学习css 伪类:has
学习抖音: @渡一前端提薪课
首先我们看下:has(selector)是什么
匹配包含(相对于 selector 的 :scope)指定选择器的元素。可以认为 selector 的前面有一个看不见的 :scope 伪类。它的强大之处是,可以实现父选择器和前面兄弟选择器的功能。支持所有的 CSS 选择符。
我们举个例子:
css
.box1:has(p) {color: red;
}.box1:has(span) {color: blue;
}
.box1:has(a, div) {color: greenyellow;
}html
<body><div class="box1"><p>ppp</p></div><div class="box1"><span>span</span></div><div class="box1"><a>有p</a></div><div class="box1"><div>有div</div></div>
</body>结果,.box1:has(p) 就是包含 p 标签的.box1 元素。.box1:has(span)就是包含span的元素,.box1:has(a, div) 就是 包换 a 和包含div的元素

进阶
知道这个原理后我们在进阶一下,看看 子的伪类可不可以用。
css
.box1:has(.red:hover) {color: red;
}
.box1:has(.blue:hover) {color: blue;
}
.box1:has(.yellow:hover) {color: yellow;
}html
<div class="box1"><div class="red">变红色</div><div class="blue">变蓝色</div><div class="yellow">变黄色</div>
</div>结果:



基于这个特效 我们做一个案例
案例
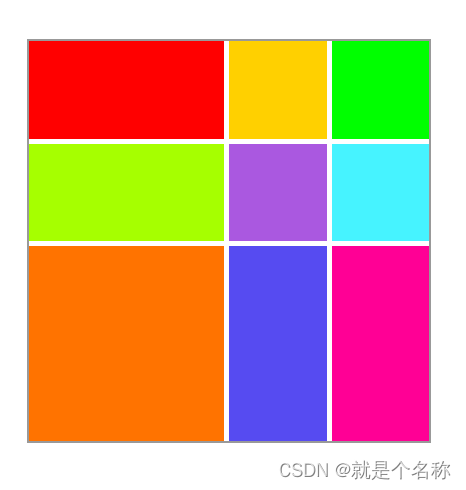
直接上代码
<!DOCTYPE html>
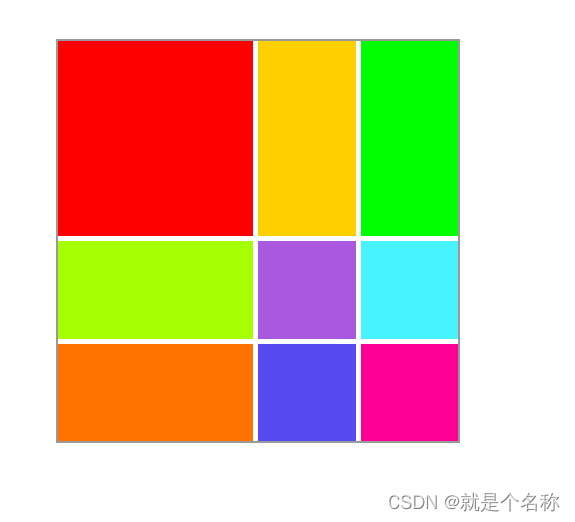
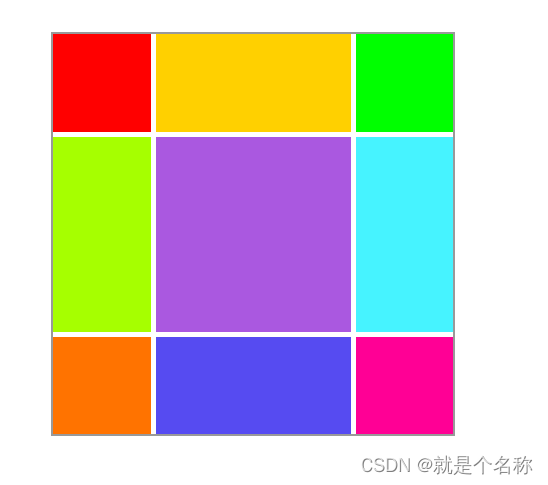
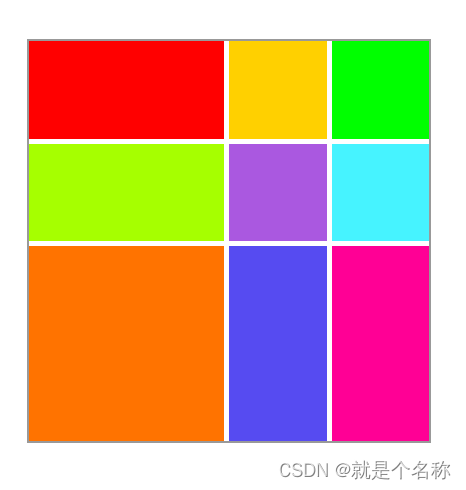
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>demo-2</title><style>* {padding: 0;margin: 0;}.container {width: 400px;height: 400px;border: 2px solid #999;position: absolute;top: 100px;left: 50%;transform: translateX(-50%);display: grid;transition: 0.5s;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 1fr 1fr 1fr;gap: 5px}.item:nth-of-type(1) {background: red;}.item:nth-of-type(2) {background: rgb(255, 208, 0);}.item:nth-of-type(3) {background: rgb(0, 255, 0);}.item:nth-of-type(4) {background: rgb(166, 255, 