jQuery基本使用
获取和设置元素内容
学习目标
能够知道获取和设置元素内容的操作
1. html方法的使用
jquery中的html方法可以获取和设置标签的html内容
示例代码:
<script>$(function(){var $div = $("#div1");// 获取标签的html内容var result = $div.html();alert(result);// 设置标签的html内容,之前的内容会清除$div.html("<span style='color:red'>你好</span>");// 追加html内容$div.append("<span style='color:red'>你好</span>");});
</script><div id="div1"><p>hello</p>
</div>说明:
给指定标签追加html内容使用append方法
2. 小结
获取和设置元素的内容使用: html方法
给指定元素追加html内容使用: append方法
获取和设置元素属性
学习目标
能够知道获取和设置元素属性的操作
1. prop方法的使用
之前使用css方法可以给标签设置样式属性,那么设置标签的其它属性可以使用prop方法了。
示例代码:
<style>.a01{color:red;}
</style>
selector $是jquery常用的一个回传函数,定义为选取, selector
<script>$(function(){var $a = $("#link01");var $input = $('#input01');// 获取元素属性var sId = $a.prop("id");alert(sId);// 设置元素属性$a.prop({"href":"http://www.baidu.com","title":'这是去到百度的链接',"class":"a01"});// 获取value属性// var sValue = $input.prop("value");// alert(sValue);// 获取value属性使用val()方法的简写方式var sValue = $input.val();alert(sValue);// 设置value值$input.val("222222");})
</script><a id="link01">这是一个链接</a>
<input type="text" id="input01" value="111111">说明: 获取value属性和设置value属性还可以通过val方法来完成。
2. 小结
获取和设置元素属性的操作可以通过prop方法来完成
获取和设置元素的value属性可以通过val方法来完成,更加简单和方便
事件代理
学习目标
能够知道事件代理的使用方式
1. 事件代理介绍
事件代理就是利用事件冒泡的原理(事件冒泡就是事件会向它的父级一级一级传递),把事件加到父级上,通过判断事件来源,执行相应的子元素的操作,事件代理首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
事件冒泡代码:
<script>$(function(){var $div1 = $('#div1');var $div2 = $('#div2');$div1.click(function(){alert($(this).html());}); $div2.click(function(){alert($(this).html());}); });
</script><div id="div1" style="width:200px; height:200px; background: red;"><div id="div2" style="width:100px; height:100px;background: yellow;">哈哈</div>
</div>说明:
当点击子元素div,它的点击事件会向它父元素传递,也会触发了父元素的点击事件,这就是事件冒泡。
2. 事件代理的使用
一般绑定事件的写法:
$(function(){$ali = $('#list li');$ali.click(function() {$(this).css({background:'red'});});
})<ul id="list"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li>
</ul>事件代理的写法
$(function(){$list = $('#list');// 父元素ul 来代理 子元素li的点击事件$list.delegate('li', 'click', function() {// $(this)表示当前点击的子元素对象$(this).css({background:'red'});});
})<ul id="list"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li>
</ul>delegate方法参数说明:
delegate(childSelector,event,function)
childSelector: 子元素的选择器
event: 事件名称,比如: 'click'
function: 当事件触发执行的函数
3. 小结
事件代理就是使用父元素来代理子元素的事件,好处是减少事件的绑定次数,提高性能。
使用场景当多个相同的子元素绑定同一个事件,可以使用事件代理。
事件代理使用是使用delegate方法来完成
选择集过滤
学习目标
能够使用选择器进行标签过滤
1. 选择集过滤的介绍
选择集过滤就是在选择标签的集合里面过滤自己需要的标签
2. 选择集过滤的操作
has(选择器名称)方法,表示选取包含指定选择器的标签
eq(索引)方法,表示选取指定索引的标签
has方法的示例代码:
<script>$(function(){// has方法的使用var $div = $("div").has("#mytext");// 设置样式$div.css({"background":"red"});});
</script><div>这是第一个div<input type="text" id="mytext">
</div><div>这是第二个div<input type="text"><input type="button">
</div>eq方法的示例代码:
<script>$(function(){// has方法的使用var $div = $("div").has("#mytext");// 设置样式$div.css({"background":"red"});// eq方法的使用var $div = $("div").eq(1);// 设置样式$div.css({"background":"yellow"});});
</script><div>这是第一个div<input type="text" id="mytext">
</div><div>这是第二个div<input type="text"><input type="button">
</div>3. 小结
选择集过滤可以使用has方法和eq方法来完成
jquery给标签设置样式使用css方法
选择集转移
学习目标
能够说出2种选择集转移方法
1. 选择集转移介绍
选择集转移就是以选择的标签为参照,然后获取转移后的标签
2. 选择集转移操作
$('#box').prev(); 表示选择id是box元素的上一个的同级元素
$('#box').prevAll(); 表示选择id是box元素的上面所有的同级元素
$('#box').next(); 表示选择id是box元素的下一个的同级元素
$('#box').nextAll(); 表示选择id是box元素的下面所有的同级元素
$('#box').parent(); 表示选择id是box元素的父元素
$('#box').children(); 表示选择id是box元素的所有子元素
$('#box').siblings(); 表示选择id是box元素的其它同级元素
$('#box').find('.myClass'); 表示选择id是box元素的class等于myClass的元素
选择集转移的示例代码:
<script>$(function(){var $div = $('#div01');$div.prev().css({'color':'red'});$div.prevAll().css({'text-indent':50});$div.next().css({'color':'blue'});$div.nextAll().css({'text-indent':80});$div.siblings().css({'text-decoration':'underline'})$div.parent().css({'background':'gray'});$div.children().css({'color':'red'});$div.find('.sp02').css({'font-size':30});});
</script><div><h2>这是第一个h2标签</h2><p>这是第一个段落</p><div id="div01">这是一个<span>div</span><span class="sp02">第二个span</span></div><h2>这是第二个h2标签</h2><p>这是第二个段落</p>
</div>3. 小结
prev() 表示获取上一个同级元素
prevAll() 表示获取上面所有同级元素
next() 表示获取下一个同级元素
nextAll() 表示获取下面所有同级元素
parent() 表示获取父元素
children() 表示获取所有的子元素
siblings() 表示获取其它同级元素
find("选择器名称") 表示获取指定选择器的元素
相关文章:

jQuery基本使用
获取和设置元素内容学习目标能够知道获取和设置元素内容的操作1. html方法的使用jquery中的html方法可以获取和设置标签的html内容示例代码:<script>$(function(){var $div $("#div1");// 获取标签的html内容var result $div.html();alert(result);// 设置…...

互联网企业如何进行数字化转型?业务需求迭代频繁的应对之策!
互联网行业作为我国数字经济发展“四化”框架中生产力主要组成部分,是国家数字化转型的主要推动者之一。为此,相对于其他传统行业来说,互联网行业企业数字化转型的紧迫程度更高,如果不数字化转型或者转型不成功,会有更…...

前端学习日记——Vue之Vuex初识(一)
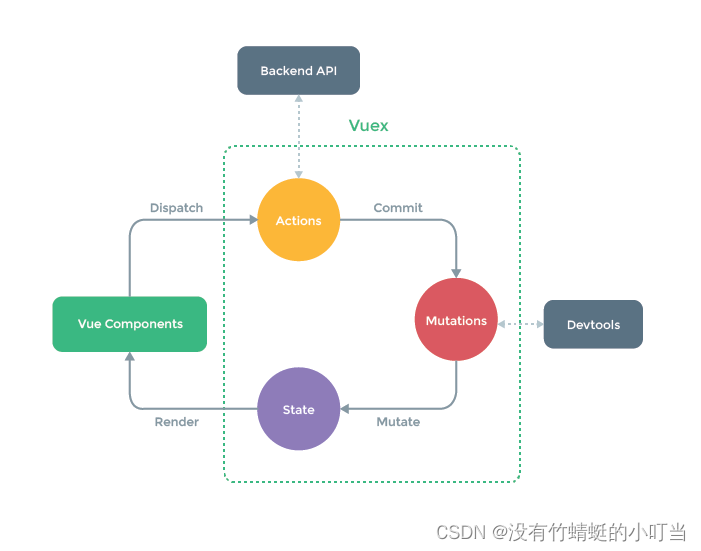
前言 学习前端一段时间了,因为一直是做Python开发,所以凭借着语言的通性学习Javascript、Vue轻快很多,但一些碎片化的知识及插件的使用方法还是需要记录一下,时而复习,形成系统化的知识体系(PS:…...

