如下:
<template><div id="app"><MyComponent /></div>
</template><script>
import MyComponent from "@/components/MyComponent.vue";export default {components: {MyComponent}
};
</script><style>
/* 在这里编写全局样式 */
</style>
步骤5:运行Vue应用
最后,你可以在终端中进入项目目录,并执行以下命令来启动Vue开发服务器:
npm run serve
然后,打开浏览器并访问http://localhost:8080,你应该能够看到你的Vue应用程序运行起来了。
步骤6:总结
Vue.js是一个强大且易于学习的前端框架,可以帮助你构建现代的Web应用程序。本博客简要介绍了Vue.js的基础,并演示了如何创建一个简单的Vue应用。如果你想深入学习Vue.js,你可以探索其官方文档以及相关的插件和库,以构建更复杂的前端应用程序。
希望这篇博客对你入门Vue.js有所帮助,祝你在前端开发的道路上取得成功!
Vue
Vue是一款流行的开源JavaScript框架,用于构建现代、交互式的用户界面(UI)。它的特点和优势如下:
-
轻量级:Vue.js是一款轻量级框架,文件大小小,容易学习和使用。
-
双向数据绑定:Vue.js提供了双向数据绑定机制,使数据模型与用户界面保持同步,当数据变化时,界面会自动更新,反之亦然。
-
组件化开发:Vue.js鼓励组件化开发,将UI拆分成多个可重用的组件,使得代码结构清晰、可维护性高。
-
虚拟DOM:Vue.js使用虚拟DOM来优化性能,只更新变化的部分,而不是整个页面,从而提高了页面渲染速度。
-
生态系统:Vue.js拥有丰富的生态系统,包括Vue Router用于构建单页应用、Vuex用于状态管理、Vue CLI用于项目快速搭建等。
-
指令:Vue.js提供了一系列指令,如
v-bind、v-if、v-for等,用于处理DOM元素和数据之间的交互。 -
响应式:Vue.js的数据模型是响应式的,当数据变化时,相关的视图会自动更新,无需手动操作DOM。
-
社区活跃:Vue.js拥有庞大的开发者社区,提供了大量文档、教程和第三方插件,有助于解决开发过程中的各种问题。
总之,Vue.js是一款功能强大、易于学习和使用的JavaScript框架,适用于构建现代的前端应用程序。其灵活性、性能优化和丰富的生态系统使其成为开发人员的首选,尤其在构建交互式的单页应用(SPA)时非常有用。
相关文章:

Vue.js快速入门:构建现代Web应用
Vue Vue.js是一款流行的JavaScript框架,用于构建现代的、交互式的Web应用程序。它具有简单易学的特点,同时也非常强大,能够帮助开发者构建高效、可维护的前端应用。本篇博客将带你快速入门Vue.js,并演示如何构建一个简单的Vue应用…...

Scala第五章节
Scala第五章节 scala总目录 章节目标 掌握方法的格式和用法掌握函数的格式和用法掌握九九乘法表案例 1. 方法 1.1 概述 实际开发中, 我们需要编写大量的逻辑代码, 这就势必会涉及到重复的需求. 例如: 求10和20的最大值, 求11和22的最大值, 像这样的需求, 用来进行比较的逻…...
)
erlang练习题(三)
题目一 查询列表A是否为列表B的前缀 解答 isPrefix([], List2) -> io:format("A is prefix of B ~n");isPrefix([H1 | ListA], [H2 | ListB]) ->case H1 H2 oftrue -> isPrefix(ListA, ListB);false -> io:format("A is not prefix of B ~n&quo…...

What Is A DNS Amplification DDoS Attack?
什么是 DNS 放大攻击? 域名系统 (DNS) 是用于在网站的机器可读地址(例如 191.168.0.1:80)和人类可读名称(例如 radware.com)之间进行解析的目录在 DNS 放大攻击中,攻击者…...

jvm笔记
好处: 跨平台 内存管理机制,垃圾回收功能 数组下标越界检查 多态 名词解释: jvm java虚拟机,是java程序的运行环境 jre jvm基础类库 jdk jre编译工具 javase jdkide工具 javaee javase应用服务器 jvm的内存结构: 程序…...

