HMTL知识点系列(4)
目录
- 1. 在你过去的项目中,你如何解决HTML的布局和样式问题?
- 2. 你能否解释一下HTML的“文档对象模型”(DOM)是什么,以及它的重要性?
- 3. 你有没有经验处理网页的兼容性问题,特别是在不同浏览器之间的兼容性?
- 4. 你如何理解HTML中的“文档类型声明”(DOCTYPE)?它的重要性是什么?
- 5. HTML中的“元信息”(meta tags)是做什么用的?你如何选择合适的元信息?
- 6. 什么是HTML的“透明度属性”(opacity)?如何使用它来调整元素的透明度?
- 7. 你有没有经验处理网页的响应式设计?如果有,你能谈谈你是如何做的吗?
- 8. 响应式设计是什么?为什么它如此重要?
- 9. 你如何理解HTML5的“语义化标签”?请举几个例子,并解释它们的用途。
- 10. 你有没有使用过HTML5的表单验证功能?如果有,你能谈谈你的经验吗?
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1. 在你过去的项目中,你如何解决HTML的布局和样式问题?
在解决HTML的布局和样式问题时,我通常采用以下方法:
-
使用CSS Flexbox和Grid布局: 这些新的CSS布局模型提供了更灵活的方式来布局页面元素,特别适用于响应式设计。
-
使用媒体查询: 通过媒体查询,可以根据不同的屏幕尺寸和设备类型应用不同的CSS样式,以确保页面在各种设备上都能良好显示。
-
使用CSS预处理器: 我经常使用诸如Sass或Less等CSS预处理器来提高样式的可维护性和可扩展性,同时减少代码冗余。
-
优化图像: 使用适当的图像格式、压缩和懒加载等技术来优化页面的加载性能。
-
浏览器兼容性: 使用浏览器兼容性表格(例如Can I use)来查找和解决不同浏览器之间的兼容性问题,并使用Polyfill或垫片来修复问题。
-
代码审查和测试: 定期进行代码审查和功能测试,以确保布局和样式在不同场景下都能正常工作。
-
性能优化: 使用性能分析工具(如Google PageSpeed Insights或Lighthouse)来识别并解决性能问题,例如减少HTTP请求、延迟加载资源等。
-
响应式设计: 创建适应不同屏幕尺寸和设备的响应式设计,以确保在移动设备和桌面上都能提供出色的用户体验。
综合利用这些技术和最佳实践,我能够有效地解决HTML的布局和样式问题,并确保网页在各种情况下都能正常显示和工作。
2. 你能否解释一下HTML的“文档对象模型”(DOM)是什么,以及它的重要性?
文档对象模型(DOM)是一种表示网页文档结构的编程接口,允许开发者通过JavaScript和其他编程语言来访问、操作和修改网页的内容和结构。DOM将网页表示为一个树状结构,其中每个HTML元素都表示为一个节点,节点之间存在层次关系。
DOM的重要性在于:
-
互动性: DOM允许开发者通过事件处理程序对用户交互作出响应,例如点击、悬停、提交表单等。
-
动态性: 使用DOM,开发者可以通过添加、删除或修改元素来动态更新网页内容,而无需刷新整个页面。
-
数据交互: DOM使得与服务器进行数据交互变得容易,可以使用AJAX等技术在不刷新页面的情况下获取和更新数据。
-
构建Web应用: DOM是构建富客户端Web应用的基础,它允许开发者创建交互性强、响应速度快的应用程序。
-
SEO优化: 搜索引擎爬虫使用DOM来理解网页内容和结构,因此编写良好的DOM结构可以提高搜索引擎排名。
-
跨平台: DOM是跨平台的,可以在各种浏览器和操作系统上使用。
总之,DOM在Web开发中扮演着关键的角色,它使开发者能够创建交互性强、动态性高的Web应用,以及确保良好的可访问性和SEO优化。
3. 你有没有经验处理网页的兼容性问题,特别是在不同浏览器之间的兼容性?
是的,我有经验处理网页的兼容性问题,尤其是在不同浏览器之间的兼容性。以下是一些我处理兼容性问题的方法:
-
浏览器测试: 在开发过程中,我会在不同的浏览器(如Chrome、Firefox、Safari、Edge、IE等)中测试网页,以确保它们在各种浏览器中正常显示和工作。
-
使用CSS前缀: 对于某些CSS属性,不同浏览器可能需要不同的前缀。我会使用适当的CSS前缀,例如
-webkit-、-moz-等,以确保样式在各浏览器中生效。 -
Polyfill和垫片: 对于不支持某些新特性的旧版本浏览器,我会使用Polyfill或垫片库来提供兼容性支持。例如,使用Babel来编译ES6代码以在旧版浏览器上运行。
-
Feature Detection(特性检测): 使用JavaScript进行特性检测,以确定浏览器是否支持某些功能,并采取相应的措施。
-
渐进增强(Progressive Enhancement): 我会采用渐进增强的方法,首先确保基本功能在所有浏览器中都可用,然后逐渐添加更高级的功能,以确保在不支持高级功能的浏览器中也能正常使用。
-
避免浏览器特定代码: 我尽量避免使用仅适用于特定浏览器的代码,而是寻找通用解决方案。
-
使用标准和规范: 遵循HTML、CSS和JavaScript的标准和规范,以减少兼容性问题的发生。
处理兼容性问题是Web开发中不可避免的一部分,但通过上述方法和不断学习,可以有效地解决这些问题,确保网站在各种浏览器和设备上都能提供一致的用户体验。
