ES6中数组的扩展
1. 扩展运算符
用三个点(...)表示,它如同rest参数的逆运算,将数组转为用逗号分隔的参数序列。扩展就是将一个集合分成一个个的。
console.log(...[1, 2, 3]); // 1, 2, 3
可以用于函数调用
扩展运算符后还可以放置表达式
...(x > 0 ? ['a'] : [])
如果扩展运算符后是一个空数组,则不产生任何效果
[...[], 1] // [1]
可以替代数组的apply方法
扩展运算符的应用
合并数组
ES5中使用concat方法
const arr1 = ['a', 'b'];
arr1.concat(['c']); // ['a', 'b', 'c']
ES6的合并数组
[...[1, 2, 3], ...[4, 5]]; // [1, 2, 3, 4, 5]
与解构赋值结合
用来生成数组
// ES5
a = list[0]; rest = list.slice(1);
// ES6
[a, ...rest] = list;
如果用于数组赋值,只能将其放在参数的最后一位,否则会报错。
const [...first, last] = [1, 2, 3, 4, 5]; // 报错
函数的返回值
函数只能返回一个值,如果要返回多个值,可以使用扩展运算符
字符串
将字符串转为真正的数组
[...'hello'] // ['h', 'e', 'l', 'l', 'o']
实现了Iterator接口的对象
任何Iterator接口的对象都可以用扩展运算符转为真正的数组。
Map和Set结构、Generator函数
扩展运算符内部调用的是数据结构的Iterator接口,因此只要具有Iterator接口的对
象,都可以使用扩展运算符。
2. Array.from()
将类似数组的对象、可遍历对象转为真正的数组
只要是部署了Iterator接口的数据结构,Array.from都能转为数组。
Array.from('he');
// ['h', 'e']
类似数组的对象本质就是有length属性
Array.from还可以接受第二个参数,作用类似map方法,用来对每个元素进行处理,将处理的值放入返回的数组中。
Array.from(arrayLike, x => x * x);
// 等同于
Array.from(arrayLike).map(x => x * X);
另一个应用,将字符串转为数组,返回字符串长度。
Array.from({length: 2}, () => 'jack');
// ['jack', 'jack']
// 通过length可以确定第二个参数的运行次数
3. Array.of()
将一组值转为数组
Array.of(3, 22, 3); // [3, 22, 3]
Array()的不足
Array() // []
Array(3) // [, , , ]
Array(3, 11, 8) // [3, 11, 8]
Array.of总是返回参数值组成的数组,如果没有参数就返回一个空数组。
Array.of方法可以用代码模拟
function ArrayOf() {return [].slice.call(arguments);
}
4. 数组实例的copyWithin()
会在当前数组内部将指定位置的成员复制到其他位置(会覆盖原有成员),然后返回当前数组,也就是说,使用这个方法会修改当前的数组。
3个参数
- target(必选),从该位置开始替换数据
- start(可选), 从该位置开始读取数据,默认为0,如果是负数,表示倒数。
- end(可选), 到该位置停止读取,默认数组的长度,如果是负数,表示倒数。
[1, 2, 3, 4, 5].copyWithin(0, 3);
// [4, 5, 3, 4, 5]
表示从下标为3的位置开始复制到数组末尾的数据,在下标为0的位置开始换数据。
对于没有copyWithin方法可以使用以下代码
[].copyWithin.call(new Int32Array([1, 2, 3, 4, 5]), 0, 3, 4);// Int32Array [4, 2, 3, 4, 5]
5. 数组实例的find()和findIndex()
- find
find方法用于找出第一个符合条件的数组成员,参数是一个回调数,所有成员都会依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合的,返回undefined。
[1, 2, -5, 10].find((value, index, arr) => {return value > 0
})
// -5
上面的代码找出小于0的成员。
回调函数可以接受3个参数,依次是当前的值、当前的index以及原数组。
- findIndex
findIndex返回第一个符合条件的数组成员的位置,如果都不符合,返回-1。
第一个参数是回调函数,第二个参数可选,绑定this对象。
6. 数组实例的fill()
给定值填充一个数组。
['a', 'b', 'c'].fill(7); // [7, 7, 7]特别适合空数组的初始化。
还可以接受第二个和第三个参数,用来指定填充的起始位置和结束位置。
['a', 'b', 'c'].fill(7, 1, 2);
// ['a', 7, 'c']
上面的代码表示,fill方法从1号位开始向原数组填充7,到2号位之前结束。
7. 数组实例的entries()、keys()和values()
用来遍历数组,可用于for…of循环遍历。
分别是遍历键值对、键、值
for(let index of ['a', 'b'].keys()) {// code
}
8. 数组实例的includes()
方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串中的includes类似。
2个参数
- 第一个:要检测的值
- 第二个:开始搜索的位置,默认0。负数表示倒数,负数大于数组长度时,会重置为0
[1, 2, 3].includes(3, 3); // falseindexOf缺点
- 不够语气化,其含义是找到参数值第一个出现的位置,所以要比较是否不等于-1, 表达起来不直观。
- 内部使用严格相等运算符(===),会导致对NaN误判。
NaN和自身都不相等。
代替模拟代码
const contains = (() => {Array.prototype.includes ? (arr, value) => arr.includes(value) : (arr, value) => arr.some(el => el === value);
})
Map结构中的has方法是用来查找键名的
Set结构中的has方法用来查找值的
9. 数组的空位
Array当参数为一个值是,则代表生成length为该值的空数组。
Array(3); // [, , ,]
在ES5中对空位处理很不一致
- forEach()、filter()、every()和some()都会跳过空位
- map()会跳过空位,但会保留这个值
- join()和toString()会将空位视为undefined,而undefined和null会被理解成空字符串。
在ES6中明确规定空位转为undefined
Array.from方法会将数组的空位转为undefined。
扩展运算符也会转为undefined
copyWithin方法会连空位一起复制
fill方法会将空位视为正常的数组位置
for…of 循环也会遍历空位
entries()、keys()、values()、find()和findIndex()会将空位转为undefined
相关文章:

ES6中数组的扩展
1. 扩展运算符 用三个点(...)表示,它如同rest参数的逆运算,将数组转为用逗号分隔的参数序列。扩展就是将一个集合分成一个个的。 console.log(...[1, 2, 3]); // 1, 2, 3可以用于函数调用 扩展运算符后还可以放置表达式 ...(x > 0 ? [a] : [])如…...

计算机考研 | 2016年 | 计算机组成原理真题
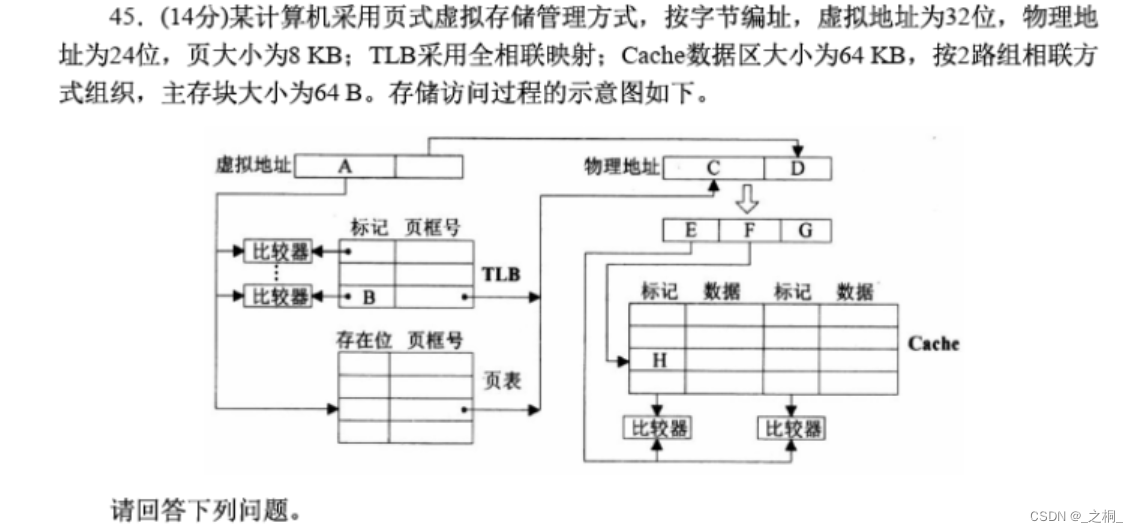
文章目录 【计算机组成原理2016年真题44题-9分】【第一步:信息提取】【第二步:具体解答】 【计算机组成原理2016年真题45题-14分】【第一步:信息提取】【第二步:具体解答】 【计算机组成原理2016年真题44题-9分】 假定CPU主频为5…...