0);}.item:nth-of-type(5) {background: rgb(170, 88, 224);}.item:nth-of-type(6) {background: rgba(0, 238, 255, 0.726);}.item:nth-of-type(7) {background: rgb(255, 115, 0);}.item:nth-of-type(8) {background: rgb(86, 75, 241);}.item:nth-of-type(9) {background: rgb(255, 0, 149);}.container:has(.item:nth-of-type(1):hover) {grid-template-columns: 2fr 1fr 1fr;grid-template-rows: 2fr 1fr 1fr;}.container:has(.item:nth-of-type(2):hover) {grid-template-columns: 1fr 2fr 1fr;grid-template-rows: 2fr 1fr 1fr;}.container:has(.item:nth-of-type(3):hover) {grid-template-columns: 1fr 1fr 2fr;grid-template-rows: 2fr 1fr 1fr;}.container:has(.item:nth-of-type(4):hover) {grid-template-columns: 2fr 1fr 1fr;grid-template-rows: 1fr 2fr 1fr;}.container:has(.item:nth-of-type(5):hover) {grid-template-columns: 1fr 2fr 1fr;grid-template-rows: 1fr 2fr 1fr;}.container:has(.item:nth-of-type(6):hover) {grid-template-columns: 1fr 1fr 2fr;grid-template-rows: 1fr 2fr 1fr;}.container:has(.item:nth-of-type(7):hover) {grid-template-columns: 2fr 1fr 1fr;grid-template-rows: 1fr 1fr 2fr;}.container:has(.item:nth-of-type(8):hover) {grid-template-columns: 1fr 2fr 1fr;grid-template-rows: 1fr 1fr 2fr;}.container:has(.item:nth-of-type(9):hover) {grid-template-columns: 1fr 1fr 2fr;grid-template-rows: 1fr 1fr 2fr;}</style>
</head><body><div class="container"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body>
<script>
</script></html>效果:



相关文章:

学习css 伪类:has
学习抖音: 渡一前端提薪课 首先我们看下:has(selector)是什么 匹配包含(相对于 selector 的 :scope)指定选择器的元素。可以认为 selector 的前面有一个看不见的 :scope 伪类。它的强大之处是,可以实现父选择器和前面兄弟选择器…...

