微信小程序-1
微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
报错在调试器的console里找
一、结构
Ctrl + +放大字体
Ctrl + - 缩小
设置 - - - 外观设置 - - - 可以修改喜欢的主题颜色
index.js
index.json
index.wxml ==》 html
<view class="box" hover-class="boxhover" hover-stay-time="0" >你好<view class="inner" hover-class="innerbox" hover-stop-propagation>早上好</view>
</view>
index.wxss ==》 css
.box{width: 200px;height: 200px;background: red;
}
logs 日志
utils - - - 工具类 封装方法
.eslintrc.js - - - 规定代码格式化
全局配置
app.js - - - 逻辑文件
app.json - - - 配置项
app.wxss - - - 全局样式
project.config.json - - - 公用配置
project.private.config.json - - - 私人配置

sitemap.json - - - 地图 检索机制
二、组件
1.view
视图容器 view ==》div
简写 输入下面代码 敲回车
.box>.top>.bar
------------------------------
<view class="box"><view class="top"><view class="bar"></view></view>
</view>
.row{$}*3 # $ is number
------------------------------
<view class="row">1</view>
<view class="row">2</view>
<view class="row">3</view>
hover-class - - - 指定按下去的样式类。当 hover-class=“none” 时,没有点击态效果
hover-stop-propagation - - - 指定是否阻止本节点的祖先节点出现点击态
hover-start-time - - - 按住后多久出现点击态,单位毫秒
hover-stay-time - - - 手指松开后点击态保留时间,单位毫秒
2.text
基础内容 text ==》 span
常用WebView属性
user-select - - - 文本是否可选,该属性会使文本节点显示为 inline-block
space - - - 显示连续空格
decode - - - 是否解码
# True在页面显示 <
<text decode="True"><</text>
3.icon 图标
基础内容 icon
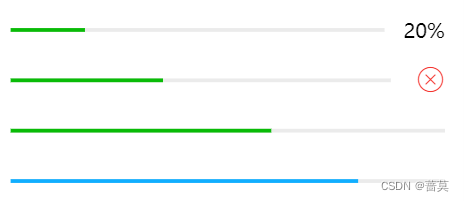
type - - - 有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
size - - - icon的大小,单位默认为px
color - - - 颜色
4.progress 进度条
vant weapp - - - UI组件库

5.rpx 像素
指南 - - - 小程序框架 - - - wxss
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。
可将图片改为宽750px
100vw:屏幕的宽度
100vh:屏幕的高度
6.scroll-view 可滚动视图区域
<scroll-view class="scroll" scroll-y>.row{$}*7
</scroll-view>
将scroll-y变为scroll-x,给row元素添加display:inline-block;,父元素添加white-space:nowrap;不换行
.row:last-child{}最后一个row
可制作bar导航栏等
7.movable-area 可移动区域
和movable-view搭配使用
movable-view:可移动的视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area 组件中,并且必须是直接子节点,否则不能移动。
行内样式
<movable-area style="width: 400rpx;height: 400rpx;background: #eee;overflow: hidden;" scale-area="False"><movable-view style="width: 100rpx;height: 100rpx;background: orange;" direction="all" scale x='20rpx' y='20rpx' out-of-bounds>hello</movable-view>
</movable-area>

