Vue中如何进行日历展示与操作
在Vue中创建交互式日历应用
在Web开发中,创建一个交互式的日历应用是一项常见的任务。Vue.js作为一个流行的JavaScript框架,提供了许多便捷的工具和组件来简化日历的开发。本文将介绍如何使用Vue来创建一个简单但功能强大的日历应用,包括展示和操作日历事件。

准备工作
在开始之前,确保您已经安装了Vue CLI,并创建了一个Vue项目。如果您尚未安装Vue CLI,请使用以下命令进行安装:
npm install -g @vue/cli
然后,您可以使用Vue CLI创建一个新的Vue项目:
vue create my-calendar-app
进入项目目录:
cd my-calendar-app
创建基本的日历组件
首先,让我们创建一个基本的日历组件,用于展示月份的日历视图。在src/components目录中创建一个名为Calendar.vue的文件:
<template><div class="calendar"><div class="calendar-header"><button @click="prevMonth"><</button><span>{{ currentMonth }}</span><button @click="nextMonth">></button></div><div class="calendar-grid"><divv-for="day in daysInMonth":key="day"class="calendar-day">{{ day }}</div></div></div>
</template><script>
export default {data() {return {currentDate: new Date(),};},computed: {currentMonth() {return this.currentDate.toLocaleString('default', {month: 'long',year: 'numeric',});},daysInMonth() {const year = this.currentDate.getFullYear();const month = this.currentDate.getMonth() + 1;const days = new Date(year, month, 0).getDate();return Array.from({ length: days }, (_, i) => i + 1);},},methods: {prevMonth() {this.currentDate = new Date(this.currentDate.getFullYear(),this.currentDate.getMonth() - 1,1);},nextMonth() {this.currentDate = new Date(this.currentDate.getFullYear(),this.currentDate.getMonth() + 1,1);},},
};
</script><style scoped>
.calendar {width: 300px;border: 1px solid #ccc;padding: 20px;text-align: center;
}.calendar-header {display: flex;justify-content: space-between;align-items: center;margin-bottom: 10px;
}.calendar-grid {display: grid;grid-template-columns: repeat(7, 1fr);gap: 5px;
}.calendar-day {padding: 5px;border: 1px solid #ccc;
}
</style>
这个基本的日历组件包括一个展示当前月份的标题栏和一个用于展示日期的网格。您可以在页面中使用此组件来展示一个简单的日历。
添加日历事件
一个有用的日历应用通常需要能够添加、编辑和删除事件。我们可以使用Vue组件来管理这些事件。首先,创建一个名为EventList.vue的组件,用于展示事件列表:
<template><div class="event-list"><h2>事件列表</h2><ul><li v-for="event in events" :key="event.id">{{ event.title }}<button @click="editEvent(event)">编辑</button><button @click="deleteEvent(event)">删除</button></li></ul></div>
</template><script>
export default {props: {events: Array,},methods: {editEvent(event) {// 编辑事件的逻辑},deleteEvent(event) {// 删除事件的逻辑},},
};
</script><style scoped>
.event-list {width: 300px;border: 1px solid #ccc;padding: 20px;
}ul {list-style: none;padding: 0;
}li {display: flex;justify-content: space-between;align-items: center;margin-bottom: 10px;
}button {background-color: red;color: white;border: none;cursor: pointer;padding: 5px 10px;
}
</style>
这个组件接受一个事件数组作为属性,并展示事件的标题列表。每个事件都有编辑和删除按钮,您需要添加相应的逻辑来实现这些功能。
在主应用中使用组件
现在,让我们在主应用中使用这些组件。打开src/App.vue文件并进行如下修改:
<template><div id="app"><Calendar /><EventList :events="events" /></div>
</template><script>
import Calendar from "@/components/Calendar.vue";
import EventList from "@/components/EventList.vue";export default {components: {Calendar,EventList,},data() {return {events: [{ id: 1, title: "会议" },{ id: 2, title: "生日派对" },],};},
};
</script>
在上述代码中,我们导入了Calendar和EventList组件,并在模板中使用它们。我们还创建了一个事件数组,其中包含两个示例事件。您可以随时扩展此数组以包含更多事件。
运行您的日历应用
现在,您可以运行您的Vue日历应用。使用以下命令启动Vue开发服务器:
npm run serve
然后,访问http://localhost:8080以查看应用程序。您将看到一个展示当前月份的日历,以及一个事件列表。您可以继续开发应用程序,实现事件的添加、编辑和删除功能。
总结
在Vue中创建一个简单的日历应用并不难,您可以使用Vue组件来管理日历的展示和事件的处理。在实际应用
中,您可以进一步扩展和优化这个应用,以满足您的特定需求。希望本文对您有所帮助,让您更好地理解如何在Vue中创建交互式日历应用。 Happy coding!
相关文章:

Vue中如何进行日历展示与操作
在Vue中创建交互式日历应用 在Web开发中,创建一个交互式的日历应用是一项常见的任务。Vue.js作为一个流行的JavaScript框架,提供了许多便捷的工具和组件来简化日历的开发。本文将介绍如何使用Vue来创建一个简单但功能强大的日历应用,包括展示…...

SpringBoot 返回图片、Excel、音视频等流数据几种处理方式
方式一:直接针对响应对象(response)实现 @RestController @Slf4j @Api(tags = SwaggerConfig.TAG_IMAGE) @RequestMapping(SwaggerConfig.TAG_IMAGE) public class ImageController {@GetMapping(value = "/getImage")@ApiOperation("获取图片-以ImageIO流形…...

【Vue面试题一】、说说你对 Vue 的理解
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:有使用过vue吗ÿ…...

vue3 axios
npm install axios import axios from axios // 创建axios实例 const request axios.create({baseURL: ,// 所有的请求地址前缀部分(没有后端请求不用写)timeout: 80000, // 请求超时时间(毫秒)withCredentials: true,// 异步请求携带cookie// headers: {// 设置后端需要的传…...

划片机:半导体生产的必备设备
划片机是半导体加工行业中的重要设备,主要用于将晶圆切割成晶片颗粒,为后道工序粘片做好准备。随着国内半导体生产能力的提高,划片机市场的需求也在逐渐增加。 在市场定位上,划片机可以应用于半导体芯片和其他微电子器件的制造过程…...

电路维修——双端队列BFS
达达是来自异世界的魔女,她在漫无目的地四处漂流的时候,遇到了善良的少女翰翰,从而被收留在地球上。 翰翰的家里有一辆飞行车。有一天飞行车的电路板突然出现了故障,导致无法启动。电路板的整体结构是一个 R 行 C 列的网格&#…...

乌班图22.04 kubeadm简单搭建k8s集群
1. 我遇到的问题 任何部署类问题实际上对于萌新来说都不算简单,因为没有经验,这里我简单将部署的步骤和想法给大家讲述一下 2. 简单安装步骤 准备 3台标准安装的乌班图server22.04(采用vm虚拟机安装,ip为192.168.50.3࿰…...

vue3富文本编辑器的二次封装开发-Tinymce
欢迎点击领取 -《前端面试题进阶指南》:前端登顶之巅-最全面的前端知识点梳理总结 *分享一个使用比较久的🪜 简介 1、安装:pnpm add tinymce / pnpm add tinymce/tinymce-vue > Vue3 tinymce tinymce/tinymce-vue 2、功能实现图片上传…...

typescript 类型声明文件
typescript 类型声明文件概述 在今天几乎所有的JavaScript应用都会引入许多第三方库来完成任务需求。这些第三方库不管是否是用TS编写的,最终都要编译成JS代码,才能发布给开发者使用。6我们知道是TS提供了类型,才有了代码提示和类型保护等机…...