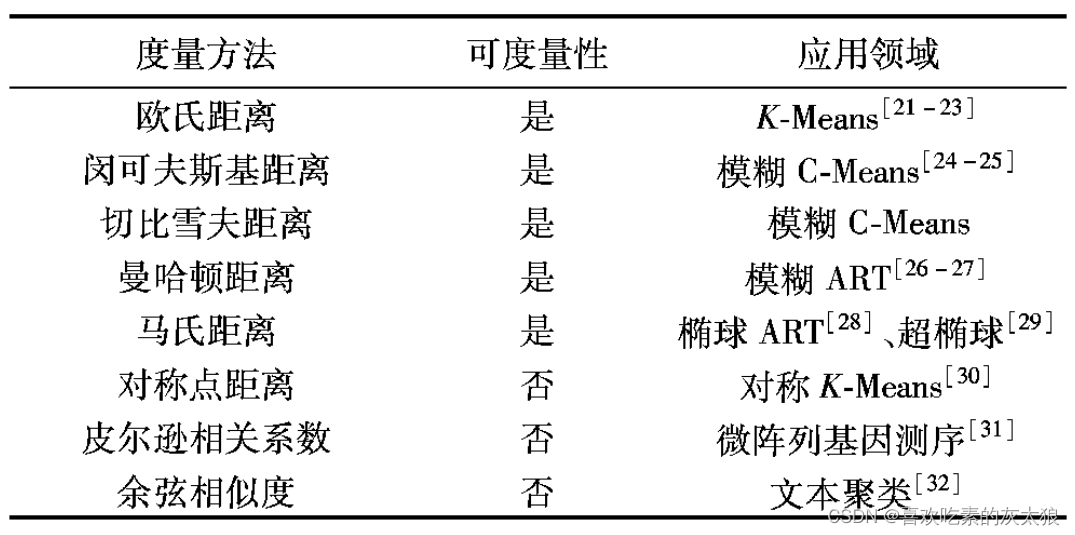
矩阵的相似性度量的常用方法
矩阵的相似性度量的常用方法 1,欧氏距离 欧式距离是最易于理解的一种距离计算方法,源自欧式空间中两点间的距离公式。 (1)二维平面上的点 a ( x 1 , y 1 ) a(x_1,y_1) a(x1,y1)和点 b ( x 2 , y 2 ) b(x_2,y_2) b(x2,y2)的欧式距离为 d ( x …...

Java之TCP,UDP综合小练习一
4. 综合练习 练习一:多发多收 需求: 客户端:多次发送数据 服务器:接收多次接收数据,并打印 代码示例: public class Client {public static void main(String[] args) throws IOException {//客户端&…...

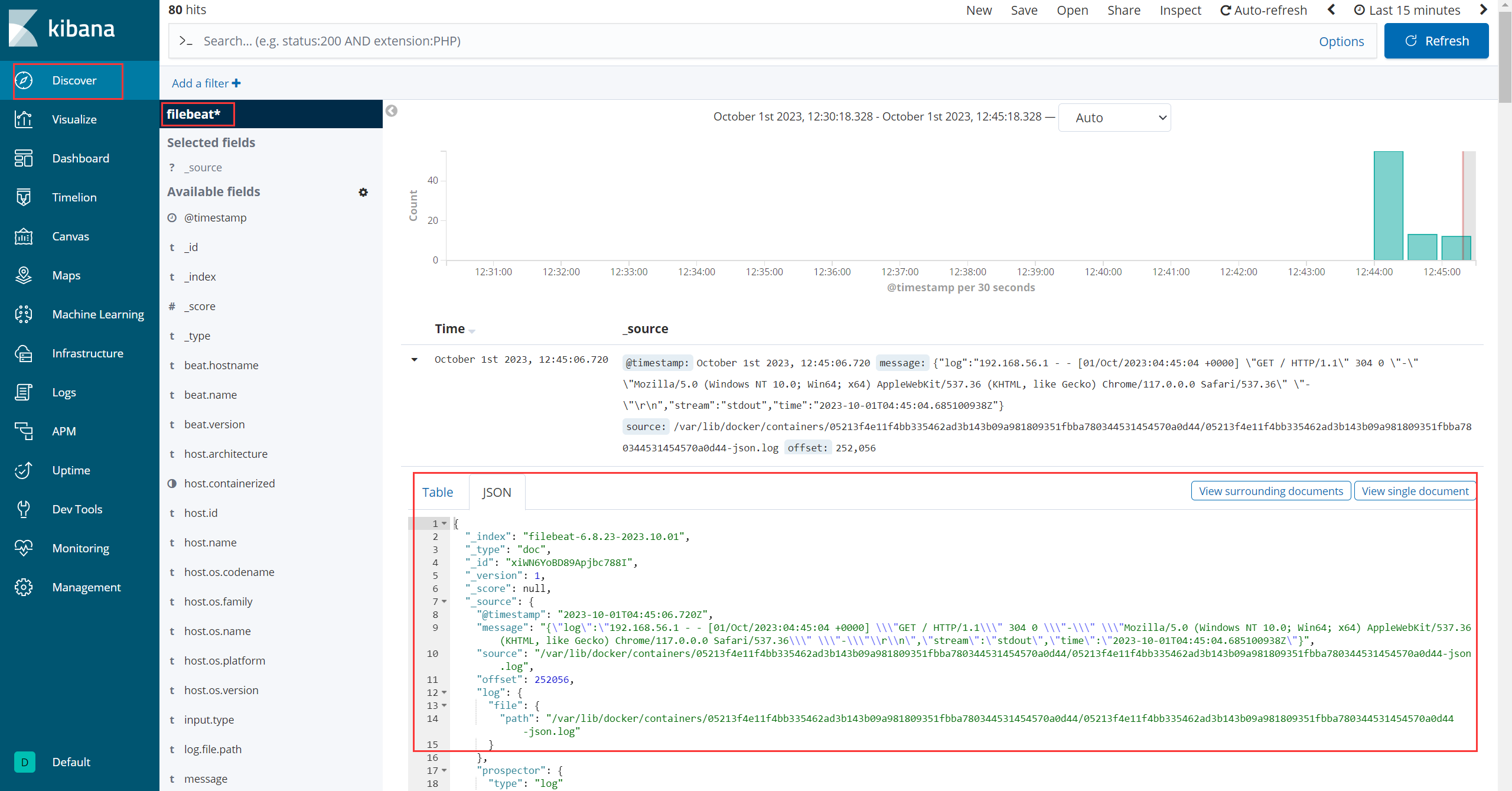
Docker 日志管理 - ELK
Author:rab 目录 前言一、Docker 日志驱动二、ELK 套件部署三、Docker 容器日志采集3.1 部署 Filebeat3.2 配置 Filebeat3.3 验证采集数据3.4 Kibana 数据展示3.4.1 创建索引模式3.4.2 Kibana 查看日志 总结 前言 如何查看/管理 Docker 运行容器的日志?…...

