【vue3】toRef与toRefs的使用,toRef与ref的区别
假期第四篇,对于基础的知识点,我感觉自己还是很薄弱的。
趁着假期,再去复习一遍
1、toRef与toRefs
创建一个ref对象,其value值指向另一个对象中的某个属性
语法:const name = toRef(person,‘name’)
应用:要将响应式对象中的某个属性单独提供给外部使用时
扩展:toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
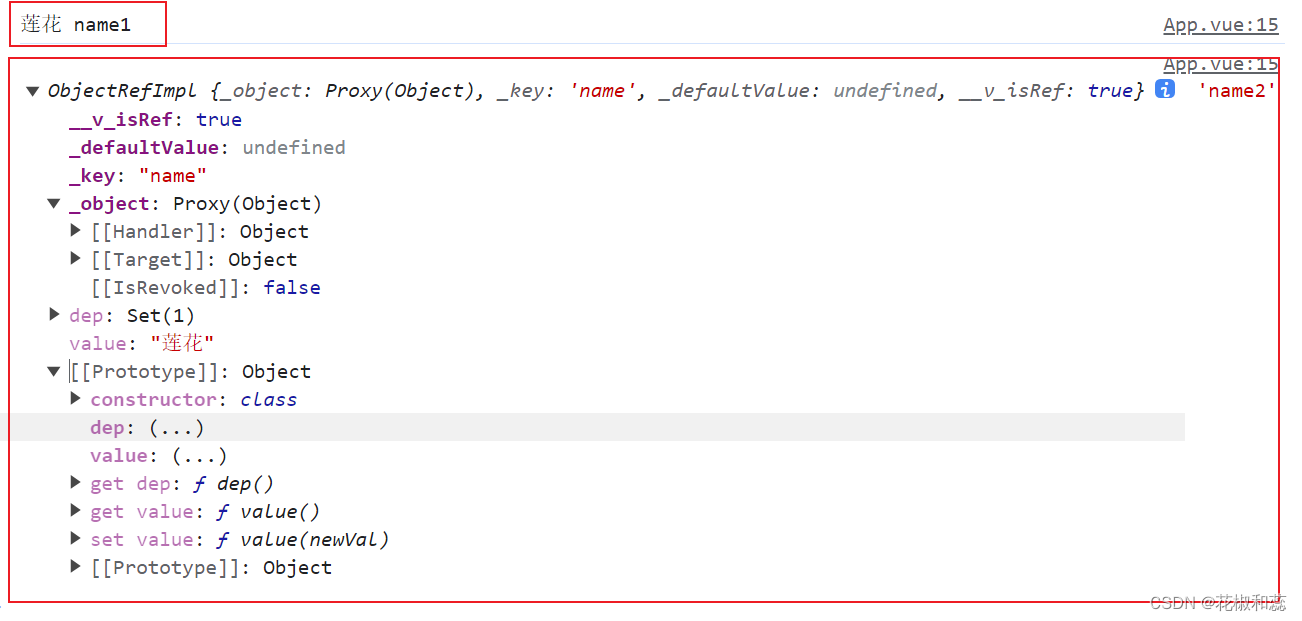
示例:当定义penson为响应式对象时,再定义一个变量去接收对象中的某个值,
const name1 = person.name 这种方式name1不具有响应式
const name2 = toRef(person,‘name’) 这种方式name2具有响应式
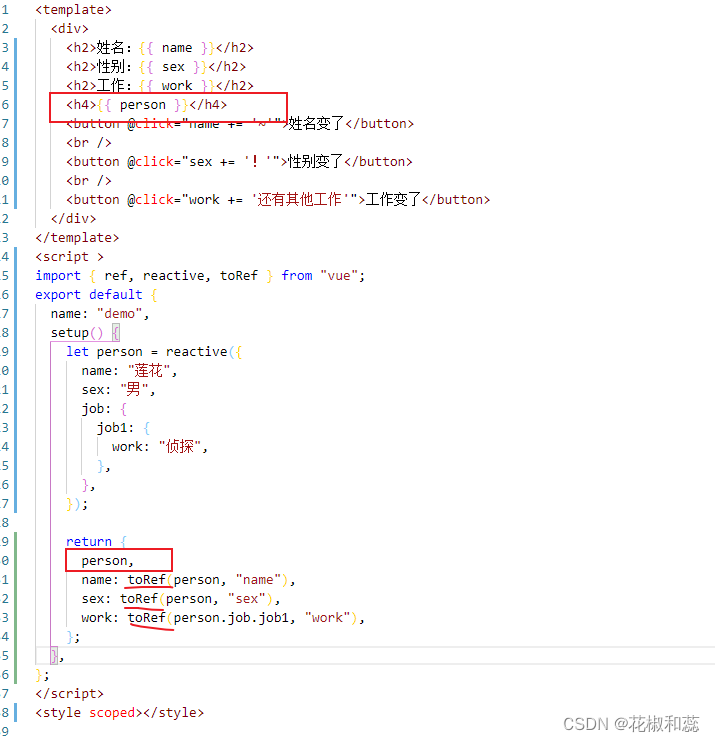
<template><div><h2>姓名:{{ person.name }}</h2><h2>性别:{{ person.sex }}</h2><h2>工作:{{ person.job.job1.work }}</h2><button @click="person.name += '~'">姓名变了</button><br /><button @click="person.sex += '!'">性别变了</button><br /><button @click="person.job.job1.work += '还有其他工作'">工作变了</button></div>
</template>
<script >
import { ref, reactive,toRef } from "vue";
export default {name: "demo",setup() {let person = reactive({name: "莲花",sex: "男",job: {job1: {work: "侦探",},},});const name1 = person.name;console.log(name1, "name1");const name2 = toRef(person,'name')console.log(name2, "name2");return {person,};},
};
</script>
<style scoped></style>

