vue3中使用插件vite-plugin-svg-icons
在vue3 + vite 项目中使用svg图标
插件:vite-plugin-svg-icons
- 预加载 在项目运行时就生成所有图标,只需操作一次 dom
- 高性能 内置缓存,仅当文件被修改时才会重新生成
安装
yarn add vite-plugin-svg-icons -D
# or
npm i vite-plugin-svg-icons -D
# or
pnpm install vite-plugin-svg-icons -D
使用
- vite.config.ts 中的配置插件
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";plugins: [createSvgIconsPlugin({// 指定缓存文件iconDirs: [resolve(process.cwd(), "src/assets/icons/svg")],// 指定symbolId格式symbolId: "icon-[dir]-[name]",}),
]
配置 main.ts
import 'virtual:svg-icons-register'
封装SvgIcon组件 src/components/SvgIcon
<template><div v-if="isExter" :style="styleExternalIcon" v-bind="$attrs" class="svg-external-icon svg-icon" /><svg v-else :class="svgClass" aria-hidden="true" v-bind="$attrs"><use :xlink:href="iconName" /></svg>
</template><script setup lang="ts">
import { isExternal } from '@/utils/validate'
defineOptions({name: 'SvgIcon',
})const props = withDefaults(defineProps<{iconClass: string,className?: string
}>(), {className: ''
})const isExter = computed(() => {return isExternal(props.className)
})
const iconName = computed(() => {return `#icon-${props.iconClass}`
})
const svgClass = computed(() => {if (props.className) {return 'svg-icon ' + props.className} else {return 'svg-icon'}
})
const styleExternalIcon = computed(() => {return {mask: `url(${props.iconClass}) no-repeat 50% 50%`,'-webkit-mask': `url(${props.iconClass}) no-repeat 50% 50%`}
})
</script><style scoped lang="scss">
.svg-icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}.svg-external-icon {background-color: currentColor;mask-size: cover!important;display: inline-block;
}
</style>
组件使用
<svg-icon icon-class="404" />
相关文章:
vue3中使用插件vite-plugin-svg-icons
在vue3 vite 项目中使用svg图标 插件:vite-plugin-svg-icons 预加载 在项目运行时就生成所有图标,只需操作一次 dom高性能 内置缓存,仅当文件被修改时才会重新生成 安装 yarn add vite-plugin-svg-icons -D # or npm i vite-plugin-svg-icons -D # or pnpm inst…...

面试题20231008
前端 2023年前端面试题汇总-CSDN博客 后端 1.Java基础 容器、线程等等 a.JDK 和 JRE 有什么区别? JDK:Java Development Kit 的简称,Java 开发工具包,提供了 Java 的开发环境和运行环境。 JRE:Java Runtime Envir…...

2023全新小红书图集和视频解析去水印网站源码
2023全新小红书图集和视频解析去水印网站源码 小红书视频图集解析网站源码,在红书看到好看的图片以及好看的头像,但是直接下载又有水印就非常难受,这个可以一键解析去除水印,支持统计解析次数,本地接口。 源码下载&a…...

2023去水印小程序源码修复版-前端后端内置接口+第三方接口
去水印小程序源码,前端后端,内置接口第三方接口,修复数据库账号密码错误问题,内置接口支持替换第三方接口,看了一下文件挺全的,可以添加流量主代码,搭建需要准备一台服务器,备案域名…...