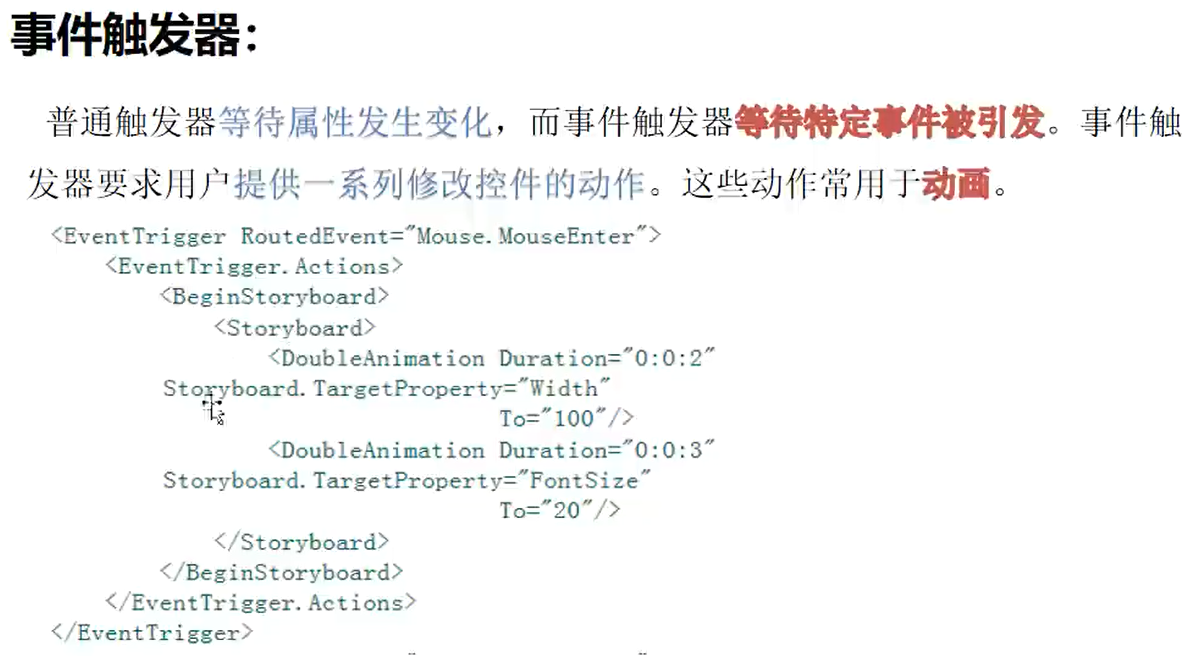
WPF中的控件
内容控件:label、border Window控件 Label控件 Border控件 内容控件 Button控件 点击取消按钮关闭程序;点击登录按钮打开BorderWindow窗口。 TextBox控件 PasswordBox控件 TextBlock控件 加载窗口时显示TextBlock中的内容 RadioButton控件 CheckBox控件…...

Java下对象的序列化和反序列化(写出和读入)
代码如下: public class MyWork {public static void main(String[] args) throws IOException, ClassNotFoundException {//序列化File f new File("testFile/testObject.txt");ObjectOutputStream oos new ObjectOutputStream(new FileOutputStream(…...