如果模板区想简化成这样
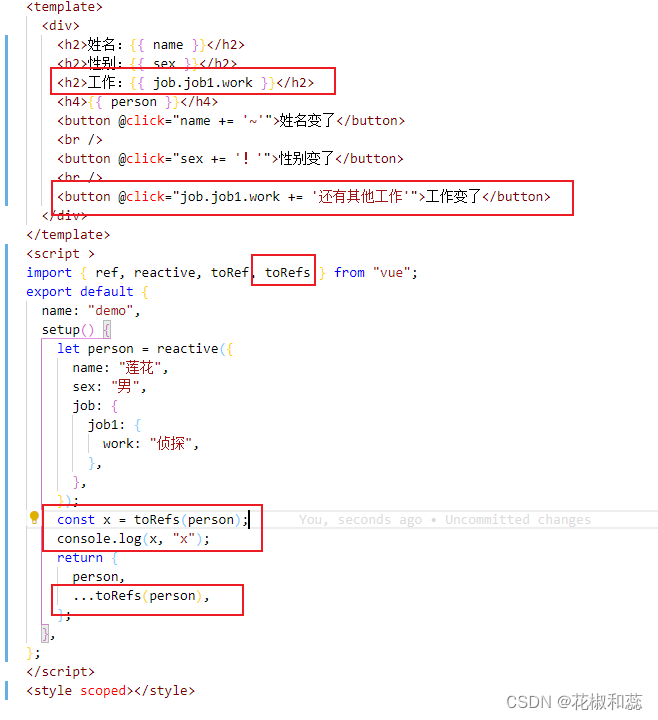
<template><div><h2>姓名:{{ name }}</h2><h2>性别:{{ sex }}</h2><h2>工作:{{ work }}</h2><button @click="name += '~'">姓名变了</button><br /><button @click="sex += '!'">性别变了</button><br /><button @click="work += '还有其他工作'">工作变了</button></div>
</template>
<script >
就要用到toRef
<script >
import { ref, reactive, toRef } from "vue";
export default {name: "demo",setup() {let person = reactive({name: "莲花",sex: "男",job: {job1: {work: "侦探",},},});const name1 = person.name;console.log(name1, "name1");const name2 = toRef(person, "name");console.log(name2, "name2");return {//toRef接收的第一个参数是对象,第二个是属性键name: toRef(person, "name"),sex: toRef(person, "sex"),work: toRef(person.job.job1, "work"),};},
};
</script>
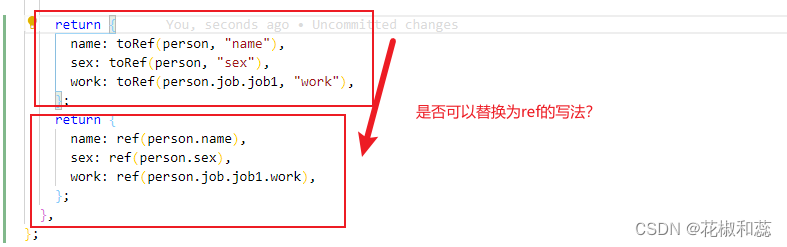
ref直接使用似乎也能达到相似的效果,但是可以替换为ref写法吗?答案是不可以

