【生命周期】
生命周期
- 1 引出生命周期
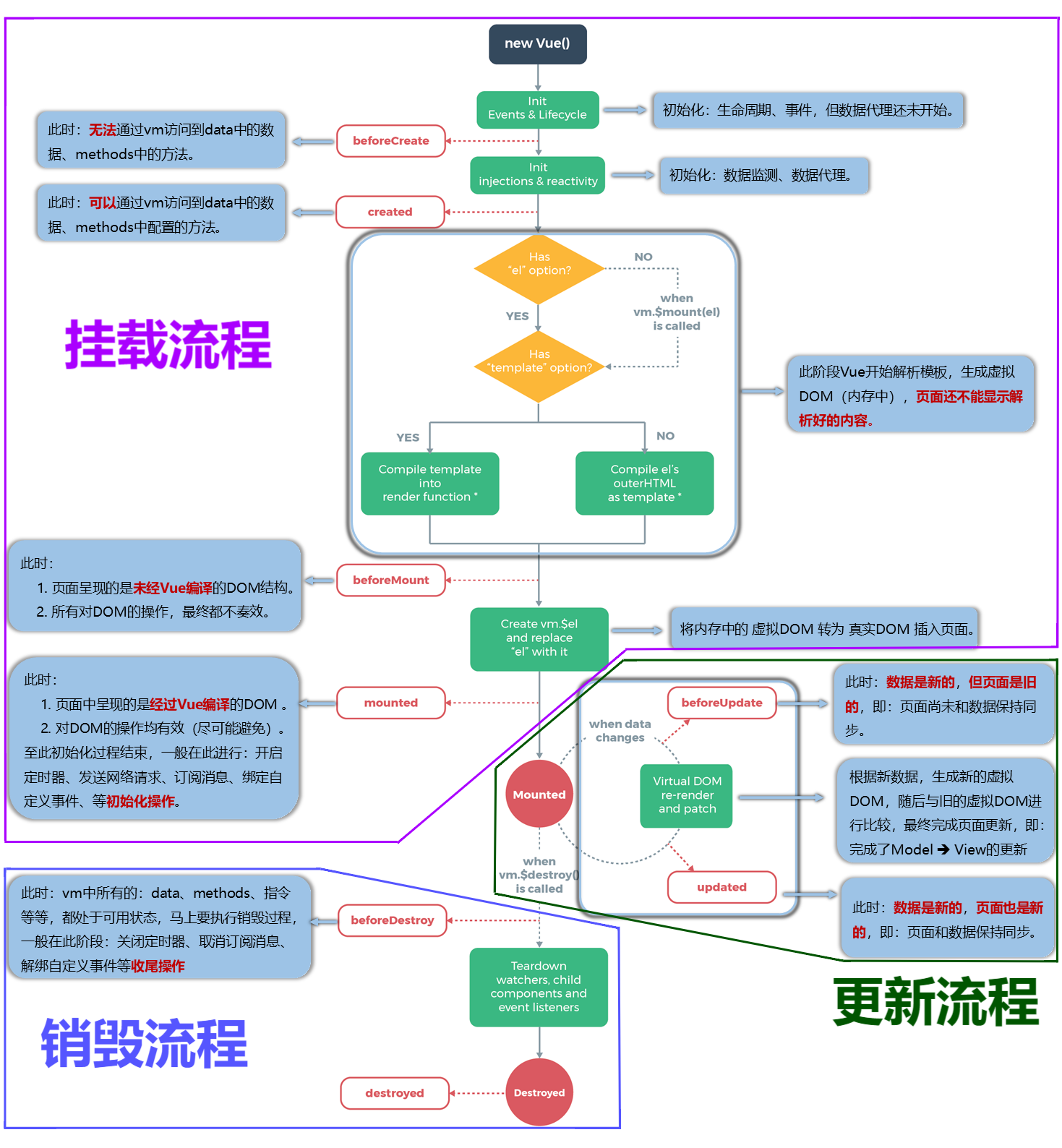
- 2 分析生命周期
- 3 总结生命周期
1 引出生命周期
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>引出生命周期</title><script src="../JS/vue.js"></script>
</head>
<body><!--总结生命周期:1.又名:生命周期回调函数、生命周期函数、生命周期钩子。2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。4.生命周期函数中的this指向是vm 或 组件实例对象。--><div id="root"><!-- <h2 :style="{opacity:opacity}">欢迎学习Vue</h2> opacity透明度,前一个是CSS属性,后一个是数据名 --><!-- 采用对象的简写形式,可简写为: --><h2 :style="{opacity}">欢迎学习Vue</h2></div>
</body>
<script>Vue.config.productionTip = false// const vm = new Vue({new Vue({el: '#root',data: {opacity:1},methods:{},// Vue完成模板的解析并把初始的真实的DOM元素挂载(放入)页面后调用mounted()函数mounted(){setInterval(() => {this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16);}})// 通过外部的循环定时器实现(不推荐)/* setInterval(() => {vm.opacity -= 0.01if(vm.opacity <= 0) vm.opacity = 1},16); */
</script>
</html>

