[React] react-router-dom的v5和v6
- v5 版本既兼容了类组件(react v16.8前),又兼容了函数组件(react v16.8及以后,即hook)。
- v6 文档把路由组件默认接受的三个属性给移除了,若仍然使用 this.props.history.push(),此时props会提示空值。官方文档给出的解决方案是使用 useNavigate() 这个hook,但是 hook 只能存在于函数组件,无法用在类组件中。
- 使用类组件进行项目开发的,建议react-router-dom使用v5及以前的版本。如果使用函数组件开发,建议使用最新的v6版本。
文章目录
- 1.在类组件中的用法
- 1.1 路由跳转
- 1.2 路由返回
- 1.3 携带参数
- 1.3.1 state 属性携带参数
- 1.3.2 search 属性携带参数
- 1.3.3 路由传参 携带参数
- 2.在函数组件中的用法
- 2.1 路由跳转
- 2.2 路由返回
- 2.3 携带参数
- 2.3.1 state 属性携带参数
- 2.3.2 search 属性携带参数
- 2.3.3 路由传参 携带参数
- 3.总结
- 3.1 3.1 router.js 路由文件中
- 3.2 路由跳转、传参
1.在类组件中的用法
import React from "react";
import { Router, Route, Switch, Redirect, HashRouter } from "react-router-dom";
import { createHashHistory } from "history";
...const route = () => (<HashRouter><Switch>{/* 重定向不可放在首行 */}{/* <Redirect path="*" to="/" /> */}<Route exact path="/" component={Home} /><Route exact path="/listPage" component={ListPage} /><Route exact path="/detailPage/:id" component={DetailPage} />{/* 其他匹配重定向 */}<Redirect path="*" to="/" /></Switch></HashRouter>
);export default route;
注意: 和 的区别 ==> 似乎没有区别
1.1 路由跳转
this.props.history.push('/listPage'): 路由入栈
this.props.history.replace('/listPage'):路由替换
1.2 路由返回
this.props.history.goBack(): 返回上一级路由
1.3 携带参数
1.3.1 state 属性携带参数
http://localhost:3000/#/listPage
this.props.history.push({pathname: '/listPage',state: {aaa: 123},
});
// 跳转后新页面 通过 this.props.history.location.state 获取
// http://localhost:3000/#/listPage
1.3.2 search 属性携带参数
·http://localhost:3000/#/listPage?bbb=456
this.props.history.push({pathname: '/listPage',search: '?bbb=456',
});
// 跳转后新页面 通过 this.props.history.location.search 获取
// url: http://localhost:3000/#/listPage?bbb=456
1.3.3 路由传参 携带参数
http://localhost:3000/#/detailPage/789
this.props.history.push({pathname: '/detailPage' + '/' + id,
});
// 需要router.js 中路由配合: <Route exact path="/detailPage/:id" component={DetailPage} />
// 跳转后新页面 通过this.props.match.params.id 获取
// url: http://localhost:3000/#/detailPage/789
2.在函数组件中的用法
import React from "react";
import { HashRouter, Route, Routes, Navigate } from "react-router-dom";
...const route = () => (<HashRouter><Routes><Route exact path="/" element={<Home />} /><Route exact path="/listPage" element={<ListPage />} /><Route exact path="/detailPage/:id" element={<DetailPage />} /><Route exact path="*" element={<Navigate to="/" />} />{/* <Route exact path="*" element={<NotFound />} /> */}</Routes></HashRouter>
);export default route;
- Routes 替换了 Switch。
- Route中 element 替换了 component/render 属性,且值是组件,而非组件名。
- Navigate 组件替换了 Redirect。
2.1 路由跳转
import { useNavigate } from 'react-router-dom';const navigate = useNavigate();// pushnavigate(path);// replacenavigate(path, {replace: true});
2.2 路由返回
const navigate = useNavigate();// go backnavigate(-1);
2.3 携带参数
2.3.1 state 属性携带参数
http://localhost:3000/#/listPage
const navigate = useNavigate();navigate('/listPage', {state: {aaa: '123',}})// url: http://localhost:3000/#/listPage
2.3.2 search 属性携带参数
http://localhost:3000/#/listPage?bbb=456
const navigate = useNavigate();navigate('/listPage' + '?bbb=456')// url: http://localhost:3000/#/listPage?bbb=456
2.3.3 路由传参 携带参数
http://localhost:3000/#/listPage/456
const navigate = useNavigate();navigate('/detailPage' + '/' + id)
// 需要router.js 中路由配合: <Route exact path="/detailPage/:id" element={<DetailPage />} />
// 跳转后新页面 通过 const { id } = useParams(); 获取,其中useParams 为 react-router-dom 内方法
// url: http://localhost:3000/#/detailPage/789
3.总结
3.1 3.1 router.js 路由文件中
- Switch 改用 Routes
- component/render 属性 改为 element
<Route exact path="/listPage" element={<ListPage />} /> - Redirect 改用 Navigate
<Route exact path="*" element={<Navigate to="/" />} />
3.2 路由跳转、传参
- history.push(path) 改为 navigate(path)
- history.replace(path) 改为 navigate(path, {replace: true})
- history.goBack() 改为 navigate(-1)
- v5 中的 hook 使用比较:
-v5: 使用 useHistory 的 history.push()
-v6: 使用 useNavigate 的 navigate()
相关文章:

[React] react-router-dom的v5和v6
v5 版本既兼容了类组件(react v16.8前),又兼容了函数组件(react v16.8及以后,即hook)。v6 文档把路由组件默认接受的三个属性给移除了,若仍然使用 this.props.history.push(),此时pr…...
之mv)
Linux命令(91)之mv
linux命令之mv 1.mv介绍 linux命令mv是用来移动文件或目录,并且也可以用来更改文件或目录的名字 2.mv用法 mv [参数] src dest mv常用参数 参数说明-f强制移动,不提示 3.实例 3.1.重命名文件1.txt为ztj.txt 命令: mv 1.txt ztj.txt …...

C++ 强制类型转换(int double)、查看数据类型、自动决定类型、三元表达式、取反、
强制类型转换( int 与 double) #include <iostream> using namespace std;int main() {// 数据类型转换char c1;short s1;int n 1;long l 1;float f 1;double d 1;int p 0;int cc (int)c;// 注意:字符 转 整形时 是有问题的// “…...

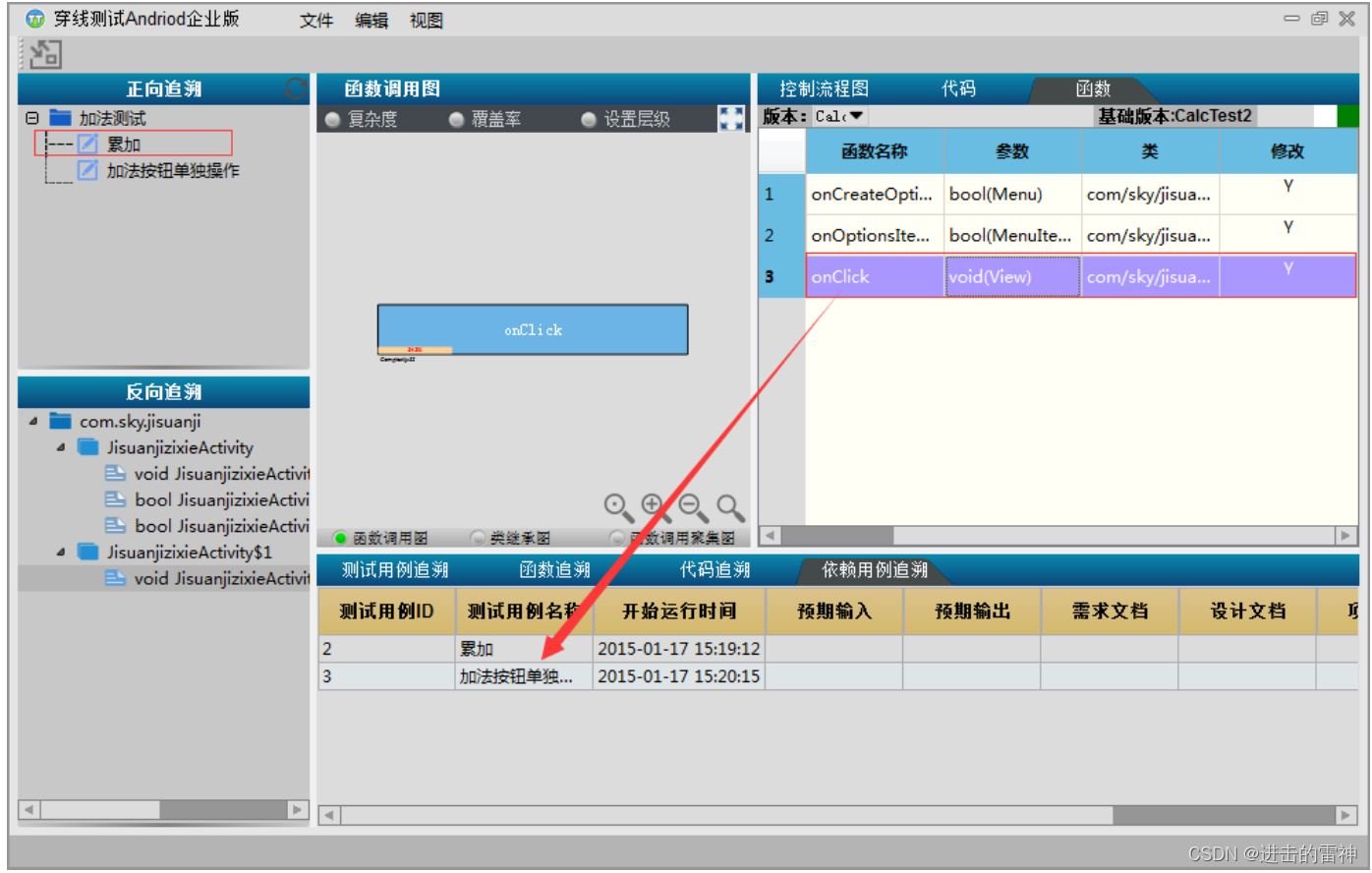
Android自动化测试之MonkeyRunner--从环境构建、参数讲解、脚本制作到实战技巧
monkeyrunner 概述、环境搭建 monkeyrunner环境搭建 (1) JDK的安装不配置 http://www.oracle.com/technetwork/java/javase/downloads/index.html (2) 安装Python编译器 https://www.python.org/download/ (3) 设置环境变量(配置Monkeyrunner工具至path目彔下也可丌配置) (4) …...