如果替换为ref的写法,只有在初始化的时候才会读取person中定义的属性,之后修改person中的属性,改的根本不是person中定义的属性,而是return中新定义出来ref包裹的属性。
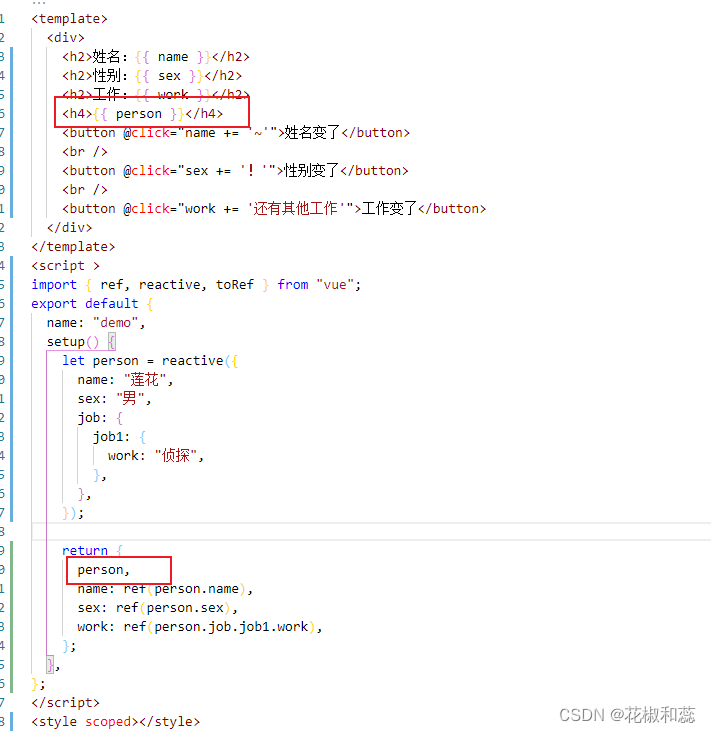
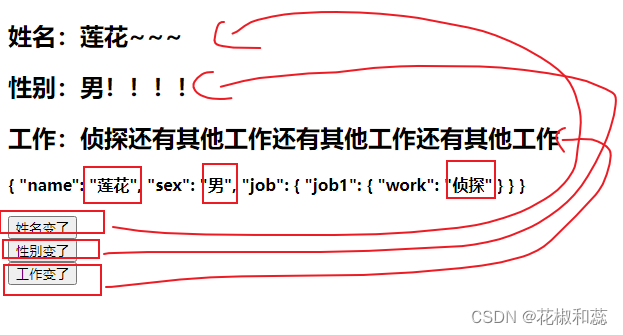
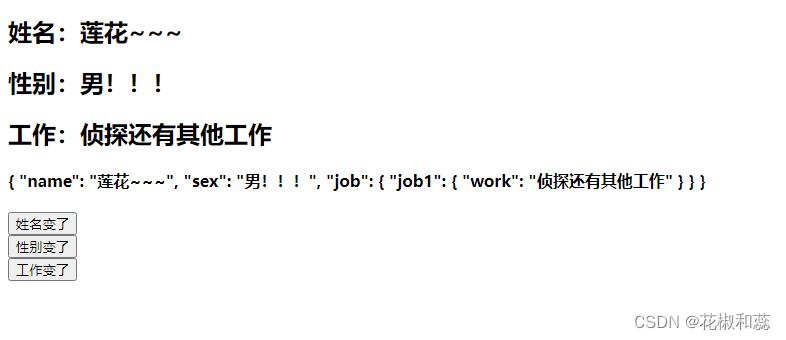
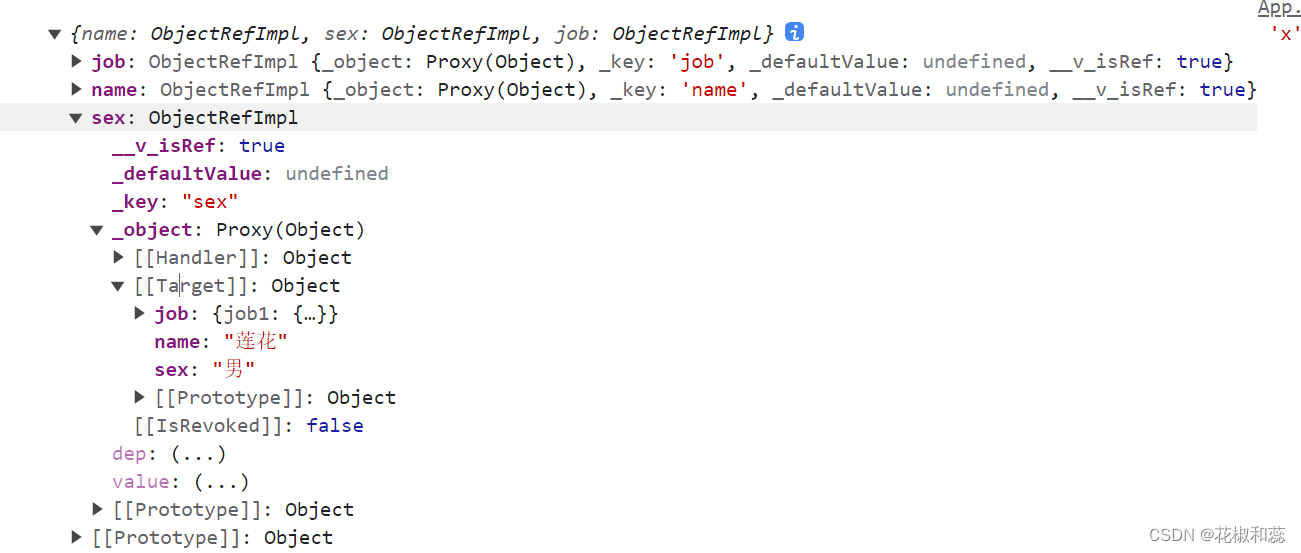
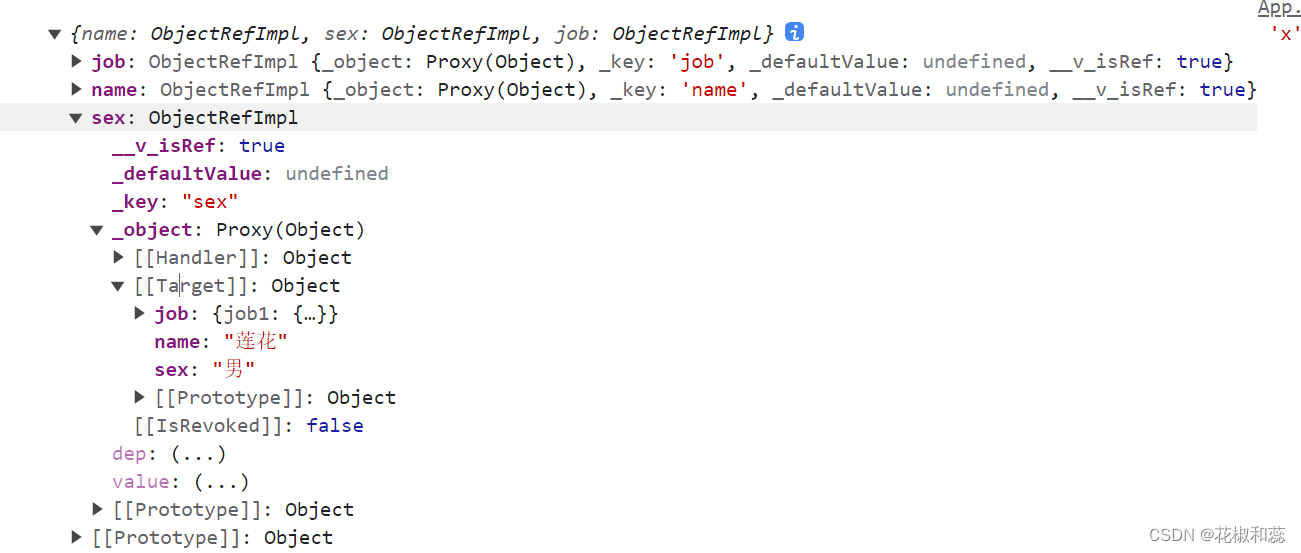
在模板区将person对象展示出来,然后点击三个按钮,看下打印出来的结果

