凉鞋的 Unity 笔记 102. 场景层次 与 GameObject 的增删改查
102. 场景层次 与 GameObject 的增删改查
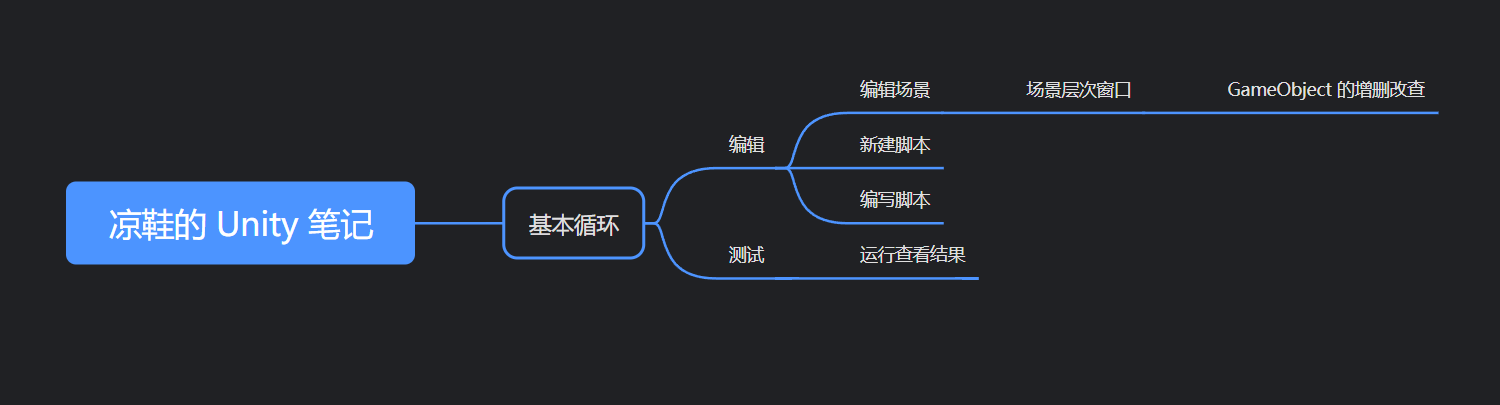
在上一篇,我们完成了 Unity 引擎的 Hello world 输出,并且完成了第一个基本循环:

通过这次基本循环的完成,我们获得了一点点的 Unity 使用经验,这非常重要。
有实践经验后再去补充理论 和 先学习理论后再去实践相比,前者的学习效率和体验会更好。
好了,我们进入正题。
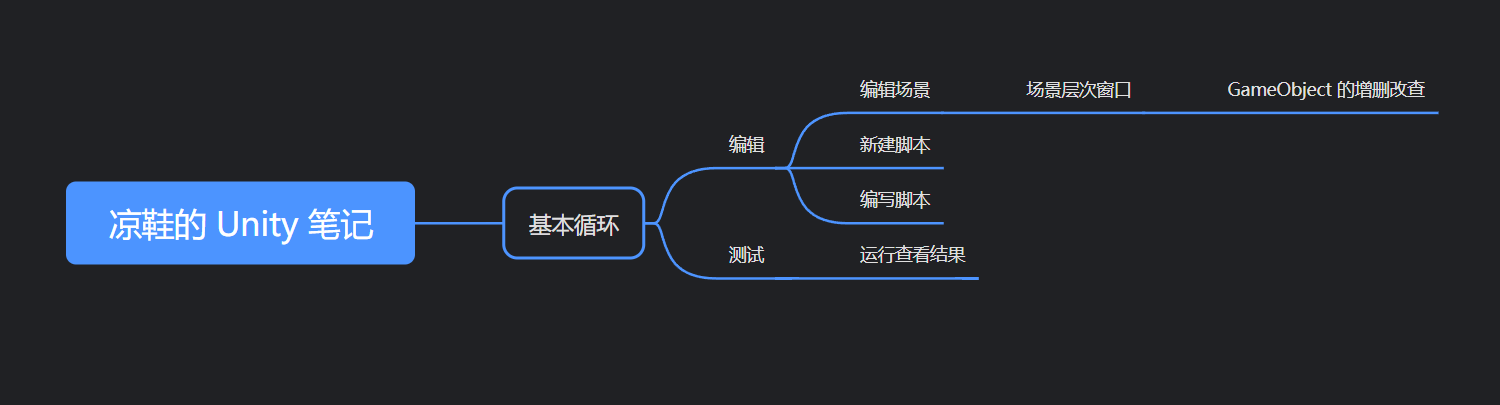
我们完成了一个基本循环,这个基本循环包含编辑和测试两大步骤,而每个大步骤有一些小步骤:
- 基本循环
- 编辑
- 编辑场景
- 新建脚本
- 编写脚本
- 测试
- 运行当前场景
- 编辑
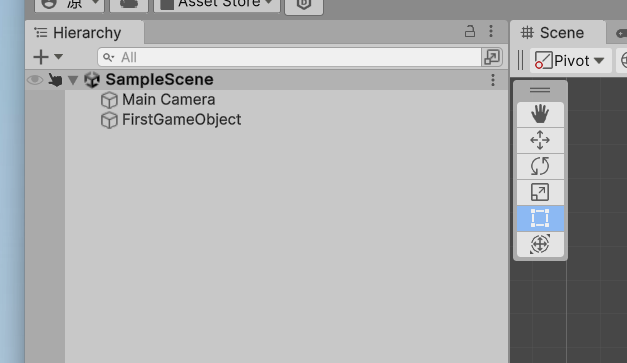
首先在“编辑场景”这个步骤的时候,我们接触的窗口是 Hierarchy 窗口:

Hierarchy 中文意思是 层次,我们可以把它叫做场景层次。
场景层次主要是展示游戏物体的组织方式和其之间的关系结构。
对于很多童鞋来说,场景应该不是一个陌生的概念了,所以笔者不在此赘述。
Unity 与大多数引擎一样,在场景中,我们可以对游戏物体进行增删改查。
在 Unity 中,游戏物体的基本单位叫做 GameObject,即游戏物体,这很容易理解,主角是一个 GameObject、摄像机是一个 GameObject、当然也可以包含什么都不干的空 GameObject。如果开发者想要在游戏中增加一个物体,比如箱子或者枪,那么第一个操作肯定是先创建一个 GameOBject。
我们简单整理一下 场景 和 GameObject 的关系,如下:
- 场景 GameObject 的增删改查
- GameObject
非常简单。
我们就按照增删改查的顺序简单介绍下。
如何增加 GameObject?
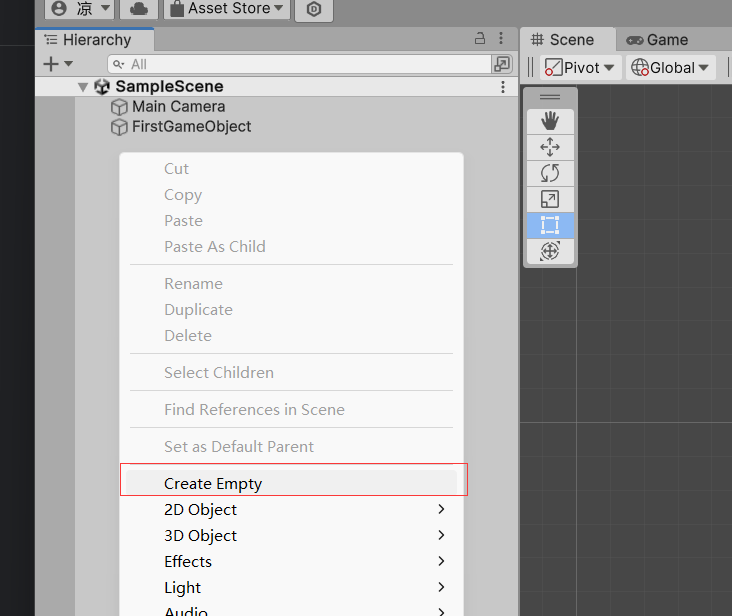
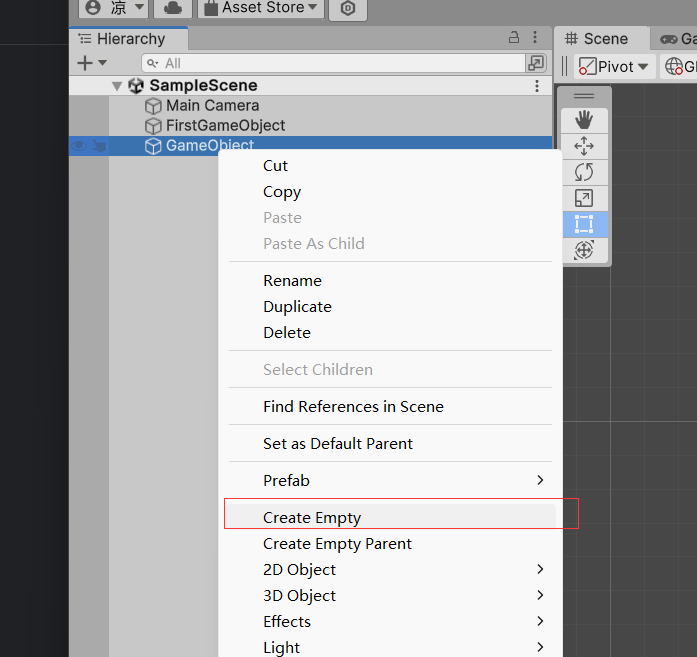
增加 GameObject 非常简单,只需鼠标右键点击层次窗口的空白区域,点击 Create Empty 即可,如图所示:

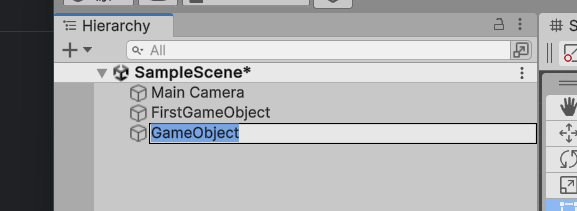
之后就会如下所示,会让用户输入一个名字,这里我们直接回车默认即可:

这样我们就创建好了。
我们接着可以对 GameObject 也进行右键点击:

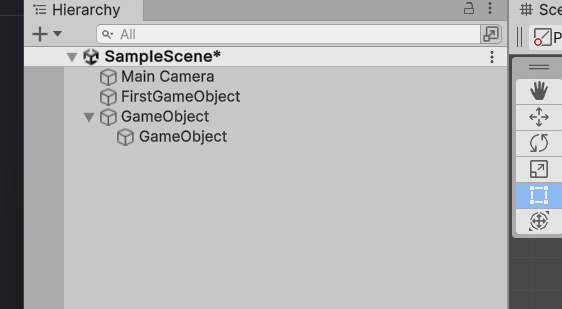
选择 Create Empty,之后如图所示:

这样我们就给一个 GameObject 增加了子 GameObject。
这就是 Unity 的游戏物体的组织方式,是树状的。
如何删除 GameObject?
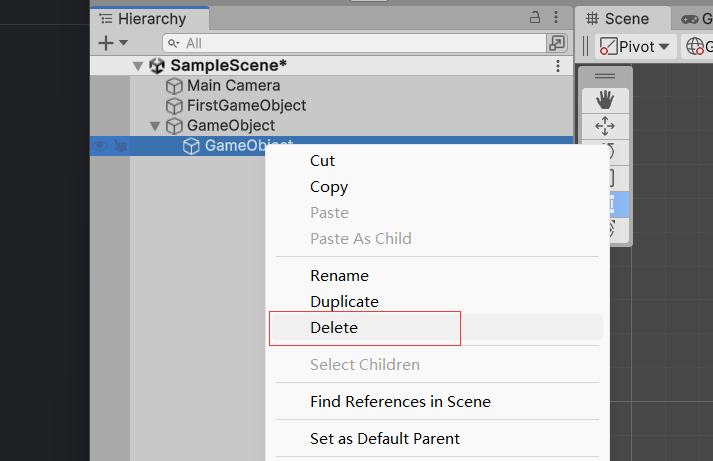
删除 GameObject 非常简单,还是对要删除的 GameObject 进行右键点击,选择 Delete 即可,如下:

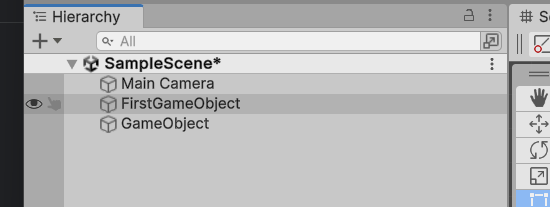
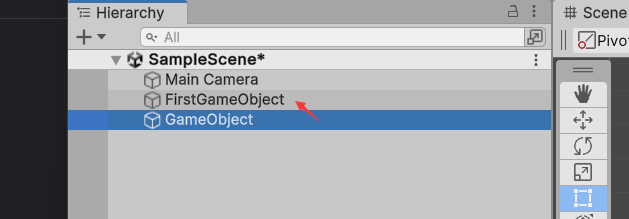
删除后,如图所示:

如何修改 GameObject
在场景层次窗口中只能修改 GameObject 的名字、父子关系、以及顺序。
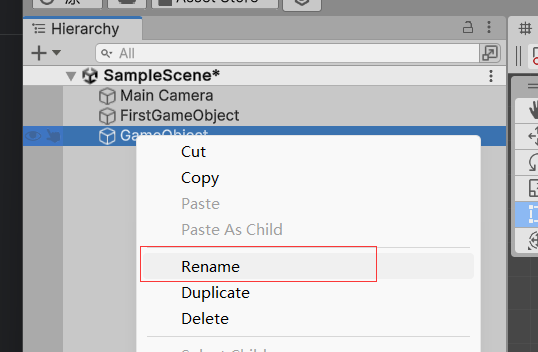
修改名字就是 rename :

