基于PYQT5的GUI开发系列教程【二】QT五个布局的介绍与运用
目录
本文概述
作者介绍
创建主窗口
水平布局
垂直布局
栅格布局
分裂器水平布局
分裂器垂直布局
自由布局
取消原先控件的布局的方法
尾言
本文概述
PYQT5是一个基于python的可视化GUI开发框架,具有容易上手,界面美观,多平台部署等优点,作者将通过一系列教程,带领大家从零基础到入门~能够自主实现GUI开发。
作者介绍
作者本人是一名人工智能炼丹师,目前在实验室主要研究的方向为生成式模型,对其它方向也略有了解,希望能够在CSDN这个平台上与同样爱好人工智能的小伙伴交流分享,一起进步。谢谢大家鸭~~~

如果你觉得这篇文章对您有帮助,麻烦点赞、收藏或者评论一下,这是对作者工作的肯定和鼓励。
创建主窗口

我们选择Main Window然后点击创建,即可创建我们GUI界面的主窗口

水平布局
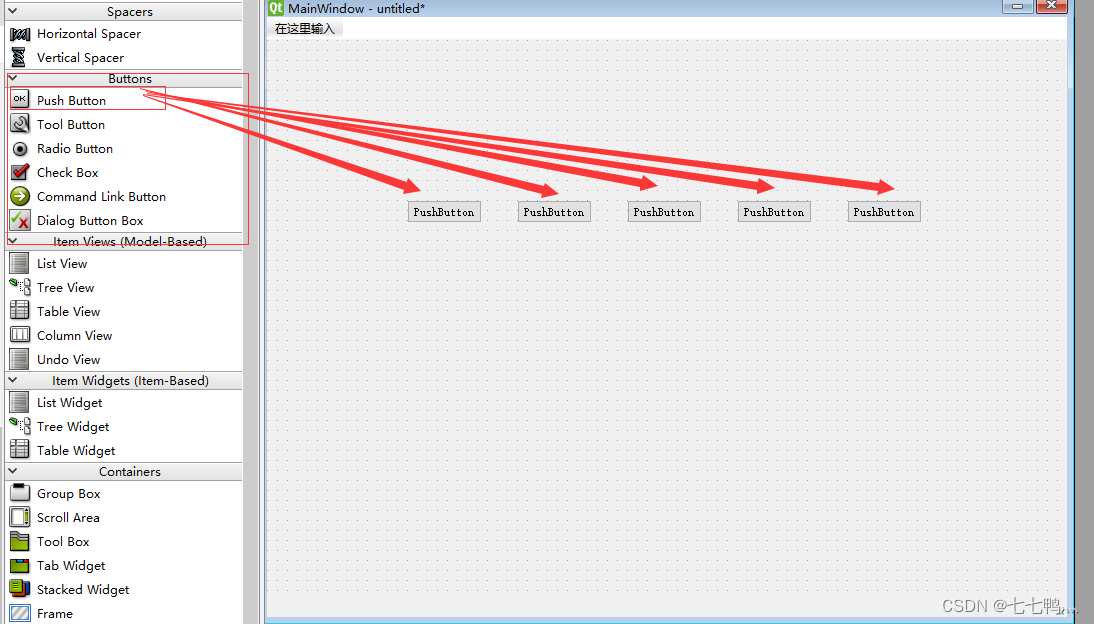
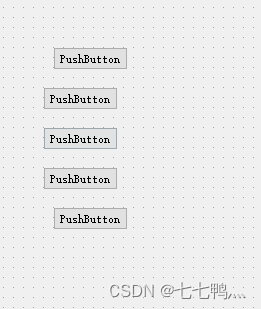
首先,我们从左边的控件栏里拖动5个按钮控件进我们的主窗口里

