【Qt图形视图框架】自定义QGraphicsItem和QGraphicsView,实现鼠标(移动、缩放)及键盘事件、右键事件
自定义QGraphicsItem和QGraphicsView
- 说明
- 示例
- `myitem.h`
- `myitem.cpp`
- `myview.h`
- `myview.cpp`
- 调用
- `main.cpp`
- 效果
说明
在使用Qt的图形视图框架实现功能时,一般会在其基础上进行自定义功能实现。
如:滚轮对场景的缩放,鼠标拖动场景中的项,以及可以在场景中进行右键操作等。
示例
myitem为自定义QGraphicsItem,实现了边框、重绘事件、鼠标悬停、按键、右键菜单等功能。
myitem.h
#ifndef MYITEM_H
#define MYITEM_H#include <QGraphicsItem>class MyItem : public QGraphicsItem
{
public:MyItem();// 边框virtual QRectF boundingRect() const override;// 重绘事件virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option,QWidget *widget) override;// 设置笔刷inline void setColor(const QColor &color) {brushColor = color;}protected:// 鼠标按下函数,设置被点击的图形项得到焦点,并改变光标外观virtual void keyPressEvent(QKeyEvent *event) override;// 键盘按下函数,判断是不是向下方向键,若是是,则向下移动图形项virtual void mousePressEvent(QGraphicsSceneMouseEvent *event) override;// 悬停事件函数,设置光标外观和提示virtual void hoverEnterEvent(QGraphicsSceneHoverEvent *event) override;// 右键菜单函数,为图形项添加一个右键菜单virtual void contextMenuEvent(QGraphicsSceneContextMenuEvent *event) override;private:QColor brushColor; // 笔刷颜色
};
#endif // MYITEM_H
myitem.cpp
#include "myitem.h"
#include <QPainter>
#include <QCursor>
#include <QKeyEvent>
#include <QGraphicsSceneHoverEvent>
#include <QGraphicsSceneContextMenuEvent>
#include <QMenu>#define WIDTH 40
#define HEIGHT 40#define POS 20MyItem::MyItem()
{brushColor = Qt::black;setFlag(QGraphicsItem::ItemIsFocusable);setFlag(QGraphicsItem::ItemIsMovable);setAcceptHoverEvents(true);}QRectF MyItem::boundingRect() const
{qreal adjust = 0.5; // 返回上下左右+0.5个像素return QRectF(-POS - adjust, -POS - adjust,WIDTH + adjust, HEIGHT + adjust);
}void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *,QWidget *)
{if (hasFocus()) {painter->setPen(QPen(QColor(255, 255, 255)));} else {painter->setPen(QPen(QColor(100, 100, 100)));}painter->setBrush(brushColor);painter->drawRect(-POS, -POS, WIDTH, HEIGHT);
}void MyItem::mousePressEvent(QGraphicsSceneMouseEvent *e)
{setFocus();// 设置光标为手握下的形状setCursor(Qt::ClosedHandCursor);QGraphicsItem::mousePressEvent(e);
}void MyItem::keyPressEvent(QKeyEvent *event)
