ubuntu22.04 x11窗口环境手势控制
ubuntu22.04 x11窗口环境手势控制
ubuntu x11窗口环境的手势控制并不优秀,我们可以使用touchegg去代替
这个配置过程非常简单,并且可以很容易在一定范围内达到你想到的效果,类比mac的手势控制
关于安装
首先添加源,并安装
sudo add-apt-repository ppa:touchegg/stable
sudo apt update
sudo apt install touchegg
安装完成后使用touchegg命令启动应用,重启电脑后touchegg会自动启动。
创建默认配置文件
mkdir -p ~/.config/touchegg && cp -n /usr/share/touchegg/touchegg.conf ~/.config/touchegg/touchegg.conf
关于配置
然后你可以编辑这个配置文件,他的位置在~/.config/touchegg, 你可以使用vim或gedit去编辑这个文本
 下面我提供了我的conf文件,你可以直接替换
下面我提供了我的conf文件,你可以直接替换
他有那些作用
1、三指左右滑动可切换工作区
2、三指上滑可以显示概览窗口,即活动窗口,再次上滑可取消概览窗口
3、三指下滑可最小化当前窗口
4、三指内缩可关闭窗口,这是个持续动作,内缩回收可撤回
5、三指点击表示鼠标中键
6、四指上滑可显示全部菜单,再次上滑可回到概览窗口
7、四指左、右滑动,可将当前窗口移动至左、右工作区
8、四指外阔显示桌面
9、单指,双指保持正常逻辑
<touchégg><settings><property name="animation_delay">150</property><property name="action_execute_threshold">20</property><property name="color">auto</property><property name="borderColor">auto</property></settings><application name="All"><gesture type="SWIPE" fingers="3" direction="UP"><action type="SEND_KEYS"><repeat>false</repeat><modifiers>Super_L</modifiers><keys>S</keys><on>begin</on></action></gesture><gesture type="SWIPE" fingers="4" direction="UP"><action type="SEND_KEYS"><repeat>false</repeat><modifiers>Super_L</modifiers><keys>A</keys><on>begin</on></action></gesture><gesture type="SWIPE" fingers="3" direction="DOWN"><action type="MINIMIZE_WINDOW"><animate>true</animate></action></gesture><gesture type="SWIPE" fingers="4" direction="DOWN"><action type="CHANGE_DESKTOP"><direction>auto</direction><animate>true</animate><animationPosition>auto</animationPosition></action></gesture><gesture type="SWIPE" fingers="4" direction="LEFT"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Super_L</modifiers><keys>Shift_L+Left</keys></action></gesture><gesture type="SWIPE" fingers="4" direction="RIGHT"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Super_L</modifiers><keys>Shift_L+Right</keys></action></gesture><gesture type="PINCH" fingers="4" direction="OUT"><action type="SHOW_DESKTOP"><animate>true</animate></action></gesture><gesture type="TAP" fingers="2" direction="UNKNOWN"><action type="MOUSE_CLICK"><button>3</button><on>begin</on></action></gesture><gesture type="TAP" fingers="3" direction="UNKNOWN"><action type="MOUSE_CLICK"><button>2</button><on>begin</on></action></gesture><gesture type="PINCH" fingers="3" direction="IN"><action type="CLOSE_WINDOW"></action></gesture><!--<gesture type="SWIPE" fingers="3" direction="LEFT"><action type="CHANGE_DESKTOP"></action></gesture><gesture type="SWIPE" fingers="3" direction="RIGHT"><action type="CHANGE_DESKTOP"></action></gesture>--><gesture type="SWIPE" fingers="3" direction="LEFT"><action type="CHANGE_DESKTOP"><direction>next</direction><animate>true</animate><animationPosition>right</animationPosition><color>3E9FED</color><borderColor>3E9FED</borderColor></action></gesture><gesture type="SWIPE" fingers="3" direction="RIGHT"><action type="CHANGE_DESKTOP"><direction>previous</direction><animate>true</animate><animationPosition>left</animationPosition><color>3E9FED</color><borderColor>3E9FED</borderColor></action></gesture></application><application name="chromium-browser"><gesture type="PINCH" fingers="2" direction="IN"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Control_L</modifiers><keys>KP_Subtract</keys><decreaseKeys>KP_Add</decreaseKeys></action></gesture><gesture type="PINCH" fingers="2" direction="OUT"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Control_L</modifiers><keys>KP_Add</keys><decreaseKeys>KP_Subtract</decreaseKeys></action></gesture></application><application name="firefox"><gesture type="PINCH" fingers="2" direction="IN"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Control_L</modifiers><keys>KP_Subtract</keys><decreaseKeys>KP_Add</decreaseKeys></action></gesture><gesture type="PINCH" fingers="2" direction="OUT"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Control_L</modifiers><keys>KP_Add</keys><decreaseKeys>KP_Subtract</decreaseKeys></action></gesture></application><application name="google-chrome"><gesture type="PINCH" fingers="2" direction="IN"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Control_L</modifiers><keys>KP_Subtract</keys><decreaseKeys>KP_Add</decreaseKeys></action></gesture><gesture type="PINCH" fingers="2" direction="OUT"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Control_L</modifiers><keys>KP_Add</keys><decreaseKeys>KP_Subtract</decreaseKeys></action></gesture></application>
</touchégg>
关于你可以怎么简单配置
注意的是,这里的<action type="SEND_KEYS">的手势,都是基于你的自定义快捷键