8.match-media 匹配检测节点
可以指定一组 media query 规则,满足时,这个节点才会被展示。
通过这个节点可以实现“页面宽高在某个范围时才展示某个区域”这样的效果。
<match-media min-width="300" max-width="600"><view>当页面宽度在 300 ~ 500 px 之间时展示这里</view>
</match-media>
9.root-portal
使整个子树从页面中脱离出来,类似于在 CSS 中使用 fixed position 的效果。主要用于制作弹窗、弹出层、全屏遮挡mask等。
脱离了文档流,所以样式要写到app.wxss里
做布局 重要
z-indes:10 - - - 设置定位元素及其后代元素或 flex 项目的 Z 轴顺序 - - - 数字越大,在越上面
<root-portal><view class="mask"></view>
</root-portal>
对mask写样式,放到app.wxss里
.mask{width: 100vw;height: 100vh;background: rgba(0,0,0,0.5);position: fixed;top: 0;left: 0;}
需要用到定位 position top left等
三、
1.app.json 全局及页面配置
指南 - - - 配置小程序 - - - 全局配置
框架 - - - 小程序配置 - - - 全局配置|页面配置
{"pages":["pages/index/index","pages/logs/logs"],"window":{# 下拉 loading 的样式,仅支持 black / white "backgroundTextStyle":"light",# 导航栏背景颜色,如 #000000"navigationBarBackgroundColor": "#fff",# 导航栏标题文字内容"navigationBarTitleText": "Weixin",# 导航栏标题颜色,仅支持 black / white "navigationBarTextStyle":"black"},"style": "v2","sitemapLocation": "sitemap.json"
}
按Alt + 上下箭头,可以将该行上下移动 - - - 注意逗号
新增页面
在pages里添加保存
普通编译 - - - 添加编译模式 - - - 启动页面 - - - 选择页面
更换单独页面的导航栏标题,在自己的json文件里修改
{"navigationBarTitleText": "查看启动日志","usingComponents": {}
}
2.image
src 图片资源地址 3种引入方式
组件 - - - 媒体组件 - - - image
资源管理器中的pages单击右键,点击在资源管理器中显示,新建static文件夹,存放静态文件(images,fonts,css等文件夹)
<image src="../../static/images/snake.png" mode=""/>
<!-- 斜杠可以直接来到根目录 -->
<image src="/static/images/snake.png" mode=""/>
<!-- 在网页直接复制图像的地址 -->
<image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2Ff3bc3c72-69da-40a6-b8bf-c7f57d43ee64%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1698830501&t=5030ca03d4fe259fdb86c47615375dc1" mode=""/>
mode 图片裁剪、缩放的模式
image 默认 hieght:240px; width:320px;
默认scaleToFill,缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
常用
widthFix,缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
heightFix,高不变,宽度自适应
aspectFit,可以将图片完整展示出来
webp格式的图片,需要添加webp属性
<image src="" webp mode=""/>
3.video 视频 和 unicloud
尽量不放在本地,占内存
可以将视频放到服务器,或unicloud - - - 新建服务空间 - - - 阿里云 - - - 免费1个月
初始化比较慢,耐心等待(大概10min,手动刷新)
云存储 - - - 上传文件 - - - 详情里有url
<video src="https://mp-95549144-5213-4a30-8bc8-a4b4e2563b57.cdn.bspapp.com/1-2-16.mp4"/>
可能会遇到报错

给视频加上 autoplay controls 这两个属性,顺便加一个muted静音
详情 - - - 本地设置 - - - 将启用代码自动热加载关掉

4.navigator 页面链接导航
navigator ==》 a - - - <a href=" " target=" "></a>
可以使用文字/图片跳转
<navigator url="/pages/index/index">index</navigator><navigator url="/pages/logs/logs"><image src="/static/images/snake.png" mode=""/>
</navigator>
open-type 常用
<navigator url="/pages/index/index" open-type="">index</navigator>
相关文章:

微信小程序-1
微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/ 报错在调试器的console里找 一、结构 Ctrl 放大字体 Ctrl - 缩小 设置 - - - 外观设置 - - - 可以修改喜欢的主题颜色 index.js index.json index.wxml 》 html <view class"box&qu…...
不容易解的题10.5
31.下一个排列 31. 下一个排列 - 力扣(LeetCode)https://leetcode.cn/problems/next-permutation/?envTypelist&envIdZCa7r67M会做就不算难题,如果没做过不知道思路,这道题将会变得很难。 这道题相当于模拟cpp的next_permu…...

后端面经学习自测(二)
文章目录 1、Http1.1和2.0的区别大概是什么?HTTP & HTTPS 2、HTTP,用户后续的操作,服务端如何知道属于同一个用户cookie & session & token手机验证码登录流程SSO单点登录 3、如果服务端是一个集群机器?4、hashmap是线…...