{if (Qt::Key_Down == event->key())moveBy(0, 10);else if(Qt::Key_Up == event->key())moveBy(0, -10);else if(Qt::Key_Left == event->key())moveBy(-10, 0);else if(Qt::Key_Right == event->key())moveBy(10, 0);else{}QGraphicsItem::keyPressEvent(event);
}void MyItem::hoverEnterEvent(QGraphicsSceneHoverEvent *)
{// 设置光标为手张开的形状setCursor(Qt::OpenHandCursor);setToolTip("click me");
}void MyItem::contextMenuEvent(QGraphicsSceneContextMenuEvent *event)
{QMenu menu;QAction *moveAction = menu.addAction("move origin");QAction *selectedAction = menu.exec(event->screenPos());if (selectedAction == moveAction) {setPos(0, 0);}
}myview.h
myview继承QGraphicsView,重新实现了滚轮事件,可对场景进行缩放操作
#ifndef MYVIEW_H
#define MYVIEW_H#include <QObject>
#include <QGraphicsView>class MyView : public QGraphicsView
{Q_OBJECT
public:explicit MyView(QWidget *parent = 0);protected:// 滚轮事件:缩放virtual void wheelEvent(QWheelEvent *event) override;
};
#endif // MYVIEW_Hmyview.cpp
#include "myview.h"#include "myview.h"
#include <QKeyEvent>MyView::MyView(QWidget *parent) :QGraphicsView(parent)
{
}void MyView::wheelEvent(QWheelEvent *event)
{if(event->delta() > 0){scale(1.1, 1.1);}else{scale(0.9, 0.9);}// 加上这个,否则在场景和图形项中就没法再接收到该事件了QGraphicsView::wheelEvent(event);
}调用
main.cpp
#include <QApplication>#include "myitem.h"
#include "myview.h"
#include <QTime>
#include <QtMath>#include <QDebug>int main(int argc, char* argv[ ])
{QApplication app(argc, argv);qsrand(QTime(0, 0, 0).secsTo(QTime::currentTime()));QGraphicsScene scene;// 设置场景尺寸,减少动态渲染scene.setSceneRect(-300, -225, 600, 450);// 创建项for (int i = 0; i < 5; ++i) {MyItem *item = new MyItem;item->setColor(QColor(qrand() % 256, qrand() % 256, qrand() % 256));item->setPos(i * 50 - 100, -50);scene.addItem(item);}// 声明视图MyView view;view.setScene(&scene);// 设置背景刷view.setBackgroundBrush(QBrush(QColor(220, 220, 220)));view.show();return app.exec();
}
效果
显示效果如下:
自定义图形视图
相关文章:
及键盘事件、右键事件)
【Qt图形视图框架】自定义QGraphicsItem和QGraphicsView,实现鼠标(移动、缩放)及键盘事件、右键事件
自定义QGraphicsItem和QGraphicsView 说明示例myitem.hmyitem.cppmyview.hmyview.cpp调用main.cpp 效果 说明 在使用Qt的图形视图框架实现功能时,一般会在其基础上进行自定义功能实现。 如:滚轮对场景的缩放,鼠标拖动场景中的项,…...