【C++】Windows动态库【.DLL文件】制作方法总结
如题,我们本篇介绍如何制作DLL,将代码类中的方法以接口的形式暴露出来给exe程序使用。会涉及类厂创建方法实例、声明DLL接口、.def文件的使用等。 目录 一、DLL介绍 二、C制作DLL文件 2.1 DLL端 2.2 调用端 三、DLL导出类方法 四、COM技术制作DLL…...

C 语言编程 — HelloWorld
目录 文章目录目录安装 Linux GCC 编译器YUM 安装发行版本编译安装指定版本HelloWorld基本语法编码运行安装 Linux GCC 编译器 YUM 安装发行版本 $ yum install gcc vim -y$ gcc --version gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-39) Copyright © 2015 Free Software…...
三数之和(梦破碎的地方))
蓝桥杯入门即劝退(二十一)三数之和(梦破碎的地方)
欢迎关注点赞评论,共同学习,共同进步!------持续更新蓝桥杯入门系列算法实例--------如果你也喜欢Java和算法,欢迎订阅专栏共同学习交流!你的点赞、关注、评论、是我创作的动力!-------希望我的文章对你有所…...

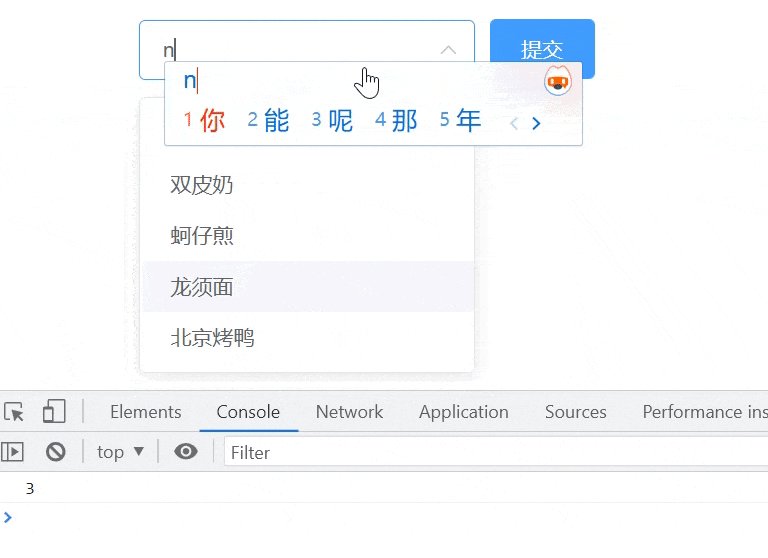
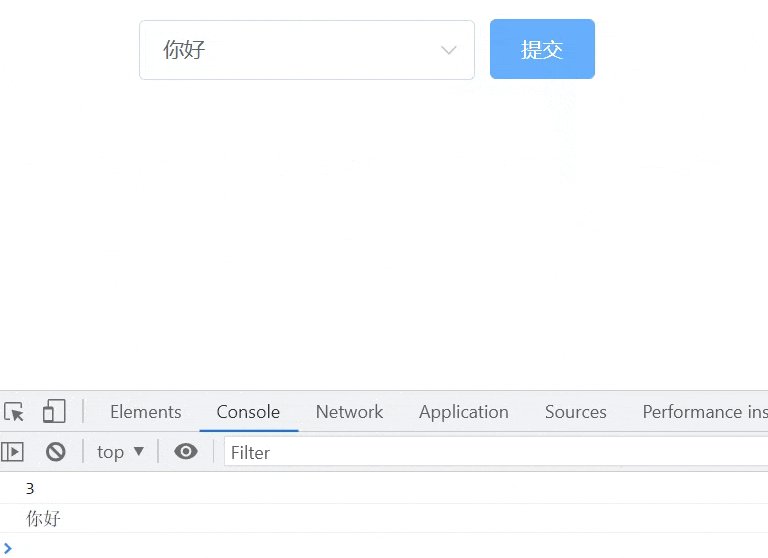
element 下拉框支持搜索并输入
前言 下拉框对于开发来说再常见不过了,也是界面设计中的常用组件,在部分使用场景下,我们需要做到下拉框可以选择的同时,支持搜素和输入,以 element 的下拉框组件为例,当我们同时设置属性让其支持搜素和输入…...