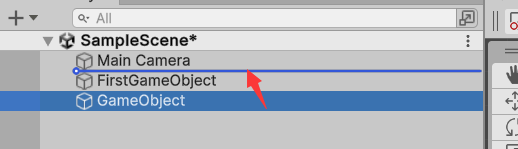
修改父子关系,直接拖拽即可:

修改顺序也是拖拽:

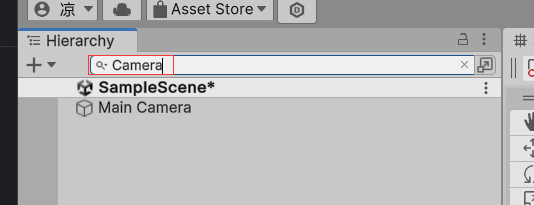
如何查询 GameObject?
在 层次窗口 的顶部有个输入框,直接输入名字即可:

好了,这样我们就介绍玩了层次窗口,以及 GameObject 的增删改查部分。
这篇内容就这些,我们下一篇再见,拜拜。
知识地图

更多内容
更新期间半价,保持 60% 的内容免费更新到此平台
更多内容请自行百度同名内容
相关文章:

凉鞋的 Unity 笔记 102. 场景层次 与 GameObject 的增删改查
102. 场景层次 与 GameObject 的增删改查 在上一篇,我们完成了 Unity 引擎的 Hello world 输出,并且完成了第一个基本循环: 通过这次基本循环的完成,我们获得了一点点的 Unity 使用经验,这非常重要。 有实践经验后再…...

信息安全:网络安全审计技术原理与应用.
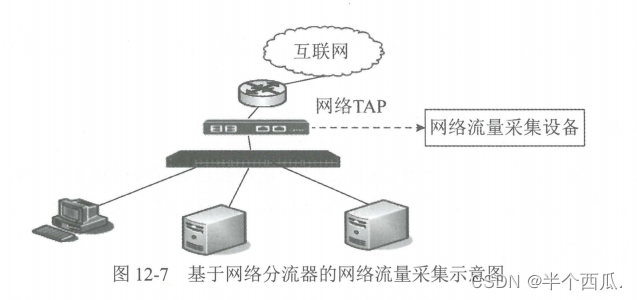
信息安全:网络安全审计技术原理与应用. 网络安全审计是指对网络信息系统的安全相关活动信息进行获取、记录、存储、分析和利用的工作。网络安全审计的作用在于建立“事后“安全保障措施,保存网络安全事件及行为信息,为网络安全事件分析提供线…...

嵌入式Linux应用开发-第十三章APP怎么读取按键值
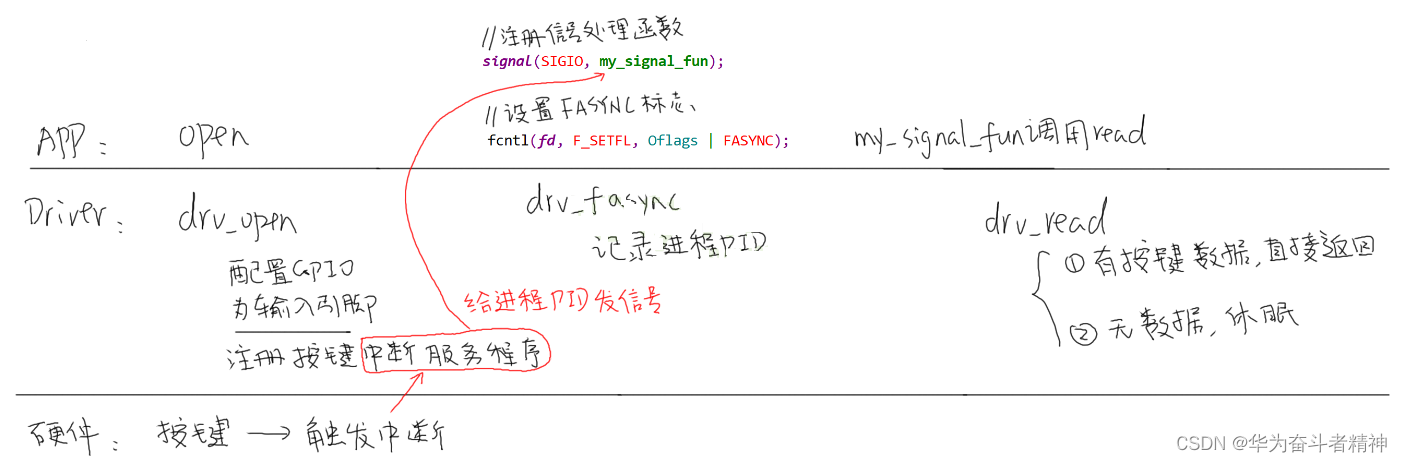
嵌入式Linux应用开发-第十三章读取按键及按键驱动程序 第十三章 APP怎么读取按键值13.1 妈妈怎么知道孩子醒了13.2 APP读取按键的4种方法13.2.1 查询方式13.2.2 休眠-唤醒方式13.2.3 poll方式13.2.4 异步通知方式13.2.4.1 异步通知的原理:发信号13.2.4.2 应用程序之…...