4. 你如何理解HTML中的“文档类型声明”(DOCTYPE)?它的重要性是什么?
文档类型声明(DOCTYPE)是HTML文档的第一行,它告诉浏览器当前文档遵循哪个HTML规范。DOCTYPE通常采用以下格式之一:
- HTML5:
<!DOCTYPE html> - HTML 4.01 Strict:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> - XHTML 1.0 Strict:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
DOCTYPE的重要性在于:
- 浏览器模式: DOCTYPE告诉浏
览器以何种模式渲染文档,例如“标准模式”或“怪异模式”。在标准模式下,浏览器会更严格地按照规范渲染页面,而在怪异模式下,渲染可能不一致。
-
HTML版本: DOCTYPE指定了使用的HTML版本,这对于确保浏览器正确解释文档非常重要。如果没有正确的DOCTYPE,浏览器可能会进入怪异模式并出现不一致的解释。
-
搜索引擎优化: DOCTYPE有助于搜索引擎确定文档的类型和版本,这有助于更好地索引和排名网页。
-
验证和规范性: DOCTYPE使文档能够通过验证工具进行验证,以确保它们符合HTML规范。
-
未来兼容性: 使用正确的DOCTYPE有助于确保文档在将来的HTML版本中仍然有效,减少了升级和维护的难度。
综合而言,正确的DOCTYPE是确保文档被正确解释和呈现的关键,因此在每个HTML文档的开始部分都应该包含适当的DOCTYPE声明。
5. HTML中的“元信息”(meta tags)是做什么用的?你如何选择合适的元信息?
HTML中的元信息(meta tags)用于提供有关网页的元数据信息,这些信息通常不直接显示在页面上,而是用于描述页面的属性和特性。以下是一些常见的元信息:
-
<meta charset="UTF-8">:指定文档的字符编码,确保页面正确解释非英语字符。 -
<meta name="viewport" content="width=device-width, initial-scale=1.0">:用于响应式设计,确保页面在移动设备上正确缩放和呈现。 -
<meta name="description" content="网页描述">:提供网页的简短描述,有助于搜索引擎显示搜索结果的摘要。 -
<meta name="keywords" content="关键词1, 关键词2">:指定页面的关键词,虽然对SEO的影响有限,但仍然有一定作用。 -
<meta name="author" content="作者名">:指定网页的作者。 -
<meta http-equiv="refresh" content="5;url=https://example.com">:用于自动重定向或刷新页面。
选择合适的元信息取决于网页的用途和目标。例如,如果网页是用于商业用途,那么描述、关键词和作者等元信息可能更为重要。对于响应式设计,viewport元信息非常关键。如果您的网页包含非英语字符,确保指定正确的字符编码。
总之,元信息在帮助搜索引擎索引和显示网页时起到关键作用,因此应根据网页的需要选择适当的元信息。
6. 什么是HTML的“透明度属性”(opacity)?如何使用它来调整元素的透明度?
HTML的“透明度属性”是CSS属性,用于控制元素的不透明度(即可见度)。透明度属性是opacity。
透明度属性的取值范围是从0到1,其中0表示完全透明(不可见),1表示完全不透明(完全可见),中间的值表示不同程度的透明度。例如,opacity: 0.5;表示元素的透明度为50%。
以下是如何在CSS中使用透明度属性来调整元素的透明度的示例:
/* 设置元素透明度为50% */
.my-element {opacity: 0.5;
}
您还可以使用透明度属性与其他CSS属性一起使用,例如background-color,以调整元素的背景颜色的
透明度:
/* 设置背景颜色透明度为50% */
.my-element {background-color: rgba(255, 0, 0, 0.5); /* 使用RGBA颜色表示法 */
}
在这个示例中,rgba(255, 0, 0, 0.5)中的最后一个值0.5表示颜色的透明度为50%。
透明度属性通常与过渡(transition)或动画(animation)一起使用,以实现平滑的透明度变化效果。
总之,透明度属性是一种有用的CSS属性,可用于在网页上创建各种透明效果,使网页看起来更吸引人或实现特定的用户界面交互效果。
7. 你有没有经验处理网页的响应式设计?如果有,你能谈谈你是如何做的吗?
是的,我有经验处理网页的响应式设计。响应式设计是一种确保网页在不同设备和屏幕尺寸下都能提供良好用户体验的方法。以下是我在处理响应式设计时采取的一些方法:
-
使用媒体查询(Media Queries): 我使用CSS的媒体查询来根据屏幕宽度和设备特性应用不同的样式。这允许我为不同的屏幕尺寸定义不同的布局和样式。
-
弹性布局(Flexbox)和网格布局(Grid): 我使用弹性布局和网格布局等CSS布局技术,以更轻松地创建适应不同屏幕尺寸的布局。