windows系统下利用python对指定文件夹下面的所有文件的创建时间进行修改
windows系统下利用python对指定文件夹下面的所有文件的创建时间进行修改 不知道其他的朋友们有没有这个需求哈,反正咱家是有这个需求 需求1、当前有大量的文件需要更改文件生成的时间,因为不可告知的原因,当前的文件创建时间是不能满足使用的…...

线性表的链式表示——单链表;头插,尾插,按值查找,按序号查找,插入,删除;
#include <iostream> #include <algorithm>//fill() #define InitSize 5using namespace std;/*线性表:链式表示——单链表;头插,尾插,按值查找,按序号查找,插入,删除*/ typedef st…...

【Spring Cloud系统】- Zookeer特性与使用场景
【Spring Cloud系统】- Zookeer特性与使用场景 一、概述 Zookeeper是一个分布式服务框架,是Apache Hadoop的一个子项目,它主要是用来解决分布式应用中经常遇到的一些数据管理问题。如:统一命名服务、状态同步服务、集群管理、分布式应用配置…...

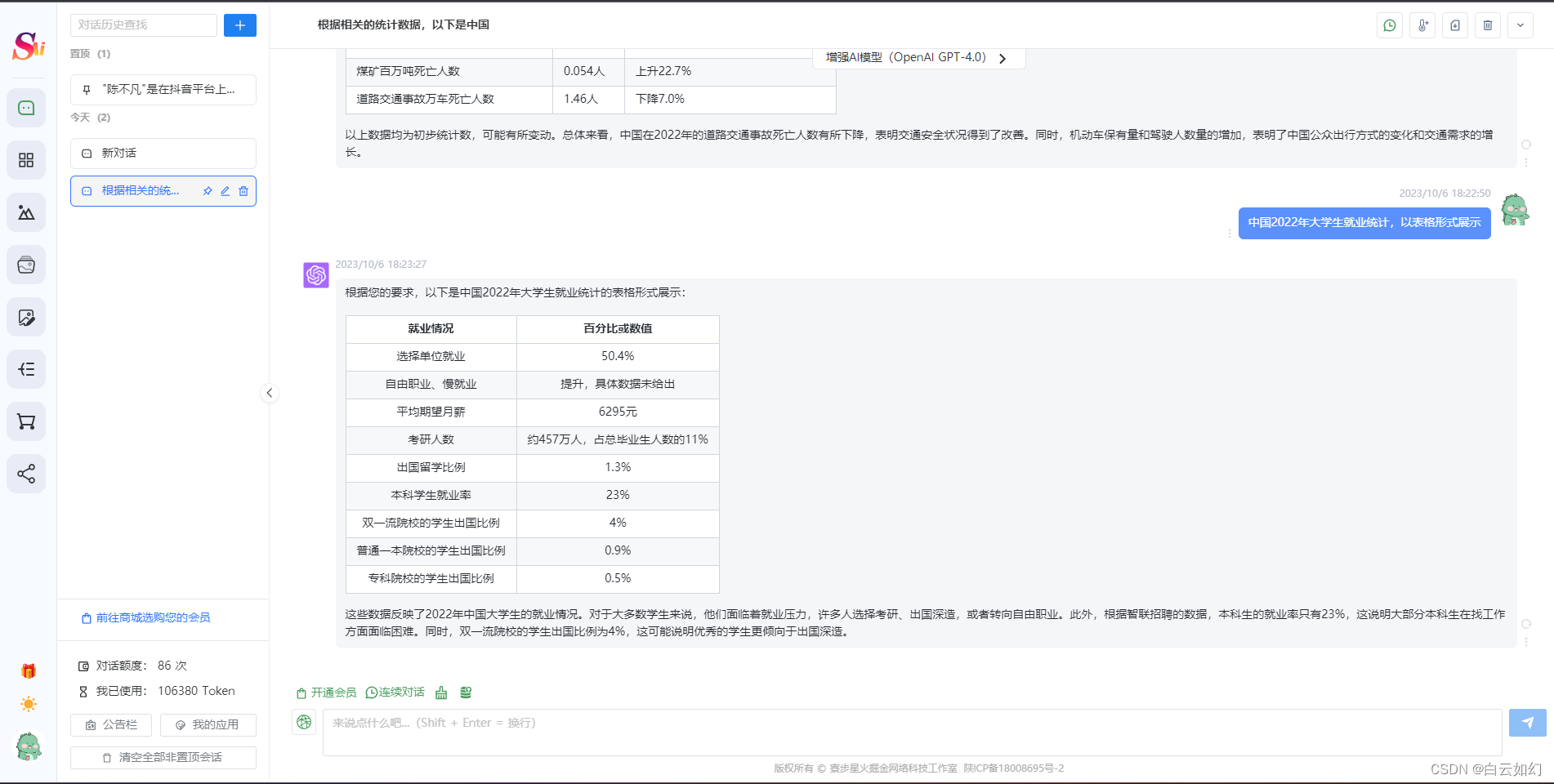
最新AI智能创作系统源码SparkAi系统V2.6.3/AI绘画系统/支持GPT联网提问/支持Prompt应用/支持国内AI模型
一、智能AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统,已支持OpenAIGPT全模型国内AI全模型,已支持国内AI模型 百度文心一言、微软Azure、阿里云通义千问模型、清华智谱AIChatGLM、科大讯飞星火大模型等。本期针对源码…...

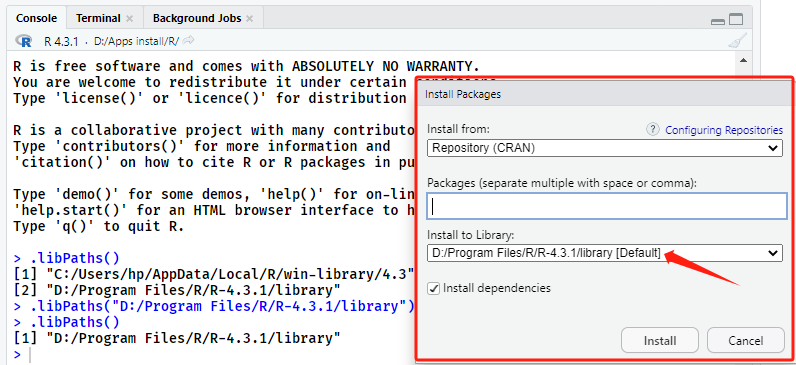
R | R包默认安装路径的查看及修改
R | R包默认安装路径的查看及修改 一、R包安装位置查看二、已安装R包查询三、R包安装位置修改四、R包安装位置永久修改 在【R: R package安装的几种方式】【R: R版本更新及R包迁移(详细步骤)】两篇文章中介绍过R包的常见安装方式,以及在不同R…...

