Vue中如何进行自定义图表与可视化图形设计
Vue中如何进行自定义图表与可视化图形设计
在现代Web应用程序开发中,数据可视化图表和图形设计是至关重要的一部分。Vue.js是一个流行的JavaScript框架,它提供了强大的工具来构建交互性强大的用户界面。本文将探讨如何在Vue.js中进行自定义图表和可视化图形设计。我们将从基本概念开始,然后逐步深入,最终创建一个自定义的数据可视化组件。

1. 理解Vue.js
在开始自定义图表和可视化图形设计之前,首先需要理解Vue.js的基本概念。Vue.js是一个渐进式的JavaScript框架,它允许开发者构建可复用的组件,这些组件可以动态地响应数据的变化。Vue.js的核心概念包括:
- 组件:Vue.js应用程序是由多个组件组成的。每个组件都有自己的模板、数据和方法。
- 数据绑定:Vue.js提供了双向数据绑定,使得视图和数据之间的同步变得简单。
- 生命周期钩子:Vue组件具有生命周期钩子,这些钩子允许你在组件的不同阶段执行代码。
- 指令:Vue.js提供了一些内置指令,用于操作DOM元素。
- 插件:Vue.js可以扩展功能,通过插件可以添加全局功能。
2. 选择一个数据可视化库
在Vue.js中进行数据可视化,通常需要使用一个专门的数据可视化库。有许多可用的库,其中一些包括:
-
D3.js:D3.js是一个功能强大的数据可视化库,它提供了大量的图表和图形设计选项。虽然它非常灵活,但也需要一定的学习曲线。
-
Chart.js:Chart.js是一个简单易用的图表库,它提供了各种常见图表类型,如折线图、柱状图和饼图。它是一个很好的选择,如果你需要快速创建基本的图表。
-
ECharts:ECharts是一个强大的可视化库,提供了各种高级图表类型和交互性。它有一个Vue.js的插件,可以更容易地在Vue项目中使用。
-
Highcharts:Highcharts是一个商业级别的图表库,它提供了丰富的功能和图表类型。它也有Vue.js的封装,使得在Vue项目中集成变得更容易。
在本文中,我们将使用Chart.js作为示例,演示如何在Vue.js中创建自定义图表。
3. 安装Chart.js和Vue-Chartjs
要在Vue.js中使用Chart.js,首先需要安装Chart.js和Vue-Chartjs插件。你可以使用npm或yarn来安装它们:
npm install chart.js vue-chartjs
4. 创建一个基本的Vue组件
在开始创建自定义图表之前,我们将创建一个基本的Vue组件,以准备好数据和图表的显示。
<template><div><canvas ref="myChart"></canvas></div>
</template><script>
import { Bar, mixins } from 'vue-chartjs';export default {extends: Bar,mixins: [mixins.reactiveData],data() {return {chartData: {labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],datasets: [{label: 'Data Set 1',backgroundColor: 'rgba(75, 192, 192, 0.2)',data: [12, 19, 3, 5, 2, 3],},],},options: {responsive: true,maintainAspectRatio: false,},};},mounted() {this.renderChart(this.chartData, this.options);},
};
</script>
在上面的代码中,我们创建了一个基本的Vue组件,它使用了Chart.js的Bar图表类型。我们引入了必要的库并扩展了Bar类型。我们还定义了组件的数据和选项,以及在mounted生命周期钩子中渲染图表。
5. 自定义图表
现在,我们已经有一个基本的图表组件,接下来我们将添加一些自定义功能来使图表更加灵活和有趣。
5.1. 动态数据
要使图表动态,我们可以使用Vue.js的响应式数据。我们可以添加一个按钮,当用户点击按钮时,更新图表的数据。
<template><div><canvas ref="myChart"></canvas><button @click="updateChartData">Update Chart Data</button></div>
</template><script>
import { Bar, mixins } from 'vue-chartjs';export default {extends: Bar,mixins: [mixins.reactiveData],data() {return {chartData: {labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],datasets: [{label: 'Data Set 1',backgroundColor: 'rgba(75, 192, 192, 0.2)',data: [12, 19, 3, 5, 2, 3],},],},options: {responsive: true,maintainAspectRatio: false,},};},methods: {updateChartData() {this.chartData.datasets[0].data = [6, 9, 5, 8, 4, 7];this.$data._chart.update();},},mounted() {this.renderChart(this.chartData, this.options);},
};
</script>
在上面的代码中,我们添加了一个按钮和一个updateChartData方法,该方法会更新图表的数据。请注意,我们使用`
this.$data._chart.update()`来通知Chart.js更新图表。
5.2. 添加动画
我们还可以通过添加动画效果来增强图表的交互性。Chart.js允许我们配置动画选项,例如动画持续时间和动画类型。
<script>
import { Bar, mixins } from 'vue-chartjs';export default {extends: Bar,mixins: [mixins.reactiveData],data() {return {chartData: {labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],datasets: [{label: 'Data Set 1',backgroundColor: 'rgba(75, 192, 192, 0.2)',data: [12, 19, 3, 5, 2, 3],},],},options: {responsive: true,maintainAspectRatio: false,animation: {duration: 1000, // 动画持续时间(毫秒)easing: 'easeOutQuart', // 动画类型},},};},methods: {updateChartData() {this.chartData.datasets[0].data = [6, 9, 5, 8, 4, 7];this.$data._chart.update();},},mounted() {this.renderChart(this.chartData, this.options);},
};
</script>
在上述代码中,我们将动画配置添加到了options中。我们设置了动画的持续时间为1秒,并使用了easeOutQuart动画类型。这将使图表的数据更新时具有平滑的动画效果。
6. 总结
在本文中,我们探讨了如何在Vue.js中进行自定义图表和可视化图形设计。我们首先了解了Vue.js的基本概念,然后选择了Chart.js作为示例数据可视化库。我们创建了一个基本的Vue组件,并添加了动态数据和动画效果,以使图表更具交互性。
数据可视化在现代Web应用程序中具有重要地位,它可以帮助用户更好地理解和分析数据。使用Vue.js和合适的数据可视化库,你可以创建出色的可视化图表,为你的应用程序增加价值。继续学习和探索,你将能够构建更复杂和令人印象深刻的可视化组件。
相关文章:

Vue中如何进行自定义图表与可视化图形设计
Vue中如何进行自定义图表与可视化图形设计 在现代Web应用程序开发中,数据可视化图表和图形设计是至关重要的一部分。Vue.js是一个流行的JavaScript框架,它提供了强大的工具来构建交互性强大的用户界面。本文将探讨如何在Vue.js中进行自定义图表和可视化…...

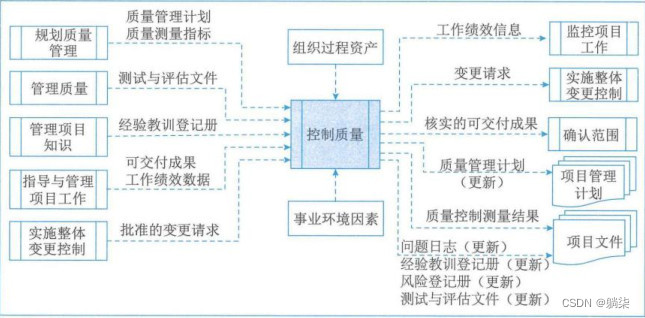
学信息系统项目管理师第4版系列19_质量管理
1. 公差 1.1. 质量测量中公差是测量指标的可允许变动范围,而不是实际测量值与预期值的差 1.1.1. 【高22下选35】 1.2. 结果的的可接受范围 2. 控制界限 2.1. 统计意义上稳定的过程或过程绩效的普通偏差的边界 3. 3版 3.1. 质量控制新七工具 3.1.1. 【高19下…...

react库的基础学习
React介绍 React.js是前端三大新框架:Angular.js、React.js、Vue.js之一,这三大新框架的很多理念是相同的,但是也有各自的特点。 React起源于Facebook的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满…...