-
相对单位(em、rem): 使用相对单位而不是绝对单位(像素),以便文本和元素的大小可以根据屏幕尺寸进行调整。
-
图像优化: 我确保使用适当大小和格式的图像,并使用CSS的
max-width属性来确保图像在小屏幕上不会溢出容器。 -
隐藏和显示元素: 通过CSS的
display属性和visibility属性,我可以选择性地隐藏或显示特定的元素,以适应不同的屏幕尺寸。 -
字体响应性: 使用CSS中的
@font-face规则来加载不同尺寸和格式的字体,以适应不同设备的分辨率。 -
测试和调试: 在开发过程中,我会使用浏览器开发工具和模拟器来测试不同屏幕尺寸下的布局和样式,并解决兼容性问题。
-
优雅降级: 我确保网页在较旧的浏览器中也能正常工作,即使不支持响应式设计的某些特性。
综合利用这些技术和最佳实践,我能够创建适应不同设备和屏幕尺寸的网页,提供一致的用户体验。
8. 响应式设计是什么?为什么它如此重要?
响应式设计是一种网页设计和开发方法,旨在确保网页能够适应不同设备和屏幕尺寸,以提供一致的用户体验。响应式设计的主要特点包括:
-
适应性布局: 确保页面的布局能够根据屏幕尺寸和设备方向进行调整,以保持可读性和可用性。
-
弹性图像和媒体: 使用可伸缩的图像和媒体,以适应不同屏幕分辨率,减少加载时间和带宽消耗。
-
媒体查询(Media Queries): 使用CSS的媒体查询来应用不同的样式和布局,根据屏幕尺寸和设备特性进行选择。
响应式设计之所以重要,有以下几个原因:
-
多设备访问: 用户现在使用各种设备(桌面、笔记本、平板、手机)访问网站。响应式设计确保网页在各种设备上都能正常显示和工作。
-
提高用户体验: 响应式设计可以提供更好的用户体验,无论用户是在大屏幕桌面上浏览还是在小屏幕手机上查看网页。
-
搜索引擎优化(SEO): 搜索引擎(如Google)更喜欢响应式设计,因为它们可以更容易地理解和索引网页内容,有助于提高搜索排名。
-
维护和管理: 响应式设计减少了维护工作,因为您只需维护一个网站,而不是为每个设备和屏幕尺寸创建不同的版本。
-
未来准备: 随着新设备和屏幕尺寸的出现,响应式设计使网站能够适应未来的变化。
综合而言,响应式设计是现代Web开发的重要组成部分,它有助于确保网页在多样化的设备和屏幕上提供一致的、优质的用户体验。
9. 你如何理解HTML5的“语义化标签”?请举几个例子,并解释它们的用途。
HTML5的语义化标签是用于描述内容结构和含义的HTML元素,它们使得文档更具可读性、可维护性和可访问性。以下是一些HTML5语义化标签的示例及其用途:
-
<header>:用于定义文档或文档的一个部分的页眉,通常包括网站的标题、标志、导航等。用于标识页面的顶部。 -
<nav>:表示导航部分,通常包含网站的主要导航链接。有助于屏幕阅读器和搜索引擎理解网站结构。 -
<article>:表示一个独立的内容块,如一篇新闻文章、博客帖子或论坛帖子。有助于搜索引擎正确索引内容。 -
<section>:用于划分文档的节或部分,通常包含相关内容的一组元素。有助于组织和分类内容。 -
<aside>:表示一个侧边栏,通常包含与主内容相关但可以独立显示的信息,如广告、相关链接等。 -
<footer>:用于定义文档或文档的一个部分的页脚,通常包括版权信息、联系方式等。标识页面的底部。
这些语义化标签有助于提高文档的可理解性,使开发者和浏览器能更好地理解文档的结构和内容。此外,它们有助于改善可访问性,使网站对于使用屏幕阅读器的用户更友好,并有助于提高搜索引擎优化(SEO)。
10. 你有没有使用过HTML5的表单验证功能?如果有,你能谈谈你的经验吗?
是的,我使用过HTML5的表单验证功能。HTML5引入了一些新的表单元素和属性,以及内置的表单验证功能,以减轻开发者处理客户端表单验证的负担。
一些常见的HTML5表单验证功能包括:
-
必填字段验证: 使用
required属性可以指定表单字段为必填项,浏览器会自动验证并要求用户填写。 -
数据类型验证: 使用
type属性可以指定输入字段的数据类型,例如email、number、url等,浏览器会验证输入是否符合指定的类型。 -
最小值和最大值验证: 对于
number类型的输入字段,可以使用min和max属性指定允许的最小值和最大值。 -
模式验证: 使用
pattern属性可以定义一个正则表达式模式,浏览器会验证输入是否匹配该模式。 -
自定义验证消息: 使用
setCustomValidity方法可以自定义验证错误消息,以提供更友好的用户反馈。
这些功能使得可以在不使用JavaScript的情况下执行一些基本的表单验证。但对于更复杂的验证需求,仍然需要使用JavaScript来实现。
我的经验是,HTML5表单验证功能非常有用,可以加速表单开发过程并提供一定程度的验证。然而,在某些情况下,特定的验证需求可能需要使用自定义JavaScript验证来实现。
相关文章:
)
HMTL知识点系列(4)
目录 1. 在你过去的项目中,你如何解决HTML的布局和样式问题?2. 你能否解释一下HTML的“文档对象模型”(DOM)是什么,以及它的重要性?3. 你有没有经验处理网页的兼容性问题,特别是在不同浏览器之间…...

