一年一度的国庆节又结束了
这里写自定义目录标题
- 欢迎使用Markdown编辑器
- 新的改变
- 功能快捷键
- 合理的创建标题,有助于目录的生成
- 如何改变文本的样式
- 插入链接与图片
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
- 设定内容居中、居左、居右
- SmartyPants
- 创建一个自定义列表
- 如何创建一个注脚
- 注释也是必不可少的
- KaTeX数学公式
- 新的甘特图功能,丰富你的文章
- UML 图表
- FLowchart流程图
- 导出与导入
- 导出
- 导入
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。
为帮助您在CSDN创作的文章获得更多曝光和关注,我们为您提供了专属福利:
已注册且未在CSDN平台发布过文章的用户,9月1日—9月30日期间发布首篇文章可享大额首篇流量券扶持,且发布首篇文章后30日内,享连续每日流量券扶持;
已注册且未在CSDN平台发布过文章的用户,在8月1日—8月30日期间发布过首篇,可自9月1日起,享连续30天每日流量券扶持;
更多福利介绍详见https://mp.csdn.net/mp_blog/manage/traffic
如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎
相关文章:
一年一度的国庆节又结束了
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

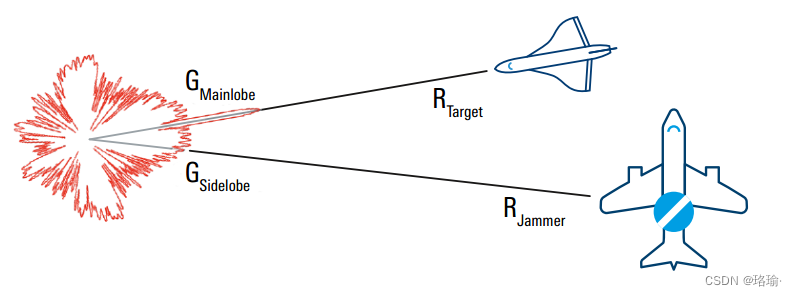
雷达干扰和烧穿范围简介
一、干扰信号比 J/S或J-to-S是从目标发射的干扰信号接收的功率(J)与从目标的雷达反向散射接收的功率的比率。 二、烧穿范围 通过电子攻击(J)可以首先检测到目标回波信号(S)的雷达到目标的距离。 三、自保护干扰 也称为主瓣干扰(雷达回波源和干扰机并置)。 烧穿范围…...

“秋天第一只大闸蟹”背后,看见京东一体化供应链
京东似乎正在从一个大闸蟹的物流服务商、销售商,转变为一个大闸蟹的“供货商”。 作者|斗斗 编辑|皮爷 出品|产业家 阳澄湖连续几天的降雨,使得通往蟹塘的路异常难走。 长期驻扎此地的京东相关负责人蹲在蟹塘边的小路上,指着蟹塘说道…...

大模型Java编码能力评估
大模型如火如荼发展,不能只看热闹,也需要躬身入局。要想评估大模型的能力,必须有一个评估方法和评估数据集。下面就梳理下当前大模型是如何评估代码能力的 权威评估 opencompass: https://opencompass.org.cn/datalearner: https://www.dat…...

javascript选择框和选择文本的创建与增加以及设置选中项
<script type"text/javascript">//得到选中项的索引,文本和值函数function getselected(selectedIndex){var selectboxdocument.forms[0].elements["location"];var indexselectbox[selectedIndex];var selectedOptionselectbox.options[…...

汽车驾驶任务的隐马尔可夫模型识别方法研究
汽车驾驶任务的隐马尔可夫模型识别方法研究 一、Introduction 自动驾驶汽车经过了几十年的发展,是目前国内外汽车行业中的重要研究方向。自 动驾驶汽车的智能化需要车辆能够有类“人”的行为,在决策策略上可以满足人的心理 需求。人在驾驶过程中&#…...

Java编程题(完数)
题目 一个正整数的因子是所有可以整除它的正整数。而一个数如果恰好等于除它本身外的因子之和,这个数就称为完数。例如61+2+3(6的因子是1,2,3)。 现在,你要写一个程序,读入两个正整数n和m(1<n<m<…...

国庆day6
国庆day6 汇编语言的组成 伪操作 不参与程序的执行,但是用于告诉编译器程序该怎么编译 如: .text .global .end .if .else .endif .data汇编指令 汇编器将一条汇编指令编译成一条机器码,在内存里一…...