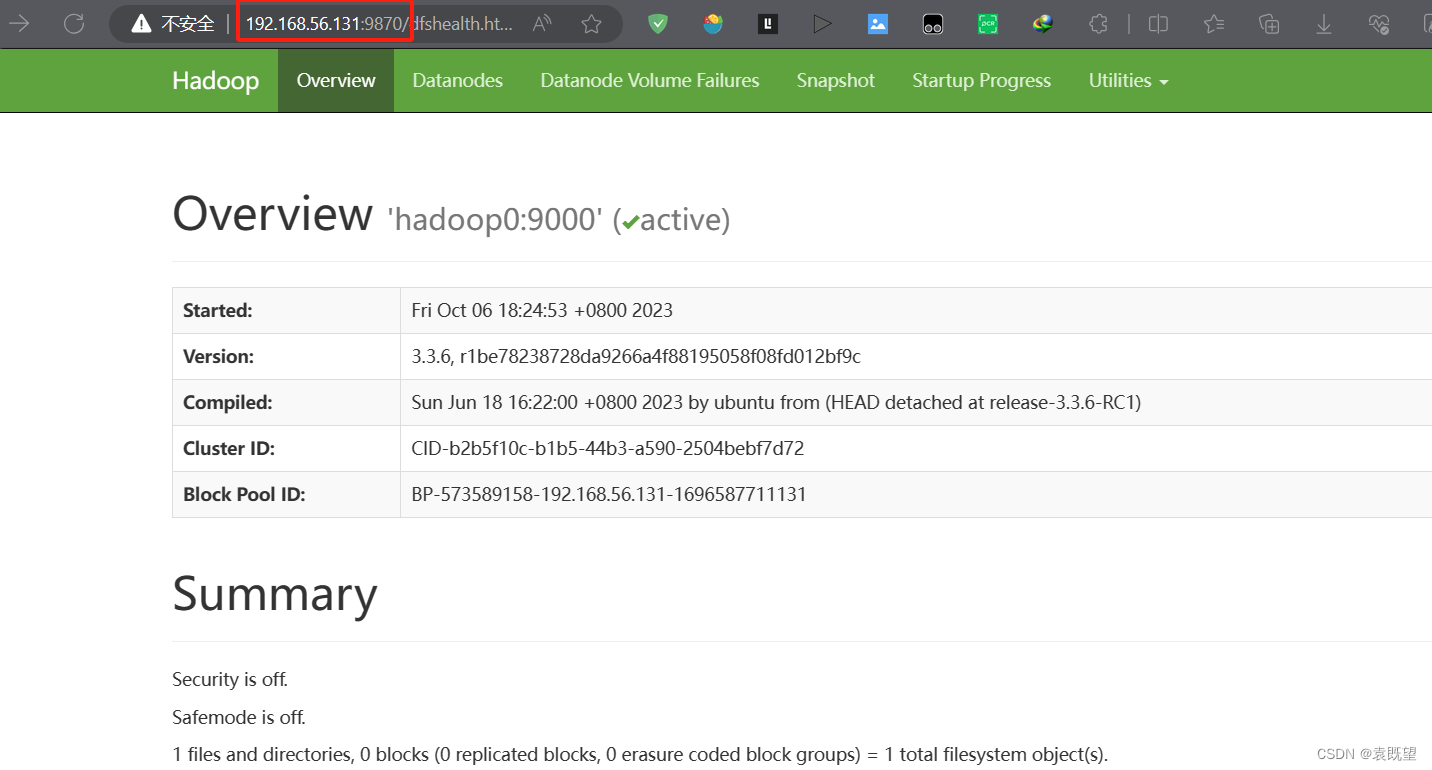
Hadoop伪分布式环境搭建
什么是Hadoop伪分布式集群? Hadoop 伪分布式集群是一种在单个节点上模拟分布式环境的配置,用于学习、开发和测试 Hadoop 的功能和特性。它提供了一个简化的方式来体验和熟悉 Hadoop 的各个组件,而无需配置和管理一个真正的多节点集群。 在 Ha…...

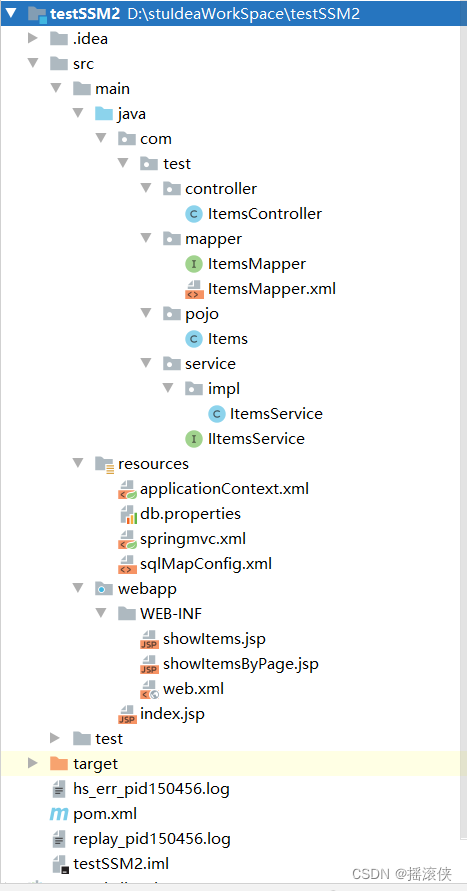
javaee ssm框架项目添加分页控件
搭建ssm框架项目 参考上一篇博文 添加分页控件 引入依赖 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schema…...

