【ES】笔记-ES6模块化
暴露数据引入模块语法
- 规范
- 基本语法
- 分别暴露 (按需暴露)
- 统一暴露 export {暴露内容1,暴露内容2}
- 默认暴露 (适合只暴露一个数据) 只能暴露一次
- 同时使用
- 在app.js中引入
规范
- 每个文件都是一个模块
- 要借助Babel和Browserify依次编译代码,才能在浏览器端运行
- Bebel中文网:https://www.bebeljs.cn/
- Babel可以把es6转成es5
基本语法
模块暴露数据
1、分别暴露 (按需暴露) export 暴露内容
2、统一暴露 export {暴露内容1,暴露内容2}
3、默认暴露 export defalut 暴露内容
分别暴露 (按需暴露)
export const data='asheh'
export const msg='ssss'
export function showMsg(){console.log(msg);
}
export function showData() {console.log(');
}
补充:准备相关依赖包(为编译代码做准备)
全局安装:babel-cli、Browserify :npm install babel-cli browserify -g
局部安装:babel-preset-es2015: npm install babel-preset-es2015
建立.babelrc文件
{"presets0"["es2015"]
}
}
执行babel ./ -d
翻译 browserify ./build/app.js -o ./build/build.js
统一暴露 export {暴露内容1,暴露内容2}
const school='尚硅谷'
const person={name:'老刘',age:18,sex:'女'
}
function getLaoliu(){console.log(person)
}
//统一暴露--常用`在这里插入代码片`
export {school,person,getLaoliu}
//支持改名
export {school as school ,person as person,getLaoliu as getLaoliu}
默认暴露 (适合只暴露一个数据) 只能暴露一次
export default {name:"wc",age:5
}
同时使用
# [分别暴露]
export const teacher1={name:'强哥',age:15}
export const teacher2={name:'ke 哥',age:35}
# [统一暴露]
const stu1= {name:'网哥',age:25}
const stu1= {name:'掌声',age:33}
export {stu1,stu2}# [默认暴露]
export default{school:'上海dax',address:'shanghai',subject:['计算机','java','大数据']
}
在app.js中引入
# 引入【分别暴露】模块
import {data,msg,showData,showMsg} form './module1' # 注意不是解构赋值# 引入【分别暴露】模块 + 打包加入
import * form './module1'# 引入【分别暴露】模块 + 重命名
import {data as data2} form './module2'# 引入【统一暴露】模块 (和上面三种一样)
import {school as sc,person,getLaoliu} form './module3'# 引入【默认暴露】模块
import module4 form './module4'# 引入多种暴露方式
import module5,{teacher1,teacher2,stu1,stu2} from './module5'
相关文章:

【ES】笔记-ES6模块化
暴露数据引入模块语法 规范基本语法分别暴露 (按需暴露)统一暴露 export {暴露内容1,暴露内容2}默认暴露 (适合只暴露一个数据) 只能暴露一次同时使用在app.js中引入 规范 每个文件都是一个模块要借助Babel和Browserify依次编译代码,才能在浏览器端运行…...

阿里云/腾讯云国际站代理:腾讯云国际站开户购买EdgeOne发布,安全加速一体化方案获业内认可
作为下一代CDN产品面世的腾讯云EdgeOne,历时一年服务,腾讯云国际站凭借安全加速一体化的解决方案,用All in One 架构构筑边缘应用无限想象。 近年来,随着5G网络、物联网、边缘计算的快速发展,爆炸式增长的数据量和市场…...

AIGC AI绘画 Midjourney 的详细使用手册
Midjourney参数提示与用法。 常见的命令有: --seed:种子值 --q:品质 --c:混乱 --no:负面提示 --iw:权重(0.5-2) ::(多重提示) -- repeat(重复) --stop(停止) --title(无缝贴图:适用于模型版本 1、2、3、5) --video(过程动画,适用于模型版本 1、2…...

Lua系列文章(1)---Lua5.4参考手册学习总结
windows系统上安装lua,下载地址: Github 下载地址:https://github.com/rjpcomputing/luaforwindows/releases 可以有一个叫SciTE的IDE环境执行lua程序 1 – 简介 Lua 是一种强大、高效、轻量级、可嵌入的脚本语言。 它支持过程编程, 面向对…...

Leetcode.121 买卖股票的最佳时机
题目链接 Leetcode.121 买卖股票的最佳时机 esay 题目描述 给定一个数组 p r i c e s prices prices ,它的第 i i i 个元素 p r i c e s [ i ] prices[i] prices[i] 表示一支给定股票第 i i i 天的价格。 你只能选择 某一天 买入这只股票,并选择在…...

IDE相关设置和插件
https://www.jetbrains.com/zh-cn/webstorm/ 一、插件 Chinese (Simplified) Language Pack:中文语言包Translation:翻译插件,需要申请国内翻译软件应用,可以搜索translations配置快捷键any-rule:正侧插件&#…...

nodejs之jsdom插件,运行浏览器环境
https://www.npmjs.com/package/jsdom 一、安装依赖 npm install jsdom二、用法 var jsdom require(jsdom) var { JSDOM } jsdom; var dom new JSDOM(<!DOCTYPE html><html lang"cn"><head></head><body></body></htm…...
.then((r) => r.default.install()))
运行vite项目报错:await import(‘source-map-support‘).then((r) => r.default.install())
项目场景: Electron vue3 vite项目实现屏幕截图功能 问题描述 运行 npm run dev 启动项目报错 await import(source-map-support).then((r) > r.default.install()) PS D:\study\electron\electronDemo> npm run dev> electronDemo0.0.1 dev D:\study…...