力扣 -- 873. 最长的斐波那契子序列的长度
解题步骤: 参考代码: class Solution { public:int lenLongestFibSubseq(vector<int>& nums) {int nnums.size();unordered_map<int,int> hash;for(int i0;i<n;i){hash[nums[i]]i;}int ret2;vector<vector<int>> dp(n,v…...

【程序员必看】计算机网络,快速了解网络层次、常用协议和物理设备!
文章目录 0 引言1 基础知识的定义1.1 计算机网络层次1.2 网络供应商 ISP1.3 猫、路由器、交换机1.4 IP协议1.5 TCP、UDP协议1.6 HTTP、HTTPS、FTP协议1.7 Web、Web浏览器、Web服务器1.8 以太网和WLAN1.9 Socket (网络套接字) 2 总结 0 引言 在学习的过程…...

1.软件测试基础
一、软件测试概念 1.什么是软件 软件是计算机程序,是由计算机代码编写的一系列指令和数据,可以实现各种功能。它指的是计算机系统中的应用程序,包括操作系统、应用软件、驱动程序等。软件可以通过编程语言编写和开发,并可以安装…...

综合布线系统概述
对于现代化的大楼,其内部信息传输通道系统(综合布线系统) 已不仅仅要求能支持一般的语音传输,还应能够支持多种计算机网络 协议及多种厂商设备的信息互连,可适应各种灵活的,容错的组网方 案,…...

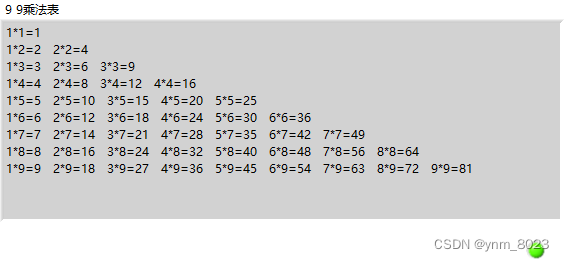
Labview 实战 99乘法表
基于新手小白,使用Labview实现99乘法表,敢于发表自己的一点方法,还请各位大侠放过! 如下: 运行效果如下: 思路为:将要显示出来的数据,全部转换为字符串形式,再塞入到数组…...

需求变化频繁的情况下,如何实施自动化测试
一.通常来说,具备以下3个主要条件才能开展自动化测试工作: 1.需求变动不频繁 自动化测试脚本变化的频率决定了自动化测试的维护成本。如果需求变动过于频繁,那么测试人员就需要根据变动的需求来不断地更新自动化测试用例,从而适应新的功能。…...

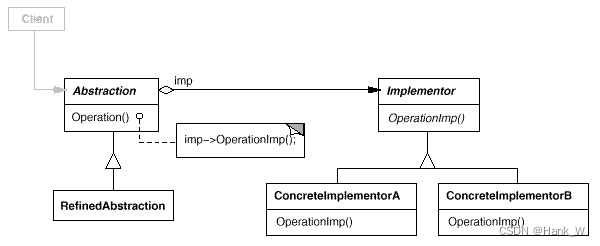
C++设计模式-桥接(Bridge)
目录 C设计模式-桥接(Bridge) 一、意图 二、适用性 三、结构 四、参与者 五、代码 C设计模式-桥接(Bridge) 一、意图 将抽象部分与它的实现部分分离,使它们都可以独立地变化。 二、适用性 你不希望在抽象和它…...

Springboot+vue的开放性实验室管理系统(有报告)。Javaee项目,springboot vue前后端分离项目。
演示视频: Springbootvue的开放性实验室管理系统(有报告)。Javaee项目,springboot vue前后端分离项目。 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的开放性实验室管理系统,采用M(…...

1.9.C++项目:仿muduo库实现并发服务器之Connection模块的设计
项目完整在: 文章目录 一、Connection模块:这是一个对于通信连接进行整体管理的一个模块,对一个连接的操作都是通过这个模块来进行!二、提供的功能三、实现思想(一)功能(二)意义&am…...

