从0开始python学习-23.selenium 常见鼠标的操作
注意:必须创建一个事件链对象(ActionChains);最后鼠标事件链完成之后一定要进行事务提交perform()(如果事件链不提交那么所有的鼠标事件都不会执行)
1. 左键单击:click()
2. 在元素上按住鼠标左键,不松开:click_and_hold( on_element=None )
3. 右击:context_click()
4. 左键双击:double_click()
5. 点击鼠标左键,按住不放:click_and_hold()
6. 在某个元素位置松开鼠标左键:release(on_element=None)
7. 拖动某个元素至目标元素处:drag_and_drop(source, target)
8. 鼠标移动到某个元素:move_to_element(element)
9. 鼠标移动到距离当前位置(x,y)的地方:move_by_offset(xoffset, yoffset)
10.将鼠标移动到距某个元素多少距离的位置:move_to_element_with_offset(to_element, xoffset, yoffset)
11.执行所有 ActionChains 中存储的行为:perform()
12.在源元素上按住鼠标左键,然后移动到目标偏移并释放鼠标按钮:drag_and_drop_by_offset(源, xoffset , yoffset )
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver import Keys, ActionChainsdriver = webdriver.Chrome()url = "https://www.baidu.com/"driver.get(url)driver.maximize_window ()# 输入框:<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
# 百度一下:<input type="submit" id="su" value="百度一下" class="bg s_btn">
element_kw = driver.find_element(By.XPATH, '//*[@id="kw"]')
element_kw.send_keys('11112')
element_su = driver.find_element(By.XPATH,'//*[@id="su"]')
actions = ActionChains(driver)# 左键单击:click()
element_su.click()# 在元素上按住鼠标左键,不松开:click_and_hold( on_element=None )
# 在某个元素位置松开鼠标左键:release(on_element=None)
# 如果参数不写,那么点的是当前鼠标位置; 如果参数写定位到的元素对象element,那就是点这个元素
actions.click_and_hold(element_su).release(element_su).perform()# 右击:context_click()
actions.context_click(element_su).perform()# 左键双击:double_click()
actions.double_click(element_su).perform()# 拖动某个元素至目标元素处:drag_and_drop(source, target)
# source:鼠标按下的元素;target:鼠标向上的元素
url_drag = 'file:///D:/study/%E8%AF%BE%E5%A0%82%E8%B5%84%E6%96%99/14drag.html'
driver.get(url_drag)
el4 = driver.find_element(By.XPATH, '//*[@id="div1"]')
el5 = driver.find_element(By.XPATH, '//*[@id="div2"]')
actions.drag_and_drop(el4,el5).perform()# 鼠标移动到某个元素:move_to_element(element)
element_set = driver.find_element(By.LINK_TEXT,"设置")
actions.move_to_element(element_set).perform()# 鼠标移动到距离当前位置(x,y)的地方:move_by_offset(xoffset, yoffset)
# xoffset:要移动到的 X 偏移量,作为正整数或负整数。yoffset:要移动到的 Y 偏移量,作为正整数或负整数。
actions.move_by_offset(0,100).perform() # 不能实现出来功能,有大佬懂的可以帮助下吗# 将鼠标移动到距某个元素多少距离的位置:move_to_element_with_offset(to_element, xoffset, yoffset)
element_set = driver.find_element(By.LINK_TEXT,"设置")
actions.move_to_element_with_offset(element_set,100,100).perform()# 在源元素上按住鼠标左键,然后移动到目标偏移并释放鼠标按钮:drag_and_drop_by_offset(源, xoffset , yoffset )
# source:鼠标按下的元素。xoffset:要移动到的 X 偏移量。yoffset:要移动到的 Y 偏移量。
url_drag = 'file:///D:/study/%E8%AF%BE%E5%A0%82%E8%B5%84%E6%96%99/14drag.html'
driver.get(url_drag)
el5 = driver.find_element(By.XPATH, '//*[@id="div2"]')
actions.click_and_hold(el5).perform() # 先用鼠标按住需要拖动的元素,不松开
actions.drag_and_drop_by_offset(el5,500, 500).perform() # 然后再进行元素的拖动sleep(10)
driver.quit()相关文章:

从0开始python学习-23.selenium 常见鼠标的操作
注意:必须创建一个事件链对象(ActionChains);最后鼠标事件链完成之后一定要进行事务提交perform()(如果事件链不提交那么所有的鼠标事件都不会执行) 1. 左键单击:click()…...