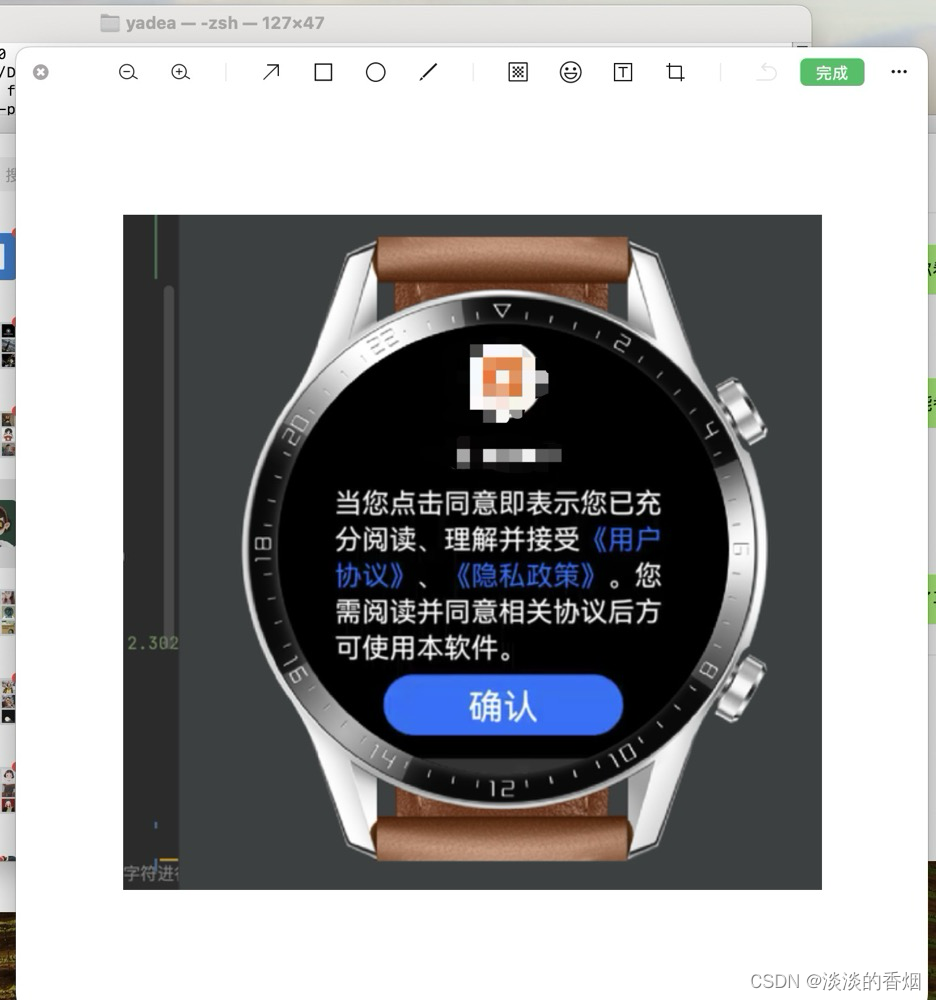
鸿蒙手表开发之使用adb命令安装线上包
#国庆发生的那些事儿# 鸿蒙手表开发之使用adb命令安装线上包 前言: 由于之前的哥们匆忙离职了,所以鸿蒙手表项目的新版本我临时接过来打包发布,基本上之前没有啥鸿蒙经验,但是一直是做Android开发的,在工作人员的指…...

华为OD机试 - 计算最大乘积(2022Q4 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

安卓RecycleView包含SeekBar点击列表底部圆形阴影处理
seekbar在列表中点击底部圆形阴影禁止显示方法 大家好,最近写了自定义的seekbar实现显示进度值,然而呢,我的seekbar控件是作为recycleview的item来使用的,我设置了禁止点击和滑动方法如下: seekBar.setOnTouchListene…...

计算机视觉中的可解释性分析
计算机视觉中的可解释性分析是指通过不同的方法和技术来解释和理解深度学习模型对图像或视频数据的预测和决策过程。这是一个非常重要的领域,因为深度学习模型通常被认为是“黑盒子”,很难理解其内部工作原理。可解释性分析的目标是提供对模型决策的更好…...

Python 爬虫报错分析
在使用requests库进行网络连接时出现了 ConnectionError: (Connection aborted., RemoteDisconnected(Remote end closed connection without response)) 这个错误。这个错误通常发生在以下几种情况: 目标服务器无法访问:可能由于服务器宕机、网络故障…...