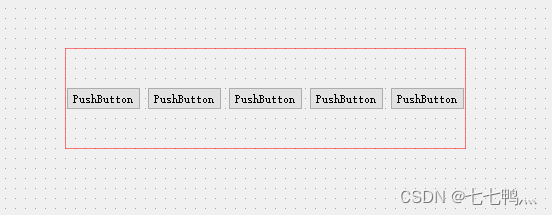
然后,我们按住鼠标左键,将主界面中的五个按钮控件选中

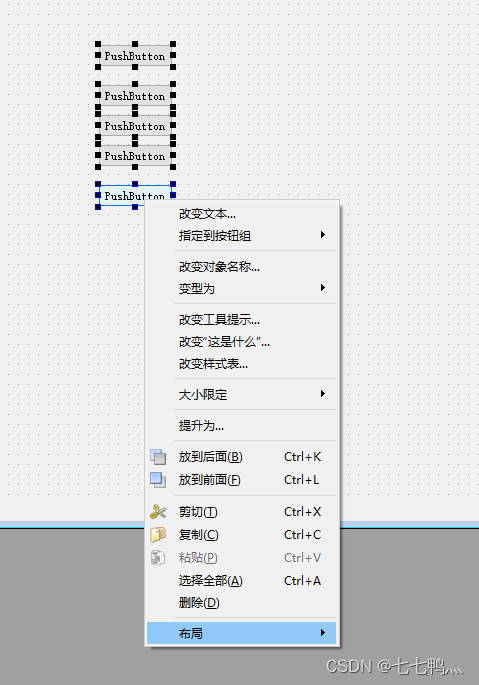
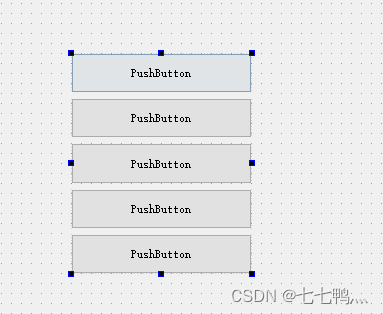
然后点击鼠标右键,选择布局中的水平布局

我们可以尝试拖动改变一下水平布局的宽高,我们可以发现水平布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着水平布局的宽度的改变进行改变,但是按钮控件的高度不会随着布局的高度改变进行改变
垂直布局
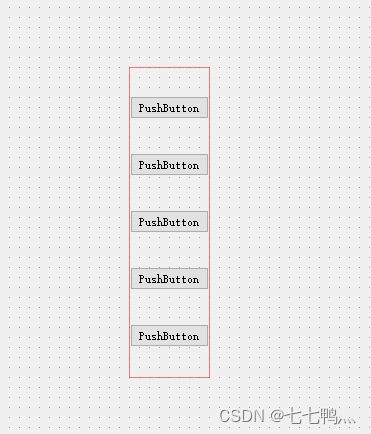
同水平布局一样,我们先准备5个按钮控件并垂直摆放

选择布局中的垂直布局

我们可以尝试拖动改变一下垂直布局的宽高,我们可以发现垂直布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着垂直布局的宽度的改变进行改变,但是按钮控件的高度不会随着布局的高度改变进行改变

栅格布局
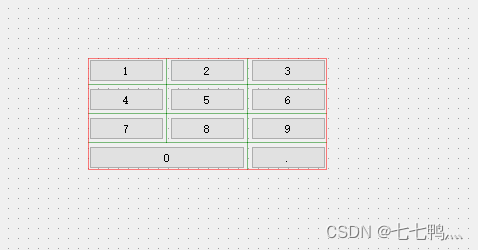
我们模仿键盘上的数字区,布置11个按钮控件,具体如下图所示

我们选中所有控件后,选中栅格布局

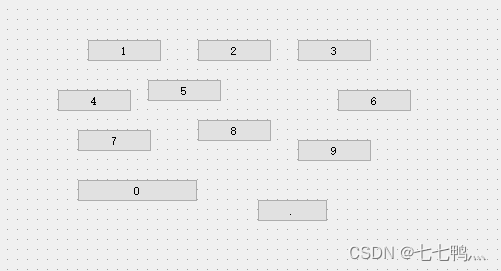
我们可以尝试拖动改变一下栅格布局的宽高,我们可以发现栅格布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着栅格布局的宽度的改变进行改变,但是按钮控件的高度不会随着布局的高度改变进行改变
此外,我们还需要尽可能的将控件摆放整齐,否者布局后的控件位置可能会错乱 ,如下图的错误例子演示


