测开 | Vue速查知识点
文章目录
- Vue知识
- 1. Vue 概述
- 2. Vue 代码格式
- 3. Vue 指令
- 3.1 v-bind & v-model
- 3.2 v-on
- 3.3 v-if和v-show
- 3.4 v-for
- 4. 生命周期
Vue知识
1. Vue 概述
-
简介:
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 -
原理:
MVVM:其实是Model-View-ViewModel的缩写,有3个单词,具体释义如下:- Model: 数据模型,特指前端中通过请求从后台获取的数据
- View: 视图,用于展示数据的页面,可以理解成我们的html+css搭建的页面,但是没有数据
- ViewModel: 数据绑定到视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上
如图所示就是MVVM开发思想的含义:

2. Vue 代码格式
- 框架格式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-快速入门</title><script src="js/vue.js"></script>
</head>
<body><!--视图区域--><div id="app"><input type="text" v-model="message">{{message}}</div></body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{message: "Hello Vue"},methods:{}})
</script>
</html>
3. Vue 指令
- Vue指令如下表:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
3.1 v-bind & v-model
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
- v-bind: 为HTML标签绑定属性值,如设置 href , css样式等。当vue对象中的数据模型发生变化时,标签的属性值会随之发生变化。
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{message: "Hello Vue",url:"https://www.baidu.com"},methods:{}})
</script>
-
v-model: 在表单元素上创建双向数据绑定。什么是双向?
- vue对象的data属性中的数据变化,视图展示会一起变化
- 视图数据发生变化,vue对象的data属性中的数据也会随着变化。
data属性中数据变化,我们知道可以通过赋值来改变,但是视图数据为什么会发生变化呢?只有表单项标签!所以双向绑定一定是使用在表单项标签上的。编写如下代码:
<a v-bind:href="url">链接1</a>
<input type="text" v-model="url">
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{message: "Hello Vue",url:"https://www.baidu.com"},methods:{}})
</script>
表单项标签:
<input>:用于创建一个表单输入框,可以输入文本、密码、日期、数字等。<textarea>:用于创建一个多行文本输入框。<select>:用于创建一个下拉选择框,用户可以从预定义的选项中选择一个或多个选项。<checkbox>:用于创建一个复选框,用户可以从多个选项中选择一个或多个选项。<radio>:用于创建一个单选按钮,用户可以从多个选项中选择一个选项。<button>:用于创建一个按钮,用户可以点击执行特定的操作。<submit>:用于创建一个提交按钮,用于提交整个表单内容。<reset>:用于创建一个重置按钮,用于将表单内容重置为初始状态。<label>:用于创建一个标签,用于描述表单字段的用途或说明。<fieldset>:用于创建一个字段集,用于将相关的表单字段组合在一起。<legend>:用于创建字段集的标题,描述字段集的内容。

3.2 v-on
| 指令 | 作用 |
|---|---|
| v-on | 用来给html标签绑定事件的 |
- v-on语法给标签的事件绑定的函数,必须是vue对象种声明的函数
<input type="button" value="点我一下" v-on:click="demo()">
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {demo: function(){alert("你点我了一下...");}}})
</script>

3.3 v-if和v-show
| 指令 | 描述 |
|---|---|
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-if-else | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
- v-if:
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
<script>// 定义 Vue 对象new Vue({el: "#app",data: {age: 20}})
</script>

- v-show:
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span>
<script>// 定义 Vue 对象new Vue({el: "#app",data: {age: 20}})
</script>

3.4 v-for
| 指令 | 描述 |
|---|---|
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
- 格式:
<标签 v-for="变量 in 列表">{{变量名}}</标签>
<标签 v-for="(变量名,索引变量) in 列表">{{索引变量 + 1}} {{变量名}}</标签>
- 模板:
<div id="app"><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
</div>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{addrs:["北京", "上海", "西安", "成都", "深圳"]},methods: {}})
</script>

4. 生命周期
- vue的生命周期:指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为(钩子方法)。
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
- Vue渲染流程:

mounted:挂载完成,Vue初始化成功,HTML页面渲染成功以后我们一般用于页面初始化自动的ajax(axios)请求后台数据
- 模板:
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {},mounted () {alert("vue挂载完成,发送请求到服务端")}})
</script>
相关文章:

测开 | Vue速查知识点
文章目录 Vue知识1. Vue 概述2. Vue 代码格式3. Vue 指令3.1 v-bind & v-model3.2 v-on3.3 v-if和v-show3.4 v-for 4. 生命周期 Vue知识 1. Vue 概述 简介: Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他…...

