大屏自适应容器组件-Vue3+TS
1.引言
在做数字大屏时,图表能跟着浏览器的尺寸自动变化,本文采用Vue3前端框架,采用TypeScript语言,封装了一个大屏自适应组件,将需要显示的图表放入组件的插槽中,就能实现自适应屏幕大小的效果。
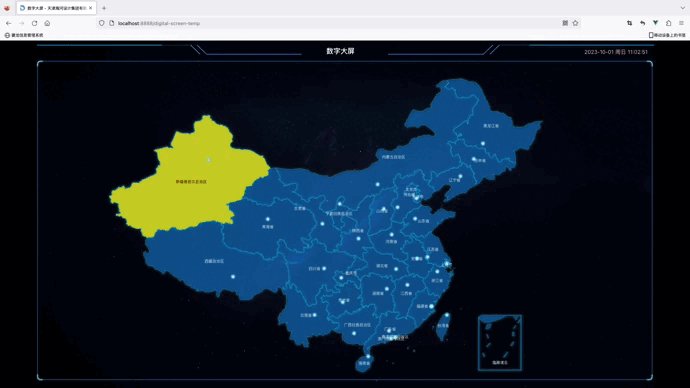
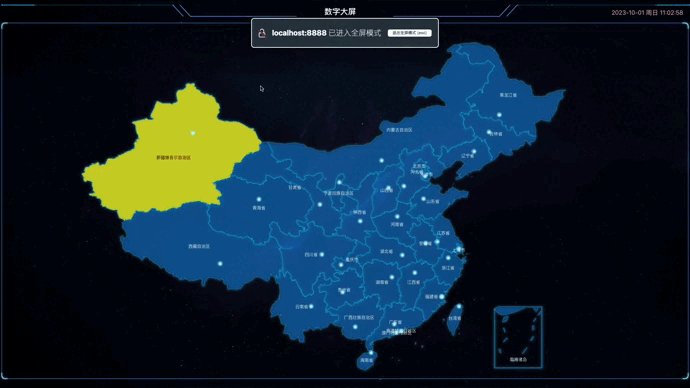
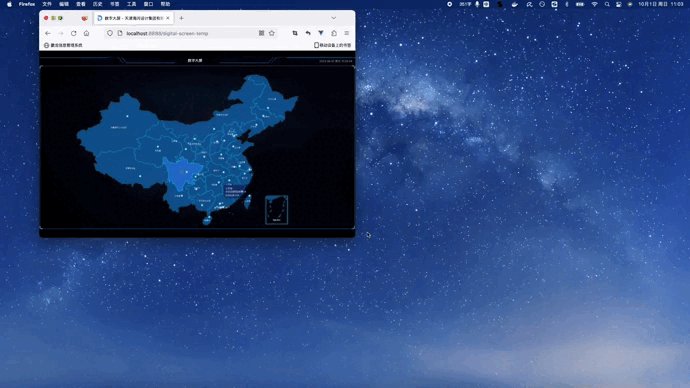
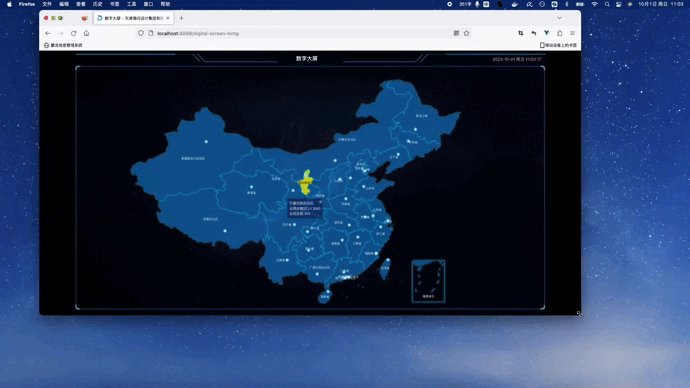
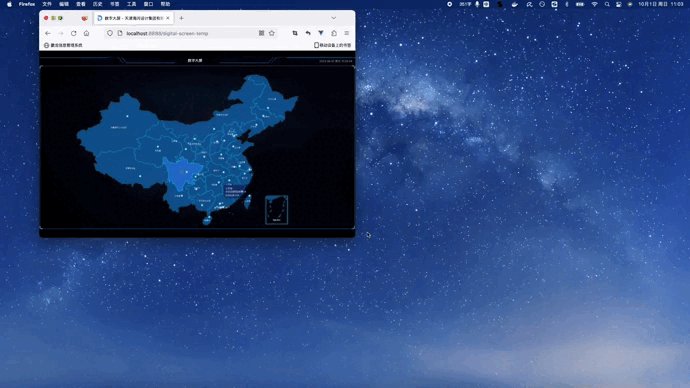
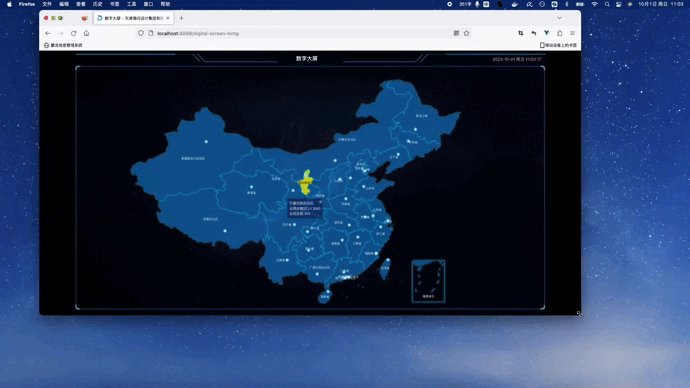
2.实际效果

