opencv图像数组坐标系


在OpenCV的Python接口(`cv2`)中,加载的图像数组遵循以下坐标系和方向约定:
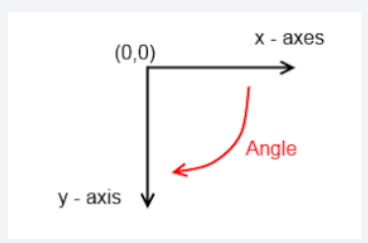
1. **坐标系:** OpenCV的坐标系遵循数学中的坐标系,原点(0, 0)位于图像的左上角。横轴(X轴)正方向指向右侧,纵轴(Y轴)正方向指向下方。这意味着数组的第一个索引(通常是行)对应于Y轴(高度),第二个索引(通常是列)对应于X轴(宽度)。
2. **图像数组的方向:** 对于图像的数组表示,数组的第一个维度对应于图像的行(Y轴),第二个维度对应于图像的列(X轴)。例如,如果你有一个形状为 `(height, width)` 的图像数组,其中 `height` 表示图像的高度,`width` 表示图像的宽度,你可以使用 `image[y, x]` 来访问图像中坐标为 `(x, y)` 的像素值。这种表示方式与数学中的坐标系相符合。
要注意的是,在一些其他图像处理库中,可能使用的是不同的坐标系和数组表示方式,所以在处理不同库之间的数据时,需要特别注意坐标的转换。
当使用 `cv2.imread()` 读取一张黑白图片时,返回的 NumPy 数组将是一个二维数组,形状为 `(height, width)`,其中 `height` 表示图像的高度,`width` 表示图像的宽度。在这个数组中,每个元素表示图像对应位置的像素值。
对于黑白图片,像素值通常表示图像中每个位置的亮度或灰度值。通常,像素值的范围在 0 到 255 之间,其中 0 表示黑色,255 表示白色,中间的值表示不同程度的灰度。
例如,如果你有一个形状为 `(height, width)` 的二维数组 `image_array`,你可以通过索引来获取特定位置的像素值。例如,获取第 `i` 行、第 `j` 列的像素值可以使用 `image_array[i, j]`。这个值将表示该位置的亮度或灰度值。
需要注意的是,NumPy 中的数组索引是从 0 开始的,所以第一个像素位于 `(0, 0)` 位置。如果你想了解整个图像的像素值,你可以遍历这个二维数组。例如,在 Python 中,你可以使用嵌套的循环遍历每个像素:
```python
import cv2
# 读取黑白图像
image = cv2.imread('black_white_image.jpg', cv2.IMREAD_GRAYSCALE)
# 获取图像的高度和宽度
height, width = image.shape
# 遍历每个像素
for i in range(height):
for j in range(width):
pixel_value = image[i, j]
# 在这里处理每个像素的值(例如,打印它)
print(f'Pixel at position ({i}, {j}): {pixel_value}')
```
在这个示例中,`image[i, j]` 表示图像中第 `i` 行、第 `j` 列的像素值。你可以根据具体需求进一步处理这些像素值。
相关文章:

opencv图像数组坐标系
在OpenCV的Python接口(cv2)中,加载的图像数组遵循以下坐标系和方向约定: 1. **坐标系:** OpenCV的坐标系遵循数学中的坐标系,原点(0, 0)位于图像的左上角。横轴(X轴&…...

zookeeper mac安装
目录 1.下载zookeeper安装包 2.解压安装包 3.修改配置文件 4.启动服务端 5.启动客户端 这边工作中用到了zookeeper组件,但自己独立安装弄的不太多,这边本机mac装一个做测试使用 以下是安装记录,可以作为参考 从以下链接zookeeper版本列…...

js生成随机16进制数
在JavaScript中,可以使用以下的代码来生成一个100位的随机十六进制数: function generateRandomHex(length) {var result ;var characters 0123456789abcdef;for (var i 0; i < length; i) {result characters.charAt(Math.floor(Math.random() …...

