网络-Ajax
文章目录
- 前言
- 一、Ajax
- 优点:
- 缺点:
- 二、使用步骤
- XNLHttpRequest对象
- 完整代码
- 总结
前言
本文主要记录Ajax技术的简介,以及用法。
一、Ajax
Ajax是一组用于在Web浏览器和Web服务器之间进行异步通信的Web开发技术。
它代表着Asynchronous JavaScript and XML(异步JavaScript和XML),尽管XML并不总是作为数据格式使用。
通过Ajax,Web应用程序可以在不重新加载整个页面的情况下更新页面的部分内容。这样可以实现更加交互和响应式的用户体验。
Ajax使用JavaScript发送请求到服务器并异步处理响应,而不会阻塞用户界面。
可以通过 JavaScript 和XNLHttpRequest对象来向服务器请求数据
Ajax可以用于执行各种任务,例如从服务器检索数据、提交表单数据和动态更新内容。
它通常用于现代Web应用程序中,用于创建自动完成搜索框、实时更新和无限滚动等交互功能。
优点:
- 提高用户体验:通过减少页面重载和刷新,使得网站变得更加灵活和动态
- 减轻服务器负载:可以有效减少服务器接收到的请求次数和需要响应的数据量,从而减轻服务器负担
- 提高响应速度:可以异步获取数据并更新页面,从而提高响应速度
- 增加交互:使页面变得可交互性
缺点:
- 对搜索引擎优化(SEO)不友好,爬虫无法抓取Ajax中的内容与URL ===>考虑用SSR服务端渲染技术
- 需要考虑安全性问题,数据和网络安全需要采取对应的措施
二、使用步骤
XNLHttpRequest对象
- 创建对象xhr:
const xhr = new XMLHttpRequest()
- open方法:接收三个参数分别是 请求方式、请求地址、是否异步:默认为true
xhr.open('post','http://localhost:3000/api/post',true)
- setRequestHeader方法:用于为请求的HTTP头设置值。
setRequestHeader("header", "value")
- onreadystatechange方法:监听服务端返回的数据
xhr.onreadystatechange = () =>{console.log(xhr)if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText)}}

- readyState属性:
- 0:未初始化,XNLHttpRequest已经创建,但未调用open方法
- 1:已打开,open方法已调用,send方法未调用
- 2:已发送,send方法已调用,服务端接收到请求
- 3:正在接收,服务器正在处理请求并返回数据
- 4:完成,服务端已完成数据传输
- status属性: 200成功 400参数错误 403没有权限 401token找不到 404未找到 500服务器错误
- send方法:给服务端发送的数据
xhr.send(JSON.stringify({name:'smz'}))

- abort方法:用于停止或放弃当前异步请求。必须在open方法后,无法恢复。
stop.addEventListener('click',()=>{xhr.abort()})
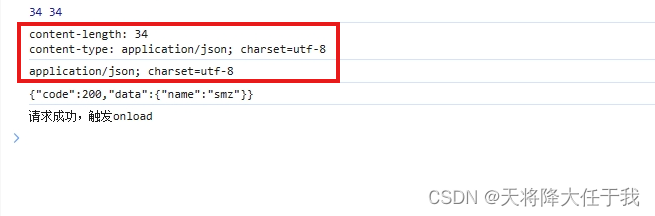
- getResponseHeader方法:用于以字符串形式返回指定的HTTP头信息。
getResponseHeader("headerLabel")
- getAllResponseHeaders方法:用于以字符串形式返回完整的HTTP头信息。
getAllResponseHeaders()

-
监听进度:
给xhr对象添加一个progress事件,返回event
event.loaded:当前进度
event.total:总进度
xhr.addEventListener('progress',(event)=>{console.log(event.loaded,event.total)})


-
设置超时:xhr.timeout = 3000
-
超时回调:监听timeout事件
xhr.addEventListener('timeout',()=>{alert('请求超时')})

- 中断回调:监听abort事件
xhr.addEventListener('abort',()=>{console.log('请求中断')})
- 监听load事件:也可以监听请求是否成功,就不用判断readyState的值
xhr.addEventListener('load',()=>{if (xhr.status === 200){console.log('请求成功,触发onload')}})