三个按钮随意点击,页面已经变化了,但是person对象还是原来的

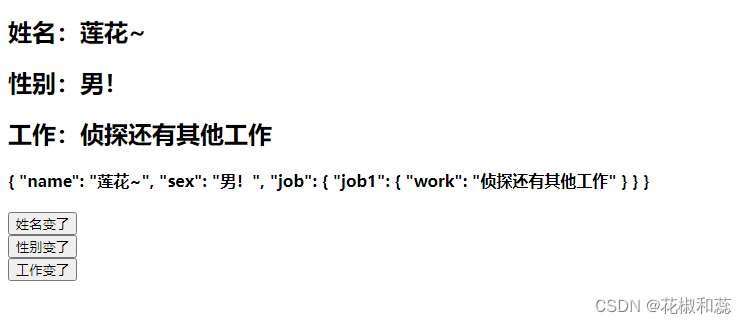
再换成toRef

person对象也一起发生了改变

toRef一次只能处理一个属性,toRefs可以批量处理一个对象中的所有属性
…扩展运算符只能拿到第一层,所以模板区的work,从job开始往下点,job.job1.work



toRef的本质是引用,保持住和源对象的连接关系,维持通话,进行一个桥接,
toRef 创建的引用是对已有对象的属性的引用。因此,在修改 toRef 返回的引用时,会直接修改原始对象中的属性。
ref的本质是拷贝,将对象中的属性读取出来,打包成一个新的ref,和原来的不再有连接关系。
ref 适用于创建可变的单个值的响应式数据,而 toRef 用于获取已有响应式对象中特定属性的引用,并关注该属性的变化。
相关文章:

【vue3】toRef与toRefs的使用,toRef与ref的区别
假期第四篇,对于基础的知识点,我感觉自己还是很薄弱的。 趁着假期,再去复习一遍 1、toRef与toRefs 创建一个ref对象,其value值指向另一个对象中的某个属性 语法:const name toRef(person,‘name’…...

信息论基础第二章部分习题
2.5 证明若H(Y|X)0,则Y是X的函数 若 H ( Y ∣ X ) 0 H(Y|X) 0 H(Y∣X)0,意味着在已知 X X X 的条件下, Y Y Y 的不确定性为零,即给定 X X X 的值,我们完全确定了 Y Y Y 的值。这表明 Y Y Y 的取值完全由 X X…...