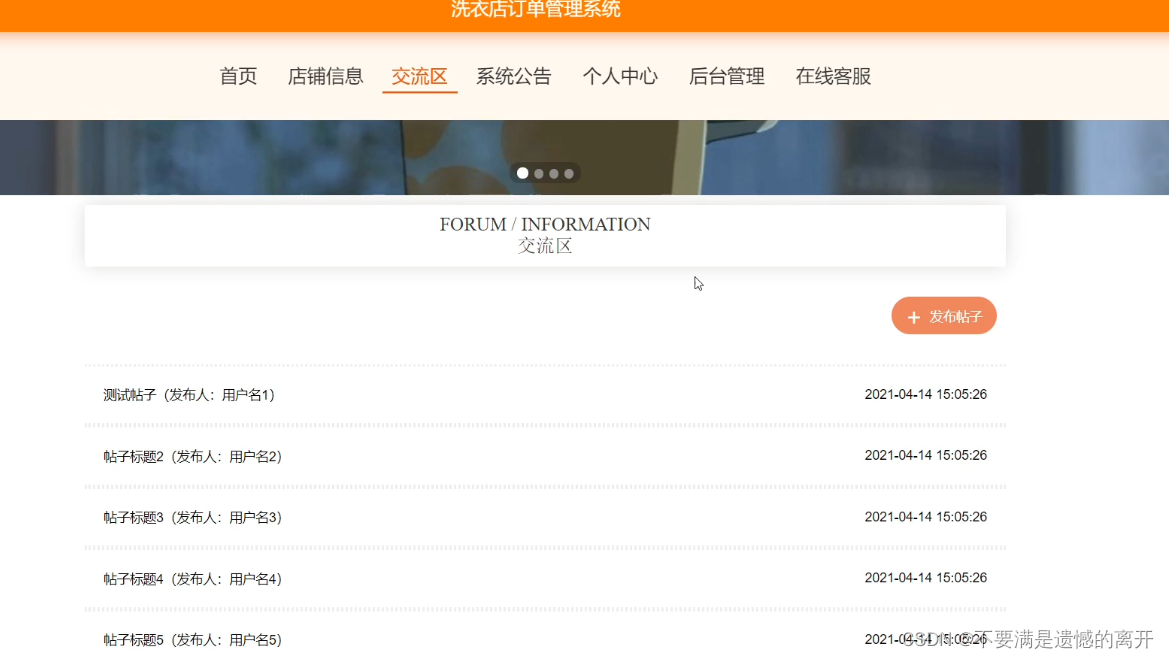
基于springboot的洗衣店订单管理系统
目录 前言 一、技术栈 二、系统功能介绍 顾客信息管理 店家信息管理 店铺信息管理 洗衣信息管理 预约功能 洗衣信息 交流区 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息互联网信息的飞速发展,无纸化作业变成了一种趋势&#x…...

Llama2部署踩坑
1、权重是.bin,但是报错找不到.safetensors 明明权重文件是.bin,但是却提示我缺少.safetensors。最后发现好像是 llama2-7b这个模型文件不行,必须要llama2-7b-chat这个模型才能读取的通,具体原因还暂不明确。...

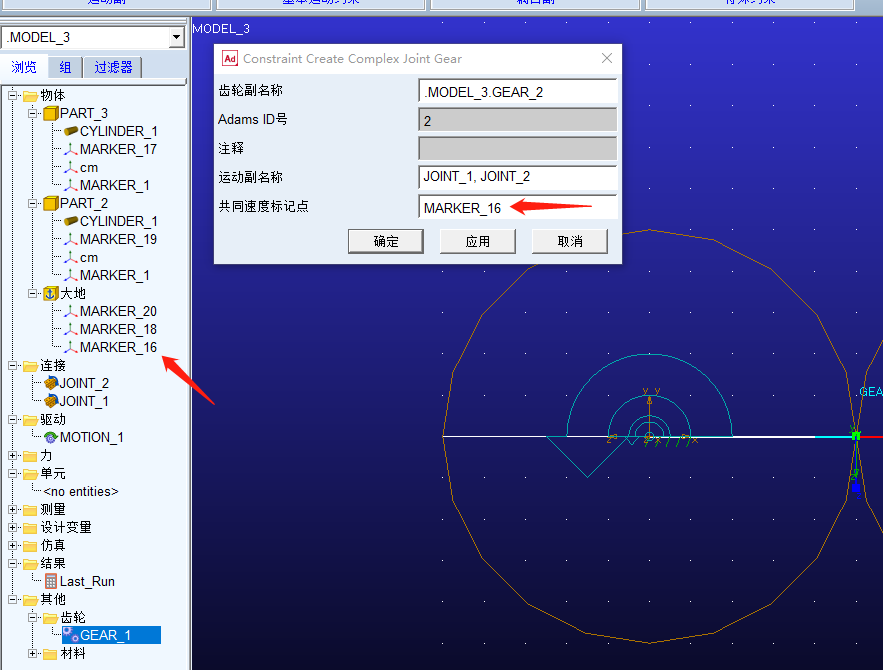
Adams齿轮副
1.运动副 添加旋转副的时候,必须先物体后公共part(即此处的ground),最后再选择质心点 2.啮合点 啮合点marker的z轴必须是齿轮分度圆的切线方向 3.啮合点 两齿轮的旋转副,和啮合点,即cv marker ,必须属…...

