kotlin:LogKit
看到别人的一个代码,觉得有点意思,就复制过来。
package robatimport android.util.Log
import java.util.*object LogKit {private val MIN_STACK_OFFSET = 3var defaultTag = "LogKit"private val lineSeparator = System.getProperty("line.separator", "/n")val V = Log.VERBOSEval D = Log.DEBUGval I = Log.INFOval W = Log.WARNval E = Log.ERRORval A = Log.ASSERTprivate val TOP_BORDER = "╔═══════════════════════════════════════════════════════════════════════════════════════════════════"private val LEFT_BORDER = "║ "private val BOTTOM_BORDER = "╚═══════════════════════════════════════════════════════════════════════════════════════════════════"private val MAX_LEN = 1000var open = trueprivate fun processTagAndHead(): String {val elements = Thread.currentThread().stackTraceval offset = getStackOffset(elements)val targetElement = elements[offset]val head = Formatter().format("%s [%s(%s:%d)]","In Thread: " + Thread.currentThread().name,targetElement.methodName,targetElement.fileName,targetElement.lineNumber)return head.toString()}private fun processMsgBody(msg: String, flag: Int, tag: String = defaultTag) {printTop(flag, tag)// 首先打印调用信息printLog(flag, tag)val lineCount = msg.length / MAX_LENif (lineCount == 0) {printLog(flag, tag, msg)} else {var index = 0var i = 0while (true) {printLog(flag, tag, msg.substring(index, index + MAX_LEN))index += MAX_LENif ((++i) >= lineCount)break}}printBottom(flag, tag)}fun getStackOffset(trace: Array<StackTraceElement>): Int {var i = MIN_STACK_OFFSETwhile (i < trace.size) {val e = trace[i]val name = e.classNameif (name != LogKit::class.java.name) {return i}i++}return 2}/* 虽然 kotlin 有默认值这种操作,但是 Log.i(tag,msg) 这种比较符合平时的操作,所以还是提供类似的重载,* 而非 LogUtil.i(msg: String,tag: String = defaultTAG) 这种带默认值参数的方法 */fun v(msg: String) {v(defaultTag, msg)}fun i(msg: String) {i(defaultTag, msg)}fun d(msg: String) {d(defaultTag, msg)}fun w(msg: String) {w(defaultTag, msg)}fun e(msg: String) {e(defaultTag, msg)}fun v(tag: String, msg: String) {if (!open) {return}processMsgBody(msg, V, tag)}fun i(tag: String, msg: String) {if (!open) {return}processMsgBody(msg, I, tag)}fun d(tag: String, msg: String) {if (!open) {return}processMsgBody(msg, D, tag)}fun w(tag: String, msg: String) {if (!open) {return}processMsgBody(msg, W, tag)}fun e(tag: String, msg: String) {if (!open) {return}processMsgBody(msg, E, tag)}fun printLog(flag: Int, tag: String, msg: String = processTagAndHead()) {Log.println(flag, tag, LEFT_BORDER + msg)}fun printBottom(flag: Int, tag: String) {Log.println(flag, tag, BOTTOM_BORDER)}fun printTop(flag: Int, tag: String) {Log.println(flag, tag, TOP_BORDER)}fun closeLog() {this.open = false}}
相关文章:

kotlin:LogKit
看到别人的一个代码,觉得有点意思,就复制过来。 package robatimport android.util.Log import java.util.*object LogKit {private val MIN_STACK_OFFSET 3var defaultTag "LogKit"private val lineSeparator System.getProperty("l…...

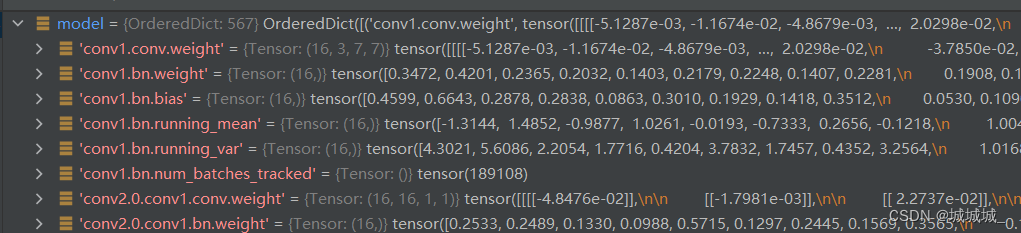
yolo_tracking中osnet不支持.pth格式,而model_zoo中仅有.pth
yolo_traking-7.0中REID模块用到了osnet,track.py中模型文件不支持.pth,而model_zoo中仅有.pth,改动代码太麻烦了,网上查到的.pth文件转化为.pt文件都需要读取网络架构,不太可能实现。 读取osnet_x0_25_msmt17.pth发现…...