信息化发展73
数字经济 数字经济是继农业经济、工业经济之后的更高级经济形态。从本质上看,数字经济是一种新的技术经济范式,它建立在信息与通信技术的重大突破的基础上,以数字技术与实体经济融合驱动的产业梯次转型和经济创新发展的主引擎,在…...

560. 和为 K 的子数组
题目描述 给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的连续子数组的个数 。 示例 1: 输入:nums [1,1,1], k 2 输出:2示例 2: 输入:nums [1,2,3], k 3 输出:2…...

24 mysql all 查询
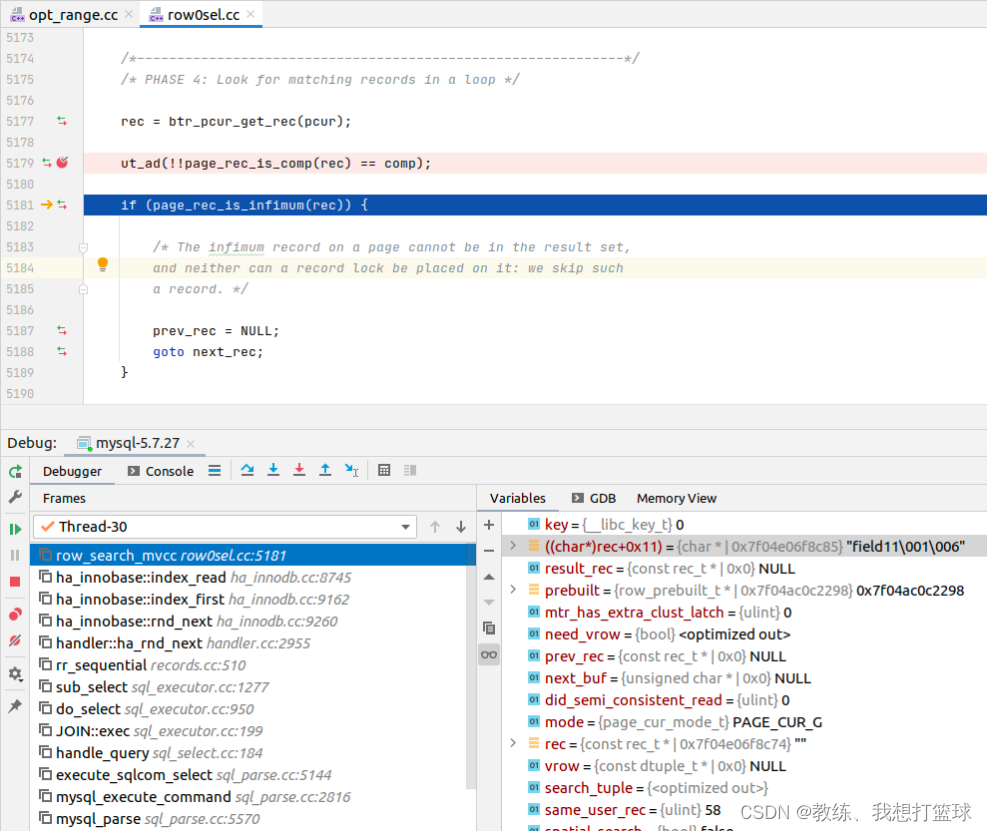
前言 这里主要是 探究一下 explain $sql 中各个 type 诸如 const, ref, range, index, all 的查询的影响, 以及一个初步的效率的判断 这里会调试源码来看一下 各个类型的查询 需要 lookUp 的记录 以及 相关的差异 此系列文章建议从 mysql const 查询 开始看 测试表结构…...

【Excel单元格数值统计】python实现-附ChatGPT解析
1.题目 Excel单元格数值统计 知识点: 递归、循环数组 时间限制:2s 空间限制:256MB 限定语言:不限 题目描述: Excel工作表中对选定区域的数值进行统计的功能非常实用。仿照Excel的这个功能,请对给定表格中选中区域中的单元格进行求和统计,并输出统计结果。 为简化计算,假设当…...

爬虫项目实战——爬取B站视频
目标:对B站视频详情页url进行视频的爬取。 注:由于B站的音频和视频的链接是分开的,所以在提取是需要分别提取,然后进行合成。 这里只管提取,合成的工作以后再说。 具体步骤 发送请求 对于视频详情页url地址发送请求 …...

关掉在vscode使用copilot时的提示音
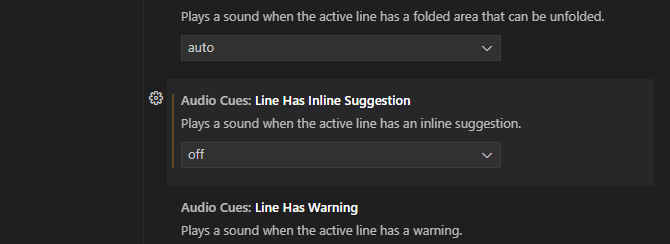
1. 按照图示的操作File --> Preferences --> Settings 2. 搜索框输入关键字Sound,因为是要关掉声音,所以找有关声音的设置 3. 找到如下图所示的选项 Audio Cues:Line Has Inline Suggetion,将其设置为Off 这样,就可以关掉suggest code时…...