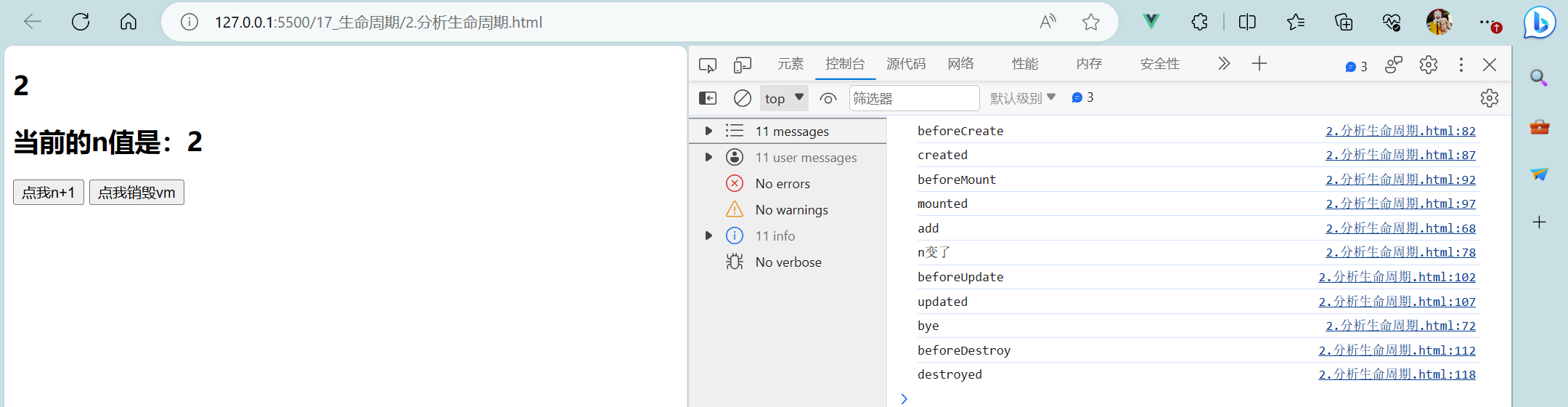
2 分析生命周期

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>分析生命周期</title><script src="../JS/vue.js"></script>
</head>
<body><div id="root"><h2 v-text="n"></h2><h2>当前的n值是:{{n}}</h2><button @click="add">点我n+1</button><button @click="bye">点我销毁vm</button></div>
</body>
<script>Vue.config.productionTip = falsenew Vue({el: '#root',data: {n:1},methods:{add(){console.log('add');this.n++},bye(){console.log('bye');this.$destroy()}},watch:{n(){console.log('n变了');}},beforeCreate() {console.log('beforeCreate');// console.log(this); // 此时vm里没有_data、vm.n、vm.add()// debugger; // 卡一个顿点},created() {console.log('created');// console.log(this); // 此时vm里有了_data、vm.n、vm.add()、getter()、setter()// debugger;},beforeMount() {console.log('beforeMount');// console.log(this); // 此时页面呈现的是未经编译的DOM结构// debugger;},mounted() { // 重要的钩子console.log('mounted');// console.log(this); // 此时页面呈现的是经过编译的DOM结构// debugger;},beforeUpdate() {console.log('beforeUpdate');// console.log(this.n); // 数据是新的 但页面是旧的// debugger;},updated() {console.log('updated');//console.log(this.n); // 数据是新的 页面也是新的// debugger;},beforeDestroy(){ // 重要的钩子console.log('beforeDestroy');// console.log(this.n); // 此时能拿到数据// this.add() // 此时调用了add() 但页面没发生变化// debugger;},destroyed() {console.log('destroyed');// debugger;}})
</script>
</html>