电气基础——电源、变压器、接触器、断路器、线缆
目录 1.电源 2.变压器 三项电和2相电的转换 3.接触器 4.断路器 5.线缆 1.电源 2.变压器 三项电和2相电的转换 三相电转为2相电 1.变压器 2.相位移转换器 3.电容器 两相电变不了三相电。但是两相电可以通过电容移相后带动三相电机 零线,地线Nÿ…...

步力宝科技爆款产品定位,开创智能物联网新商业
数据显示,中国处于 “亚健康”状态人口数量约占总人口的70%,亚健康是一种临界状态,指介于健康和疾病之间的状态。亚健康是一个动态演变的过程,既有向慢病发展的趋势,也能通过合理的干预使人体重返健康状态,…...

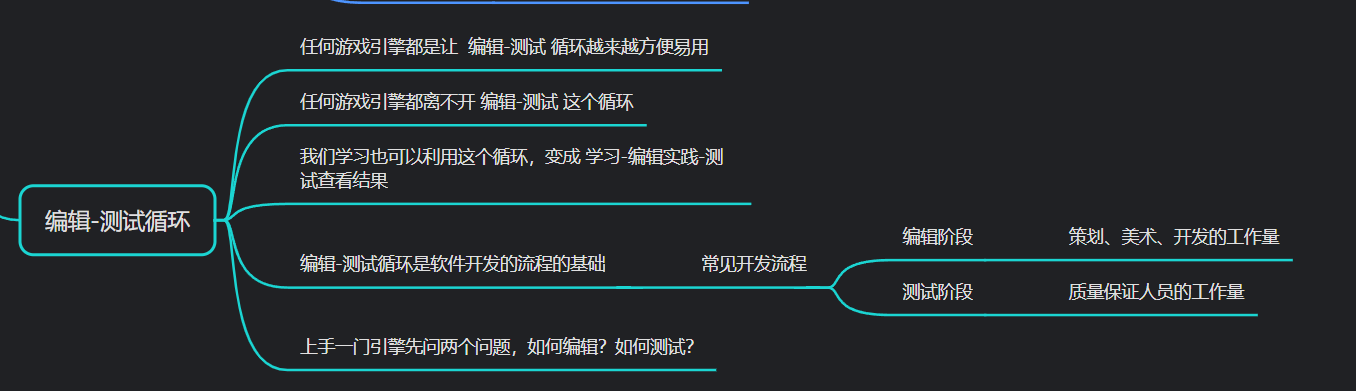
凉鞋的 Unity 笔记 105. 第一个通识:编辑-测试 循环
105. 第一个通识:编辑-测试 循环 在这一篇,我们简单聊聊此教程中所涉及的一个非常重要的概念:循环。 我们在做任何事情都离不开某种循环,比如每天的 24 小时循环,一日三餐循环,清醒-睡觉循环。 在学习一…...

