【Java 进阶篇】HTML介绍与软件架构相关知识详解

HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。它是互联网上信息传递和展示的基础,无论是在浏览器中查看网页还是在移动设备上浏览应用程序,HTML都扮演着关键角色。本文将向您介绍HTML的基础知识,并探讨它与软件架构的关系。
什么是HTML?
HTML是一种标记语言,用于描述网页的结构和内容。它由一系列的HTML标签组成,这些标签用于定义文本、图像、链接和其他元素在网页上的显示方式。HTML文档是由一系列HTML标签和文本内容组成的。每个HTML标签通常由一对尖括号< >包围,例如<p>表示段落。
HTML的主要作用是将信息结构化并呈现给用户。这包括文本、图像、链接、表格等。浏览器是解析HTML并将其呈现为可视化网页的工具。
下面是一个简单的HTML示例:
<!DOCTYPE html>
<html>
<head><title>我的第一个网页</title>
</head>
<body><h1>欢迎来到我的网站</h1><p>这是一个示例网页。</p><a href="https://www.example.com">点击这里访问示例网站</a>
</body>
</html>
上述代码创建了一个基本的网页,包括标题、段落和链接。
HTML的基本结构
HTML文档通常具有以下基本结构:
<!DOCTYPE html>:文档类型声明,指示浏览器使用HTML5解析文档。<html>:HTML文档的根元素,包含所有其他元素。<head>:包含文档的元信息,如标题、字符编码等。<title>:设置网页的标题,显示在浏览器的标签页上。<body>:包含网页的主要内容,如文本、图像和链接。- 其他HTML标签:用于定义各种元素,如标题(
<h1>到<h6>)、段落(<p>)、链接(<a>)、图像(<img>)等。
HTML标签通常以嵌套的方式组织,形成层次结构。例如,<html>元素包含<head>和<body>,而<body>包含文本和其他元素。
HTML与软件架构的关系
HTML虽然本身是一种标记语言,但它与软件架构有着密切的联系。以下是HTML与软件架构相关知识的详细讨论:
1. 前端与后端
在Web应用程序的开发中,通常会将整个架构分为前端和后端两个部分。
-
前端:前端是指用户在浏览器中看到的部分,包括网页的布局、样式和交互。HTML用于定义前端的结构和内容,CSS用于定义样式,JavaScript用于实现交互功能。前端开发人员负责创建用户友好的界面,确保网页在不同设备上正确显示和响应用户的操作。
-
后端:后端是Web应用程序的核心,通常由服务器端代码编写。后端处理与数据库的交互、业务逻辑和数据处理。后端与前端通过API(应用程序接口)进行通信,以获取和传递数据。常见的后端技术包括Java、Python、Node.js等。
HTML作为前端的一部分,负责定义网页的结构和内容,它与后端的关系在于:
-
数据交互:HTML通过与后端的数据交互,将用户的输入传递给后端处理,并将后端返回的数据呈现给用户。这种数据传递通常通过HTTP请求和响应完成。
-
模板引擎:在某些Web应用程序中,后端通过模板引擎生成HTML,然后将其发送到前端。模板引擎允许后端开发人员在HTML中插入动态数据,以便根据不同的条件呈现不同的内容。
-
前后端分离:现代Web应用程序中,前后端通常采用分离的架构。前端使用HTML、CSS和JavaScript构建用户界面,而后端提供API以供前端访问和使用。这种分离使开发更加模块化,不同团队可以独立开发前端和后端。
2. 数据库与HTML
在Web应用程序中,数据通常存储在数据库中,后端通过数据库来管理和存取数据。HTML与数据库的关系在于:
-
数据呈现:HTML负责将从数据库中检索到的数据呈现给用户。通过HTML模板,可以将数据库中的数据动态插入到网页中,以便用户查看和操作。
-
表单与用户输入:HTML中的表单元素(
<form>、<input>等)用于收集用户的输入数据。这些输入数据通常由用户提交到后端,然后存储在数据库中。 -
AJAX与数据更新:使用JavaScript和AJAX技术,前端可以与后端进行异步通信,以实现数据的实时更新。这意味着用户可以在不刷新整个页面的情况下获取最新的数据。
3. 软件架构与性能优化
软件架构的设计和性能优化也与HTML密切相关。以下是一些相关概念:
-
客户端缓存:为了提高性能,浏览器可以缓存HTML、CSS和JavaScript文件,以减少重复下载。开发人员可以使用HTTP头控制缓存策略。
-
内容分发网络(CDN):CDN是一种用于加速网页加载速度的技术,通过将网页资源分发到全球各地的服务器上,减少了数据传输的时间。
-
响应式设计:响应式设计是一种使网页能够适应不同设备和屏幕尺寸的方法。通过使用HTML和CSS媒体查询,可以根据用户的设备自动调整布局和样式。
总结
HTML是构建Web应用程序的基础。它定义了网页的结构和内容,与后端数据交互,与前端样式和交互功能协同工作。理解HTML的基本知识以及与软件架构的关系,有助于开发人员更好地构建现代Web应用程序。
HTML的学习可以作为Web开发的入门,随着对前端和后端技术的深入了解,开发人员可以构建更复杂和功能丰富的应用程序。同时,与其他技术(如CSS、JavaScript、数据库等)的结合使用可以实现更丰富的用户体验和功能。
希望本文帮助您更好地理解HTML及其在软件架构中的作用,为Web开发的学习和实践提供基础知识。如果您有兴趣,可以继续深入研究HTML和相关技术,不断提升自己的Web开发技能。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】HTML介绍与软件架构相关知识详解
HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。它是互联网上信息传递和展示的基础,无论是在浏览器中查看网页还是在移动设备上浏览应用程序,HTML都扮演着关键角色。本文将向您介绍HTML的基础知识,并探…...