不过实际使用下来,布局的识别还是非常准确的,只要不是歪得太离谱,基本都能准确识别。
分裂器水平布局
继续请出我们的老演员F5

布局选中分裂器水平布局

我们可以尝试拖动改变一下分裂器水平布局的宽高,我们可以发现分裂器水平布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着分裂器水平布局的宽度的改变进行改变,按钮控件的高度也会随着布局的高度改变进行改变。
分裂器垂直布局
跟上面的操作,差不多


我们可以尝试拖动改变一下分裂器垂直布局的宽高,我们可以发现分裂器垂直布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着分裂器垂直布局的宽度的改变进行改变,按钮控件的高度也会随着布局的高度改变进行改变。
自由布局
自由布局顾名思义就是控件的位置,大小都是我们自己手动去调整的,也可以通过控件的属性编辑器去进行调整。

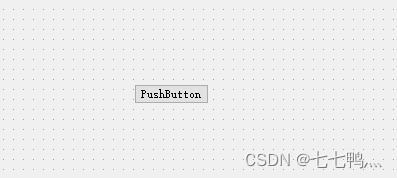
我们先创建一个控件,并选中该控件

其中,geometry属性中的[(301,275),]是该控件与它上级容器左上角的坐标,比如目前我们这个按钮控件是放在主窗口下的,所以这个(301,275)就是距离主窗口左上角坐标(0,0)的x,y距离。如果我们把这个控件放到一个容器窗口里,那么这个坐标就是基于容器窗口左上角的坐标去决定的。因此我们可以更改geometry里面的这个坐标去改变我们控件的相对位置
[,75x20]是控件的 宽和高,我们也可以通过修改这个参数去改变控件的宽和高
取消原先控件的布局的方法

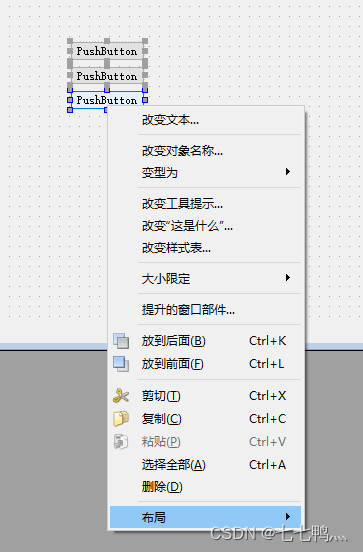
对已经有布局的控件右键,然后选中布局中的打破布局即可

这一章的内容确实有点水,主要没有太多东西好讲的
尾言

如果您觉得这篇文章对您有帮忙,请点赞、收藏。您的点赞是对作者工作的肯定和鼓励,这对作者来说真的非常重要。如果您对文章内容有任何疑惑和建议,欢迎在评论区里面进行评论,我将第一时间进行回复。
相关文章:

基于PYQT5的GUI开发系列教程【二】QT五个布局的介绍与运用
目录 本文概述 作者介绍 创建主窗口 水平布局 垂直布局 栅格布局 分裂器水平布局 分裂器垂直布局 自由布局 取消原先控件的布局的方法 尾言 本文概述 PYQT5是一个基于python的可视化GUI开发框架,具有容易上手,界面美观,多平台…...