3 总结生命周期
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>总结生命周期</title><script src="../JS/vue.js"></script>
</head>
<body><!--总结常用的生命周期钩子:1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。关于销毁Vue实例1.销毁后借助Vue开发者工具看不到任何信息。2.销毁后自定义事件会失效,但原生DOM事件依然有效。3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。--><div id="root"><h2 :style="{opacity}">欢迎学习Vue</h2><button @click="opacity = 1">透明度设置为1</button><button @click="stop">点我停止变换</button></div>
</body>
<script>Vue.config.productionTip = false// const vm = new Vue({new Vue({el: '#root',data: {opacity:1},methods:{stop() {// clearInterval(this.timer) // 清除定时器(温柔) 点击停止变换后再点透明度为1 透明度改变this.$destroy() // 暴力清除 点击停止变换后再点透明度为1不再发生变化 此时vm关了 但定时器没关}},// Vue完成模板的解析并把初始的真实的DOM元素挂载(放入)页面后调用mounted()函数mounted(){this.timer = setInterval(() => {this.opacity -= 0.01if(this.opacity <= 0) this.opacity = 1},16);},beforeDestroy() {clearInterval(this.timer) // 清除定时器}})
</script>
</html>

相关文章:

【生命周期】
生命周期 1 引出生命周期2 分析生命周期3 总结生命周期 1 引出生命周期 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta …...

【C语言 模拟实现memcpy函数、memcpy函数】
C语言程序设计笔记---027 C语言之模拟实现memcpy函数、memcpy函数1、介绍memcpy函数1.1、模拟实现memcpy函数 2、介绍memmove函数2.1、模拟实现memmove函数 3、结语 C语言之模拟实现memcpy函数、memcpy函数 前言: 通过C语言内存函数的知识,这篇将对memc…...

opencv视频文件的读取,处理与保存
文章目录 opencv视频文件的读取,处理与保存一、视频文件的读取:1、cv::VideoCapture是OpenCV库中用于处理视频输入的类,它提供了一种简单的方法来从摄像头,视频文件、或图像序列中读取帧;(1)打开…...

java - 七大比较排序 - 详解
前言 本篇介绍了七大比较排序,直接插入排序,希尔排序,冒泡排序,堆排序,选择排序,快速排序,归并排序,一些简单思想代码实现,如有错误,请在评论区指正…...

项目集成七牛云存储sdk
以PHP为例 第一步:下载sdk PHP SDK_SDK 下载_对象存储 - 七牛开发者中心 sdk下载成功之后,将sdk放入项目中,目录选择以自己项目实际情况而定。 注意:在examples目录中有各种上传文件的参考示例,这里我们主要参考的是…...

docker-compose一键启动neo4j
下载镜像 docker pull neo4j:3.5.22-community 编写配置文件 参考文档 编写docker-compose.yml文件 version: "3"services:neo4j:image: neo4j:3.5.22-communitycontainer_name: neo4j restart: alwaysports:- 7474:7474- 7687:7687environment:- NEO4J_AUTH:ne…...

深入剖析@ConfigurationProperties注解
当我们构建Spring Boot应用程序时,配置属性通常是不可或缺的一部分。Spring Boot提供了多种方式来管理这些属性,其中之一是使用ConfigurationProperties注解。这篇博客将详细解释ConfigurationProperties注解以及如何使用它来管理和映射配置属性。 什么…...

北京开发APP需要多少钱
北京开发一个移动应用(APP)的费用因多种因素而异,包括项目的规模、复杂性、所需功能、设计要求、技术选择、开发团队的经验和地理位置等。一般来说,北京的APP开发费用通常较高,因为这是中国的主要技术和创新中心之一&a…...