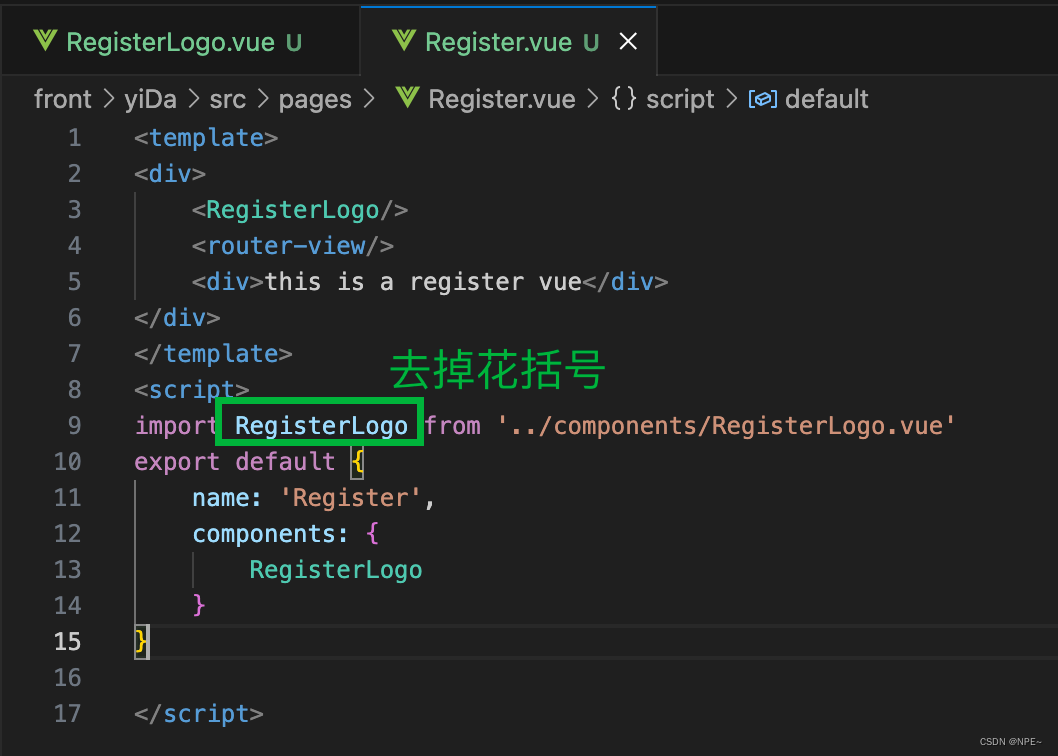
Bug:elementUI样式不起作用、Vue引入组件报错not found等(Vue+ElementUI问题汇总)
前端问题合集:VueElementUI 1. Vue引用Element-UI时,组件无效果解决方案 前提: 已经安装好elementUI依赖 //安装依赖 npm install element-ui //main.js中导入依赖并在全局中使用 import ElementUI from element-ui Vue.use(ElementUI)如果此…...
)
【大麦小米学量化】使用文心一言AI编写股票量化交易策略代码(含演示代码和进阶演示)
文章目录 AI是个宝前言一、文心一言是什么?二、让AI根据策略写出代码1. 策略提示词2. AI给出的策略代码及说明 三、进阶调试总结 AI是个宝 小米听说百度开放了文心一言AI,好奇的跑去问大麦:“文心一言都放开了,什么代码都可以写&a…...
)
软考 系统架构设计师系列知识点之软件架构风格(1)
这个十一注定是一个不能放松、保持“紧”的十一。由于报名了全国计算机技术与软件专业技术资格(水平)考试,11月4号就要考试,因此8天长假绝不能荒废,必须要好好利用起来。现在将各个核心知识点一一进行提炼并做记录。 所…...