Cadence PCB 焊盘和封装
封装(Packaging) 封装指的是在电子元件制造中将电子元件(例如集成电路芯片、电子元器件等)进行物理保护和连接的过程。封装通常涉及将电子元件封装到外部保护壳或包装中,以确保其正常运作、连接到电路板并保护它们免受环境因素的影响。 封装的主要目标包括以下几个方面:…...

正在等待操作系统重新启动。 请重新启动计算机以安装autocad 2024。
正在等待操作系统重新启动。 请重新启动计算机以安装autocad 2024。 这是刚启动Autodesk 2024产品就弹出的弹窗,重启之后启动还是有这个 一直阻止安装程序运行 出现问题的原因是安装包存在问题 使用正确的安装包即可解决这个问题 需要的朋友查看图片或者评伦取…...

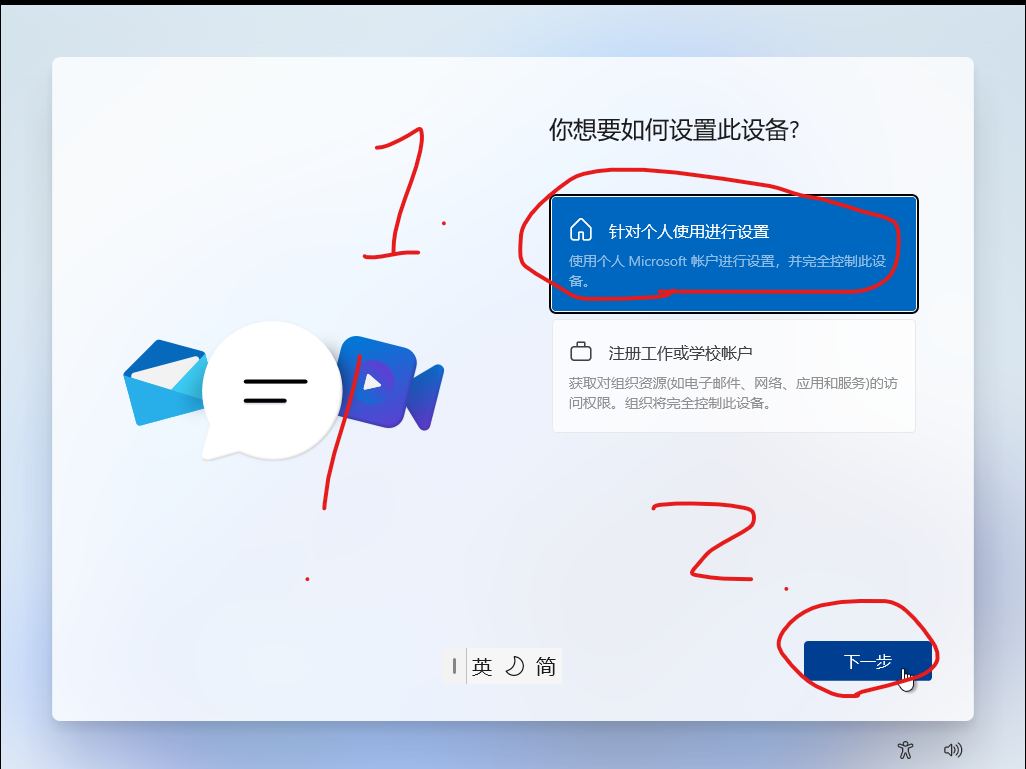
Windows电脑显示部分功能被组织控制
目录 问题描述 解决方法 总结 问题描述 如果你的电脑出现以上情况,建议你使用我这种方法(万不得已) 解决方法 原因就是因为当时你的电脑在激活的时候是选择了组织性激活的,所以才会不管怎么搞,都无法摆脱组织的控…...

Django模板加载与响应
前言 Django 的模板系统将 Python 代码与 HTML 代码解耦,动态地生成 HTML 页面。Django 项目可以配置一个或多个模板引擎,但是通常使用 Django 的模板系统时,应该首先考虑其内置的后端 DTL(Django Template Language,D…...