Python数据攻略-Pandas与机器学习数据准备
在机器学习项目中,大部分时间都花在了数据准备上。你可能听说过“数据是机器学习的燃料”的说法,这是因为高质量的数据是构建出色模型的关键。 在这篇文章中将使用Pandas库来进行数据准备。为了让内容更贴近实际将使用《三国志》游戏中的角色数据作为样本。 文章目录 数据编…...

阿里云/亚马逊云代理:aws账号购买:aws亚马逊云账号的优势
AWS 可以用多少付多少,无预付费用,无需签订长期使用合约。我们能够构建和管理大规模的全球基础设施,aws账号购买并以降低价格的形式将节约成本的优势传递给您。借助我们在规模和专业知识方面的效益,过去四年来,我们已在…...

JSON的MIME媒体类型是application/json
JSON(全称 JavaScript Object Notation)即JavaScript对象表示法,通知使用application/json媒体类型。 目录 1、JSON介绍 2、JSON语法 3、实践总结 运行环境: Windows-7-Ultimate-x64、Windows-10-BusinessEditions-21h2-x64 1…...

C++ 之如何将数组传递给函数?
在本文中,您将学习将数组传递给C 中的函数。您将学习如何传递一维和多维数组。 数组可以作为参数传递给函数。也可以从函数返回数组。考虑以下示例,将一维数组传递给函数: 示例1:将一维数组传递给函数 C 程序通过将一维数组传递…...

1.7 计算机网络体系结构
思维导图: 1.7.1 计算机网络的体系结构的形成 **1.7 计算机网络体系结构** 计算机网络体系结构中,分层的思想为核心。该方法使得复杂的网络设计变得更为简单和可管理。 **1.7.1 计算机网络体系结构的形成** - **计算机网络的复杂性**: 即使是简单的文…...

boost在不同平台下的编译(win、arm)
首先下载boost源码 下载完成之后解压 前提需要自行安装gcc等工具 window ./bootstrap.sh ./b2 ./b2 installarm (linux) sudo ./bootstrap.sh sudo ./b2 cxxflags-fPIC cflags-fPIC linkstatic -a threadingmulti sudo ./b2 installx86 (linux) su…...

计算机网络(第8版)第一章概述笔记
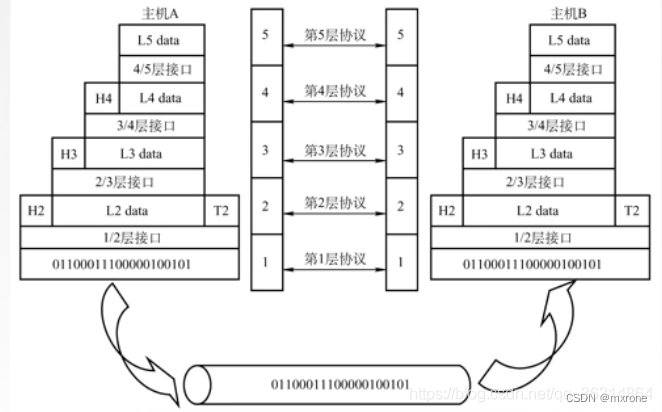
6 性能指标 带宽: 在单位时间内从网络中的某一点到另一点所能通过的“最高数据率”。 7 分层结构、协议、接口、服务 1、实体:第n层的活动元素称为n层实体。同一层的实体叫对等实体。 2、协议:为进行网络中的对等实体数据交换而建立的规则、…...