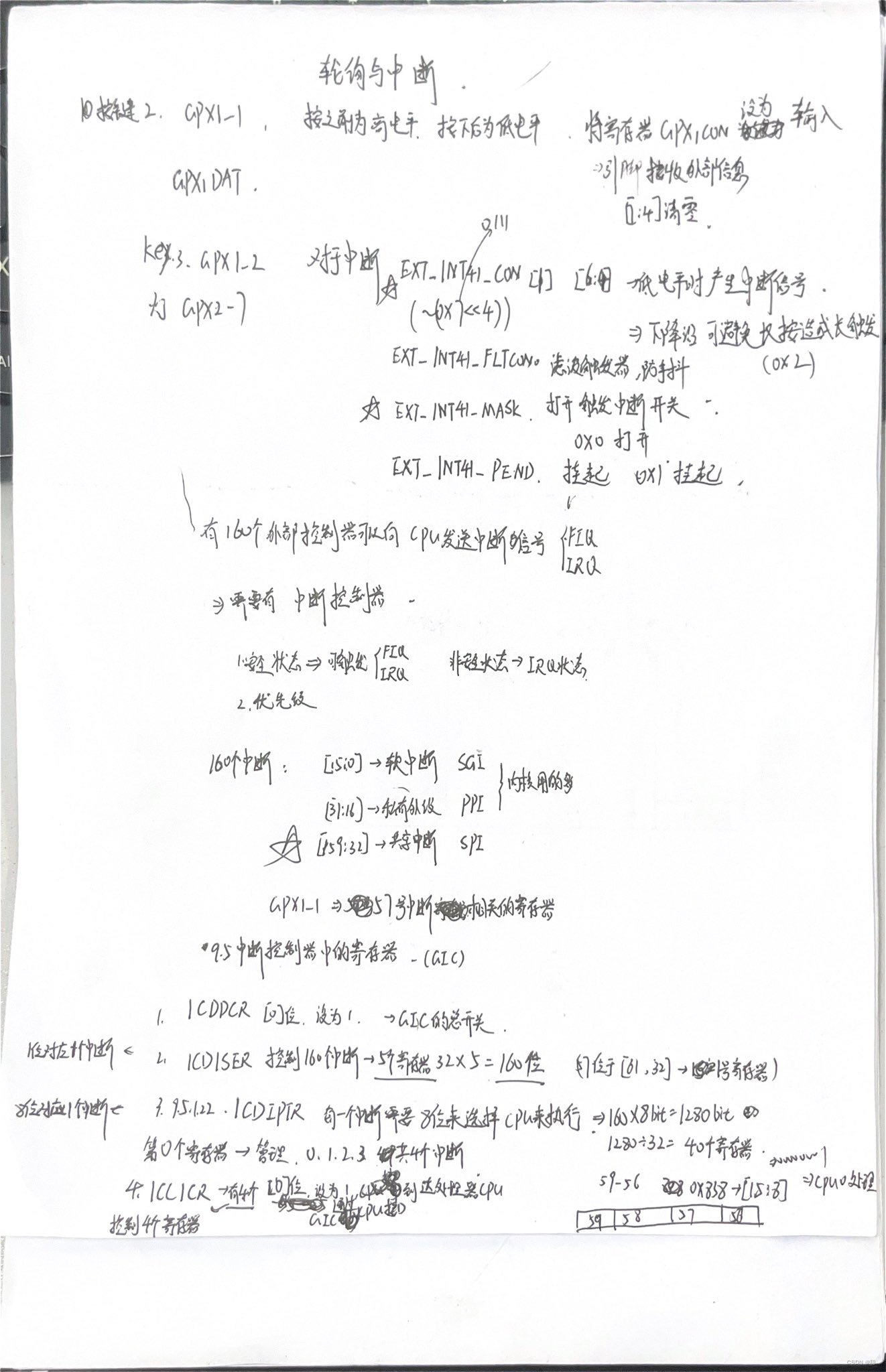
轮询与中断
中断控制器 #include"exynos_4412.h"int main() {/*产生一个中断信号*//*1.属于外设层次,让外部的硬件控制器能产生一个中断信号并发送给中断控制器*//*将GPX1_1设置成中断功能*/GPX1.CON GPX1.CON |( 0xF << 4);/*设置GPX1_1中断的触发方式---下降…...