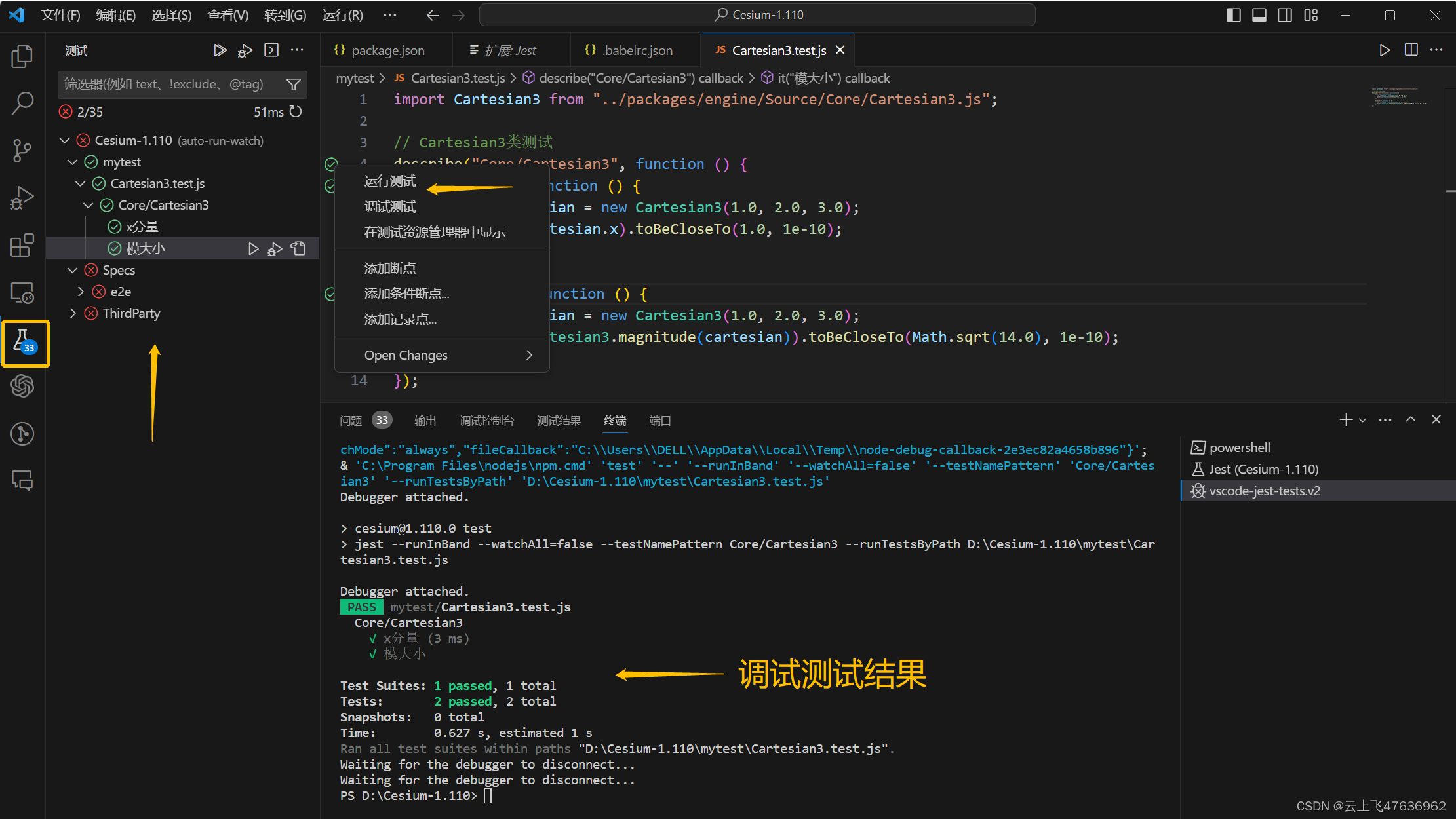
使用Jest测试Cesium源码
使用Jest测试Cesium源码 介绍环境Cesium安装Jest安装Jest模块包安装babel安装Jest的VSC插件 测试例子小结 介绍 在使用Cesium时,我们常常需要编写自己的业务代码,其中需要引用Cesium的源码,这样方便调试。此外,目前代码中直接使用…...

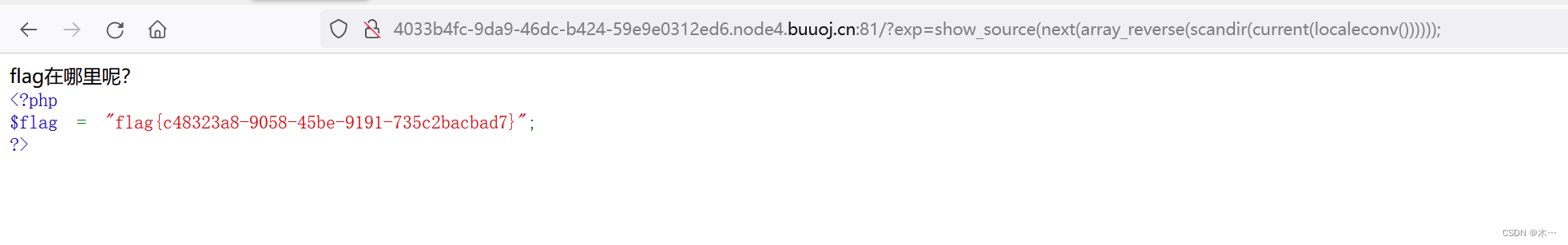
buuctf-[GXYCTF2019]禁止套娃 git泄露,无参数rce
用dirsearch扫一下,看到flag.php 访问一下没啥东西,使用githack python2 GitHack.py http://8996e81f-a75c-4180-b0ad-226d97ba61b2.node4.buuoj.cn/.git/查看index.php <?php include "flag.php"; echo "flag在哪里呢?…...