Python 内置函数详解 (4) 类型转换
Python 内置函数 Python3.11共有75个内置函数,其来历和分类请参考:Python 新版本有75个内置函数,你不会不知道吧_Hann Yang的博客-CSDN博客https://blog.csdn.net/boysoft2002/article/details/132520234 函数列表 abs aiter all …...

SpringBoot之Web原生组件注入
文章目录 前言一、原生注解方式注入二、Spring方式注入三、切换web服务器与定制化总结 前言 注入Web原生Servlet、Filter、Listeber以及切换Web服务器。 一、原生注解方式注入 官方文档 - Servlets, Filters, and listeners Servlet注入: WebServlet(urlPattern…...

[每周一更]-(第64期):Dockerfile构造php定制化镜像
利用php官网镜像php:7.3-fpm,会存在部分插件缺失的情况,自行搭建可适用业务的镜像,才是真理 Dockerhub 上 PHP 官方基础镜像主要分为三个分支: cli: 没有开启 CGI 也就是说不能运行fpm。只可以运行命令行。fpm: 开启了CGI&#x…...

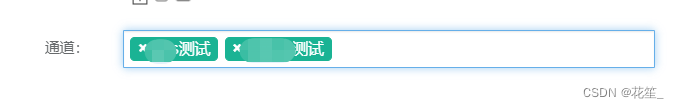
若依不分离+Thymeleaf select选中多个回显
项目中遇到的场景,亲测实用 表单添加时,select选中多个,编辑表单时,select多选回显,如图 代码: // 新增代码 <label class"col-sm-3 control-label">通道:</label><…...

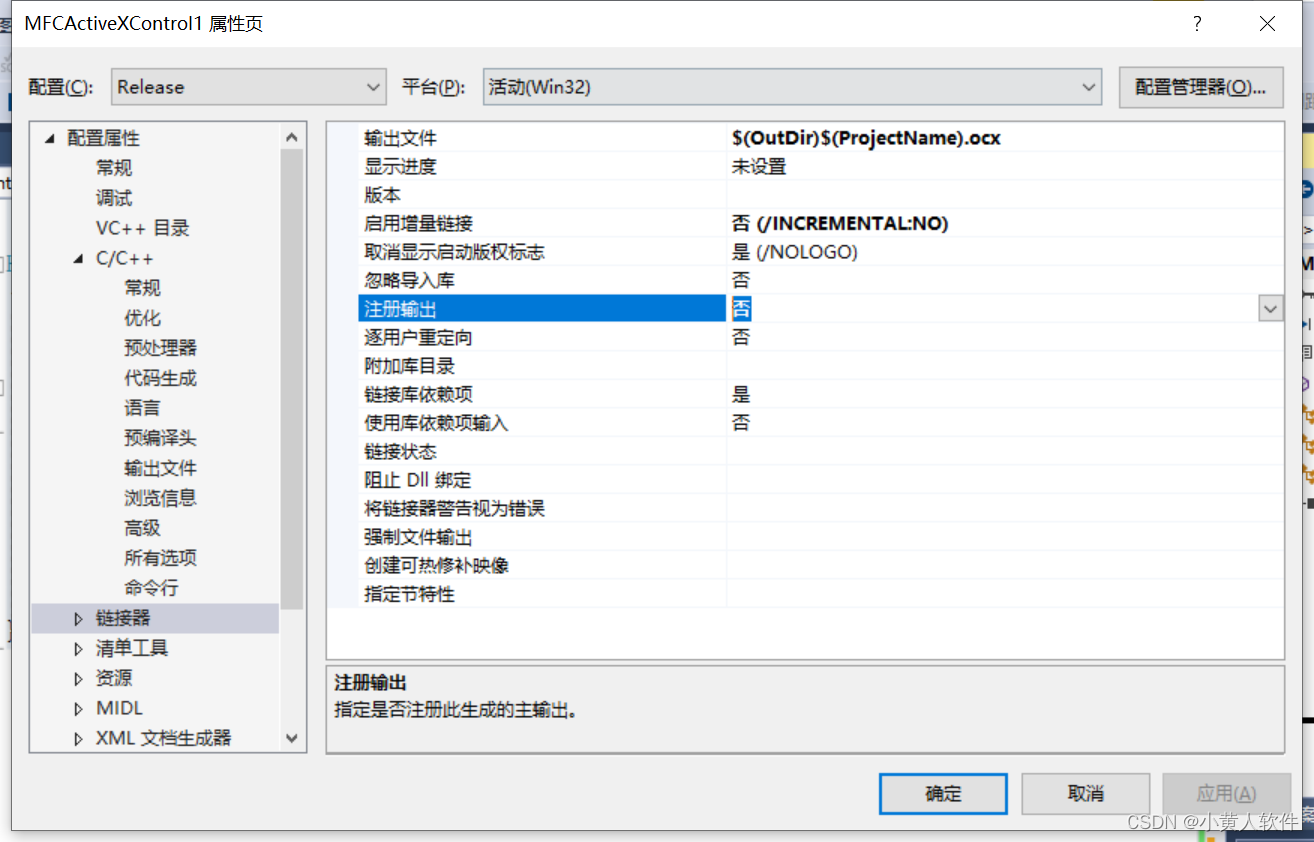
OCX 添加方法和事件 HTML调用ocx函数及回调 ocx又调用dll VS2017
ocx添加方法 类视图 最后面的XXXXXlib 右键 添加 添加方法。 其它默认 添加事件 类视图 最后面的XXXXX 右键 添加 添加事件。 这样编译就ocx可以了。 #include <iostream> #include <string> #include <comutil.h>CMFCActiveXControlSmartPosCtrl* …...