如此处我将shift+super+右设置为将窗口右移一个工作区,那么我可以进行如下配置
<gesture type="SWIPE" fingers="4" direction="LEFT"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Super_L</modifiers><keys>Shift_L+Left</keys></action>
</gesture><gesture type="SWIPE" fingers="4" direction="RIGHT"><action type="SEND_KEYS"><repeat>true</repeat><modifiers>Super_L</modifiers><keys>Shift_L+Right</keys></action>
</gesture>
感谢您的翻阅
相关文章:

ubuntu22.04 x11窗口环境手势控制
ubuntu22.04 x11窗口环境手势控制 ubuntu x11窗口环境的手势控制并不优秀,我们可以使用touchegg去代替 这个配置过程非常简单,并且可以很容易在一定范围内达到你想到的效果,类比mac的手势控制 关于安装 首先添加源,并安装 sud…...

【ARM CoreLink 系列 4 -- NIC-400 控制器详细介绍】
文章目录 1.1 ARM NIC-400(Network interconnect)1.1.1 NIC-400 系统框图1.1.2 NIC-400 Network Interconnect1.2 NIC-400 特点1.2.1 QoS-400 Advanced Quality of Service1.2.2 QVN-400 QoS Virtual Networks1.2.3 TLX-400 Thin Links1.3 NIC-400 Top1.4 NIC-400 Terminology1…...

