uni-app:实现页面效果1
效果

代码
<template><view><view class="add"><image :src="add_icon" mode=""></image></view><view class="container_position"><view class="container_info"><view class="position"><view class="circle"><img :src="device" class="center-image"><view v-for="(item, index) in itemList" :key="index" class="item" :style="getItemStyle(index)"><img :src="item.src" /><view>{{ item.name }}</view></view></view></view></view></view></view>
</template><script>export default {data() {return {device: getApp().globalData.icon + 'look/device.png',add_icon: getApp().globalData.icon + 'look/add.png',itemList: [{name: "车道指示器",src: "/static/item2.png"},{name: "车道指示器",src: "/static/item3.png"},{name: "车道指示器",src: "/static/item4.png"},{name: "车道指示器",src: "/static/item5.png"},{name: "车道指示器",src: "/static/item6.png"},{name: "车道指示器",src: "/static/item7.png"},{name: "车道指示器",src: "/static/item8.png"},],circleRadius: 240, // 圆的半径itemSize: 120, // 每个view的大小}},methods: {// 计算每个 view 的样式getItemStyle(index) {const {itemList,circleRadius,itemSize} = this;const angle = (2 * Math.PI) / itemList.length; // 每个 view 的角度间隔const centerX = circleRadius + itemSize / 2; // 圆心的 x 坐标const centerY = circleRadius + itemSize / 2; // 圆心的 y 坐标const radius = circleRadius + itemSize / 2; // view 的圆心距离(圆的半径加上 view 大小的一半)const x = Math.round(centerX + radius * Math.cos(angle * index - Math.PI / 2)); // 计算 x 坐标const y = Math.round(centerY + radius * Math.sin(angle * index - Math.PI / 2)); // 计算 y 坐标return {width: itemSize + "rpx",height: itemSize + "rpx",position: "absolute",top: y + "rpx",left: x + "rpx",transform: `translate(-50%, -50%)`, // 居中显示};},}}
</script><style lang="scss">page {background-color: #619fe1;}.add {// border: 1px solid black;image {width: 60rpx;height: 60rpx;}text-align:right;padding:2% 2% 0 0;}.container_position {width: 100%;display: flex;justify-content: center;align-items: center;.container_info {width: 95%;/* 整体位置 */.position {/* border: 1px solid black; */position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}/* 圆的样式 */.circle {width: 600rpx;height: 600rpx;border-radius: 50%;/* border: 1px solid black; */}/* 中间图标 */.center-image {width: 160rpx;height: 160rpx;position: absolute;top: 50%;left: 50%;border-radius: 50%;transform: translate(-50%, -50%);box-shadow: 0 4px 6px rgba(0, 0, 0, 0.4);}/* 小图标 */.item {display: flex;flex-direction: column;align-items: center;justify-content: center;text-align: center;// border: 1px solid black;view {font-size: 90%;width: 120%;margin-top: 10%;}}/* 小图标的图片信息 */.item img {width: 100rpx;height: 100rpx;border-radius: 50%;box-shadow: 0 4px 6px rgba(0, 0, 0, 0.4);}}}
</style>相关文章:

uni-app:实现页面效果1
效果 代码 <template><view><view class"add"><image :src"add_icon" mode""></image></view><view class"container_position"><view class"container_info"><view c…...

归一化和标准化的联系与区别及建议
归一化和标准化是数据预处理中常用的两种方法。它们都是为了调整数据的尺度,使得数据更符合我们的分析需求。虽然二者的目的相同但是具体实现方式和适用场景却有所不同。下面,我们来详细介绍-下它们的联系和区别。 一、联系 归一化和标准化都能够使得数据的尽度缩放到不同的…...

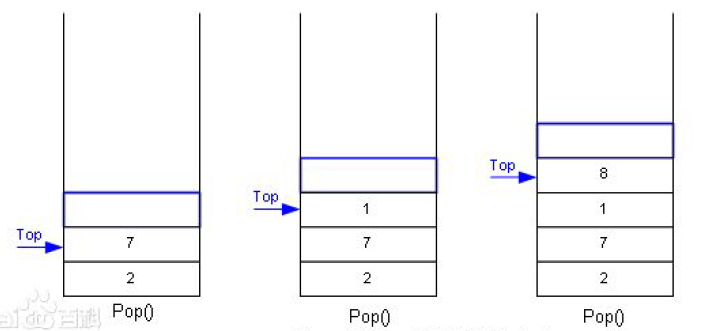
数据结构--栈的实现
数据结构–栈的实现 1.栈的概念和结构: 栈的概念:栈是一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Las…...