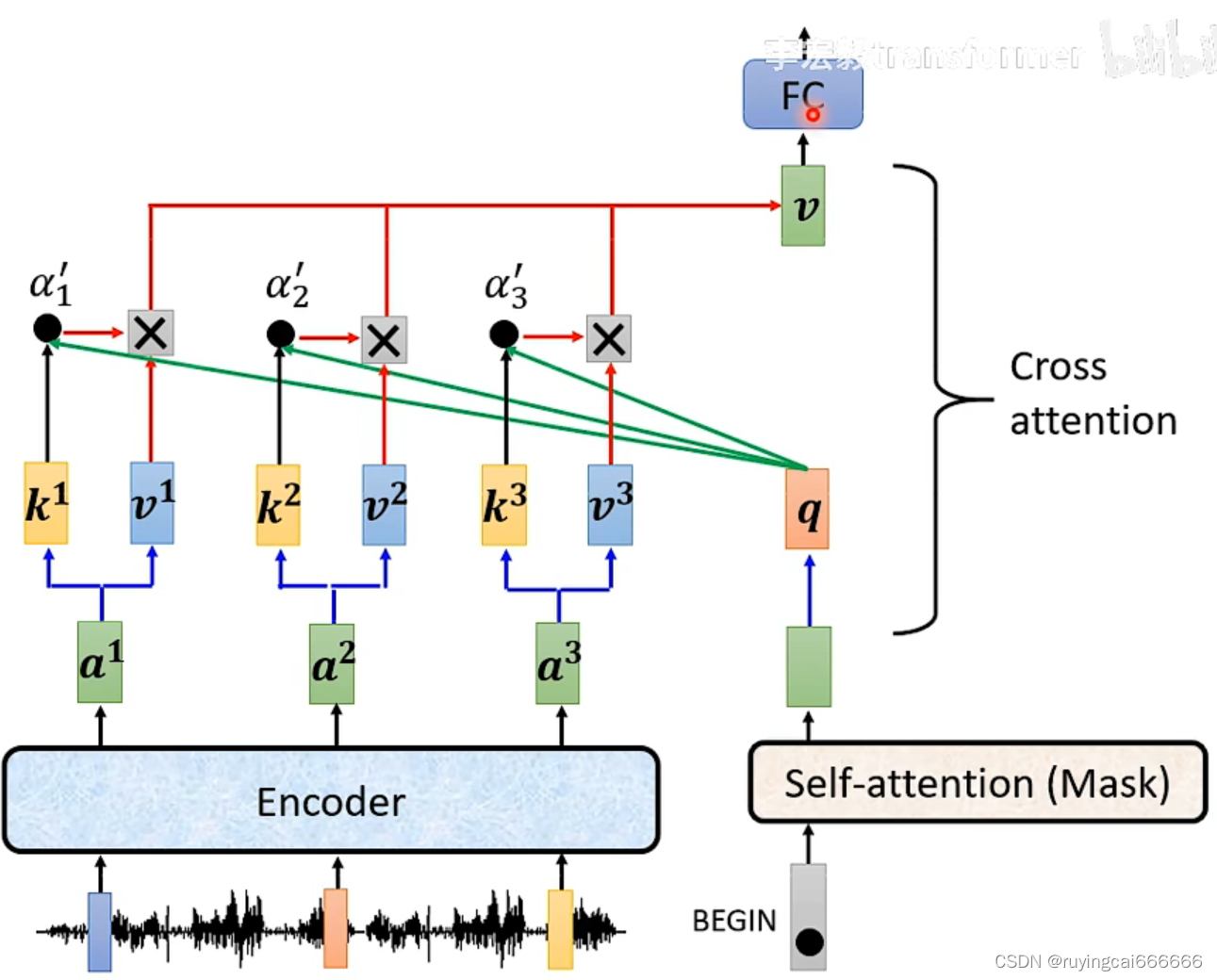
self-attention、transformer、bert理解
参考李宏毅老师的视频 https://www.bilibili.com/video/BV1LP411b7zS?p2&spm_id_frompageDriver&vd_sourcec67a2725ac3ca01c38eb3916d221e708 一个输入,一个输出,未考虑输入之间的关系!!! self-attention…...

junit @ExcludePackages排除多个包
在JUnit中,可以使用ExcludePackages注解来排除多个包。该注解可以用在测试类或测试方法上。 如果要排除多个包,可以在ExcludePackages注解的value属性中使用数组来指定要排除的包名。例如,要排除包com.example.package1和com.example.packag…...

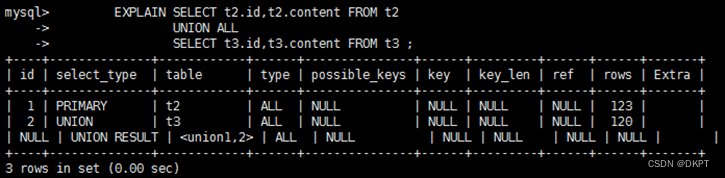
Explain执行计划字段解释说明---select_type、table、patitions字段说明
1、select_type的类型有哪些 2、select_type的查询类型说明 1、SIMPLE 简单的 select 查询,查询中不包含子查询或者UNION 2、PRIMARY 查询中若包含任何复杂的子部分,最外层查询则被标记为Primary 3、DERIVED 在FROM列表中包含的子查询被标记为DERIVED(衍生)&…...