- post请求:请求参数要放在send()中
完整代码
前端代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div><button id="send">发送请求</button><button id="stop">中断请求</button><div>进度条<span id="progress"></span></div><input id="file" type="file">
</div>
</body>
<script>let btn = document.getElementById('send')let file = document.getElementById('file')btn.addEventListener('click',()=>{sendAjax()})//上传文件file.addEventListener('change',()=>{const formData = new FormData()formData.append('file',file.files[0]) // key值对应后端 upload.single('file')const xhr = new XMLHttpRequest()xhr.open('post','http://localhost:3000/api/upload',true)xhr.onreadystatechange = () =>{console.log(xhr)if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText)}}xhr.send(formData)})const sendAjax = () =>{const xhr = new XMLHttpRequest()// 三个参数,请求方式、请求地址、是否异步:默认为true//get// xhr.open('get','http://localhost:3000/api/txt?name=smz',true)//postxhr.open('post','http://localhost:3000/api/post',true)//设置请求头xhr.setRequestHeader('Content-Type','application/json')//设置超时xhr.timeout = 30000//超时回调xhr.addEventListener('timeout',()=>{alert('请求超时')})// 监听服务端返回的数据xhr.onreadystatechange = () =>{if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText)}}//监听进度xhr.addEventListener('progress',(event)=>{const progress = document.getElementById('progress')progress.innerText = `${(event.loaded/event.total*100).toFixed(2)}%`console.log(event.loaded,event.total)//响应头console.log(xhr.getAllResponseHeaders())console.log(xhr.getResponseHeader('content-type'))})//中断请求let stop = document.getElementById('stop')stop.addEventListener('click',()=>{xhr.abort()})//监听中断xhr.addEventListener('abort',()=>{console.log('请求中断')})//监听请求成功xhr.addEventListener('load',()=>{if (xhr.status === 200){console.log('请求成功,触发onload')}})// 给服务端发送的数据// xhr.send(null)//postxhr.send(JSON.stringify({name:'smz'}))}</script>
</html>
后端代码:这里用的node
const express = require('express')
const app = express()
const multer = require('multer')const single = multer.diskStorage({destination: (req, file, cb) => {cb(null, './upload')},filename: (req, file, cb) => {cb(null, Date.now() + file.originalname)}
})
const upload = multer({single
})app.get('/api/txt',(req,res)=>{res.setHeader('Access-Control-Allow-Origin','*')const {name} = req.query // 函数名let text = ''for(let i=0;i<10000;i++){text += `${name}Ajax`}res.send( text)
})app.use(express.json())
app.use(express.urlencoded({extended:true}))
// post请求
app.post('/api/post',(req,res)=>{res.setHeader('Access-Control-Allow-Origin','*')console.log(req.body)res.json({code:200,data:{name: req.body.name}})
})
// 预检请求放行
app.options('/api/*', (req,res) => {res.setHeader("Access-Control-Allow-Origin","*")res.setHeader("Access-Control-Allow-Headers", "*");res.end()
})//传文件
app.post('/api/upload',upload.single('file'),(req,res)=>{console.log(req.file)res.setHeader('Access-Control-Allow-Origin','*')res.json({code:200})
})app.listen(3000,()=>{console.log('server is running')
})
总结
axios第三方库对Ajax做了一些封装,本文主要记录了Ajax的介绍与使用。
相关文章:

网络-Ajax
文章目录 前言一、Ajax优点:缺点: 二、使用步骤XNLHttpRequest对象完整代码 总结 前言 本文主要记录Ajax技术的简介,以及用法。 一、Ajax Ajax是一组用于在Web浏览器和Web服务器之间进行异步通信的Web开发技术。 它代表着Asynchronous Java…...

Autowired和Resource的关系
相同点对于下面的代码来说,如果是Spring容器的话,两个注解的功能基本是等价的,他们都可以将bean注入到对应的field中 不同点但是请注意,这里说的是基本相同,说明还是有一些不同点的: byName和byType匹配顺…...

HashTable, HashMap, ConcurrentHashMap 之间的区别
HashMap: 线程不安全. key 允许为 null。 Hashtable: 线程安全. 使用 synchronized 锁 Hashtable 对象, 效率较低. key 不允许为 null.。只是简单的把关键方法上加上了 synchronized 关键字。如 get 和 set ,这相当于直接针对 Hashtable 对象本身加锁,如…...

Maven下载源码出现:Cannot download sources Sources not found for org.springframwork...
Maven下载源码出现:Cannot download sources Sources not found for org.springframwork… 最近重装了IDEA再次查看源码时发现总是报错,网上找了很多,发现解决方法都是在项目终端执行如下命令: mvn dependency:resolve -Dclassi…...