CFS内网穿透靶场实战
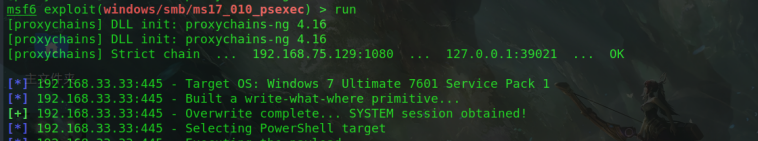
一、简介 不久前做过的靶场。 通过复现CFS三层穿透靶场,让我对漏洞的利用,各种工具的使用以及横向穿透技术有了更深的理解。 一开始nmap探测ip端口,直接用thinkphpv5版本漏洞工具反弹shell,接着利用蚁剑对服务器直接进行控制,留下…...

【RabbitMQ实战】07 3分钟部署一个RabbitMQ集群
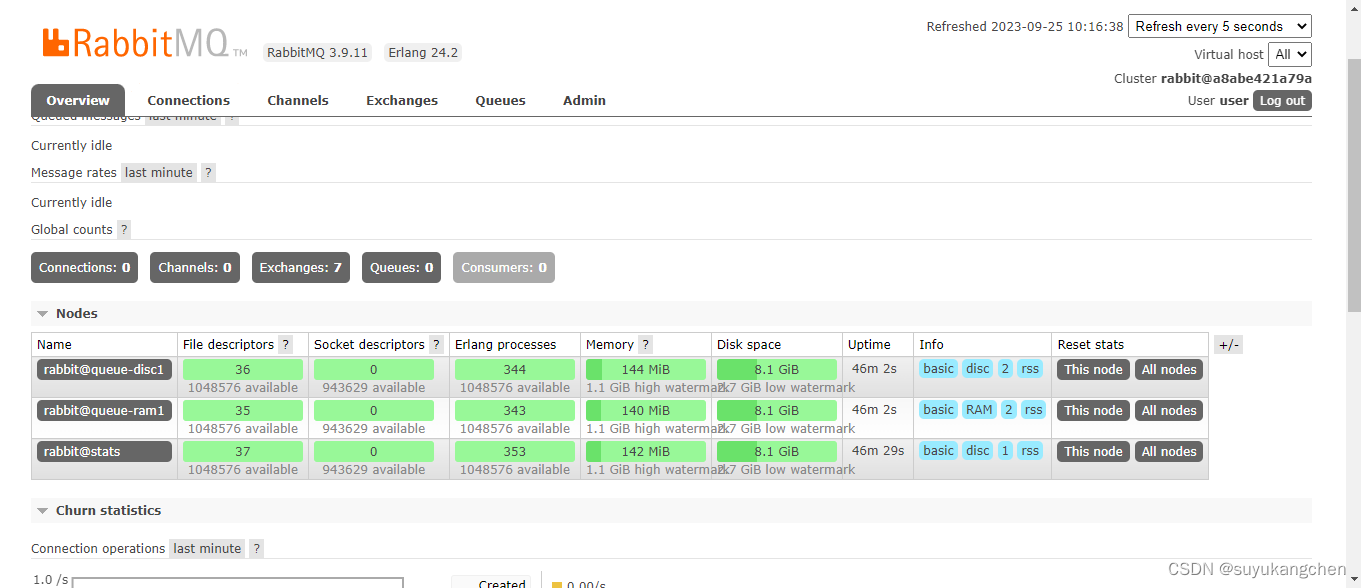
一、集群的安装部署 我们还是利用docker来安装RabbitMQ集群。3分钟安装一个集群,开始。 前提条件,docker安装了docker-compose。如果没安装的话,参考这里 docker-compose文件参考bitnami官网:https://github.com/bitnami/contai…...