C语言结构体指针学习
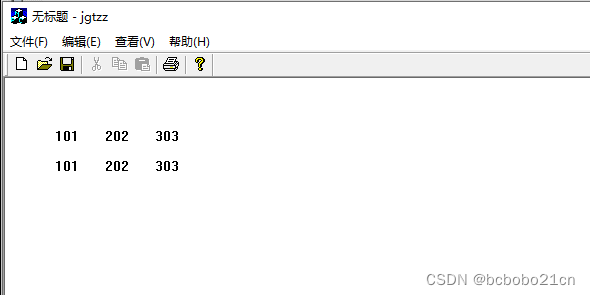
结构体变量存放内存中,也有起始地址,定义一个变量来存放这个地址,那这个变量就是结构体指针; typedef struct mydata{int a1;int a2;int a3; }mydata;void CJgtzzView::OnDraw(CDC* pDC) {CJgtzzDoc* pDoc GetDocument();ASSERT…...

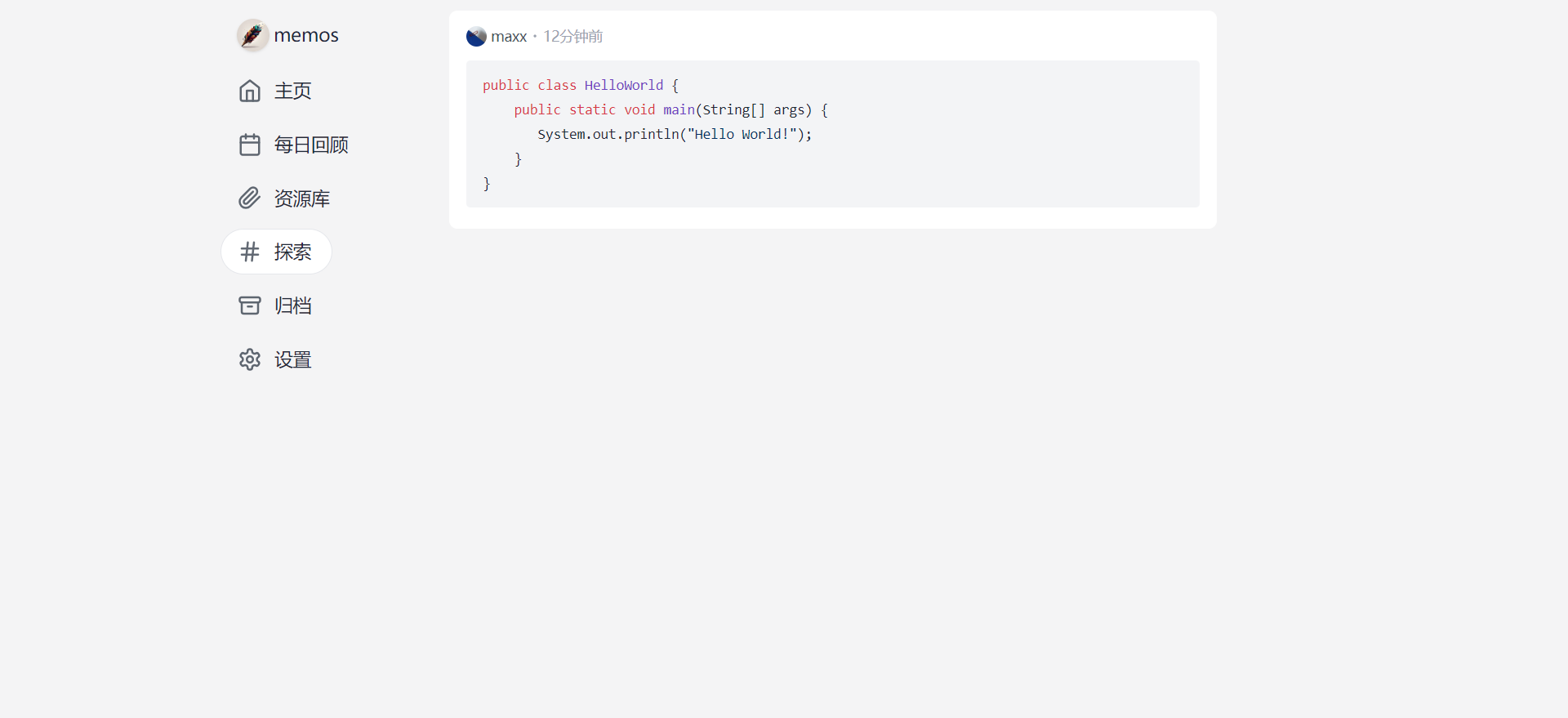
华为云云耀云服务器L实例评测|部署在线轻量级备忘录 memos
华为云云耀云服务器L实例评测|部署在线轻量级备忘录 memos 一、云耀云服务器L实例介绍1.1 云服务器介绍1.2 产品优势1.3 应用场景1.4 支持镜像 二、云耀云服务器L实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 memos3.1 memos介绍3.2 Docker 环境搭建…...