Web 中间件怎么玩?
本次主要是聊聊关于 web 中间件, 分为如下四个方面 什么是 web 框架中间件 为什么要使用 web 中间件 如何使用及其原理 哪些场景需要使用中间件 开门见山 web 中间件是啥 Web 框架中的中间件主要指的是在 web 请求到具体路由之前或者之后,会经过一个或…...
)
HMTL知识点系列(4)
目录 1. 在你过去的项目中,你如何解决HTML的布局和样式问题?2. 你能否解释一下HTML的“文档对象模型”(DOM)是什么,以及它的重要性?3. 你有没有经验处理网页的兼容性问题,特别是在不同浏览器之间…...

CFS内网穿透靶场实战
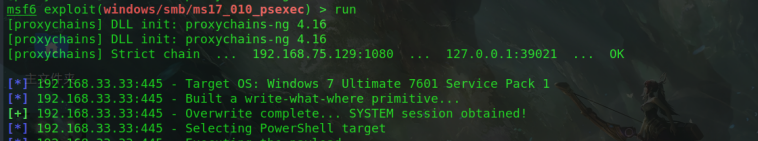
一、简介 不久前做过的靶场。 通过复现CFS三层穿透靶场,让我对漏洞的利用,各种工具的使用以及横向穿透技术有了更深的理解。 一开始nmap探测ip端口,直接用thinkphpv5版本漏洞工具反弹shell,接着利用蚁剑对服务器直接进行控制,留下…...

【RabbitMQ实战】07 3分钟部署一个RabbitMQ集群
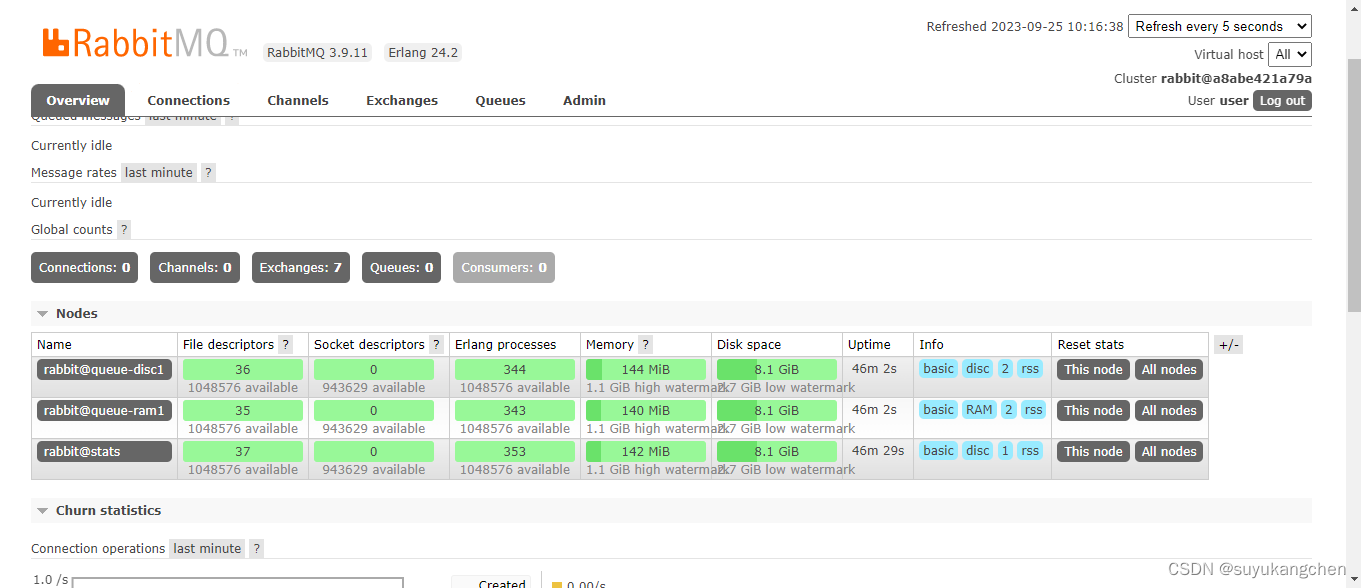
一、集群的安装部署 我们还是利用docker来安装RabbitMQ集群。3分钟安装一个集群,开始。 前提条件,docker安装了docker-compose。如果没安装的话,参考这里 docker-compose文件参考bitnami官网:https://github.com/bitnami/contai…...