C进阶--字符函数和字符串函数介绍
✨ 更多细节参考 cplusplus.com/reference/cstring/ 使用方式: ⭕ 求字符串长度 🖌 strlen 函数原型: size_t strlen ( const char * str ); 作用: 获取字符串长度 ✨补充: ⭐字符串以 \0 作为结束标志&…...
之经典问题:简单的层序遍历、层序遍历分层、自底向上的层序遍历)
算法通关村第五关-二叉树遍历(层数优先)之经典问题:简单的层序遍历、层序遍历分层、自底向上的层序遍历
基础知识(青铜挑战) 了解二叉树的基础知识 实战训练(白银挑战) 简单的层序遍历 基本的层序遍历思路很清晰: 给你一个二叉树根节点,你需要创建一个队列 queue 来遍历节点,一个链表 list 来存储…...

C++左右值及引用
1 左值和右值 简单记法:能取地址的是左值,不能取地址的是右值 右值一般是常量 例: i 是右值,因为先把 i 赋值给临时变量,临时变量在1,而临时变量是将亡值,&i取地址会报错 i是左值…...

如何备份和恢复数据库
目录 1.xtrabackup 是什么2.全量备份3.增量备份4.使用备份进行恢复5.原理6.参考 本文主要介绍如何使用xtrabackup 进行数据库的备份和恢复,并在最后介绍了原理。 1.xtrabackup 是什么 XtraBackup是由Percona开发的一款开源的MySQL数据库备份工具。它可以对InnoDB和…...

简化数据库操作:探索 Gorm 的约定优于配置原则
文章目录 使用 ID 作为主键数据库表名TableName临时指定表名列名时间戳自动填充CreatedAtUpdatedAt时间戳类型Gorm 采用约定优于配置的原则,提供了一些默认的命名规则和行为,简化开发者的操作。 使用 ID 作为主键 默认情况下,GORM 会使用 ID 作为表的主键: type User st…...

保姆级Anaconda安装教程
一.anaconda下载 建议使用清华大学开源软件镜像站进行下载,使用官网下载速度比较慢。 anaconda清华大学开源软件镜像站 : https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/ 一路next即可,注意添加环境变量得选项都勾上。 二.验证…...

你写过的最蠢的代码是?——后端篇
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页: 🐅🐾猫头虎的博客🎐《面试题大全专栏》 🦕 文章图文并茂🦖…...

快速幂
876. 快速幂求逆元 - AcWing题库 AC代码: #include <iostream> #include <cstring> #include <algorithm>using namespace std;typedef long long ll;int n;int qmi(int a,int k,int p) {int res1;while(k){if(k&1)res(ll)res*a%p;k>&…...