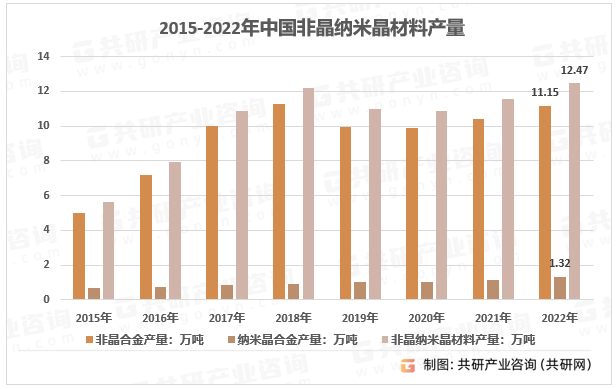
2023年中国非晶纳米晶竞争格局、产业链及行业产量分析[图]
非晶合金又称“液态金属、金属玻璃”,是一种新型软磁合金材料,主要包含铁、硅、硼等元素。其主要制品非晶合金薄带的制造工艺是采用急速冷却技术将合金熔液以每秒106℃的速度急速冷却,形成厚度约0.03mm的非晶合金薄带,物理状态表现…...
,递归处理。)
在业务开发中遇到的树形结构(部门、区域、职位),递归处理。
文章目录 概要对象结构示例完整示例小结 概要 本文主要记录在树形结构中会遇到的问题, 使用部门结构讲解,main方法进行演示。 1、获取部门树结构 2、根据部门id获取所有下级 3、根据部门id获取上级部门 4、根据部门id获取类似面包屑(总公司…...

张量-算术操作函数
tf.add(x,y,name None)求和函数 示例代码如下: import tensorflow.compat.v1 as tf tf.disable_v2_behavior()x 1 y 2a tf.add(x,y)with tf.Session() as sess:print(sess.run(a)) tf.subtract(x,y,name None)减法函数 示例代码如下: import tensorflow.compat.v1 as …...

虚拟展厅有什么重要意义,了解虚拟展厅在宣传中的应用
引言: 随着科技的不断进步,虚拟展厅已经逐渐成为展览行业的重要一环。虚拟展厅是一种数字化平台,为观众提供了与传统展览完全不同的体验。 一.虚拟展厅的定义 虚拟展厅是一个通过互联网和虚拟现实技术创建的数字展示空间&#x…...
)
华为OD机试真题-补种未成活胡杨(Java/C++/Go/Python)
华为OD机试真题-补种未成活胡杨(Java/C++/Go/Python) 题目描述 近些年来,我国防沙治沙取得显著成果。某沙漠新种植N棵胡杨(编号1-N),排成一排。 一个月后,有M棵胡杨未能成活。现可补种胡杨K棵,请问如何补种(只能补种,不能新种),可以得到最多的连续胡杨树? 输入…...

Java卷上天,可以转行干什么?
小刚是某名企里的一位有5年经验的高级Java开发工程师,每天沉重的的工作让他疲惫不堪,让他萌生出想换工作的心理,但是转行其他工作他又不清楚该找什么样的工作 因为JAVA 这几年的更新实在是太太太……快了,JAVA 8 都还没用多久&am…...

Pyside6 安装和简单界面开发
Pyside6 安装和简单界面开发 Pyside6介绍Pysied6开发环境搭建Python安装Pysied6安装 Pyside6界面开发简单界面设计界面设计界面编译 编写界面初始化代码软件打包 Pyside6介绍 对于Python的GUI开发来说,Python自带的可视化编程模块的功能较弱,PySide是跨…...

python读取vivo手机截图,将满屏图片文件移动别的路径
问题之初 python读取vivo手机截图, 将满屏图片文件移动别的路径好多这样的图片,占用手机大量的内存,食之无味弃之可惜!那么会复制粘贴👀代码的我们我们今天就把这些图片筛选清理掉。 这段代码 原有逻辑的基础上&…...

【一周安全资讯1007】多项信息安全国家标准10月1日起实施;GitLab发布紧急安全补丁修复高危漏洞
要闻速览 1.以下信息安全国家标准10月1日起实施 2.GitLab发布紧急安全补丁修复高危漏洞 3.主流显卡全中招!GPU.zip侧信道攻击可泄漏敏感数据 4.MOVEit漏洞导致美国900所院校学生信息发生大规模泄露 5.法国太空和国防供应商Exail遭黑客攻击,泄露大量敏感…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