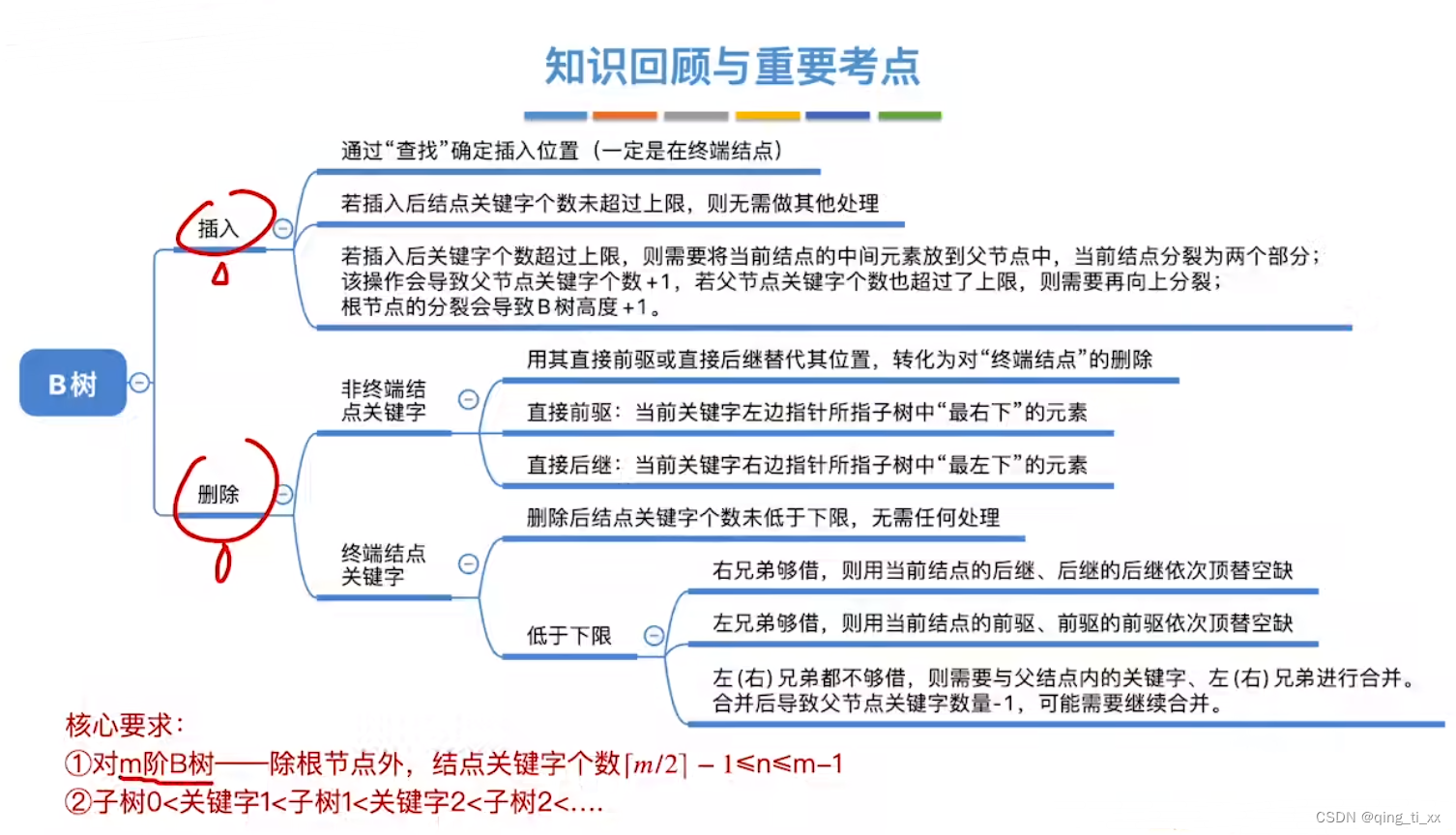
第七章 查找 八、B树
目录 一、定义 二、B树的核心特性 1、B树各个结点的子树数和关键字数 2、子树高度 3、关键字的值 4、B树高度 三、B树的插入 四、B树的删除 一、定义 B树,又称多路平衡查找树,B树中所有结点的孩子个数的最大值称为B树的阶,通常用m表示…...

