javascript中依次输出元素并不断循环实现echarts柱图动画效果
循环来遍历数组并输出其中的元素
在JavaScript中,你可以使用循环来遍历数组并输出其中的元素。如果你想要依次输出6个元素并不断循环,可以使用如下的代码:
let arr = [/* 你的数组 */];for (let i = 0; i < arr.length; i++) {console.log(arr[i]);if (i === arr.length - 1) {i = -1; // 将i重置为-1,使得下一次循环从数组的第一个元素开始}
}
这段代码会打印出数组中的每一个元素,然后当它到达数组的最后一个元素时,它会将i重置为-1,使得下一次循环从数组的第一个元素开始。这样就可以实现无限循环打印数组中的6个元素。
Echarts实际应用
@漏刻有时
相关文章:

javascript中依次输出元素并不断循环实现echarts柱图动画效果
循环来遍历数组并输出其中的元素 在JavaScript中,你可以使用循环来遍历数组并输出其中的元素。如果你想要依次输出6个元素并不断循环,可以使用如下的代码: let arr [/* 你的数组 */];for (let i 0; i < arr.length; i) {console.log(a…...

互联网Java工程师面试题·Memcached篇·第一弹
目录 1、Memcached 是什么,有什么作用? 1.1 memcached 服务在企业集群架构中有哪些应用场景? 1.1.1 作为数据库的前端缓存应用 1.1.2 作业集群的 session 会话共享存储 2、Memcached 服务分布式集群如何实现? 3、Memcach…...

git 详解-提升篇
git 冷门使用 承接上一篇 《git 进阶篇》,简单讲解 git 冷门使用方法。 码农常规使用工具 git 偶尔也有非常规操作。例如:提交代码时同事已经更新,但又不想回退本地补丁;或者已经提交补丁需要变更提交日志信息。 作者࿱…...

RPA的安全风险及应对策略
RPA已经深度革新了工作流程,大大提升效率并减少了人为错误,使企业运营更加高效。据预测,至2030年,全球RPA市场将以39.9%的复合年增长率持续发展,这显示了RPA对企业生产力的巨大推动力。 RPA能够承担人类的繁琐工作&am…...

数据结构与算法--贪心算法
数据结构与算法-贪心算法 1 贪心算法的概念 2 贪心算法的套路 3 贪心算法常用技巧 4 会议问题 5 字典序问题 1 贪心算法的概念 在某一标准下,优先考虑最满足标准的样本,最后考虑不满足标准的样本,最终得到一个答案的算法,叫做贪心算法 也就是说 不是从整体上加以考虑,所…...

【Unity3D】UGUI物体世界坐标转屏幕坐标问题
如题: UGUI物体世界坐标转屏幕坐标问题,获取UI(UGUI)屏幕坐标问题等相关问题 思路:必须使用Canvas身上的Camera,进行Camera.WorldToScreenPoint(UI物体的世界坐标Vector3),会返回一个Vector3(x,y,z),我们要…...

代码随想录二刷day51
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣309. 买卖股票的最佳时机含冷冻期二、力扣714. 买卖股票的最佳时机含手续费 前言 一、力扣309. 买卖股票的最佳时机含冷冻期 class Solution {public …...
)
接口自动化测试框架(pytest+allure+aiohttp+ 用例自动生成)
近期准备优先做接口测试的覆盖,为此需要开发一个测试框架,经过思考,这次依然想做点儿不一样的东西。 接口测试是比较讲究效率的,测试人员会希望很快能得到结果反馈,然而接口的数量一般都很多,而且会越来越…...

[Python入门教程]01 Python开发环境搭建
Python开发环境搭建 本文介绍python开发环境的安装,使用anaconda做环境管理,VS code写代码。搭建开发环境是学习的第一步,本文将详细介绍anaconda和vs code的安装过程,并测试安装结果。 视频教程链接:https://www.bil…...
)
第四章:最新版零基础学习 PYTHON 教程(第二节 - Python 数据类型—Python 字符串、列表、元组、迭代)
在在上一节文章中,我们了解了 Python 的基础知识。现在,我们继续了解更多 Python 概念。 Python 中的字符串: 字符串是字符序列,可以是字母、数字和特殊字符的组合。在Python中可以使用单引号、双引号甚至三引号来声明它。这些引号不是字符串的一部分,它们仅定义字符串…...

react框架与vue框架的区别
React和Vue都是前端开发中常用的框架,它们有一些不同的特性和优点。下面是它们的主要区别: 数据流和数据绑定:React是一种单向数据流的框架,而Vue则是双向数据绑定的框架。这意味着在React中,数据从组件的state属性流…...