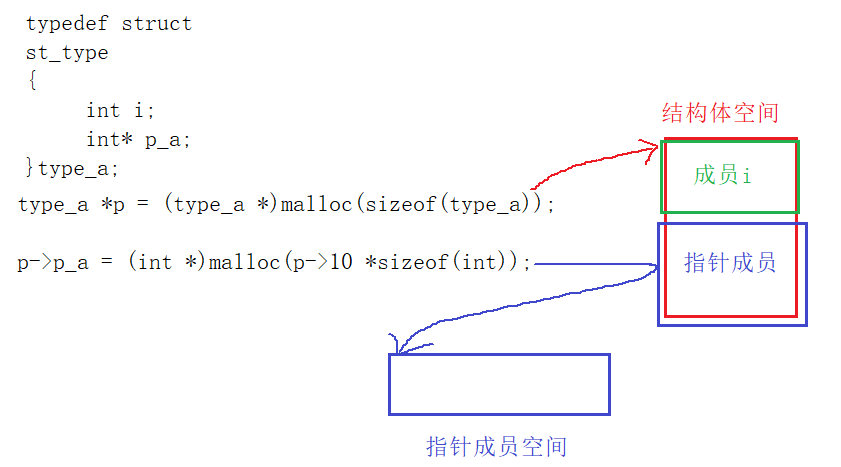
【逐步剖C】-第十一章-动态内存管理
一、为什么要有动态内存管理 从我们平常的学习经历来看,所开辟的数组一般都为固定长度大小的数组;但从很多现实需求来看需要我们开辟一个长度“可变”的数组,即这个数组的大小不能在建立数组时就指定,需要根据某个变量作为标准。…...

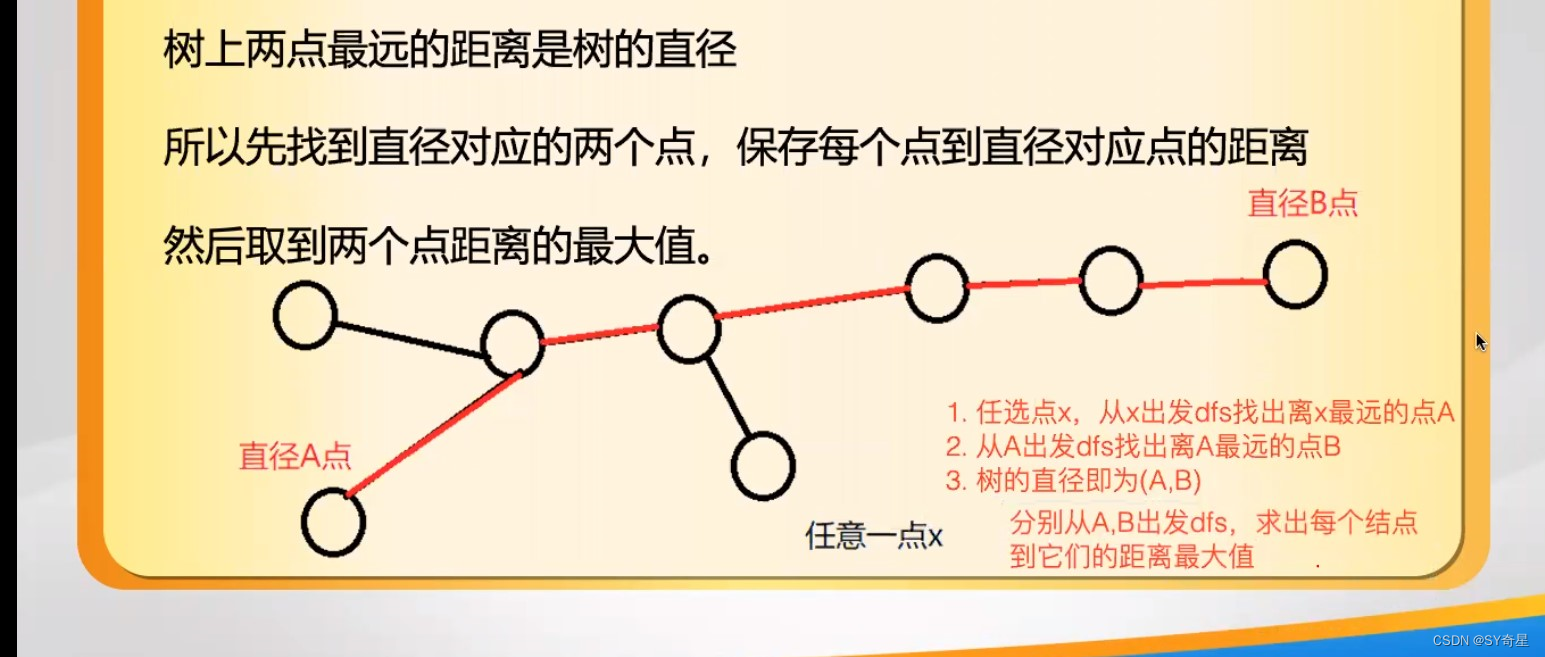
【树】树的直径和重心
目录 一.树的直径 (1)定义 (2)思路 (3)例题 (4)std(第一小问) 二.树的重心 (1)介绍 (2)求重心 (3)例…...

