vertx学习总结5
这章我们讲回调,英文名:Beyond callbacks
一、章节覆盖:
回调函数及其限制,如网关/边缘服务示例所示
未来和承诺——链接异步操作的简单模型
响应式扩展——一个更强大的模型,特别适合组合异步事件流
Kotlin协程——对异步代码执行流的语言级支持
二、Vert.x中的回调函数是一种非阻塞的异步编程模式,用于处理异步操作的结果。在Vert.x中,回调函数通常用于处理事件,如HTTP请求和数据库查询等,其限制包括:
-
回调函数是非阻塞的,不能使用同步代码块或阻塞I/O操作。
-
回调函数的执行顺序不可预测,因为它们是异步执行的。
-
回调函数需要明确处理错误,不能简单地忽略异常或错误。
-
回调函数应该尽量轻量级,避免太复杂的逻辑和操作,以免影响整个应用程序的性能。
-
回调函数应该采用良好的编程约定,如命名规范和注释,以便于维护和管理。
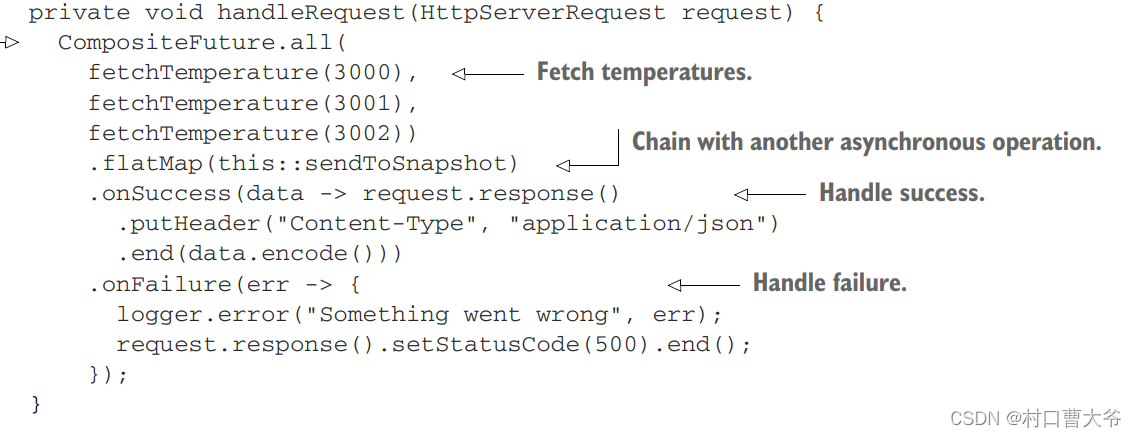
回调地狱是指使用嵌套回调来链接异步操作,由于嵌套很深,导致代码更难以理解。对于嵌套回调,错误处理尤其困难。
虽然这是真的,但是可以很容易地为每个异步操作回调使用一个方法来缓解回调地狱,就像我们使用handleRequest、sendToSnapshot和sendResponse方法一样。每个方法只做一件事,我们避免嵌套回调。
二、Futures and promises in Vert.x
类似于:
package furtueAndprimise;import io.vertx.core.AbstractVerticle;
import io.vertx.core.Promise;public class Test extends AbstractVerticle {@Overridepublic void start(Promise<Void> startPromise) throws Exception {Promise<String> promise=Promise.promise();vertx.setTimer(5000,id->{if (System.currentTimeMillis()%2L==0L)promise.complete("ok");elsepromise.fail(new RuntimeException("Bad luck...."));});}
}
这里的异步操作是一个5秒的计时器,之后承诺就完成了。根据当前时间是奇数还是偶数,承诺以一个值完成或以一个异常失败。这很好,但我们如何从承诺中获得价值呢?
想要在结果可用时做出反应的代码需要一个future对象。
完整代码:
package furtueAndprimise;import io.vertx.core.AbstractVerticle;
import io.vertx.core.Future;
import io.vertx.core.Promise;
import io.vertx.core.Vertx;public class Test extends AbstractVerticle {@Overridepublic void start(Promise<Void> startPromise) throws Exception {Promise<String> promise=Promise.promise();vertx.setTimer(5000,id->{if (System.currentTimeMillis()%2L==0L)promise.complete("ok");elsepromise.fail(new RuntimeException("Bad luck...."));});Future<String> future = promise.future();future.onSuccess(System.out::println).onFailure(err -> System.out.println(err.getMessage()));}public static void main(String[] args) {Vertx vertx1=Vertx.vertx();vertx1.deployVerticle(new Test());}
}
用未来的方法启动HTTP服务器:
package furtueAndprimise;import io.vertx.core.AbstractVerticle;
import io.vertx.core.Handler;
import io.vertx.core.Promise;
import io.vertx.core.Vertx;
import io.vertx.core.http.HttpServerRequest;
import io.vertx.core.http.impl.Http1xServerRequestHandler;public class Test001 extends AbstractVerticle {@Overridepublic void start(Promise<Void> promise) {vertx.createHttpServer().requestHandler(requestHandler()).listen(8080).onFailure(fail->{promise.fail("失败");}).onSuccess(ok -> {System.out.println("http://localhost:8080/");promise.complete();});}Handler<HttpServerRequest> requestHandler(){return request -> {// 处理HTTP请求的逻辑// ...};}public static void main(String[] args) {Vertx vertx1 = Vertx.vertx();vertx1.deployVerticle(new Test001());}
}
与CompletionStage api的互操作性:
package furtueAndprimise;import io.vertx.core.AbstractVerticle;
import io.vertx.core.Promise;import java.util.concurrent.CompletionStage;public class Test002 extends AbstractVerticle {@Overridepublic void start() throws Exception {Promise<String> promise=Promise.promise();CompletionStage<String> cs = promise.future().toCompletionStage();cs.thenApply(String::toUpperCase).thenApply(str -> "~~~ " + str).whenComplete((str, err) -> {if (err == null) {System.out.println(str);} else {System.out.println("Oh... " + err.getMessage());}});}
}
CompositeFuture 是一种特殊的 Future,它可以包装一个 Future 列表,从而让一组异步操作并行执行;然后协调这一组操作的结果,作为 CompositeFuture 的结果