将conda虚拟环境打包并集成到singularity镜像中
1. 使用yml文件打包 conda activate your_env conda env export > environment.yml编写cond.def文件 Bootstrap: dockerFrom: continuumio/miniconda3%filesenvironment.yml%post/opt/conda/bin/conda env create -f environment.yml%runscriptexec /opt/conda/envs/$(hea…...

Android Studio 是如何和我们的手机共享剪贴板的
背景 近期完成了target33的项目适配升级,随着AGP和gradle的版本升级,万年老版本Android Studio(后文简称AS)也顺便升级到了最新版Android Studio Giraffe | 2022.3.1,除了新UI外,最让我好奇的是这次的Running Devices功能(官方也称为Device mirroring)可以控制真机了. 按照操…...

大数据面试题:Spark和MapReduce之间的区别?各自优缺点?
面试题来源: 《大数据面试题 V4.0》 大数据面试题V3.0,523道题,679页,46w字 可回答: 1)spark和maprecude的对比;2)mapreduce与spark优劣好处 问过的一些公司:阿里云…...

【开发篇】十八、SpringBoot整合ActiveMQ
文章目录 1、安装ActiveMQ2、整合3、发送消息到队列4、使用消息监听器对消息队列监听5、流程性业务消息消费完转入下一个消息队列6、发布订阅模型 1、安装ActiveMQ docker安装 docker pull webcenter/activemqdocker run -d --name activemq -p 61616:61616 -p 8161:8161 webce…...

QTcpSocket 接收数据实时性问题
一、开发背景 使用 Qt 的 QTcpSocket 接收数据的时候发现数据接收出现粘包的现象,并且实时性很差,通过日志的时间戳发现数据接收的误差在 100ms 以内。 二、开发环境 Qt5.12.2 QtCreator4.8.2 三、实现步骤 在 socket 连接的槽函数设置接收延时时间&…...

前端el-select 单选和多选
el-select单选 <el-form-item label"部门名称" prop"departId"><el-select v-model"dataForm.departId" placeholder"请选择" clearable:style{ "width": "100%" } :multiple"false" filtera…...

【MySQL】Linux 中 MySQL 环境的安装与卸载
文章目录 Linux 中 MySQL 环境的卸载Linux 中 MySQL 环境的安装 Linux 中 MySQL 环境的卸载 在安装 MySQL 前,我们需要先将系统中以前的环境给卸载掉。 1、查看以前系统中安装的 MySQL rpm -qa | grep mysql2、卸载这些 MySQL rpm -qa | grep mysql | args yum …...

机器学习算法分类
学习视频黑马程序员 监督学习 无监督学习 半监督学习 强化学习...