Web版Photoshop来了,用到了哪些前端技术?
经过 Adobe 工程师多年来的努力,并与 Chrome 等浏览器供应商密切合作,通过 WebAssembly Emscripten、Web Components Lit、Service Workers Workbox 和新的 Web API 的支持,终于在近期推出了 Web 版 Photoshop(photoshop.adobe…...

FL Studio21.1.0水果中文官方网站
FL Studio 21.1.0官方中文版重磅发布纯正简体中文支持,更快捷的音频剪辑及素材管理器,多样主题随心换!Mac版新增对苹果M2/1家族芯片原生支持。DAW界萌神!极富二次元造型的水果娘FL chan通过FL插件Fruity Dance登场,为其…...

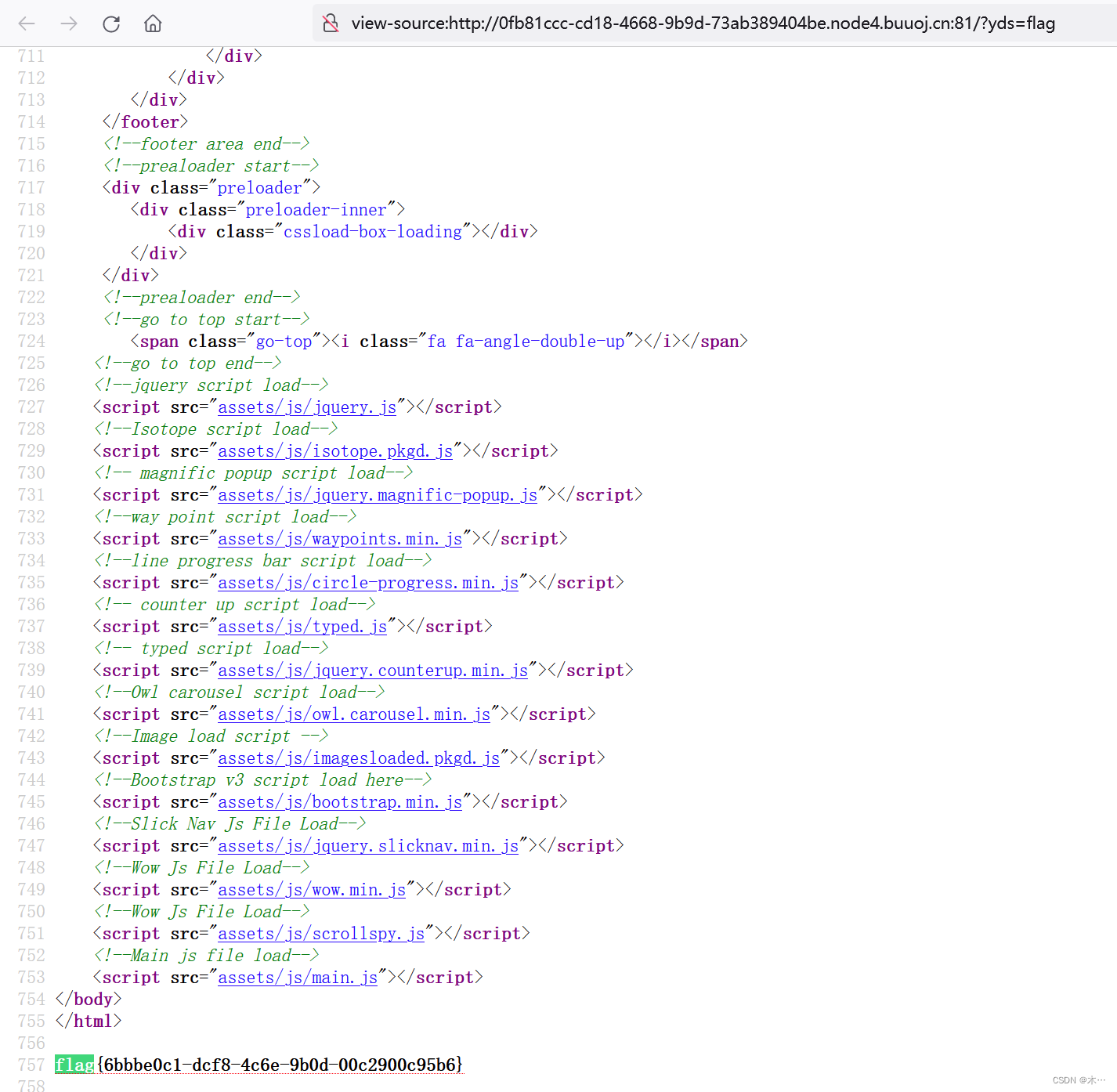
[BJDCTF2020]Mark loves cat
先用dirsearch扫一下,访问一下没有什么 需要设置线程 dirsearch -u http://8996e81f-a75c-4180-b0ad-226d97ba61b2.node4.buuoj.cn:81/ --timeout2 -t 1 -x 400,403,404,500,503,429使用githack python2 GitHack.py http://8996e81f-a75c-4180-b0ad-226d97ba61b2.…...