3.组件代码
/** * @ScaleScreen.vue * @author: zgr * @createTime: 2023/9/22 */<template><div class="screen-wrapper" ref="screenWrapper" :style="wrapperStyle"><slot></slot></div>
</template><script lang="ts" setup>
import { CSSProperties, PropType } from 'vue'
import { useFullscreen } from '@vueuse/core'
const { toggle } = useFullscreen()defineOptions({ name: 'ScaleScreen' })
interface IState {originalWidth: string | numberoriginalHeight: string | numberwidth?: string | numberheight?: string | numberobserver: null | MutationObserver
}
type IAutoScale =| boolean| {x?: booleany?: boolean}const props = defineProps({width: {type: [String, Number] as PropType<string | number>,default: 1920},height: {type: [String, Number] as PropType<string | number>,default: 1080},fullScreen: {type: Boolean as PropType<boolean>,default: false},autoScale: {type: [Object, Boolean] as PropType<IAutoScale>,default: true},delay: {type: Number as PropType<number>,default: 500},boxStyle: {type: Object as PropType<CSSProperties>,default: () => ({})},wrapperStyle: {type: Object as PropType<CSSProperties>,default: () => ({})},bodyOverflowHidden: {type: Boolean as PropType<boolean>,default: true}
})const state = reactive<IState>({currentWidth: 0,currentHeight: 0,originalWidth: 0,originalHeight: 0,observer: null
})
//ref
const screenWrapper = ref<HTMLElement>()//全屏函数
const toggleFullscreen = () => {toggle()
}
//按键F11全屏退出全屏
const KeyDown = (event: KeyboardEvent) => {if (event.code == 'F9') {toggleFullscreen()}
}const listenKeyDown = () => {window.addEventListener('keydown', KeyDown, true) //监听按键事件
}
const removeListenKeyDown = () => {window.removeEventListener('keydown', KeyDown, false) //监听按键事件
}let bodyOverflowHiddenStr: string
/*** 防抖函数* @param {Function} fn* @param {number} delay* @returns {() => void}*/
const debounce = (fn: Function, delay: number) => {let timer: NodeJS.Timeoutreturn function (...args: any[]): void {if (timer) {clearTimeout(timer)}timer = setTimeout(() => {typeof fn === 'function' && fn.apply(null, args)clearTimeout(timer)},delay > 0 ? delay : 100)}
}
const initBodyStyle = () => {if (props.bodyOverflowHidden) {bodyOverflowHiddenStr = document.body.style.overflowdocument.body.style.overflow = 'hidden'}
}
const initSize = () => {return new Promise((resolve) => {// console.log("初始化样式");nextTick(() => {// region 获取大屏真实尺寸if (props.width && props.height) {state.currentWidth = props.widthstate.currentHeight = props.height} else {state.currentWidth = screenWrapper.value?.clientWidthstate.currentHeight = screenWrapper.value?.clientHeight}// endregion// region 获取画布尺寸if (!state.originalHeight || !state.originalWidth) {state.originalWidth = window.screen.widthstate.originalHeight = window.screen.height}// endregionresolve()})})