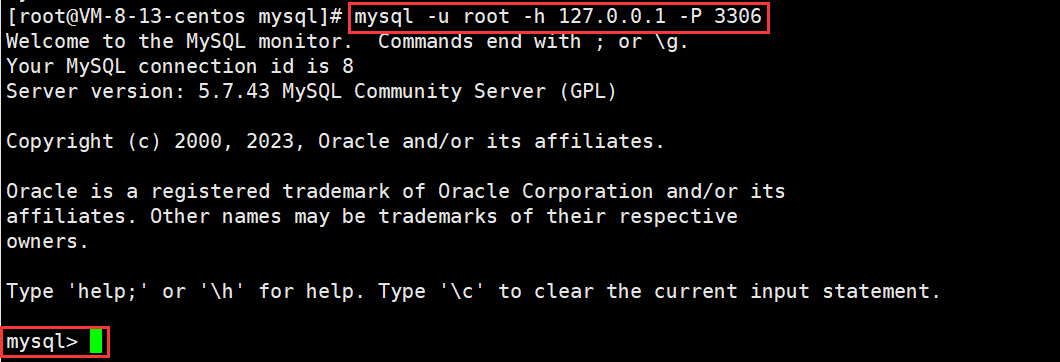
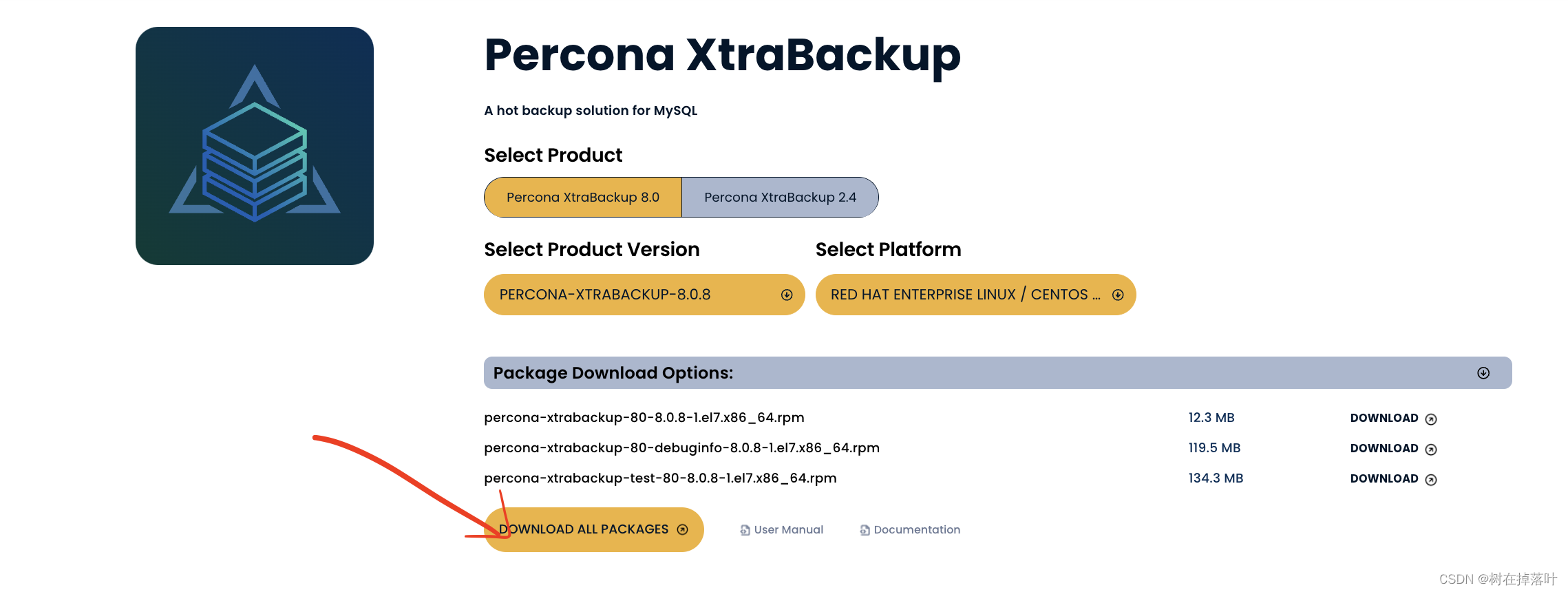
Mysql bin-log日志恢复数据与物理备份-xtrabackup
主打一个数据备份与恢复 binlog与xtarbackup bin-log日志恢复开启bin-log配置bin-log日志恢复 物理备份-xtrabackup三种备份方式安装xtrabackup备份全量备份增量备份差异备份 bin-log日志恢复 bin-log 日志,就记录对数据库进行的操作,什么增删改的操作全…...

JAVA 学习笔记 2年经验
文章目录 基础String、StringBuffer、StringBuilder的区别jvm堆和栈的区别垃圾回收标记阶段清除阶段 异常类型双亲委派机制hashmap和hashtable concurrentHashMap 1.7和1.8的区别java的数据结构排序算法,查找算法堆排序 ThreadLocal单例模式常量池synchronizedsynch…...