PS 切片工具 选择切片 切片存储
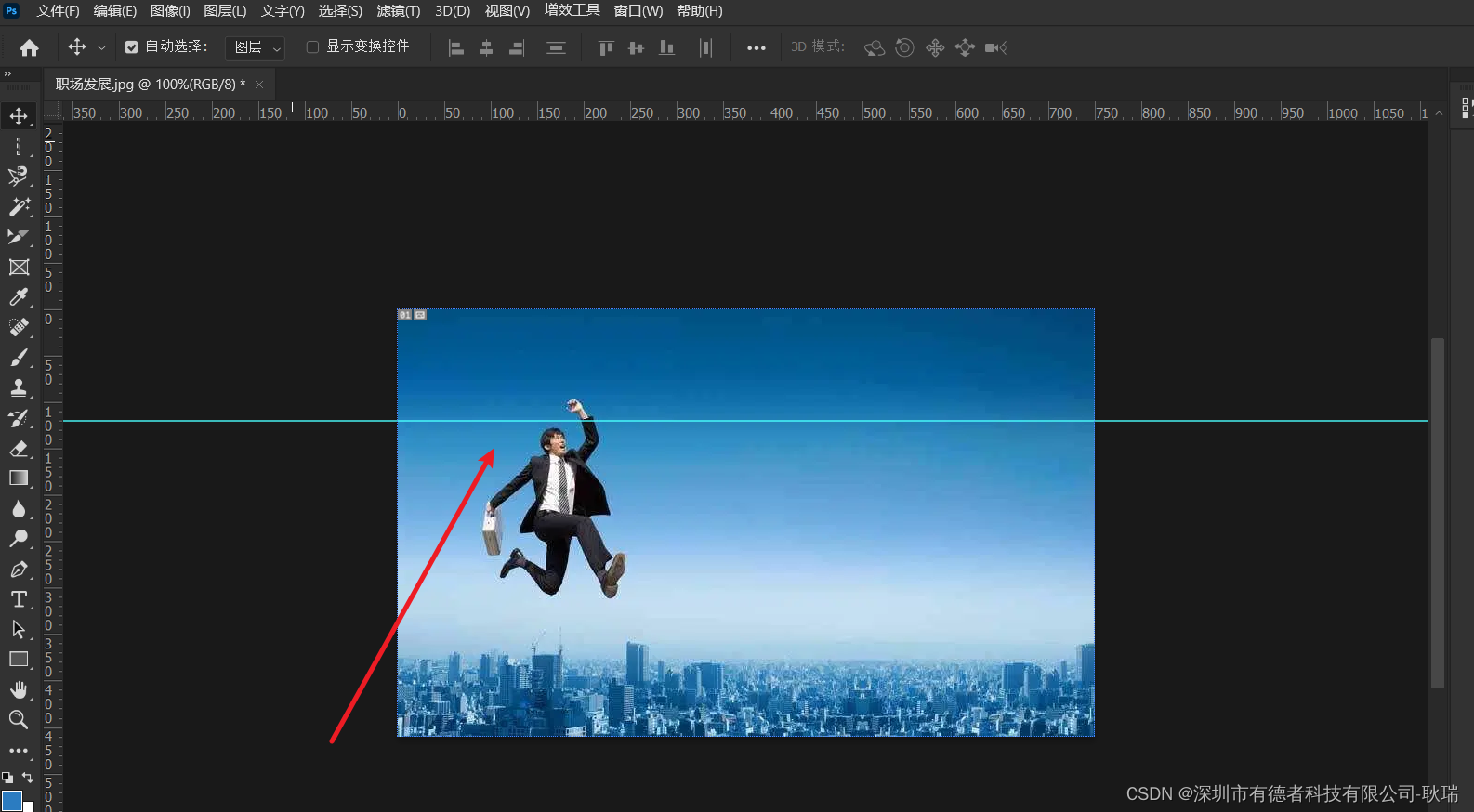
上文 PS 透视裁剪工具 中 我们简单讲述了透视裁剪工具 今天 我们来讲他后面的切片工具 首先 他的用途还是很多的 例如 你有一个很大的图片 其中包括 轮播 导航 主题内容 但他们都在一个图片上 你就可以用切片工具 将完整的图片切成多个部分 这里 我们选择了切片工具 光标也会…...