三、接下来讲响应式的扩展:
ReactiveX计划为后端和前端项目提供了一个通用的API和多种语言的实现(http://reactivex.io/)。RxJS项目为浏览器中的JavaScript应用程序提供响应式扩展,而像RxJava这样的项目则为Java生态系统提供通用的响应式扩展实现。
vertx提供了RxJava版本1和2的绑定。建议使用版本2,因为它支持背压,而版本1不支持。
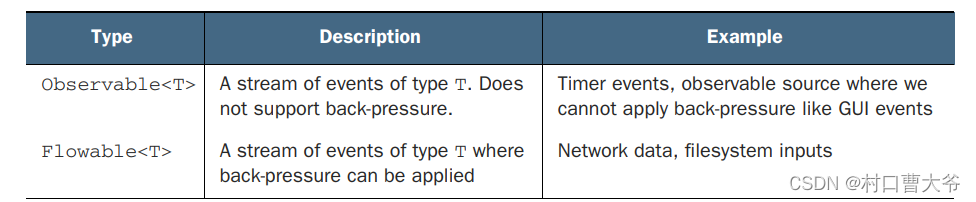
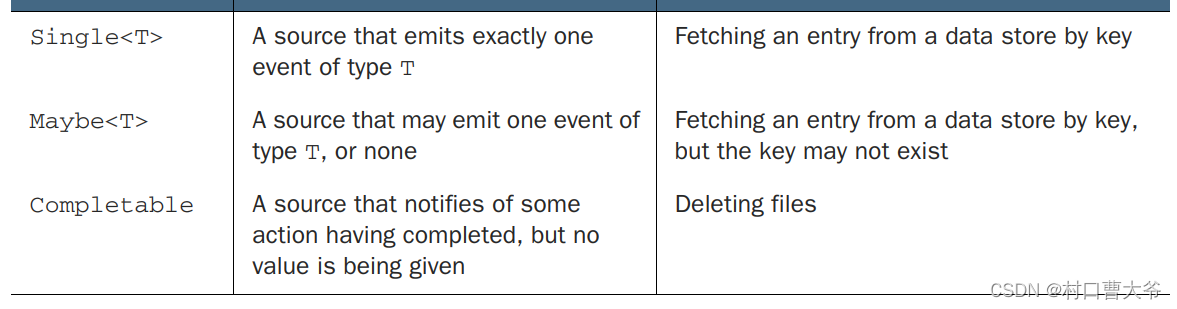
单纯讲rxjava,rxjava的五种观察源:


你有时可能会读到热源和冷源。热点源是无论是否存在订阅者都要发出事件的源。冷源是在第一次订阅后才开始发出事件的源。周期计时器是热源,而要读取的文件是冷源。使用冷源,您可以获得所有事件,但使用热源,您只能获得订阅后发出的事件
四、rxjava在vertx里面集成
1.引入依赖
implementation("io.vertx:vertx-rx-java2:version")
package furtueAndprimise;import io.reactivex.Completable;
import io.reactivex.Observable;
import io.vertx.reactivex.core.AbstractVerticle;
import io.vertx.reactivex.core.RxHelper;import java.util.concurrent.TimeUnit;public class Test003 extends AbstractVerticle {@Overridepublic Completable rxStart() {Observable.interval(1, TimeUnit.SECONDS, RxHelper.scheduler(vertx)).subscribe(n -> System.out.println("tick"));return vertx.createHttpServer().requestHandler(r -> r.response().end("Ok")).rxListen(8080).ignoreElement();}
}
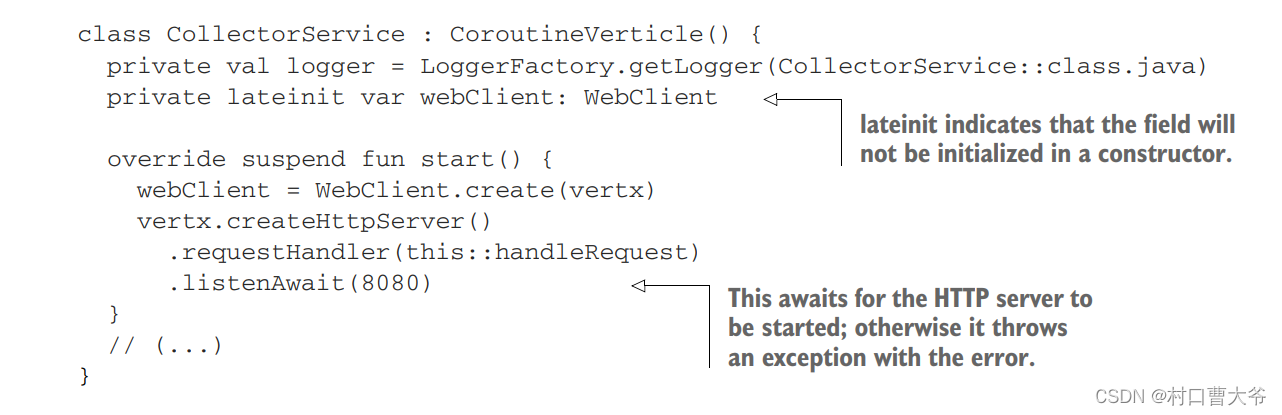
rxStart使用Completable而不是Future来通知部署成功。通过 ignoreElement()方法 返回一个Completable。这个例子打开一个经典的HTTP服务器,对任何请求都回复Ok。有趣的部分是AbstractVerticle的RxJava变体具有通知部署成功的rxStart(和rxStop)方法。在我们的示例中,当HTTP服务器启动时,垂直已经成功部署,因此我们返回一个Completable对象。
您可以检查前缀为rx的方法是否与为支持RxJava而生成的方法相对应。如果您检查RxJava api,您将注意到原始方法(包括回调)仍然存在。
这个例子中另一个有趣的部分是每秒发出事件的可观察对象。它本质上表现为一个Vert.X定时器可以。RxJava api中有几个操作符方法接受调度器对象,因为它们需要延迟异步任务。默认情况下,它们从自己管理的内部工作线程池回调,这就打破了vertx线程模型假设。我们总是可以经过vertx调度器,以确保事件仍在原始上下文事件循环中被回调。
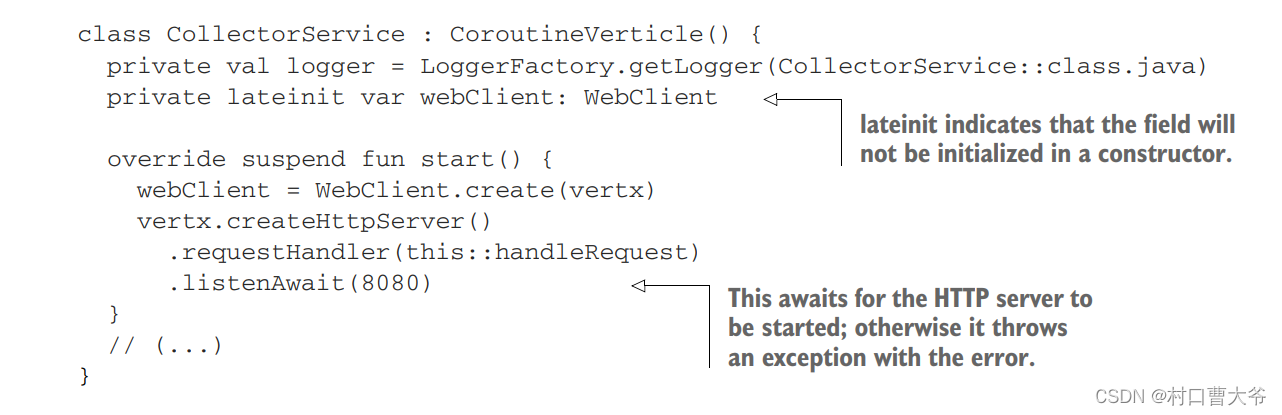
五、Kotlin coroutines
引入依赖
plugins {
kotlin("jvm") version "kotlinVersion"
}
dependencies {
// (...)
implementation("io.vertx:vertx-lang-kotlin:${vertxVersion}")
implementation("io.vertx:vertx-lang-kotlin-coroutines:${vertxVersion}")
implementation(kotlin("stdlib-jdk8"))
}
一直都在讲vertx,所以Kotlin coroutines没有怎么讲,算了,我还是搞一个例子吧
import kotlin.coroutines.*;
suspend fun hello():String{delay(1000)return "Hello!"
}fun main(){runBlocking{println(hello()) //这个runBlocking 会一直等协程完成
} 注:这个系列的截图一直都是vertx in Action 那本英文书里面的。。
相关文章:

vertx学习总结5
这章我们讲回调,英文名:Beyond callbacks 一、章节覆盖: 回调函数及其限制,如网关/边缘服务示例所示 未来和承诺——链接异步操作的简单模型 响应式扩展——一个更强大的模型,特别适合组合异步事件流 Kotlin协程——…...

Go,从命名开始!Go的关键字和标识符全列表手册和代码示例!
目录 一、Go的关键字列表和分类介绍关键字在Go中的定位语言的基石简洁与高效可扩展性和灵活性 关键字分类声明各种代码元素组合类型的字面表示基本流程控制语法协程和延迟函数调用 二、Go的关键字全代码示例关键字全代码示例 三、Go的标识符定义基础定义特殊规定关键字与标识符…...

【网络】网络扫盲篇 ——用简单语言和图解带你入门网络
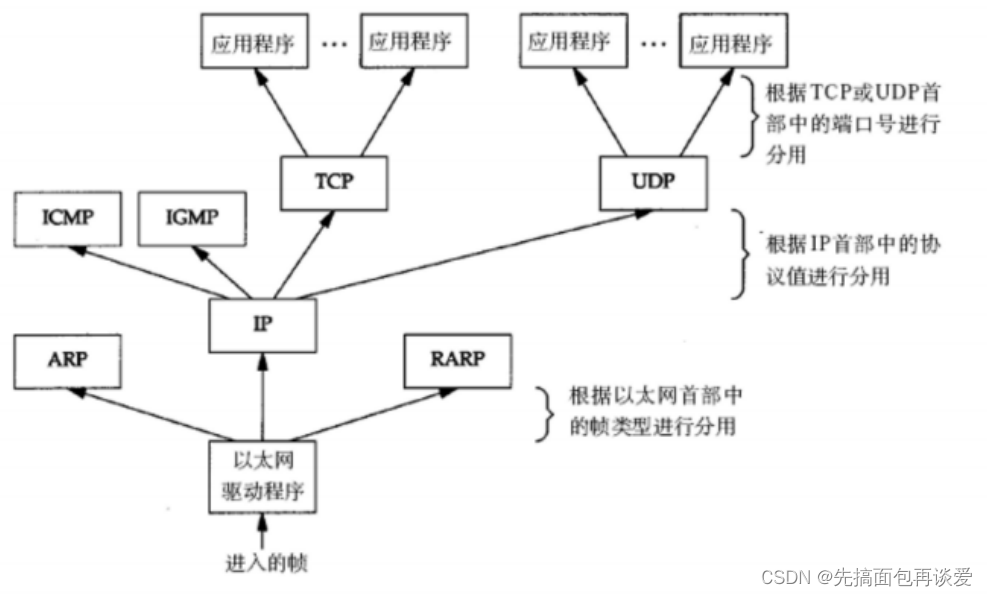
网络的一些名词和基础知识讲解 前言正式开始一些基础知识发展背景运营商和生产商 协议协议的分层TCP/IP五层(或四层)模型(可以不看,对新手来说太痛苦了,我这里只是为了让屏幕前的你过一遍就好,里面很多概念新手是不太懂的…...