Vue以及整合ElementUI
初始化vue项目 #vue 脚手架使用 webpack 模板初始化一个 appname 项目 vue init webpack appname启动 vue 项目 #项目的 package.json 中有 scripts,代表我们能运行的命令 npm start npm run dev #启动项目 npm run build:将项目打包项目结构 运行流程…...

免费、丰富、便捷的资源论坛——Yiove论坛,包括但不限于阿里云盘、夸克云盘、迅雷云盘等等
引言 目前资源的数量达到了60000,六万多的资源意味着在这里几乎可以找到任何你想要的资源。 当然,资源并不是论坛的全部,其中还包括了技术交流、福利分享、最新资讯等等。 传送门:YiOVE论坛 - 一个有资源有交流,有一…...

1.3 互联网的组成
思维导图: 前言: 我的笔记: #### 一、总览 - **互联网的结构**: - 具有全球覆盖和复杂的拓扑结构。 - 即便结构复杂,还是可以从工作方式上简化为两大部分:边缘部分和核心部分。 #### 二、边缘部分 -…...

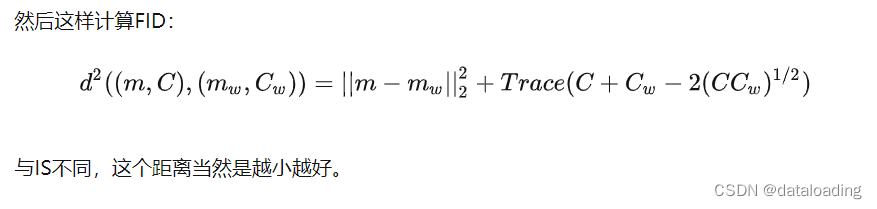
【机器学习】熵和概率分布,图像生成中的量化评估IS与FID
详解机器学习中的熵、条件熵、相对熵、交叉熵 图像生成中常用的量化评估指标通常有Inception Score (IS)和Frchet Inception Distance (FID) Inception Score (IS) 与 Frchet Inception Distance (FID) GAN的量化评估方法——IS和FID,及其pytorch代码...