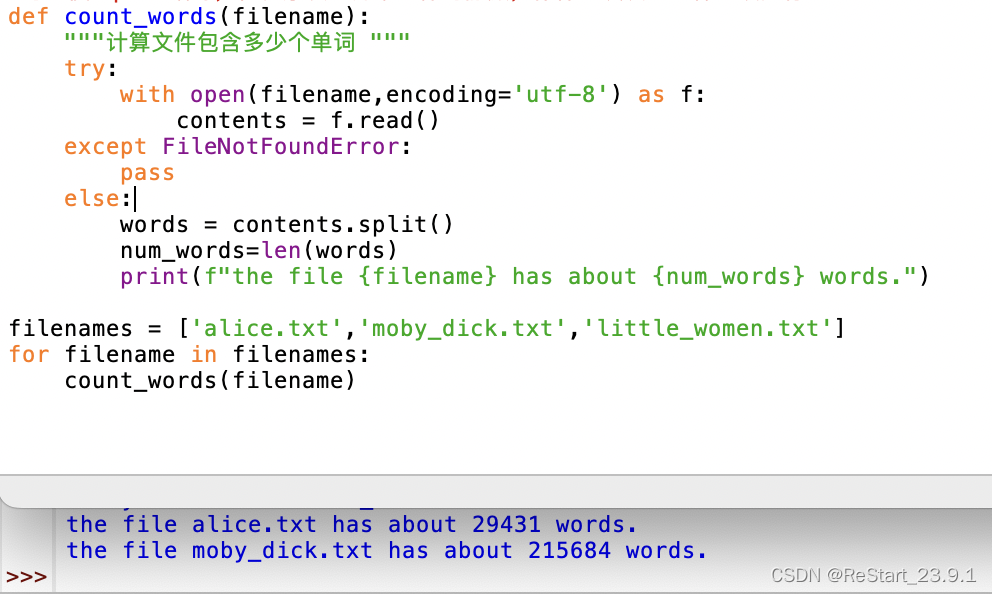
第十章 异常
python使用异常的特殊对象管理程序执行期间发生的错误。每当发生错误时,python会创建异常对象。如果编写了处理该异常的代码,程序将继续运行;如果未处理,程序将显示traceback。 异常是使用try-except代码块处理的。使用try-excep…...

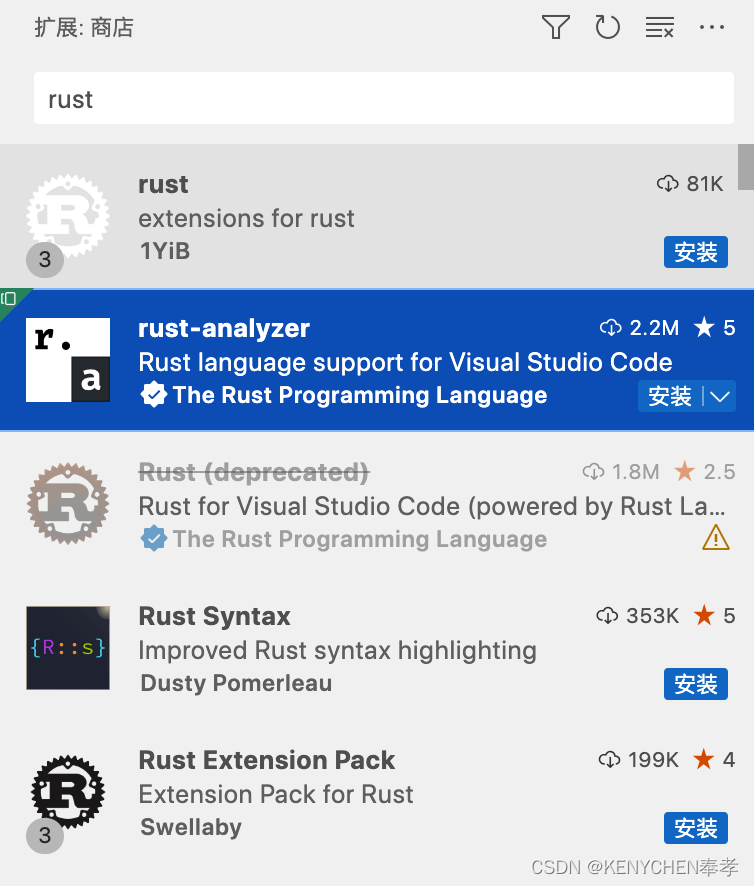
Rust冒泡排序
Rust冒泡排序 这段代码定义了一个名为 bubble_sort 的函数,接受一个可变的整数类型数组作为输入,然后使用嵌套的循环来实现冒泡排序。外部循环从数组的第一个元素开始迭代到倒数第二个元素,内部循环从数组的第一个元素开始迭代到倒数第二个元…...