PS 切片工具 选择切片 切片存储
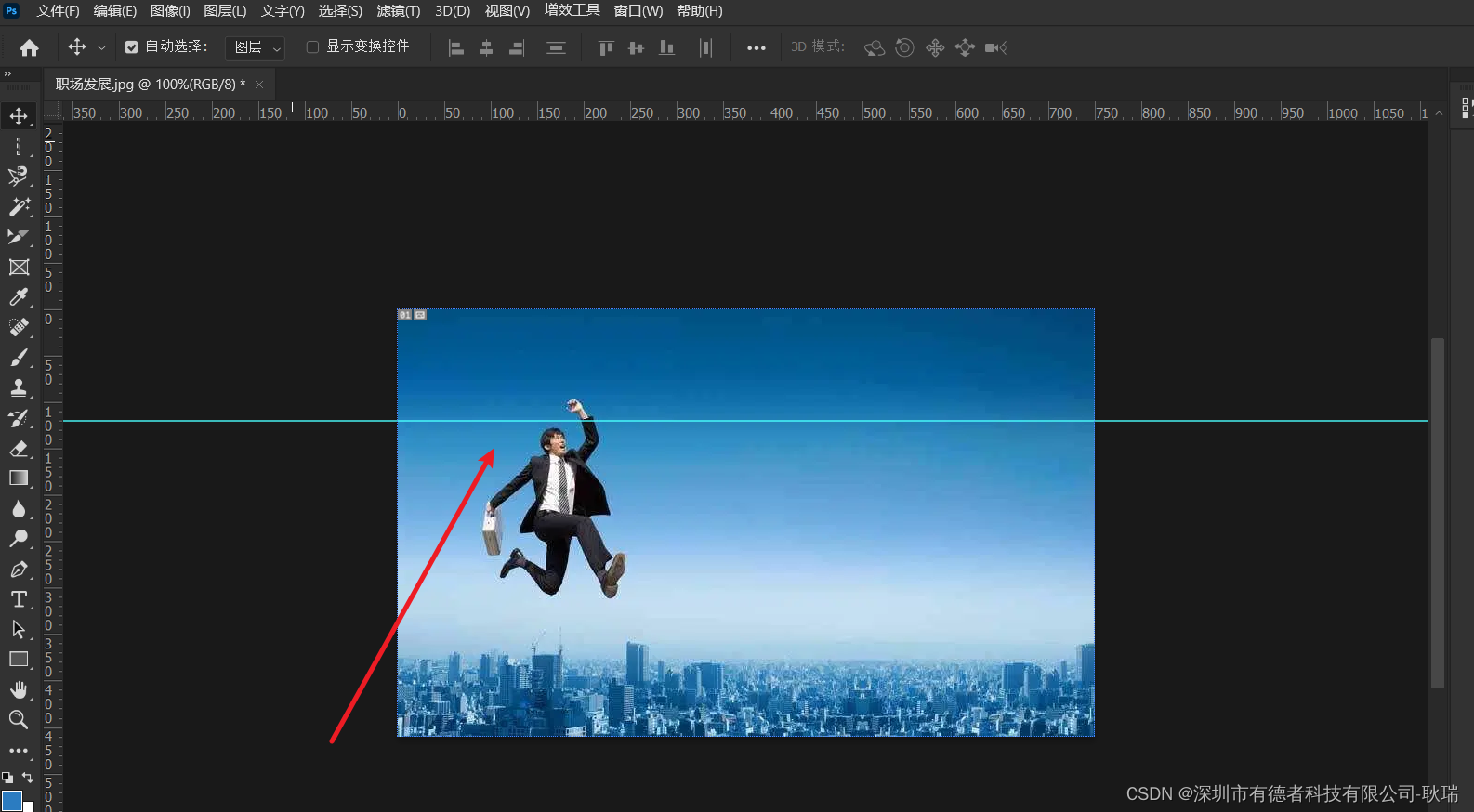
上文 PS 透视裁剪工具 中 我们简单讲述了透视裁剪工具 今天 我们来讲他后面的切片工具 首先 他的用途还是很多的 例如 你有一个很大的图片 其中包括 轮播 导航 主题内容 但他们都在一个图片上 你就可以用切片工具 将完整的图片切成多个部分 这里 我们选择了切片工具 光标也会…...