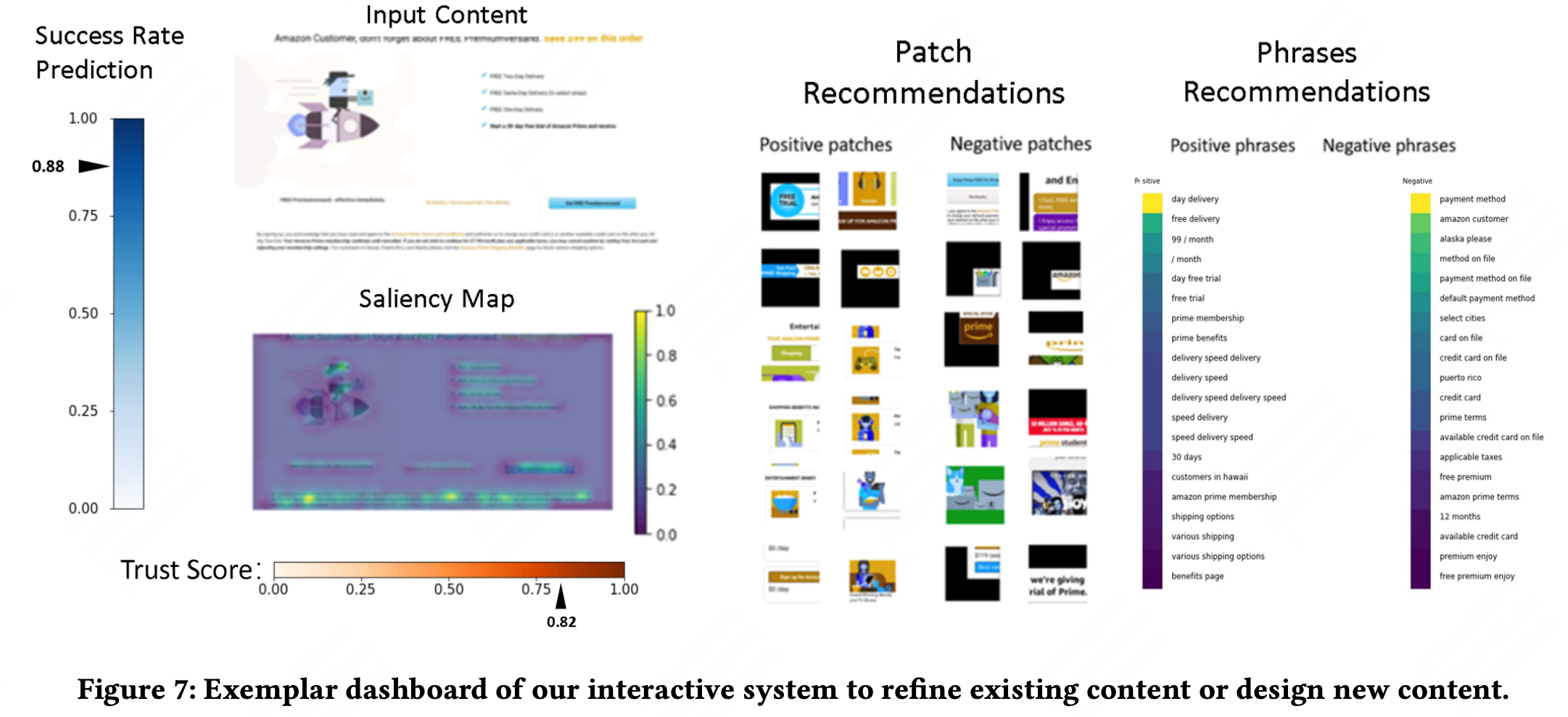
Neural Insights for Digital Marketing Content Design 阅读笔记
KDD-2023 很值得读的文章! 1 摘要 电商里,营销内容的实验,很重要。 然而,创作营销内容是一个手动和耗时的过程,缺乏明确的指导原则。 本文通过 基于历史数据的AI驱动的可行性洞察,来弥补 营销内容创作 和…...

BI神器Power Query(26)-- 使用PQ实现表格多列转换(2/3)
实例需求:原始表格包含多列属性数据,现在需要将不同属性分列展示在不同的行中,att1、att3、att5为一组,att2、att3、att6为另一组,数据如下所示。 更新表格数据 原始数据表: Col1Col2Att1Att2Att3Att4Att5Att6AAADD…...

中间件中使用到的设计模式
本文记录阅读源码的过程中,了解/学习到中间件使用到的设计模式及具体运用的组件/功能点 1. 策略模式 1. Nacos2.x中grpc处理时通过请求type来进行具体Handler映射,找到对应处理器。 2. 模板模式 1. Nacos配置数据读取,内部数据源、外部数据…...

运用动态内存实现通讯录(增删查改+排序)
目录 前言: 实现通讯录: 1.创建和调用菜单: 2.创建联系人信息和通讯录: 3.初始化通讯录: 4.增加联系人: 5.显示联系人: 6.删除联系人: 编辑 7.查找联系人: …...

基于Cplex的人员排班问题建模求解(JavaAPI)
使用Java调用Cplex实现了阿里mindopt求解器的案例(https://opt.aliyun.com/platform/case)人员排班问题。 这里写目录标题 人员排班问题问题描述数学建模编程求解(CplexJavaAPI)求解结果 人员排班问题 随着现在产业的发展&#…...

理解Go中的数据类型
引言 数据类型指定了编写程序时特定变量存储的值的类型。数据类型还决定了可以对数据执行哪些操作。 在本文中,我们将介绍Go的重要数据类型。这不是对数据类型的详尽研究,但将帮助您熟悉Go中可用的选项。理解一些基本的数据类型能让你写出更清晰、性能…...