苹果iPhone手机使用草柴返利APP查询领取淘宝天猫京东优惠券如何取消关闭粘贴商品链接时的弹窗提示?
使用苹果手机在淘宝或京东复制商品链接,到草柴APP粘贴时总是弹窗提示,如何关闭苹果手机粘贴弹窗的提示? 苹果手机如何关闭粘贴弹窗提示? 1、在草柴APP内,点击底部「我的」接着点击「系统设置」进入; 2、进…...

主机安装elasticsearch后无法登陆
问题描述 2023年7月31日11点02分,主机安装elasticsearch后无法登陆,通过后台查看主机宕机状态,CPU达到100%,按业务侧要求执行重启操作后发现主机黑屏无法正常进入系统,系统卡死。 2.原因分析 2.1通过故障…...

【面试题精讲】JavaSe和JavaEE的区别
“ 有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top ” 首发博客地址[1] 文章更新计划[2] 系列文章地址[3] 1. 什么是 JavaSE 和 JavaEE? JavaSE(Java Platform, Standard Edition&#…...

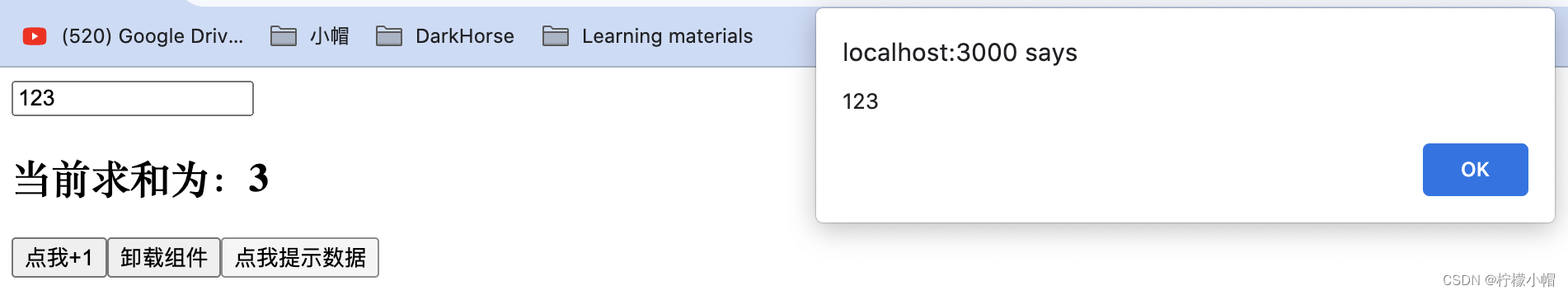
React 全栈体系(十五)
第八章 React 扩展 一、setState 1. 代码 /* index.jsx */ import React, { Component } from reactexport default class Demo extends Component {state {count:0}add ()>{//对象式的setState/* //1.获取原来的count值const {count} this.state//2.更新状态this.set…...
分析pe结构,拉伸pe结构,缩小pe结构)
【逆向】(c++)分析pe结构,拉伸pe结构,缩小pe结构
建议大家认认真真写一遍,收获蛮大的,是可以加深对pe结构的理解,尤其是对指针的使用,和对win32的一些宏的定义的理解和使用。 #include <windows.h> #include <iostream> #include <string>using namespace std…...