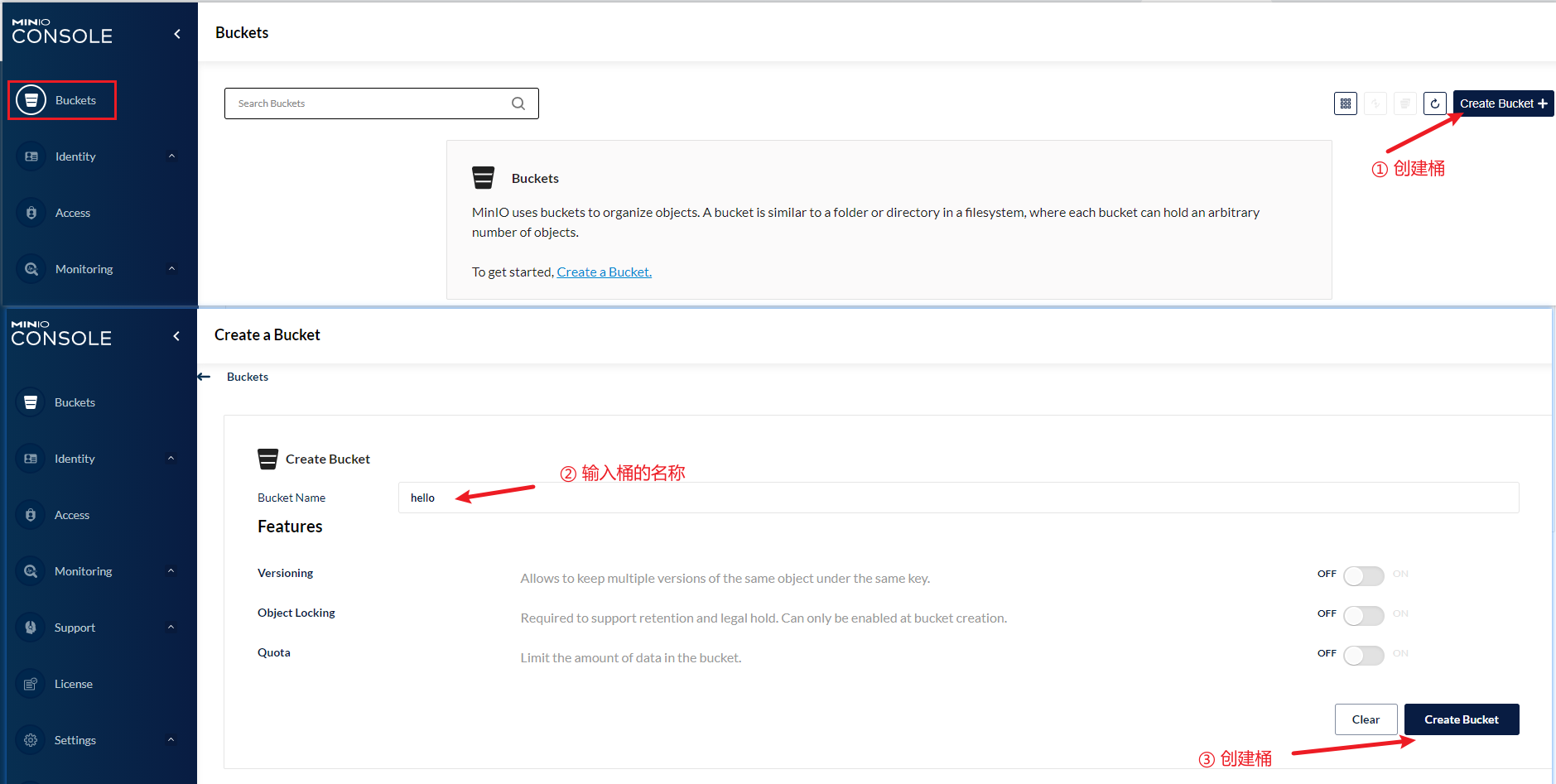
使用docker完成minio服务部署扩容备份迁移生产实践文档
一、minio服务扩容方案 当服务器存储空间不足的时候,需要进行扩容,扩容过程中需要短暂停机时间,预计在一小时内能够完成和恢复 统一注意事项 强烈建议为部署中的所有节点选择基本相似的硬件配置。确保硬件(CPU、内存、主板、存…...