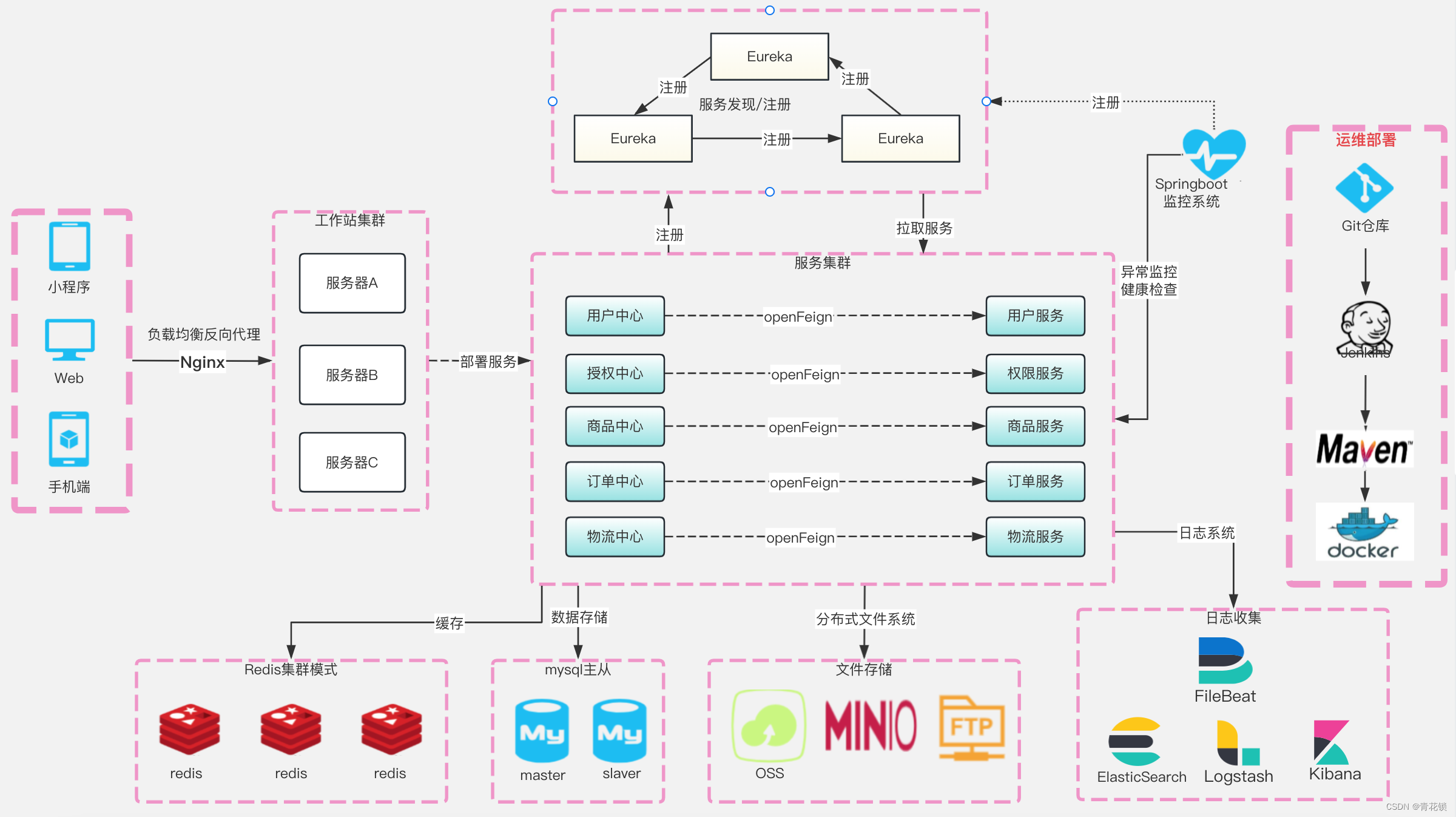
云原生微服务 第六章 Spring Cloud Netflix Eureka集成远程调用、负载均衡组件OpenFeign
系列文章目录 第一章 Java线程池技术应用 第二章 CountDownLatch和Semaphone的应用 第三章 Spring Cloud 简介 第四章 Spring Cloud Netflix 之 Eureka 第五章 Spring Cloud Netflix 之 Ribbon 第六章 Spring Cloud 之 OpenFeign 文章目录 系列文章目录前言1、OpenFeign的实现…...