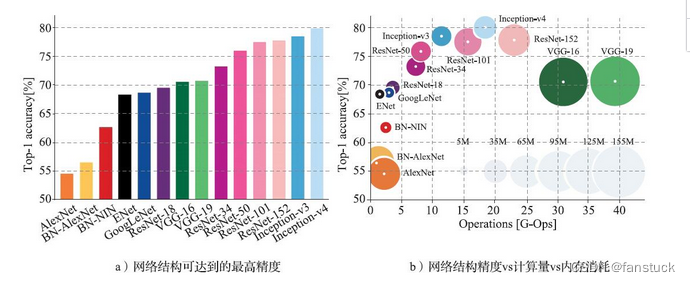
PyTorch实战:常用卷积神经网络搭建结构速览
目录 前言 常用卷积神经网络 1.AlexNet 2.VGGNet 3.GoogLeNet 4.ResNet 总览 前言 PyTorch可以说是三大主流框架中最适合初学者学习的了,相较于其他主流框架,PyTorch的简单易用性使其成为初学者们的首选。这样我想要强调的一点是,框架…...

排序算法之【快速排序】
📙作者简介: 清水加冰,目前大二在读,正在学习C/C、Python、操作系统、数据库等。 📘相关专栏:C语言初阶、C语言进阶、C语言刷题训练营、数据结构刷题训练营、有感兴趣的可以看一看。 欢迎点赞 👍…...

声明式调用 —— SpringCloud OpenFeign
Feign 简介 Spring Cloud Feign 是一个 HTTP 请求调用的轻量级框架,可以以 Java 接口注解的方式调用 HTTP 请求,而不用通过封装 HTTP 请求报文的方式直接调用 Feign 通过处理注解,将请求模板化,当实际调用的时候传入参数&#x…...
-- fota - 底层固件升级)
LuatOS-SOC接口文档(air780E)-- fota - 底层固件升级
fota.init(storge_location, len, param1)# 初始化fota流程 参数 传入值类型 解释 int/string fota数据存储的起始位置 如果是int,则是由芯片平台具体判断 如果是string,则存储在文件系统中 如果为nil,则由底层决定存储位置 int 数据存…...

第二章 Introduction
Armv8.4 架构引入了在安全状态下的虚拟化扩展。Arm SMMU v3.2 架构 [1] 增加了对安全流的第二阶段翻译的支持,以补充 Armv8.4 PE 中的安全 EL2 翻译体制。这些架构特性使得可以在安全状态下将彼此不信任的软件组件隔离开来。隔离是实现最小权限原则的机制࿱…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