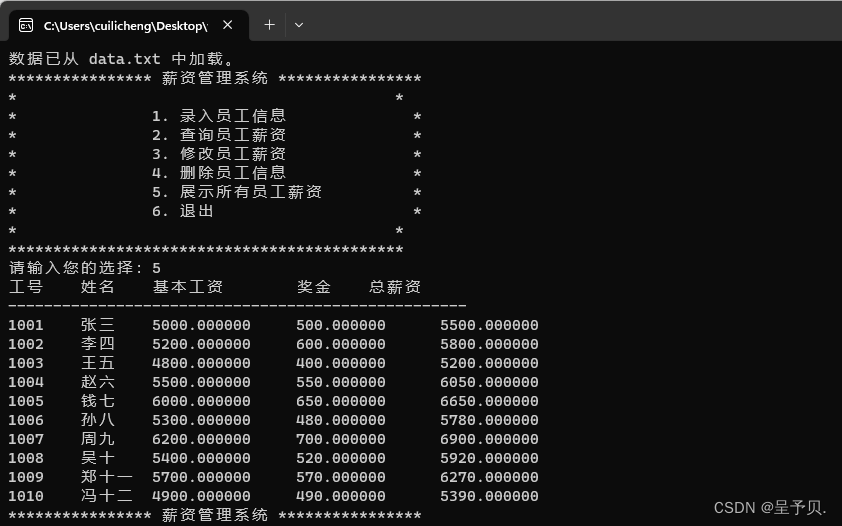
【项目开发 | C语言项目 | C语言薪资管理系统】
本项目是一个简单的薪资管理系统,旨在为用户提供方便的员工薪资管理功能,如添加、查询、修改、删除员工薪资信息等。系统通过命令行交互界面与用户进行交互,并使用 txt 文件存储员工数据。 一,开发环境需求 操作系统:w…...

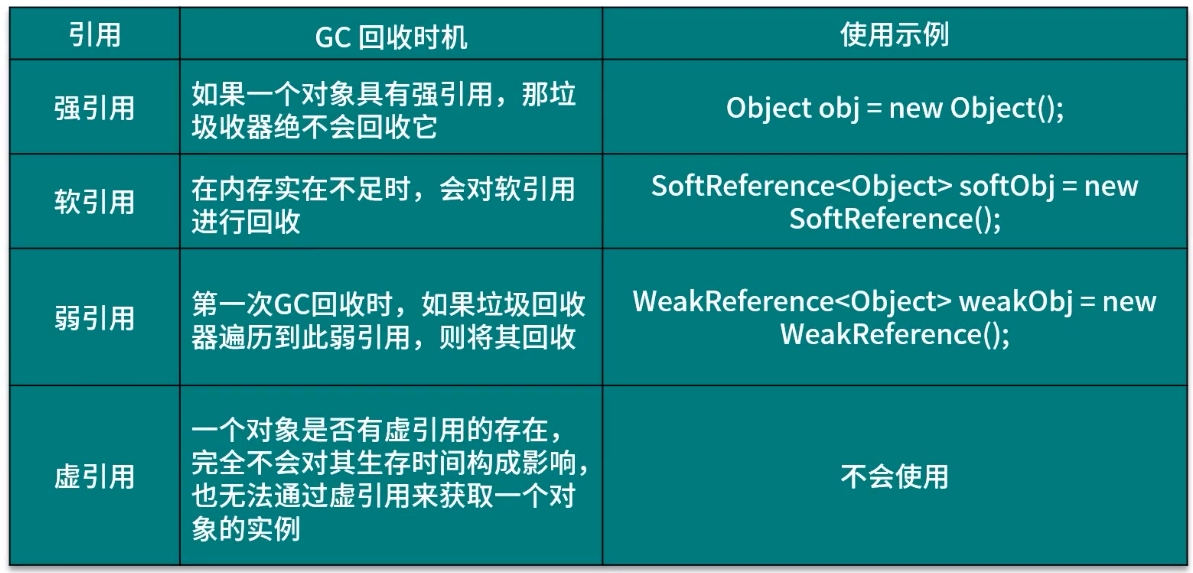
Android---GC回收机制与分代回收策略
目录 GC 回收机制 垃圾回收(Garbage Collection, GC) 垃圾回收算法 JVM 分代回收策略 1. 新生代 2. 老年代 GC Log 分析 引用 GC 回收机制 垃圾回收(Garbage Collection, GC) 垃圾就是内存中已经没有用的对象,JVM 中的垃圾回收器(Garbage Collector)会自…...

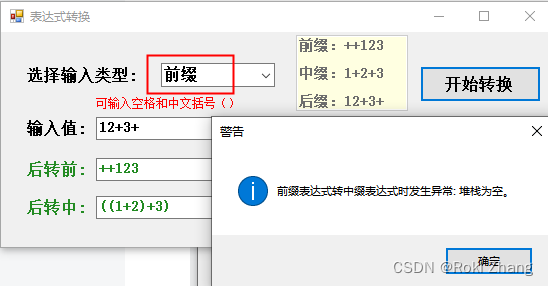
前缀、中缀、后缀表达式相互转换工具
目录 1. 界面一览 2. 使用说明 3. 实例演示 3.1 输入中缀 3.2 输入前缀 3.3 输入后缀 3.4 选择错误的类型 4. 代码 5. 资源地址 关于什么是前缀、中缀、后缀表达式,相信你不知道这个东西,那你也不会点进来这篇博客,当然,…...