数据结构——二叉树的基本概念及顺序存储(堆)
目录 一.前言 二.树概念及结构 2.1 树的概念 2.2 树的相关概念 2.3 树的表现 2.4 树在实际中的应用(表示文件系统的目录树结构) 三.二叉树的概念及结构 3.1 概念 3.2 特殊的二叉树 3.3 二叉树的性质 3.4 二叉树的存储结构 3.4.1 顺序存储 3…...

acwing算法基础之基础算法--整数二分算法
目录 1 知识点2 代码模板 1 知识点 有单调性一定可以二分,但在某些情况下,不具有单调性也可以二分。 单调性也可以抽象成某类性质,分界点左边不满足此性质,而右边满足此性质。当然也可以分界点左边满足此性质,而右边不…...

windows C 开发
在win下用C/C开发 非图形界面 应用程序 基础环境包括3个内容1. API : 一般是系统(包括c标准库和其他dll)提供的2. 编译器 : 可以是gnu的,可以是微软提供的3. 编辑器 : 随意都可以 // 不再考虑范围开发方式(API编译器) 原生windows API 使用 Windows API 来编写非视窗代码。…...

C语言——动态内存管理详解(内存结构、动态内存函数、易错题、柔性数组)
本篇概要 本篇文章从基本出发讲述为什么要存在动态内存分配,动态内存函数有哪些,常见的动态内存错误,一些关于内存分配的练习题以及柔性数组的相关知识。 文章目录 本篇概要1.为什么存在动态内存分配1.1为什么要动态分配内存1.2内存结构 2.常…...

2023年全国控制科学与工程学科评估结果 - 自动化考研
考研选择学校时,控制科学与工程考研学校排名情况怎样是广大考研学子十分关心的问题,以下是我们自动化考研联盟为大家整理得最新控制科学与工程学科评估结果情况,还比较权威,供大家参考。 最后祝大家一战成硕,有其他问题欢迎评论区…...

React wangEditor5 使用说明
1、支持包安装 yarn add wangeditor/editor # 或者 npm install wangeditor/editor --saveyarn add wangeditor/editor-for-react # 或者 npm install wangeditor/editor-for-react --save2、使用 import wangeditor/editor/dist/css/style.css // 引入 cssimport { useState…...

vue 实现数字验证码功能
需求:写了一个 手机发送验证码后 输入固定验证码的功能 封装成一个组件,如下: <template><div class"conts"><div class"box"><div class"code_list"><div :class"[ code_item, hideIndex 0 ? co…...

【计算机网络】HTTP协议详解(举例解释,超级详细)
文章目录 一、HTTP协议简单介绍 1、1 什么是HTTP协议 1、2 再次理解“协议” 二、HTTP请求 2、1 HTTP的工作过程 2、1、1 demo代码 2、2 URL 介绍 2、2、1 urlencode 和 urldecode 2、3 HTTP 请求格式 三、HTTP响应 3、1 响应demo 3、2 HTTP 响应格式 四、HTTP 请求和响应中的…...

PCB放置过孔技巧
合理的放置过孔能有效的节约面积。 我们根据嘉立创的pcb工艺能力中写出单双面板最小过孔为0.3mm(内径)/0.5mm(外径) 设置过孔尺寸外直径为24mil(0.61mm))内直径为12mil(0.305mm) 嘉立创PCB工艺加工能力范围说明-嘉立…...