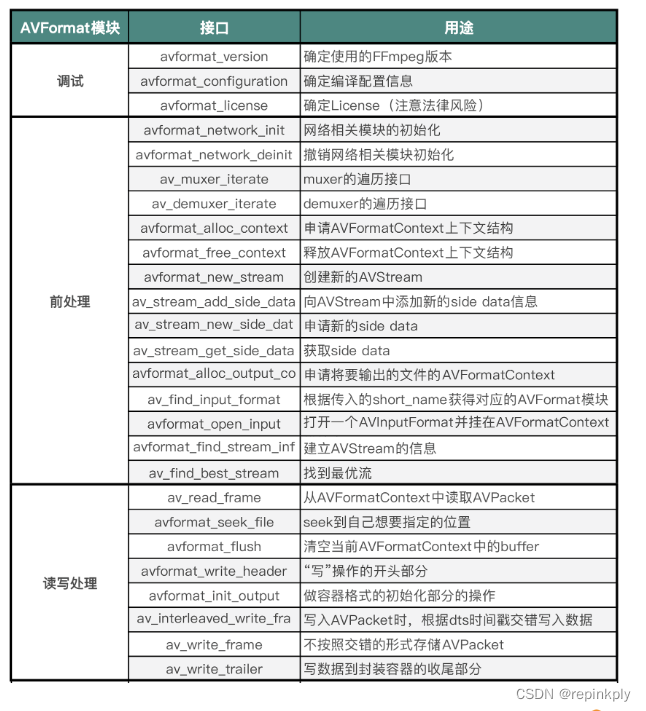
FFmpeg 基础模块:容器相关的 API 操作
目录 AVFormat 模块 AVFormat 前处理部分 AVFormat 读写处理部分 小结 思考 FFmpeg 目录中包含了 FFmpeg 库代码目录、构建工程目录、自测子系统目录等,具体内容如下: 现在你知道 FFmpeg 的源代码目录中都包含了哪些内容,在之后使用 FFm…...

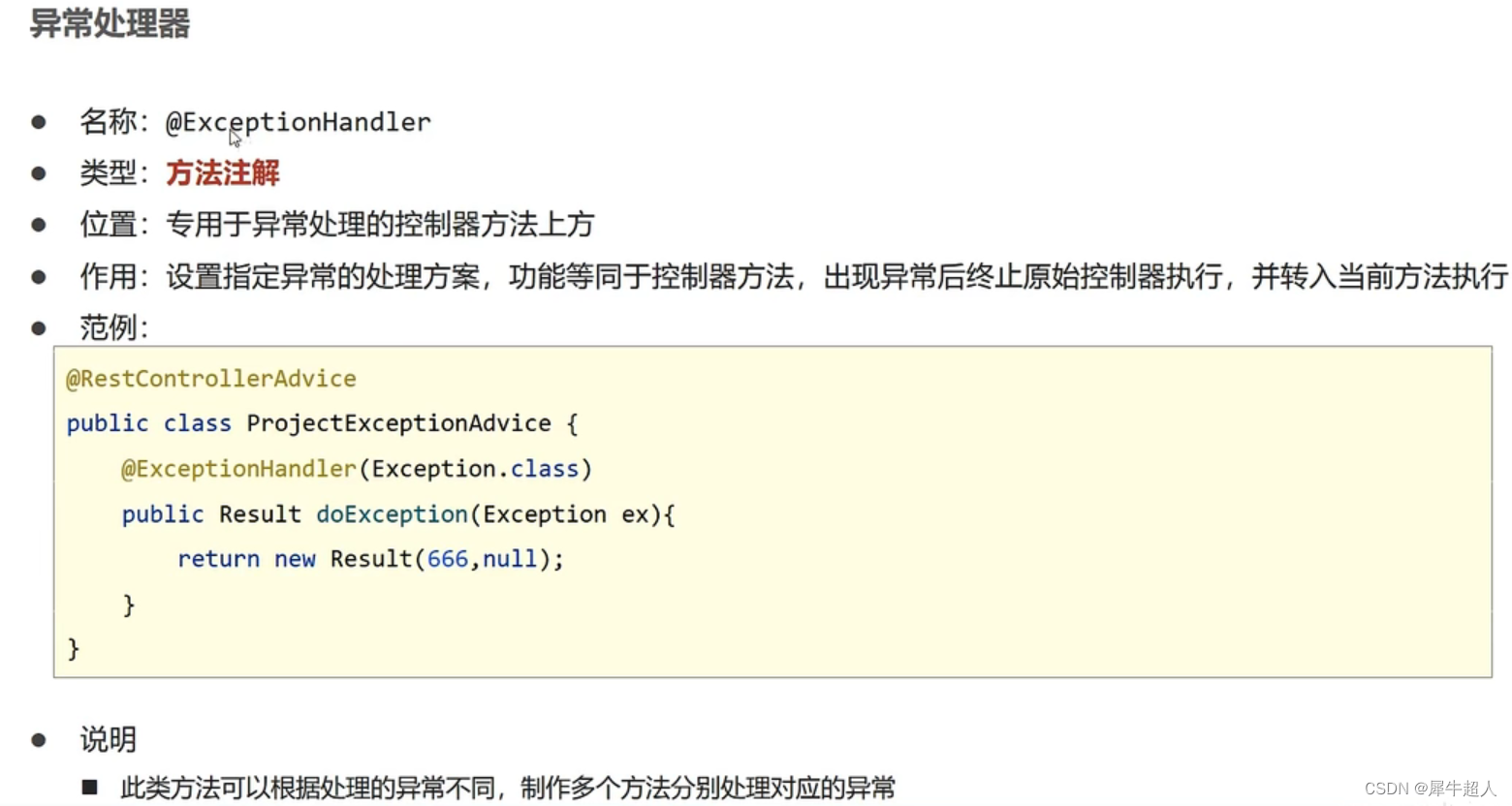
SpringMVC+统一表现层返回值+异常处理器
一、统一表现层返回值 根据我们不同的处理方法,返回的数据格式都会不同,例如添加只返回true|false,删除同理,而查询却返回数据。 Result类 为此我们封装一个result类来用于表现层的返回。 public class Result {//描述统一格式…...