Vue之ElementUI之动态树+数据表格+分页(项目功能)
目录 前言 一、实现动态树形菜单 1. 配置相应路径 2. 创建组件 3. 配置组件与路由的关系 index.js 4. 编写动态树形菜单 5. 页面效果演示 二、实现数据表格绑定及分页功能 1. 配置相应路径 2. 编写数据表格显示及分页功能代码 BookList.vue 3. 演示效果 总结 前言…...

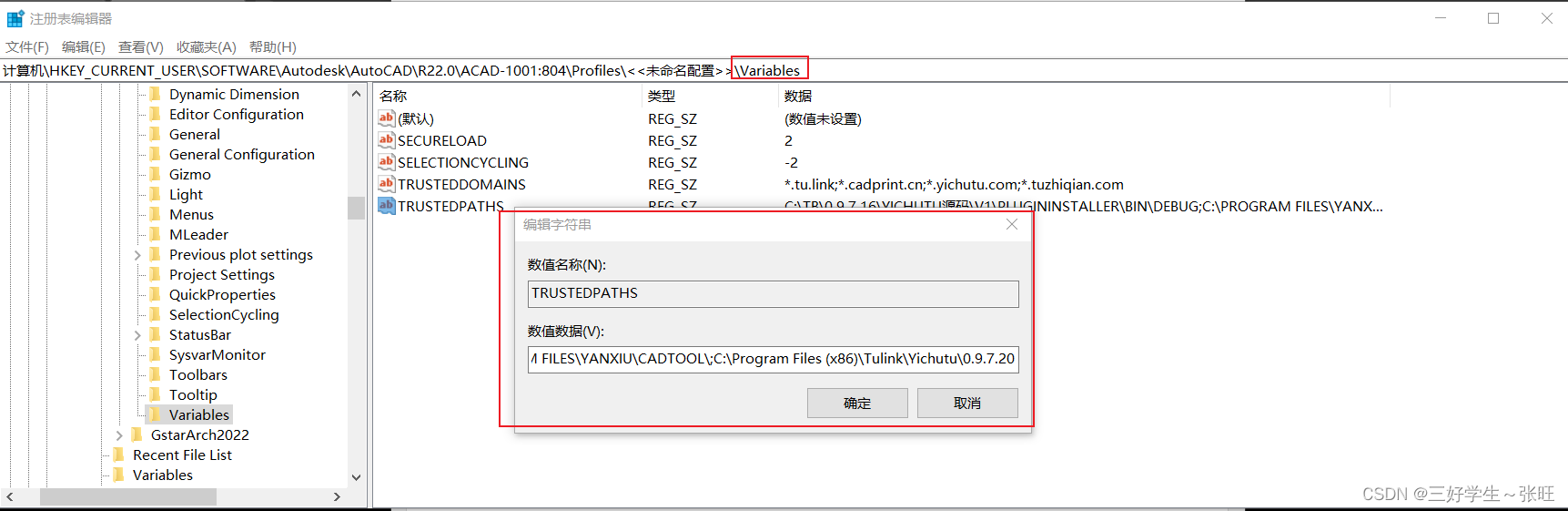
【CAD二次开发】给CAD添加TRUSTEDPATHS避免dll插件信任弹窗
找到配置文件目录,遍历下面的每个配置文件; 找到 Variables 下的TRUSTEDPATHS项目;在后面添加新的目录即可,多个目录使用分号分隔; public static void AddPath(string trusedPath){// 指定注册表键的路径...

编译和链接
编译和链接 一:???二:翻译环境1:编译1:预处理2:编译 2:链接 三:运行环境: 本文章所使用的图片均来在yyds鹏哥一:?…...

常识判断 --- 科技常识
目录 力与热 光和声 航空成就 垃圾分类 百科知识 血型 二十四节气歌 春雨惊春清谷天 夏满忙夏暑相连 秋处露秋寒霜降 冬雪雪冬小大寒 力与热 光和声 航空成就 垃圾分类 百科知识 血型...

修改npm全局安装的插件(下载目录指向)
我们先打开终端 然后执行 npm config get prefix查看npm 的下载地址 一般都会在C盘 但是 我们都知道 C盘下东西多了是很不好的 所以 我们可以执行 npm config set prefix “E:\npmfile”将 npm 的下载地址 改变成 E盘下的 npmfile目录 这样 以后 默认全局安装的插件就会都到…...