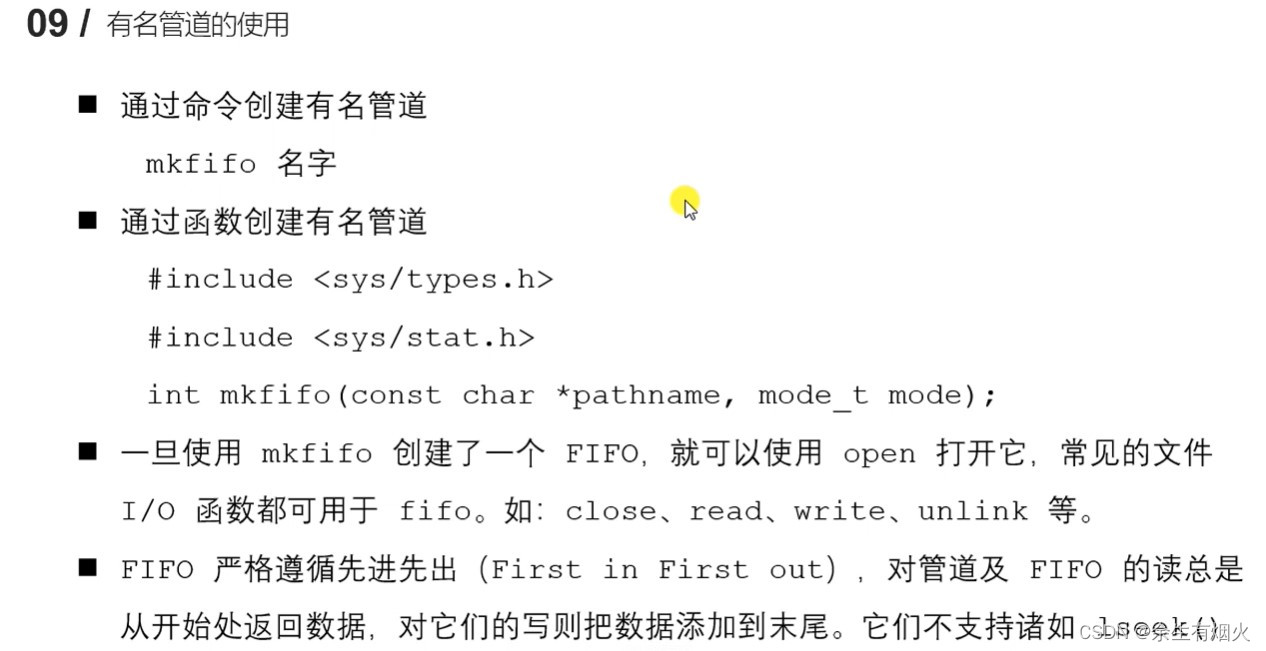
管道-有名管道
一、有名管道 有名管道与匿名管道的不同: 有名管道提供了一个路径名,并以FIFO的文件形式存在于文件系统中。与匿名管道不同,有名管道可以被不相关的进程使用,只要它们可以访问该路径,就能够通过有名管道进行通信。 FI…...

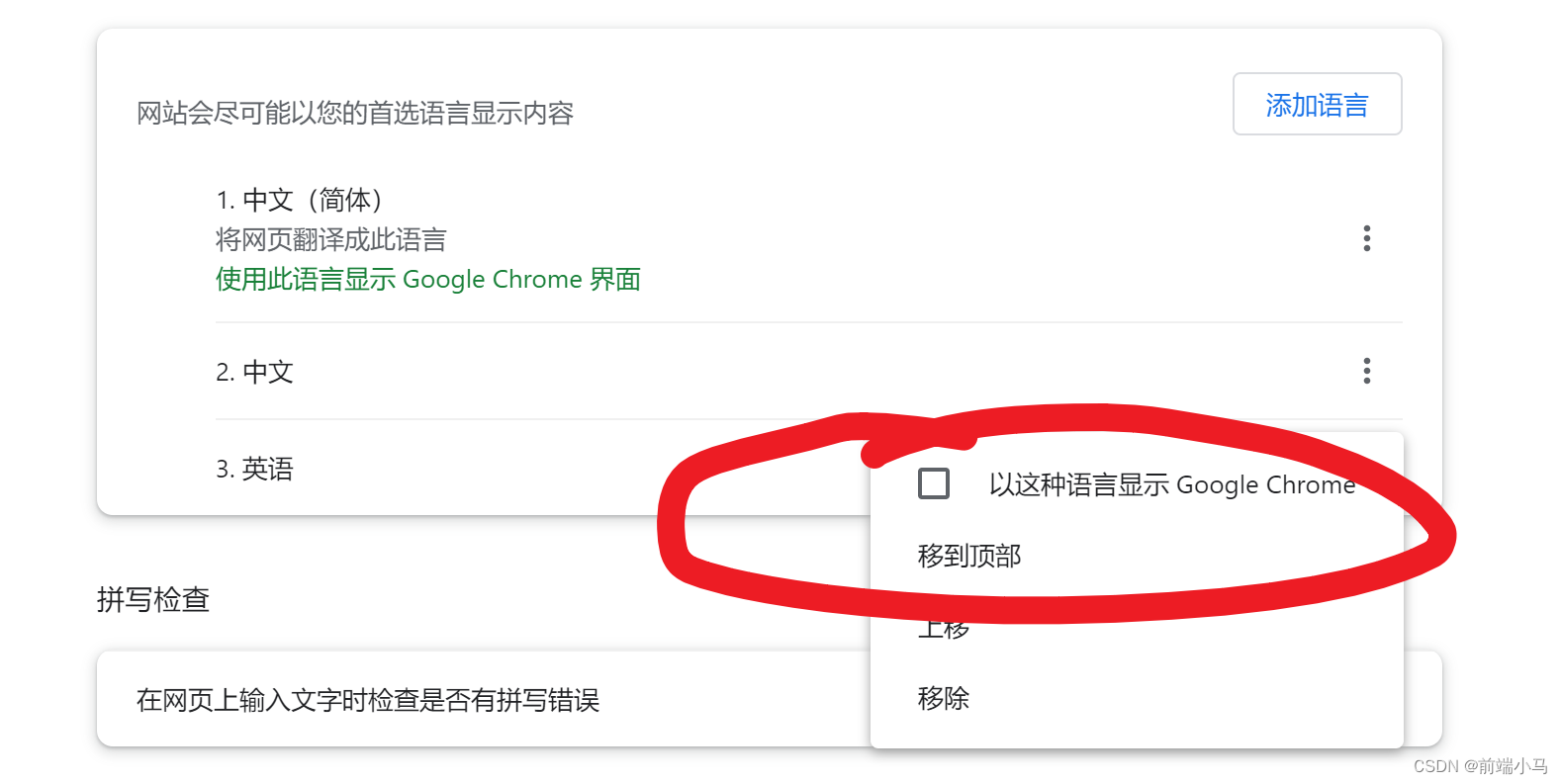
谷歌注册手机号码无法验证
1. 打开设置,在语言中点击添加语言搜索English并添加 2. 点击添加后把首选语言换成英语 3. 然后重启浏览器,这时候浏览器就是英文了,最后打开注册页面就能接收短信了...