Elasticsearch keyword 中的 ignore_above配置项
1. ignore_above 关于es mapping的keyword ignore_above配置项的解释如下: Do not index any string longer than this value. Defaults to 2147483647 so that all values would be accepted. 不会索引大于ignore_above配置值的数据,默认值2147483647字…...
:基础知识)
RabbitMQ原理(一):基础知识
文章目录 1.初识MQ1.1.同步调用1.2.异步调用1.3.技术选型2.RabbitMQ2.1.安装2.2.收发消息2.2.1.交换机2.2.2.队列2.2.3.绑定关系2.2.4.发送消息2.3.数据隔离2.3.1.用户管理2.3.2.virtual host微服务一旦拆分,必然涉及到服务之间的相互调用,目前我们服务之间调用采用的都是基于…...

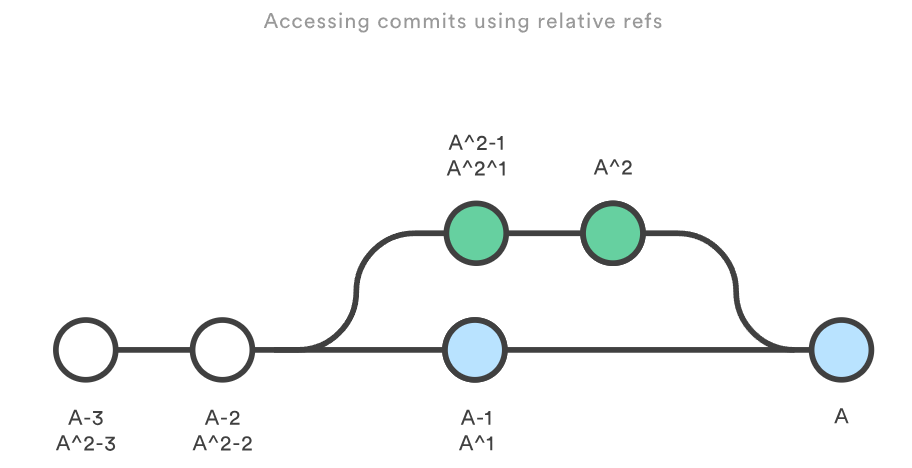
[Linux]Git
文章摘于GitHub博主geeeeeeeeek 文章目录 1.1 Git 简易指南创建新仓库工作流添加与提交推送改动 1.2 创建代码仓库git init用法讨论裸仓库 例子 git clone用法讨论仓库间协作 例子用法讨论栗子 1.3 保存你的更改git add用法讨论缓存区 栗子 git commit用法讨论记录快照…...

ChatGPT终于可以进行网络搜索 内容不再限于2021年9月前
微软和谷歌已经让旗下聊天机器人进行网上搜索,并提供原始材料的链接,以提高信息共享的可信度和范围。但是,ChatGPT迄今为止只接受了有时间限制的训练数据,这些数据仅限于从互联网上收集的2021年9月之前的信息。在周三的一系列推文…...

uni-app:实现页面效果1
效果 代码 <template><view><view class"add"><image :src"add_icon" mode""></image></view><view class"container_position"><view class"container_info"><view c…...

归一化和标准化的联系与区别及建议
归一化和标准化是数据预处理中常用的两种方法。它们都是为了调整数据的尺度,使得数据更符合我们的分析需求。虽然二者的目的相同但是具体实现方式和适用场景却有所不同。下面,我们来详细介绍-下它们的联系和区别。 一、联系 归一化和标准化都能够使得数据的尽度缩放到不同的…...