Git版本控制系统
概念: 一个免费的 开源 分布式源码仓库,帮助团队维护代码 个人使用 多人联机使用 git安装: 这里直接看大佬的安装 文章 很不错的 git 安装配置https://blog.csdn.net/mukes/article/details/115693833 安装完毕之后: 使用命名git -v查看…...

Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用
目录 前言 一、Mock.js简介及使用 1.Mock.js简介 1.1.什么是Mock.js 1.2.Mock.js的两大特性 1.3.Mock.js使用的优势 1.4.Mock.js的基本用法 1.5.Mock.js与前端框架的集成 2.Mock.js的使用 2.1安装Mock.js 2.2.引入mockjs 2.3.mockjs使用 2.3.1.定义测试数据文件 2…...

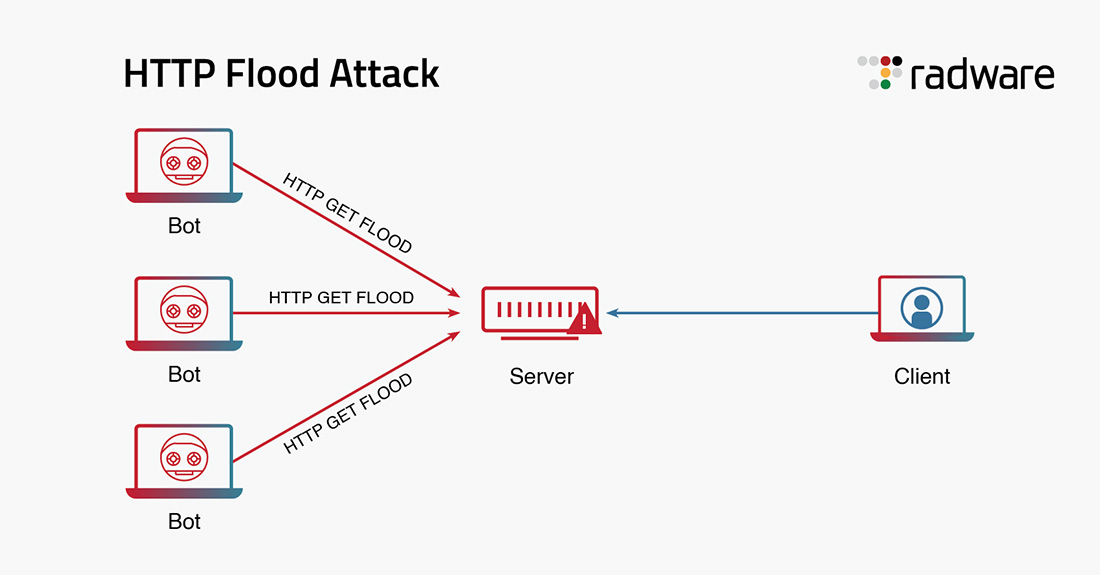
What is an HTTP Flood DDoS attack?
HTTP 洪水攻击是一种针对 Web 和应用程序服务器的第 7 层分布式拒绝服务 (DDoS) 攻击。HTTP 洪水攻击通过使用 HTTP GET 或 HTTP POST 请求执行 DDoS 攻击。这些请求是有效的,并且针对可用资源,因此很难防范 HTTP 洪水攻击。 匿名…...

第 114 场 LeetCode 双周赛题解
A 收集元素的最少操作次数 模拟: 反序遍历数组,用一个集合存当前遍历过的不超过 k k k 的正数 class Solution { public:int minOperations(vector<int> &nums, int k) {unordered_set<int> vis;int n nums.size();int i n - 1;for (;; i--) {if…...

[Java框架] Java常用爬虫框架推荐
Selenium GitHub 截止 2023年9月份 Star数量27.7K Selenium是一款基于浏览器自动化的工具,它可以模拟用户在浏览器上的操作行为,并获取网页上的内容。Selenium支持多种浏览器,可以很好地处理JavaScript生成内容。但是Selenium相较于其他框架而…...

Kafka:安装与简单使用
文章目录 下载安装windows安装目录结构启动服务器创建主题发送一些消息启动消费者设置多代理集群常见问题 工具kafka tool 常用指令topic查看topic删除topic 常见问题参考文献 下载安装 下载地址:kafka-download windows安装 下载完后,找一个目录解压…...

029-从零搭建微服务-消息队列(一)
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址(后端):mingyue: 🎉 基于 Spring Boot、Spring Cloud & Alibaba 的分布式微服务架构基础服务中心 源…...