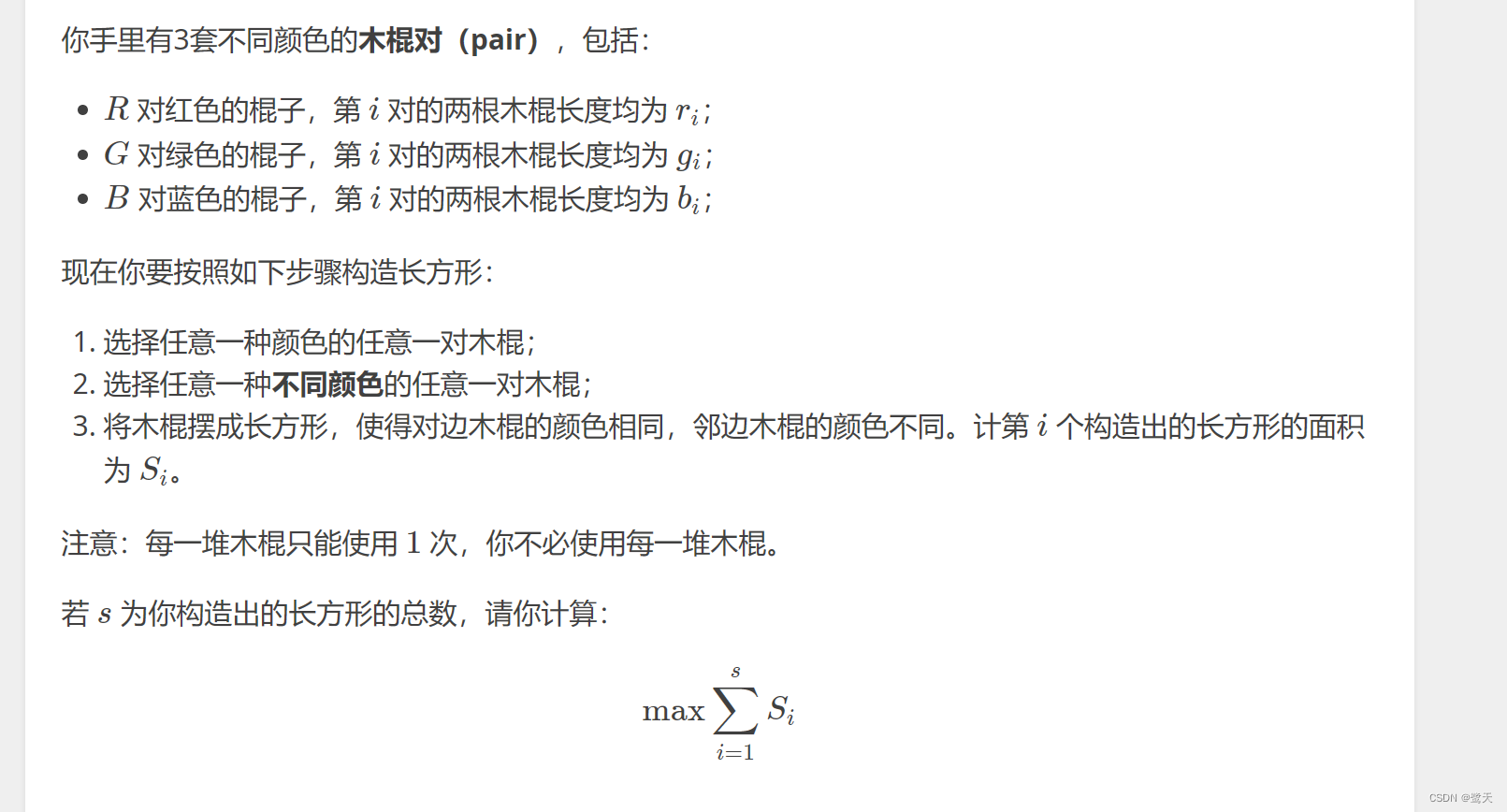
【题解 动态规划】 Colored Rectangles
题目描述: 分析: 乍一看我还以为是贪心! 猫 想想感觉没问题 但是局部最优并不能保证全局最优 比如这组数据 19 19 19 19 20 20 20 20如果按照贪心的做法,答案是20*20*2 但是其实答案是19*20*4 因此这道题用贪心是不对的 于是我…...
VsCode好用的扩展插件
开发插件推荐: 别名路径跳转 >> 点击引用的变量名,ctrl 点击 跳转文件Auto Rename Tag >> 修改标签前缀,后缀标签会同时修改Chinees 中文(简体)Code Runner >> 纯js文件右键点击run code即可底部终端打印file-icons-mac >> ma…...

Linux shell编程学习笔记4:修改命令行提示符格式(内容和颜色)
一、命令行提示符格式内容因shell类型而异 Linux终端命令行提示符内容格式则因shell的类型而异,例如CoreLinux默认的shell是sh,其命令行提示符为黑底白字,内容为: tcbox:/$ 其中,tc为当前用户名,box为主机…...

vue-引入使用main.js全局常量
common.js 命名什么都可以,用来定义常量的 定义了之后使用export让此暴露出去 const QRaddress http://localhost:9875export{QRaddress, } main.js //引入刚刚的js import {QRaddress} from /config/common.js挂载 Vue.prototype.$QRaddress QRaddress使用 …...

【C语言】【动态内存管理】malloc,free,calloc,realloc
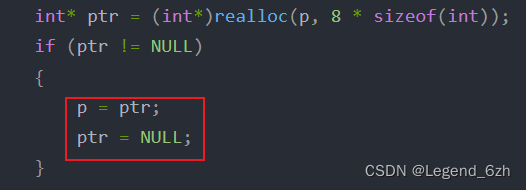
1.malloc函数 void* malloc(size_t size)功能:向内存申请字节为 size大小的空间 使用时要包含头文件:<stdlib.h> 开辟成功:返回开辟好的空间初始地址的指针 开辟失败:返回空指针 NULL 使用举例: (malloc和free…...