四、2023.9.30.C++面向对象end.4
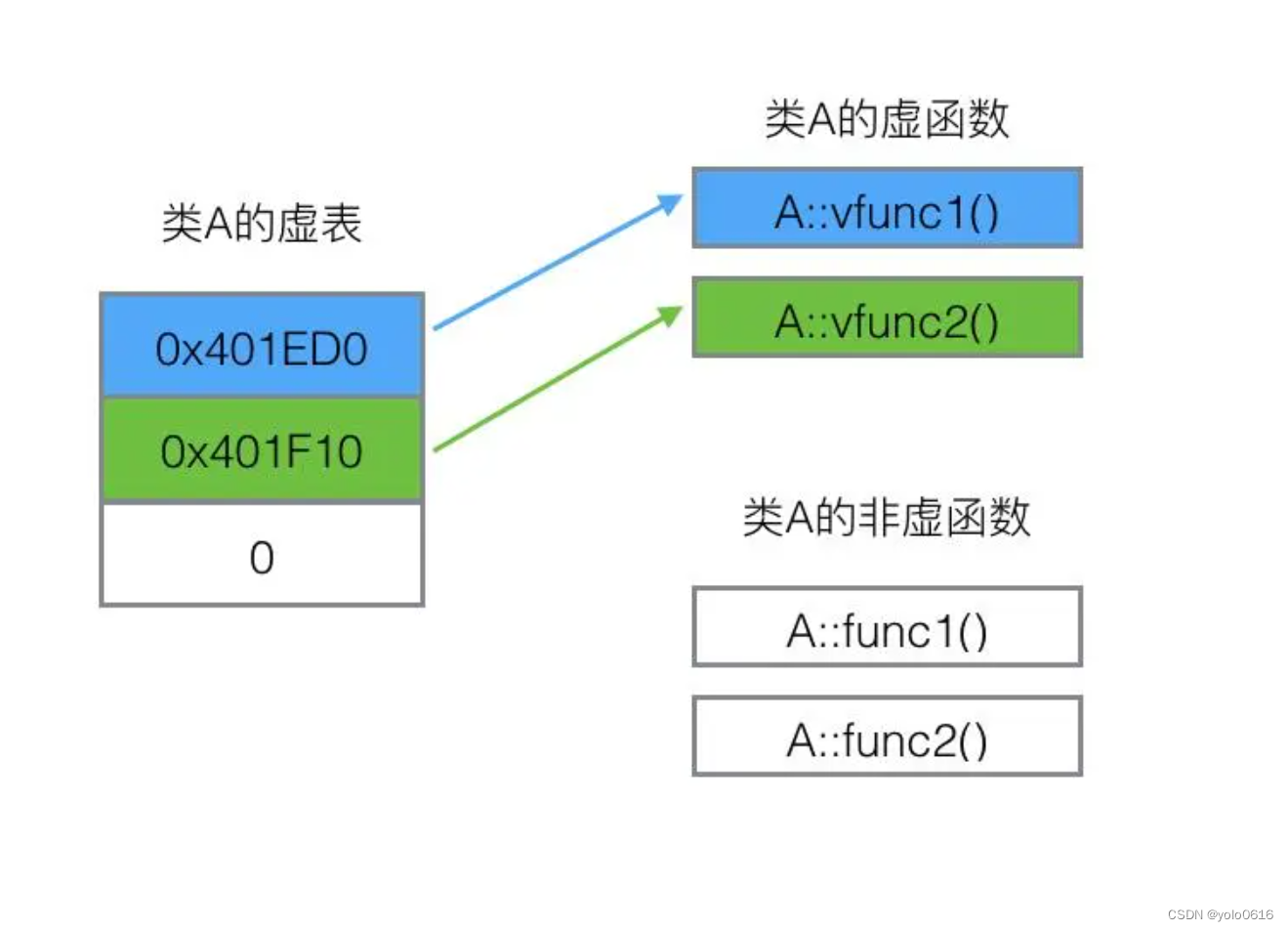
文章目录 49、 简述一下什么是常函数,有什么作用?50、 说说什么是虚继承,解决什么问题,如何实现?51、简述一下虚函数和纯虚函数,以及实现原理?52、说说纯虚函数能实例化吗,为什么&am…...

【Java】包
package 包(package):其实就是文件夹。 作用:对类进行分类管理。 包的定义格式 格式:package 包名(多级包用 . 分开) 范例:package com.mayikt.demo01 带包的Java类编译和执行 1. 手动建包 安装…...