[python 刷题] 3 Longest Substring Without Repeating Characters
[python 刷题] 3 Longest Substring Without Repeating Characters 题目: Given a string s, find the length of the longest substring without repeating characters. 这到提要求找的是最长的,没有重复符号的子字符串 解题思路是用双指针哈希表&…...

阿里云轻量应用服务器流量价格表(计费/免费说明)
阿里云轻量应用服务器套餐有的限制月流量,有的不限制月流量,限制每月流量的套餐,如果自带的免费月流量包用完了,流量超额部分需要另外支付流量费,阿里云百科aliyunbaike.com分享阿里云轻量应用服务器月流量超额收费价格…...

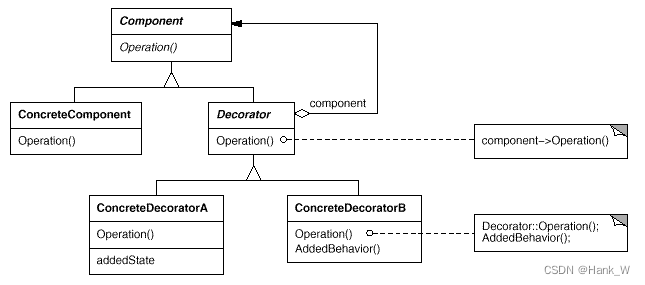
C++设计模式-装饰器(Decorator)
目录 C设计模式-装饰器(Decorator) 一、意图 二、适用性 三、结构 四、参与者 五、代码 C设计模式-装饰器(Decorator) 一、意图 动态地给一个对象添加一些额外的职责。就增加功能来说,Decorator模式相比生成子…...

【C语言】结构类型的定义和使用
目录 1.结构体(struct)类型 2.结构标记 3.typedef 4.定义结构数组的方法 5.调用结构数组的方法 6.将结构体传入函数 7.结构体使用实例 1.结构体(struct)类型 在C语言中,结构体(struct…...

C++内存管理:其二、数组内存管理
一、new一个对象数组 如果我们想在堆内存上创建一个对象数组,可以这么写: Complex * pca new Complex[3]; 主要做三件事: (1)申请一块内存,足够放置三个Complex对象。 (2)执行三次…...

No169.精选前端面试题,享受每天的挑战和学习
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...

Hadoop设置hdfs全局指令
在终端进入用户个人环境变量配置文件 vim ~/.bashrc 然后添加如下内容 export PATH$PATH:/usr/local/hadoop/bin 添加到你的hadoop下载目录的bin目录为止就可以了 重新激活一下配置文件 source ~/.bashrc hdfs有专属于自己的文件存储目录,加上特殊的指令就可以箱终端一…...