Git版本控制系统
概念: 一个免费的 开源 分布式源码仓库,帮助团队维护代码 个人使用 多人联机使用 git安装: 这里直接看大佬的安装 文章 很不错的 git 安装配置https://blog.csdn.net/mukes/article/details/115693833 安装完毕之后: 使用命名git -v查看…...

Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用
目录 前言 一、Mock.js简介及使用 1.Mock.js简介 1.1.什么是Mock.js 1.2.Mock.js的两大特性 1.3.Mock.js使用的优势 1.4.Mock.js的基本用法 1.5.Mock.js与前端框架的集成 2.Mock.js的使用 2.1安装Mock.js 2.2.引入mockjs 2.3.mockjs使用 2.3.1.定义测试数据文件 2…...

What is an HTTP Flood DDoS attack?
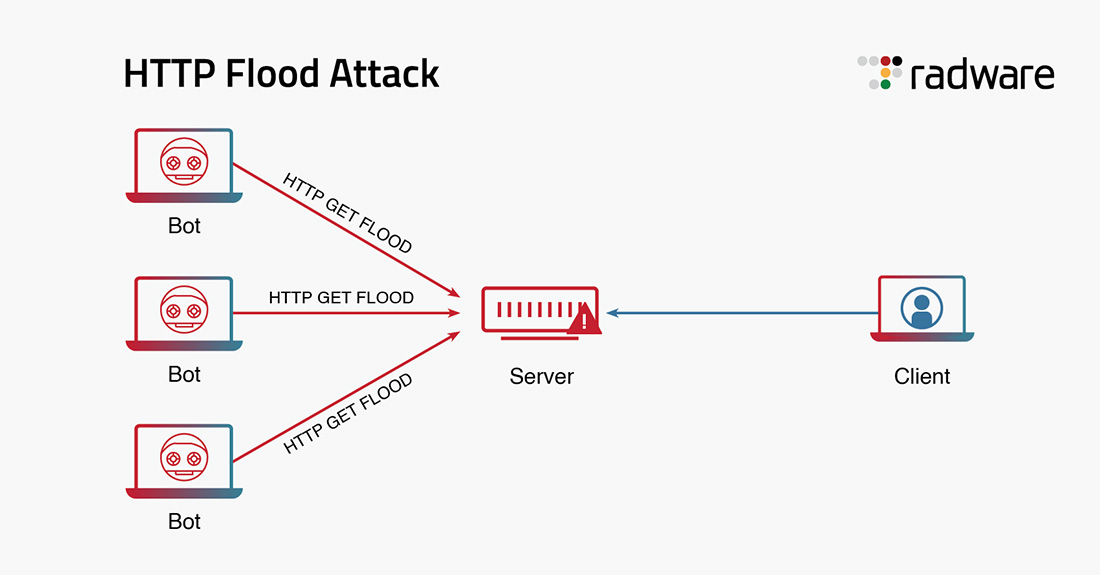
HTTP 洪水攻击是一种针对 Web 和应用程序服务器的第 7 层分布式拒绝服务 (DDoS) 攻击。HTTP 洪水攻击通过使用 HTTP GET 或 HTTP POST 请求执行 DDoS 攻击。这些请求是有效的,并且针对可用资源,因此很难防范 HTTP 洪水攻击。 匿名…...