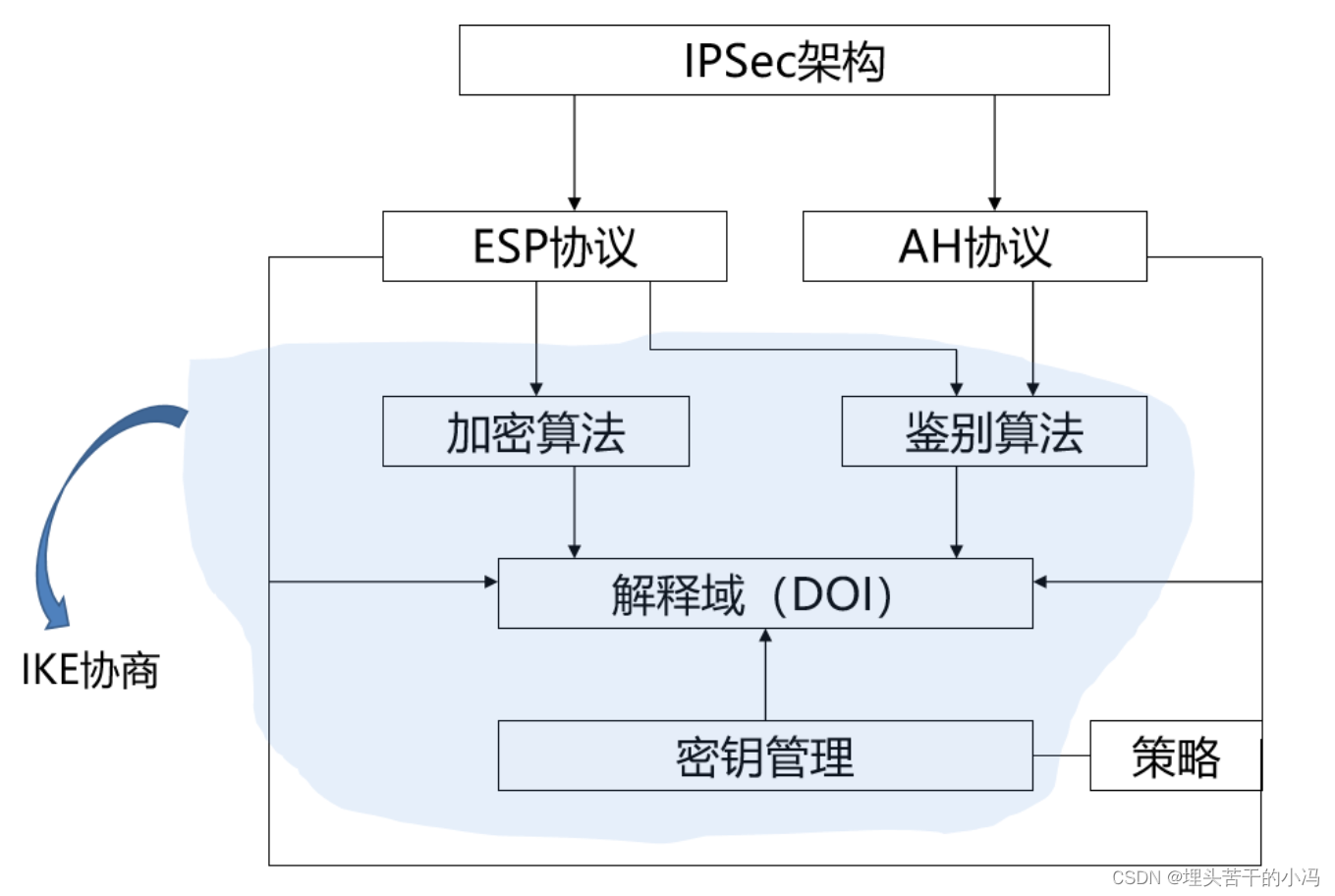
网络安全--安全认证、IPSEC技术
目录 1. 什么是数据认证,有什么作用,有哪些实现的技术手段? 2. 什么是身份认证,有什么作用,有哪些实现的技术手段? 3. 什么是VPN技术? 4. VPN技术有哪些分类? 5. IPSEC技术能够…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