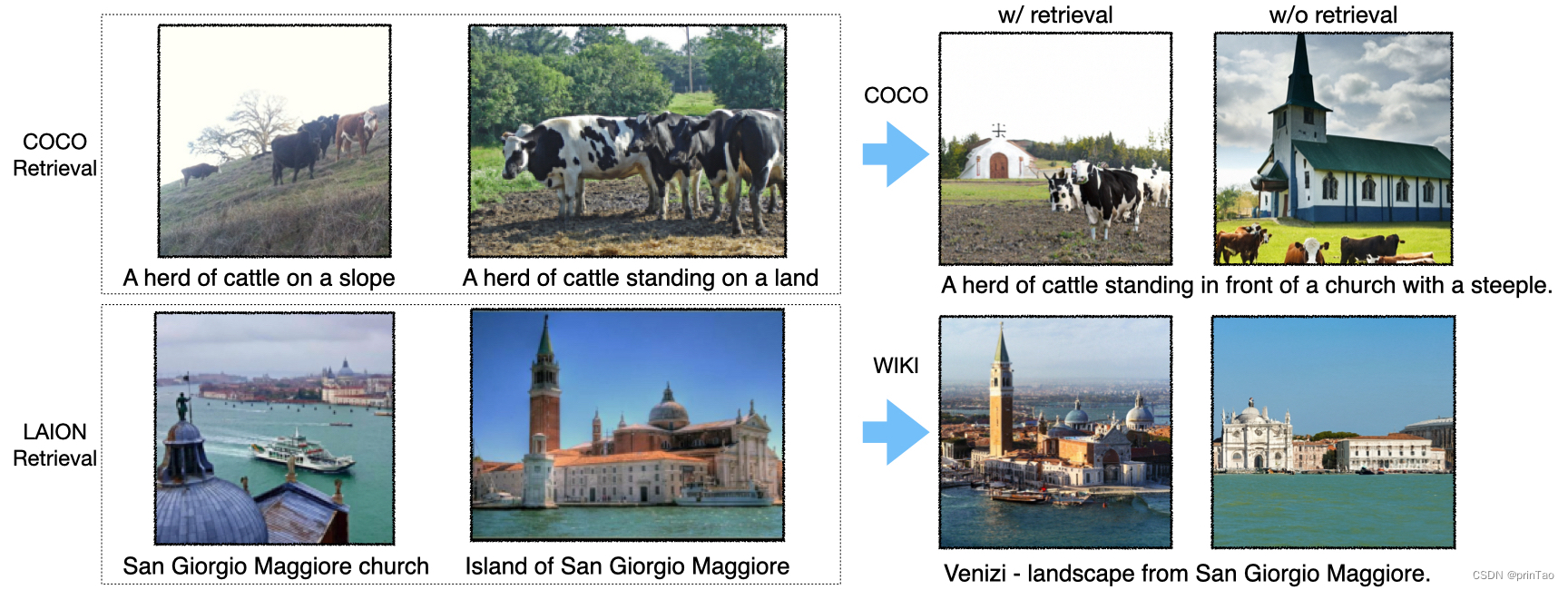
【生成模型】解决生成模型面对长尾类型物体时的问题 RE-IMAGEN: RETRIEVAL-AUGMENTED TEXT-TO-IMAGE GENERATOR
介绍 尽管最先进的模型可以生成常见实体的高质量图像,但它们通常难以生成不常见实体的图像,例如“Chortai(狗)”或“Picarones(食物)”。为了解决这个问题,我们提出了检索增强文本到图像生成器…...

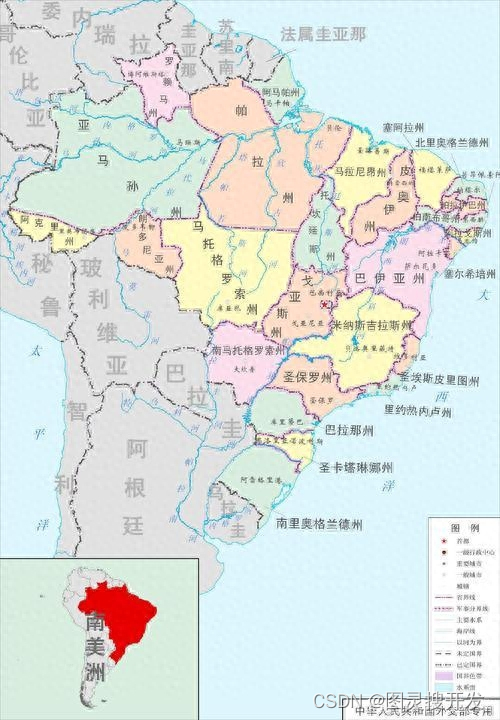
南美巴西市场最全分析开发攻略,收藏一篇就够了
巴西位于南美洲东部,是南美洲资源最丰富,经济活力和经济实力最强的国家。巴西作为拉丁美洲的出口大国,一直是一个比较有潜力的市场,亦是我国外贸公司和独立外贸人集群的地方。中国长期是巴西主要的合作伙伴,2022年占巴…...

c++中操作符->与 . 的使用与区别
在C中,-> 和 . 是两个不同的成员访问操作符,用于访问类、结构体或联合体的成员。 “->” 操作符: 用于通过指针访问指针所指向对象的成员。当有一个指向对象的指针时,可以使用 -> 操作符来访问该指针所指向对象的成员。…...

golang 编译器 汉化
1、找到左上角file选项,点击选中settings进行单机 2、找到settings中找到plugins选中进行点击 3、再框中输入chinese进行搜索,出结果后找到如下图所示,点击进行安装 4、安装完成后进行重启ide,完美解决...