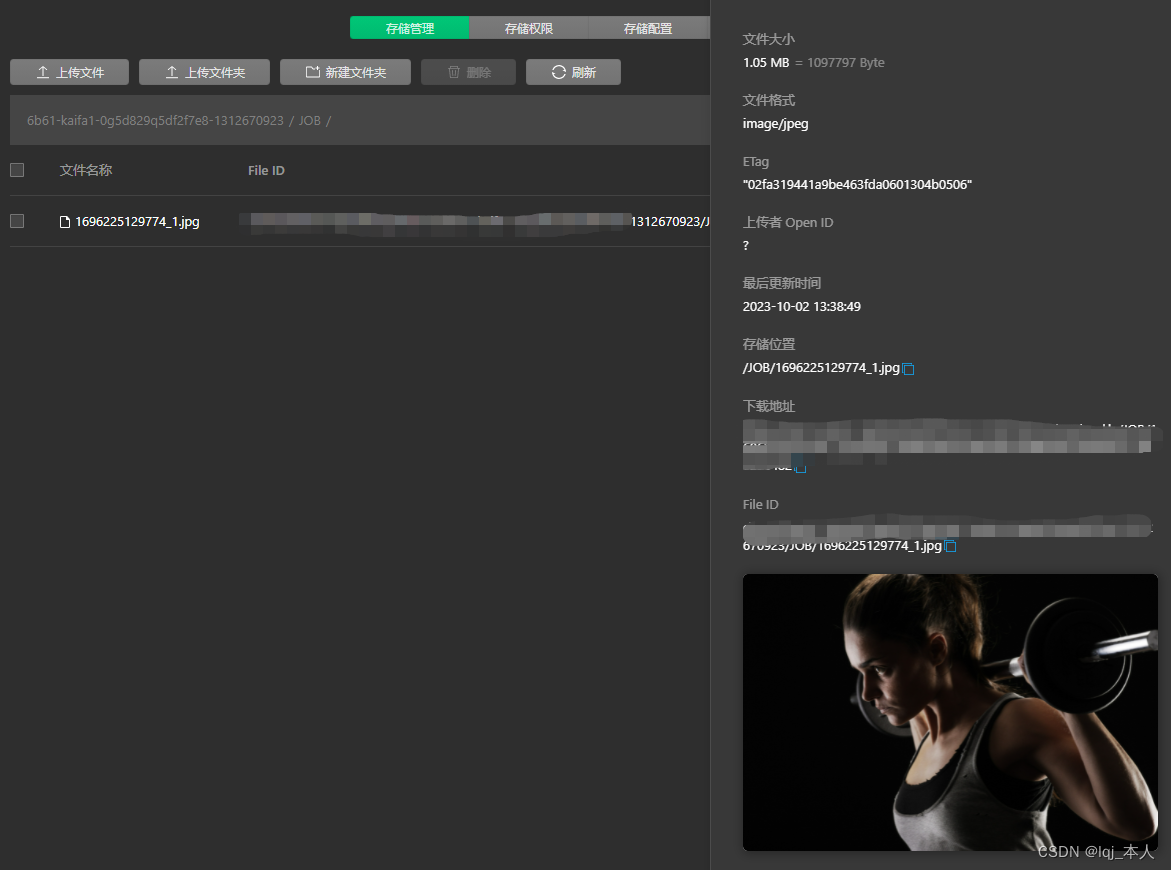
Vue3.0跨端Web SDK访问微信小程序云储存,文件上传路径不存在/文件受损无法显示问题(已解决)
整理需求: 需要vue3.0作为pc端的后台管理来连接微信小程序客户端需要Web SDK的引入,实现vue3.0接入云开发环境需要以云环境作为线上服务器,将vue3.0上传的本地文件通过云环境进入云储存,并将文件在云端生成云端快捷访问路径及htt…...

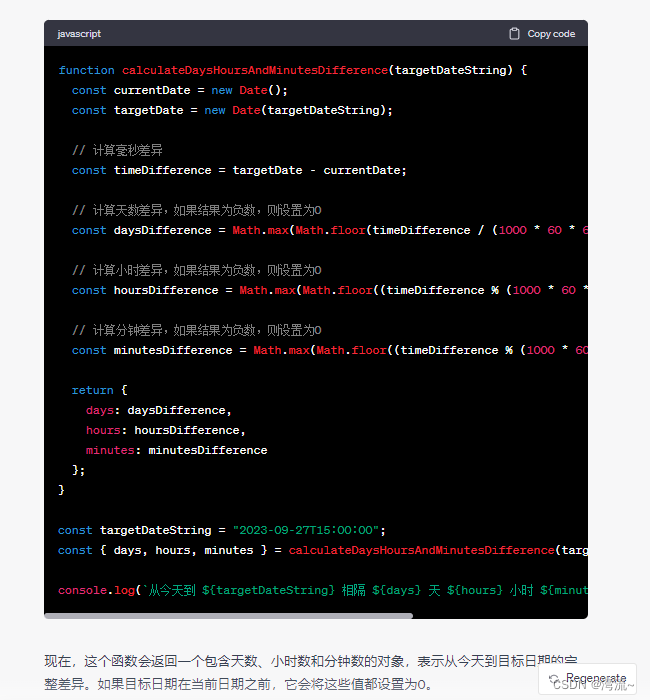
使用chat GPT 生成一个js 生成天数的方法
function calculateDaysDifference(targetDateString) {const currentDate new Date();const targetDate new Date(targetDateString);// 计算毫秒差异const timeDifference targetDate - currentDate;// 计算天数差异,如果结果为负数,则设置为0const…...

BUUCTF reverse wp 76 - 80
[CISCN2018]2ex 四处游走寻找关键代码 int __fastcall sub_400430(int a1, unsigned int a2, int a3) {unsigned int v3; // $v0int v4; // $v0int v5; // $v0int v6; // $v0unsigned int i; // [sp8h] [8h]unsigned int v9; // [sp8h] [8h]int v10; // [spCh] [Ch]v10 0;for…...