2023年地理信息系统与遥感专业就业前景与升学高校排名选择
活动地址:毕业季进击的技术er 地理信息系统(GIS,Geographic Information System),又称“地理信息科学”(Geographic Information Science),是一种具有信息系统空间专业形式的数据管理…...
的语法))
第五章:最新版零基础学习 PYTHON 教程—Python 字符串操作指南(第二节 - Python 字符串—Python 字符串 len()的语法)
Python len() 函数返回字符串的长度。 目录 Python len() 语法 Python len() 示例 示例 1:带有元组和字符串的 Len() 函数...

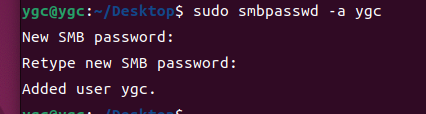
ubuntu22.04使用共享文件设置
从ubuntu20.04开始,设置共享文件就很麻烦 第一步: 安装samba: sudo apt install samba第二步; 创建一个共享文件夹 我以桌面Desktop为例子 第三步: 设置密码: sudo smbpasswd -a ygc第四步: sudo vim …...

pycharm配置python3.8版本专门用于undecteded_chromedriver测试
pycharm配置python3.8版本专门用于undecteded_chromedriver测试 作者:虚坏叔叔 博客:https://pay.xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 一、Pycharm及python环境的配置 1.安装python-3.8.7rc1-amd64.e…...