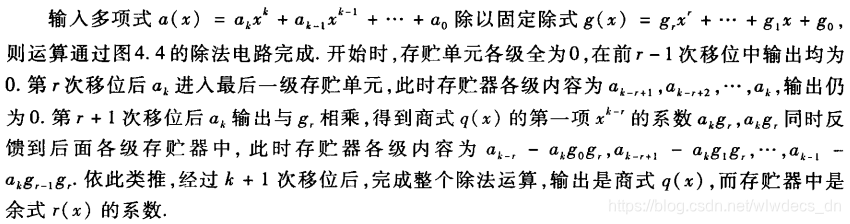
【有限域除法】二元多项式除法电路原理及C语言实现
二元多项式除法电路原理 例: g ( x ) = x 4 + x 2 + x + 1 g(x)=x^4 + x^2+x+1...

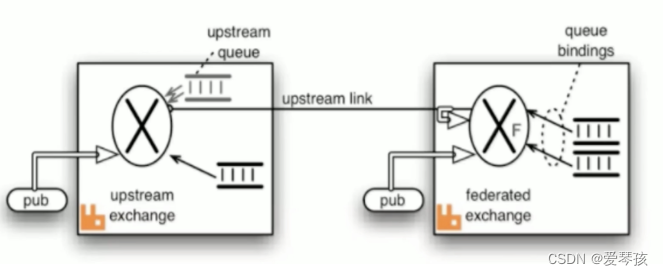
RabbitMQ核心总结
AMQP协议核心概念 RabbitMQ是基于AMQP协议的,通过使用通用协议就可以做到在不同语言之间传递。 server:又称broker,接受客户端连接,实现AMQP实体服务。 connection:连接和具体broker网络连接。 channel:…...

Unicode与UTF-8
软件开发中乱码问题经常遇到,Unicode,UTF-8, ASCII等都是高频词语,不过具体是啥意思其实都不清楚。这个周末研究了一下,略有了解,记录一下。 Unicode Unicode本身是纯理论的东西,和具体计算机实现无关。它…...

A : DS单链表--类实现
Description 用C语言和类实现单链表,含头结点 属性包括:data数据域、next指针域 操作包括:插入、删除、查找 注意:单链表不是数组,所以位置从1开始对应首结点,头结点不放数据 类定义参考 #include<…...

React Hooks —— ref hooks
什么是Hooks Hooks从语法上来说是一些函数。这些函数可以用于在函数组件中引入状态管理和生命周期方法。 React Hooks的优点 简洁 从语法上来说,写的代码少了上手非常简单 基于函数式编程理念,只需要掌握一些JavaScript基础知识与生命周期相关的知识不…...

泛型与Gson解析
/*** 回调接口的一种实现* 用于把网络返回的json字符串转换成参数化类型* 泛型 T 就是用户输入的javaBean的类型*/ public abstract class HttpCallback<T> implements ICallback {Overridepublic void onSuccess (String result) {// result就是网络回来的数据// 把这个…...

c++使用ifstream和ofstream报错:不允许使用不完整的类型
学习《C Primer》关于IO库的部分,输入284页的的代码,出现了报错: 不允许使用不完整的类型 原来的代码: #include <iostream> #include <vector> using namespace std;int main(int argc, char **argv) {ifstream in…...