C++_pen_静态与常量
成员 常成员、常对象(C推荐使用 const 而不用#define,mutable) const 数据成员只在某个对象生存周期内是常量,而对于整个类而言却是可变的(static除外) 1.常数据成员(构造函数初始化表赋值) c…...

ToDoList使用自定义事件传值
MyTop与MyFooter与App之间传递数据涉及到的就是子给父传递数据,MyList和MyItem与App涉及到爷孙传递数据。 之前的MyTop是使用props接收App传值,然后再在methods里面调用,现在使用自定义事件来处理子组件和父组件之间传递数据。 图是之前的…...

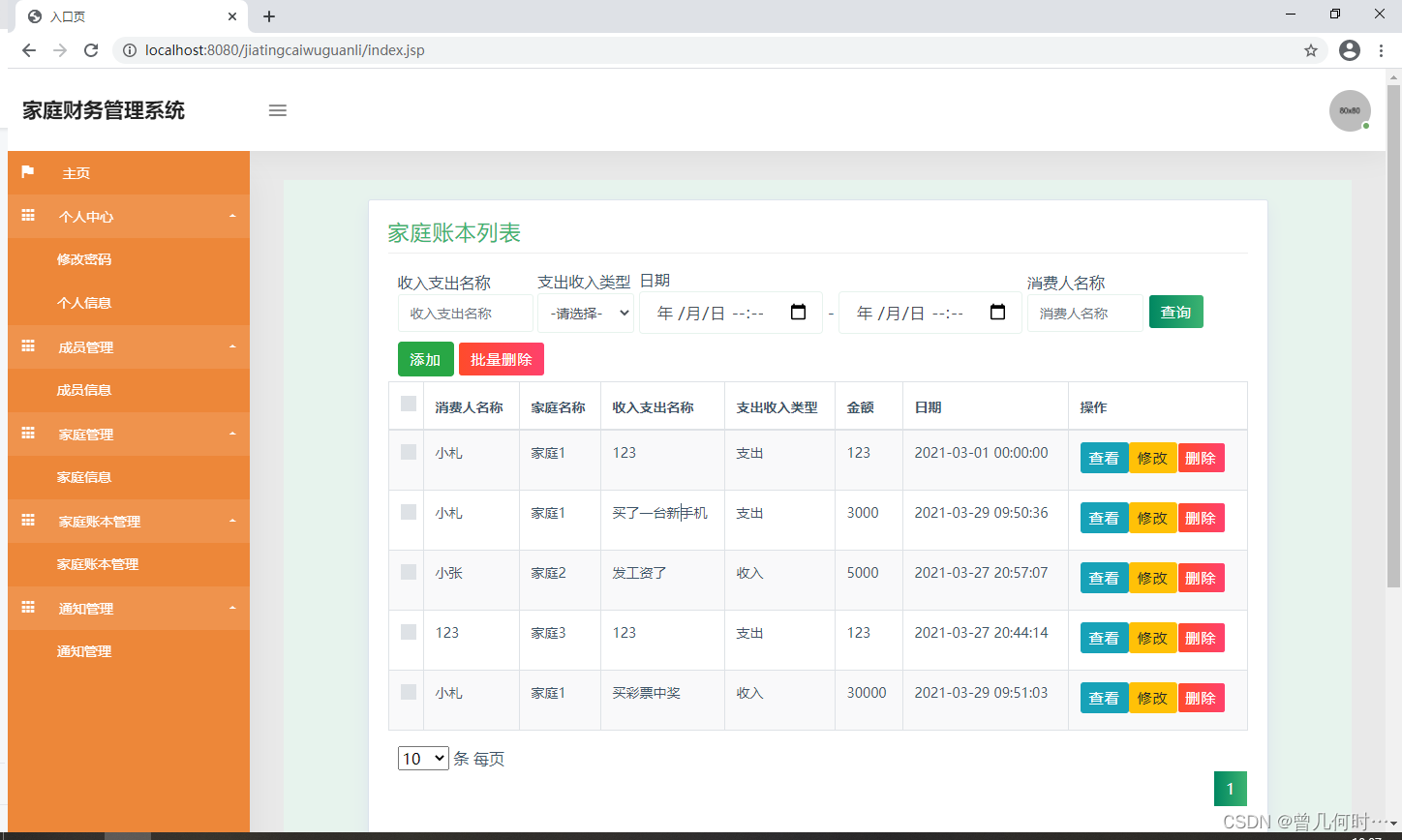
基于SSM的家庭财务管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