麒麟信安服务器操作系统V3.5.2重磅发布!
9月25日,麒麟信安基于openEuler 22.03 LTS SP1版本的商业发行版——麒麟信安服务器操作系统V3.5.2正式发布。 麒麟信安服务器操作系统V3定位于电力、金融、政务、能源、国防、工业等领域信息系统建设,以安全、稳定、高效为突破点,满足重要行…...
 - 对称密码)
密码技术 (1) - 对称密码
一. 前言 对称密码是指加密数据和解密数据使用的是相同的秘钥。发送者使用秘钥将加密后的数据发送给接受者,接收者收到数据后用相同的秘钥解密,恢复原始数据。 对称密码具有加密和解密快速的特点,适用于需要快速加密的场景,常用的…...

基于PYQT5的GUI开发系列教程【二】QT五个布局的介绍与运用
目录 本文概述 作者介绍 创建主窗口 水平布局 垂直布局 栅格布局 分裂器水平布局 分裂器垂直布局 自由布局 取消原先控件的布局的方法 尾言 本文概述 PYQT5是一个基于python的可视化GUI开发框架,具有容易上手,界面美观,多平台…...

Cadence PCB 焊盘和封装
封装(Packaging) 封装指的是在电子元件制造中将电子元件(例如集成电路芯片、电子元器件等)进行物理保护和连接的过程。封装通常涉及将电子元件封装到外部保护壳或包装中,以确保其正常运作、连接到电路板并保护它们免受环境因素的影响。 封装的主要目标包括以下几个方面:…...

正在等待操作系统重新启动。 请重新启动计算机以安装autocad 2024。
正在等待操作系统重新启动。 请重新启动计算机以安装autocad 2024。 这是刚启动Autodesk 2024产品就弹出的弹窗,重启之后启动还是有这个 一直阻止安装程序运行 出现问题的原因是安装包存在问题 使用正确的安装包即可解决这个问题 需要的朋友查看图片或者评伦取…...