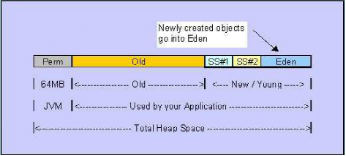
JVM详解——垃圾回收
如果有兴趣了解更多相关内容的话,可以看看我的个人网站:耶瞳空间 GC:垃圾收集(Gabage Collection),内存处理是编程人员容易出现问题的地方,忘记或者错误的内存。不当的回收可能会导致程序或系统的不稳定甚至崩溃&…...

spring之集成Mybatis
文章目录一、实现步骤1、准备数据库表2、在IDEA中创建一个模块,并引入依赖3、基于三层架构实现4、编写pojo5、编写mapper接口6、编写mapper配置文件7、编写service接口和service接口的实现类8、编写jdbc.properties配置文件9、编写mybatis-config.xml配置文件10、编…...

【面试宝典】准备面试了~集合
1、ArrayList和linkedList的区别 它们都是继承自 Collection。 ArrayList 是基于数组的,在使用查询的时候效率比较高,但删除效率却非常低,因为它需要重新排数组中的所有数据。 LinkList底层是一个双链表,在添加和删除元素时更好…...
)
华为OD机试真题Python实现【GPU 调度】真题+解题思路+代码(20222023)
GPU 调度 题目 为了充分发挥 GPU 算力, 需要尽可能多的将任务交给 GPU 执行, 现在有一个任务数组, 数组元素表示在这1s内新增的任务个数, 且每秒都有新增任务, 假设 GPU 最多一次执行n个任务, 一次执行耗时1s, 在保证 GPU 不空闲的情况下,最少需要多长时间执行完成。…...

gcc编译C源程序
一、安装 在Linux下,一般使用gcc或arm-linux-gcc交叉编译器来编译程序。在Ubuntu环境下,我们可以使用以下apt-get命令来安装这些编译程序。 apt-get install gcc apt-get install gcc-arm-linux-gnueabi 安装完毕后,使用以下命令查看编译器…...

Tina_Linux_各平台多媒体格式_支持列表_new
Tina Linux 各平台多媒体格式支持列表 1 概述 1.1 编写目的 本文档将介绍Allwinner Tina Linux 系统各个芯片平台支持的多媒体格式,旨在帮助软件开发工程师、技术支持工程师查找各芯片平台支持哪些多媒体格式。 1.2 适用范围 Tina Linux v3.5 及以上版本。 1.…...