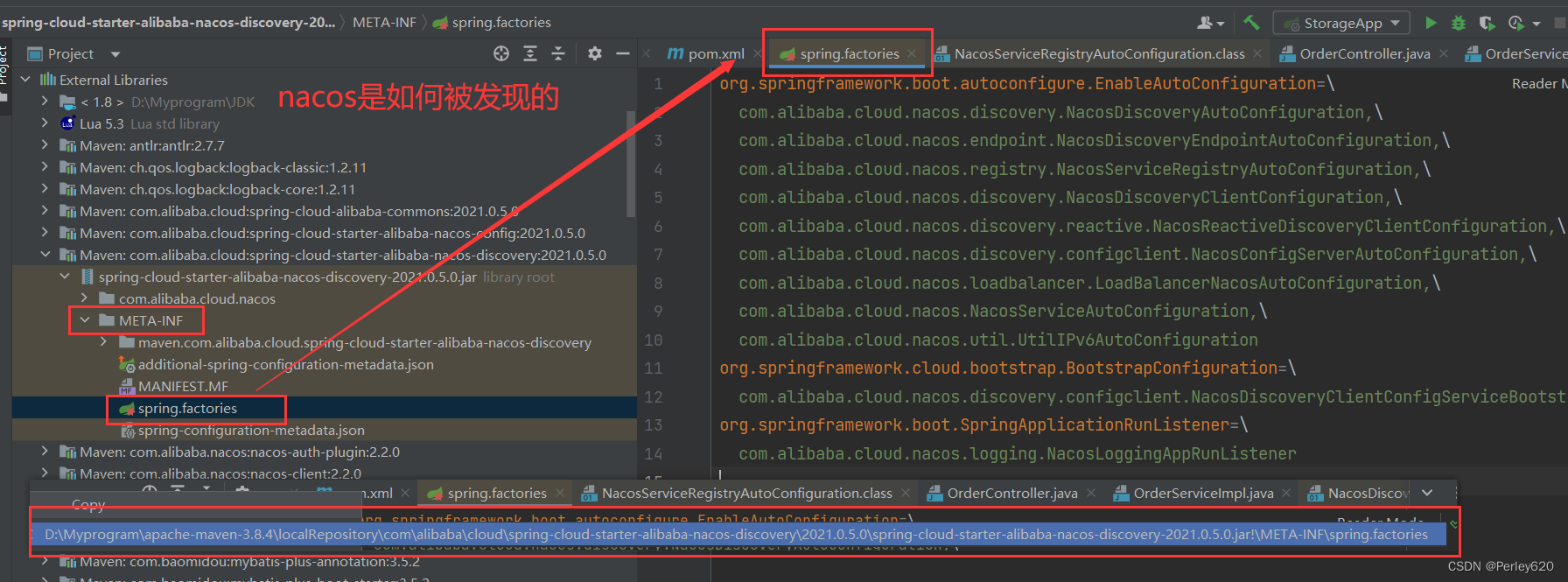
@SpringBootApplication注解的理解——如何排除自动装配 分布式情况下如何自动加载 nacos是怎么被发现的
前言 spring作为主流的 Java Web 开发的开源框架,是Java 世界最为成功的框架,持续不断深入认识spring框架是Java程序员不变的追求。 本篇博客介绍SpringBootApplicant注解的自动加载相关内容 其他相关的Spring博客文章列表如下: Spring基…...