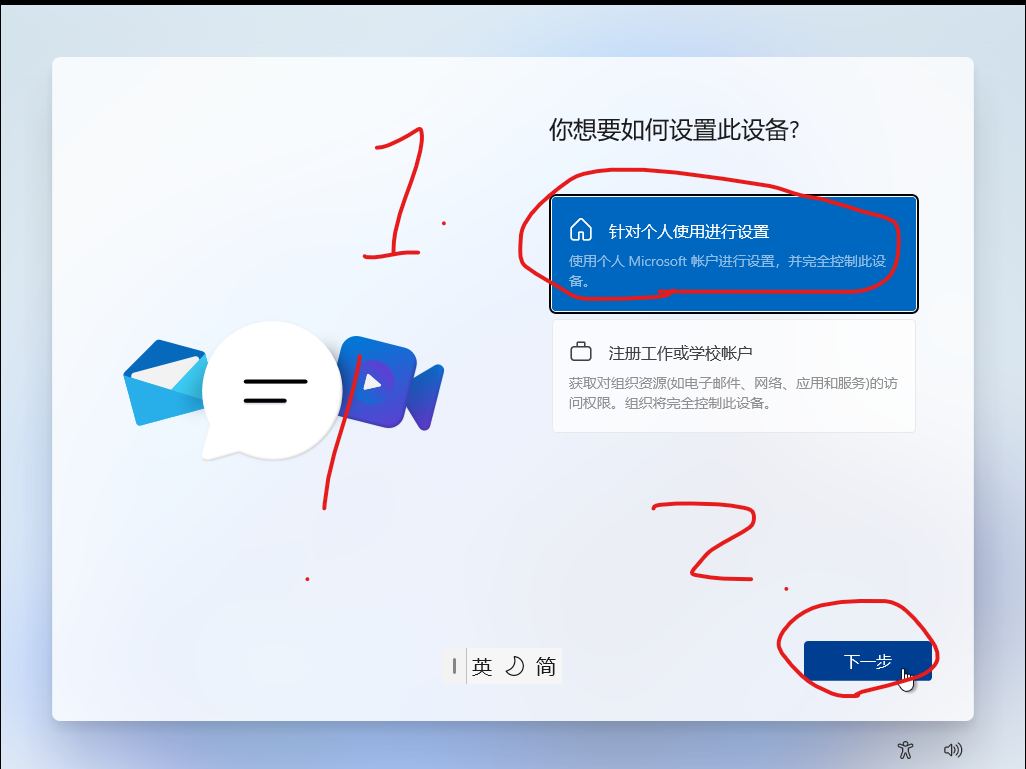
Windows电脑显示部分功能被组织控制
目录 问题描述 解决方法 总结 问题描述 如果你的电脑出现以上情况,建议你使用我这种方法(万不得已) 解决方法 原因就是因为当时你的电脑在激活的时候是选择了组织性激活的,所以才会不管怎么搞,都无法摆脱组织的控…...

Django模板加载与响应
前言 Django 的模板系统将 Python 代码与 HTML 代码解耦,动态地生成 HTML 页面。Django 项目可以配置一个或多个模板引擎,但是通常使用 Django 的模板系统时,应该首先考虑其内置的后端 DTL(Django Template Language,D…...

Python 内置函数详解 (4) 类型转换
Python 内置函数 Python3.11共有75个内置函数,其来历和分类请参考:Python 新版本有75个内置函数,你不会不知道吧_Hann Yang的博客-CSDN博客https://blog.csdn.net/boysoft2002/article/details/132520234 函数列表 abs aiter all …...

SpringBoot之Web原生组件注入
文章目录 前言一、原生注解方式注入二、Spring方式注入三、切换web服务器与定制化总结 前言 注入Web原生Servlet、Filter、Listeber以及切换Web服务器。 一、原生注解方式注入 官方文档 - Servlets, Filters, and listeners Servlet注入: WebServlet(urlPattern…...

[每周一更]-(第64期):Dockerfile构造php定制化镜像
利用php官网镜像php:7.3-fpm,会存在部分插件缺失的情况,自行搭建可适用业务的镜像,才是真理 Dockerhub 上 PHP 官方基础镜像主要分为三个分支: cli: 没有开启 CGI 也就是说不能运行fpm。只可以运行命令行。fpm: 开启了CGI&#x…...

若依不分离+Thymeleaf select选中多个回显
项目中遇到的场景,亲测实用 表单添加时,select选中多个,编辑表单时,select多选回显,如图 代码: // 新增代码 <label class"col-sm-3 control-label">通道:</label><…...