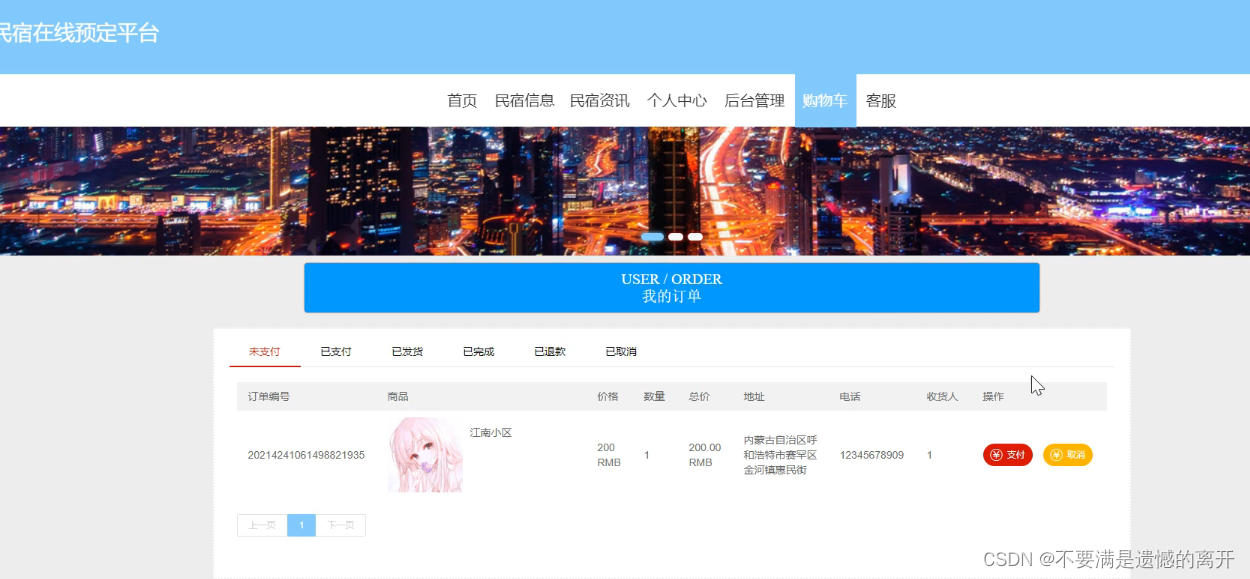
基于SpringBoot的民宿在线预定平台
目录 前言 一、技术栈 二、系统功能介绍 用户信息管理 民宿信息管理 民宿资讯管理 民宿分类管理 用户注册 民宿信息 我的订单 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实…...

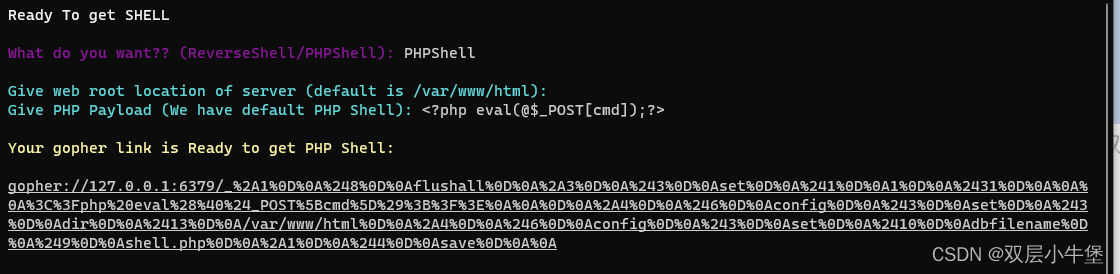
CTFHUB SSRF
目录 web351 编辑 web352 web353 web354 sudo.cc 代表 127 web355 host长度 web356 web357 DNS 重定向 web358 bypass web359 mysql ssrf web360 web351 POST查看 flag.php即可 web352 <?php error_reporting(0); highlight_file(__FILE__); $url$_…...

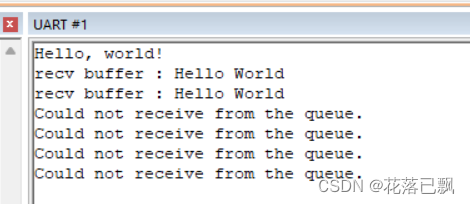
FreeRTOS入门教程(队列详细使用示例)
文章目录 前言一、队列基本使用二、如何分辨数据源三、传输大块数据总结 前言 上篇文章我们已经讲解了队列的概念和队列相关的API函数,那么本篇文章的话就开始带大家来学习使用队列。 一、队列基本使用 这个例子将会创建三个任务,其中两个任务用来发送…...