Tailwind CSS浅析与实操
Tailwind CSS 一、Tailwind CSS简介 What is Tailwind CSS Tailwind CSS| TailwindCSS中文文档 | TailwindCSS中文网官方解释:只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。本质上是一个工具集,包含了大量类似 fle…...

Activiti工作流引擎详解与应用
一、简介 Activiti是一个开源的工作流引擎,基于BPMN2.0标准进行流程定义。它可以将业务系统中复杂的业务流程抽取出来,使用专门的建模语言BPMN2.0进行定义,业务流程按照预先定义的流程进行执行,实现了系统的流程由Activiti进行管…...

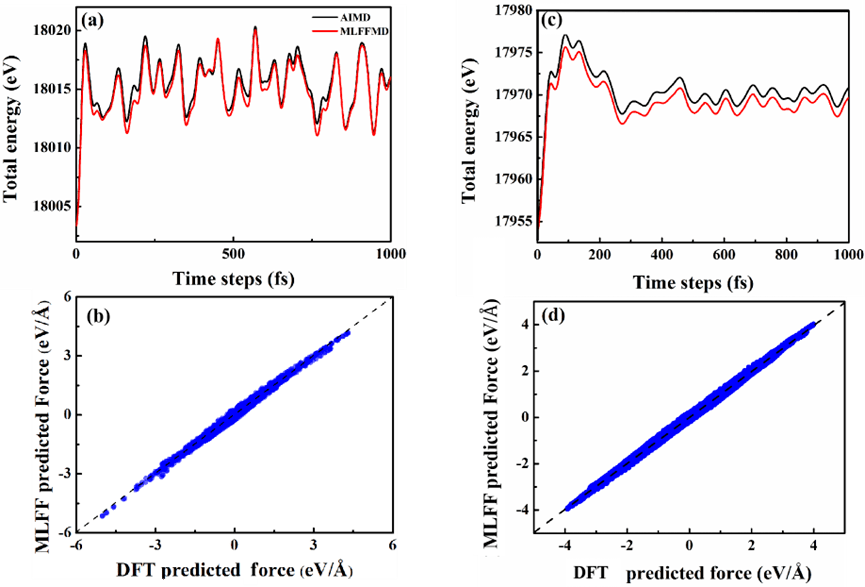
New Journal of Physics:不同机器学习力场特征的准确性测试
文章信息 作者:Ting Han1, Jie Li1, Liping Liu2, Fengyu Li1, * and Lin-Wang Wang2, * 通信单位:内蒙古大学物理科学与技术学院、中国科学院半导体研究所 DOI:10.1088/1367-2630/acf2bb 研究背景 近年来,基于DFT数据的机器学…...

ubuntu22.04 x11窗口环境手势控制
ubuntu22.04 x11窗口环境手势控制 ubuntu x11窗口环境的手势控制并不优秀,我们可以使用touchegg去代替 这个配置过程非常简单,并且可以很容易在一定范围内达到你想到的效果,类比mac的手势控制 关于安装 首先添加源,并安装 sud…...

【ARM CoreLink 系列 4 -- NIC-400 控制器详细介绍】
文章目录 1.1 ARM NIC-400(Network interconnect)1.1.1 NIC-400 系统框图1.1.2 NIC-400 Network Interconnect1.2 NIC-400 特点1.2.1 QoS-400 Advanced Quality of Service1.2.2 QVN-400 QoS Virtual Networks1.2.3 TLX-400 Thin Links1.3 NIC-400 Top1.4 NIC-400 Terminology1…...