HTTP的前世今生
史前时期 20 世纪 60 年代,美国国防部高等研究计划署(ARPA)建立了 ARPA 网,它有四个分布在各地的节点,被认为是如今互联网的“始祖”。 然后在 70 年代,基于对 ARPA 网的实践和思考,研究人员发…...

软件测试教程 自动化测试selenium篇(二)
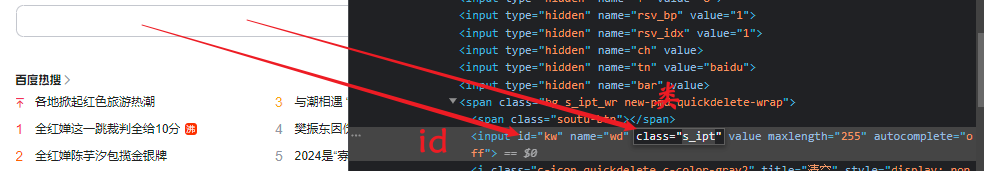
掌握Selenium常用的API的使用 目录 一、webdriver API 1.1元素的定位 1.2 id定位 1.3name 定位 1.4tag name 定位和class name 定位 1.5CSS 定位 1.6XPath 定位 1.7link text定位 1.8Partial link text 定位 二、操作测试对象 2.1鼠标点击与键盘输入 2.2submit 提交…...

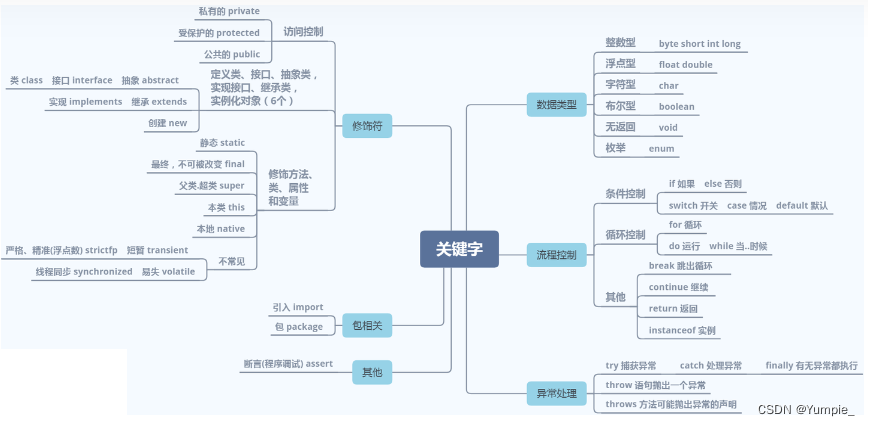
JavaSE入门--初始Java
文章目录 Java语言概述认识Java的main函数main函数示例运行Java程序认识注释认识标识符认识关键字 前言: 我从今天开始步入Java的学习,希望自己的博客可以带动小白学习,也能获得大佬的指点,日后能互相学习进步,都能如尝…...

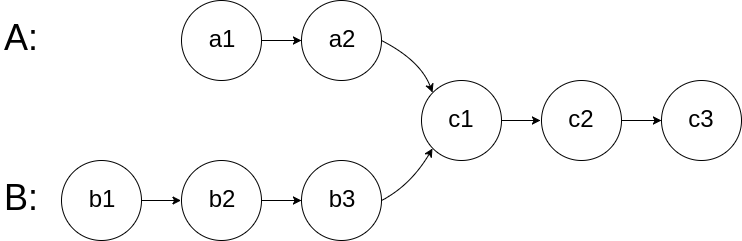
leetcode做题笔记160. 相交链表
给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 图示两个链表在节点 c1 开始相交: 题目数据 保证 整个链式结构中不存在环。 注意,函数返回结果后&…...