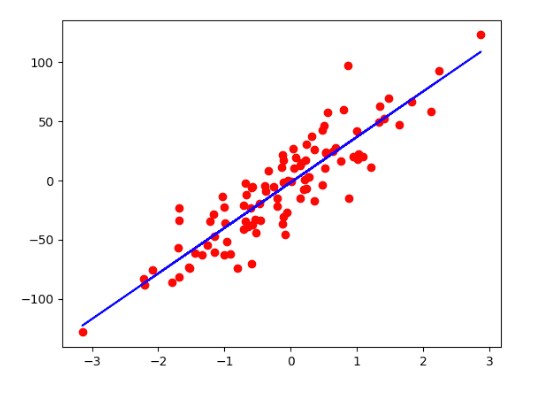
【人工智能导论】线性回归模型
一、线性回归模型概述 线性回归是利用函数对一个或多个自变量和因变量之间关系进行建模的一种回归分析。简单来说,就是试图找到自变量与因变量之间的关系。 二、线性回归案例:房价预测 1、案例分析 问题:现在要预测140平方的房屋的价格&…...

十大常见排序算法详解(附Java代码实现和代码解析)
文章目录 十大排序算法⛅前言🌱1、排序概述🌴2、排序的实现🌵2.1 插入排序🐳2.1.1 直接插入排序算法介绍算法实现 🐳2.1.2 希尔排序算法介绍算法实现 🌵2.2 选择排序🐳2.2.1 选择排序算法介绍算…...

在Ubuntu上通过Portainer部署微服务项目
这篇文章主要记录自己在ubuntu上部署自己的微服务应用的过程,文章中使用了docker、docker-compose和portainer,在部署过程中遇到了不少问题,因为博主也是初学docker-compose,通过这次部署实战确实有所收获,在这篇文章一…...

软件测试基础学习
注意: 各位同学们,今年本人求职目前遇到的情况大体是这样了,开发太卷,学历高的话优势非常的大,公司会根据实际情况考虑是否值得培养(哪怕技术差一点);学历稍微低一些但是技术熟练的…...

移动手机截图,读取图片尺寸
这个代码的设计初衷是为了解决图片处理过程中的一些痛点。想象一下,我们都曾遇到过这样的情况:相机拍摄出来的照片、网络下载的图片,尺寸五花八门,大小不一。而我们又渴望将它们整理成一套拥有统一尺寸的图片,让它们更…...

服务器应用程序不可用的原因是什么引起的
服务器应用程序不可用的原因是什么引起的 服务器应用程序不可用的原因是什么引起的?其实服务器应用程序不可用可能是由多种原因引起的。主要包括软件故障、网络问题、硬件故障、安全问题、配置错误、容量不足、数据库问题等,具体详细服务器应用程序不可用的原因如下…...

使用SPY++查看窗口信息去排查客户端UI软件问题
目录 1、使用SPY++查看窗口的信息 2、使用SPY++查看某些软件UI窗口用什么UI组件实现的...

Flink CDC MySQL同步MySQL错误记录
1、启动 Flink SQL [appuserwhtpjfscpt01 flink-1.17.1]$ bin/sql-client.sh2、新建源表 问题1:Encountered “(” 处理方法:去掉int(11),改为int Flink SQL> CREATE TABLE t_user ( > uid int(11) NOT NULL AUTO_INCREMENT COMME…...

深入了解 Linux 中的 AWK 命令:文本处理的瑞士军刀
简介 在Linux和Unix操作系统中,文本处理是一个常见的任务。AWK命令是一个强大的文本处理工具,专门进行文本截取和分析,它允许你在文本文件中查找、过滤、处理和格式化数据。本文将深入介绍Linux中的AWK命令,让你了解其基本用法和…...

【RuoYi项目分析】网关的AuthFilter完成“认证”,注意是认证而不是权限
文章目录 1. 功能介绍2. AuthFilter的配置3. AuthFilter实现分析4. 资料参考 过滤器的功能是检验经过网关的每一个请求,检查 token 中的信息是否有效。 注意是“认证检查”,而不是“权限” 1. 功能介绍 1、在用户完成登录后,程序会把用户相关…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