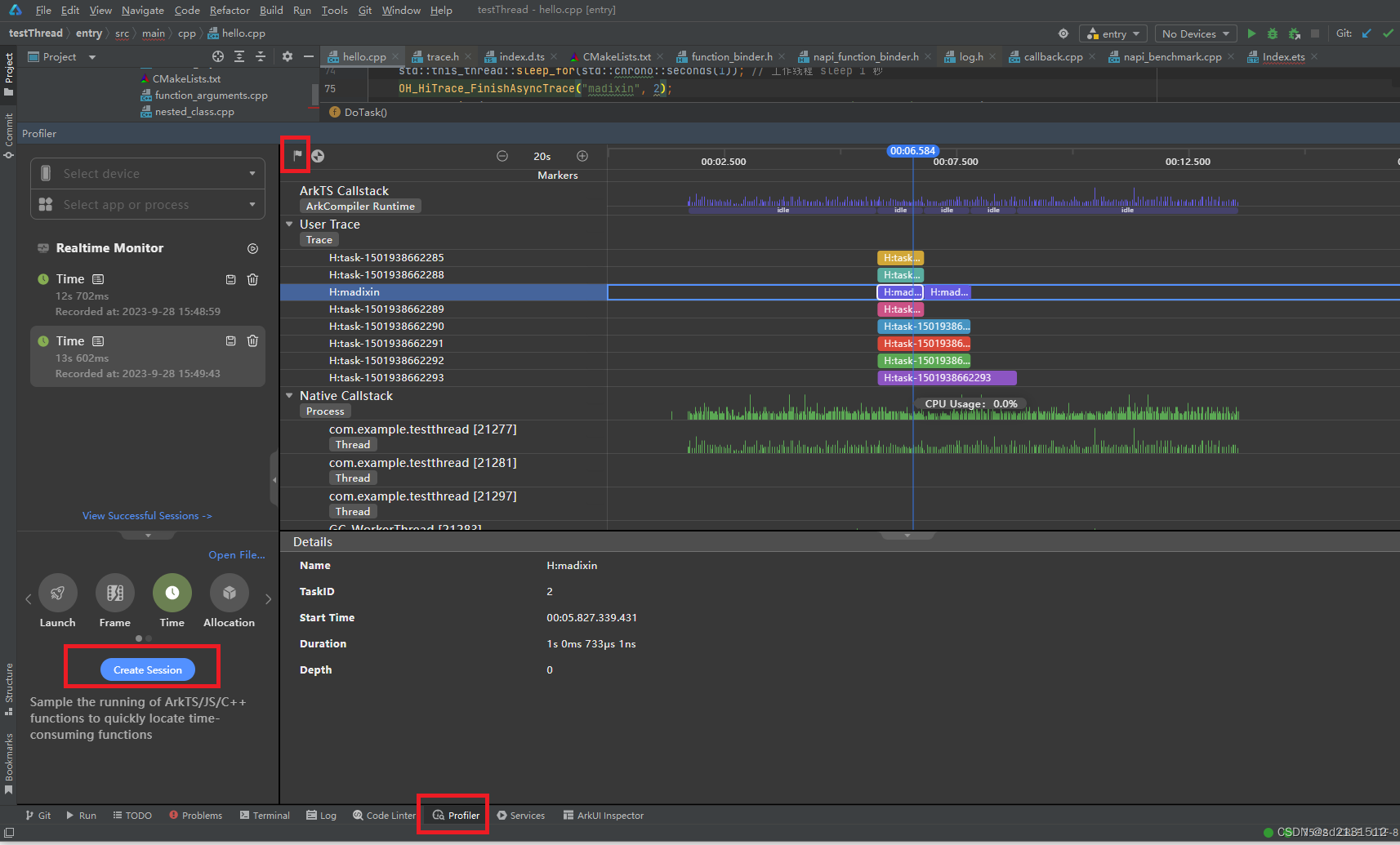
OpenHarmony Trace的使用
背景: 近期很多开发者反馈OpenHarmony三方库Imageknife有性能问题:连续拖动很多张图片时,界面有明显的卡顿现象。 因为对这个三方库的源码并不了解,因此需要了解目前Imageknife渲染花费了多少时间,最初想的是只有通过…...