C语言编译与链接过程详解
C语言编译与链接过程详解 源文件 main.c #include <stdio.h>extern int data; extern int add(int a,int b);int a1; int a2 0; int a3 10;static int b1; static int b2 0; static int b3 20;int main() {int c1;int c2 0;int c3 30;static int d1;static int …...

Qt信号和槽 定时器
文章目录 1 信号和槽1.1 信号和槽的概念1.2 信号和槽的应用1.3 信号和槽的连接1.4 信号和槽的特性1.5 生活中的类似例子1.6 信号和槽的优势 2 信号和槽的使用2.1 控件的信号和槽2.2 自定义信号和槽2.3 信号和槽的参数传递 3 定时器3.1 QTimer类的基本使用3.2 QTimer类的成员函数…...

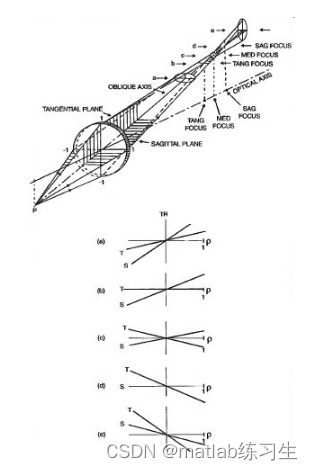
zemax对称式目镜
两个几乎对称的双胶合透镜相对放置,可以达到25度的半视场 为了加工方便,这两个透镜组采用相同的结构 对称式目镜要求各组透镜自行校正色差,这样倍率色差也随之而校正。 它还能校正两种像差,慧差和象散。 对称目镜的结构更紧&…...