第 114 场 LeetCode 双周赛题解
A 收集元素的最少操作次数 模拟: 反序遍历数组,用一个集合存当前遍历过的不超过 k k k 的正数 class Solution { public:int minOperations(vector<int> &nums, int k) {unordered_set<int> vis;int n nums.size();int i n - 1;for (;; i--) {if…...

[Java框架] Java常用爬虫框架推荐
Selenium GitHub 截止 2023年9月份 Star数量27.7K Selenium是一款基于浏览器自动化的工具,它可以模拟用户在浏览器上的操作行为,并获取网页上的内容。Selenium支持多种浏览器,可以很好地处理JavaScript生成内容。但是Selenium相较于其他框架而…...

Kafka:安装与简单使用
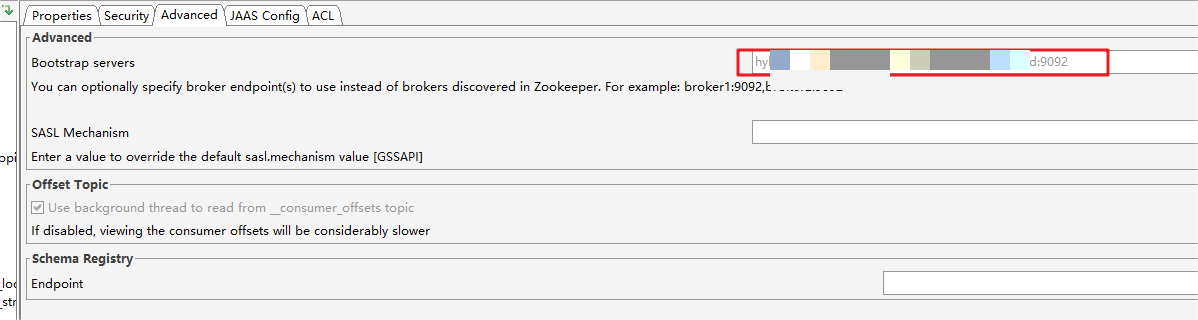
文章目录 下载安装windows安装目录结构启动服务器创建主题发送一些消息启动消费者设置多代理集群常见问题 工具kafka tool 常用指令topic查看topic删除topic 常见问题参考文献 下载安装 下载地址:kafka-download windows安装 下载完后,找一个目录解压…...

029-从零搭建微服务-消息队列(一)
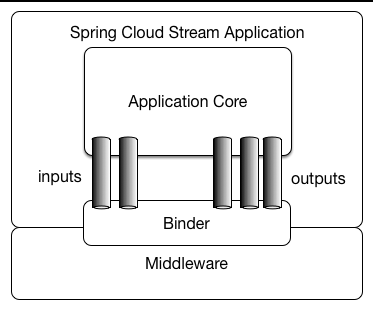
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址(后端):mingyue: 🎉 基于 Spring Boot、Spring Cloud & Alibaba 的分布式微服务架构基础服务中心 源…...

Python2020年06月Python二级 -- 编程题解析
题目一 数字转汉字 用户输入一个1~9(包含1和9)之间的任一数字,程序输出对应的汉字。 如输入2,程序输出“二”。可重复查询。 答案: 方法一 list1[一,二,三,四,五,六,七,八,九] while True:n int(input(请输入1~9之间任意一个数字…...
差分放大器的精髓:放大差模信号 抑制共模信号
参考如图基本的差分放大电路,在R1R2 R3R4的条件下,其输出与输入的关系为 : 具体推导过程参考:差分运算放大器的放大倍数的计算及结论_正在黑化的KS的博客-CSDN博客 由这个式子我们可以发现,差分放大器放大的是同相端与…...

蓝桥等考Python组别九级006
第一部分:选择题 1、Python L9 (15分) 运行下面程序,可以输出几行“*”?( ) for i in range(6): for j in range(7): print(*, end ) print() 5678 正确答案:B 2、Python …...

初级篇—第五章子查询
文章目录 什么是子查询需求分析与问题解决子查询的基本语法结构子查询的分类 单行子查询单行比较操作符代码示例HAVING 中的子查询CASE中的子查询子查询中的空值问题非法使用子查询 多行子查询多行比较操作符代码示例空值问题 相关子查询代码示例在ORDER BY 中使用子查询EXISTS…...