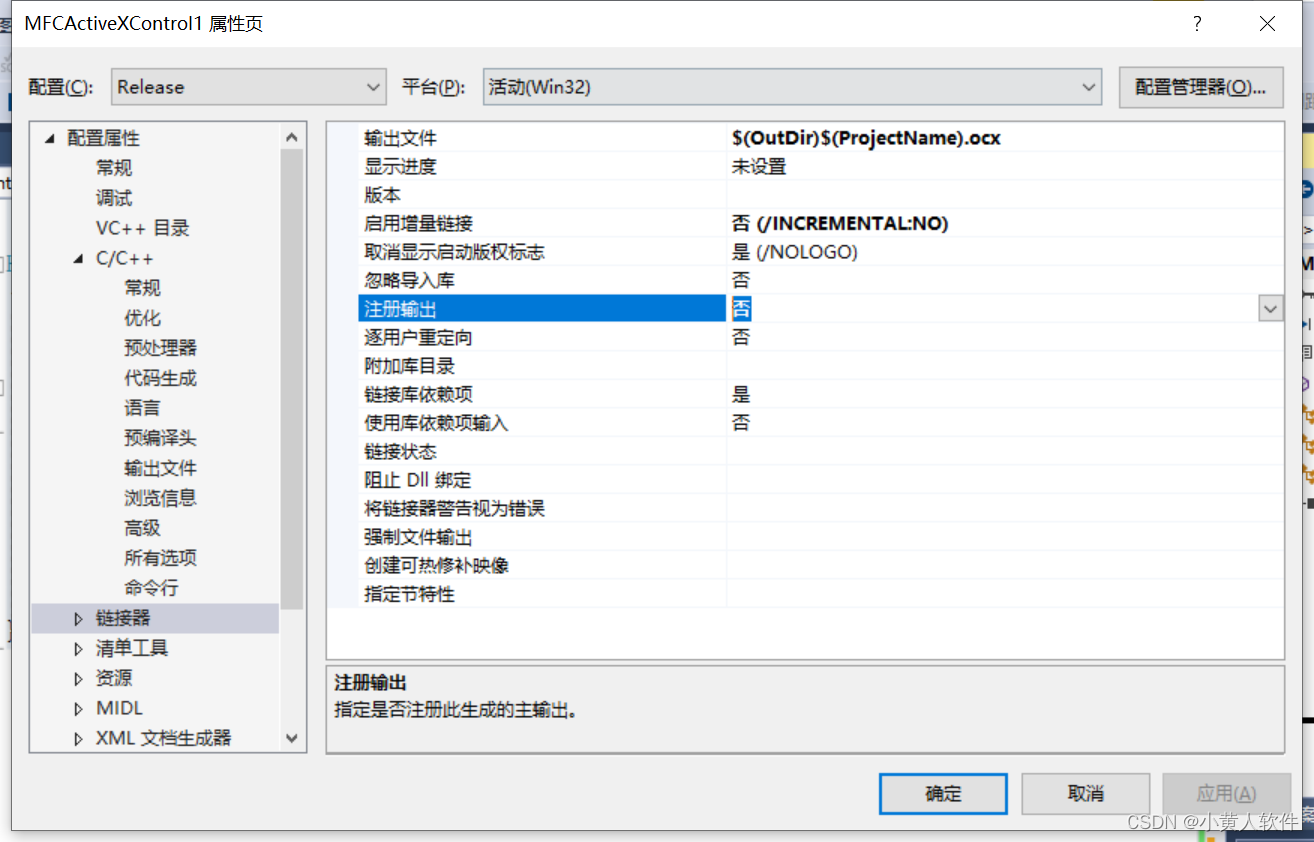
OCX 添加方法和事件 HTML调用ocx函数及回调 ocx又调用dll VS2017
ocx添加方法 类视图 最后面的XXXXXlib 右键 添加 添加方法。 其它默认 添加事件 类视图 最后面的XXXXX 右键 添加 添加事件。 这样编译就ocx可以了。 #include <iostream> #include <string> #include <comutil.h>CMFCActiveXControlSmartPosCtrl* …...

苹果iPhone手机使用草柴返利APP查询领取淘宝天猫京东优惠券如何取消关闭粘贴商品链接时的弹窗提示?
使用苹果手机在淘宝或京东复制商品链接,到草柴APP粘贴时总是弹窗提示,如何关闭苹果手机粘贴弹窗的提示? 苹果手机如何关闭粘贴弹窗提示? 1、在草柴APP内,点击底部「我的」接着点击「系统设置」进入; 2、进…...

主机安装elasticsearch后无法登陆
问题描述 2023年7月31日11点02分,主机安装elasticsearch后无法登陆,通过后台查看主机宕机状态,CPU达到100%,按业务侧要求执行重启操作后发现主机黑屏无法正常进入系统,系统卡死。 2.原因分析 2.1通过故障…...

【面试题精讲】JavaSe和JavaEE的区别
“ 有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top ” 首发博客地址[1] 文章更新计划[2] 系列文章地址[3] 1. 什么是 JavaSE 和 JavaEE? JavaSE(Java Platform, Standard Edition&#…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