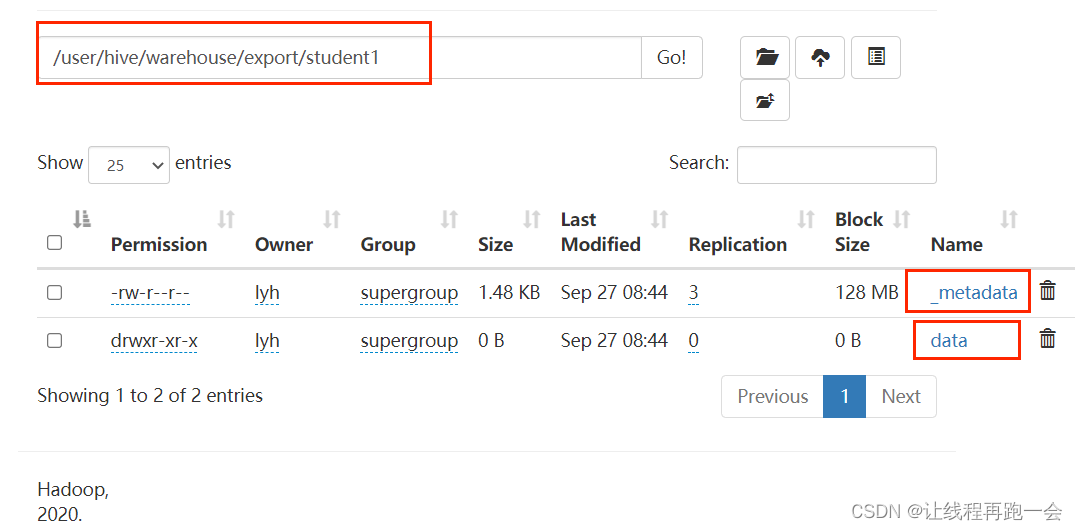
Hive【Hive(二)DML】
启动 hive 命令行: hive DML 数据操作 1、数据导入 1.1、向表中装载数据(load) 语法: hive> load data [local] inpath 数据的path [overwrite] into table student [partition (partcol1val1,…)];(1&#x…...

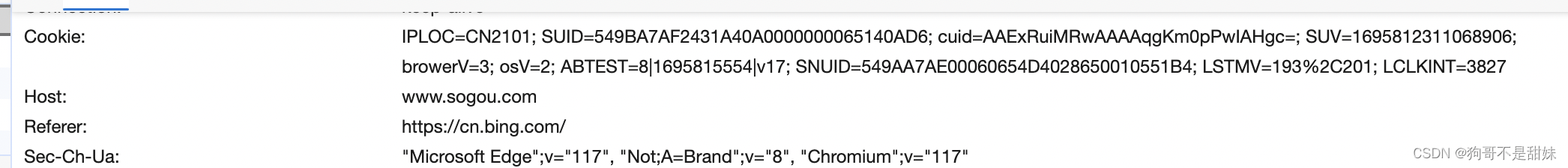
HTTP的请求方法,空行,body,介绍请求报头的内部以及粘包问题
目录 一、GET与POST简介 二、空行和body 三、初识请求报头以及粘包问题 四、认识请求报头剩余部分 一、GET与POST简介 GET https://www.sogou.com/HTTP/1.1 请求报文中的方法,是最常规的方法(获取资源) POST:传输实体主体的方法…...