Linux 部署项目
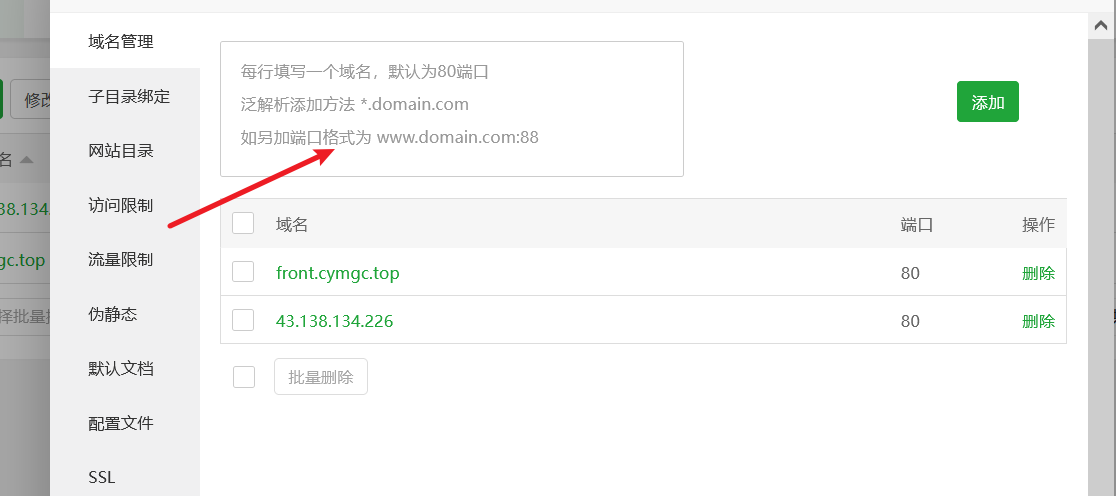
部署 Linux 部署项目1. 宝塔部署1.1 前端部署1.2 后端部署 2. docker 部署2.1 后端部署2.2 前端部署 3. 跨域问题3.1 Nginx 代理(推荐)3.2 修改后端服务3.3 添加 web 全局请求拦截器 4. 域名解析DNSPod添加域名 Linux 部署项目 1. 宝塔部署 准备工作&am…...

MySQL 基础
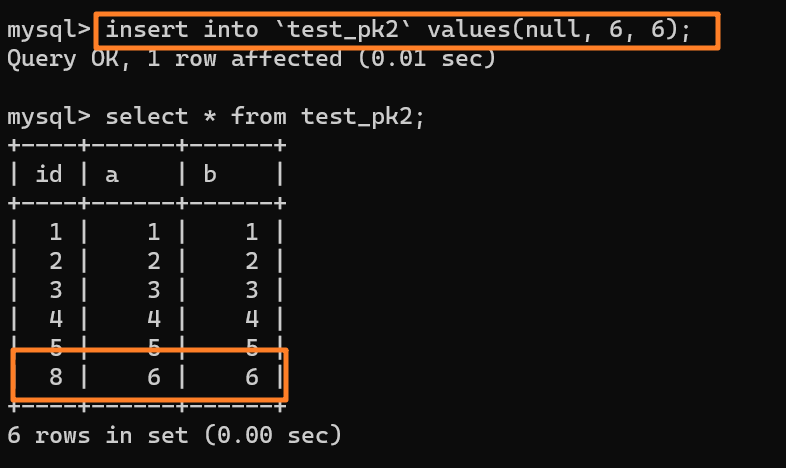
MySQL 基础 顾名思义,关系型数据库(RDB,Relational Database)就是一种建立在关系模型的基础上的数据库。关系模型表明了数据库中所存储的数据之间的联系(一对一、一对多、多对多)。 关系型数据库中&#…...

VR模拟鸡胚培养接种实验,打造沉浸式的学习环境
在医学教育领域,传统的鸡胚接种实验一直是教学的重要组成部分。然而,这种实验方法存在一定的局限性,如操作难度大、成本高、安全隐患等。为了解决这些问题,越来越多的教育机构开始尝试引入虚拟现实(VR)技术,以模拟鸡胚…...