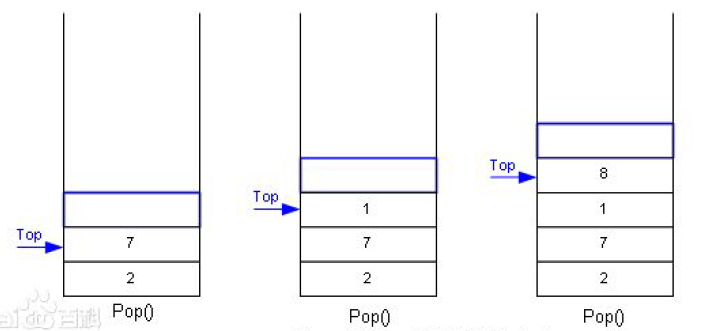
数据结构--栈的实现
数据结构–栈的实现 1.栈的概念和结构: 栈的概念:栈是一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Las…...

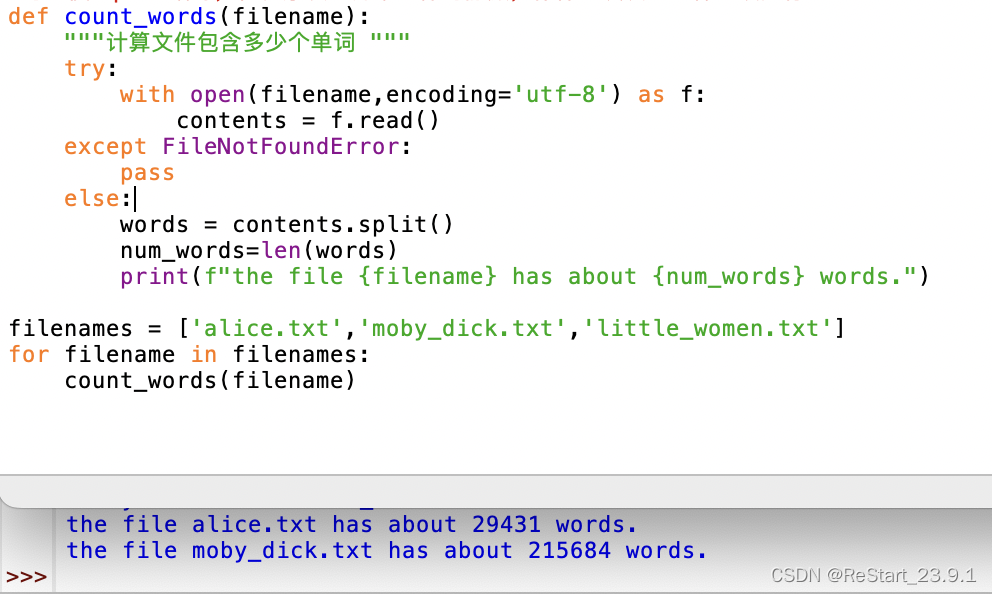
第十章 异常
python使用异常的特殊对象管理程序执行期间发生的错误。每当发生错误时,python会创建异常对象。如果编写了处理该异常的代码,程序将继续运行;如果未处理,程序将显示traceback。 异常是使用try-except代码块处理的。使用try-excep…...

Rust冒泡排序
Rust冒泡排序 这段代码定义了一个名为 bubble_sort 的函数,接受一个可变的整数类型数组作为输入,然后使用嵌套的循环来实现冒泡排序。外部循环从数组的第一个元素开始迭代到倒数第二个元素,内部循环从数组的第一个元素开始迭代到倒数第二个元…...

麒麟信安服务器操作系统V3.5.2重磅发布!
9月25日,麒麟信安基于openEuler 22.03 LTS SP1版本的商业发行版——麒麟信安服务器操作系统V3.5.2正式发布。 麒麟信安服务器操作系统V3定位于电力、金融、政务、能源、国防、工业等领域信息系统建设,以安全、稳定、高效为突破点,满足重要行…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