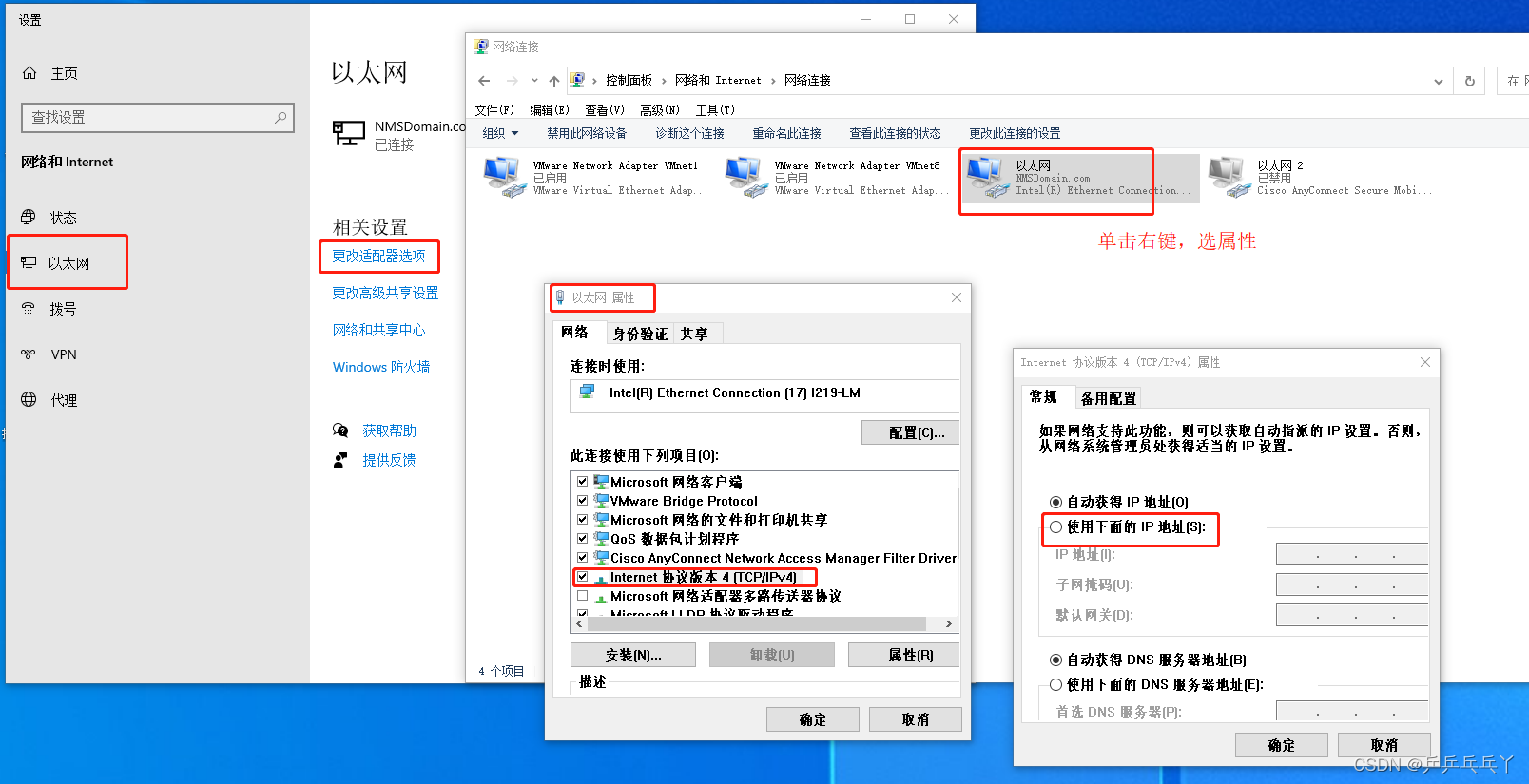
win10 ip设置
百度安全验证...

alibaba dragonwell jdk
阿里巴巴Dragonwell8快速指南 dragonwell-project/dragonwell8 Wiki GitHub 阿里巴巴Dragonwell8用户指南 dragonwell-project/dragonwell8 Wiki GitHub 阿里巴巴Dragonwell8常见问题 dragonwell-project/dragonwell8 Wiki GitHub...

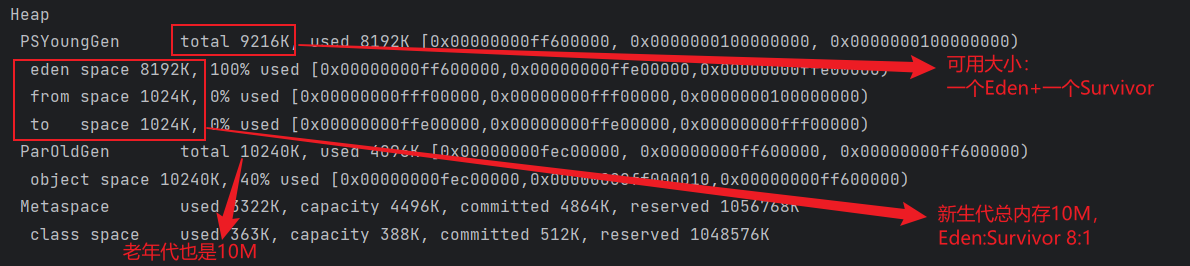
jvm内存分配与回收策略
自动内存管理 解决两个问题 自动给对象分配内存 对象一般堆上分配(而实际上也有可能经过即时编译后被拆散为标量类型并间接地在栈上分配) 新生对象通常会分配在新生代,少数情况下(例如对象大小超过一定阈值)也可能…...

【Vue2和Vue3的双向绑定区别】
Vue2和Vue3的双向绑定区别 vue2 双向绑定原理vue3 双向绑定原理Vue2和Vue3的双向绑定存在以下区别: vue2 双向绑定原理 Vue2 双向绑定的实现主要依赖于 Object.defineProperty() 方法和观察者模式,其中 Object.defineProperty() 方法用于定义属性的 get…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