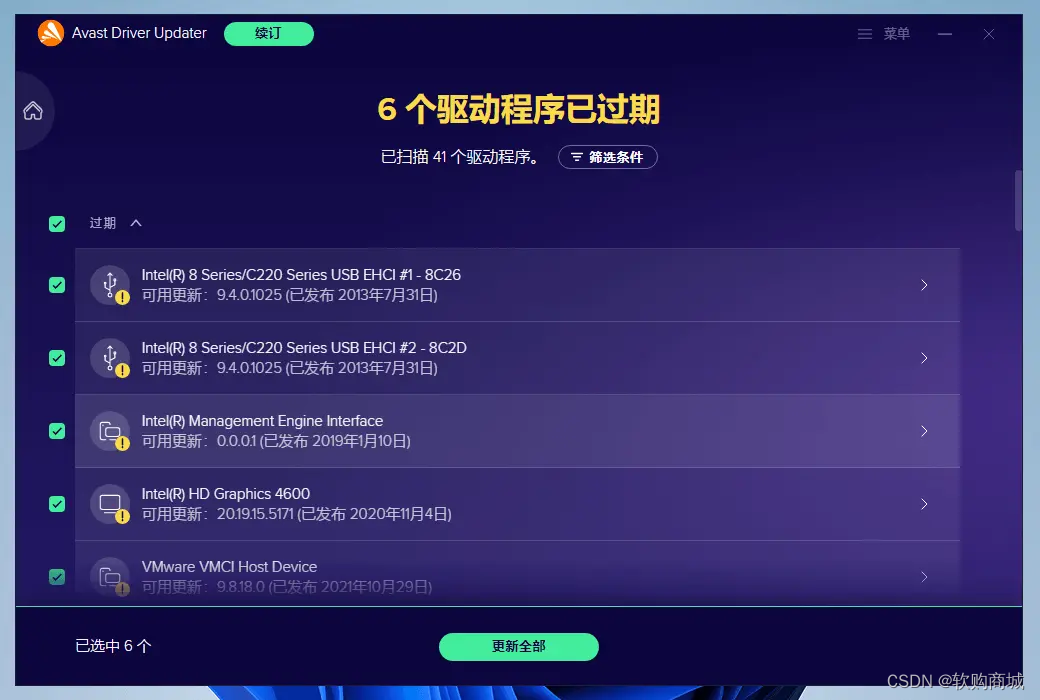
详解Avast Driver Updater:电脑驱动更新工具的利器还是多余的软件?
亲爱的读者朋友们,你是不是经常为电脑的驱动问题而烦恼?如果是的话,你可能会对这款软件——Avast Driver Updater 电脑驱动更新工具感兴趣。但在你决定尝试之前,不妨先和我一起深入探讨一下它的优点、缺点以及它适用的使用场景。 …...

大数据Flink(九十五):DML:Window TopN
文章目录 DML:Window TopN DML:Window TopN Window TopN 定义(支持 Streaming):Window TopN 是一种特殊的 TopN,它的返回结果是每一个窗口内的 N 个最小值或者最大值。 应用场景...

使用OKHttpClient访问网络
使用OKHttpClient前要引入依赖: 在build.gradle(Moduel :app)中添加 implementation com.squareup.okhttp3:okhttp:3.14.1 implementation com.squareup.okhttp3:logging-interceptor:3.14.1 implementation com.squareup.okio:okio:1.6.0 1. GET(同步…...

maui 开发AMD CPU踩的坑。
刚换的 amd R7735HS 笔记本,8核16线程,32GB内存。性能得实强悍 。 当需要发布iOS版本时发现,我没有macos ,那就安装个vmware 吧。看了一下Apple 要求以后的发布的APP需要以xcode14.3或以后版本开发的版本,但xcode14.3…...

宝塔反代openai官方API接口详细教程,502 Bad Gateway问题解决
一、前言 宝塔反代openai官方API接口详细教程,实现国内使用ChatGPT502 Bad Gateway问题解决, 此方法最简单快捷,没有复杂步骤,不容易出错,即最简单,零代码、零部署的方法。 二、实现前提 一台海外VPS服务…...

【leetocde】128. 最长连续序列
给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 请你设计并实现时间复杂度为 O(n) 的算法解决此问题。 示例 1: 输入:nums [100,4,200,1,3,2] 输出:4 …...

【Vue3】动态 class 类
如果你想在 Vue.js 中动态设置元素的 class 类名,你可以使用以下两种主要方式: 绑定一个动态的 class 对象:你可以使用 v-bind 或简写的 : 来绑定一个包含类名的对象,其中类名的键是类名字符串,值是一个布尔值或计算属…...