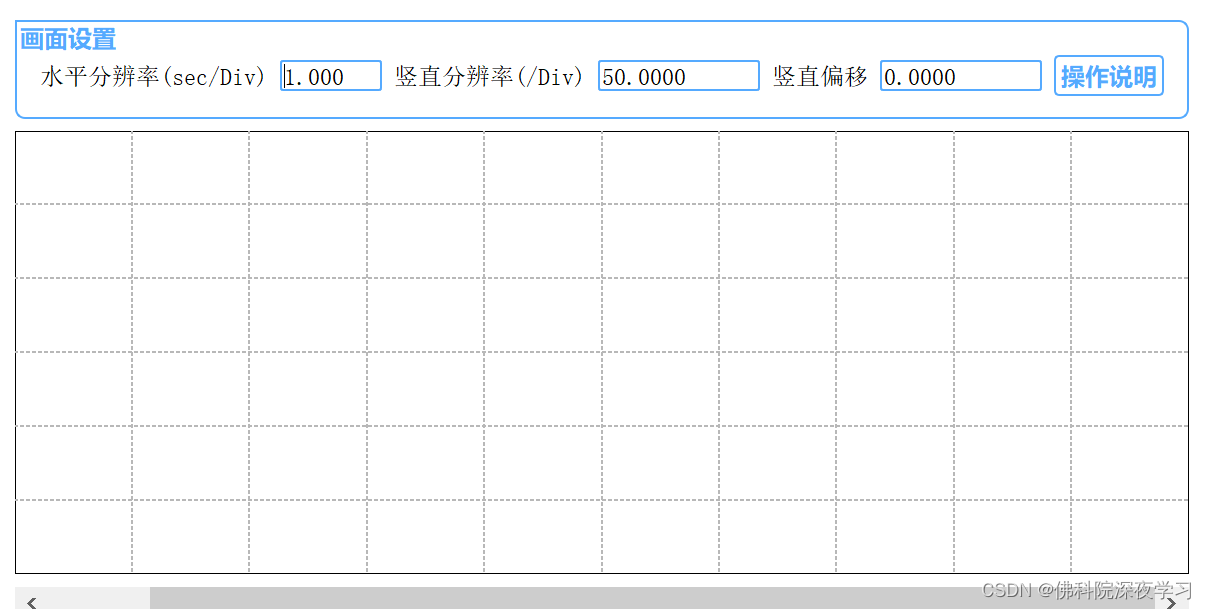
调试器通用波形显示工具
前言:事情起因是我们实验室买了个无线调试器是CMSIS-DAP的,无法使用J-SCOPE显示波形来方便调PID,所以我就在网上找到了个开源工具链接:http://t.csdnimg.cn/ZqZPY使用方法:工具是好工具,就是没有使用手册&a…...

Linux中getopt函数、optind等变量使用详解
getopt函数、optind等变量使用详解 最近在学习《Unix网络编程》vol2时,发现书中例子经常使用一个命令行解析getopt函数,因为函数声明比较特别,根据自己摸索,遂总结出使用方法。 1. getopt函数的声明 该函数是由Unix标准库提供的…...

RDP协议流程详解(二)Basic Settings Exchange 阶段
RDP连接建立过程,在Connection Initiation后,RDP客户端和服务端将进行双方基础配置信息交换,也就是basic settings exchange阶段。在此阶段,将包含两条消息Client MCS Connect Initial PDU和Server MCS Connect Response PDU&…...

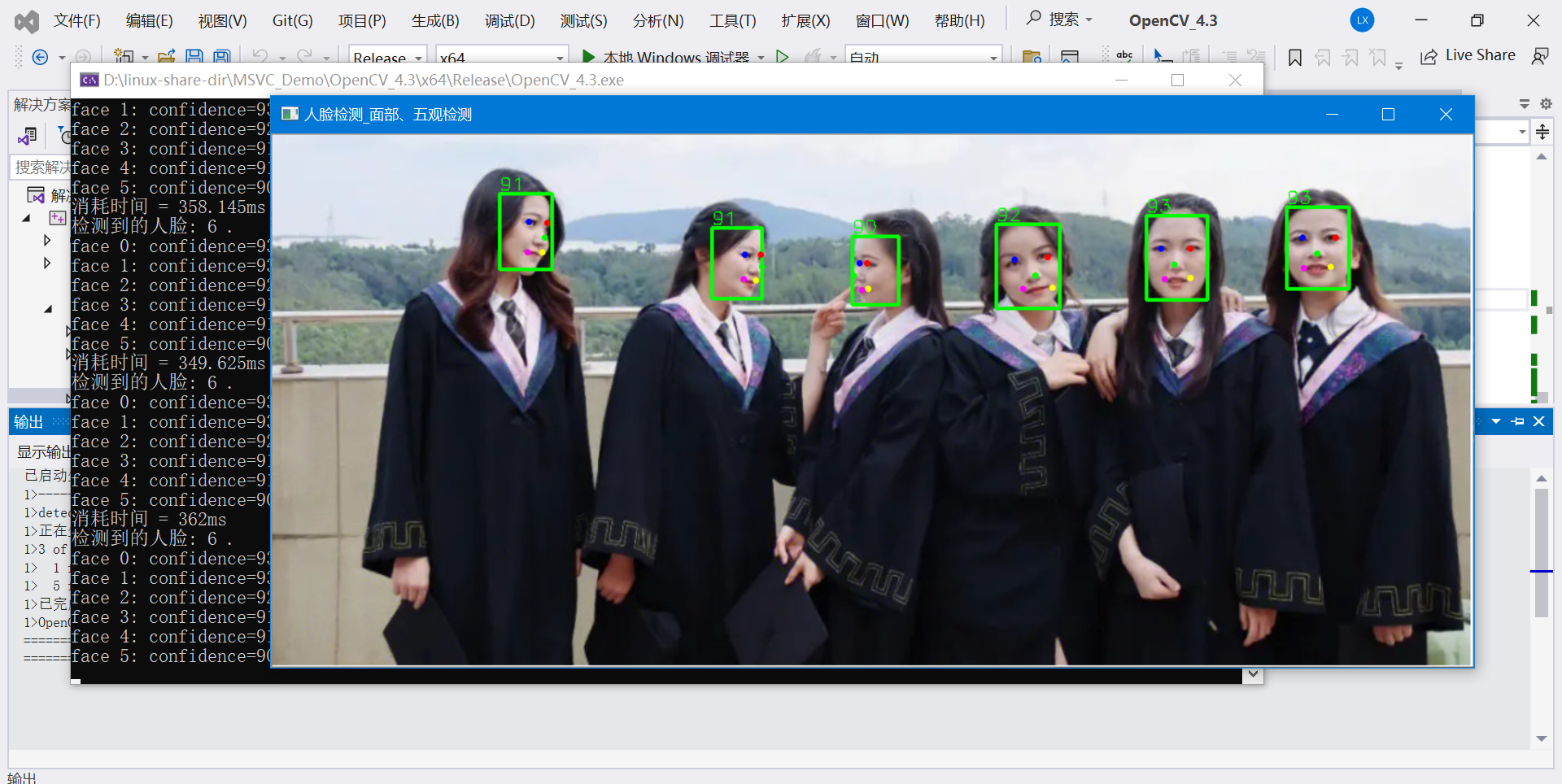
实时人脸五观检测:基于libfacedetection(CNN模型)
一、前言 随着人工智能技术的不断发展,人脸检测已成为计算机视觉领域的重要应用之一。人脸检测是一种将输入图像中的人脸位置和轮廓提取出来的技术,广泛应用于人脸识别、智能监控、人机交互等领域。利用libfacedetection开源的人脸检测库,实现人脸检测。 libfacedetection…...