}
const updateSize = () => {if (state.width && state.height) {screenWrapper.value!.style.width = `${state.width}px`screenWrapper.value!.style.height = `${state.height}px`} else {screenWrapper.value!.style.width = `${state.originalWidth}px`screenWrapper.value!.style.height = `${state.originalHeight}px`}
}
const autoScale = (scale: number) => {if (!props.autoScale) returnconst domWidth = screenWrapper.value!.clientWidthconst domHeight = screenWrapper.value!.clientHeightconst currentWidth = document.body.clientWidthconst currentHeight = document.body.clientHeightscreenWrapper.value!.style.transform = `scale(${scale},${scale})`let mx = Math.max((currentWidth - domWidth * scale) / 2, 0)let my = Math.max((currentHeight - domHeight * scale) / 2, 0)if (typeof props.autoScale === 'object') {!props.autoScale.x && (mx = 0)!props.autoScale.y && (my = 0)}screenWrapper.value!.style.margin = `${my}px ${mx}px`
}
const updateScale = () => {// 获取真实视口尺寸const currentWidth = document.body.clientWidthconst currentHeight = document.body.clientHeight// 获取大屏最终的宽高const realWidth = state.width || state.originalWidthconst realHeight = state.height || state.originalHeight// 计算缩放比例const widthScale = currentWidth / +realWidthconst heightScale = currentHeight / +realHeight// 若要铺满全屏,则按照各自比例缩放if (props.fullScreen) {screenWrapper.value!.style.transform = `scale(${widthScale},${heightScale})`return false}// 按照宽高最小比例进行缩放const scale = Math.min(widthScale, heightScale)autoScale(scale)
}const onResize = debounce(async () => {await initSize()updateSize()updateScale()
}, props.delay)const initMutationObserver = () => {const observer = (state.observer = new MutationObserver(() => {onResize()}))observer.observe(screenWrapper.value!, {attributes: true,attributeFilter: ['style'],attributeOldValue: true})
}
//设置数字大屏背景颜色为黑色
const setBgColor = () => {document.getElementsByTagName('body')[0].setAttribute('style', 'background: black')
}onMounted(() => {setBgColor()initBodyStyle()nextTick(async () => {await initSize()updateSize()updateScale()window.addEventListener('resize', onResize)initMutationObserver()})listenKeyDown()
})onBeforeUnmount(() => {window.removeEventListener('resize', onResize)removeListenKeyDown()state.observer?.disconnect()if (props.bodyOverflowHidden) {document.body.style.overflow = bodyOverflowHiddenStr}
})
</script><style scoped lang="scss">
.screen-wrapper {transition-property: all;transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);transition-duration: 500ms;position: relative;overflow: hidden;z-index: 100;transform-origin: left top;
}
</style>
4.感谢
1.GitHub - Alfred-Skyblue/v-scale-screen: Vue large screen adaptive component vue大屏自适应组件
2.koi-screen-plus: vue3版本数据大屏模板
3.DataV - Vue3 | DataV - Vue3
相关文章:

大屏自适应容器组件-Vue3+TS
1.引言 在做数字大屏时,图表能跟着浏览器的尺寸自动变化,本文采用Vue3前端框架,采用TypeScript语言,封装了一个大屏自适应组件,将需要显示的图表放入组件的插槽中,就能实现自适应屏幕大小的效果。 2.实际…...

java图书信息管理
一、项目概述 本图书信息管理系统旨在提供一个直观的用户界面,用于管理图书馆或书店的图书信息。系统包括图书添加、查询、借阅和归还等功能。 二、系统架构 系统采用JavaSwing作为前端UI框架,后端使用Java Servlet处理业务逻辑,数据存储在…...

apache服务器出现No input file specified.解决方案
APACHE服务器出现No input file specified.解决方案 thinkcmf程序默认的.htaccess里面的规则: <IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php/$1 [QSA…...

你写过的最蠢的代码是?——全栈开发篇
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

正点原子嵌入式linux驱动开发——TF-A初探
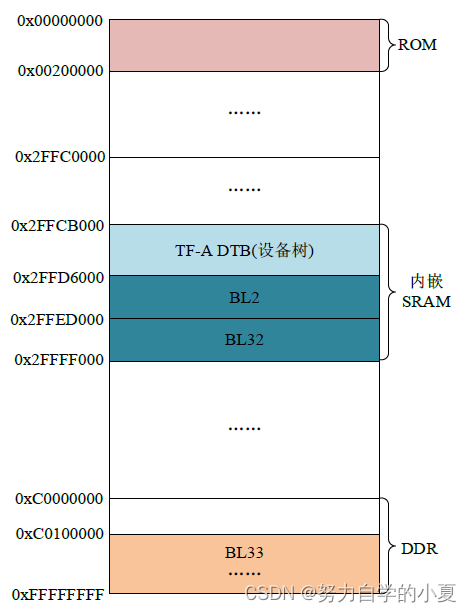
上一篇笔记中,正点原子的文档简单讲解了一下什么是TF-A,并且也学习了如何编译TF-A。但是TF-A是如何运行的,它的一个运行流程并未涉及。TF-A的详细运行过程是很复杂的,涉及到很多ARM处理器底层知识,所以这一篇笔记的内容…...

【网安别学成开发】之——python篇
经典入门编程题 1.猜数字 经典的猜数字游戏,几乎所有人学编程时都会做。 功能描述: 随机选择一个三位以内的数字作为答案。用户输入一个数字,程序会提示大了或是小了,直到用户猜中。 #!/usr/bin/env python3import randomresu…...

vue图片显示
一、Vue图片显示方法: 1.直接使用<img>标签: 最简单的方法是使用<img>标签,并将图片的URL作为src属性的值。例如: <img src"path/to/your/image.jpg" alt"Image"> 如果是绝对路径&#x…...

S32K144 GPIO编程
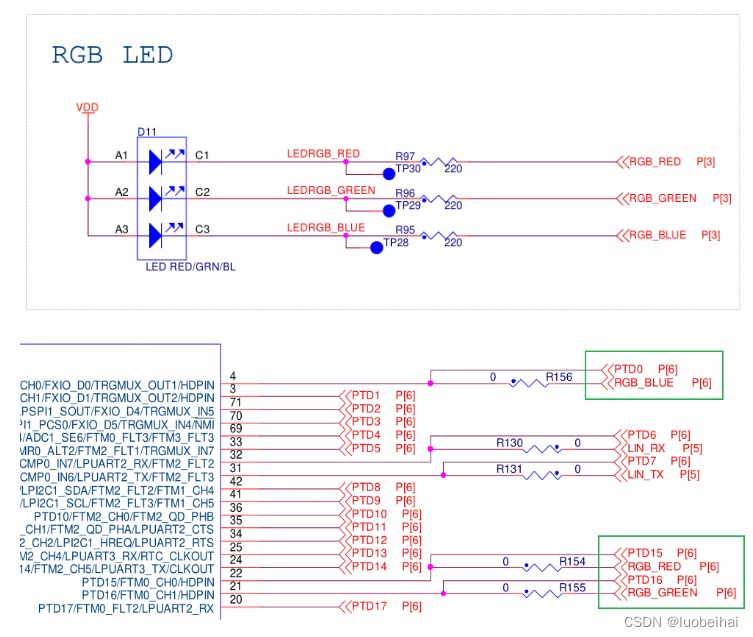
前面的文章介绍了如何在MDK-Keil下面进行S32K144的开发,下面就使用该工程模板进行GPIO LED的编程试验。 1. 开发环境 S32K144EVB-Q100开发板MDK-Keil Jlink 2. 硬件连接 S32K144EVB-Q100开发板关于LED的原理图如下: 也就是具体连接关系如下…...

域名备案流程(个人备案,腾讯云 / 阿里云)
文章目录 1.网站备案的目的2.备案准备的材料2.1 网站域名2.2 云资源或备案授权码2.3 电子材料 3.首次个人备案准备的材料3.1 主体相关3.2 域名相关3.3 网站相关3.4 网站服务相关3.5 变更相关 4.个人备案流程4.1 登录系统4.2 填写备案信息🍀 填写备案省份ἴ…...