科技资讯|AirPods Pro基于定位控制的自适应音频功能
在接受 TechCrunch 媒体采访时,苹果高管 Ron Huang 和 Eric Treski 谈到了关于 AirPods Pro 自适应音频(Adaptive Audio)功能的轶事,曾考虑基于 GPS 信号来控制自适应音频级别。 Treski 表示在探索自适应音频功能初期࿰…...

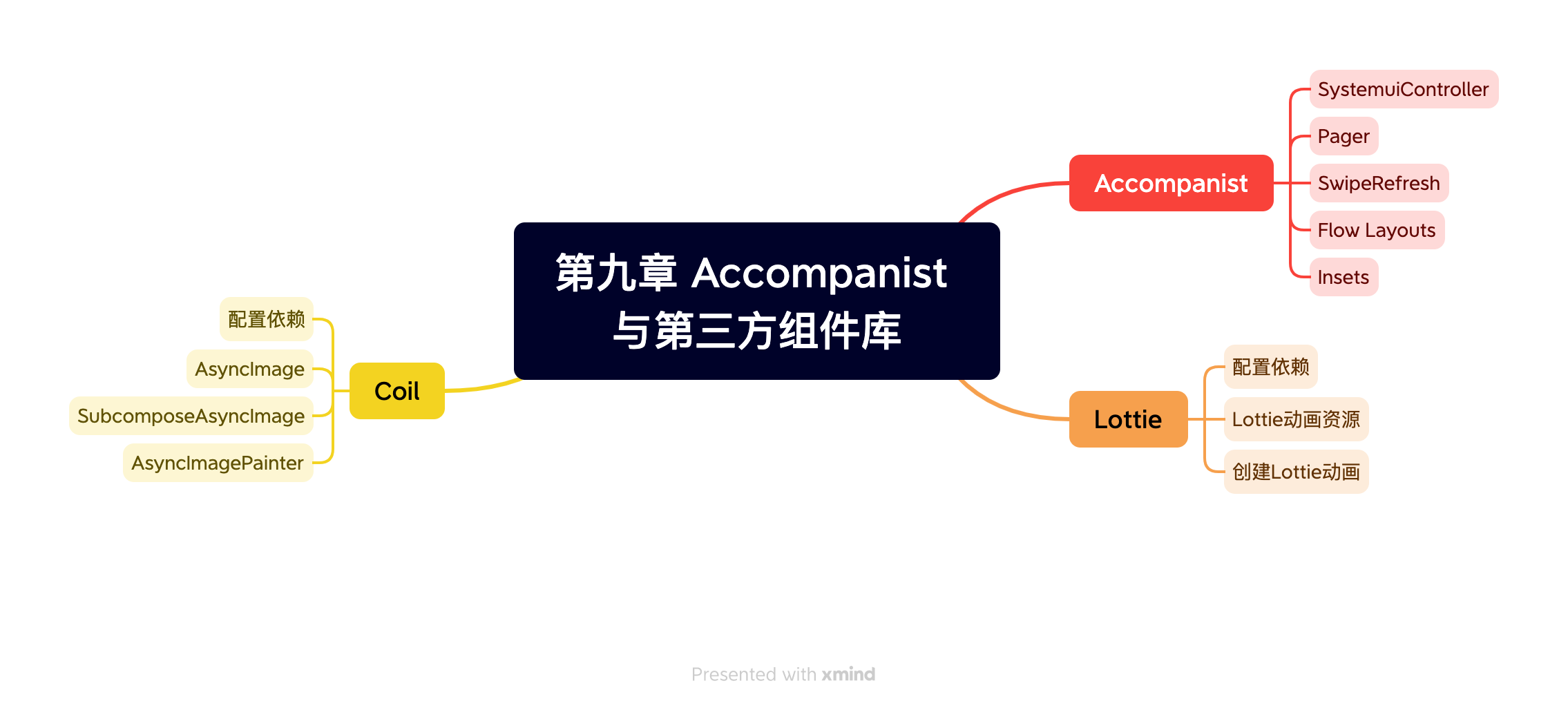
《Jetpack Compose从入门到实战》第九章 Accompanist 与第三方组件库
目录 AccompanistSystemUiControllerPagerSwipeRefreshFlow LayoutInsets LottieCoilAsyncImageSubcomposeAsyncImageAsyncImagePainter Accompanist 最新可用版本accompanist官方文档 SystemUiController 依赖:implementation “com.google.accompanist:accompa…...