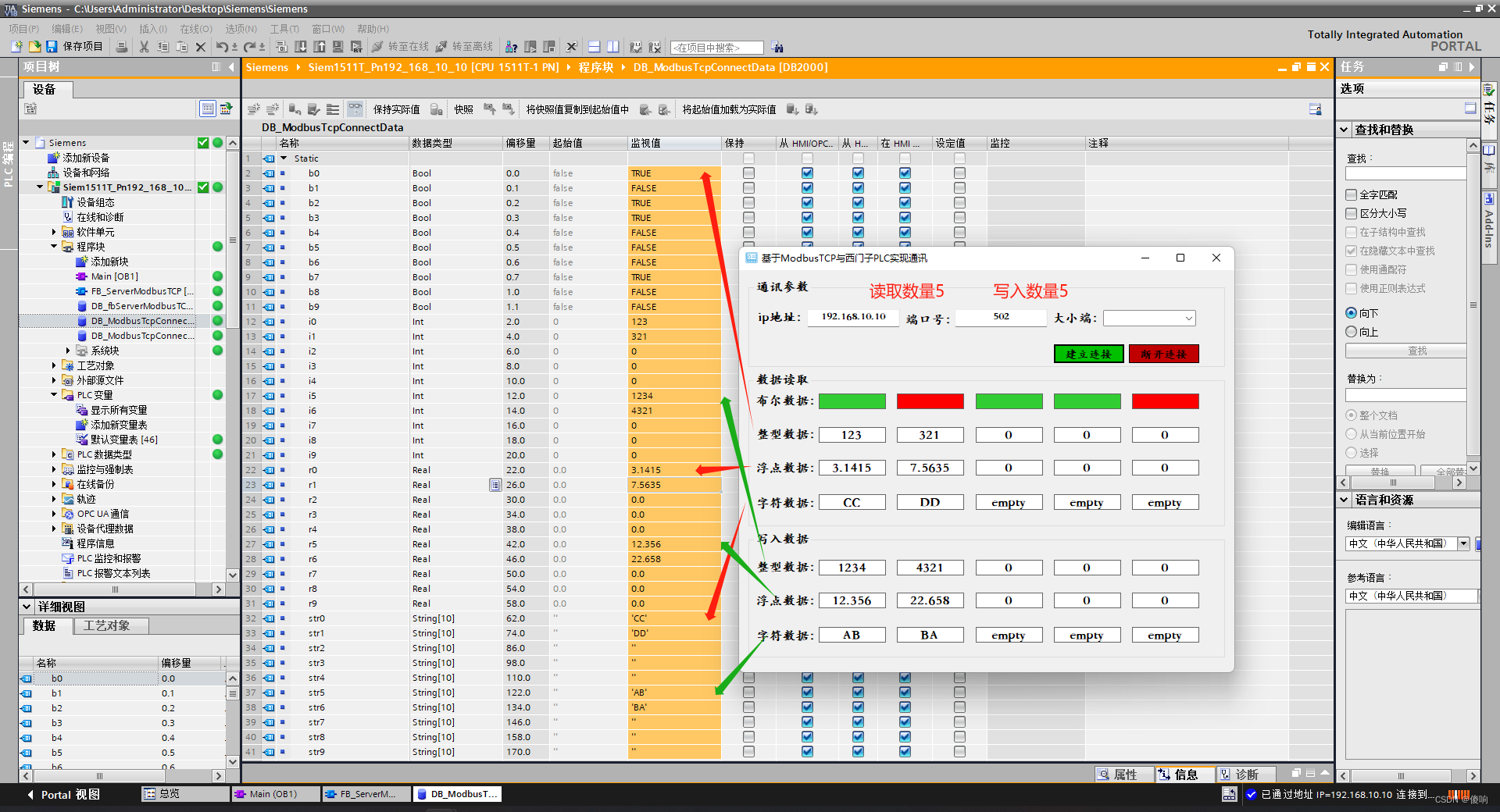
基于ModbusTCP与西门子PLC通讯项目案例
目录 一、西门子PLC仿真环境搭建 【1.1】创建PLC项目 【1.2】编写PLC程序 二、C#代码编写 【2.1】窗口制作 【2.2】效果演示 【2.3】读取源码 【2.4】FrmSiemensSet源码 【2.5】Variable源码 一、西门子PLC仿真环境搭建 【1.1】创建PLC项目 搭建PLCSIM-Advacend模拟仿…...