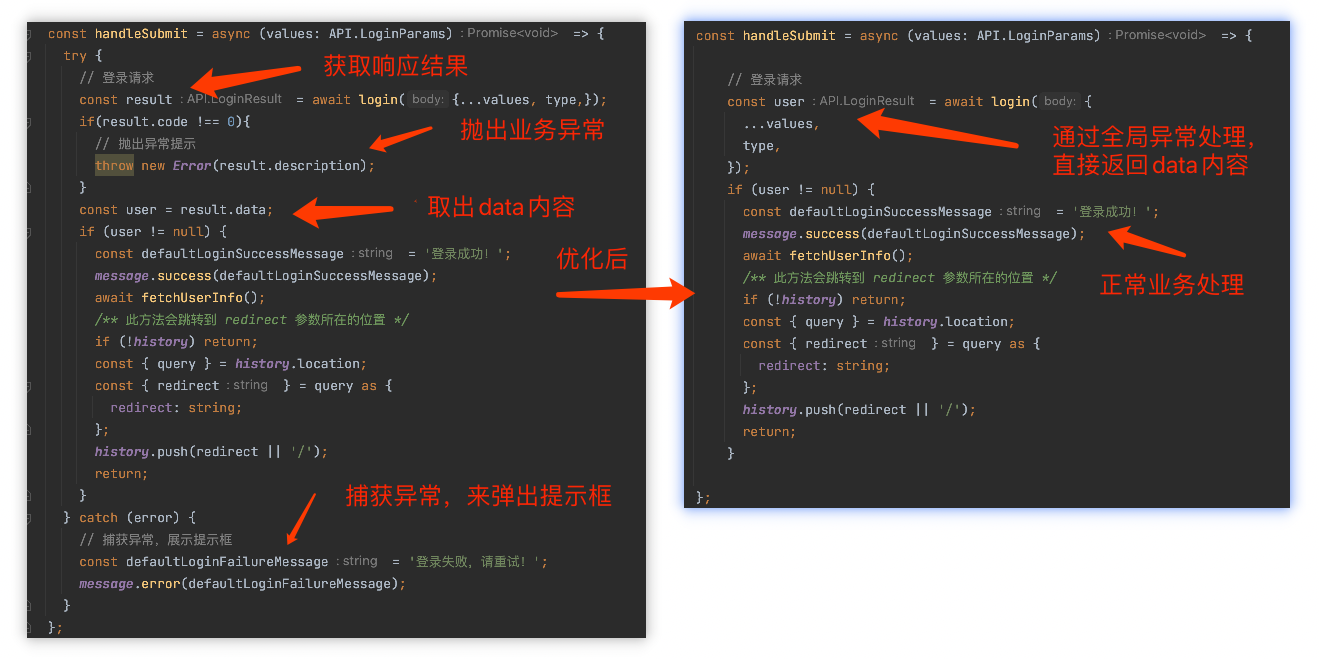
【AntDesign】封装全局异常处理-全局拦截器
[toc] 场景 本文前端用的是阿里的Ant-Design框架,其他框架也有全局拦截器,思路是相同,具体实现自行百度下吧 因为每次都需要调接口,都需要单独处理异常情况(code !0),因此前端需要对后端返回的…...

Visual Studio 代码显示空格等空白符
1.VS2010: 快捷键:CtrlR,W 2.VS2017、VS2019、VS2022: 工具 -> 选项 -> 文本编辑器 -> 显示 -> 勾选查看空白...

紫光同创FPGA图像视频采集系统,基于OV7725实现,提供工程源码和技术支持
目录 1、前言免责声明 2、设计思路框架视频源选择OV7725摄像头配置及采集动态彩条HDMA图像缓存输入输出视频HDMA缓冲FIFOHDMA控制模块HDMI输出 3、PDS工程详解4、上板调试验证并演示准备工作静态演示动态演示 5、福利:工程源码获取 紫光同创FPGA图像视频采集系统&am…...

京东大型API网关实践之路
概述 1、背景 京东作为电商平台,近几年用户、业务持续增长,访问量持续上升,随着这些业务的发展,API网关应运而生。 API网关,就是为了解放客户端与服务端而存在的。对于客户端,使开放给客户端的接口标准统…...

图像处理: 马赛克艺术
马赛克 第一章 马赛克的历史渊源 1.1 马赛克 艺术中的一种表面装饰,由紧密排列的、通常颜色各异的小块材料(如石头、矿物、玻璃、瓷砖或贝壳)组成。与镶嵌不同的是,镶嵌是将要应用的部件放置在已挖空以容纳设计的表面中࿰…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