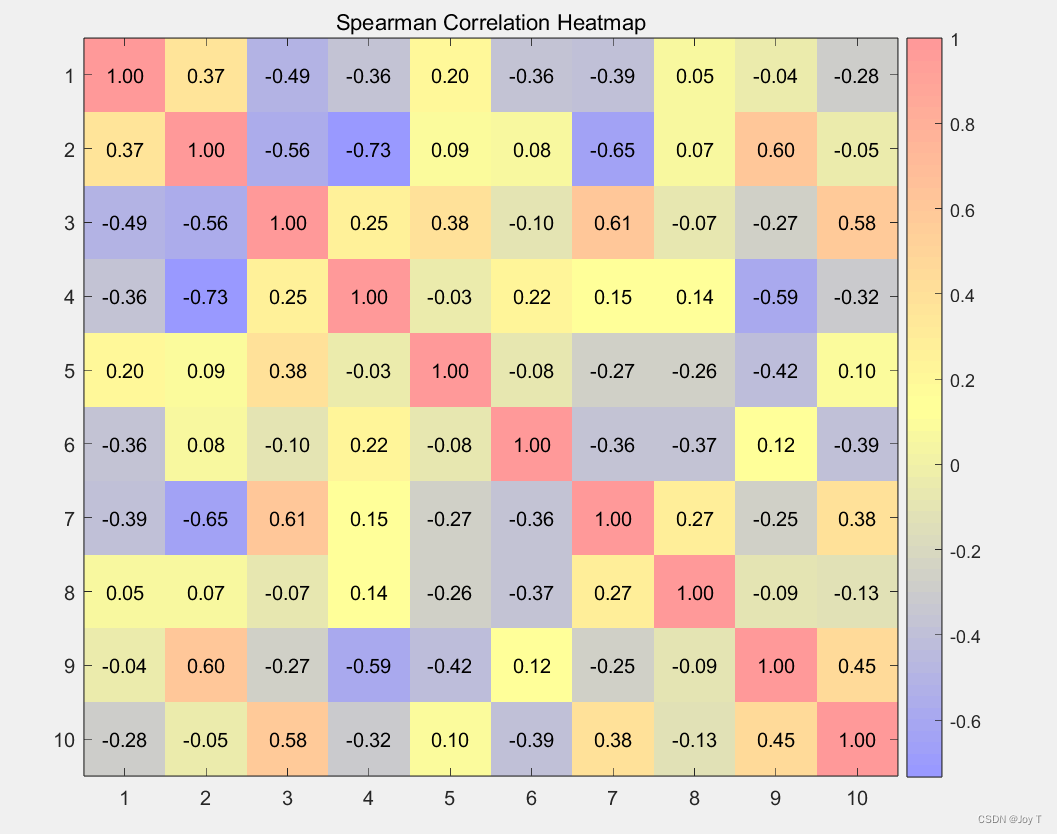
数学建模Matlab之检验与相关性分析
只要做C题基本上都会用到相关性分析、一般性检验等! 回归模型性能检验 下面讲一下回归模型的性能评估指标,用来衡量模型预测的准确性。下面是每个指标的简单解释以及它们的应用情境: 1. MAPE (平均绝对百分比误差) 描述: 衡量模型预测的相对…...

微服务网关:Spring Cloud Zuul 升级 Spring Cloud Gateway 的核心要点
1. 服务路由 1.1. Zuul 接收请求: 在routes路由规则中,根据path去匹配,如果匹配中,就使用对应的路由规则进行请求转发如果无法从routes中匹配,则根据path用“/”去截取第一段作为服务名进行请求转发,转发…...

视频讲解|含可再生能源的热电联供型微网经济运行优化(含确定性和源荷随机两部分代码)
1 主要内容 该视频为《含可再生能源的热电联供型微网经济运行优化》代码讲解内容,对应的资源下载链接为考虑源荷不确定性的热电联供微网优化-王锐matlab(含视频讲解),对该程序进行了详尽的讲解,基本做到句句分析和讲解…...