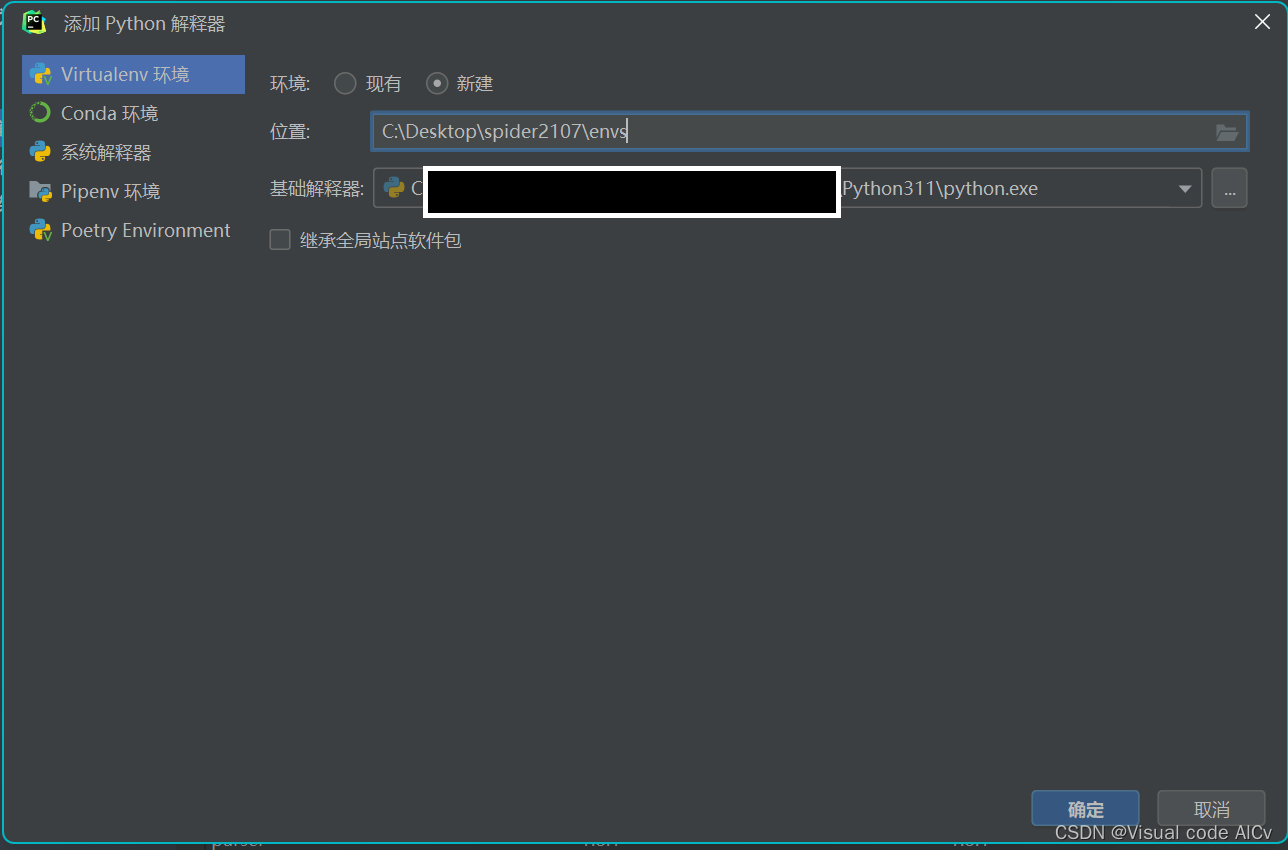
IDEA 2023.1.3图文安装教程及下载
IDEA 2023.1 最新变化是在 IDEA 2023.1 中,对新 UI 做出了大量改进。实现了性能增强,从而更快导入 Maven,以及在打开项目时更早提供 IDE 功能。 新版本通过后台提交检查提供了简化的提交流程。 IntelliJ IDEA Ultimate 现在支持 Spring Secur…...

【JVM】运行时数据区(内存区域划分)详解
文章目录 前言一、JVM 运行时数据区1, 堆2, Java 虚拟机栈3, 本地方法栈4, 程序计数器5, 元数据区 / 方法区 二、内存异常问题1, 栈溢出2, 内存溢出3, 内存泄露 总结 前言 📕各位读者好, 我是小陈, 这是我的个人主页 📗小陈还在持续努力学习编程, 努力通…...

Python-Scrapy框架(框架学习)
一、概述 Scrapy是一个用于爬取网站数据的Python框架,可以用来抓取web站点并从页面中提取结构化的数据。 基本组件: 引擎(Engine):负责控制整个爬虫的流程,包括调度请求、处理请求和响应等。 调度器(Scheduler):负责…...

flink生成水位线记录方式--基于特殊记录的水位线生成器
背景 在flink基于事件的时间处理中,水位线记录的生成是一个很重要的环节,本文就来记录下几种水位线记录的生成方式的其中一种:基于特殊记录的水位线生成器 基于特殊记录的水位线生成器 我们发送的事件中,如果带有某条特殊记录的…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