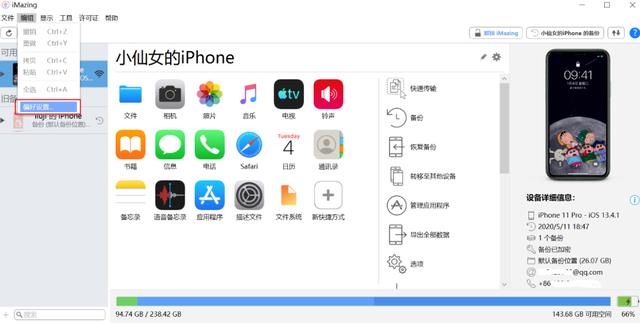
Iphone文件传到电脑用什么软件,看这里
在数字化时代,文件传输已经成为我们日常生活中不可或缺的一部分。然而,苹果用户在将手机文件传输到电脑时,往往会面临一些困扰。曾经的“文件传输助手”并不能完全满足用户的需求。于是,很多人开始寻找更便捷的解决方案。在本文中…...

JS进阶-原型对象prototype
原型 原型就是一个对象,也称为原型对象 构造函数通过原型分配的函数是所有对象所共享的。 JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象,所以我们也称为原型对象 这个对象可以挂载函数,对象…...

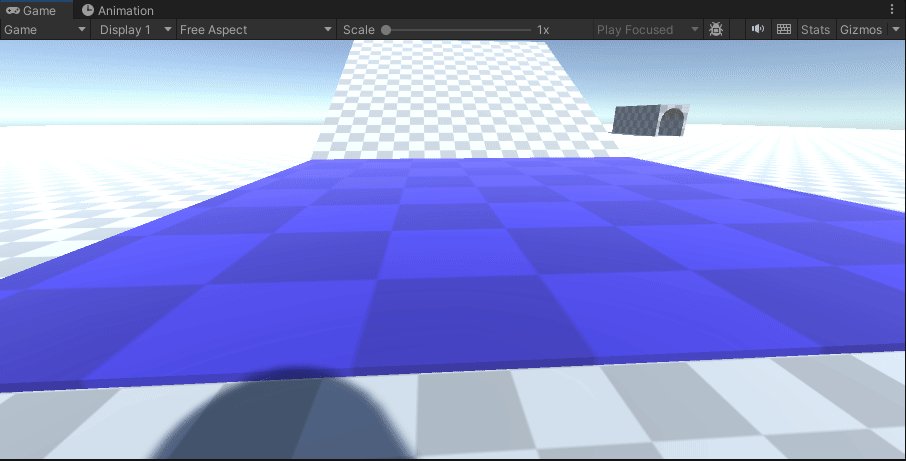
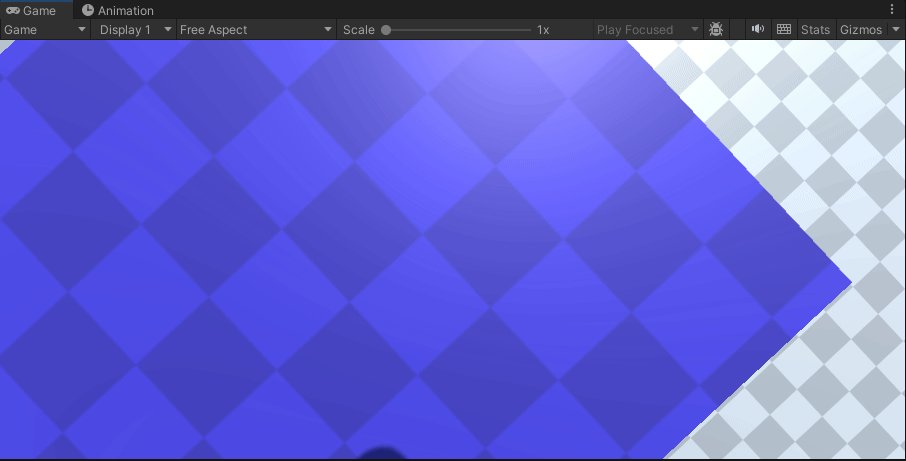
【Unity】两种方式实现弹跳平台/反弹玩家(玩家触发与物体自身触发事件实现蹦床的物理效果)
一、声明 只实现物理反弹的效果,不实现蹦床会有的视觉拉伸效果,请自行找相关代码 二、实现 经过我的实践,我发现要想实现一个平台反弹的效果,要么就选择给player添加一个物理材质(平台加了没用)࿰…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