3种等待方式,让你学会Selenium设置自动化等待测试脚本!
一、Selenium脚本为什么要设置等待方式?——即他的应用背景到底是什么 应用Selenium时,浏览器加载过程中无法立即显示对应的页面元素从而无法进行元素操作,需设置一定的等待时间去等待元素的出现。(简单来说,就是设置…...

[Spring] Spring5——AOP 简介
目录 一、AOP 简介 1、什么是 AOP 二、AOP 底层原理 1、动态代理原理 2、基于接口的 JDK 动态代理 3、基于继承的 CGLib 动态代理 三、底层原理实现—— JDK 动态代理 1、使用 Proxy 类的方法创建代理对象 2、JDK 动态代理示例 四、AOP 操作术语 1、连接点 2、切入…...

C/C++ 动态规划面试算法题
1.买卖股票的最佳时机 https://blog.csdn.net/qq_41277628/article/details/113322136 输入:[7,1,5,3,6,4] 输出:5 解释:在第 2 天(股票价格 1)的时候买入,在第 5 天(股票价格 6ÿ…...

kafka伪集群部署,使用zookeeper模式
1:拉去管理kafka界面UI镜像 docker pull provectuslabs/kafka-ui2:拉去管理kafka镜像 docker pull bitnami/kafka3:docker-compose.yml version: 3.8 services:zookeeper-1:container_name: zookeeper1image: bitnami/zookeeperports:- "2181:2181"environment:- …...
)
Postgresql 主从复制+主从切换(流复制)
pgsql有多种主从复制方式,推荐的是流复制 一、前置条件 1.至少两个pgsql数据库(可以是一台设备上的两个) 可以参考下面的教程 pgsql编译安装:pgsql 编译安装(linux) pgsql单机多开:pgsql 单机…...

java获取字符串集合中每个字符并且组成一个新的集合实现
直接怼代码,刚好碰到了这种需求,也是想了可久,其实想想也还是挺简单的 public static void main(String[] args) { // 原始字符串集合 List<String> originalList new ArrayList<>(); originalList.add("Hello"); …...

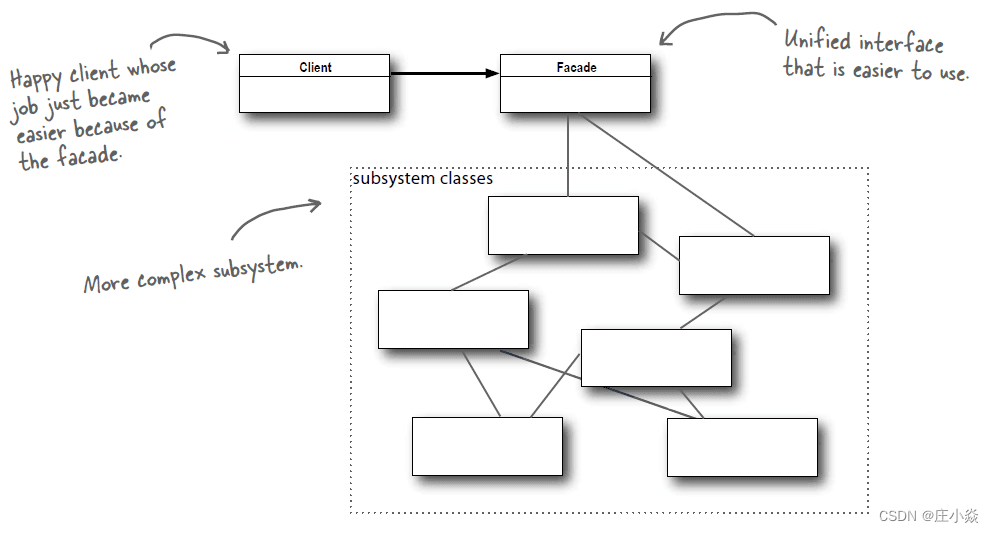
结构型设计模式——外观模式
摘要 本文主要分析设计模式 - 结构型 - 外观(Facade),它提供了一个统一的接口,用来访问子系统中的一群接口,从而让子系统更容易使用。 一、外观模式的意图 提供了一个统一的接口,用来访问子系统中的一群接口,从而让…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