【Redis】redis基本数据类型详解(String、List、Hash、Set、ZSet)
目录 RedisString(字符串)List(列表)Hash(字典)Set(集合)ZSet(有序集合) Redis Redis有5种基本的数据结构,分别为:string(字符串)、list(列表)、set(集合)、hash(哈希&a…...

ubuntu源码安装aria2
github:GitHub - aria2/aria2: aria2 is a lightweight multi-protocol & multi-source, cross platform download utility operated in command-line. It supports HTTP/HTTPS, FTP, SFTP, BitTorrent and Metalink. 发行说明:GitHub - aria2/aria2 at releas…...

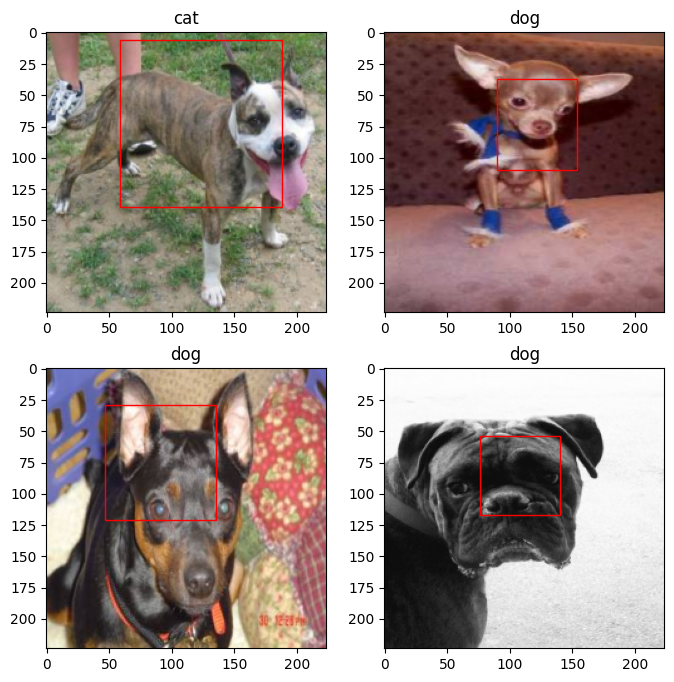
【多任务案例:猫狗脸部定位与分类】
【猫狗脸部定位与识别】 1 引言2 损失函数3 The Oxford-IIIT Pet Dataset数据集4 数据预处理4 创建模型输入5 自定义数据集加载方式6 显示一批次数据7 创建定位模型8 模型训练9 绘制损失曲线10 模型保存与预测 1 引言 猫狗脸部定位与识别分为定位和识别,即定位猫狗…...

.Net 锁的介绍
在.NET中,有多种锁机制可用于多线程编程,用来确保线程安全和共享资源的同步。以下是.NET中常见的锁机制: 1. **Monitor(互斥锁):** `Monitor` 是.NET中最基本的锁机制之一。它使用 `lock` 关键字实现,可以确保在同一时刻只有一个线程能够访问被锁定的代码块。`Monitor`…...

Office 2021 小型企业版商用办公软件评测:提升工作效率与协作能力的专业利器
作为一名软件评测人员,我将为您带来一篇关于 Office 2021 小型企业版商用办公软件的评测文章。在这篇评测中,我将从实用性、使用场景、优点和缺点等多个方面对该软件进行客观分析,在专业角度为您揭示它的真正实力和潜力。 一、实用性…...

Monkey测试
一:测试环境搭建 1:下载android-sdk_r24.4.1-windows 2:下载Java 3:配置环境变量:关于怎么配置环境变量(百度一下:monkey环境搭建,) 二:monkey测试࿱…...

wzx-jmw:NFL合理,但可能被颠覆。2023-2024
As well known by all, NFL is ... 没有免费的午餐理论 No Free Lunch Theorem_免费午餐理论-CSDN博客 However, if we......