Oralce数据库管理 -操作系统cpu 内存 io指标分析查询
1 前35个cpu消耗较大的进程 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 3|head -35 1 前35个内存消耗较大的进程 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 4|head -35...

my_print_defaults 及perror
参考文档: https://mysql.net.cn/doc/refman/8.0/en/my-print-defaults.html https://mysql.net.cn/doc/refman/8.0/en/perror.html -- my.cnf的内容 [rootredhat762100 mysql3306]# more my.cnf [mysqld] datadir/mysql/mysql3306/data #socket/tmp/mysql3306.so…...

视频转GIF:快速生成有趣的动态图片
随着社交媒体的快速发展,GIF动态图片已经成为了人们表达情感、分享生活片段的重要方式。将视频片段转换成GIF动态图片,可以让人们更好地分享和表达自己的情感,也可以让一些有趣的瞬间变得更加生动有趣。本文将介绍如何将视频快速转换成GIF动态…...

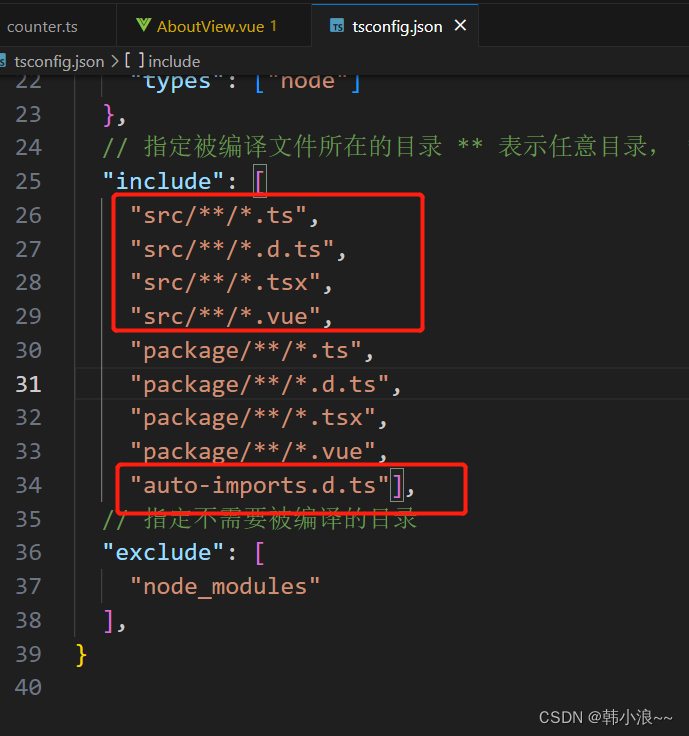
vue3 vscode no tsconfig与找不到名称“ref”。ts(2304)
如题,这两个问题都与tsconfig的配置有关,先看下问题表现: 解决方法,应当正确配置如下,之后保存或重启vscode:...

Docker基本操作【一篇学会项目部署】
文章目录 一、Docker简介二、Docker安装三、配置镜像加速四、Docker部署五、Docker基础操作1. 常见命令2. 操作演示3. 数据卷①nginx的html目录挂载②分析匿名数据卷③MySQL的本地目录挂载 4. 自定义镜像①Dockerfile②构建镜像 5. 网络①常见命令②自定义网络 六、DockerCompo…...
目标识别项目实战:基于Yolov7-LPRNet的动态车牌目标识别算法模型(二)
前言 目标识别如今以及迭代了这么多年,普遍受大家认可和欢迎的目标识别框架就是YOLO了。按照官方描述,YOLOv8 是一个 SOTA 模型,它建立在以前 YOLO 版本的成功基础上,并引入了新的功能和改进,以进一步提升性能和灵活性…...

Ceph入门到精通-sysctl.conf 配置
sysctl.conf Ubuntu server out of box is not optimized to make full use of available hardware. This means “out-of-box” setup might fail under high load. So we need to tweak system configuration for maximum concurrancy. Sysctl Tweaks Open vim /etc/sys…...

Cesium 展示——实体点击的相关属性,进行增删改
文章目录 需求分析1. 实体创建2. 相关属性需求 点击已加载的实体,获取该实体的所有属性,从而对实体进行增删改 分析 1. 实体创建 var viewer = new Cesium.Viewer(cesiumContainer, {terrainProvider: Cesium....

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