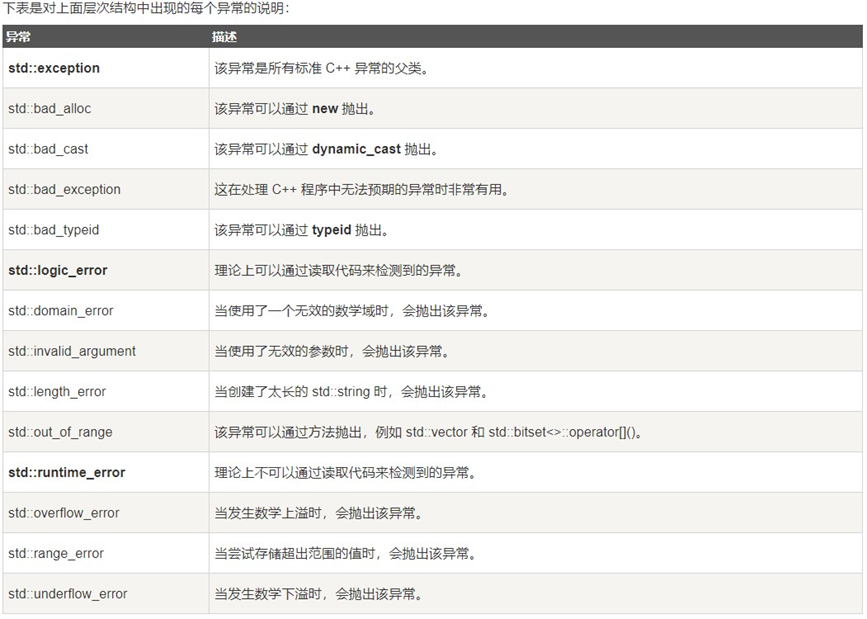
<C++> 异常
C语言传统的处理错误的方式 传统的错误处理机制: 终止程序,如assert,缺陷:用户难以接受。如发生内存错误,除0错误时就会终止程序。返回错误码,缺陷:需要程序员自己去查找对应的错误。如系统的…...

聊聊HttpClientBuilder
序 本文主要研究一下HttpClientBuilder HttpClientBuilder httpclient-4.5.10-sources.jar!/org/apache/http/impl/client/HttpClientBuilder.java public class HttpClientBuilder {public static HttpClientBuilder create() {return new HttpClientBuilder();}protected…...

MacOS - Sonoma更新了啥
1 系统介绍 苹果公司于2023年9月26日发布了macOS Sonoma 14.0正式版。名称由来不知道,可能是地名:Sonoma是一个地名,指加利福尼亚州北部索诺玛县(Sonoma County)。 2 系统重要更新 2.1 将小组件添加到桌面 速览提醒事项和临近日程等。按住Control键点…...

C++17中头文件filesystem的使用
C17引入了std::filesystem库(文件系统库, filesystem library),相关类及函数的声明在头文件filesystem中,命名空间为std::filesystem。 1.path类:文件路径相关操作,如指定的路径是否存在等,其介绍参见:http…...

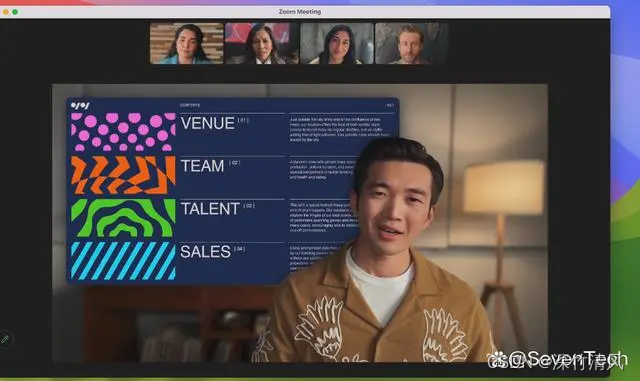
「专题速递」数字人直播带货、传统行业数字化升级、远程协作中的低延时视频、地产物业中的通讯终端...
音视频技术作为企业数字化转型的核心要素之一,已在各行各业展现出广泛的应用和卓越的价值。实时通信、社交互动、高清视频等技术不仅令传统行业焕发新生,还为其在生产、管理、服务提供与维护等各个领域带来了巨大的助力,实现了生产效率和服务…...