【GIT版本控制】--安装GIT
一、在不同操作系统上安装GIT 在不同操作系统上安装GIT非常容易,以下是针对不同操作系统的安装步骤: 在Windows上安装GIT: 访问 Git官方网站。下载适合您Windows版本的GIT安装程序(32位或64位)。运行下载的安装程序。…...

java 常见api Arrays类
int类型数组 package daysreplace;import java.util.Arrays;public class Test {public static void main(String[] args) {int[] arrays{38,24,42,56,22,44};//直接输出数组名称就是内存地址System.out.println(arrays);//Arrays.toString()会将数组内容转成字符串形式System…...

Java常见设计模式
单例模式:程序自始至终只创建一个对象。 应用场景:1.整个程序运行中只允许一个类的实例时 2.需要频繁实例化然后销毁的对象 3.创建对象时耗时过多但又经常用到的对象 4.方便资源相互通信的环境 懒汉式线程不安全问题解决方案: 双重检查加锁机…...

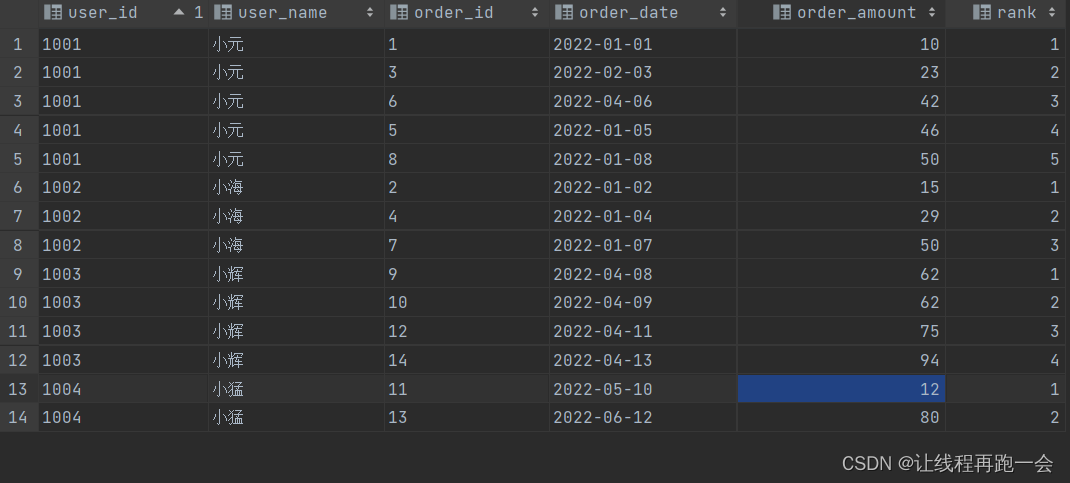
Hive 【Hive(七)窗口函数练习】
窗口函数案例 数据准备 1)建表语句 create table order_info (order_id string, --订单iduser_id string, -- 用户iduser_name string, -- 用户姓名order_date string, -- 下单日期order_amount int -- 订单金额 ); 2)装载语句 i…...

C++深入学习part_1
Linux下编译C程序 安装g命令:sudo apt install g 编译命令:$ g *.cc 或者 *.cpp -o fileName; hellworld 编译程序可以看到: namespace命名空间 首先,命名空间的提出是为了防止变量重名冲突而设置的。 浅浅试一下࿱…...
leetCode 300.最长递增子序列 (贪心 + 二分 ) + 图解 + 优化 + 拓展
300. 最长递增子序列 - 力扣(LeetCode) 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如ÿ…...

Spring加载后置处理器方式之模板方法
Spring加载后置处理器方式之模板方法 1. 未使用模板方法时2. 使用模板方法后 1. 未使用模板方法时 public static void main(String[] args) {MyBeanFactory myBeanFactory new MyBeanFactory();myBeanFactory.getBean();}static class MyBeanFactory {public Object getBean(…...
//test error)
【高性能计算】CUDA编程之OpenCV的应用(教程与代码-4)//test error
imread命令将返回以蓝色、绿色和红色(BGR格式)开头的三个通道 处理视频的main函数中需要做的第一件事是创建VideoCapture对象。 GPU CUDA模块中的函数都定义在cv::cuda命名空间中,将设备上配置给图像数据用的显存块作为其参数。 gettickcount…...

高德地图行政区域四级级联数据拉取;省市区县乡镇级联数据
高德地图行政区域四级级联数据拉取 高德地图行政区域级联选择 高德地图行政区域级联选择 使用以下代码拉取高德官方省市区县乡镇四级级联数据 function p(name/* 行政区域名称 */){return $.ajax({"url": "https://lbs.amap.com/_AMapService/v3/config/dis…...

Qt_基础
目录 1概述1.1 什么是QT1.2 QT的发展史1.3 支持的平台1.4 QT版本1.5 下载与安装1.6 QT的优点1.7 成功案例 2 创建 Qt 项目2.1 使用向导创建2.2 .pro文件2.3 帮助文档(QTcreator自带的)2.4 QT应用程序介绍 3 创建第一个小程序3.1 按钮的创建3.1.1 设置主窗口标题的函数3.1.2 **固…...

最新AI创作系统源码ChatGPT网站源码V2.6.3/支持Midjourney绘画/支持OpenAI GPT全模型+国内AI全模型
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作Chat…...

UML建模语言分析和设计
UML(Unified Modeling Language,统一建模语言)是一种用于软件系统分析、设计和实现的标准化建模语言。UML提供了多种图形化工具,用于描述系统的不同方面,包括用例、类、对象、状态、活动和序列等。 在软件开发中&…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