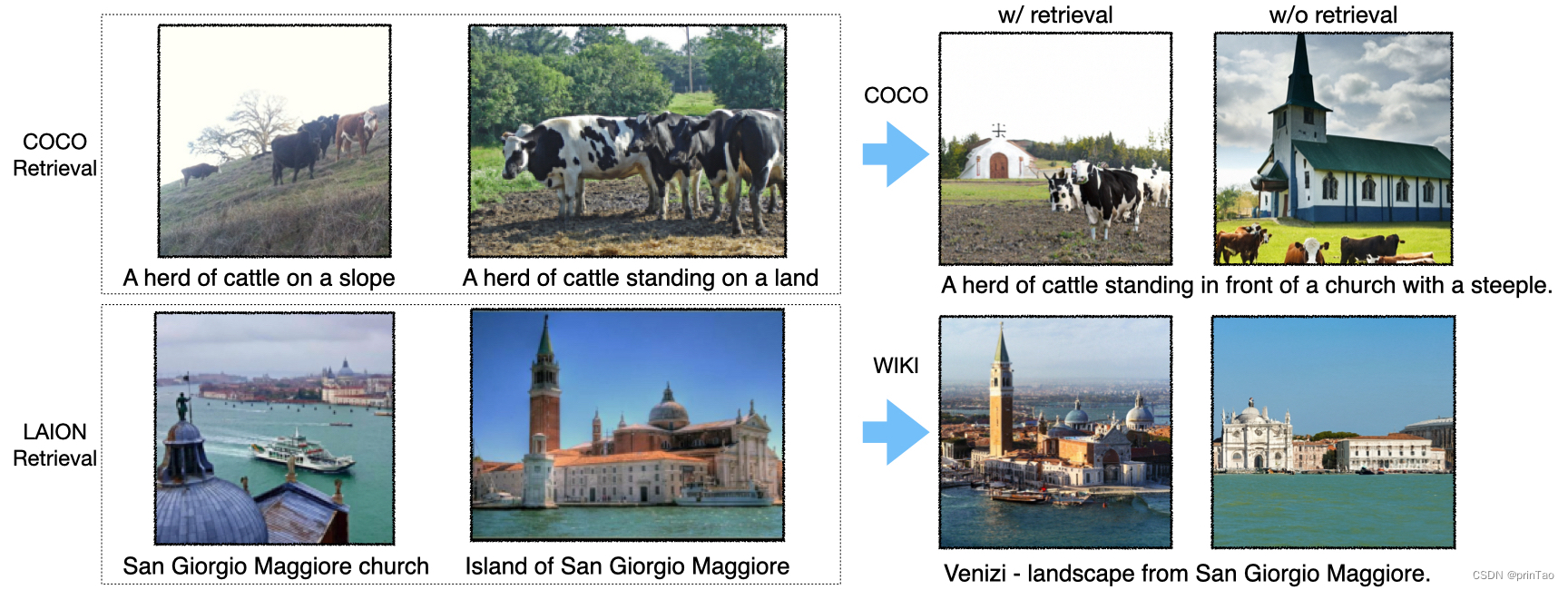
【生成模型】解决生成模型面对长尾类型物体时的问题 RE-IMAGEN: RETRIEVAL-AUGMENTED TEXT-TO-IMAGE GENERATOR
介绍 尽管最先进的模型可以生成常见实体的高质量图像,但它们通常难以生成不常见实体的图像,例如“Chortai(狗)”或“Picarones(食物)”。为了解决这个问题,我们提出了检索增强文本到图像生成器…...

南美巴西市场最全分析开发攻略,收藏一篇就够了
巴西位于南美洲东部,是南美洲资源最丰富,经济活力和经济实力最强的国家。巴西作为拉丁美洲的出口大国,一直是一个比较有潜力的市场,亦是我国外贸公司和独立外贸人集群的地方。中国长期是巴西主要的合作伙伴,2022年占巴…...

c++中操作符->与 . 的使用与区别
在C中,-> 和 . 是两个不同的成员访问操作符,用于访问类、结构体或联合体的成员。 “->” 操作符: 用于通过指针访问指针所指向对象的成员。当有一个指向对象的指针时,可以使用 -> 操作符来访问该指针所指向对象的成员。…...

golang 编译器 汉化
1、找到左上角file选项,点击选中settings进行单机 2、找到settings中找到plugins选中进行点击 3、再框中输入chinese进行搜索,出结果后找到如下图所示,点击进行安装 4、安装完成后进行重启ide,完美解决...