子网ip和子网掩码的关系
子网ip和子网掩码的关系 一个IP地址被分为两部分:网络地址和主机地址。这是通过子网掩码来实现的。 子网掩码(Subnet Mask)是一个32位的二进制数,它用来区分一个IP地址中的网络地址和主机地址。在子网掩码中,网络地址…...

openGauss学习笔记-88 openGauss 数据库管理-内存优化表MOT管理-内存表特性-使用MOT-MOT使用将磁盘表转换为MOT
文章目录 openGauss学习笔记-88 openGauss 数据库管理-内存优化表MOT管理-内存表特性-使用MOT-MOT使用将磁盘表转换为MOT88.1 前置条件检查88.2 转换88.3 转换示例 openGauss学习笔记-88 openGauss 数据库管理-内存优化表MOT管理-内存表特性-使用MOT-MOT使用将磁盘表转换为MOT …...

网络-Ajax
文章目录 前言一、Ajax优点:缺点: 二、使用步骤XNLHttpRequest对象完整代码 总结 前言 本文主要记录Ajax技术的简介,以及用法。 一、Ajax Ajax是一组用于在Web浏览器和Web服务器之间进行异步通信的Web开发技术。 它代表着Asynchronous Java…...

Autowired和Resource的关系
相同点对于下面的代码来说,如果是Spring容器的话,两个注解的功能基本是等价的,他们都可以将bean注入到对应的field中 不同点但是请注意,这里说的是基本相同,说明还是有一些不同点的: byName和byType匹配顺…...

HashTable, HashMap, ConcurrentHashMap 之间的区别
HashMap: 线程不安全. key 允许为 null。 Hashtable: 线程安全. 使用 synchronized 锁 Hashtable 对象, 效率较低. key 不允许为 null.。只是简单的把关键方法上加上了 synchronized 关键字。如 get 和 set ,这相当于直接针对 Hashtable 对象本身加锁,如…...

Maven下载源码出现:Cannot download sources Sources not found for org.springframwork...
Maven下载源码出现:Cannot download sources Sources not found for org.springframwork… 最近重装了IDEA再次查看源码时发现总是报错,网上找了很多,发现解决方法都是在项目终端执行如下命令: mvn dependency:resolve -Dclassi…...

C进阶--字符函数和字符串函数介绍
✨ 更多细节参考 cplusplus.com/reference/cstring/ 使用方式: ⭕ 求字符串长度 🖌 strlen 函数原型: size_t strlen ( const char * str ); 作用: 获取字符串长度 ✨补充: ⭐字符串以 \0 作为结束标志&…...
之经典问题:简单的层序遍历、层序遍历分层、自底向上的层序遍历)
算法通关村第五关-二叉树遍历(层数优先)之经典问题:简单的层序遍历、层序遍历分层、自底向上的层序遍历
基础知识(青铜挑战) 了解二叉树的基础知识 实战训练(白银挑战) 简单的层序遍历 基本的层序遍历思路很清晰: 给你一个二叉树根节点,你需要创建一个队列 queue 来遍历节点,一个链表 list 来存储…...

C++左右值及引用
1 左值和右值 简单记法:能取地址的是左值,不能取地址的是右值 右值一般是常量 例: i 是右值,因为先把 i 赋值给临时变量,临时变量在1,而临时变量是将亡值,&i取地址会报错 i是左值…...

如何备份和恢复数据库
目录 1.xtrabackup 是什么2.全量备份3.增量备份4.使用备份进行恢复5.原理6.参考 本文主要介绍如何使用xtrabackup 进行数据库的备份和恢复,并在最后介绍了原理。 1.xtrabackup 是什么 XtraBackup是由Percona开发的一款开源的MySQL数据库备份工具。它可以对InnoDB和…...

简化数据库操作:探索 Gorm 的约定优于配置原则
文章目录 使用 ID 作为主键数据库表名TableName临时指定表名列名时间戳自动填充CreatedAtUpdatedAt时间戳类型Gorm 采用约定优于配置的原则,提供了一些默认的命名规则和行为,简化开发者的操作。 使用 ID 作为主键 默认情况下,GORM 会使用 ID 作为表的主键: type User st…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