文件上传笔记
一、上传的简单绕过: 1、若是上传的文件只在前端的代码中进行了过滤: (1)可以直接在开发者工具中删除相关代码: (2)也可以通过 burpsuite 绕过: 上传时,先提前修改 php 文件的后缀…...

计算机网络 第三章数据链路层
参考视频:计算机网络 文章目录 1、数据链路层概述2、链路层基本概念:节点3、链路层基本概念:链路与数据链路、帧4、封装成帧:字符计数法和字符填充法5、封装成帧:零比特填充法6、封装成帧:违规编码法7、差…...

浅析如何在抖音快速通过新手期并积累粉丝
抖音是一款非常受欢迎的短视频分享平台,它提供了一个快速成名和积累粉丝的机会。对于新手来说,通过四川不若与众总结的以下几个步骤可以帮助你快速通过抖音的新手期。 首先,确定你的内容定位。在抖音上,有各种各样的内容类型&…...

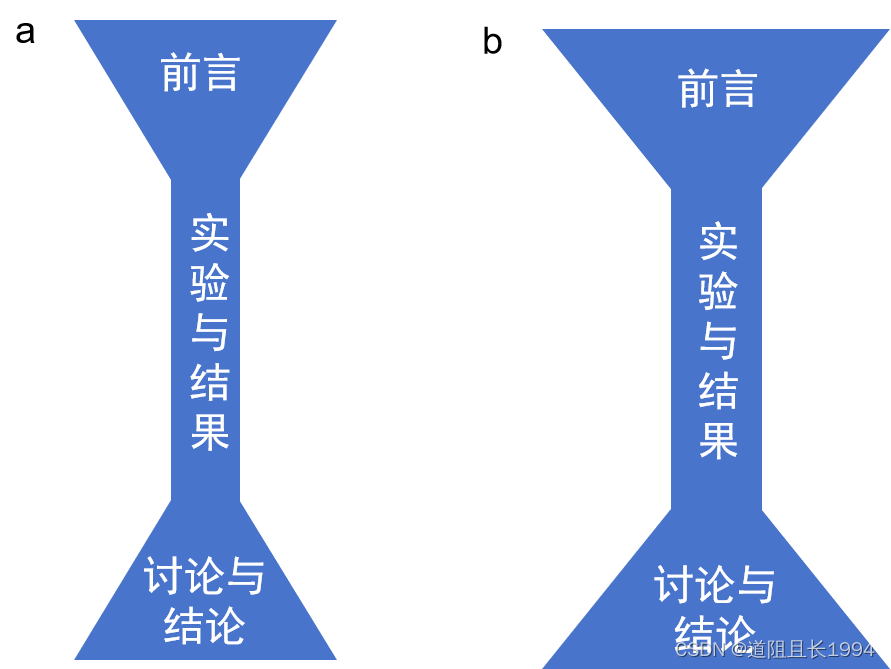
英文论文实例赏析——如何写前言?
写作与实验、统计一样重要 研究生的学习往往会遵循这样的过程:实验——数据分析——写作。虽然写作是最后进行的,但写作的学习这应该和实验的学习、数据分析的学习保持同步,因为写作与统计和实验技能一样,是科研工具箱的必…...

springBoot -md
法1 Editor.md https://blog.csdn.net/weixin_42039228/article/details/123472875 CREATE TABLE article ( id int(10) NOT NULL AUTO_INCREMENT COMMENT int文章的唯一ID, author varchar(50) NOT NULL COMMENT 作者, title varchar(100) NOT NULL COMMENT 标题, content l…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