压缩包系列
1、zip伪加密 一个zip文件由三部分组成:压缩源文件数据区压缩源文件目录区压缩源文件目录结束标志。 伪加密原理:zip伪加密是在文件头中加密标志位做修改,然后在打开时误被识别成加密压缩包。 压缩源文件数据区: 50 4B 03 04&a…...

互联网图片安全风控实战训练营开营!
内容安全风控,即针对互联网产生的海量内容的外部、内部风险做宏观到微观的引导和审核,从内容安全领域帮助企业化解监管风险和社会舆论风险,其核心是识别文本、图片、视频、音频中的有害内容。 由于互联网内容类型繁杂、多如牛毛,加…...

炫酷转换:Java实现Excel转换为图片的方法
摘要:本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在实际开发过程中,经常会有这样的需求:将Excel表格或特定区域转…...

vue elementui <el-date-picker>日期选择框限制只能选择90天内的日期(包括今天)
之前也写过其他限制日期的语句,感觉用dayjs()的subtract()和add()也挺方便易懂的,以此记录 安装dayjs npm install dayjs --save dayjs().add(value : Number, unit : String); dayjs().add(7, day); //在当前的基础上加7天dayjs().subtract(value : N…...

YOLOv5全新Neck改进:BiSPAN 结构独一无二,为目标检测打造全新融合网络,增强定位信号,对于小目标检测的定位具有重要意义
💡本篇内容:YOLOv5全新Neck改进:BiSPAN 结构升级版,为目标检测打造全新融合网络,增强定位信号,对于小目标检测的定位具有重要意义 💡🚀🚀🚀本博客 改进源代码改进 适用于 YOLOv5 按步骤操作运行改进后的代码即可 💡本文提出改进 原创 方式:二次创新,YOLOv…...

flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端) 在之前的开发过程中,遇到video_player播放视频,通过查看video_player插件描述,可以看到video_player在Android端使用exoplayer,在iOS端…...

React组件
一、React组件 函数组件 // 函数组件 // 组件的名称必须首字母大写 // 函数组件必须有返回值 如果不需要渲染任何内容,则返回 null function HelloFn () {return <div>这是我的第一个函数组件!</div> }// 定义类组件 function App () {return (<di…...

[动手学深度学习]注意力机制Transformer学习笔记
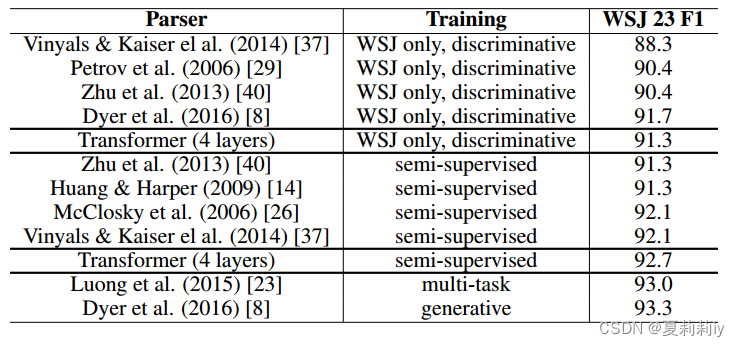
动手学深度学习(视频):68 Transformer【动手学深度学习v2】_哔哩哔哩_bilibili 动手学深度学习(pdf):10.7. Transformer — 动手学深度学习 2.0.0 documentation (d2l.ai) 李沐Transformer论文逐段精读&a…...

hadoop集群安装并配置
文章目录 1.安装JDK 环境2.系统配置2.1修改本地hosts文件2.2创建hadoop 用户2.2 设置ssh免密(使用hadoop 用户生成) 3.安装 hadoop 3.2.43.1 安装hadoop3.1.1 配置Hadoop 环境变量 3.2配置 HDFS3.2.1 配置 workers 文件3.2.2 配置hadoop-env.sh3.2.3 配置…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