归并排序及其应用
归并排序算法基于分而治之的概念,具体来说就是遍历一棵树,归并的过程是一个后序执行的动作。 由于我们知道每个子部分在合并后都是有序的,我们可以利用这个特性来解决一些问题。 上图可视化了merge sort algorithm的过程,我们很容…...
)
【PAT甲级题解记录】1007 Maximum Subsequence Sum (25 分)
【PAT甲级题解记录】1007 Maximum Subsequence Sum (25 分) 前言 Problem:1007 Maximum Subsequence Sum (25 分) Tags:DP Difficulty:剧情模式 想流点汗 想流点血 死而无憾 Address:1007 Maximum Subsequence Sum (25 分) 问题描…...
)
华为OD机试真题Python实现【 最小叶子节点】真题+解题思路+代码(20222023)
最小叶子节点 题目 二叉树也可以用数组来存储, 给定一个数组,树的根节点的值储存在下标1, 对于储存在下标n的节点,他的左子节点和右子节点分别储存在下标2*n和2*n+1, 并且我们用-1代表一个节点为空, 给定一个数组存储的二叉树, 试求从根节点到最小的叶子节点的路径, …...

mars3d动态轨迹DynamicRoamLine,如何获取实时运⾏的经纬度
问题 1.期望 实现 实时显示经纬度、⾼度,做电⼦围栏报警判断 2.第⼀步就是要,获取实时运⾏的经纬度信息、⾼度信息,然后通过算法做电⼦围栏判断 3.使⽤了参数getOverPositions,发现返回的不是经纬度 相关链接 http://mars3d.cn//e…...

jvm常识
Jvm工作原理学习笔记0126一、JVM的生命周期1.JVM实例对应了一个独立运行的java程序它是进程级别a)启动。启动一个Java程序时,一个JVM实例就产生了,任何一个拥有public static void main(String[] args)函数的class都可以作为JVM实例运行的起点b)运行。ma…...

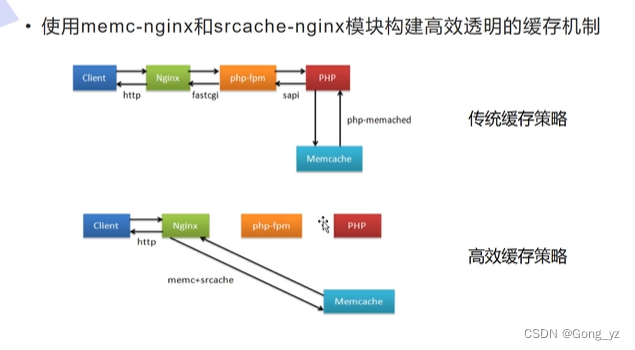
PHP部署、nginx与PHP的整合、PHP动态添加模块
文章目录前言一、基本知识1.php介绍2.PHP能做什么3.web工作原理4.PHP脚本主要用于领域5.php其他相关信息6.memcache介绍二、php的源码安装1.php安装2.php配置三、nginx与php整合四、php动态扩展模块(memcache模块)前言 一、基本知识 1.php介绍 官方下载…...

SpringCloud与SpringBoot的版本对应
一、SpringCloud与SpringBoot的版本对应 SpringCloud版本 SpringBoot版本 2021.0.1-SNAPSHOT Spring Boot >2.6.4-SNAPSHOT and <2.7.0-M1 2021.0.0 Spring Boot >2.6.1 and <2.6.4-SNAPSHOT 2021.0.0-RC1 Spring Boot >2.6.0-RC1 and <2.6.1 2021.0.0-M3 Sp…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

生产管理系统开发:专业软件开发公司的实践与思考
生产管理系统开发的关键点 在当前制造业智能化升级的转型背景下,生产管理系统开发正逐步成为企业优化生产流程的重要技术手段。不同行业、不同规模的企业在推进生产管理数字化转型过程中,面临的挑战存在显著差异。本文结合具体实践案例,分析…...

暴雨新专利解决服务器噪音与性能悖论
6月1日,我国首部数据中心绿色化评价方面国家标准《绿色数据中心评价》正式实施,为我国数据中心的绿色低碳建设提供了明确指引。《评价》首次将噪音控制纳入国家级绿色评价体系,要求从设计隔声结构到运维定期监测实现闭环管控,加速…...