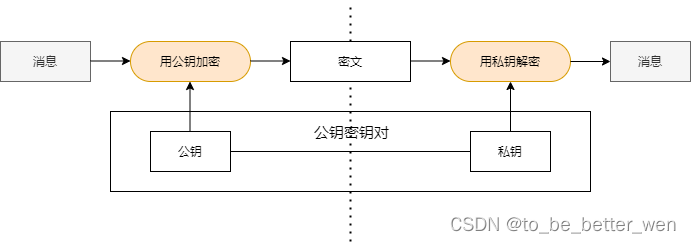
密码技术 (5) - 数字签名
一. 前言 前面在介绍消息认证码时,我们知道消息认证码虽然可以确认消息的完整性,但是无法防止否认问题。而数字签名可以解决否认的问题,接下来介绍数字签名的原理。 二. 数字签名的原理 数字签名和公钥密码一样,也有公钥和私钥&am…...
单引号和双引号的用法和区别)
php实战案例记录(10)单引号和双引号的用法和区别
在 PHP 中,单引号和双引号都被用于表示字符串。它们有一些共同之处,但也有一些明显的区别。 解析变量: 双引号允许解析变量,而单引号不会。在双引号中,你可以直接在字符串中插入变量,而不需要进行额外的连接…...

嵌入式Linux应用开发-基础知识-第十九章驱动程序基石②
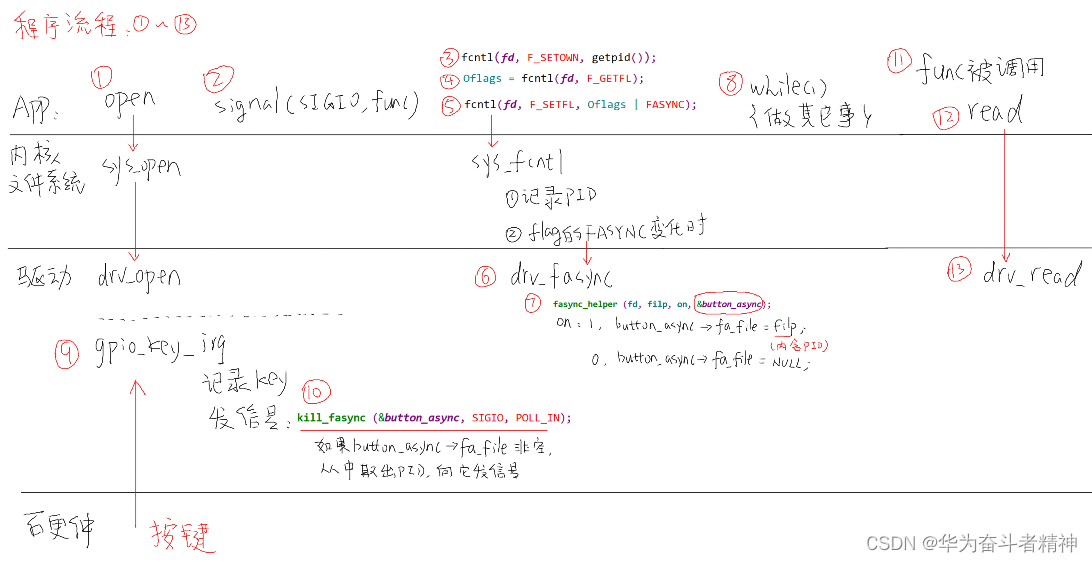
嵌入式Linux应用开发-基础知识-第十九章驱动程序基石② 第十九章 驱动程序基石②19.3 异步通知19.3.1 适用场景19.3.2 使用流程19.3.3 驱动编程19.3.4 应用编程19.3.5 现场编程19.3.6 上机编程19.3.7 异步通知机制内核代码详解 19.4 阻塞与非阻塞19.4.1 应用编程19.4.2 驱动编程…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