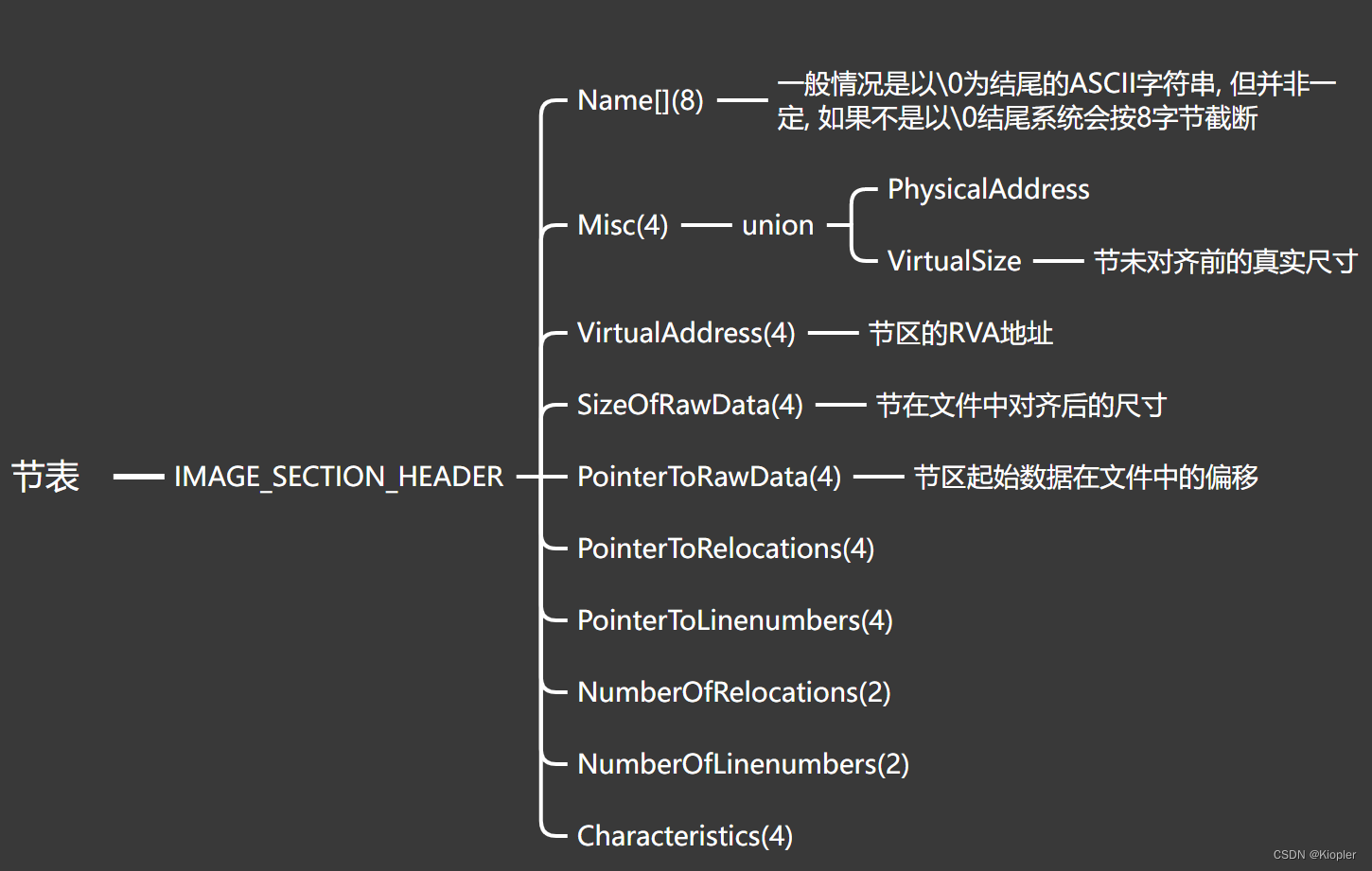
PE格式之PE头部
1. PE头部总体组成 2. DOS MZ头 3. PE头 PE头由3部分组成: 下面分别: OptionalHeader比较大: 然后是节表, 节表有多个: PE文件头部就结束了, 最后就是节区了, 来看几段代码: ; main.asm .586 .model flat, stdcall option casemap:noneinclude windows.inc include ke…...

SLAM从入门到精通(用python实现机器人运动控制)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 在ROS下面,开发的方法很多,可以是c,可以是python。大部分接口操作类的应用,其实都可以用python来开…...

接口和抽象类有什么区别?
接口和抽象类都是用于实现抽象类型的机制: 抽象类:抽象类可以包含抽象方法(未实现的方法)和具体方法(已实现的方法)。抽象类可以有字段(成员变量),这些字段可以是具体的,也可以是抽象的。一个类只能继承一个抽象类,Java不支持多继承。抽象类可以拥有构造方法,用于初…...

基于springboot+vue的人事系统
目录 前言 一、技术栈 二、系统功能介绍 员工信息管理 考勤信息管理 考勤信息管理 下班记录管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,作为学校以及一些培训机构,都在用信息…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