《Attention Is All You Need》论文笔记
下面是对《Attention Is All You Need》这篇论文的浅读。 参考文献: 李沐论文带读 HarvardNLP 《哈工大基于预训练模型的方法》 下面是对这篇论文的初步概览: 对Seq2Seq模型、Transformer的概括: 下面是蒟蒻在阅读完这篇论文后做的一…...

C++笔记之不同buffer数量下的生产者-消费者机制
C笔记之不同buffer数量下的生产者-消费者机制 文章目录 C笔记之不同buffer数量下的生产者-消费者机制0.在不同的缓冲区数量下,生产者-消费者机制的实现方式和行为的区别1.最简单的生产者-消费者实现:抄自 https://mp.weixin.qq.com/s/G1lHNcbYU1lUlfugXn…...

编码文字使用整数xyz 三个坐标 并使用
导航 说明原始描述AI理解的实现代码说明 原始描述 而后期的,相同的s,前缀差距 和 自身权重 要对应的上,或者说 假设每个序列都是三维空间上的点集合,使用最小的空间表达这些信息,整个数据集才是重点。这些点的集合可以 是空间直线或者是曲线 整体的思路是 一个集合能在任…...

创建vue3工程
一、新建工程目录E:\vue\projectCode\npm-demo用Visual Studio Code 打开目录 二、点击新建文件夹按钮,新建vue3-01-core文件夹 三、右键vue3-01-core文件夹点击在集成终端中打开 四、初始化项目,输入npm init 一直敲回车直到创建成功如下图 npm init 五…...

Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
Flutter笔记 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…...

门面模式简介
门面模式简介 门面模式(Facade Pattern)是一种结构性设计模式,它提供了一个简化复杂系统的接口,允许客户端通过一个统一的接口与系统交互,而不需要了解系统内部的复杂性。这个模式的目标是降低客户端与系统之间的耦合…...

2023年7月工作经历二
invoke的翻译 C#的这个关键字很熟,但不知道如何翻译比较好。和网友沟通,并查阅多篇博文,觉得“同步调用(invoke)和异步调用(beginvoke)”比较好。 VS2022很爽 C#的类名,会提示命名空间。C调试的时候&…...

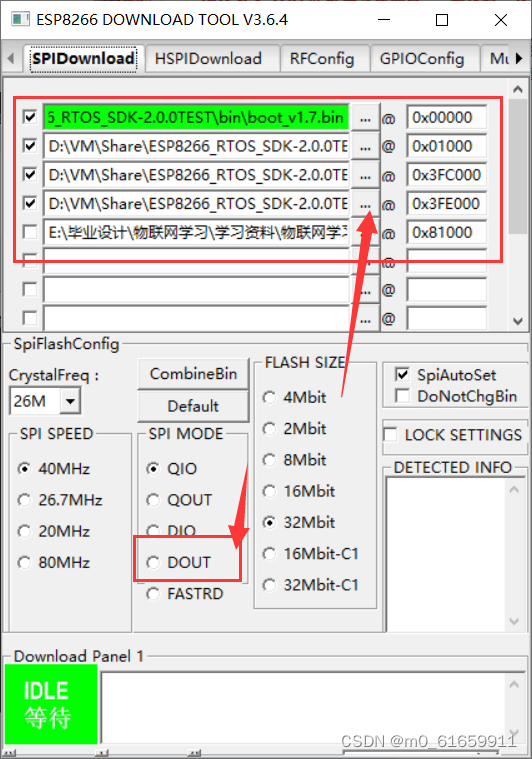
7.wifi开发【智能家居:终】,实践总结:智能开关,智能采集温湿,智能灯。项目运行步骤与运行细节,技术归纳与提炼,项目扩展
一。项目运行步骤与运行细节 1.项目运行步骤(一定有其他的运行方式,我这里只提供一种我现在使用的编译方式) (1)项目运行使用软件与技术: 1.Virtual linux 使用这个虚拟机进行程序的编译 2.Makefile与shl…...