Centos7 docker 容器内root身份应用自启动 /usr/sbin/init 问题
Centos7 docker 容器内root身份应用自启动 & /usr/sbin/init 问题 环境:我在一个 docker 容器内手动安装了 mysql、nginx、autotestsystem(自己的服务); mysql 和 nginx 都做了服务脚本:mysqld.service、nginx.se…...

STL学习笔记之容器
首先我们要学习的是容器 第一个是容器的初始化(构造方式)有三种方式 分别是 第一种 int arr[]{1,2,3} vector<int> v1(arr,arr3) 即容器存放的种类和从另外一个数组去拷贝一段数据。 第二种 vector<int> v2(3,10); 第一个3是指存放…...

Java基础---第十二篇
系列文章目录 文章目录 系列文章目录一、获取一个类Class对象的方式有哪些?二、ArrayList 和 LinkedList 的区别有哪些?三、用过 ArrayList 吗?说一下它有什么特点?一、获取一个类Class对象的方式有哪些? 搞清楚类对象和实例对象,但都是对象。 第一种:通过类对象的 get…...

Acwing 841. 字符串哈希
Acwing 841. 字符串哈希 题目描述思路讲解代码展示 题目描述 思路讲解 代码展示 #include <iostream> #include <algorithm>using namespace std;typedef unsigned long long ULL;const int N 100010, P 131; // P 131 或者13331(经验值)int n, m; char str[N]…...

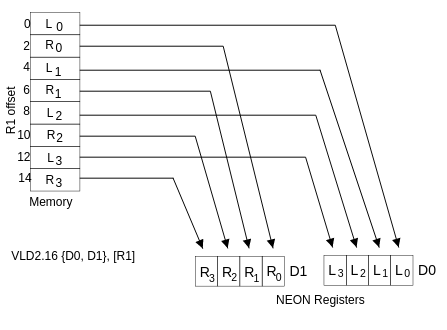
NEON优化:性能优化经验总结
NEON优化:性能优化经验总结 1. 什么是 NEONArm Adv SIMD 历史 2. 寄存器3. NEON 命名方式4. 优化技巧5. 优化 NEON 代码(Armv7-A内容,但区别不大)5.1 优化 NEON 汇编代码5.1.1 Cortex-A 处理器之间的 NEON 管道差异5.1.2 内存访问优化 Reference: NEON优…...

C++ 并发编程实战 第九章
目录 9.1 线程池 9.1.1 最简易可行的线程池 9.1.2 等待提交给线程池的任务完成运行 9.1.3等待其他任务完成的任务 9.1.4 避免任务队列上的争夺 9.1.5 任务窃取 9.2 中断线程 9.2.1 发起一个线程,以及把他中断 9.2.2 检测线程是否被中断 9.2.3 中断条件变…...

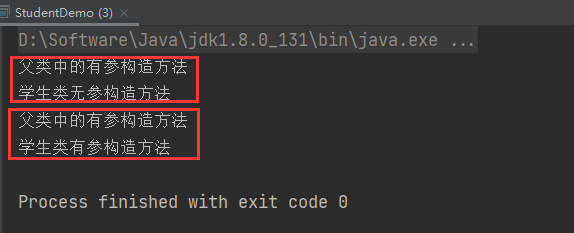
【Java】super 关键字用法
目录 this与super区别 1.访问成员变量-示例代码 继承中构造方法的访问特点 2.访问构造方法-示例代码: 继承中成员方法访问特点 3.访问成员方法-示例代码: super 关键字的用法和 this 关键字相似 this : 代表本类对象的引用super : 代表父类存储空间…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