压缩包系列
1、zip伪加密 一个zip文件由三部分组成:压缩源文件数据区压缩源文件目录区压缩源文件目录结束标志。 伪加密原理:zip伪加密是在文件头中加密标志位做修改,然后在打开时误被识别成加密压缩包。 压缩源文件数据区: 50 4B 03 04&a…...

互联网图片安全风控实战训练营开营!
内容安全风控,即针对互联网产生的海量内容的外部、内部风险做宏观到微观的引导和审核,从内容安全领域帮助企业化解监管风险和社会舆论风险,其核心是识别文本、图片、视频、音频中的有害内容。 由于互联网内容类型繁杂、多如牛毛,加…...

炫酷转换:Java实现Excel转换为图片的方法
摘要:本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在实际开发过程中,经常会有这样的需求:将Excel表格或特定区域转…...

vue elementui <el-date-picker>日期选择框限制只能选择90天内的日期(包括今天)
之前也写过其他限制日期的语句,感觉用dayjs()的subtract()和add()也挺方便易懂的,以此记录 安装dayjs npm install dayjs --save dayjs().add(value : Number, unit : String); dayjs().add(7, day); //在当前的基础上加7天dayjs().subtract(value : N…...

YOLOv5全新Neck改进:BiSPAN 结构独一无二,为目标检测打造全新融合网络,增强定位信号,对于小目标检测的定位具有重要意义
💡本篇内容:YOLOv5全新Neck改进:BiSPAN 结构升级版,为目标检测打造全新融合网络,增强定位信号,对于小目标检测的定位具有重要意义 💡🚀🚀🚀本博客 改进源代码改进 适用于 YOLOv5 按步骤操作运行改进后的代码即可 💡本文提出改进 原创 方式:二次创新,YOLOv…...

flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端) 在之前的开发过程中,遇到video_player播放视频,通过查看video_player插件描述,可以看到video_player在Android端使用exoplayer,在iOS端…...

React组件
一、React组件 函数组件 // 函数组件 // 组件的名称必须首字母大写 // 函数组件必须有返回值 如果不需要渲染任何内容,则返回 null function HelloFn () {return <div>这是我的第一个函数组件!</div> }// 定义类组件 function App () {return (<di…...

[动手学深度学习]注意力机制Transformer学习笔记
动手学深度学习(视频):68 Transformer【动手学深度学习v2】_哔哩哔哩_bilibili 动手学深度学习(pdf):10.7. Transformer — 动手学深度学习 2.0.0 documentation (d2l.ai) 李沐Transformer论文逐段精读&a…...

hadoop集群安装并配置
文章目录 1.安装JDK 环境2.系统配置2.1修改本地hosts文件2.2创建hadoop 用户2.2 设置ssh免密(使用hadoop 用户生成) 3.安装 hadoop 3.2.43.1 安装hadoop3.1.1 配置Hadoop 环境变量 3.2配置 HDFS3.2.1 配置 workers 文件3.2.2 配置hadoop-env.sh3.2.3 配置…...