淘宝商品详情接口数据采集用于上货,无货源选品上货,采集淘宝天猫商品详情数据
淘宝商品详情接口数据采集可用于上货。先通过关键字搜索接口,抓取到批量的商品ID,再将商品ID传入商品详情数据采集接口的请求参数中,从而达到批量抓取商品详情数据的功能。 接口名称:item_get,获取商品详情数据&#…...

DoS和DDos攻攻击
介绍 DDoS 和 DoS 攻击是我们最常见的网络攻击之一,而且历史相当悠久,算是很经典的两种攻击方式,但它们实际上是如何运作的呢? 虽然两者基本上都能够让工作停摆,但其中有很大的差异,接下来我们将逐一说明&a…...

Python实时采集Windows CPU\MEMORY\HDD使用率
文章目录 安装psutil库在Python脚本中导入psutil库获取CPU当前使用率,并打印结果获取内存当前使用率,并打印结果获取磁盘当前使用情况,并打印结果推荐阅读 要通过Python实时采集Windows性能计数器的数据,你可以使用psutil库。psut…...

【改造中序遍历算法】1038. 从二叉搜索树到更大和树
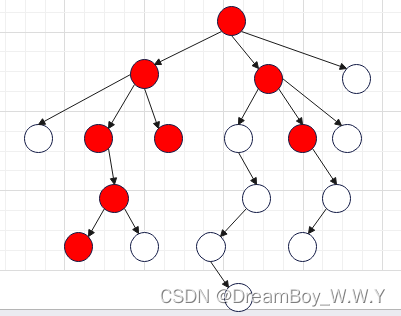
1038. 从二叉搜索树到更大和树 解题思路 改造中序遍历算法先遍历右子树 然后累加当前节点的值 再遍历左子树 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode…...

克服网络安全压力:如何掌控无限的云数据
管理云中的数字风险比以往任何时候都更加重要。数字化转型引发的云数据呈指数级增长,为安全分析师创造了一个更大的威胁环境。随着威胁行为者继续危害组织最敏感的数据,这一挑战将会加剧。 预计未来五年全球网络犯罪成本将激增,从 2022 年的…...

【数据结构和算法】--N叉树中,返回某些目标节点到根节点的所有路径
目录 一、前言二、具体实现及拓展2.1、递归-目标节点到根节点的路径数据2.2、list转换为tree结构2.3、tree转换为list结构 一、前言 这么多年工作经历中,“数据结构和算法”真的是超重要,工作中很多业务都能抽象成某种数据结构问题。下面是项目中遇到的…...

进程和线程的区别 线程之间共享的资源
线程和进程都是操作系统中的执行单位,但它们在以下几个方面存在区别: 相同处: 1.执行环境:线程和进程都有自己的执行上下文,包括程序计数器、寄存器和栈,可以独立执行指令。 2.并发性:线程和进…...
)
基于Matlab实现logistic方法(源码+数据)
Logistic回归是一种常用的分类算法,适用于二分类问题。本文将介绍如何使用Matlab实现Logistic回归方法,并通过一个示例演示其应用。 文章目录 引言实现步骤1. 数据准备2. 特征缩放3. 模型训练4. 模型评估 源码数据下载 引言 Logistic回归是一种广泛应用…...

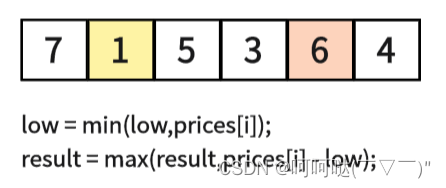
leetCode 121. 买卖股票的最佳时机 贪心算法
给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从这笔交易中获取的最大利润。…...

《Oracle系列》Oracle 索引使用情况查看
查询用户的索引 select index_name,table_name,tablespace_name,index_type,uniqueness,statusfrom dba_indexeswhere owner <用户名>;查询用户的索引列 select index_name,table_name,column_name,index_owner,table_ownerfrom dba_ind_columnswhere table_owner &l…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