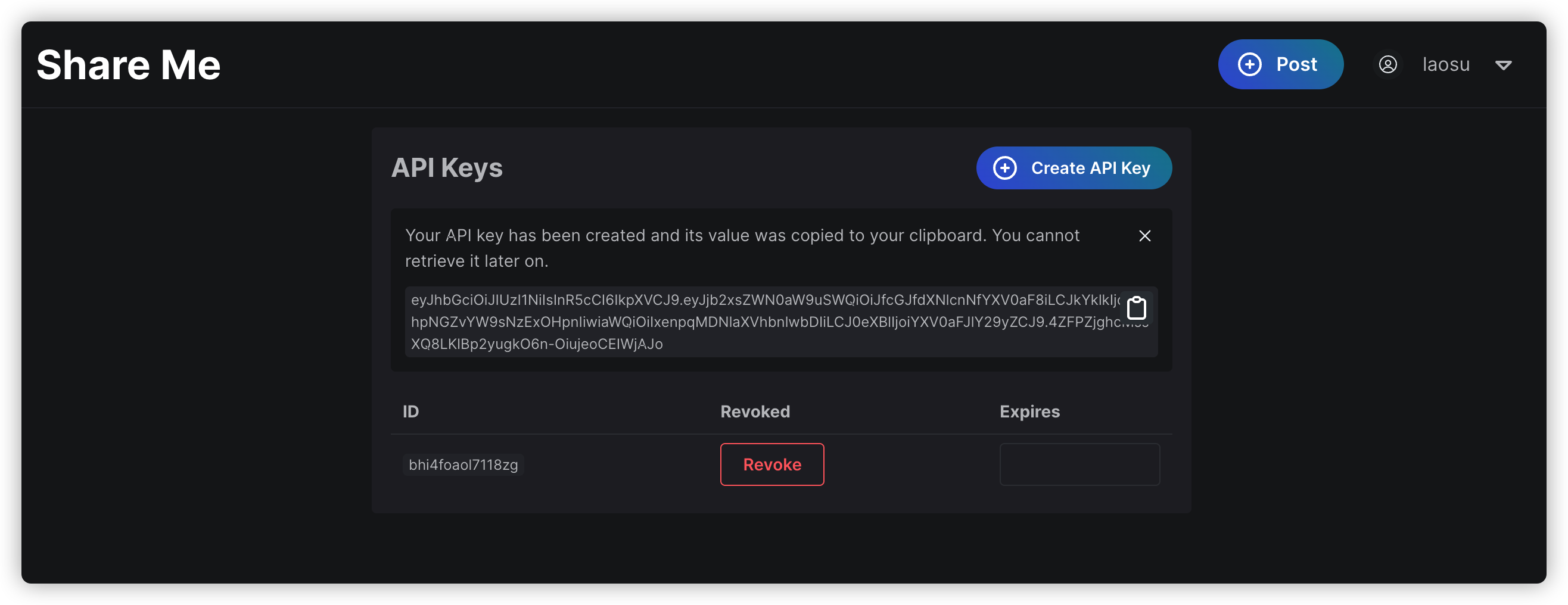
图像和视频上传平台Share Me
本文完成于 6 月,所以反代中,域名演示还是使用的 laosu.ml,不过版本并没有什么变化; 什么是 Share Me ? Share Me 是使用 Next.js 和 PocketBase 的自托管图像和视频上传平台,具有丰富的嵌入支持和 API&…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