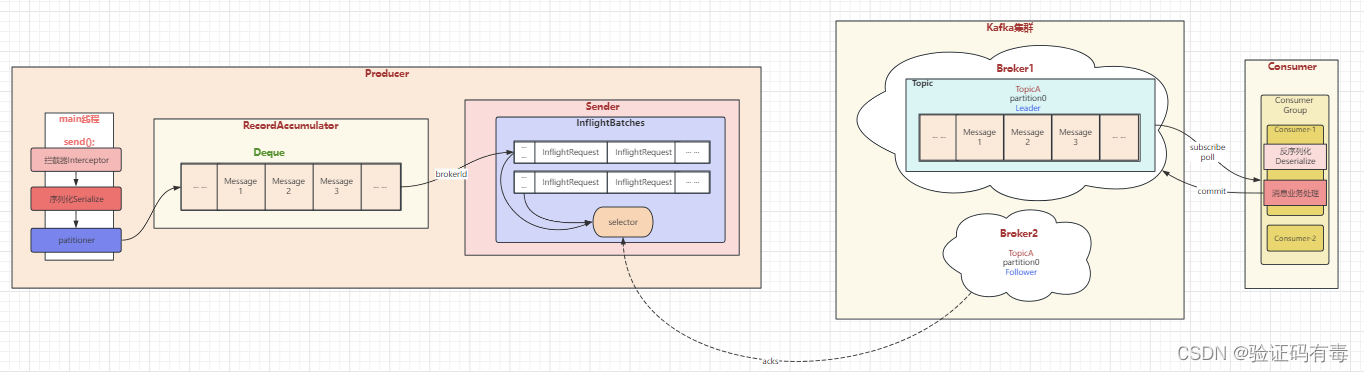
【Kafka专题】Kafka收发消息核心参数详解
目录 前置知识课程内容一、从基础的客户端说起(Java代码集成使用)1.1 消息发送者源码示例1.2 消息消费者源码示例1.3 客户端使用小总结 *二、从客户端属性来梳理客户端工作机制*2.1 消费者分组消费机制2.2 生产者拦截器机制2.3 消息序列化机制2.4 消息分…...

matlab 使用激光雷达检测、分类和跟踪车辆
目录 1、算法概述2、加载数据3、地平面分割4、语义分割5、聚类和边界盒拟合6、可视化设置7、循环遍历数据8、面向跟踪的包围盒9、 总结10、 支持功能11、 参考</...

代码随想录训练营二刷第四十八天 | 139.单词拆分 背包问题总结
代码随想录训练营二刷第四十八天 | 139.单词拆分 背包问题总结 一、139.单词拆分 题目链接:https://leetcode.cn/problems/word-break/ 思路:单词拼字符串,完全背包。定义dp[i],为true表示可以拆分为一或多个单词。可能会出现ab…...

【数据挖掘】2017年 Quiz 1-3 整理 带答案
目录 Quiz 1Quiz 2Quiz 3Quiz 1 Answer Problems 1-2 based on the following training set, where A , B , C A, B, C A,B,</...

吃鸡高手必备工具大揭秘!提高战斗力,分享干货,一站满足!
大家好!你是否想提高吃鸡游戏的战斗力,分享顶级的游戏作战干货,方便进行吃鸡作图和查询装备皮肤库存?是否也担心被骗,希望查询游戏账号是否在黑名单上,或者查询失信人和VAC封禁情况?在这段视频中…...

集群化环境前置准备
目录 部署 1. 配置多台Linux虚拟机 1.1 首先,关机当前CentOS系统虚拟机(可以使用root用户执行init 0来快速关 机) 1.2 新建文件夹 1.3 克隆 1.4 同样的操作克隆出:node2和node3 1.5 开启node1,修改主机名为node1&…...

nodejs开发环境搭建
Nodejs是一个开源的、跨平台JavaScript运行时环境,其使用V8引擎对JavaScript脚本执行解释,在前后端分离的应用架构设计中,其既能支持web页面服务应用的开发、也能支持后端接口服务应用的开发,类似于Java语言的J2EE运行时环境&…...

C语言qsort函数
排序qsort int int cmp(const void *a, const void *b) {return *(int *)a - *(int *)b;//先强转成int型,后解引用取值比较大小 }字符串数组 char a[] “hello world” //字符串数组,存放的是字符 int cmp(const void *a, const void *b) {return *(…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