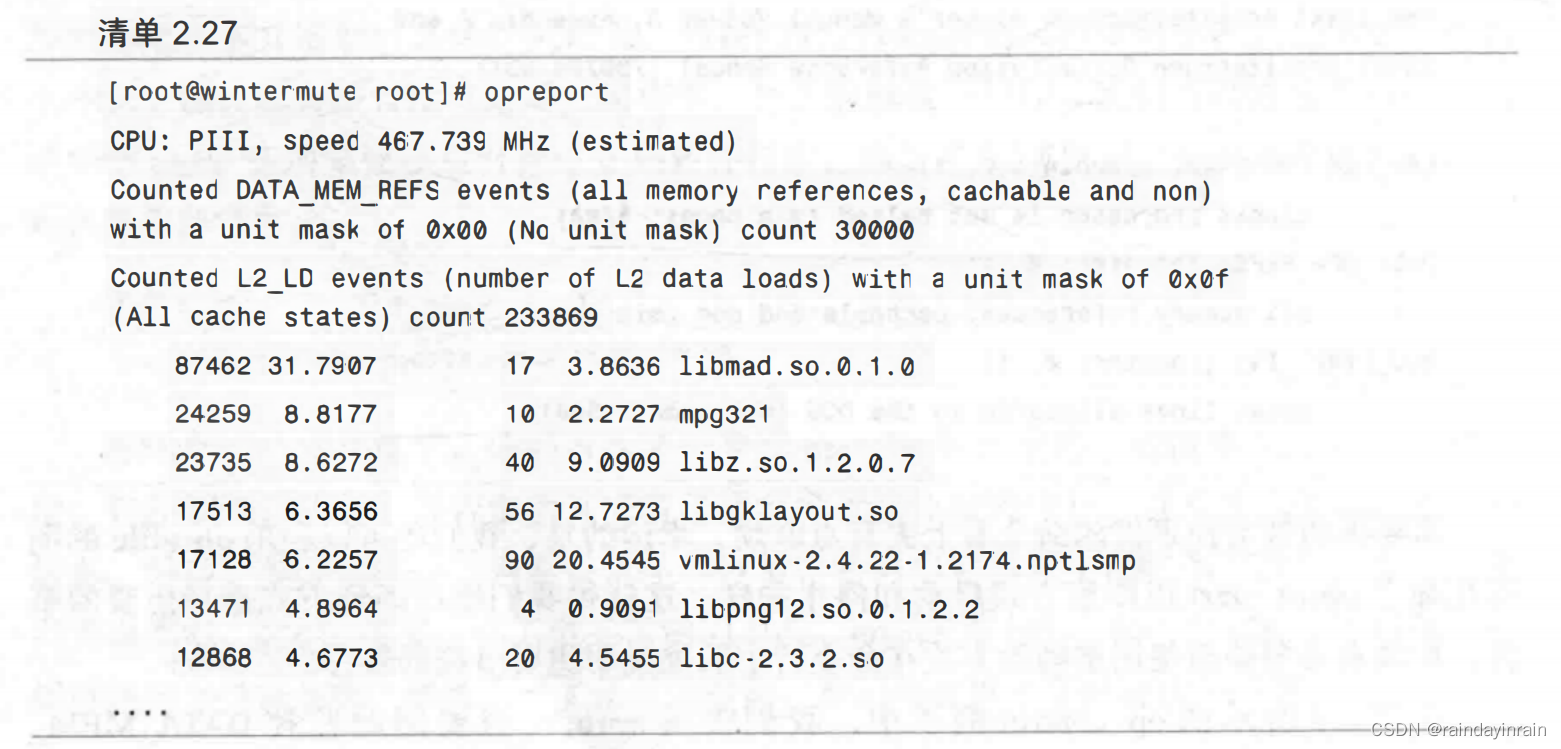
Linux性能优化--性能工具-系统CPU
2.0.概述 本章概述了系统级的Linux性能工具。这些工具是你追踪性能问题时的第一道防线。它们能展示整个系统的性能情况和哪些部分表现不好。 1.理解系统级性能的基本指标,包括CPU的使用情况。 2.明白哪些工具可以检索这些系统级性能指标。 2.1CPU性能统计信息 为…...

Ipython和Jupyter Notebook介绍
Ipython和Jupyter Notebook介绍 Python、IPython和Jupyter Notebook是三个不同但密切相关的工具。简而言之,Python是编程语言本身,IPython是对Python的增强版本,而Jupyter Notebook是一种在Web上进行交互式计算的环境,使用IPytho…...
)
数列极差(c++题解)
题目描述 佳佳的老师在黑板上写了一个由 n个正整数组成的数列,要求佳佳进行如下操作:每次擦去其中的两个数a 和b ,然后在数列中加入一个数a*b1 ,如此下去直至黑板上剩下一个数为止,在所有按这种操作方式最后得到的数…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