Python2020年06月Python二级 -- 编程题解析
题目一 数字转汉字 用户输入一个1~9(包含1和9)之间的任一数字,程序输出对应的汉字。 如输入2,程序输出“二”。可重复查询。 答案: 方法一 list1[一,二,三,四,五,六,七,八,九] while True:n int(input(请输入1~9之间任意一个数字…...
差分放大器的精髓:放大差模信号 抑制共模信号
参考如图基本的差分放大电路,在R1R2 R3R4的条件下,其输出与输入的关系为 : 具体推导过程参考:差分运算放大器的放大倍数的计算及结论_正在黑化的KS的博客-CSDN博客 由这个式子我们可以发现,差分放大器放大的是同相端与…...

蓝桥等考Python组别九级006
第一部分:选择题 1、Python L9 (15分) 运行下面程序,可以输出几行“*”?( ) for i in range(6): for j in range(7): print(*, end ) print() 5678 正确答案:B 2、Python …...

初级篇—第五章子查询
文章目录 什么是子查询需求分析与问题解决子查询的基本语法结构子查询的分类 单行子查询单行比较操作符代码示例HAVING 中的子查询CASE中的子查询子查询中的空值问题非法使用子查询 多行子查询多行比较操作符代码示例空值问题 相关子查询代码示例在ORDER BY 中使用子查询EXISTS…...

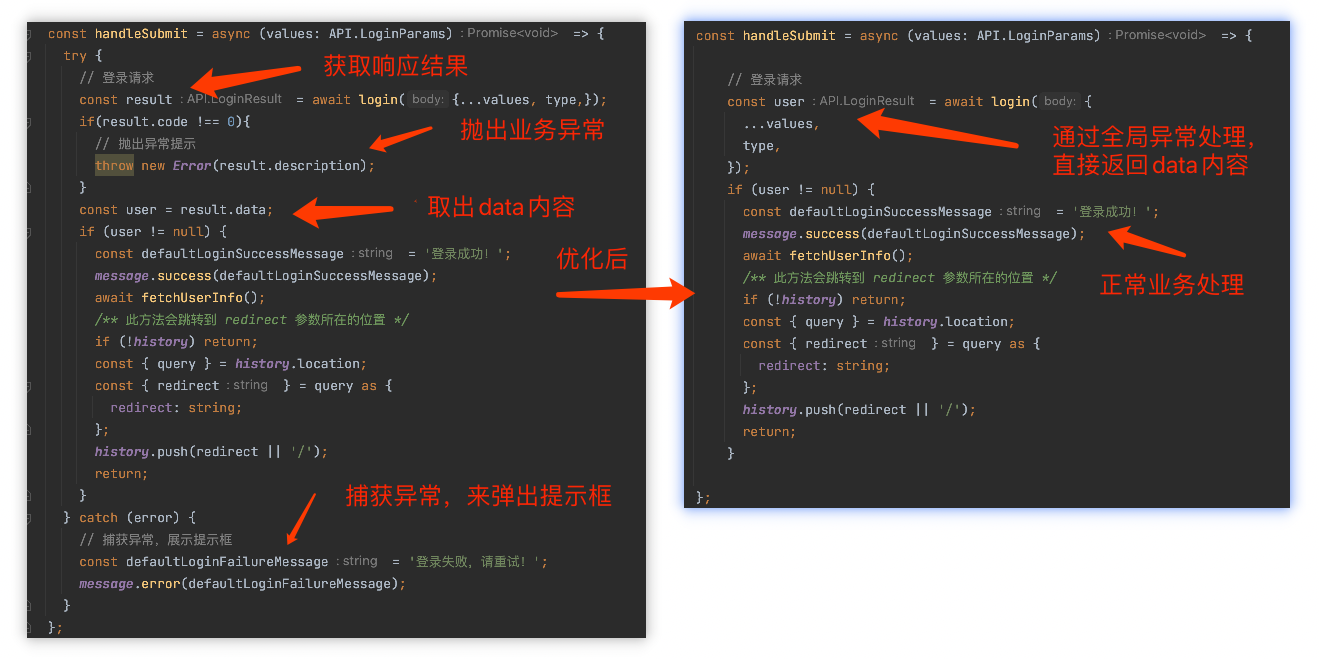
【AntDesign】封装全局异常处理-全局拦截器
[toc] 场景 本文前端用的是阿里的Ant-Design框架,其他框架也有全局拦截器,思路是相同,具体实现自行百度下吧 因为每次都需要调接口,都需要单独处理异常情况(code !0),因此前端需要对后端返回的…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