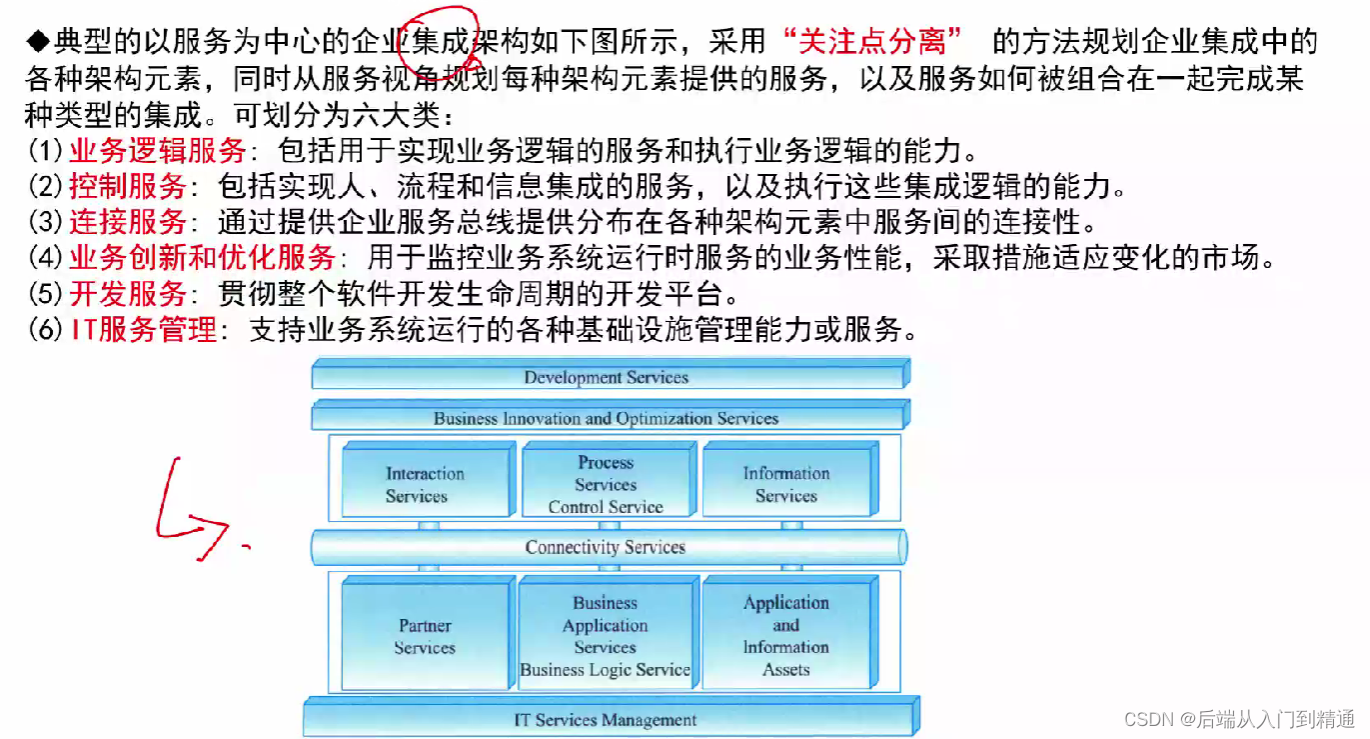
层次架构、面向服务架构(四十四)
层次架构设计 表现层、中间层、数据访问层、数据架构规划、物联网层次架构、层次式架构案例分析。 层次结构缺点就是效率问题,上一层调用下一层。 1、着重写中间层 组件设计:面向接口编程,分为接口和实现类。 实体设计:实体表…...

Ubuntu22无法自动进入lightdm图像界面
问题:Ubuntu22无法自动进入lightdm图像界面,必须手动运行 lightdm start解决方案: 方案一: 运行一个终端输入 cat /etc/X11/default-display-manager /etc/init/lightdm.conf不接受lightdm作为设置,但是,/…...

01BFS最短距离的原理和C++实现
时间复杂度 O(n),n是边数。 使用前提 边的权只有两种:0,1。 典型场景 n个端点的无向图,编号范围[0,n)。Edges0表示{{n1,n2},...{n3,n4}}表示n1和n2,n3和n4之间有路联接。Edges1表示{{n1,n2},...{n3,n4}}表示n1和n2,n3和n4之间…...
)
【洛谷 P5266】【深基17.例6】学籍管理 题解(映射+分支)
【深基17.例6】学籍管理 题目描述 您要设计一个学籍管理系统,最开始学籍数据是空的,然后该系统能够支持下面的操作(不超过 1 0 5 10^5 105 条): 插入与修改,格式1 NAME SCORE:在系统中插入姓…...

10.03
代码 #include <iostream>using namespace std; class cz { private:int num1; //实部int num2; //虚部 public:cz(){}cz(int a,int b):num1(a),num2(b){}cz(const cz &other):num1(other.num1),num2(other.num2){}~cz(){}const cz operator(const cz &othe…...

链表单向链表跳跃链表
单向链表 link list t数组的局限:编译期就需要知道大小; 内存连续,插入困难 // 链表节点类 包含一个信息 和指向下一个 节点的指针clas IntLLNode{public:IntLLNode(){// 默认构造函数 没有info信息nextPtr_ 0;// 空指针}IntLLNode(int …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