学习开发一个RISC-V上的操作系统(汪辰老师) — unrecognized opcode `csrr t0,mhartid‘报错问题
前言 (1)此系列文章是跟着汪辰老师的RISC-V课程所记录的学习笔记。 (2)该课程相关代码gitee链接; (3)PLCT实验室实习生长期招聘:招聘信息链接 正文 (1)在跟着…...

【计算机网络】 心跳机制
文章目录 心跳机制应用场景什么是心跳机制心跳包的发送,通常有两种技术 心跳机制 应用场景 在长连接下,有可能很长一段时间没有数据往来。理论上说,这个连接是一直保持连接的,但是实际情况中,如果中间节点出现什么故…...

文心一言 VS 讯飞星火 VS chatgpt (106)-- 算法导论10.1 4题
四、用go语言,重写 ENQUEUE 和 DEQUEUE 的代码,使之能处理队列的下溢和上溢。 文心一言: 在 Go 语言中,我们可以使用切片来实现队列。下面是如何实现 ENQUEUE 和 DEQUEUE 操作,同时处理队列的下溢和上溢的情况&#…...

进程调度算法之时间片轮转调度(RR),优先级调度以及多级反馈队列调度
1.时间片轮转调度算法(RR) round Robin 1.算法思想 公平地、轮流地为各个进程服务,让每个进程在一定时间间隔内都可以得到响应。 2.算法规则 按照各进程到达就绪队列的顺序,轮流让各个进程执行一个时间片(如100ms)。 若进程未…...

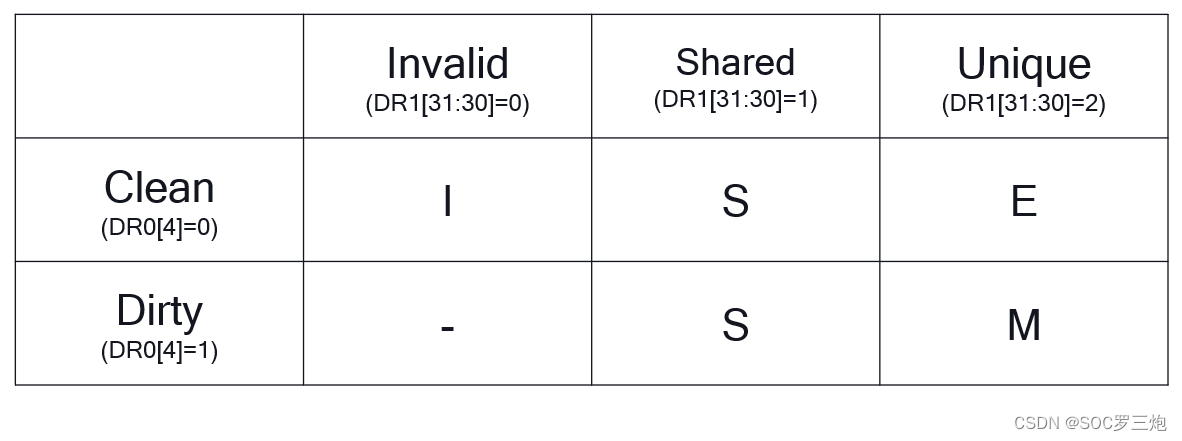
ARMv8如何读取cache line中MESI 状态以及Tag信息(tag RAM dirty RAM)并以Cortex-A55示例
Cortex-A55 MESI 状态获取 一,系统寄存器以及读写指令二,Cortex-A55 Data cache的MESI信息获取(AARCH 64)2.1 将Set/way信息写入Data Cache Tag Read Operation Register2.2 读取Data Register 1和Data Register 0数据并解码 参考…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