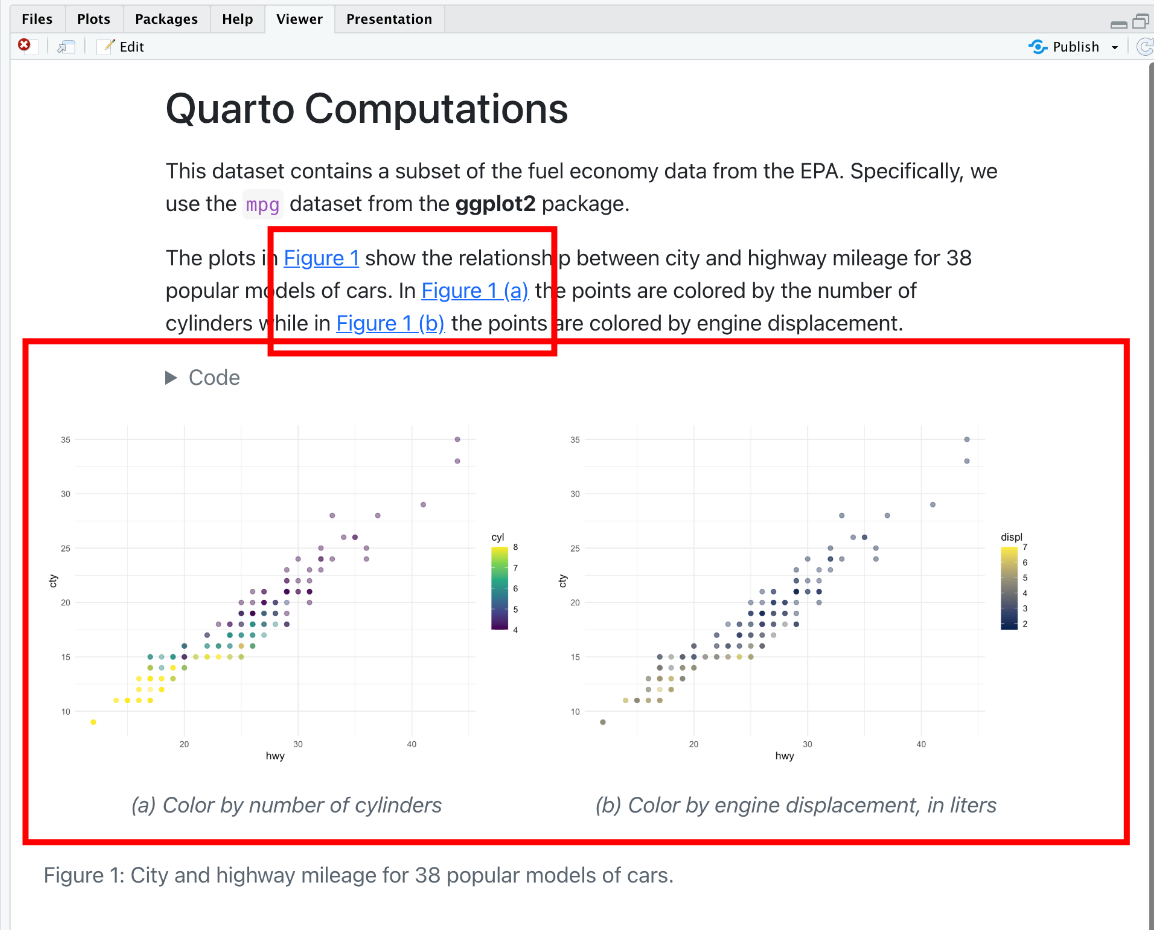
Quarto 入门教程 (3):代码框、图形、数据框设置
简介 本文是《手把手教你使用 Quarto 构建文档》第三期,前两期分别介绍了: 第一期 介绍了Quarto 构建文档的原理;可创建的文档类型;对应的参考资源分享。 第二期 介绍了如何使用 Quarto,并编译出文档(PDF…...

虚拟机Ubuntu18.04安装对应ROS版本详细教程!(含错误提示解决)
参考链接: Ubuntu18.04安装Ros(最新最详细亲测)_向日葵骑士Faraday的博客-CSDN博客 1.4 ROS的安装与配置_哔哩哔哩_bilibili ROS官网:http://wiki.ros.org/melodic/Installation/Ubuntu 一、检查cmake 安装ROS时会自动安装旧版的Cmake3.10.2。所以在…...

#力扣:14. 最长公共前缀@FDDLC
14. 最长公共前缀 一、Java class Solution {public String longestCommonPrefix(String[] strs) {for (int l 0; ; l) {for (int i 0; i < strs.length; i) {if (l > strs[i].length() || strs[i].charAt(l) ! strs[0].charAt(l)) return strs[0].substring(0, l);}…...

Android 13.0 解锁状态下禁止下拉状态栏功能实现
1.前言 在13.0的系统定制化开发中,在关于一些systemui下拉状态栏的定制化功能开发中,对于关于systemui的下拉状态栏 是否可以下拉做了定制,用系统属性来判断是否可以在解锁的情况下可以下拉状态栏布局,虽然11.0 12.0和13.0的关于 下拉状态栏相关分析有区别,可以通过分析相…...

chromium线程模型(1)-普通线程实现(ui和io线程)
通过chromium 官方文档,线程和任务一节我们可以知道 ,chromium有两类线程,一类是普通线程,最典型的就是io线程和ui线程。 另一类是 线程池线程。 今天我们先分析普通线程的实现,下一篇文章分析线程池的实现。ÿ…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
